PRD:我设计了一款学习社交类APP——自习室
笔者设计了一款学习社交产品,并撰写了产品需求文档,供大家参考与学习。

工欲善其事必先利其器,如果你想要成为一名产品经理,那么你首先需要掌握一些产品经理所需的基本能力。
笔者目前是一个程序员,已经工作了一年多。在这段时间里,我了解了什么是产品经理,喜欢上了产品经理这个岗位,所以我决定转向产品领域。
作为一名产品小白,在不断地自我学习中,经历了各种困惑以及不知道如何做才能进一步提高自己。因此我决定自己动手设计一款产品,毕竟实践出真知。我相信当我完成这份需求文档,一定能有一个质的飞跃,也能找到一份心仪的工作。
版本历史

一、产品概述
1.1 产品背景
随着互联网时代的磅礴发展,越来越多传统行业向互联网靠拢,复合型人才越来越被社会所需求,考研考证学习各种专业知识成为了一种新的潮流。
与此同时我们在学习的过程中,不得不面临以下几个问题:
- 在家学不进去,不知道周边哪里有图书馆或者自习室;
- 图书馆、自习室的位置满了,去了没有地方坐,白跑一趟;
- 网上的教学视频千篇一律,缺乏干货过于枯燥,没有一个可以让大家讨论的群。
自习室APP正是一款专注于学习社交的产品,本产品致力于成为学习人群的学习管家,为用户打造良好的学习环境,提供周边图书馆自习室的位置、人流信息。保证用户在学习的过程中不会枯燥,在社交的过程中获取知识,让用户在学习的道路上不断精进与成长。
1.2 产品口号
让学习更轻松
1.3 产品目标
成为用户的学习管家:
- 帮助用户筛选附近的图书馆自习室及其人流状态。
- 为用户提供优质的学习课程以及课程相应的学习互助群,在群内用户可以提出问题由老师或其他同学解答,互帮互助,为用户提供一个良好的学习环境。
1.4 用户需求分析
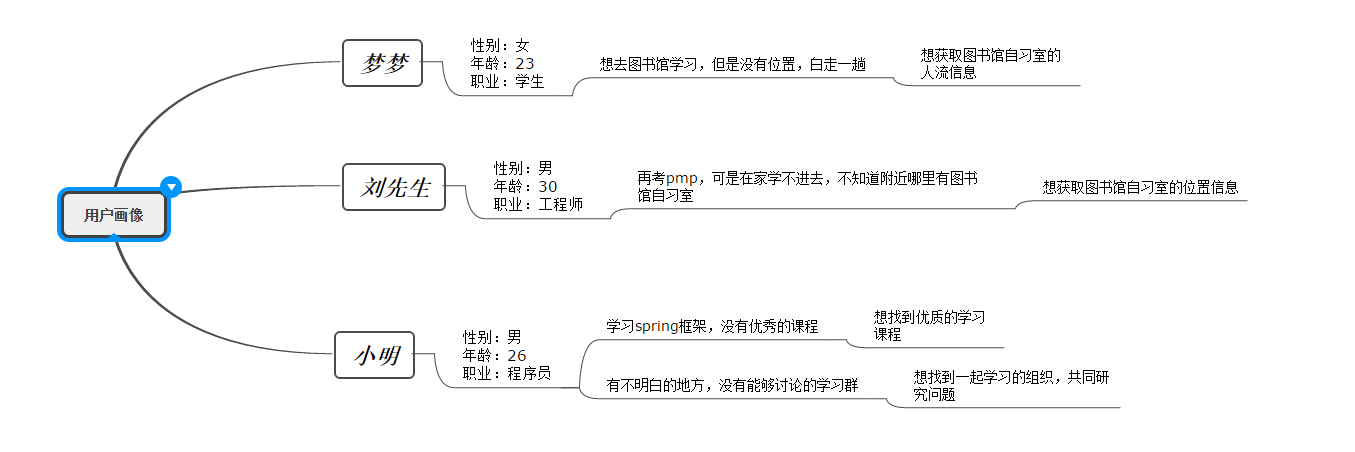
1.4.1 用户画像

1.4.2 需求汇总
根据上面用户画像可以分析出,用户的需求分为以下几点:
- 图书馆的位置以及人流信息;
- 优质的课程;
- 学习讨论小组。
二、产品整体架构
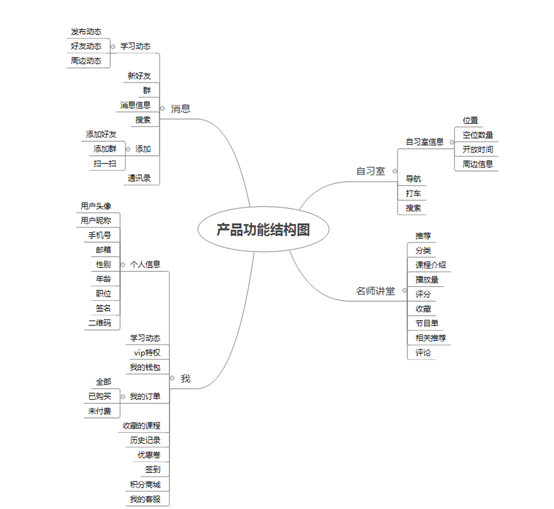
2.1 产品结构图

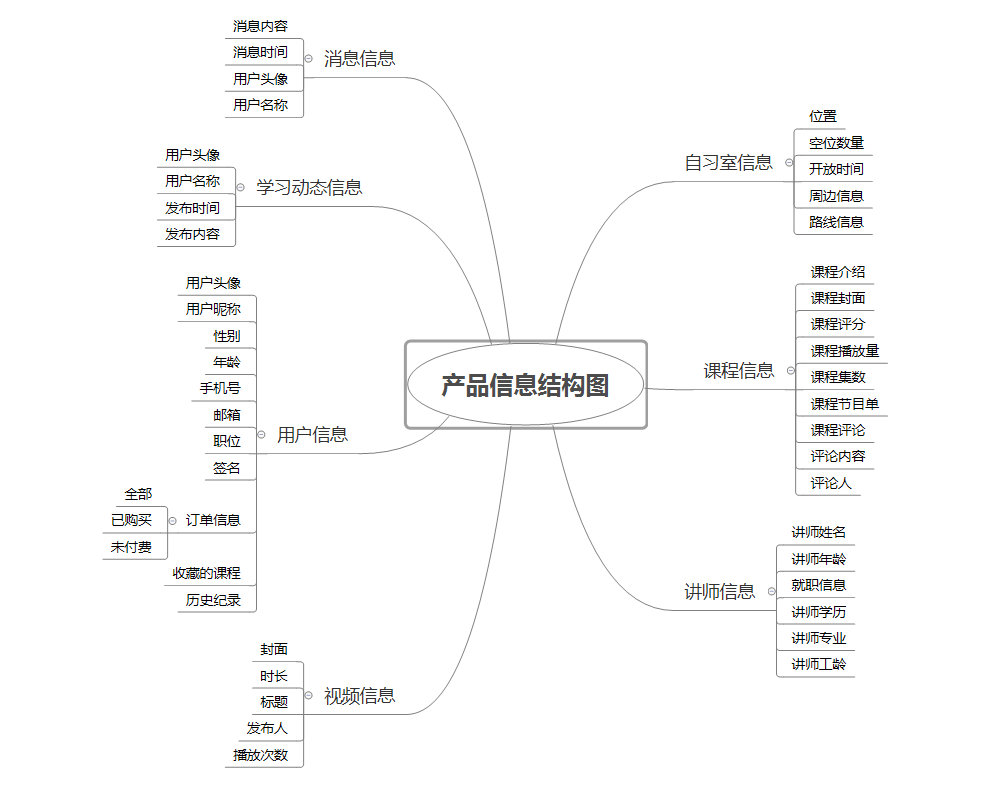
2.2 产品信息图

三、全局说明
3.1 功能权限
登录状态:所有功能都可使用;
未登录状态:只可以查看附近图书馆自习室信息,可以查看课程信息,但不能学习课程。
会员用户在会员期限内可进行所有操作,所有资源对会员用户开放。
非会员用户只允许用户使用免费资源,但可直接花钱购买会员课程。
3.2 键盘说明
点击手机注册/手机登录输入框时弹出数字键盘;
点击其他输入框弹出字母键盘。
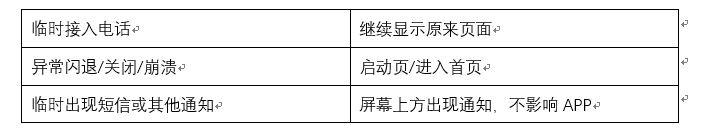
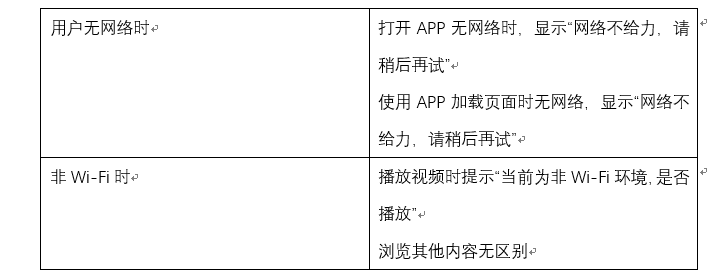
3.3 异常说明
打断后重新打开 APP:

点击空白区域或无网络情况:

3.4 常见操作
3.4.1 操作
- 下拉刷新;
- 上拉加载(列表结束/到达最底部)。
3.4.2 用户头像
用户头像链接到个人资料页,特殊情况在页面中另外说明。
3.4.3 Home键
按 home 键,程序改为后台运行,再次打开软件时,则回到按home键时的页面。
3.4.4 缓存机制
初始列表20条,每次加载20条。
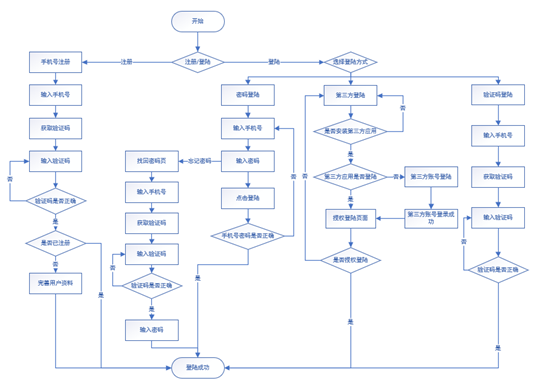
四、业务流程
4.1 登陆注册流程
 4.2 用户使用主要流程(自习室/名师讲堂)
4.2 用户使用主要流程(自习室/名师讲堂)

五、功能需求
5.1 登陆注册功能
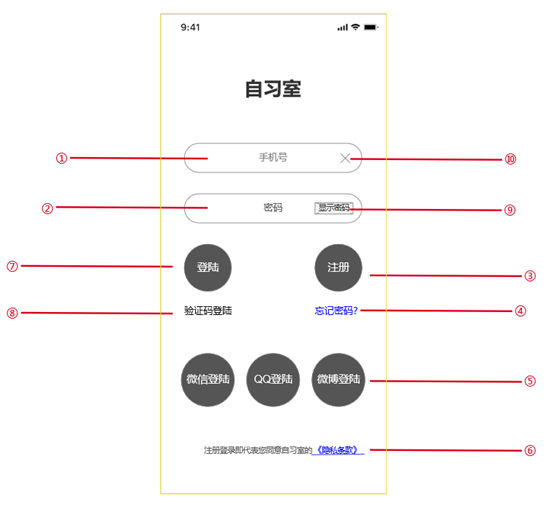
5.1.1 登陆页

功能需求:
1)手机号输入:只允许输入数字,号码长度等于十一位
2)密码输入:密码位数为6-12,数字和字符组合,不允许特殊字符
3)注册:点击跳转至【5.1.2注册】界面
4)忘记密码:点击跳转至【5.1.3忘记密码】界面
5)第三方登陆:点击跳转至【5.1.4第三方授权】界面
6)隐私条款:点击跳转至【5.1.5隐私条款】界面
7)登陆:
当输入项中有一项或多项为空,【登录】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端依次校验手机号和密码,验证成功跳转至【5.2.1首页】;
验证失败会有以下情况:手机号或密码填写错误,弹出弹窗:“手机号或密码有误”;
账户登录时弹出浮窗显示登录中状态,此时界面元素不可点击,登录成功跳转到【5.2.1首页】,8秒内未完成登录则取消登录中状态,弹出toast:“当前网络不给力,请稍后再试”;
8)验证码登陆:点击跳转至【5.1.6验证码登陆】界面
9)显示密码:默认输入隐藏密码,点击后切换为显示密码
10)清除:输入内容后,输入框右侧出现删除图标,点击可删除输入内容,无内容图标消失
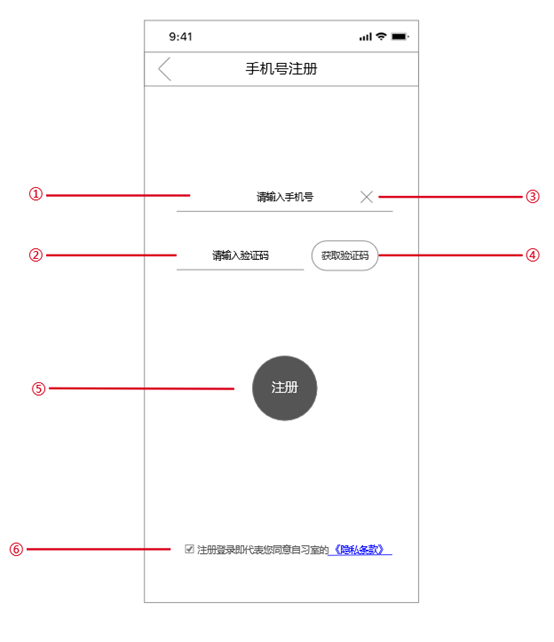
5.1.2 注册页

前置条件:【5.1.1登录页】点击【注册】按钮。
功能需求:
1)手机号输入:只允许输入数字,号码长度等于十一位
2)验证码输入:输入获取到的验证码
3)清除:输入内容后,输入框右侧出现删除图标,点击可删除输入内容,无内容图标消失
4)获取验证码:
当手机号输入框为空,按钮为禁用状态,当手机号填写完毕,按钮恢复为可用状态;
点击校验手机号:手机号格式不正确,弹出窗口:“手机号格式错误”;
手机号无误,点击发送验证码,弹出窗口:“验证码已发送”,60秒后可重发,按钮文本变为“xx s后重试”,倒计时结束后,按钮恢复初始状态,文本为“重试”,点击【重试】按钮弹出窗口:“验证码已发送”。
5)注册:
当输入项中有一项或多项为空,【注册】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端依次校验手机号和验证码,验证成功后跳转至【5.1.7资料完善】界面;
验证失败会有以下情况:验证码:验证码错误,弹出窗口:“短信验证码输入错误”;
账户注册数据提交时弹出浮窗显示注册中状态,此时界面元素不可点击,注册成功后跳转到【5.1.7完善资料页】,8秒内未完成注册则取消注册中状态,弹出窗口:“当前网络不给力,请稍后再试”;
6)隐私条款:当隐私条款前面的括号内没有打勾时,注册按钮为禁用状态。当隐私条款前面的括号内打勾时,注册按钮恢复为可用。
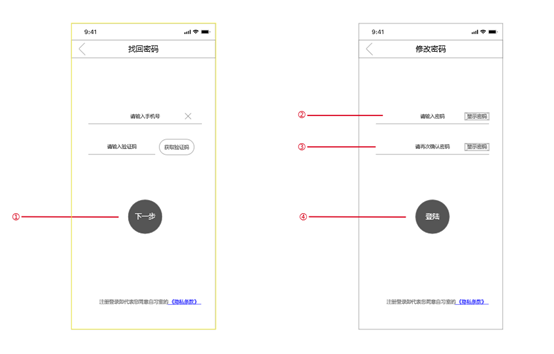
5.1.3 忘记密码

前置条件:【5.1.1登录页】点击【忘记密码】按钮。
功能需求:手机号、验证码、显示密码功能需求如上,参考【5.1.1登录页】
1)下一步
当输入项中有一项或多项为空,【下一步】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端依次校验手机号和验证码,验证成功后跳转至右边界面;验证失败会有以下情况:
验证码:验证码错误,弹出窗口:“短信验证码输入错误”;
2)请输入密码:输入新密码
3)请再次确认密码:再次输入新密码
4)登陆:当输入项中有一项或多项为空,【登录】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端校验两次输入密码是否相同,验证成功后成功跳转至【5.2.1首页】;验证失败会有以下情况:
验证码错误,弹出toast:“短信验证码输入错误”;
账户登录时弹出浮窗显示登录中状态,此时界面元素不可点击。登录成功跳转到【5.2.1首页首页】,8秒内未完成登录则取消登录中状态,弹出toast:“当前网络不给力,请稍后再试”;
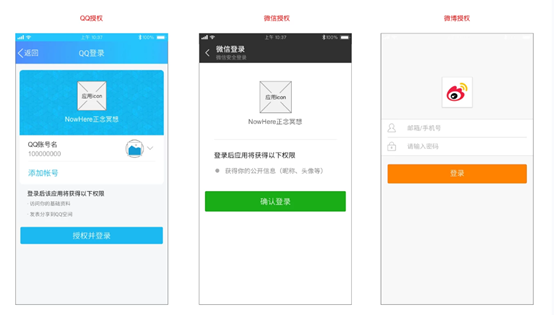
5.1.4 第三方授权

前置条件:【5.1.1登录页】点击【微信/QQ/微博登陆】按钮。
功能需求:授权成功后跳转至【5.2.1首页】
5.1.5 隐私条款

前置条件:【5.1.1登录页】点击【隐私条款】按钮。
功能需求:点击确定返回至前一页面。
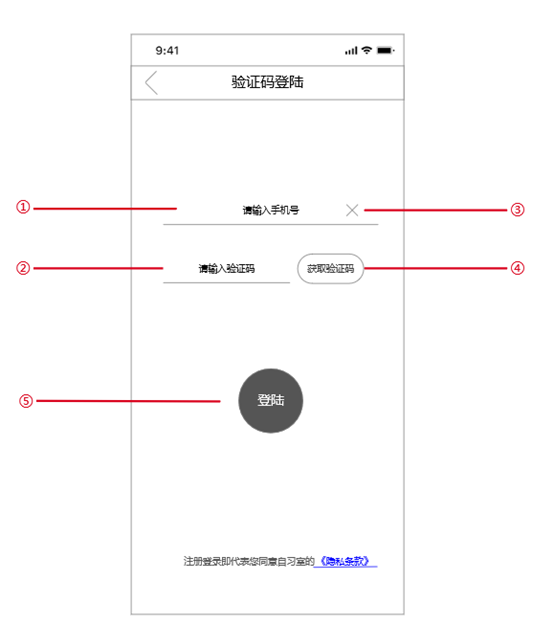
5.1.6 验证码登陆

前置条件:【5.1.1登录页】点击【验证码登陆】按钮。
功能需求:
1)手机号输入:只允许输入数字,号码长度等于十一位
2)验证码输入:输入获取到的验证码
3)清除:输入内容后,输入框右侧出现删除图标,点击可删除输入内容,无内容图标消失
4)获取验证码:当手机号输入框为空,按钮为禁用状态,当手机号填写完毕,按钮恢复为可用状态;
点击校验手机号:手机号格式不正确,弹出窗口:“手机号格式错误”;
手机号无误,点击发送验证码,弹出窗口:“验证码已发送”,60秒后可重发,按钮文本变为“xx s后重试”,倒计时结束后,按钮恢复初始状态,文本为“重试”,点击【重试】按钮弹出窗口:“验证码已发送”
5)登陆
当输入项中有一项或多项为空,【登陆】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端依次校验手机号和验证码,验证成功后跳转至【5.2.1首页】界面;验证失败会有以下情况:
验证码:验证码错误,弹出窗口:“短信验证码输入错误”;
账户登陆数据提交时弹出浮窗显示登陆中状态,此时界面元素不可点击,登陆成功后跳转到【5.2.1首页】,8秒内未完成登陆则取消登陆中状态,弹出窗口:“当前网络不给力,请稍后再试”;
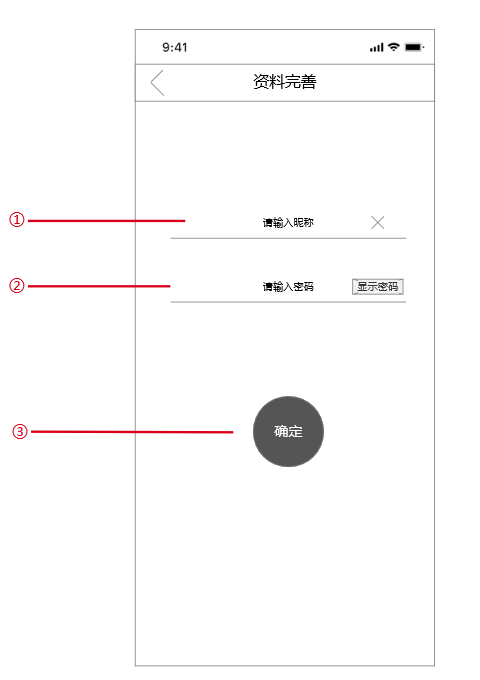
5.1.7 资料完善页面

前置条件:【5.1.2注册页】点击【注册】按钮。
功能需求:清楚、显示密码功能需求如上,参考【5.1.1登录页】
1)请输入昵称:长度限制在4~12个字符,支持中英文、数字、特殊字符
2)请输入密码:密码位数为6-12,数字和字符组合,不允许特殊字符
3)确定
当输入项中有一项或多项为空,【登录】按钮为禁用状态;
当输入项全部输入后,按钮变为可用状态,点击后服务器端依次校验手机号和密码,验证成功跳转至【5.2.1首页】;验证失败会有以下情况:
账户登录时弹出浮窗显示登录中状态,此时界面元素不可点击,登录成功跳转到【5.2.1首页】,8秒内未完成登录则取消登录中状态,弹出toast:“当前网络不给力,请稍后再试”;
5.2 主要功能需求页面
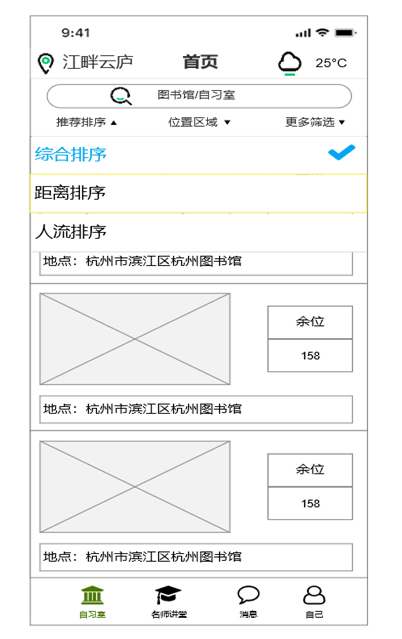
5.2.1 首页
首页底部为Tab页,分为【自习室】、【名师讲堂】、【消息】和【自己】四个入口,选中时图标和文字显示高亮,未选中时灰化。

功能需求描述:打开APP登录成功后进入【自习室】。根据自动获取定位,查询附近图书馆/自习室。也可以根据自定义条件查询附近图书馆/自习室。点击图书馆/自习室,可进入详细页面,如右图。
前置条件:用户登录成功跳转至【首页】。
功能需求:
1)搜索框:根据图书馆/自习室的名字,关键字进行索搜
2)推荐排序:默认为综合排序,可按条件筛选。选中为高亮,未选中时灰化

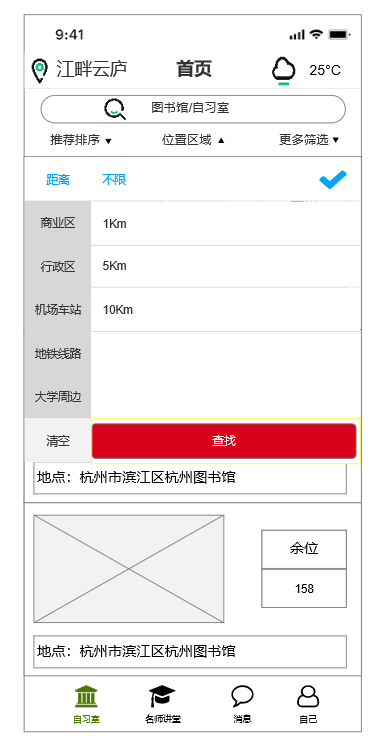
3)位置区域:无默认值,可按条件筛选。选中为高亮,未选中时灰化

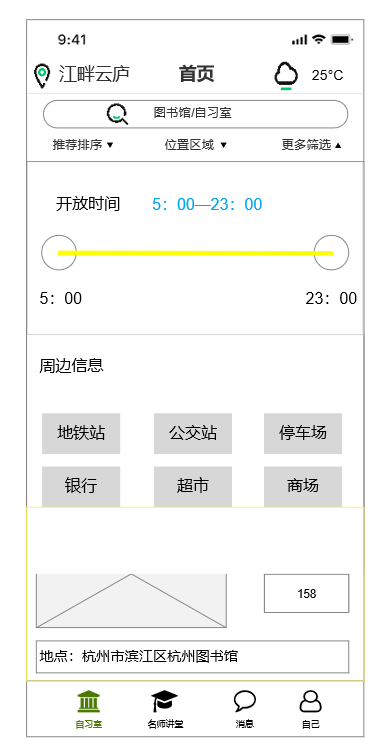
4)更多筛选:无默认值,可按条件筛选。选中为高亮,未选中时灰化

5)图片:图书馆/自习室的图片
6)余位:显示图书馆/自习室还有多少余位
7)位置信息:图书馆/自习室位置信息
8)图片信息:图书馆/自习室的图片信息
9)具体位置信息:图书馆/自习室具体位置信息
10)周边:查看周边公交站,地铁站,银行,超市,商场,停车场等信息
11)导航:跳转至内嵌软件。高德地图、百度地图等
12)打车:跳转至内嵌软件。嘀嘀打车、嘀嗒打车等
13)获取定位:自动获取定位,可手动更改
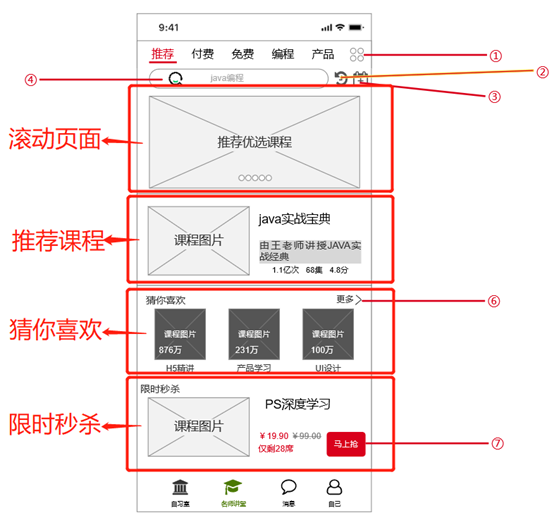
5.2.2 名师讲堂

功能需求描述:打开APP登录成功后进入【名师讲堂】。分为四大模块,分别为滚动页面、推荐课程、猜你喜欢、限时秒杀。
功能需求:
- 滚动页面:点击滚动页面上的推荐图片,进入【5.2.3课程详细】界面
- 推荐课程:推荐精品好课,点击进入【5.2.3课程详细】界面
- 猜你喜欢:根据经常浏览的课程推荐课程,点击进入【5.2.3课程详细】界面
- 限时秒杀:推荐限时特卖的课程,点击进入【5.2.3课程详细】界面
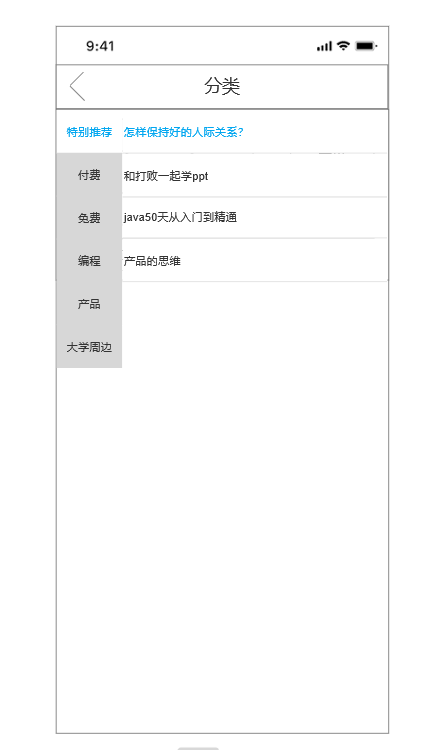
1)分类
点击进入分类页面,点击具体课程进入【5.2.3课程详细】界面,如下图
 2)历史记录:点击进入【5.2.5历史记录】界面
2)历史记录:点击进入【5.2.5历史记录】界面
3)签到页面:点击进入【5.2.6签到】界面
4)搜索:根据关键字进行索搜
5)更多:点击查看更多课程
6)马上购:点击进入【5.2.4购买课程】界面
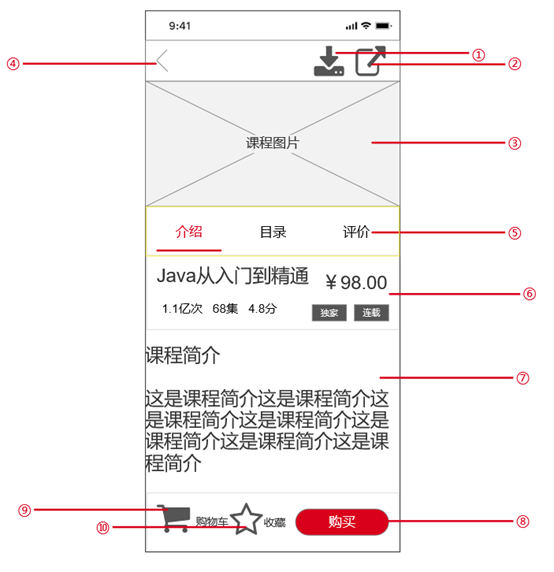
5.2.3 课程详细界面

前置条件:【5.2.2名师讲堂页】点击课程进入。
功能需求:
1)下载:只有购买课程才可以下载,为购买课程点击下载,提示“您还未购买该课程”。
2)分享:可分享给别人
3)课程图片:显示课程图片
4)返回:返回至前一页
5)模块界面:分为三个模块:介绍、目录、评价。
进入课程详细界面初始化为介绍页面。目录页面显示该课程的所有集数和目录名称。评价页面可以进行评价,也可以看其他人的评价。
6)标题:显示课程标题,价格,播放量,评分,总集数
7)课程简介:显示课程简介
8)购买:点击购买进入【5.2.4购买课程】界面
9)购物车:可以将课程加入购物车,统一购买
10)收藏:可以将课程加入收藏
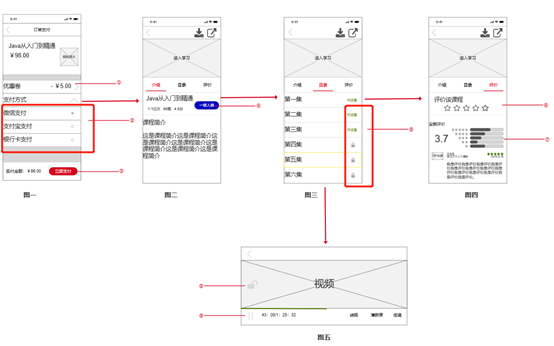
5.2.4 购买课程界面

前置条件:【5.2.2名师讲堂】点击马上购进入,【5.2.3课程详细页面】点击购买进入
功能需求描述:进入购买界面支付后,该课程的介绍界面、目录界面、评价界面如上图中图二、图三、图四。在目录界面点击具体集数,跳转至图五界面。
功能需求:
1)优惠卷:可用积分在积分商城中兑换
2)支付方式:可选择微信支付,主子福报支付,银行卡支付三种方式
3)立即支付:进行付款操作
4)一键入群:购买课程后,可点击一键入群按钮。群内有老师及学习该课程的其他同学。在群内可以共同讨论问题,相应课件也会由老师发到群中。
5)试看/解锁:未购买课程才会出现框内字符,前几集试看,后面需付费观看。购买课程后,该字符消失。
6)评价:购买课程后才可进行评价,未购买不显示
7)其他评价:其他人的评价,是否购买该课程都会显示
8)锁屏:看视频时可以点击该按钮进行锁屏,防止屏幕方向上下左右颠倒
9)按钮:从左右到按钮依次为:暂停/播放,时间,线路,清晰度,倍速
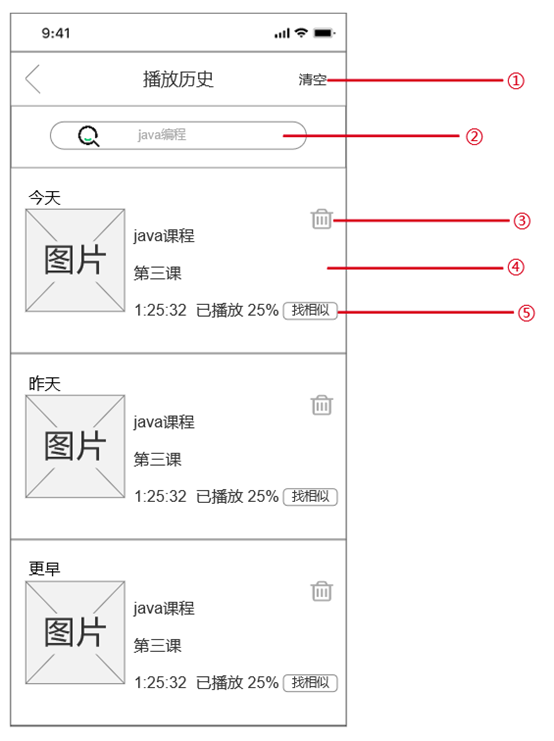
5.2.5 历史纪录界面

前置条件:【5.2.2名师讲堂】点击历史纪录进入
功能需求:
1)清空:清空所有历史来记录
2)搜索:在历史纪录中进行索搜
3)删除:删除选中的历史纪录课程
4)课程历史纪录:点击继续观看课程
5)找相似:找和此视频同类型高分视频
5.2.6 签到界面

前置条件:【5.2.2名师讲堂】点击签到进入
功能需求:积分规则:连续签到当周有效,下周清零
1)积分商城:点即可进入积分商城兑换优惠卷等
2)我的积分:我的剂分可用于在积分商城进行兑换
3)积分规则:点即可进入查看积分规则
4)积分好礼:连续积分一天、三天可获得双倍积分,七天可获得三倍积分
5)签到成功:若签到成功展示对号,否则错号
6)签到:若签到成功,则展示连续签到多少天,不可点击为灰色;若未签到,则高亮展示签到按钮,可点击签到
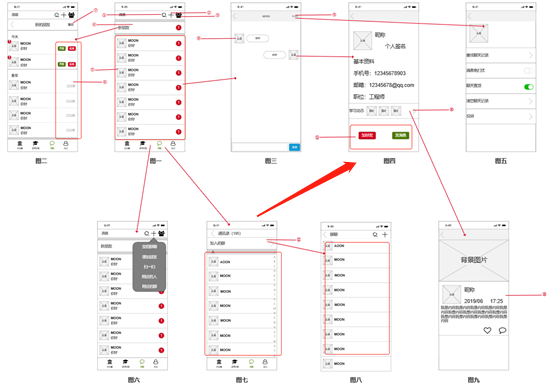
5.2.7 消息

功能需求描述:打开APP登录成功后进入【消息】。通讯录界面内容分为两项:申请加入的新朋友和好友消息。如上示图一。
功能需求:
1)搜索:点击搜索按钮,输入内容进行搜索,分为以下情况:
通过昵称名或群名,全词匹配搜索到唯一用户/群;通过关键字,搜索到某一用户、群、聊天记录
2)添加:点击添加,弹出弹窗,如上示图六。
弹窗内容为:发起群聊,添加朋友,扫一扫,附近的人,附近的群
3)通讯录:点击通讯录,跳转至另一页面,如上示图七。
通讯录界面内容分为两项:加入的群,以及通讯录好友。其中通讯录好友按字母排序,点击通讯录好友进入好友信息界面,如上示图四。(图四内容后面提及)
4)新朋友:新朋友申请消息通知,点击进入详细页面。如上示图二。
5)用户消息:用户消息列表,点击进入详细页面。如上示图三。
6)同意/拒绝:好友消息申请列表会分为两部分,分别是一星期内、更早。
一星期内显示如下:新好友申请时,会出现两个按钮,分别是同意和拒绝。当用户同意后,两个按钮消失,显示已同意。当用户拒绝时,两个按钮消失,显示已拒绝。
更早显示如下:无论是否同意或者拒绝,均没有同意和拒绝按钮,只会显示已过期。
7)清空:清空所有新好友申请信息
8)用户头像:点击用户头像,进入用户资料详细页面。如上示图四。
9)聊天设置:点击聊天设置,进入与该用户的聊天设置。聊天设置分为以下几点内容:
- 聊天对象头像
- 查找与该对象的聊天记录
- 该对象发来的消息是否设置为免打扰
- 与该对象的聊天是否要置顶
- 清空于该对象的聊天记录
- 投诉该对象
具体页面,如上示图五。
10)学习动态:点击进入该用户的学习动态,可查看该用户发过哪些学习动态,如上示图九。
11)加好友/发消息:若该用户是您的好友,点击头像,此处只显示发消息;若该用户不是您的好友,点击头像,此处显示加好友和发消息;若点击自己头像,则什么也不显示
12)加入的群:点击进入加入的群列表,可查看加入了那些群。点击具体的群,可进入聊天页面。如上示图八。
13)动态:可查看用户发出过的动态,点赞或者评论。
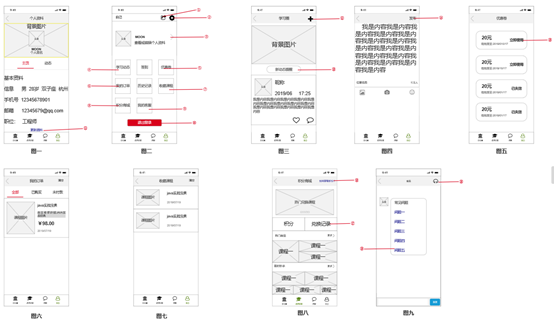
5.2.8 自己

功能需求描述:打开APP登录成功后进入【自己】,其中签到对应【5.2.6签到界面】,历史记录对应【5.2.5历史记录界面】,其余内容请看功能需求。界面内容如上示图二。
功能需求:
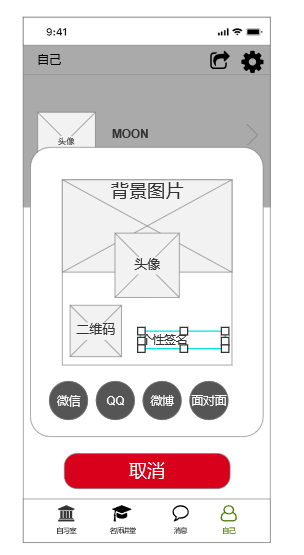
1)分享按钮:分享个人明信片。在当前页面上弹出小页面,页面上显示二维码,头像等信息。可以分享至微信,微博,QQ等。点击面对面可直接生成二维码,通过扫一扫加为好友。点击取消,则取消分享,如下图:
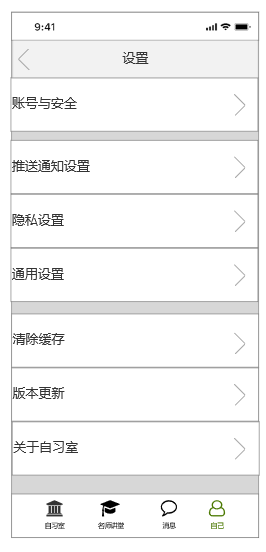
 2)设置:可对APP整体进行设置,包括:账号安全设置、推送通知设置、隐私设置、通用设置、清楚缓存、版心更新、APP信息等。如下图:
2)设置:可对APP整体进行设置,包括:账号安全设置、推送通知设置、隐私设置、通用设置、清楚缓存、版心更新、APP信息等。如下图:
 3)个人资料:点击进入个人资料页,可以查看个人信息以及发过的动态信息。如上示图一。
3)个人资料:点击进入个人资料页,可以查看个人信息以及发过的动态信息。如上示图一。
4)学习动态:点击查看所有好友发布的学习动态,也可自己进行动态发布,对所有动态均可以点赞评论。如上示图三。
5)优惠卷:点击进入优惠卷列表页面,查看有哪些优惠卷尚未使用。如上示图五。
6)我的订单:点击进入我的订单列表界面,分为全部、已购买、未付款。点击订单可看具体信息。可以清空全部信息。如上示图六。
7)收藏课程:点击进入收藏课程界面。可以查看收藏了哪些课程,点击课程进入课程信息详细页面。可以清空全部收藏课程。如上示图七。
8)积分商城:点击进入积分商城界面。可以通过积分兑换课程。如上示图八。
9)我的客服:点击进入客服对话界面。可以针对app使用上的问题,进行提问。如上示图九。
10)退出登录:点击退出当前账号,【3】的位置显示登陆或注册。
若当前没有账号登陆app,则不显示此按钮。
11)更新资料:点击可以更新个人资料
12)发布动态:点击跳转至发布动态页面。如上示图四。
13)新消息提醒:若学习动态中有新动态产生,则显示此按钮。否则不显示。点击此按钮,可直接查看最新动态。
14)发布:发布动态页面,可编辑内容发布至学习动态中。动态中可以加入图片,位置,可见度,表情等信息。点击发布即可发布新动态。
15)立即使用:点击【立即使用】,跳转至积分商城页面,进行兑换课程。
16)如何获取积分:点击查看积分获取规则
17)兑换记录:可以查看所有用积分兑换的课程
18)人工:点击进入人工客服,此时该按钮变成评价。当评价后,该按钮恢复为人工标识。
19)问题:点击问题,立刻获取该问题对应的答案
六、非功能性需求
6.1 安全需求
- 所有用户属性信息的传输,均需在接口层数据加密;
- 所有前端页面,均需要走https协议;
6.2 性能需求
- APP从启动到显示首页,时间不超过5秒;
- APP内操作的响应时间不能超过3秒,3秒后无响应,需要给出提示:网络繁忙,请稍后再试,且页面可点击重新加载;
- 程序闲时没有异常的CPU占用,忙时没有异常的峰值占用;
- 页面加载速度、视频更新速度要快;发表的评论在评论区显示的时间不超过5秒。
- 并发能力要较高,系统必须顺畅运行。
6.3 可用性需求
- 操作系统支持:当下所有主流机型;
- 状态可见:让用户了解自己处于何种状态;
- 环境贴切:使用用户熟悉的界面和概念;
- 用户可控:页面出口应明显、退出时需用户手动确认,防止用户误操作;
- 一致性:保持所有相同界面设计/操作/反馈/概念文案显示的一致性。
- 人性化帮助:在重要的功能入口处提供相应的帮助/反馈入口。
6.4 运营需求
6.4.1 内容运营
- PGC+UGC的内容运营;
- 与优秀老师签订排他协议,避免内容同质化,提高平台课程的独立性;
- 对用户进行定制化个性推荐;
- PUSH推送;
- 提供专栏板块, 打造付费内容,提升客单价。并且能够给优质老师获得专属感。
6.4.2 用户运营
- 通过分享获得优惠卷,积分等进行社交裂变,拉取新用户。
- 每日签到获取积分,连续签到还有额外奖励
- 提供新手礼包,促进用户进行注册登录,获取新用户。
结束
作为一名产品小白,白天上班较忙,只能利用零散的下班时间设计产品,难免有不足的地方,希望各位指出,我会继续修改进步,欢迎各位对该产品进行沟通交流。
设计「自习室」这款学习社交产品,源于市面上的APP没有满足我的需求(去图书馆没有位置,学习网课没有组织、同学等)。虽然我深知产品不是人民币无法满足所有人的需求,但是为了让自己能够更加了解一款产品的设计过程,帮助自己顺利从开发转成产品,我还是设计了这样的一款产品,其中也借鉴了当今主流的一下产品,如微信,网易云课堂等。
虽然产品未投入生产,不过我还是会以产品即将被开发的心态面对,端正态度,努力的去设计,我相信付出是会有收获的,我也会找到一份合适的产品工作,成功转行。
我叫仲阳,一名找工作的产品小白。
本文由 @仲阳 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








为什么你们总喜欢画这种很表面的用户画像
请问你现在如何
Timing了解一下
你好!我非常欣赏您的文章!非常全面!我想问一下那个app的图片是怎么做的呀?
思考一个问题,图书馆的座位信息是动态变化的。当你从出发地到图书馆的过程,座位信息也在实时变动。
你好,我也是产品小白,看到你的文章便借用了模板格式等自己撰写了一篇,希望能共同交流,如果你看到的话也期望能得到一些建议,谢谢
嗯嗯,好的
我比较有疑问的是自习室这块功能技术方面得怎么做,找图书馆和人流量这都不难,但要找到图书馆里的自习室还剩下多少个座位,这有点难度。就有点像停车场的停车位汇报,这得有硬件支持。还有图书馆(忽略大学部分)基本只在一二三线城市,三线后的城市好像都没什么地方有图书馆,这是否意味着客户群体比较狭窄呢。
其实,我的设计里是想包含大学内的图书馆的,有些大学虽然校外的人不能去,但是对于本校学生来说,也可以查看校内图书馆的人流情况,决定是去图书馆还是不去图书馆。。。另外,用户群体还是以在职提高自己和学生为主,这些人群主要就是集中在一二三线城市吧。。。
所以我的疑问就在于(1)硬件支持这块怎么处理、(2)顾客群集中在一二三线城市,是否就意味着没有往次一线城市扩展的选择。而且我听闻今年开始会加大职业教育的趋势,但这块细节暂且不表。
原型用黑白灰三种颜色,不要夹杂其它颜色,页面布局要注意对齐。这些都是基本功。
嗯嗯,,好的,,以后会注意的
个人建议,交流下,不喜勿喷。
3.3异常说明
一.用户无网络时
1.若做缓存了则打开应用应该显示缓存内容,以系统自带的提示功能提示:网络不给力,请稍后再试(个人感觉这个提示好无聊。。。),考虑到用户第一次进入APP无网络的情况,那还是得有一个无数据页面
2.若未做缓存则打开应用应该显示无数据页面,最好找UI做个无数据页面的UI图
二.非wifi时
这个功能应该是在个人中心的设置中增加:播放设置或允许非wifi网络下下载视频的功能。
3.4.4 缓存机制
是否要考虑APP页面能显示多少条记录,每次加载20条,是否会出现部分记录无法显示出来的情况,毕竟不是PC端的分页
5.1.1
登陆改为登录
登录与注册不建议同级显示,这个页面重点是登录,建议将注册做成文字按钮,放置在右上角的位置,将登录按钮做成长条。可参考慕课APP的登录页面。结合你后面的设计思路,密码需要完善资料时才会设置,那么会有很多用户只会有一个验证码的登录方式,所以建议优先提供给用户验证码登录的方式。
1.手机号输入:只允许输入数字,判断是否输入11位。
异常提示:只允许输入数字。请输入有效手机号码。
2.密码输入:密码位数限制为6-12位,支持数字加英文,不允许特殊字符
(当前写的数字和字符组合,又不支持特殊字符,我觉得研发会被你弄的一脸懵逼)
6.注册登录即代表您同意自选室的《隐私条款》。隐私条款建议改成用户协议之类的文案,你这隐私条款太吓人了,反正我有点怕。
7.登录:不建议使用禁用的方式,一者样式设计不会好看(禁用一般是置灰,你可以按照APP主题颜色来设计登录按钮)。二者你不让别人登录总得用户是为啥吧,单一个置灰,这样对用户不怎么友好。三者本来就得判断账号是否有效,用户所填信息是否完善,都是判断账号是否可以正常登录,这做成了2种交互方式,增加研发成本。
5.1.5 隐私条款
此类页面建议使用H5来做,改动起来方便。
5.1.7 资料完善页面
手机号码注册完成后让用户去完善资料,若用户不完善,你判断用户注册成功还是不成功。按照你所述好像是不成功!这好吗?!!!
5.2.1 首页
消息作为一个入口是否过于重要了,自己这个入口的命名建议改成我的。
选中时图标和文字显示高亮,未选中时灰化。—–你想要的我明白,但是灰化是什么鬼,这种不必在需求文档中说明,在UI效果图中表现出来即可,大家都懂的。
根据自动获取定位,这个得用户在安装APP时同意应用获取位置信息吧,如果用户没同意,你让不让用户安装成功呢,因为你这个应用还有名师讲堂的服务,如果用户不同意应用获取位置信息,你这个页面怎么显示,怎么让用户给你位置信息,没看到你有相关的设计说明。
自习室的显示,建议可以让用户第一时间就可以看到距离有多远,不必点进about页面。
搜索框:需说明支持关键词模糊搜索(搜索出来的结果按照什么排序进行显示也需要说明)
排序:我觉得你产品的设计应该是给用户提供距离最近的有空位的图书馆,不建议弄那么多排序,就按照距离最近的优先显示(人数什么的太流动了,你咋做到实时监控)。如果你要弄那么多排序,也得说明清楚每一个排序定义是什么。
暂时只看到5.2.1,后面的下次在看QAQ。
嗯嗯,,感谢,你说的很在理,确实是我没考虑周全。。不过有两个小疑问哈,一个是我的和自己这个用哪个好一点,为什么,我在观察平时用到的APP中,这两个都有使用。还有一个问题是,您觉得消息这个入口不需要的话,是替换成别的入口,还是就不要这个入口呢
我倾向于我的,让人很清楚的了解到这是个人相关的内容,就是个人中心的意思,自己从字面上有种表示人主观的那种意思,怪怪的,我没遇到过用自己的APP,你还记得是哪个应用用了吗。我没细看你的整体框架,因为图片都显示不清晰就没看,不知道你是否要强调消息这个模块,一般这种非设计和信息来往较多的应用不会讲消息单独做个入口,都会做个ICON来提示用户或者就放在个人中心。做单独入口的类似微信,QQ,BOSS,拉钩这种,这些信息来往较多,如果你只是系统提示信息的话不必放在那么重要的位置。
soul就是用的自己,因为设想的是学习社交APP,所以想着社交也做为学习之外重要的功能,所以单独做了消息的入口。。。。另外要感谢您给的这些建议以及提醒,我以后都会注意的
soul用自己那是因为里面都是用户自己发的瞬间,其他人点开你的头像看到的内容就是这个,类似于名片,所以用自己确实可以用。
哦哦,,这样啊,受教了
如果就是加上这个入口定义为消息,有点随意了。。。
个人建议注意下拼写习惯,如果给到研发或者UI那边的字是错的,免不了又是一顿埋怨,我原来原型中的优惠券和优惠卷的拼写错了,完全没意识到,深受其害!
不同的人群对于学习的课程有不同的选择和标准,你的课程是自己生产还是搬运呢?
腾讯课堂也是一款聚合型平台,在腾讯的流量支持下也有点不愠不火,用户的沉没成本太高了
感觉课程这种比较系统的东西少而精比较好,自习室app感觉不是很适合加入课程学习模块
–也是产品小白,仅个人想法
我的想法是签约优秀教师生产课程。设计这款APP也是希望打造一个学习社交的平台,如果没有课程学习就只是单纯的社交了。我没用过腾讯课堂,不过我用过网易云课堂。我最初的理念就是,用网易课堂听课的时候永远只是一个人枯燥的听课,没有任何交流。那我们就打造一个社群,让听同一节课的人加入进去讨论。。。一点个人想法
文章有点长,没看完,就不发表意见了。做个小提示:苹果对产品中虚拟的知识服务,要求一定要用IPA的。需要在向苹果创建并审核,明显课程视频类的服务不适合,所以需要有一个虚拟账户来解决此问题。
哦哦,这样啊,好的,我记下了
有点小小的产品想法 ,关于盈利模式,可以转为SaaS平台模式,以图书馆辐射付费自习空间,商家入驻,先以免费的图书馆的信息聚集用户,后续再结合商家,最后的目标定位大型知识付费平台
有道理,,说的好!!!
自习室是个趋势,新的空间经营模式,但最大问题仍在盈利
嗯,确实盈利是一个问题,这个我还在思考,如果您要是油耗的观点可以留言哦 😐
哈哈,你这是找到工作了吗?我看到有公司勾搭了
还没有,哈哈哈
进行自习之后是不是可以有类似Forest的功能,自习中开启免扰模式,限制用户对手机的操作,同时可以开启小组模式,自习室的根本还是让人静下心学习,后续变现,我觉得也可以这种,假设是共同种树这种就可以往树的品质,树的装扮,集齐一套有奖励机制这种。
嗯嗯,,好建议
我是刚转行的职场小白,看你这篇文章很棒啊,可以交流一下经验吗?
好的啊,我是也是在转行期间内,还没成功呢
此处描述的用户画像应该是虚拟人物,用户画像是实际用户的虚拟代表,将用户的每个具体信息抽象成标签,利用这些标签将用户形象具体化,所形成的用户角色并不是脱离产品和市场之外所构建出来的,形成的用户角色需要有代表性能代表产品的主要受众和目标群体。而虚拟人物是为了帮助其他人更加了解你做的产品要覆盖的主要目标用户,其中更多的是理想化或者意象化的用户属性去构建的形象代表。 两者主要区别在构建成的用户标签是否有数据支撑,这样他们出现的产品阶段也是不同的,prd中如果是从0到1打造,应该是采用虚拟人物+虚拟情景进行结合,让更多的人理解你的产品,更好的指导开发。
哦哦,这样啊,,好的,以后会主义的,谢谢
有个小错误,“登录”,而不是“登陆”,有时候细节很重要。
谢谢,谢谢,,我检查了好几遍,真没发现 😥
我是强迫症患者,所以会注意到这些,你应该是习惯了使用“登陆”所以不觉得“登陆”有问题,只是揣测~
对对,,我一直都是用“登陆”这两个字
目前有款产品叫timing,和一起自习打卡的诉求很相似
是嘛,,第一次听说,我去下个试试
您好,我是Timing的产品经理,有兴趣的话,大家可以一起聊一下呀
好的啊,,有空的话,我们可以聊一下
你加我QQ吧,695894203
ok
偶遇timing产品经理,对于现在很多用户认为产品的需求中心偏移,有什么看法?这算是尝试信息流变现么?
抱歉,刚看到你的消息,timing的需求中心一直没有偏移过,我们的愿景是为学习者提供更好的服务,计时功能只是服务的一种工具,之后我们会引入更多的工具或服务,如老师、公开课,免费资料,打卡(带你学)等等服务,现在,只是我们在引入其他服务的路上…