倒推“SOUL”APP产品需求文档

作为一个决心入行的产品准新人小白,笔者根据现有的“SOUL”App产品倒推了本篇PRD,一定会有很多疏漏之处,请各位大佬能帮我指出,感激!
一、产品概况
1.版本修订记录

2.编辑历史

3.背景
社交软件作为聊天交友的重要工具之一,被各个年龄段的人广泛使用,如今社交软件大致分为熟人社交(微信、QQ等)和陌生人社交(陌陌、探探等),大多数陌生人社交软件是以个人资料、位置、兴趣爱好等信息快速匹配交友,满足当前用户快速交到自己想要的朋友类型以及数量,但也因此无法保证其交友的质量,所以可以在交友的匹配机制与交友的过程上来控制交友的质量进入陌生人社交的市场。
4.产品介绍
Soul一款基于大数据智能推荐、全新互动模式的社交App,根据用户的个人资料、性格测试结果,计算并推送一群与你性格相近的人或者是通过计算随机匹配新朋友,帮助用户结识性格相近的新朋友。
其中头像是平台提供的统一头像(可挑选),用户之间的匹配度以及性格解析均是以用户所做的性格测试题计算出来,所以用户需要用走心的方式结交性格相投的新朋友。
5.产品定位
- 让交友不再看脸,我们走心。
- 让更多性格相近的朋友走到一起。
- 给每一个人都提供一个宣泄内心、展示自我的平台。
6.目标用户
- 不想仅仅通过一张照片交友的人群。
- 想拥有一片陌生的广场并披上面具随意的呐喊。
- 希望可以找到自己的soulmate。
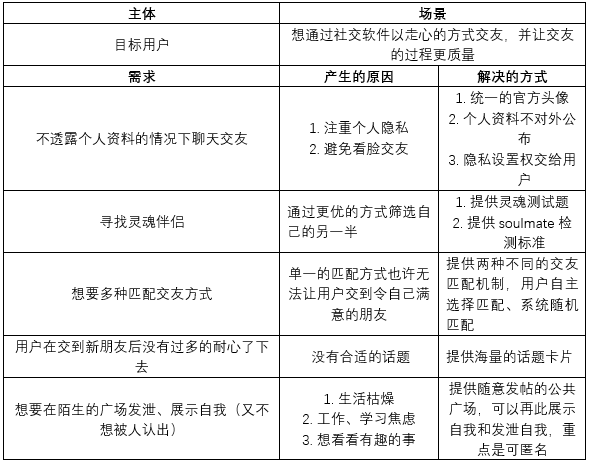
7.需求分析

二、产品架构以及业务流程
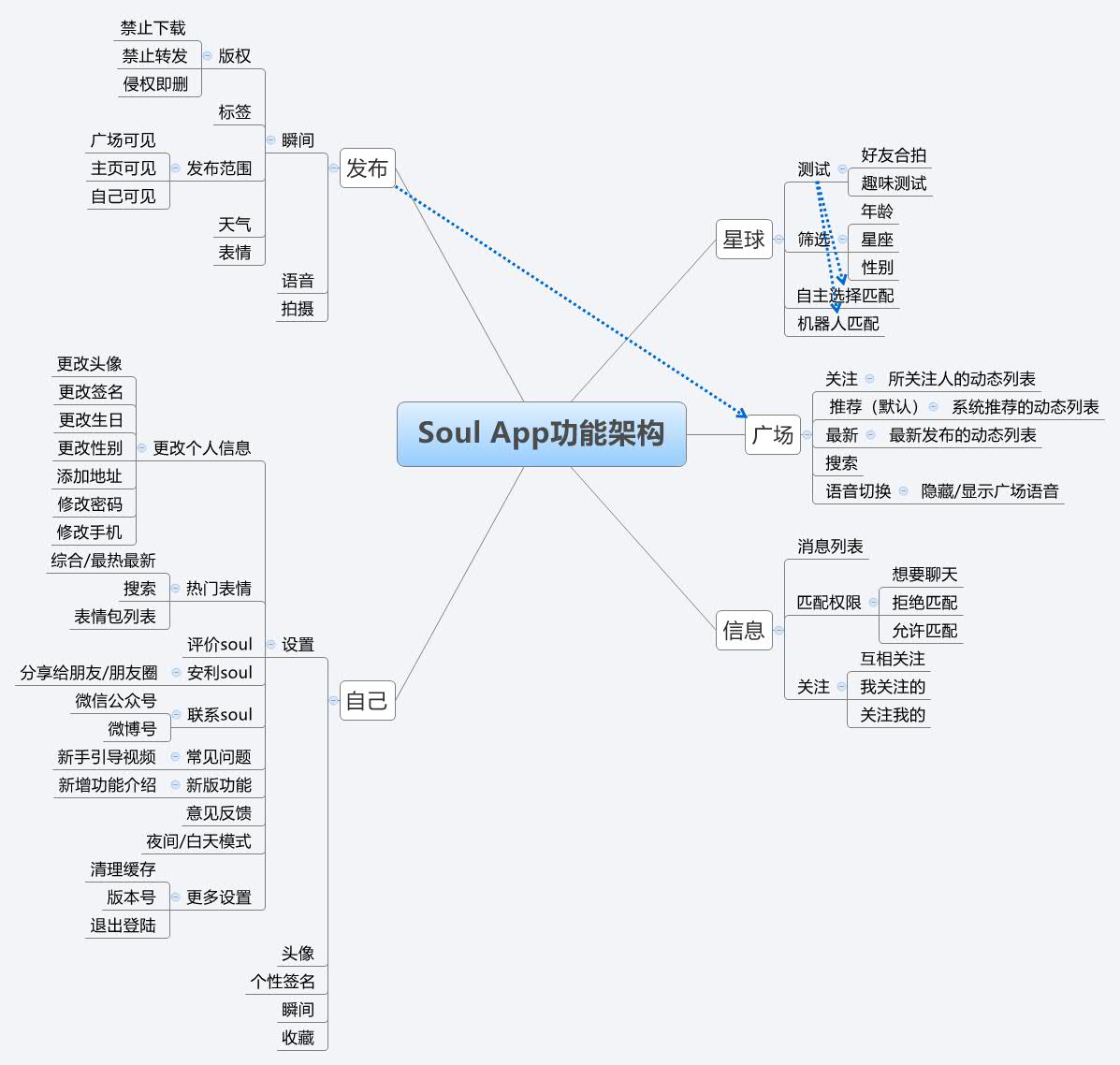
1.功能架构图

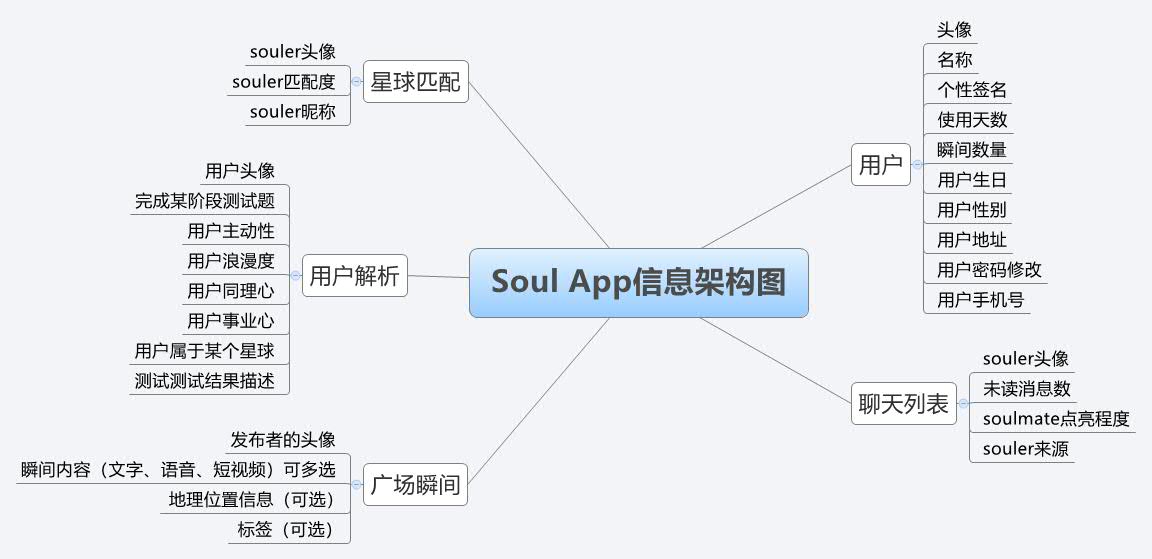
2.信息架构图

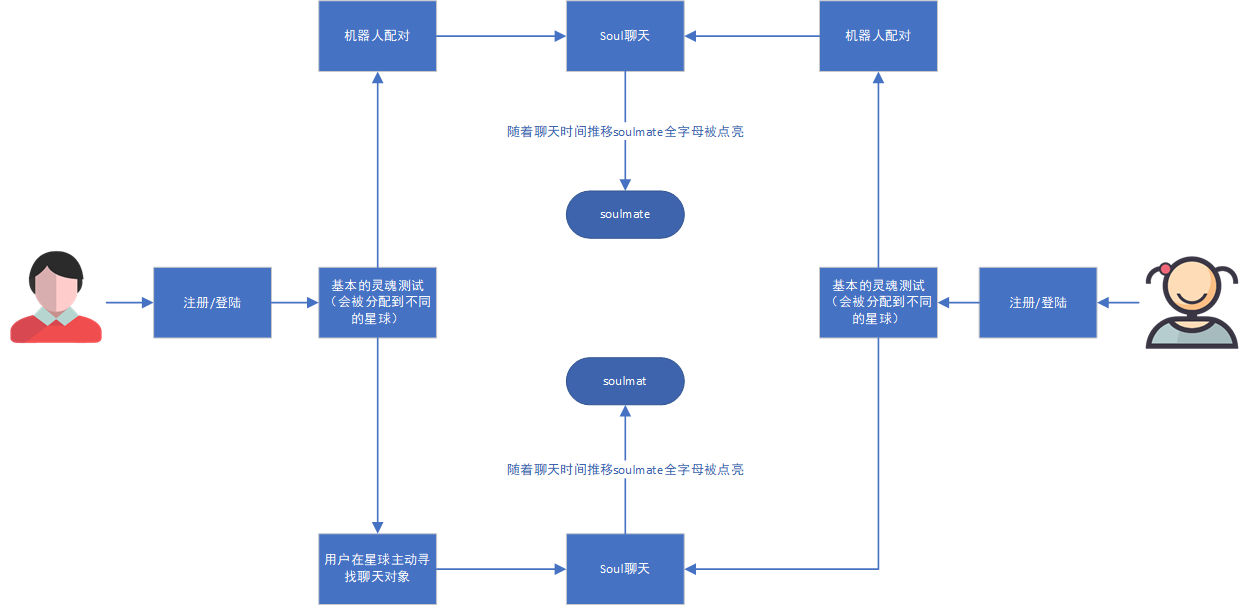
3.业务流程图

从流程图可以看出soul交友流程其实非常简单,只需要完成简单的性格测试就可以通过机器人随机匹配和用户自行在星球寻找匹配这两种匹配交友机制完成交友。
三、全局说明
1. 功能权限
用户必须注册登陆才能进入APP,无法游客浏览。
2. 键盘说明
(1)点击(手机号与验证码)输入框时页面底部弹出数字键盘;
(2)点击其他输入框页面底部弹出字母全键盘。
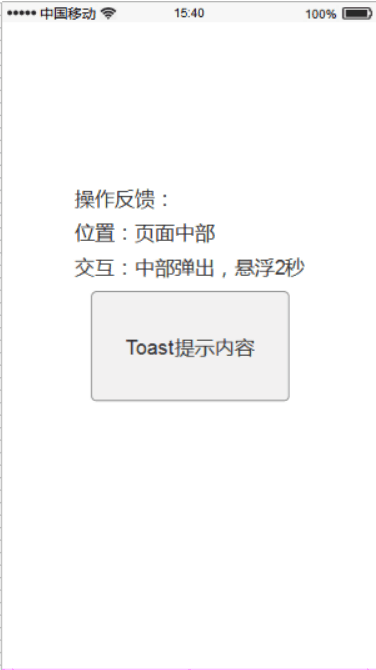
3. 弹窗加载

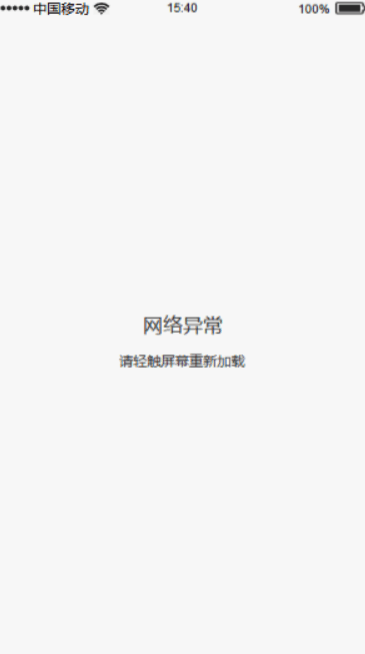
4. 页面异常

5. 页面间切换交互方式

四、页面逻辑
1. 用户交友的主逻辑

所有的交友匹配都建立在用户必须完成初级测试题,测试题完成的越多对用户的画像越准确。
2. 用户发表瞬间的主逻辑

广场公共可见,用户发布的瞬间既可以在广场显示又可以在用户主页资料中显示。
五、页面详细功能说明
1. 启动页
启动页前置条件为是否已连接网络,分为以下两种情况:
已连接到网络:

页面逻辑:
- 在连网的情况下,启动soul app后进入引导页面;
- 引导页面等待3后直接跳入广场页面(引导页面可手动跳过)。
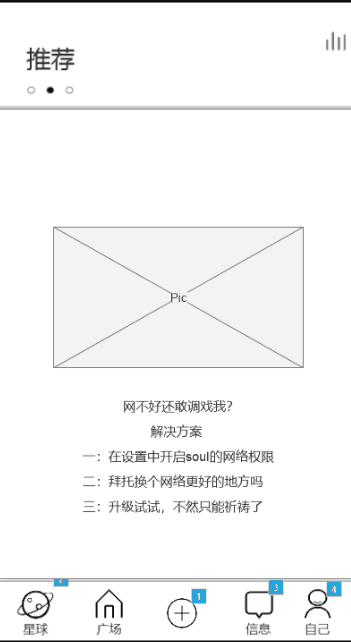
未连接网络:

在未连接网的情况下,启动app后直接进入网络异常提示界面,并给出用户三个解决方案。
点评:app的启动页面很干净,仅有一张为自己宣传的图片,没有广告的植入。在没有连接网络的情况下以一种很幽默的方式给用户提供三种解决方案。
- 没有广告的植入,给用户一种启动很流畅的视觉体验,让用户有一种清新的心情去体验接下来的操作。
- 幽默的方式给用户提供三种解决方案,在帮用户解决问题的同时也能让用户莞尔一笑。
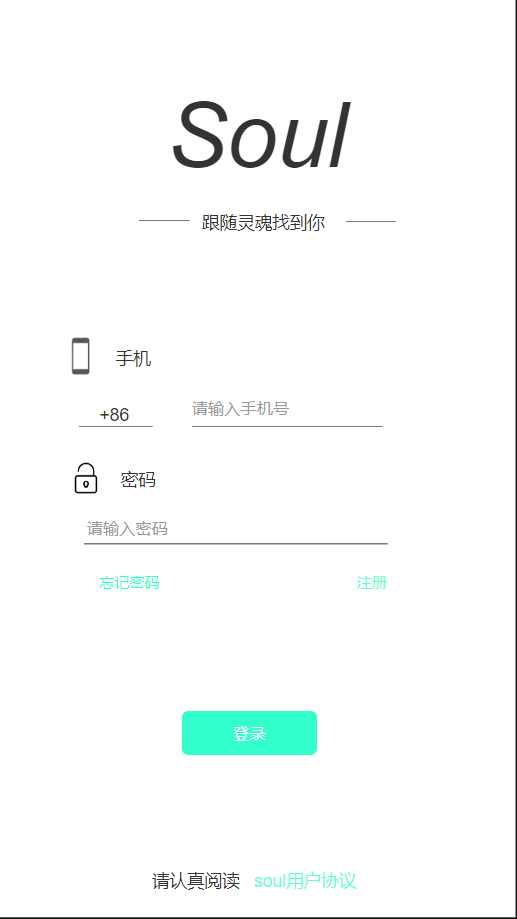
2. 登陆/注册页
Soul App是采用手机号与验证码设置相应的密码进行注册,注册完毕后使用手机号以及密码登陆即可。

登录页

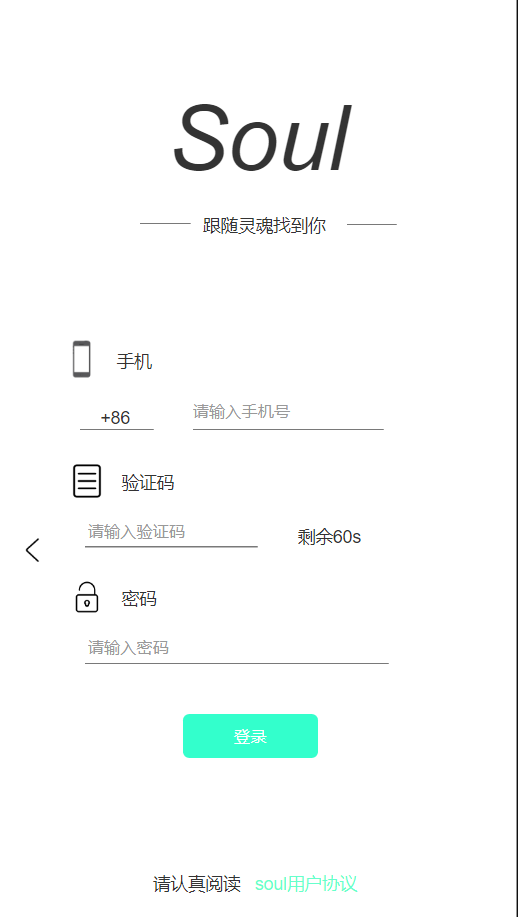
注册页
页面逻辑内容:
- 因soul app不提过第三方登录,所以必须用手机号注册/登录;
- 老用户直接号、密码点击登录即可进入app;
- 新用户注册时,选择区号 输入正确的手机号,点击获得验证码,并在60s之内输入获得的验证码,超过60s用户需要重新获得验证码重新验证;
- 新用户在验证码正确的时候输入密码提交点击下一步进入资料补充页面。
页面交互:
- 用户点击+86手机区号选择时,会弹出手机地区号选择页面;
- 用户输入错误的手机号、密码、验证码点击登录或者下一步按钮时,会有Toast弹窗提示输入的信息错误;
- 用户点击手机号输入框时,底部向上弹出数字键盘;
- 用户点击密码输入框时,底部向上弹出字母全键键盘;
- 用户点击忘记密码,找回密码页面从右侧弹出;
- 用户点击登录按钮旁的Soul用户协议,Soul用户协议书会从页面右侧弹出。
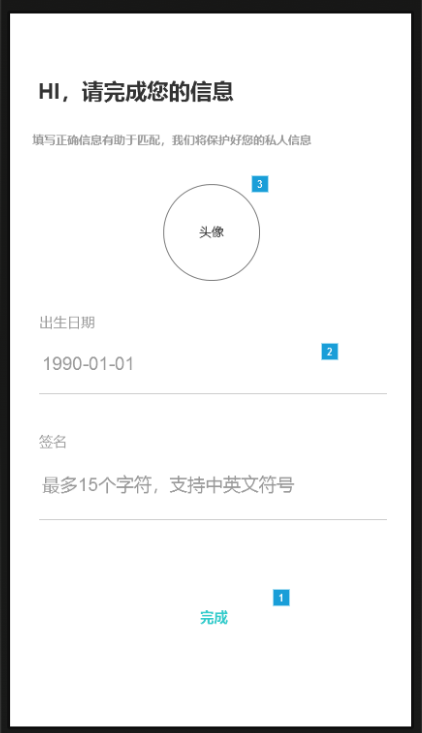
资料填写→灵魂测试

资料填写

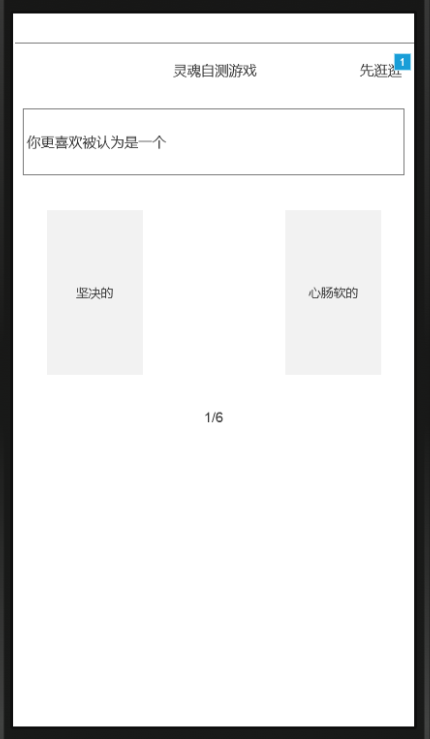
测试引导页

测试页
页面逻辑:
- 新用户点击头像设置官方所提供的头像,在出生日期设置自己的出生时间以及在个性签名输入框中输入个性签名;
- 新用户在测试引导页点击开始鉴定转跳到测试题页面,用户完成测试题后进入app。
页面交互:
- 用户点击头像设置,底部弹出男女性别选择弹框;选择好性别之后页面右侧弹出头像选择页面供用户选择头像(用户头像只能选择官方提供的有限种类);
- 用户点击出生日期时会弹出相应的日期选择器(滚轮);
- 用户在测试题页面点击相应的答案时,测试题板块会向里自动翻转到下一题,点击上一题时板块会向外翻转回上一题;
- 用户未设置头像、出生日期、个性签名中的任何一个信息点击下一步按钮时,会有Toast弹窗提示用户完成信息的输入;
看法:
Soul登录注册页面未使用第三方登录,采用的是手机注册登录的方式,使得一个手机号对应一个账号:
- 第一保持数据的安全性以及账号的质量;
- 第二因为将新用户资料填写与注册分开所以使得注册的过程及其简单干净,让新用户能在最短的时间完成注册新账号;
- 第三Soul原本就是一个社交交友软件,采用第三方登录只会给自己的带来冲击以及用户的流失。
Soul资料填写分为三个模块:
- 第一,头像的设置,用户只能选用官方提供的头像,满足了用户社交交友第一步不再是点开头像看照片的需求,缺点则是无法满足用户个性化的需求;
- 第二,出生日期的设置,通过出生日期可以掌握用户的星座,在匹配机制上让用户多了星座的筛选这个选项以及推荐匹配的用户年龄差在一个适当的范围;
- 第三,个性签名,用户对新朋友最直观的认知就是来源于个性签名,个人觉得个性签名没必要作为必填选项。
Soul测试引导页的存在是为了告知用户认真做测试的理由,经过简单的灵魂测试题后系统会计算出用户的性格,并将用户分配到相应的星球,正所谓物以类聚,人以群分,提高用户找到soulmate的概率,同时也是Soul存在的意义。
3. 星球(匹配页面)

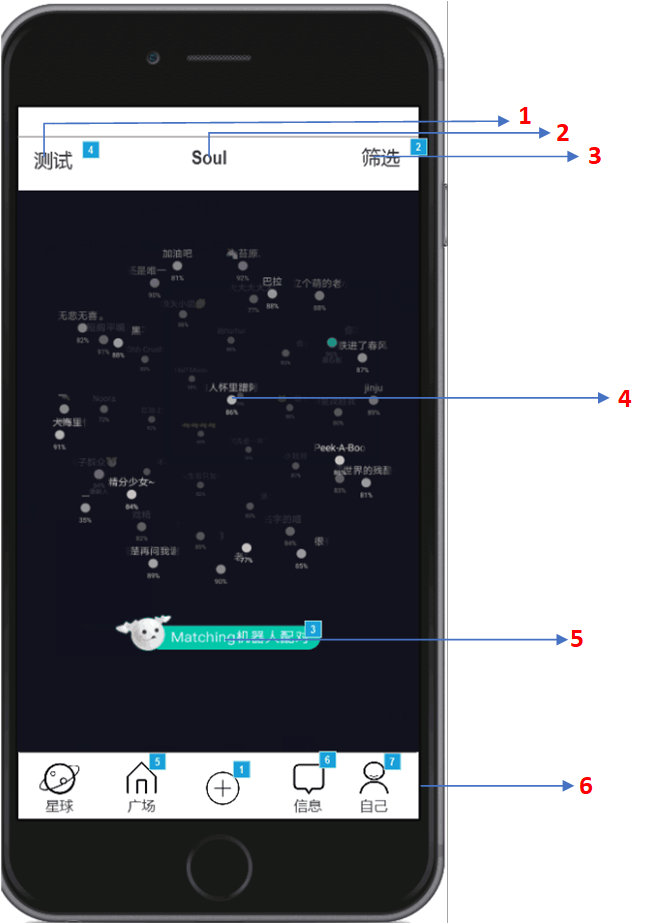
页面名称:星球页
页面入口:新用户资料填写完成后进入的app的第一个页面
页面结构:
- 测试题的入口
- Soul app的logo
- 用户寻找好友可控制的筛选条件
- 经计算后与用户匹配度高的玩家集合(组成3D星球的形状),主要的信息有玩家的名称以及匹配度。
- 系统随机匹配的通道
- 导航栏
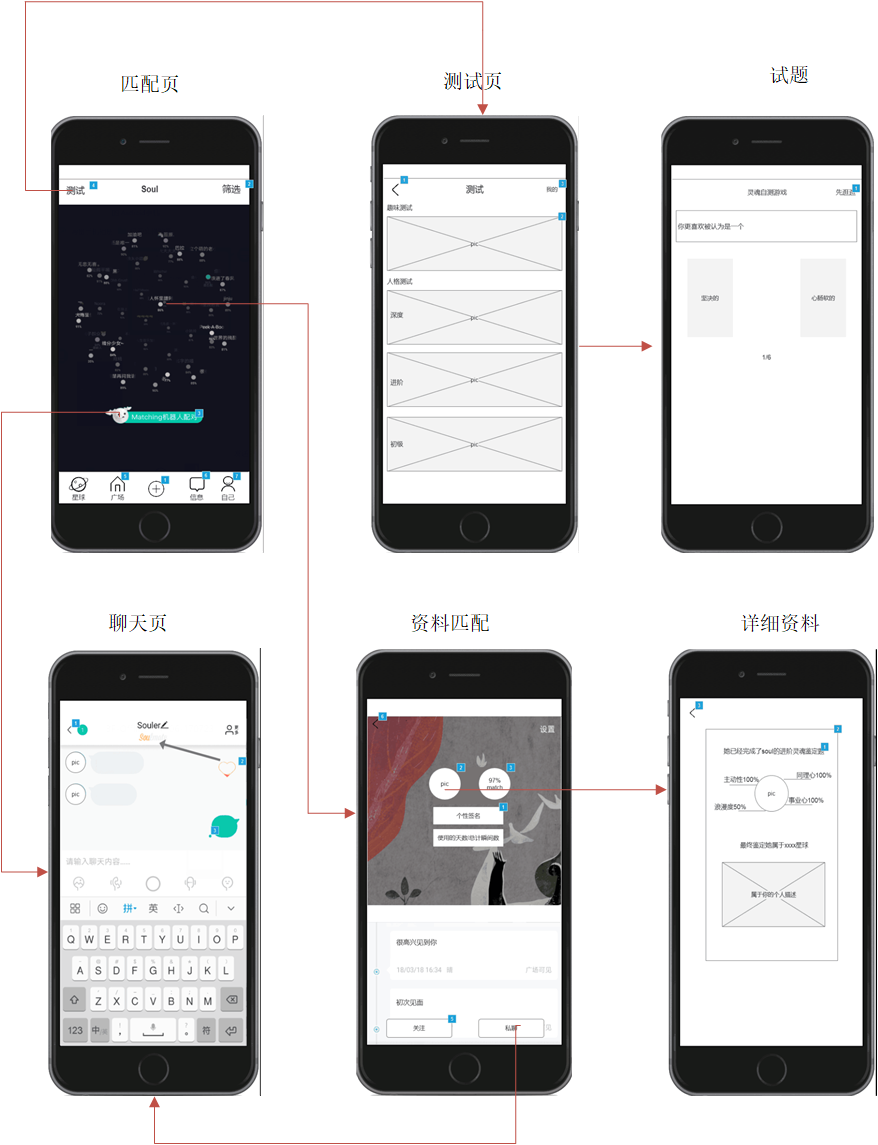
(1)测试入口

页面逻辑&交互:
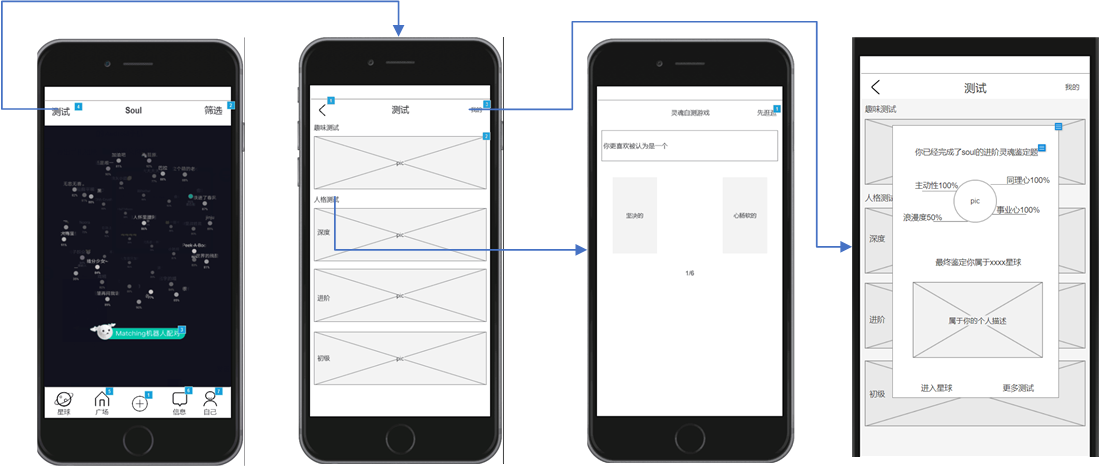
- 用户点击测试按钮时,页面跳入测试页面;
- 测试页面分将测试分为趣味测试和三个不同深度的人格测试;
- 选择不同的测试类型带入不同的测试页面,人格测试带入图3;
- 测试页面中点击我的,我的资料卡片弹出(图4)。
看法:
Soul中的测试题分为趣味测试和人格测试,其中人格测试是匹配机制的灵魂所在,soul推送玩家集合给用户的机制是依赖于人格测试题。
人格测试题分为初级、进阶、深度三个等级的测试,人格测试完等的等级越高,系统对用户性格的画像越准确,越有利于完成对用户的推送,从而提高用户交友的质量;趣味测试则是小模块的性格测试游戏,第一,可以打发用户的时间;第二,可以加强用户的粘性。
(2)匹配交友
对于社交软件来说,交友的方式是它的核心所在,Soul的交友机制分为两种,可选择性匹配和随机匹配。
选择性匹配:

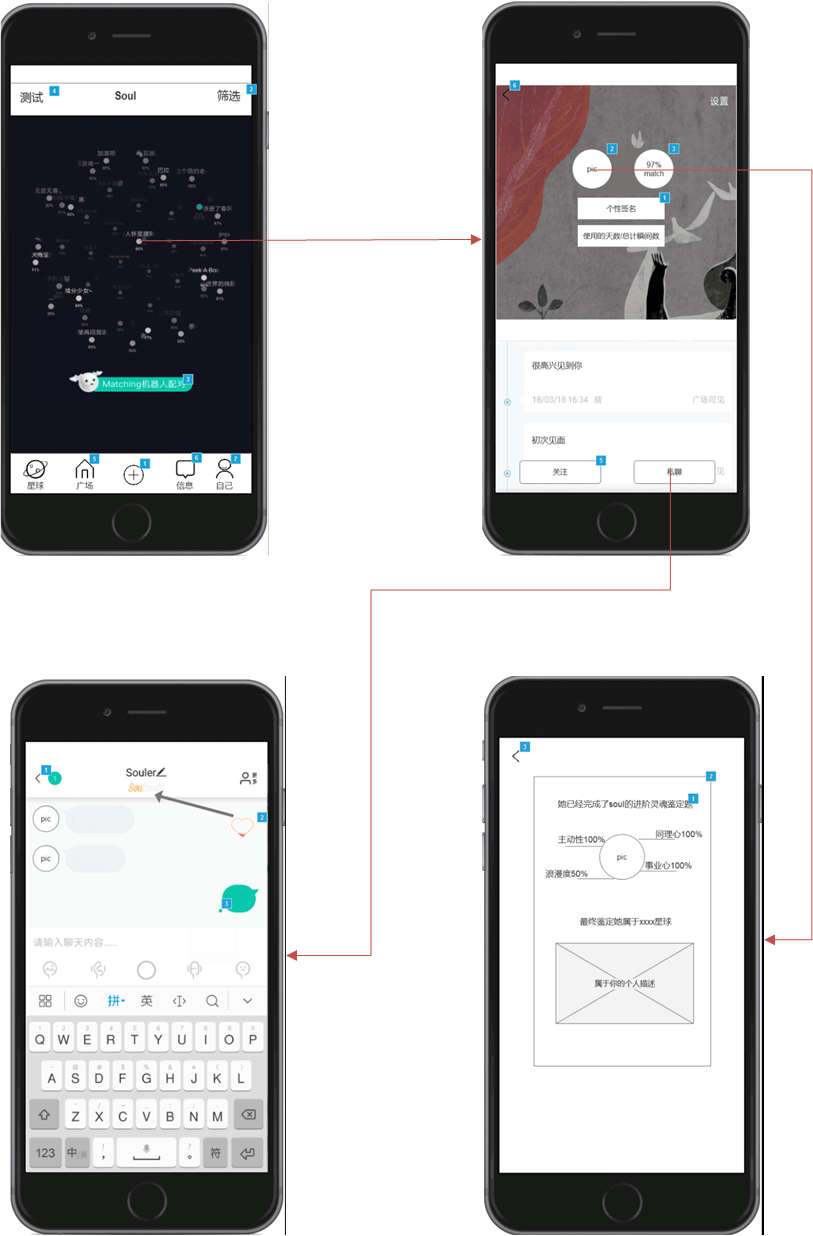
页面逻辑&交互:
- 用户点击选中星球(给用户分配的好友匹配集合)中的任意一个跳入到被选中好友的个人主页(图2);
- 点击图2中的头像进入她的个性分析主页(图4);
- 点击图2中的【私聊】按钮跳入聊天页面(图3)。
看法:
- 选择性匹配给每个用户都分配了一个流量池,根据用户的个人资料以及所做的测试题来计算分配的,该流量池中是以一种3D真空球体的形状展现出来,其中每个小圆点表示一个可选择匹配交友的用户,展示的信息由圆点,匹配度,用户名称所构成。
- 3D真空球体的模型可以给用户带来强烈冲击的视觉效果,以及一种来自星球自身的神秘感,会吸引用户去体验,以及加强用户点击的冲动。
- 而简介的信息展示则是在最简短的信息里提供最佳的匹配选择意向。
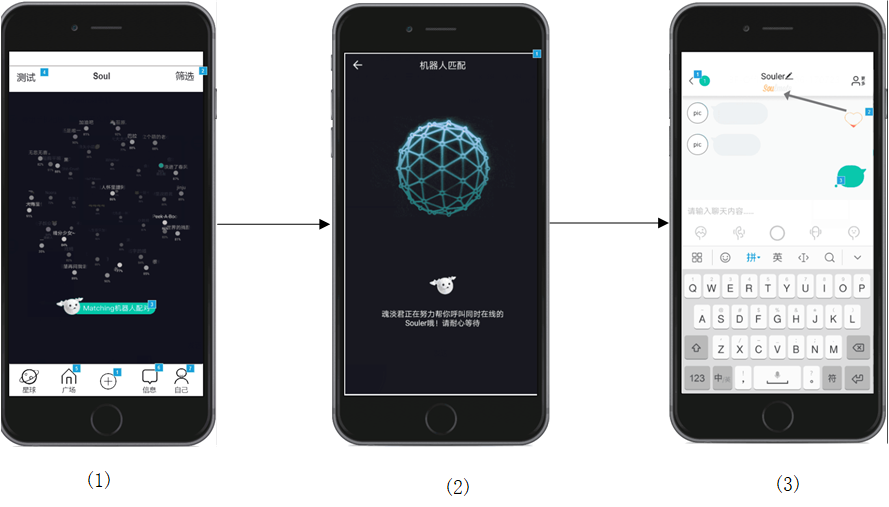
(3)随机匹配

页面逻辑&交互:
- 用户点击图1中的蓝色按钮(机器人匹配)转跳图2中等待页面
- 若系统匹配成功则转跳到图3,若系统匹配失败会在图2中给予相应的提示信息,返回星球页面
- 在图2等待页面中,系统会在匹配等待中播放《Towers》、《Welcome to soulshine》、《The winner takes it all》、《In the name of love》中的任意一首音乐直到匹配成功或失败。
看法:
随机匹配其实是中心化的在线用户的随机分配。为什么会有图2中的过渡页面?
其一,后台服务器处理匹配请求需要时间;其二,在充满神秘的动态图片中搭配着耐听的轻音乐,让用户在等待时体会一种神秘的仪式感;其三,白色文字很好地向用户解释了机器人匹配实际是在匹配在线玩家。
(4)筛选条件
无论是随机匹配还是选择性匹配,用户都有一个筛选条件去控制匹配的范围。

页面逻辑&交互:
- 点击图1中的筛选底部向上弹出筛选选项框(年龄、星座、性别),背景模糊;
- 图2中年龄范围的选择可以通过两端按键的拖拽来选择控制,点击选择星座按键转跳到星座选择页面(图3),图3中点击确定或者选择全部按钮转跳到图2。
- 图2中点击模糊的背景空白处或者取消按键时,筛选框会向下滑动隐藏。
看法:
如果说用户的性格兴趣是经过灵魂测试题的机控数据,那么筛选框就是满足于用户个性化需求的人控筛选机制。在越来越多的年轻人关注、研究星座后,星座筛选条件无疑是亮点之一,不足的是用户选择星座条件时只能单一选择或者全选,并没有多选的选项。
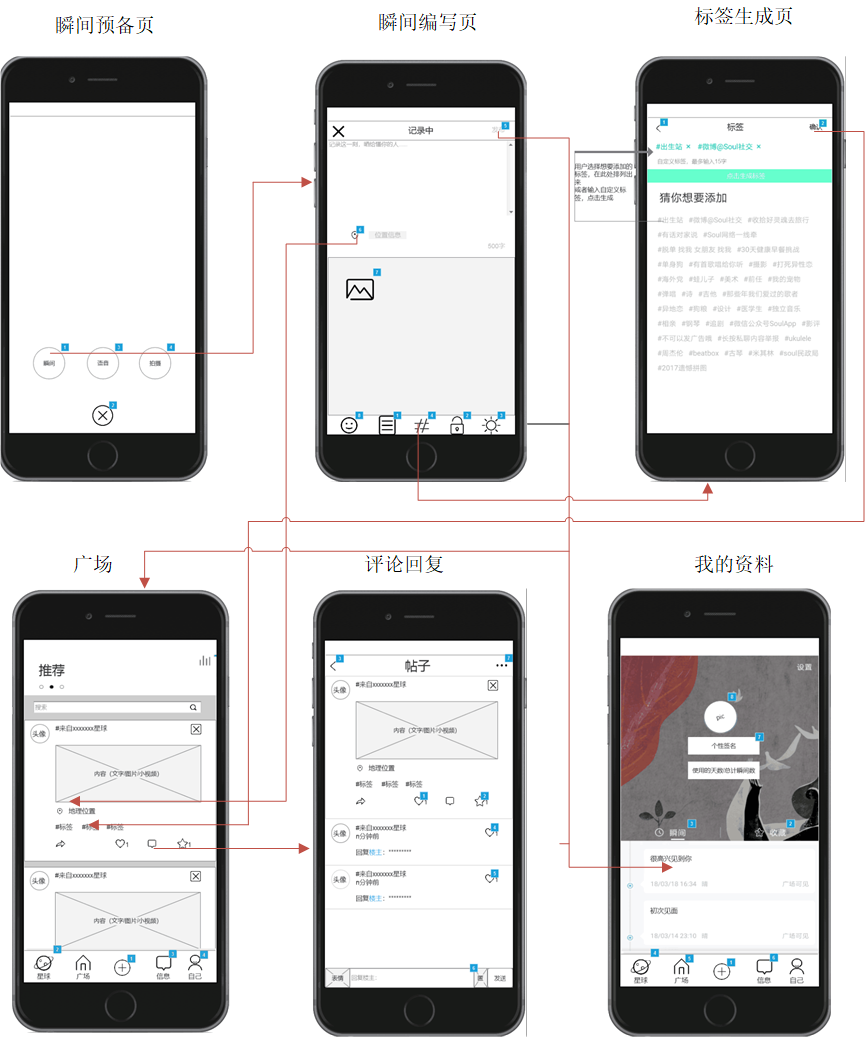
4. 广场
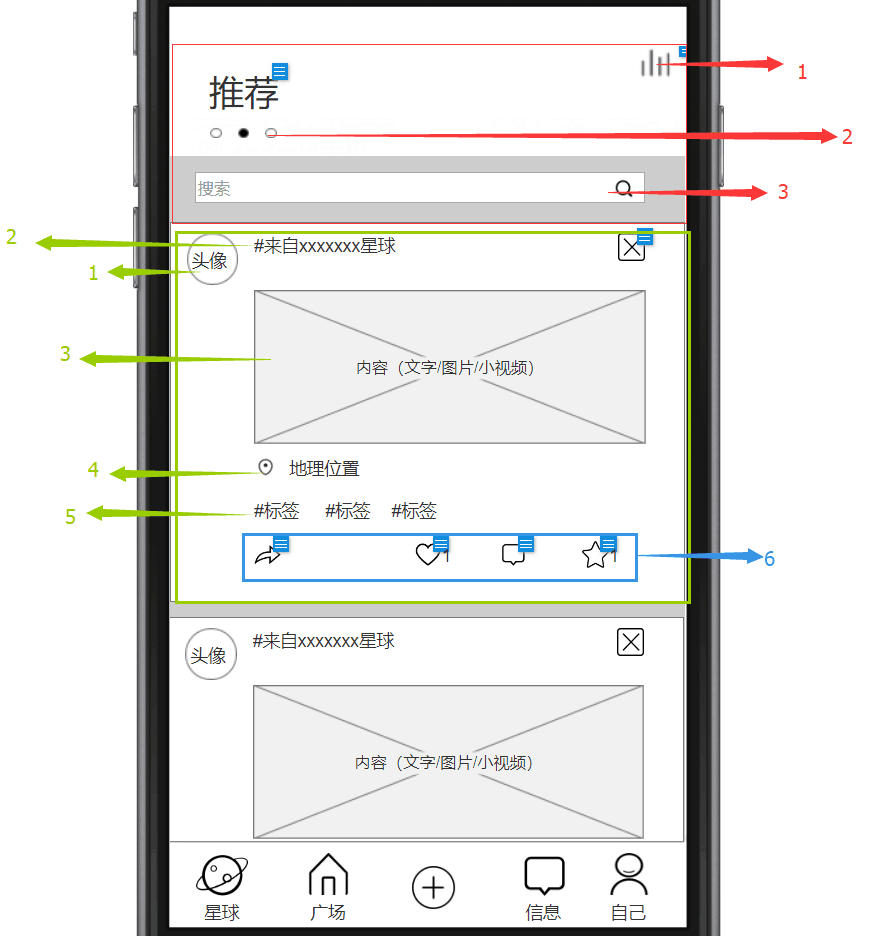
(1)广场页面信息

笔者将广场页的页面内容分成两个部分来说明。
红色方框中内容:
- 页面语音播放器
- 轮播图(页面的切换)
- 搜索框
绿色方框中内容:
- 用户头像
- 用户星球信息
- 用户发布的内容信息
- 用户地理位置
- 内容标签
- 转发、点赞、评论、收藏四个icon
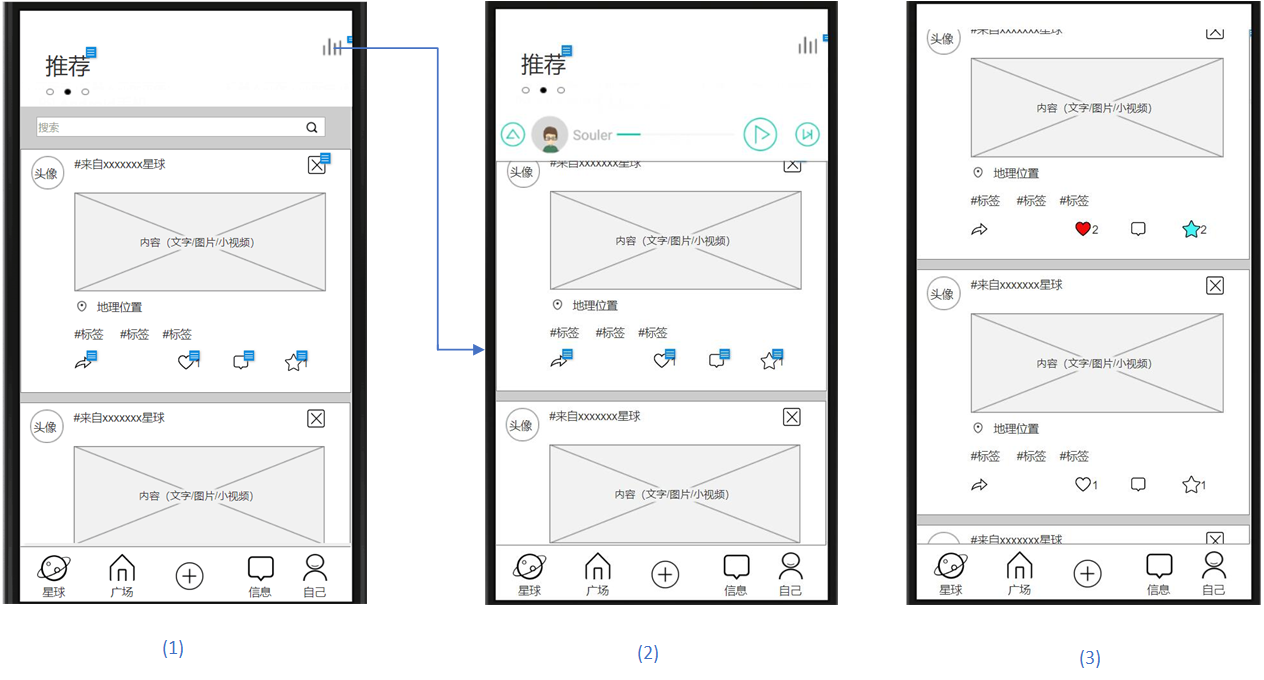
页面逻辑&交互:


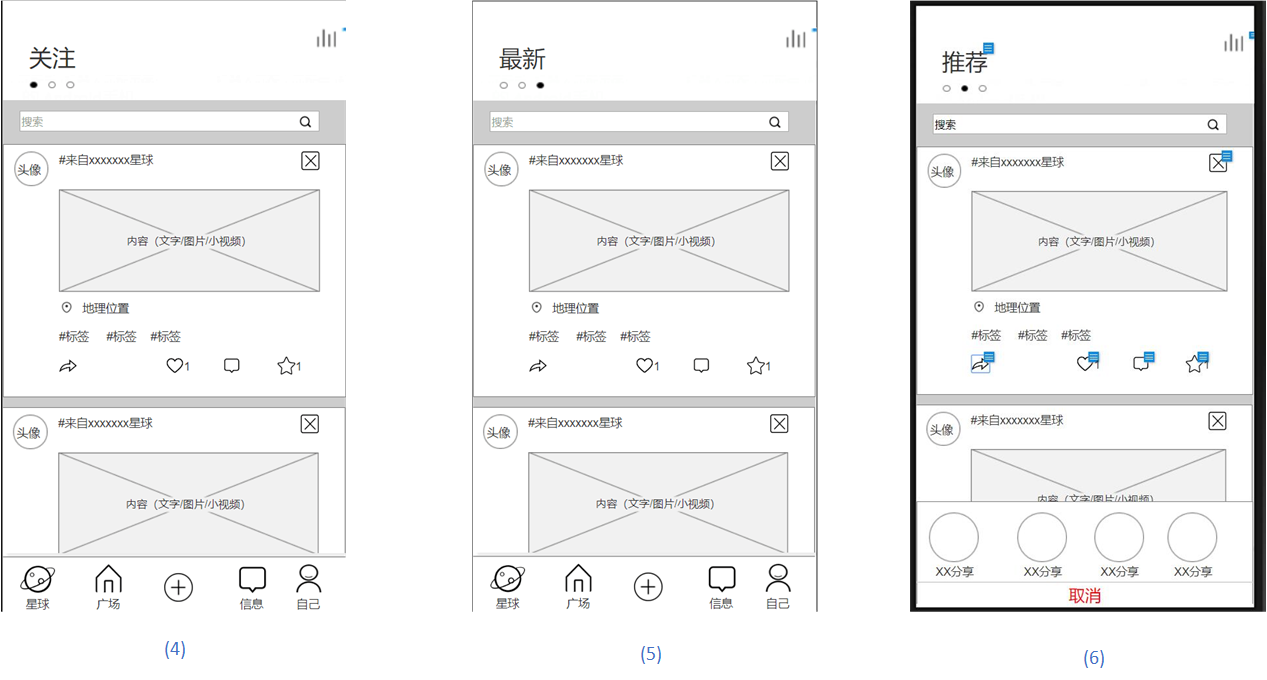
- 用户点击图1中右上角播放器按键,语音播放器会从顶部向下快速滑动显示如图2;
- 用户向下浏览页面内容(滚轮向下滚动)【推荐】导航栏向上滑动隐藏如图3所示,用户向上浏览页面内容(滚轮向上滚动)【推荐】导航栏下滑动显示在页面;
- 用户左右滑动页面(轮播图切换效果启用),从左到右的页面顺序依次是关注(图1)、推荐(图2)、最新(图3);
- 用户点击转发图标时,页面底部弹出不同平台的转发分享的选项栏,点击取消选项栏向下隐藏;
- 用户点击点赞图标变红旁边的数量+1反之图标褪色数量显示-1,点击收藏图标变蓝旁边的数量+1反之图标褪色数量显示-1;
- 用户点击搜索,页面转跳至搜索页面;
- 用户点击评论,页面转跳至评论页面。
看法:
从交互的角度上来说广场页面的页面利用率很高,用户最大程度浏览更多的内容信息。
从每个动态信息来看,动态信息分为头像、来自xx信息、内容(文字、视频、语音)、地理位置(可选)、标签(可选),通过平台统一的头像以及昵称的隐藏好处在于能突出每个动态的内容,在突出丰富的动态的内容同时其实是在满足用户以下几点需求:
- 生活枯燥吗?来看看广场有什么新鲜事。
- 工作、学习焦虑吗?看看大家都做了什么好玩的事缓解一下心情吧。
- 看到自己感兴趣的内容可以考虑与发布者聊聊交个朋友。
关于流量的分配,广场中每隔一段时间都有一个动态处于顶置,为每个星球上的小伙伴都分配了一个流量池,在每个星球中评论、转发、点赞数多的动态会被分配更多的流量然后这些动态会被轮流顶置,这种去中心化管理的好处在于每一个帖子都有被顶置、被关注的机会。
(2)评论&搜索
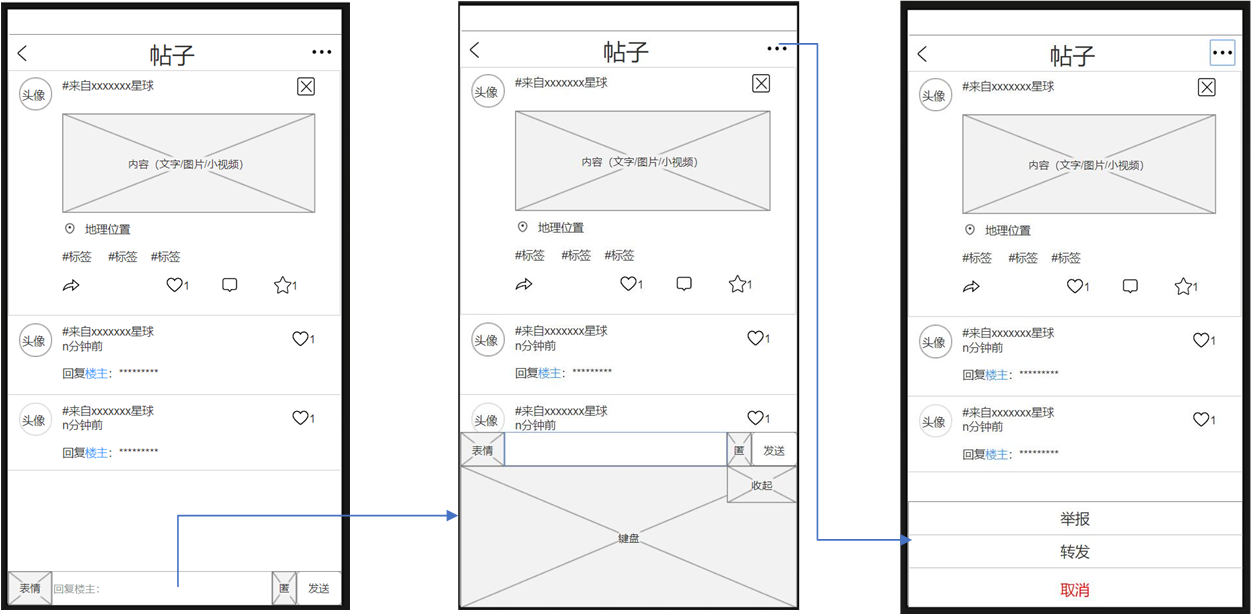
评论

页面信息:
- 标题‘帖子’
- 发布者的头像、来自于xx星球、内容、转发、点赞、收藏
- 评论者的头像、来自于xx星球、评论的内容、内容的点赞
页面逻辑&交互:
- 用户点击点赞图标变红旁边的数量+1反之图标褪色数量显示-1,点击收藏图标变蓝旁边的数量+1反之图标褪色数量显示-1;
- 用户点击转发图标时,页面底部弹出不同平台的转发分享的选项栏,点击取消选项栏向下隐藏;
- 用户点击回复楼主的输入框时,键盘从底部弹出,点击收起时,键盘从底部消失;
- 用户点击右上角的更多时,底部弹出举报、转发、取消三个选项框。
看法:
对事物发表自己的看法是社交互动必不可少的,第一,每个人都有发表自己看法的权利;第二,每个发布者都希望自己的帖子得到关注和评论。
在这里有一个非常有趣的操作→匿名回复,每个人每天有三次匿名回复的机会,匿名回复会隐藏掉评论者的头像以及昵称,存在的意义就是满足自己的隐私不容被侵犯的评论者。
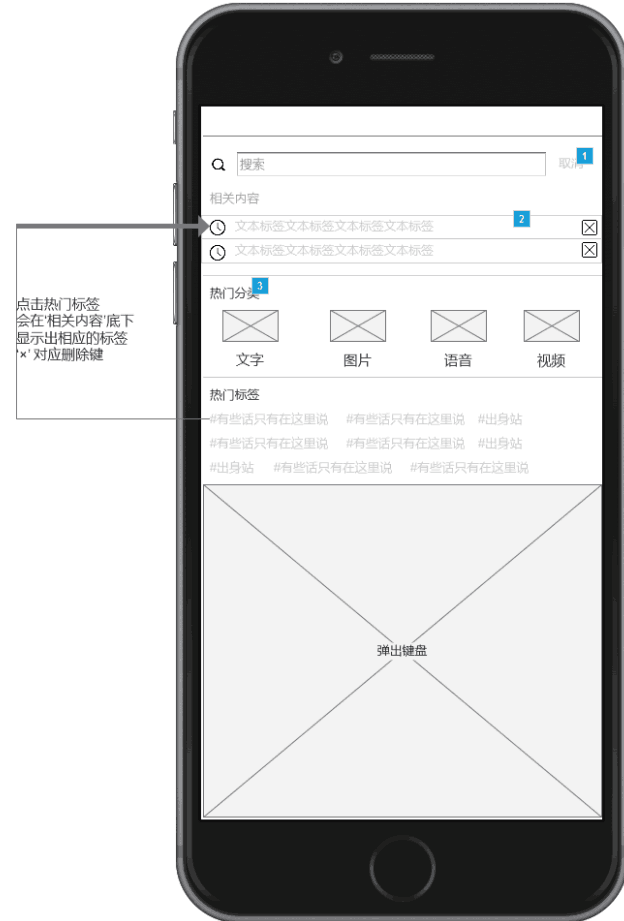
搜索

页面信息:
- 搜索框
- 相关内容板
- 热门分类
- 热门标签
逻辑&交互:
- 点击搜索框,键盘会从页面底部向上弹出;
- 点击相关板块后面的‘x’,会删除该内容;
- 点击热门分类文字、图片、语音、视频中的任何一个,页面跳转至相应页;
看法:
将内容进行层级细化的分类,推荐不同的索引给用户的同时也是在满足用户个性化的需求,提供标签索引是亮点。
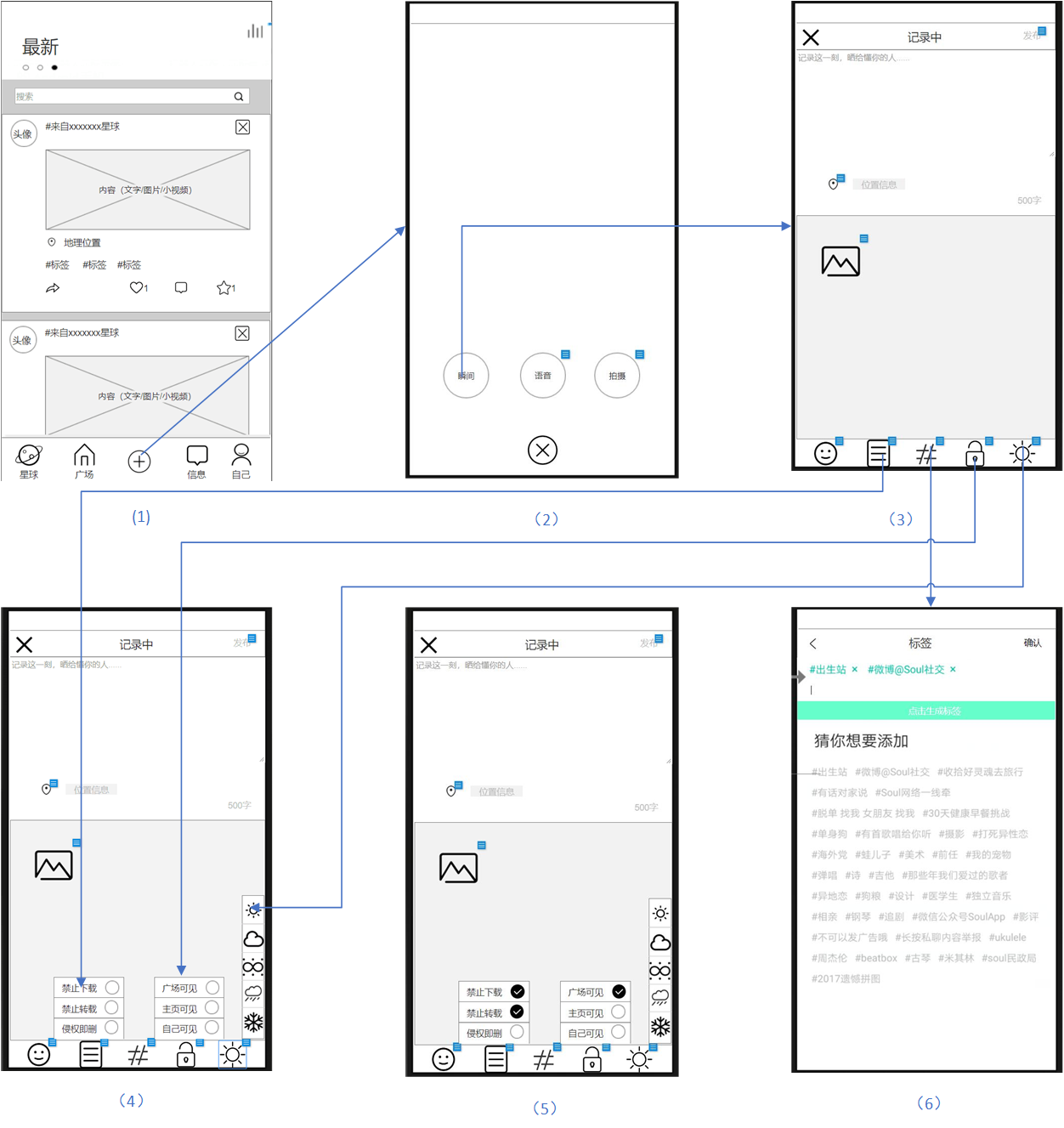
5. 帖子发布通道

逻辑&交互:
- 用户点击底部导航栏中间的“+”图标,页面跳转到发表瞬间方式的选择页面(图2)
- 点击图(2)中的瞬间,页面跳转到填写瞬间的预备页(图3)
- 填写瞬间的预备页(图3)中的页面信息:
顶部由‘X’图标、‘记录中’字体、‘发布’按钮构成,其中‘X’图标代表关闭当前页面返回到上一页,‘发布’按钮则是将本条编辑的内容发布到广场或个人空间,发布完成后页面跳转至广场页;
中间部分则是由发表的文字编辑框、地理位置、选择图片构成,其中地理位置信息和选择发表的图片是可选的,当鼠标点击文字编辑框的时候,键盘从底部向上弹出。
底部是由‘表情编辑’、‘权限设置’、‘标签选择’、‘发布的位置’、‘天气编辑’五部分依次排列组成。
其中除了点击‘标签选择’按钮跳转至‘标签编辑选择’(图6)页面,其余的按钮点击后相应的选项框会从底部向上弹出,并且弹出框在此页面的显示有且只能存在唯一一个(意思就是当点击权限设置时,权限设置的选项框向上弹出其他的弹出框自动向下隐藏)。
发表的权限可以多选,发表的位置只能单选。
图6为标签选择编辑栏,在【猜你想要添加】中点击想要的标签,标签自动添加到顶部;或者在标签编辑框中输入想要添加的标签点击生成,编辑好的标签自动添加到顶部。
看法:
Soul将发布的瞬间(帖子)的内容以文字、图片、视频、语音自由组合,如果说‘+’按钮是实现用户发表帖子的冲动,那么图2中‘瞬间’、‘语音’、‘拍摄’则是将这种冲动层级细化,最后的‘发布’按钮则是实现了这种冲动。
注重个人隐私一直是用户心中的痛,那么soul给出的解决方案是从权限的设置以及发表帖子显示范围来进行控制的。权限的设置分为了‘禁止下载’、‘禁止转发’、‘侵权即删’以及系统默认权限(以上三个权限均不选择),权限的选择可以多选,防止未经允许内容侵权、胡滥转载、胡滥下载极大的保障了用户的权益。
Soul将标签选择单独拿出一页作为选择编辑,可谓是对标签这项功能的重视,标签顾名思义就是将内容给予一个合适的描述与定位,在推送的内容中用户能够通过标签快速定位内容信息,也能通过标签认识到自己在系统推送的定位信息,另外标签让板块更加年轻化,所以单独拿出一页编辑标签信息一点也不为过。
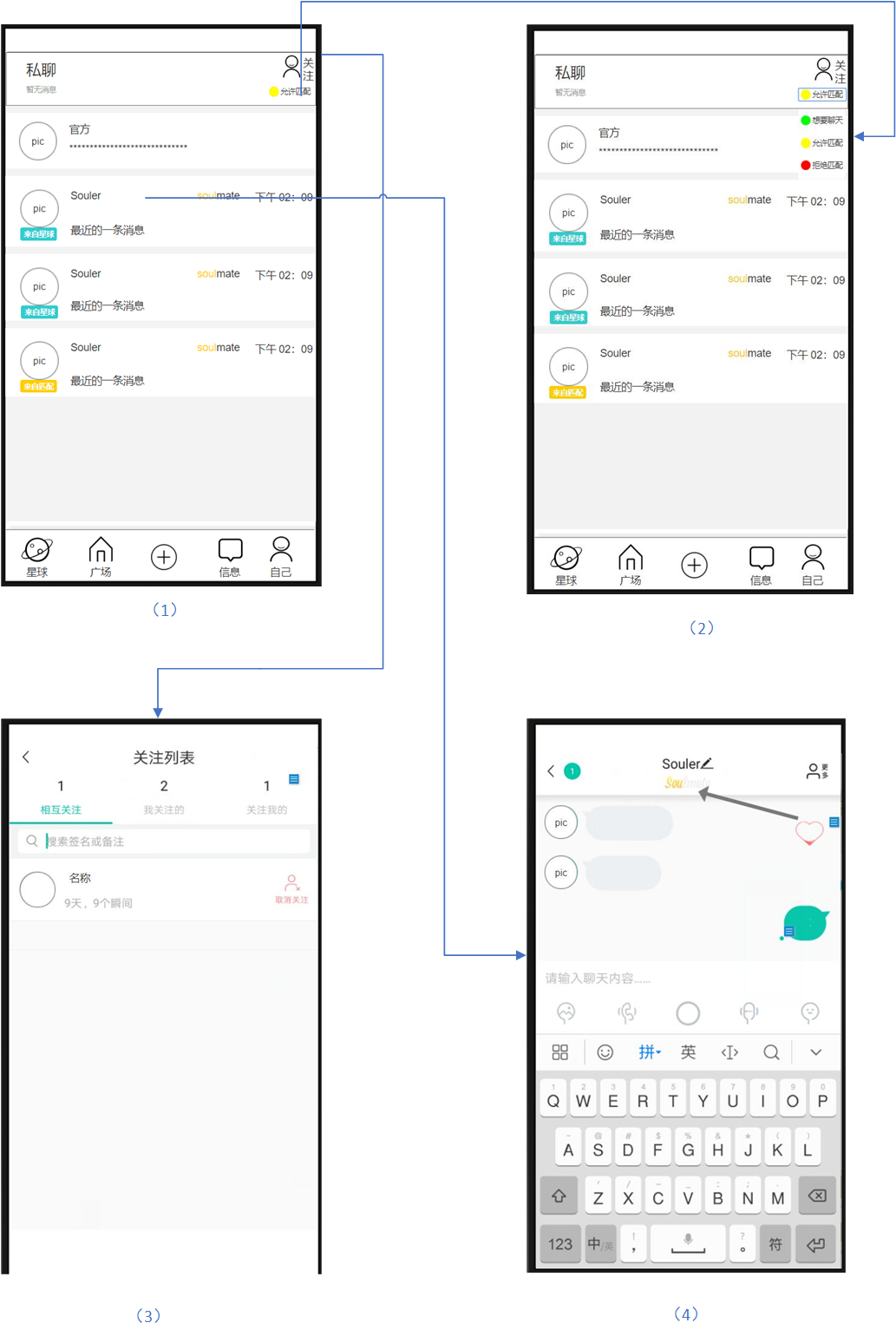
6. 消息
作为社交沟通的桥梁,soul消息页面的信息设计如下图。

蓝色方框中的内容:
- 页面的说说明【私聊】
- 页面未读消息的状态说明
- 【关注】按钮
- 允许匹配状态的设置
红色方框中的内容:
- 对方souler的名称
- Souler的头像
- Souler的来处分为【来自星球】、【来自匹配】
- Soulmate点亮的Logo
- 最后/最新一条消息的时间记录
- 最后/最新一条消息的内容

逻辑&交互:
- 图1信息主页中左上角的【暂无消息】,会根据有多少条未读消息来变化的如:若有5条未读消息【暂无消息】→【5条未读消息】
- 图1信息主页右上角,点击【关注】按钮页面跳转到关注主页(图3)
- 图1信息主页右上角,点击【允许匹配】这个按钮,会有一个状态选项框从按钮的下面弹出效果如图2所示,点击相应下状态后,【允许匹配】→【点击选择后的状态】
- 点击图1中任何的对话框,页面会跳转到相应的对话页面如图4
- 图3关注列表页面,【相互关注】、【我关注的】、【关注我的】可来回切换,点击搜索框,键盘从页面底部向上弹出,点击页面的对话框页面会跳转到相应的对话页面如图4
- 图4对话页面:
- 页面左上角返回按钮旁边有一个数字标记消息列表中未读的新消息,数字的变化是由未读的消息数来决定的,若未读消息是0则不显示该数字
- 页面顶部中间的souler点击是可以对souler名称进行编辑→快速备注
- 页面右上角的【更多】按钮,点击该按钮跳转到【更多】页面
- 对话气泡的左下角有个小气泡,若该消息未对方读取→无小气泡出现,若该消息被对方读取→小气泡出现
- 好友的熟悉度影响着页面❤填充的量,❤填充的量又影响着soulmate点亮速度(图4中箭头所示关联),当soulmate被点亮后会激活【更多】页面中【建立soulmate】按钮
看法:
关于状态的设置分为想要聊天、允许匹配、拒绝匹配,其实这里的设置是影响着用户在随机匹配和选择性匹配的状态的,这也是将交友的选择权交到用户手里同时也在给用户最大的控制权
语音系统是亮点,按住语音时,语音系统会自动检测用户是否说话了,然后并提示如果将语音拖拽到编辑框中,语音自动转化为汉字,解决了在最短的时间能将那些不方便语音的话通过文字的方式展现给对方的需求。
已读小气泡标记真的是UI上的亮点,以最小的空间最醒目的方式告诉用户消息是否被读取。
建立soulmate的过程就是在聊天系统中体现的,通俗的说soulmate的建立其实就是当好友熟悉度到达临界值即可,好友熟悉度量的体现是通过图文结合的形式,分为三个阶段,仅有❤、出现soulmate字体、soulmate字体全被点亮。
好处是明确告诉用户是三个阶段,完成每个阶段不是太难、到下个阶段需要完成什么。
讲一个道理,当一个自身无法估量的困难摆在我们面前,我们也许会一开始就放弃或者在解决的过程中放弃,但是如果将困难拆分量化,我们清楚每一步怎么走、走多远,我相信很多人都会坚持到最后。图文结合和分阶段正是量化和拆分。
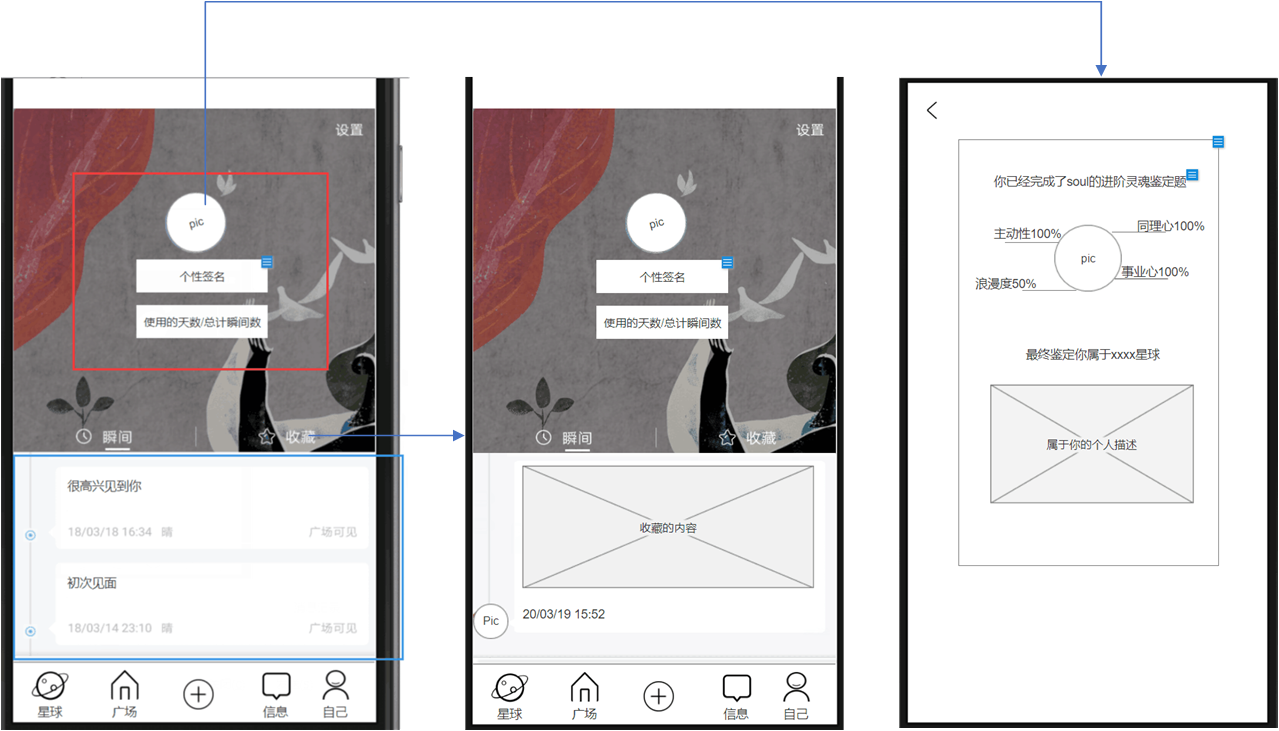
7. 个人主页

信息&交互:
- 个人主页(图1)中红色方框:
- 用户头像,点击头像页面跳转【我的解析】页面(图3)
- 个性签名,双击可以编辑
- 使用天数的显示
- 【瞬间】/【收藏】按钮点击可以来回切换帖子内容,例如点击【收藏】底部帖子显示区域如图2所示
- 个人主页(图1)中蓝色方框:帖子的内容(简);日期;天气可见范围标识
本文由 @吃?的嘟嘟嘟嘟? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








求分享文档模板 rht009@163.com ,非常感谢!
求分享文档,1057360832@qq.com,非常感谢!
原型做的很好看,加油
求楼主分享文档,382866106@qq.com,万分感谢您!
很仔细,体验程度很深,给用户展示了一个很深层次的用户体验效果
请问一下画原型时如何确定每个元件的大小或比例呢?
那个星球的原型怎么画呀
学习啦,感谢
写的很好,你现在在出PRD的时候示例图用到的多么
可以更好 加油加油
哇,好棒,好喜欢这个APP呢
学习了
膜拜一下
原型学多久了?都是自己画的吗?
自己捣鼓了半年多,原型都是自己画的(彩图除外) 😆
我在入坑中。。哈哈哈。一起加油
一起加油(ง •̀_•́)ง
非常棒 收藏 我也准画个app原型 谢谢你的第一步