对比三款社交软件,它们的“关注”功能有何异同?
Soul作为一款号称“灵魂匹配”的社区交友软件,近一年来用户增长明显,虽算不上重度用户,但使用几个月下来对其“关注”功能的设计引起了我多次的误触碰,有一丝好奇和感慨,所以就简单的对其单一的功能设计对比了两款其他软件设计。

1. 对比说明:
- 如故:一款类似的社区交友app,在设计上走小清新路线,但在用户量级上还是没法跟soul相比的,用其对比原因是因为两款app走的都是三观匹配和灵魂交友路线,有相似性;
- 微博:相对成熟的媒体社交平台,功能设计相对成熟和完善,比较有代表性。
2. 对比概述:
- 设备:坚果R1
- 时间:2018.08.02
- 版本:soul-V3.0.9
- 如故-V3.6.0
- 微博-V8.7.3
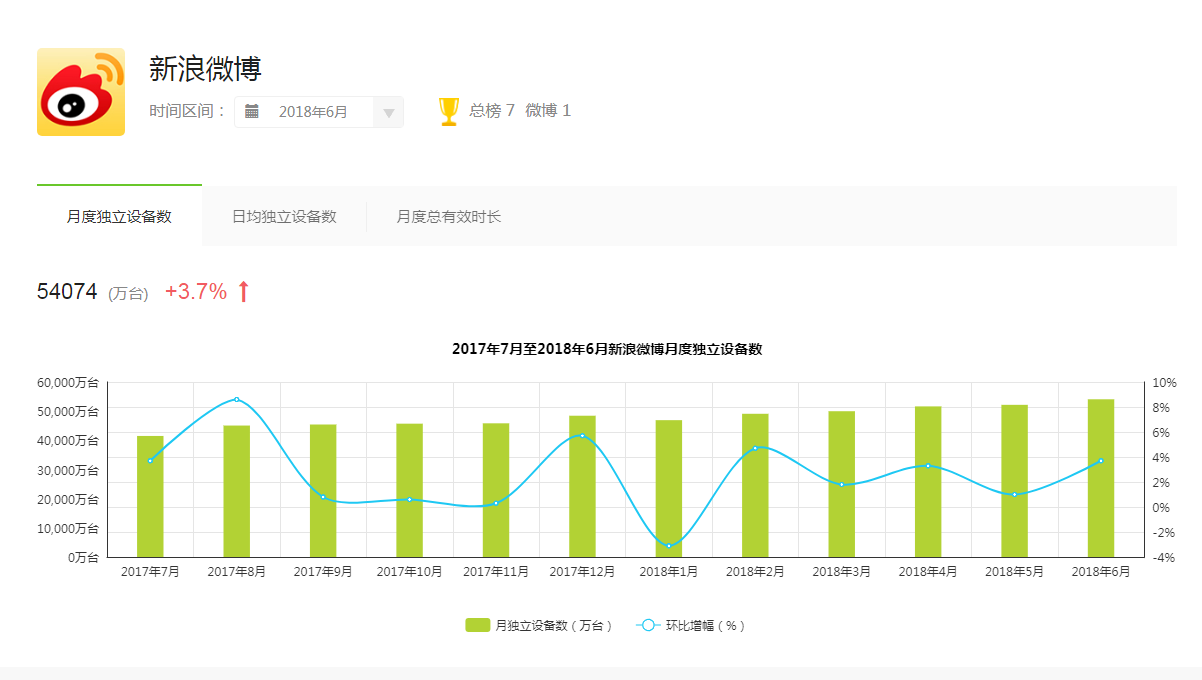
3. 现状对比:(数据来源艾瑞数据)



以上对比分析,三款app的量级有明显差距,soul和如故属于新社交平台,正在发展中,微博相对成熟,处于不同的发展的阶段以及定位稍有不同,对比所选的app功能点设计会有一定参考。
4. 个人页面“关注”功能设计对比:

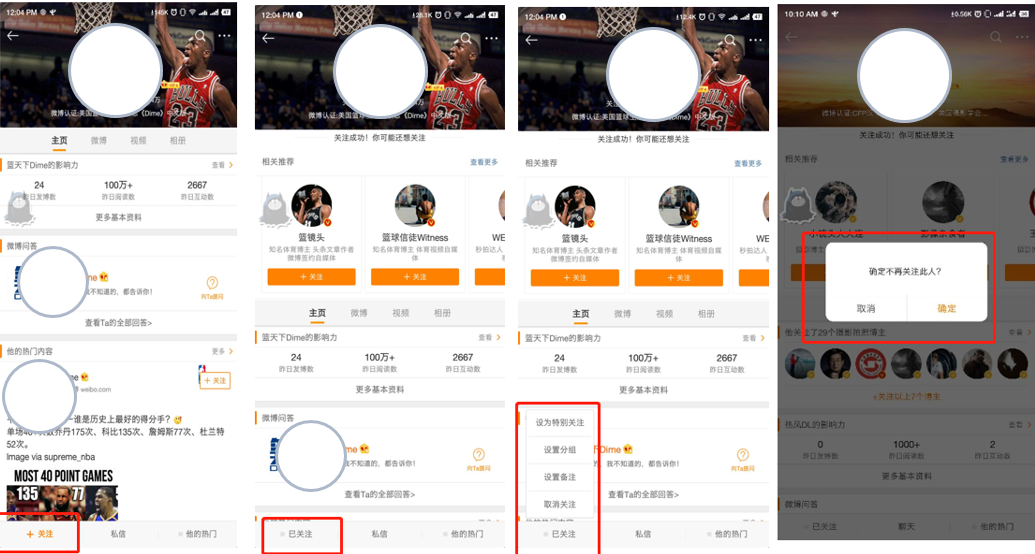
(1)微博
关注处于个人主页左下角,第一眼看上去在整体页面并不是特别明显,但是相比于聊天,关注看似还是占很重要的位置,可能这个取决于微博社交媒体的定位属性吧,强社区强关注强内容,弱化个人之间的社交关系。
逻辑:点击关注之后,按钮转变为已关注,并没有其他提示,当点击已关注,会弹出列表-“特别关注”,“设置分组”,“设置备注”,“取消关注”,点击取消关注弹窗是否确定取关,确定之后才会取消关注。由此可见,取消关注藏的还是很深,且操作流程较多。

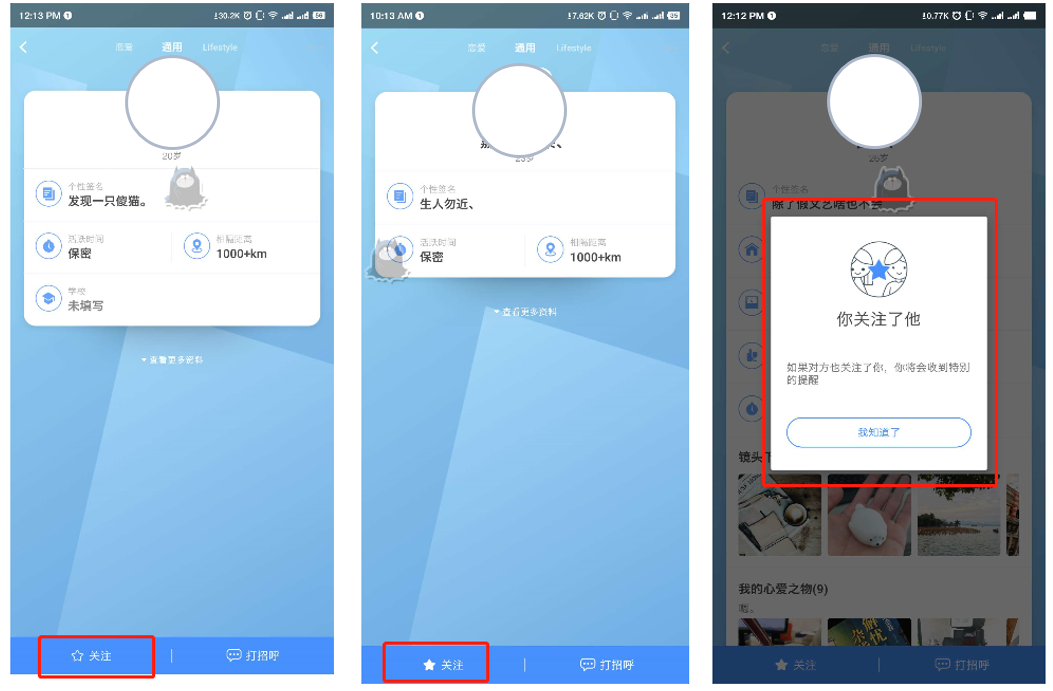
(2)如故
作为一款社交软件,个人页面的关注和打招呼还是比较明显的,固定在页面下部,而关注在前方,说明如故对于关注对方的内容与动态还是比较看重的,毕竟作为一款三观匹配的交友软件,也是看中内容对于双方引导交流的重要性。
逻辑:点击关注,按钮状态转换,正常无任何提醒(只有第一次app使用此功能才会有弹窗提醒),再次点击取关,小星星状态转换,也没有任何提醒。功能设计简单,不知道在这里的设计上,是不是考虑到一点,交流对象变更比较频繁,不想带给人更多的束缚感,所以就没有设置特别的提醒。

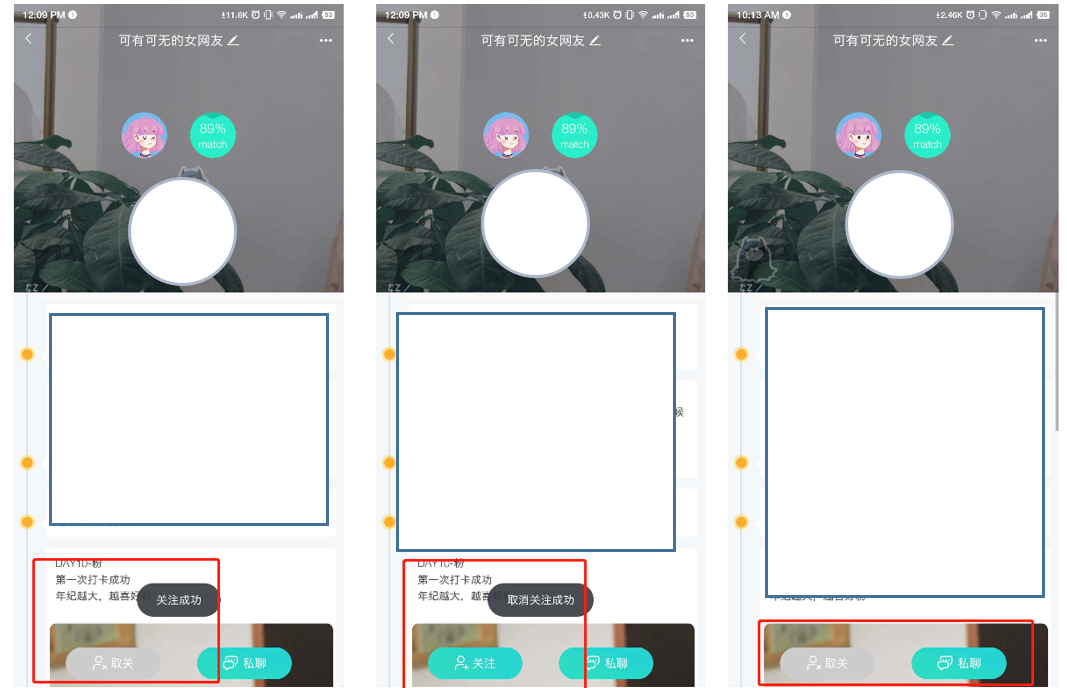
(3)soul
个人页面的“关注”设计更加醒目明显,有刻意引导用户的意思,估计把关注也同样放在比较靠前的位置也是同样注重动态与内容吧,毕竟能聊的下去的是要有共同话题的。更重要的一点是“关注”之后是长期保留双方关系的,一旦卸载或长时间没有交流,未关注的对方是会消失的,此设计也是为了提高双方关系链的保持。
逻辑:点击关注,按钮从绿色变成灰色状态,显示已关注,并有提醒,点击已关注,按钮状态转变,也会有关注成功提醒。
5. 总结
soul和如故对“取消关注”,并没有添加额外的确认,考虑到类似软件的初期交友对象的变换相对于比较频繁,不像微博的粘性强;但“关注”的设计上相对明显醒目,引导用户加强社交属性。
在长期使用soul的过程中,发现这样的设计带来一个弊端,容易多次对“未关注”按钮误触碰操作,因此还多次收到souler的白眼。
所以可以考虑怎样从设计上着手,在不失对用户的主动引导,又不失去主观取消的简单流程上,有效避免误操作。
思考了一下解决方案,误触多数是由于位置原因引起的,可以适当考虑移动按钮位置或者改变大小减少误操作,但从颜色设计上可以提高对按钮的关注度。
本文由 @Dd 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








引用:可以琢磨一下,误操作不会打断正常流程,没准是故意这么设置的
或者在数据驱动的产品下没有反馈出问题
抖音关注误操作概率很大,设计应该是故意的
如故下架了 😀
某些平台没下架
在某些平台还能看到
正处于实习阶段,从大的方向去做一个竞品分析总感觉有问题,所以对一个小小的功能点做了分析,有什么问题和批评欢迎提出,感谢! ❓