竞品分析报告:下厨房孵化懒饭,意义何在?
懒饭荣登2019年度苹果应用商城评本土优秀APP名单。已经是菜谱类app第一的下厨房为什么要再孵化一个同一垂直领域的子产品呢?

一、前言
2019年12月23日,苹果发布了2019年度的本土优秀app名单,共涉及4款app和24款游戏。
4款优秀app中的菜谱类app——懒饭吸引了我的注意,于是我下载并体验了这款app,再对比我一直有在使用的同类app下厨房,思考已经是菜谱类app第一的下厨房为什么要再孵化一个同一垂直领域的子产品呢?故产生了对菜谱类app进行竞品分析的想法。
1. 分析目的
- 了解菜谱O2O行业现状及问题,分析下厨房孵化懒饭的目的,学习产品规划和战略方向。
- 通过体验提出懒饭产品功能改进建议。
2. 体验环境
体验版本:懒饭1.5.2;下厨房7.2.5;豆果美食6.9.55;香哈菜谱7.8.6
设备型号:iPhone6splus
操作系统:iOS 13.3
3. 市场分析
饮食作为人的基本生理需求,引申出大量场景:吃什么?出去吃还是在家吃?自己做还是叫外卖?
由此,在互联网全面覆盖国民生活的今天,大量为人们提供餐饮服务的产品——线上点餐、预订类O2O、团购类O2O、外卖类O2O、生鲜电商应运而生。
但由于频出的食品安全问题和国民对生活品质逐渐上升的追求,越来越多的人选择在家做饭,不仅是考虑到健康问题,自己下厨并晒照片更是一种增添生活情趣的方式。

数据来源-比达咨询
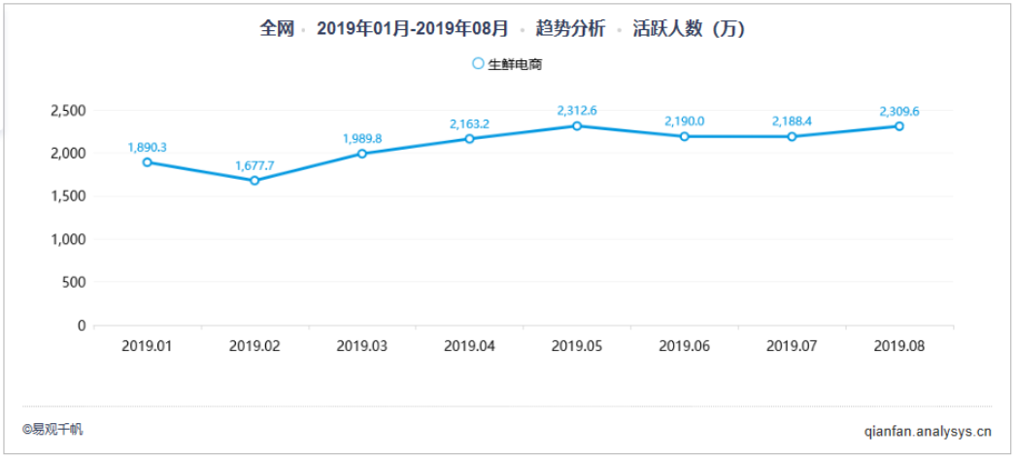
2019年1-8月生鲜电商活跃人数统计中,可侧面反映出【在家做饭】场景需求较大且稳定。

数据来源-易观千帆
但对于互联网消费主力的80、90后年轻人而言,他们大部分厨艺不精,在家做饭需要菜谱的指导。
不少互联网公司嗅到商机,瞄准此需求,深耕美食菜谱垂直领域,许多菜谱类O2O由此诞生。
当前,美食社区市场格局较为稳定,头号玩家下厨房:集合菜谱、商城、社区等功能为一体,定位UGC——用户自己上传菜谱,以其清新文艺的产品定位和独特的社交基因吸引了大量用户。
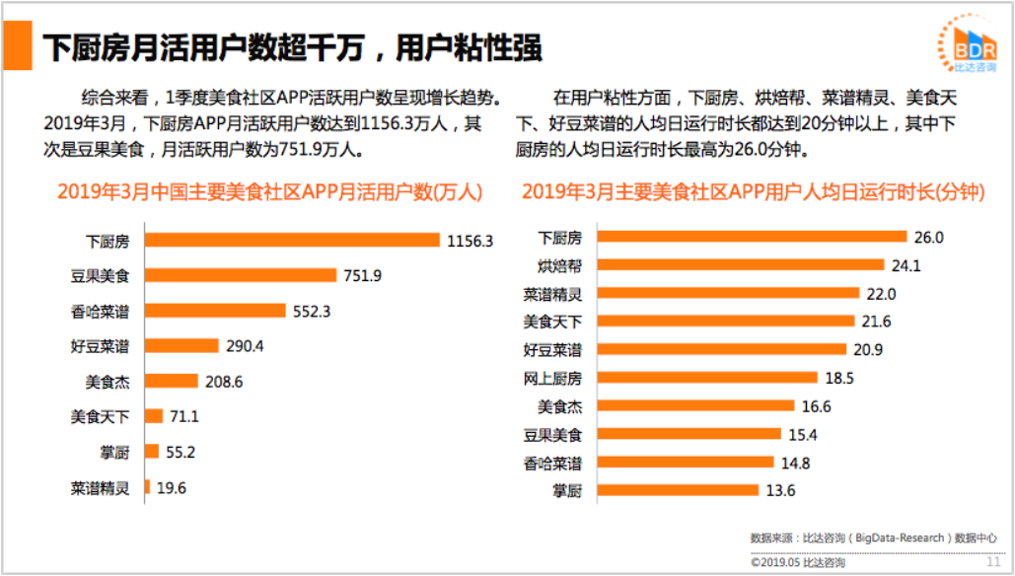
在2019年第1季度中国美食社区APP产品市场研究报告显示,月活跃用户数达到1156.3万人的下厨房雄踞榜首,豆果美食以751.9万人位居第二,香哈菜谱以552.3万人排第三。
在用户粘性方面,下厨房、烘培帮、菜谱精灵、美食天地、好豆菜谱的人均日运行时长都达到20分钟以上,其中下厨房的人均日运行时长最高,为26分钟。
月活跃用户前三的下厨房、豆果美食、香哈菜谱中,下厨房的用户粘性最高,豆果美食和香哈菜谱略逊一筹,但彼此不分伯仲。

数据来源-比达咨询
4. 需求分析
做饭对于从小生活水平普遍较好的80后、90后来说,是个不大不小的挑战。
随着年龄的增长,这个群体走向独立成立家庭,自己做饭的需求越发强烈。
但互联网带来的获取信息便捷化,使得人们不再满足于传统菜谱书籍获取信息;生活质量的提高,让做饭更成为了一种生活方式。
人们对一个美食产品的需求延伸到:寻找每日三餐吃什么的灵感、跟着菜谱学习某道菜的做法、将看菜谱做完的作品拍照上传与别人互动、与爱好做饭的同好交流、发布属于自己的菜谱等。
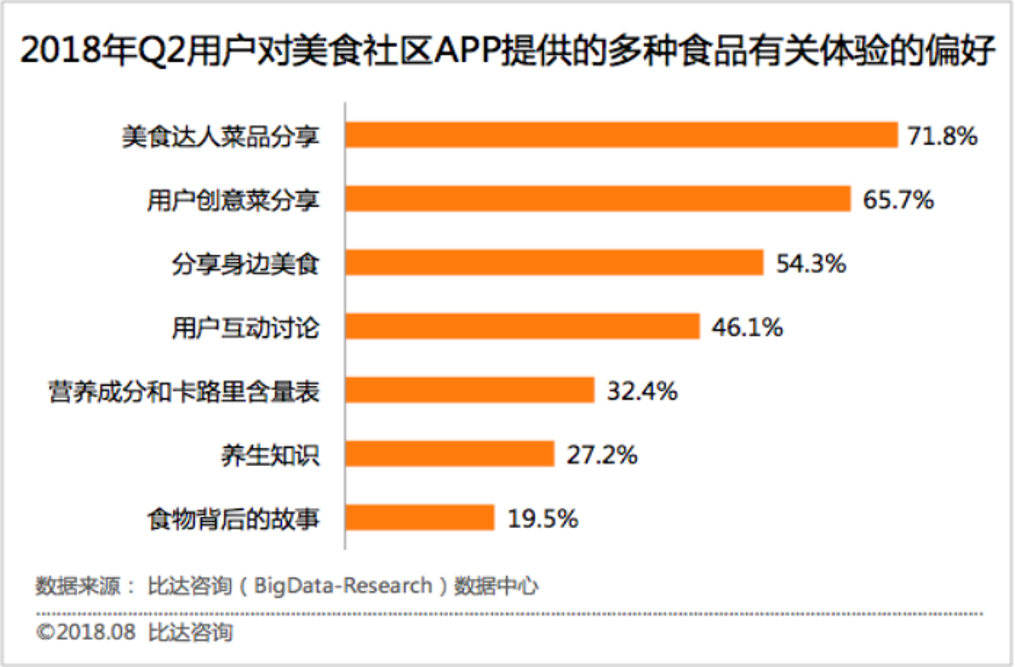
2018年第2季度美食社区市场研究报告中显示,美食社区app中用户对美食达人菜品分享最偏爱。
故,看菜谱学习某道菜的做法一直都是用户的核心需求,在学做菜这一使用场景下,用户浏览、分享需求强,社交需求弱,社交关系浅。

数据来源-比达咨询
5. 竞品确定
结合以上市场行业数据分析,选择下厨房、豆果美食、香哈菜谱作为懒饭的竞品对象。
二、战略层
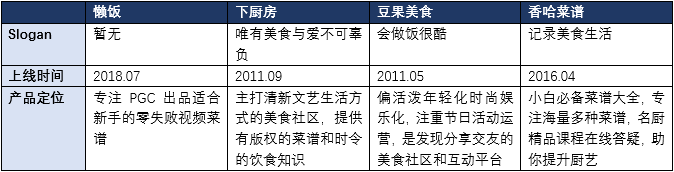
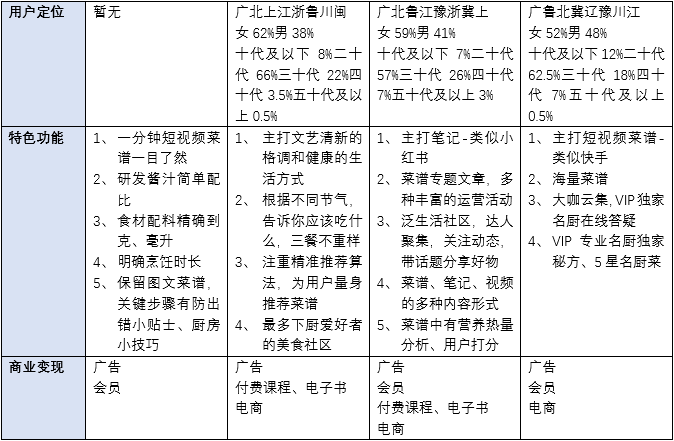
产品定位、使用人群、优势特色、战略方向、商业模式对比


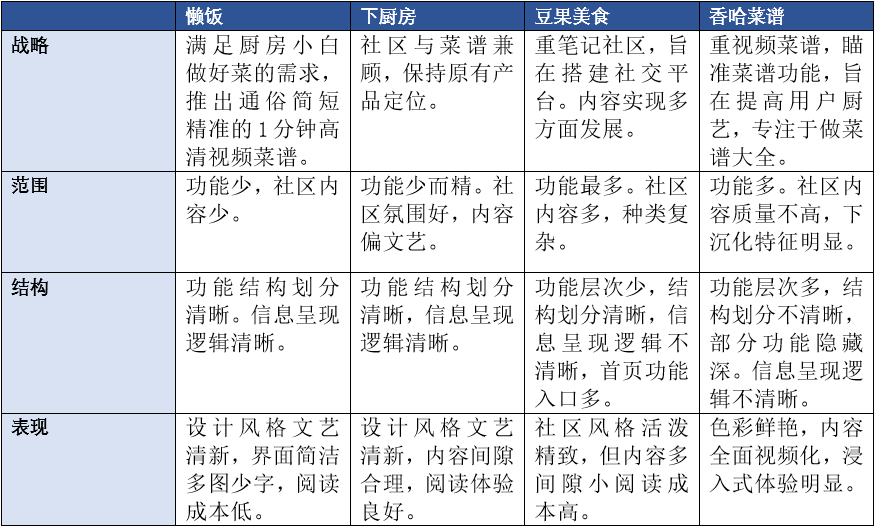
虽然后三款菜谱产品的主要业务均大同小异,但除了基本菜谱功能,三者有不同的侧重和战略方向。
果豆美食重笔记社区(社区形式对标小红书),注重运营,采取用户等级制度。目标用户是喜欢做饭的年轻女性,旨在搭建发现、分享和交流的社交平台。内容除了美食,还涉及其他女性兴趣,如美妆穿搭等。欲以美食为基础,延伸到生活方式,满足女性的各种分享需求,实现多方面发展。
香哈菜谱重短视频菜谱(社区形式对标快手),运营采取用户任务积分制。目标用户偏男性化和下沉化,虽在传统菜谱基础上,引入短视频菜谱,改进内容形式。但产品始终瞄准菜谱功能,旨在提高用户厨艺,专注于做优质的菜谱大全。
下厨房的目标用户与豆果美食相近,下厨房欲社区与菜谱兼顾,保持原有产品定位。专注饮食,减少商业化和运营痕迹,保持文艺清新的格调,追求健康的生活方式,聚集文艺的下厨爱好者,形成良好的社区氛围,打造诗意的菜谱合集和交流平台。这种独特的定位广受用户欢迎,使其成为用户最多的菜谱类APP。
而懒饭的目标用户是厨房小白,对于零基础的做菜场景,为满足其学会做菜且做好菜的需求,推出高质量易上手难失败、通俗简短的1分钟高清视频菜谱。视觉风格与下厨房相似,但更偏图像化,目前处于附加功能和菜谱内容补齐阶段。
三、范围层
3.1 功能对比



菜谱类O2O领域产品同质化严重,懒饭与下厨房基本形成功能互补。
3款产品的目标用户及其使用场景和需求基本一致,故核心功能、内容形式和内容生产方式大体相同。特别是下厨房与豆果美食,更为相近。
区别在于:
- 菜谱内容形式上,下厨房的视频引入力度最小。且用户笔记功能中,下厨房没有引入视频形式。
- 部分用户体验方面的功能有细微区别。下厨房重视同好的交流、豆果美食重视迎合用户的喜好,用户体验做的最好、香哈菜谱重视集合菜谱大全,厨艺交流与提升。
3.2内容形态展示对比
懒饭:全部为PGC【短视频+分步骤视频文字】菜谱;用户发布图文笔记。
下厨房:全部为用户自发UGC模式的大量图文、少量视频菜谱;用户发布图文作品。
豆果美食:用户自发+平台邀请用户UGC模式的大量图文、少量视频菜谱;用户发布图文笔记、小视频。
香哈菜谱:大部分为平台邀请用户/专业厨师UGC模式,图文、视频菜谱数量相近; 用户发布图文帖子/文章、短视频。
四、结构层
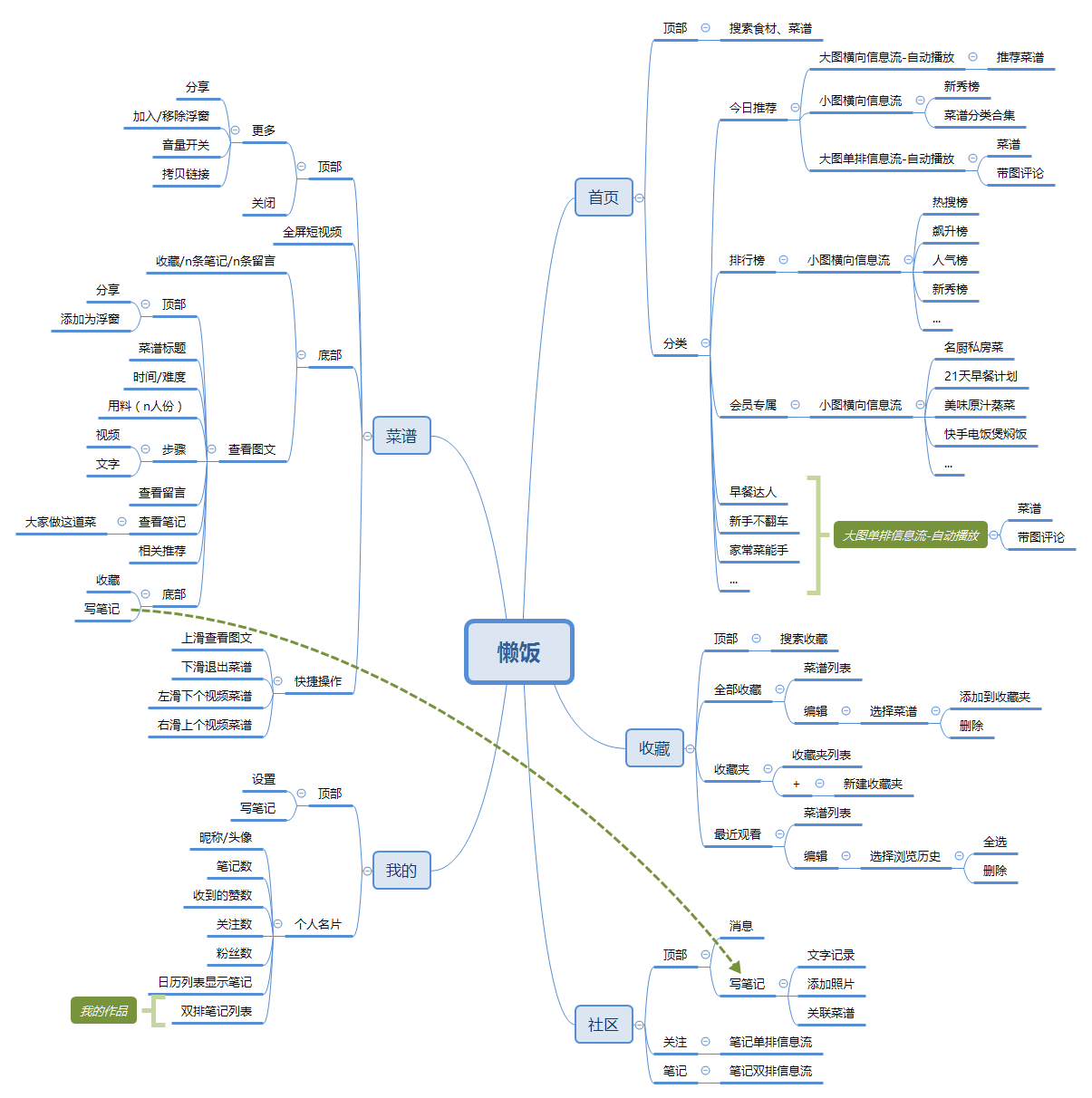
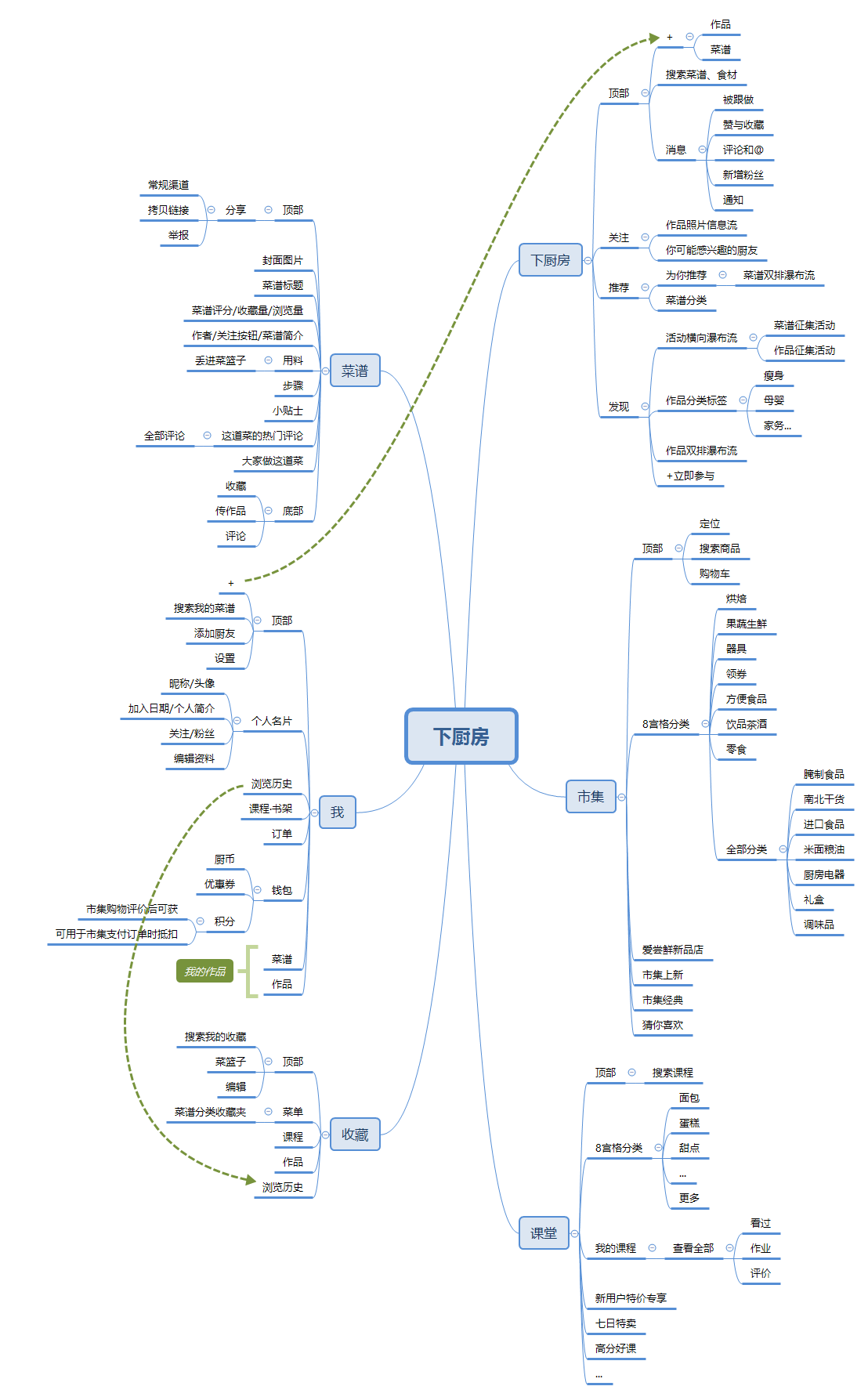
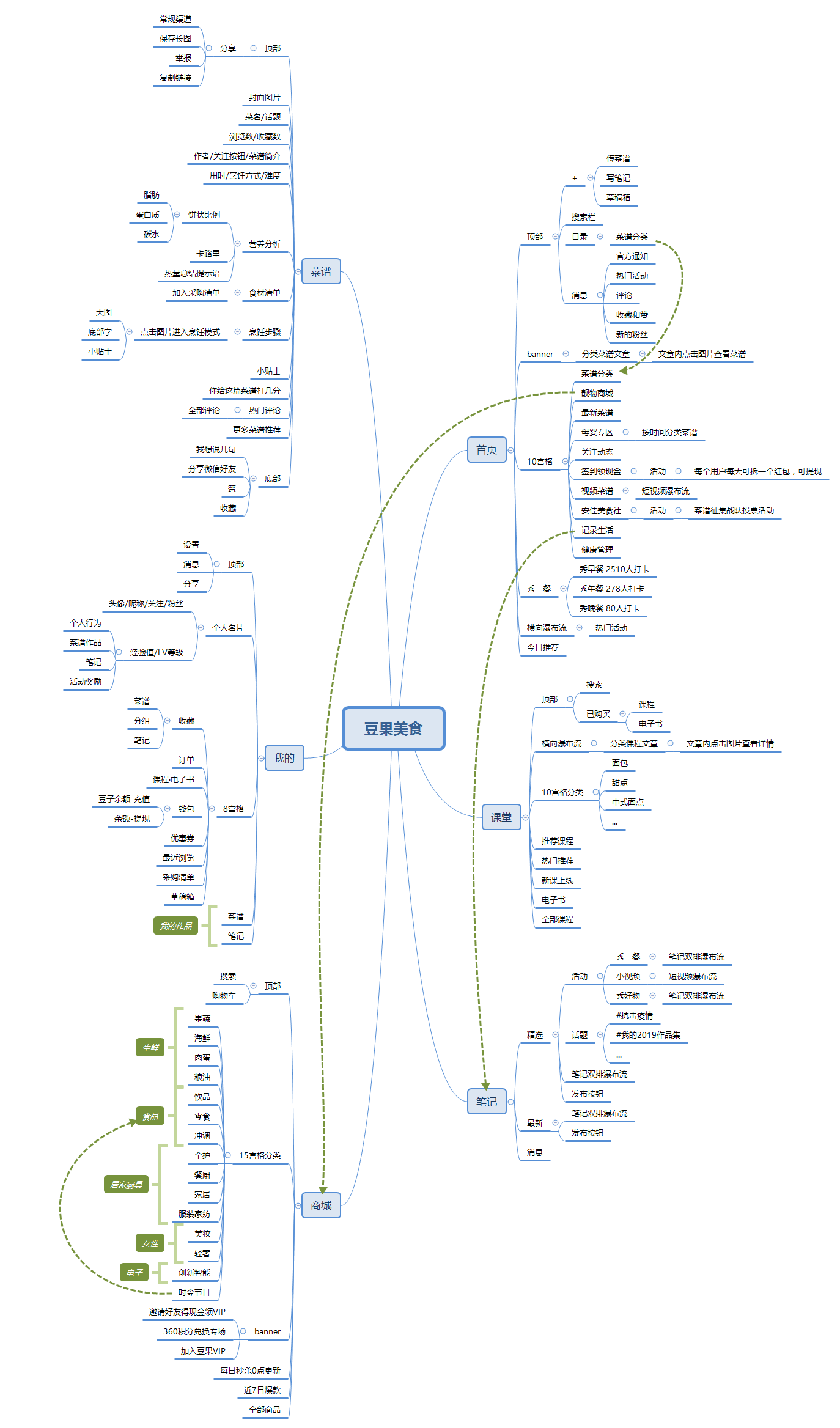
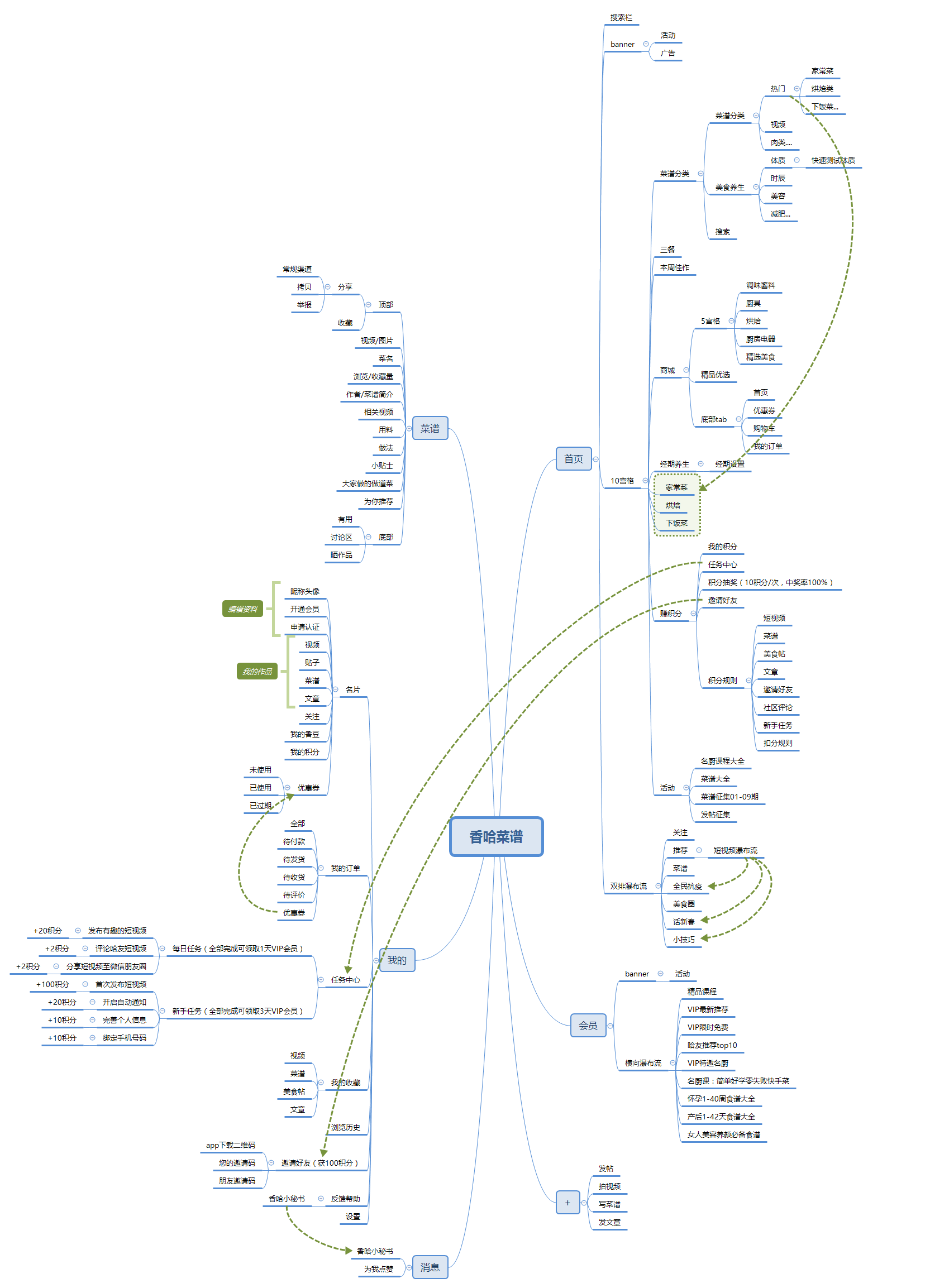
4.1 产品结构图

懒饭结构简洁,功能少易操作,简单明了。
- 作为刚上线的产品,懒饭处于核心功能打磨和附加功能补齐阶段。
- 作为针对做饭小白推出的PGC短视频菜谱产品,懒饭用户定位清晰,产品定位垂直,针对性强。

下厨房保持足够清晰的结构,也没有堆砌鸡肋的功能,几乎每一个功能都是必须要的。
- 这与它简单清新的产品格调有关,为保持口碑和质量而砍掉了不少需求,避免产品臃肿。
- 将产品规划的部分功能转移到子产品懒饭中,分担竞争压力,自身专注服务原有的目标用户。

豆果美食功能多,将首页作为部分功能入口引导用户使用,社区内容繁琐。整体划分还算清晰,但对于一个菜谱类产品来说笔记内容和种类偏多,逐渐向社交产品靠近。
- 运营主导
- 扩展的产品规划

香哈菜谱板块简单,首页功能入口堆砌过多,内容和功能划分不够清晰,结构层次较多,商城功能隐藏较深。
豆果美食和香哈菜谱调整战略规划后,出现以下问题:
- 问题1:增加内容形式后导致工具类产品内容繁杂。
- 问题2:功能多首页入口多,结构划分不清晰,部分功能不易找到。
- 问题3:内容分类模块多且划分不清晰,菜谱与笔记边界模糊。
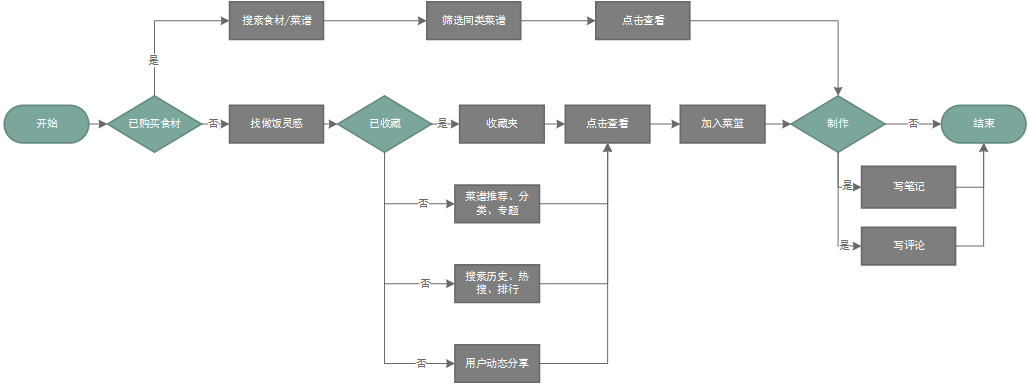
4.2 核心功能操作路径
4个APP的操作路径大同小异。核心功能较为简单,流程常规,行为路径短,操作方便。
搜&看菜谱:

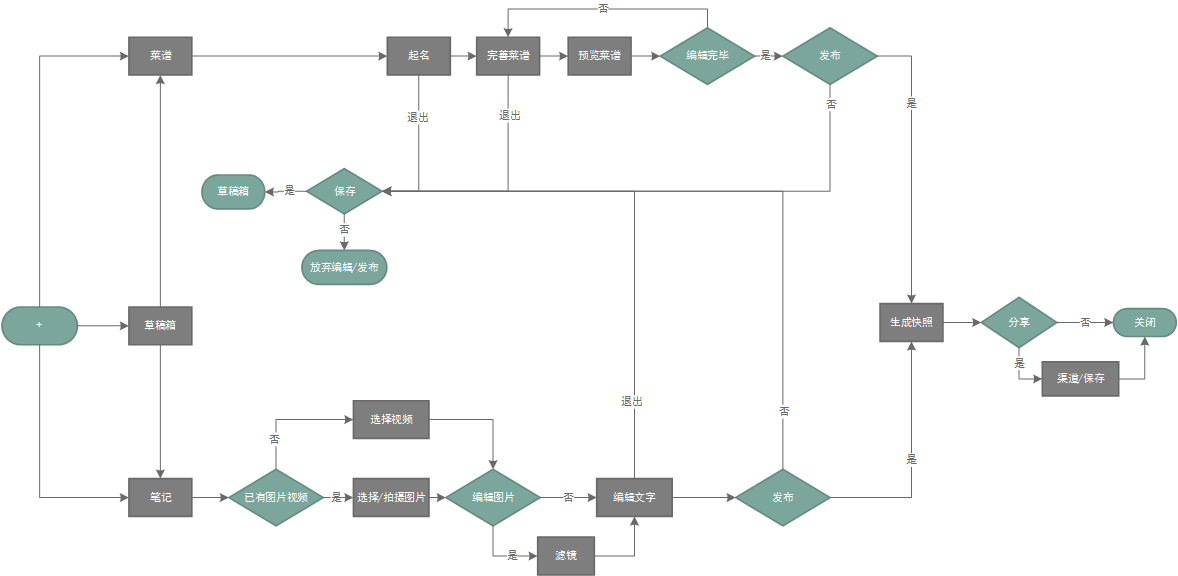
发菜谱&作品:

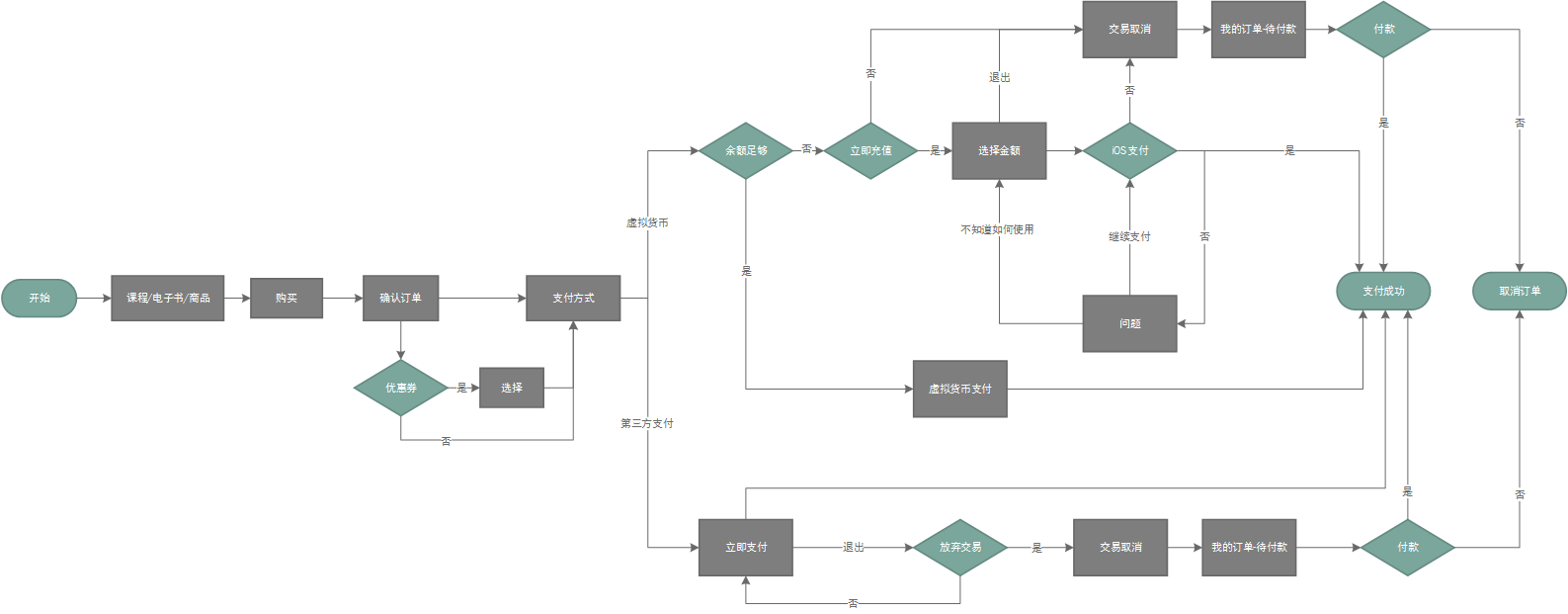
付款:

五、表现层
5.1 产品界面与设计
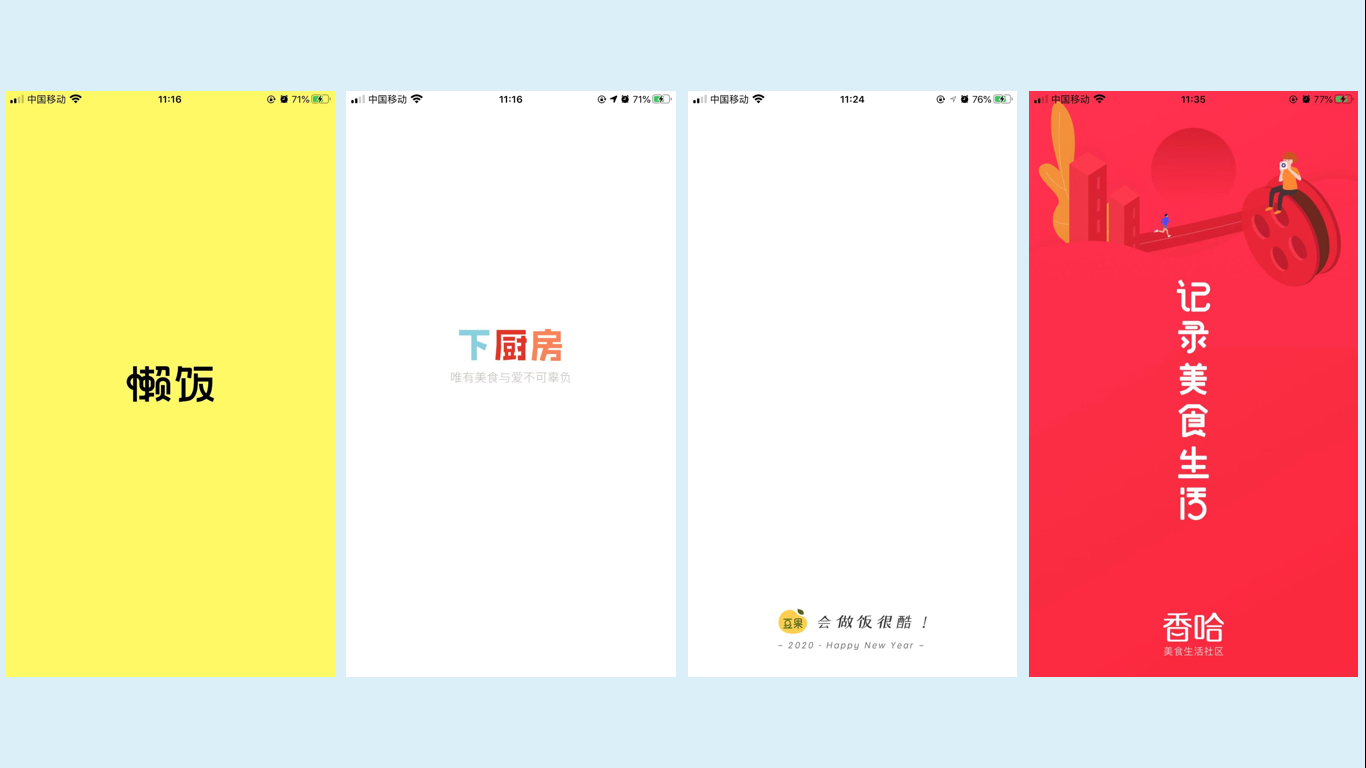
开屏对比:

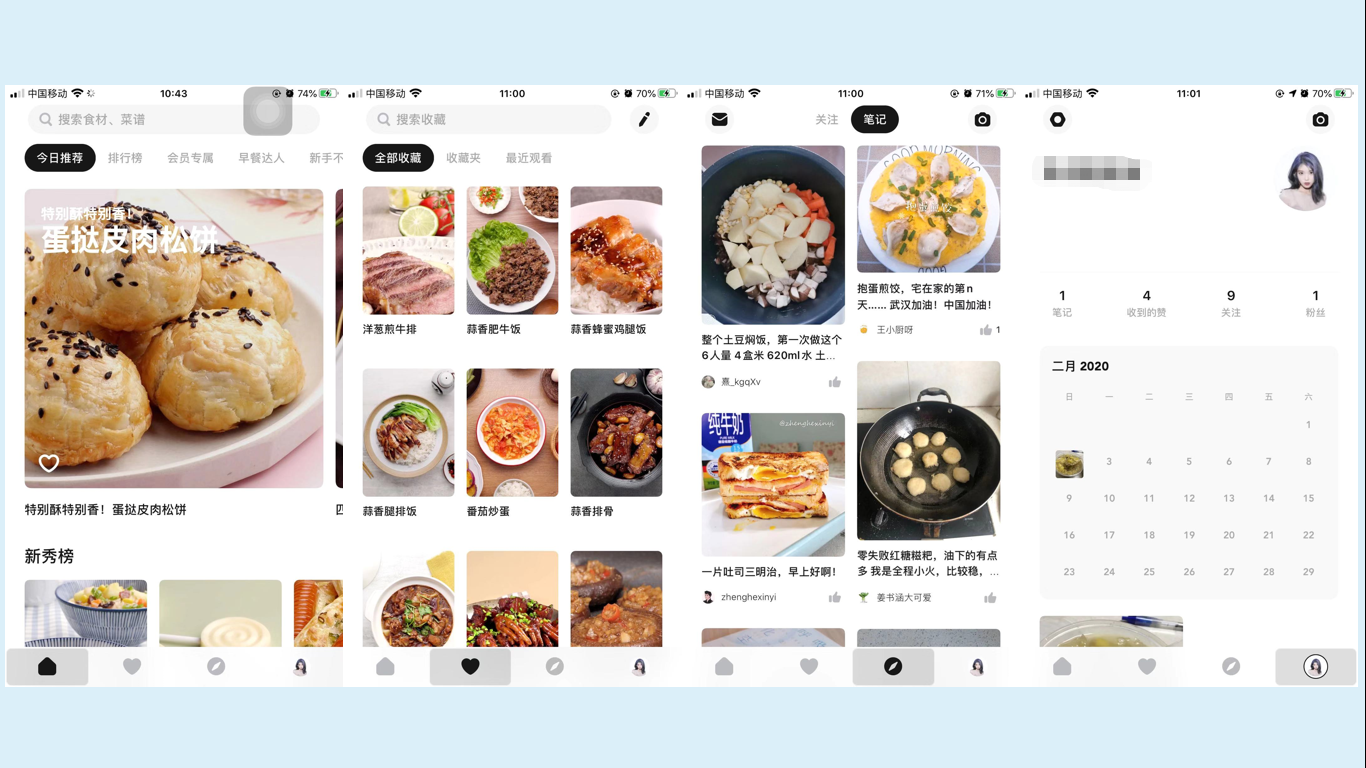
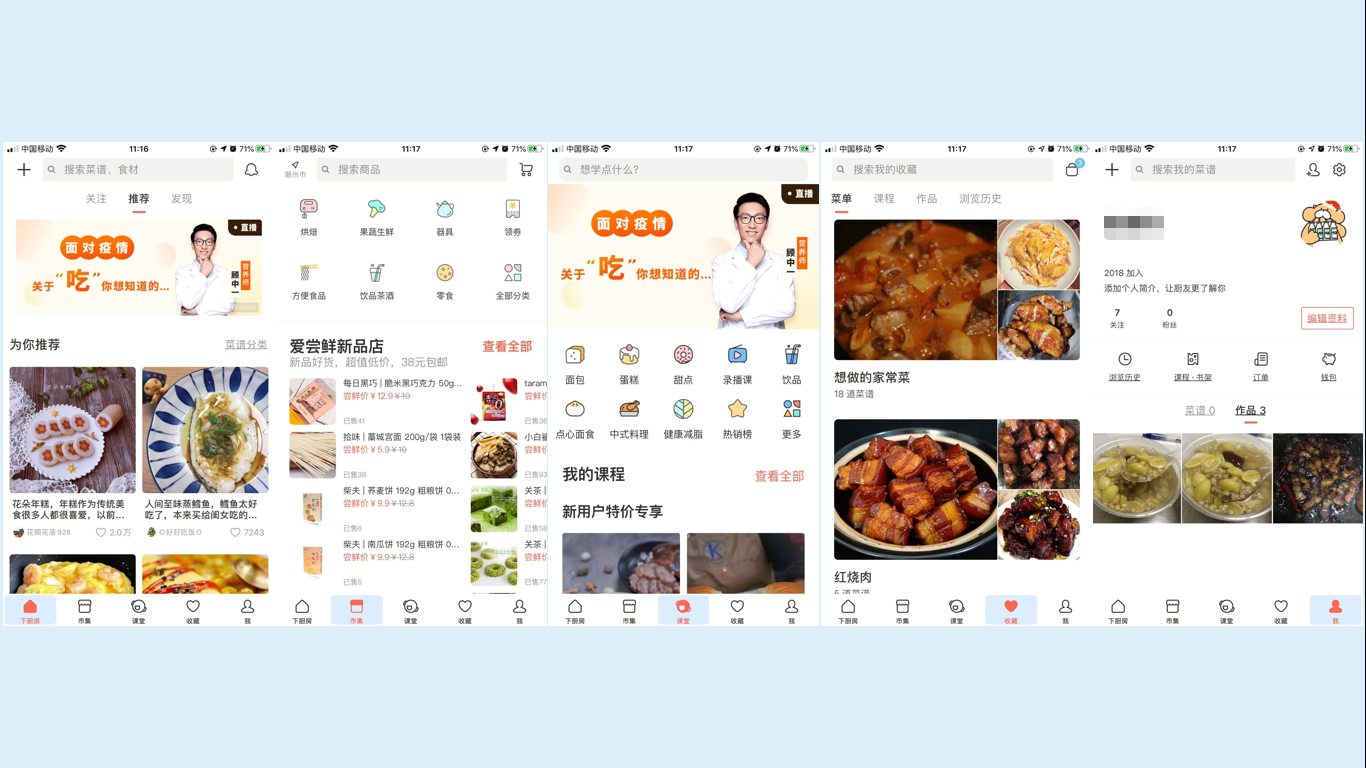
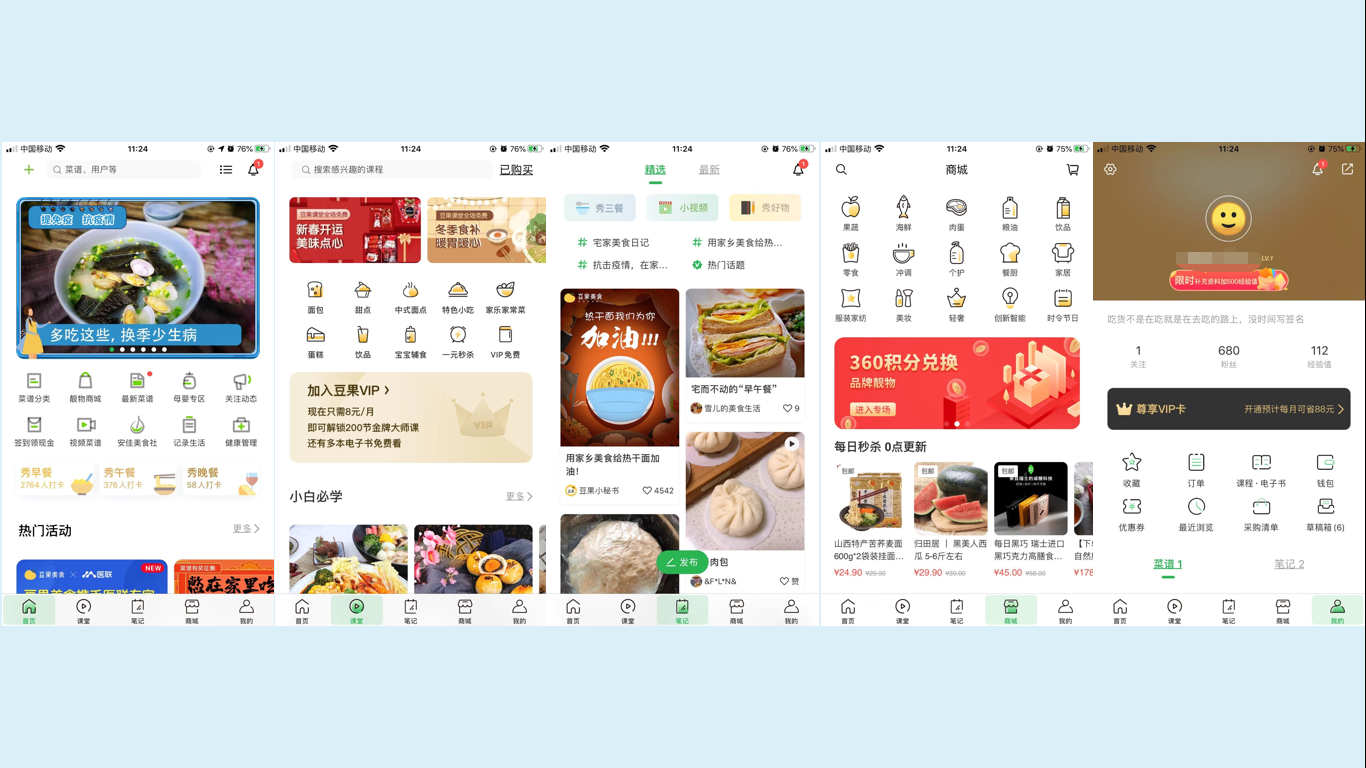
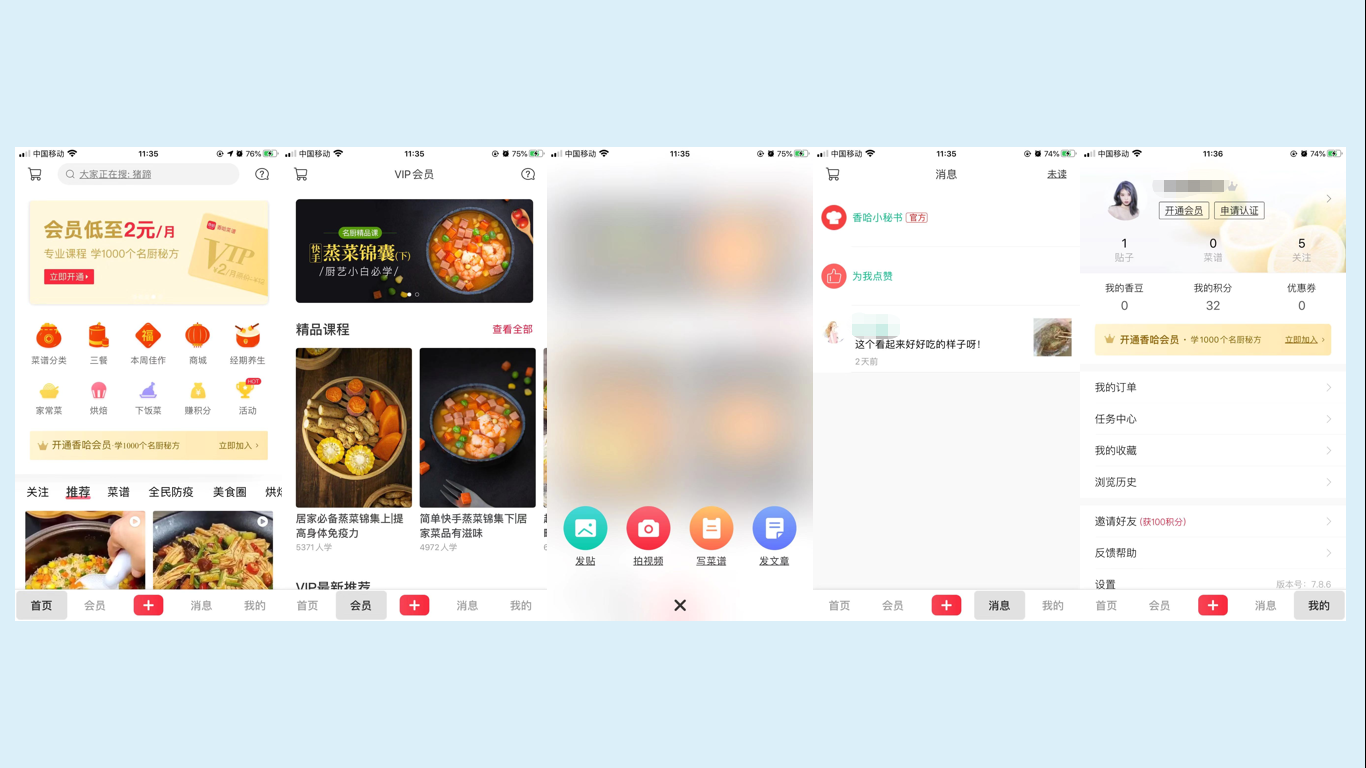
整体架构对比:

懒饭板块精简,界面简洁,主打清新文艺,菜谱均为PGC画面质量更高。多用图少用字,阅读成本低。交互设计顺应用户使用习惯,方便操作。
- 首页视频菜谱自动播放,延长用户停留时间。点开视频菜谱后上滑
出现图文版菜谱、左滑下一个视频、右滑上一个视频、下滑退出当前视频。快捷操作设计符合用户使用习惯,易上手用户体验佳。 - 社区采用双排瀑布流形式,点赞置于最右。UGC的笔记分享突出图片,纯文字的分享系统会生成一张黄底文字图片,方便用户阅读。当用户点入其中一篇帖子中时,自动呈现上下的帖子方便用户上滑顺序观看。
- 个人界面中将作品按时间顺序排列,并将作品缩略图显示在日历中,一目了然,点击日期显示当天所有笔记详情。左右滑动可切换月份。

下厨房界面风格清新文艺,图标与字兼有,字体清爽干净。内容错落有序,各元素间隔合理,阅读体验良好。
- 首页将所有内容形式集合在3个分页中,左右滑动可以切换。关注界面内容少,使用类似Instagram的大图排布,双击可点赞,收藏按钮置于最右。推荐和发现界面使用类似小红书的双排瀑布流。
- 市集和课堂这两个购买页面均采用图标分类,收藏页面按用户自建的收藏文件夹排布,统一每个文件夹的排布与尺寸,并突出图片,文件内容一目了然。

豆果美食活泼精致,图标与字兼有,字体中规中矩。内容较多且各元素分布密集,阅读成本较高。
- 商城和课程界面的布局设计、信息呈现与下厨房大同小异。
- 将首页做成各个功能的入口,主要放置菜谱信息。将社区单独拿出来放置于一个tab中。将收藏和采购清单置于个人页面中。
- 运营活动和社区话题、分类均设计为较大篇幅突出显示,为用户浏览社区内容提供导航,引导用户参与社区活动。

香哈菜谱色彩鲜艳但不够精致,少图标多文字,字体中规中矩。菜谱和作品内容均全面向视频转型。
- 首页上半部分跟豆果美食一样做成功能、活动、内容分类入口,将商城功能也放置其中,经常被用户忽略。而会员功能却单独出一个tab,由此猜测香哈菜谱电商变现效果不佳。
- 首页下半部分的信息流布局借鉴了快手的界面设计,双排瀑布流使用户能有自主选择内容的空间。点入视频详情后,全屏且下滑上个视频,上滑下个视频,双击收藏,单击暂停的交互方式借鉴了抖音的浸入式体验,使用户沉迷,延长使用时长。
- 内容发布界面置于中间位置,引导用户发布内容。
- 个人界面中无直接显示用户作品,需要点进个人名片才可看到,操作路径较长。
六、总结
6.1 各产品总结

3个菜谱类APP均存在的问题:
问题1:用户按照菜谱做菜效果不佳
原因1 菜谱质量:取决于菜谱描述详细程度和作者烹饪水平。
(1)用户优先选择步骤少、看起来简单的菜谱跟做。这使很多描述不够详细的菜谱跟做、收藏数最多,置于前排,而描述详细的菜谱评分高,却因比较繁琐无人光顾。
(2)3款APP的用户门槛均比较低,只要注册就能上传菜谱,且菜谱生产形式几乎均为用户自发UGC,这导致平台对菜谱的质量无法严格管控。
原因2、用户水平:用户分为熟练做菜者和厨房小白。
(1)熟练做菜的用户由于经验丰富,看一次菜谱步骤就能领略精髓并脱离菜谱,做出味道相近的菜。
(2)厨房小白虽爱好做菜但技艺生疏,需要反复观看菜谱并一步步跟做,所以重视菜谱浏览体验和详细程度。不够详细、易懂、精准的菜谱和难以描述的火候和烹饪时长很容易导致新手做菜失败。
问题2:用户问题得不到解答
- 评论问题重复
- 用户重复提问菜谱中出现的问题
- 评论数过多,作者无法一一回复
6.2 行业总结
- 菜谱类O2O领域产品同质化严重。
- 均有不同的产品定位和规划。
- 均重视并引入短视频内容形式。
6.3 孵化懒饭原因
行业现状市场趋势:
- 互联网内容变革,竞品均重视内容转型,引入短视频形式的菜谱。
- 菜谱类O2O领域产品同质化严重。
行业产品的问题:
- 菜谱质量难把控。
- 厨房小白用户菜谱使用体验差。
- 用户问题得不到解答。
- 增加内容形式后导致工具类产品内容繁杂。
- 功能多层次深,结构划分不清晰,功能不易找到。
- 内容分类模块不清晰,菜谱与用户笔记难以辩别。
下厨房产品规划:
保持并突出现有产品定位不轻易改变。持续吸引新用户,避免老用户流失。
- 打磨UGC主导的美食交流社区,保持良好的社区氛围。提高工具类软件的用户粘性和使用时长。
- 注重内容差异化,针对内容进行个性化推荐。
组成产品矩阵,形成商业壁垒:
- 下厨房主社区交流懒饭主菜谱学习,深挖用户2大核心需求,打磨菜谱类产品2大核心功能,彼此功能互补。
- 懒饭保持文艺清新的产品定位。
- 用户量行业第一的下厨房为懒饭导流。
七、懒饭功能改进建议

7.1 菜篮子
功能价值与目的
- 功能价值:作为一个购物清单的功能。采购时直接点开菜篮子即可,无需重新点入菜谱中,方便用户采购食材,缩短用户使用路径。
- 功能策划:简单化的收藏功能,面向所有用户浏览菜谱时使用。模拟Todolist清单功能,注意实现流程要短,界面要清晰简洁、一目了然,采购完毕或家中已有的食材,提供划线或打钩的功能提高用户体验。
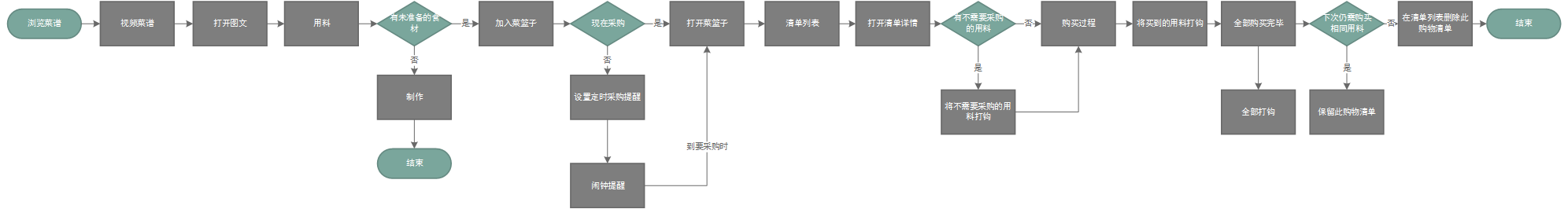
流程
加入&查看&修改菜篮子

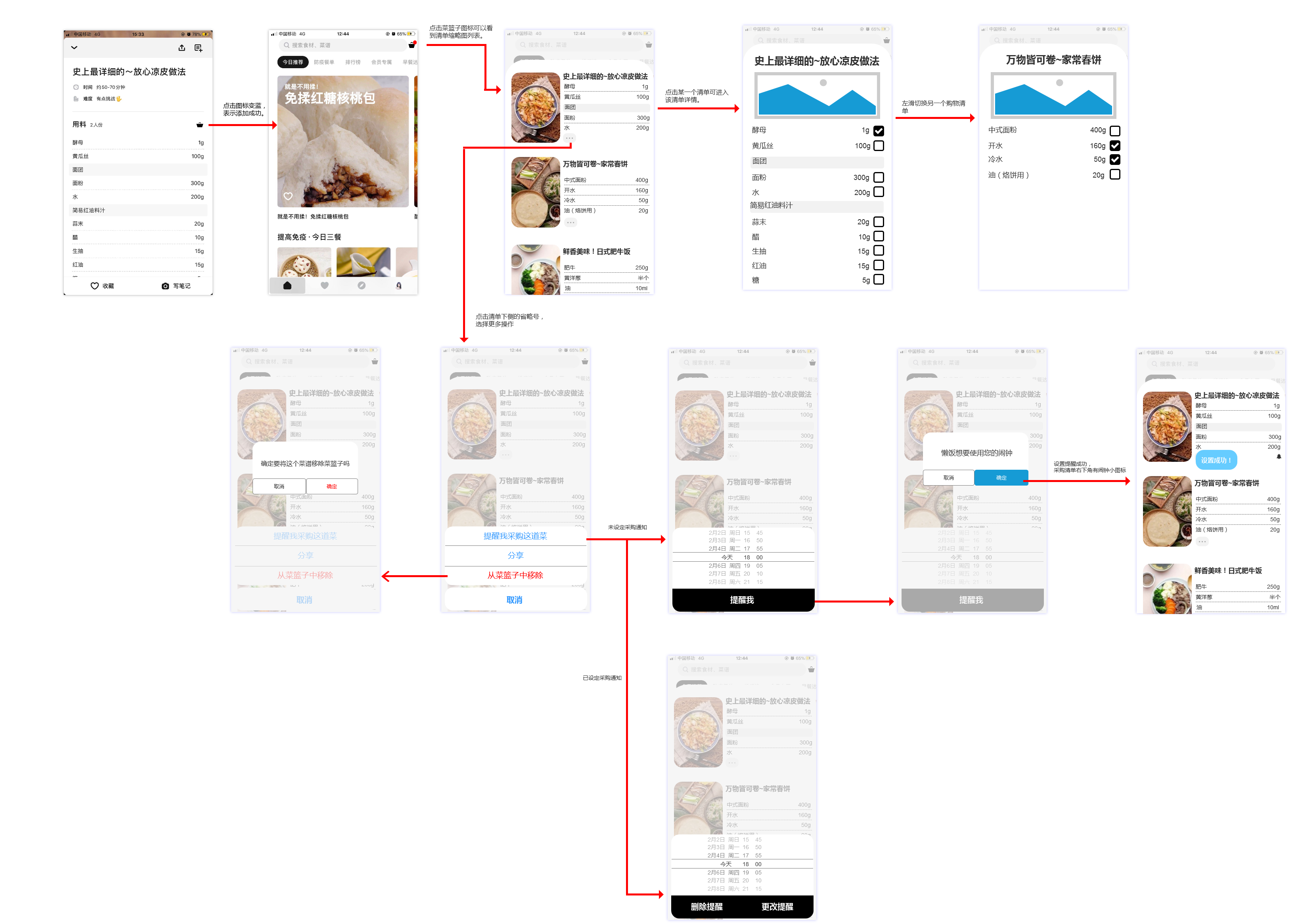
原型图
- 浏览菜谱时,上滑至图文菜谱,用料栏右侧加上菜篮子图标。点击图标变蓝,表示添加成功。
- 首页右上角,点击菜篮子图标可以看到清单缩略图列表。
- 清单缩略图左下角更多选项,可设定定时采购提醒/分享采购清单/将清单从菜篮子中移除。
- 设定定时采购提醒后,清单缩略图右下角出现闹钟图标。
- 点击某一个清单可进入该清单详情。
- 清单详情中每一项物品均有名称、购买量。最右侧是打钩按钮,点击可勾上红钩,表示不需要购买,再点击一次取消红钩。

7.2 社区/搜索结果页加入厨房问答
功能价值与目的
- 功能价值:通过用户在懒饭内搜索食材结果来为厨房问答导流,与菜谱搜索共建信息闭环,可巩固高质量菜谱的产品定位,打造行业标杆。
- 功能策划:社区页面和搜索结果页面均加入问答tab,界面设计采用卡片式,信息排布方式采用单排信息流,统一大小的卡片集:
- 内容策划:运营人员将问题分级,简单问题参考百度知道功能,难题/经典题参考知乎问答功能。问题前期为产品运营团队提供,后期大部分为用户自发提问。采用PGC+UGC经审核通过的高质量内容来集成回答。问答内容按照食材最佳做法/烹饪方式/火候/用料量/用料时间点/烹饪时长等来分类。
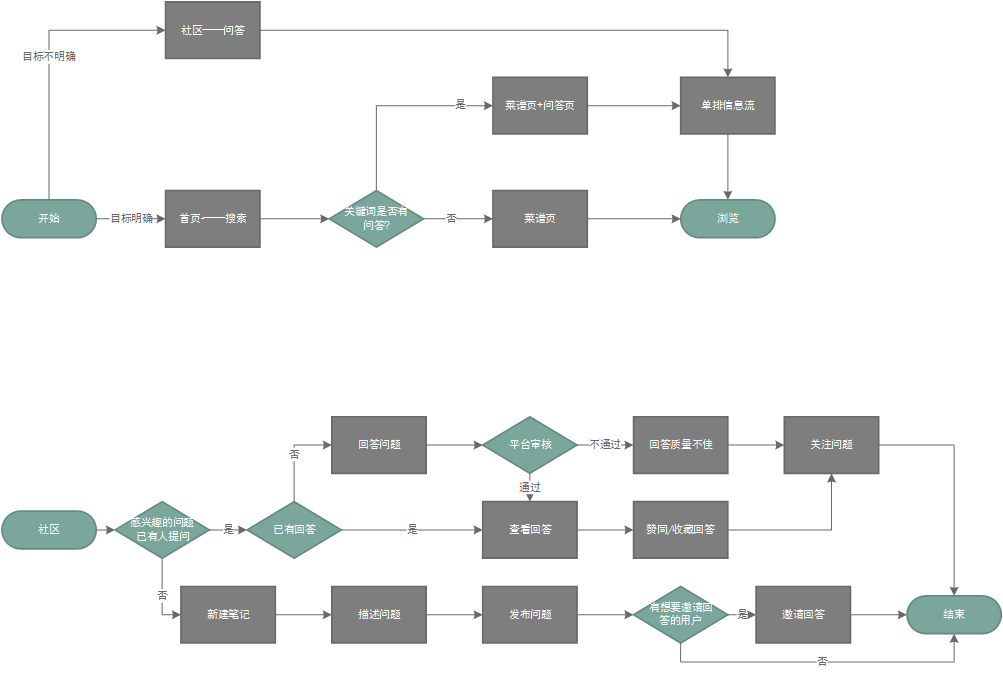
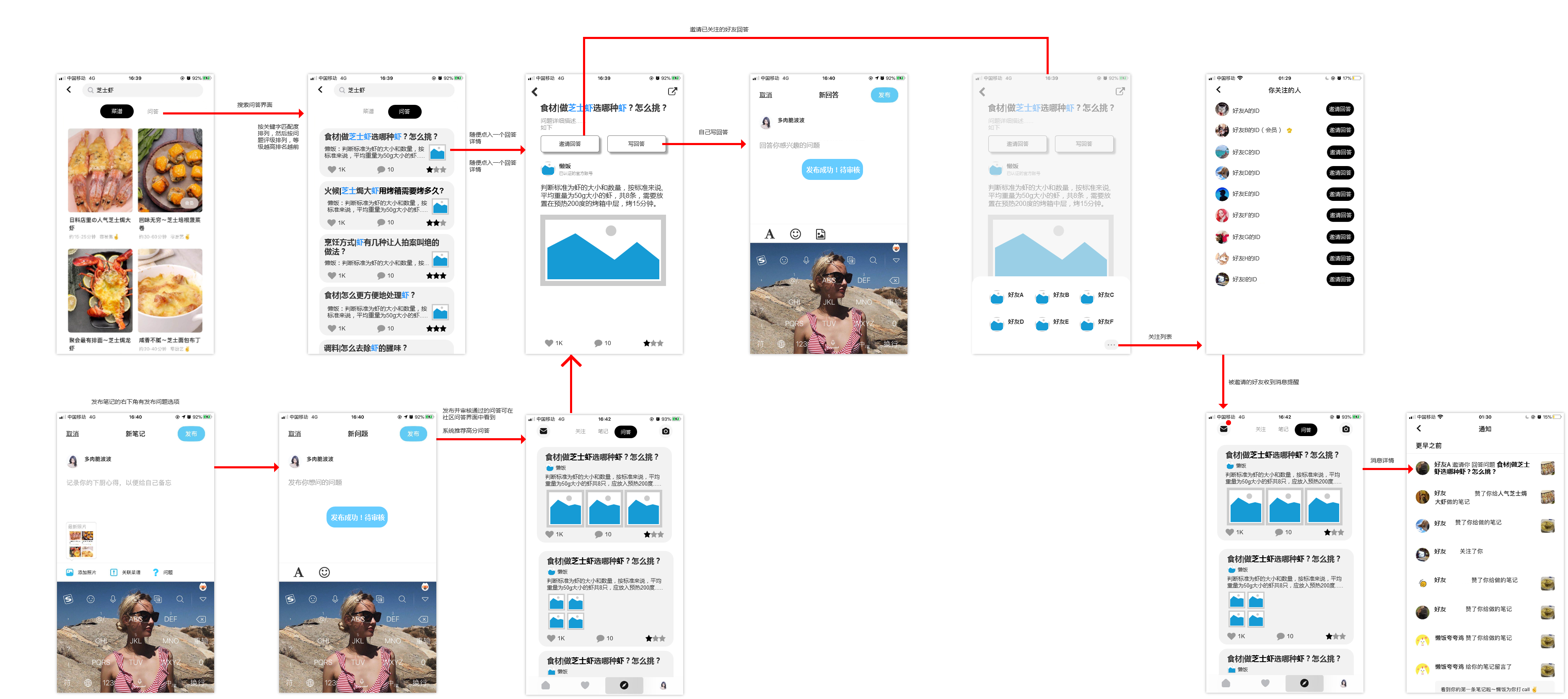
流程
浏览问答&提问&回答:

原型图

7.3 收藏页面加入三餐计划
功能价值与目的
- 功能价值:优化原有的收藏功能,缩短用户使用路径。避免做饭时查找收藏夹中的菜谱这一繁琐操作。
- 功能策划:面向所有用户整理收藏夹时使用,将收藏夹中的菜谱放
入三餐计划表,并可设置定时提醒。
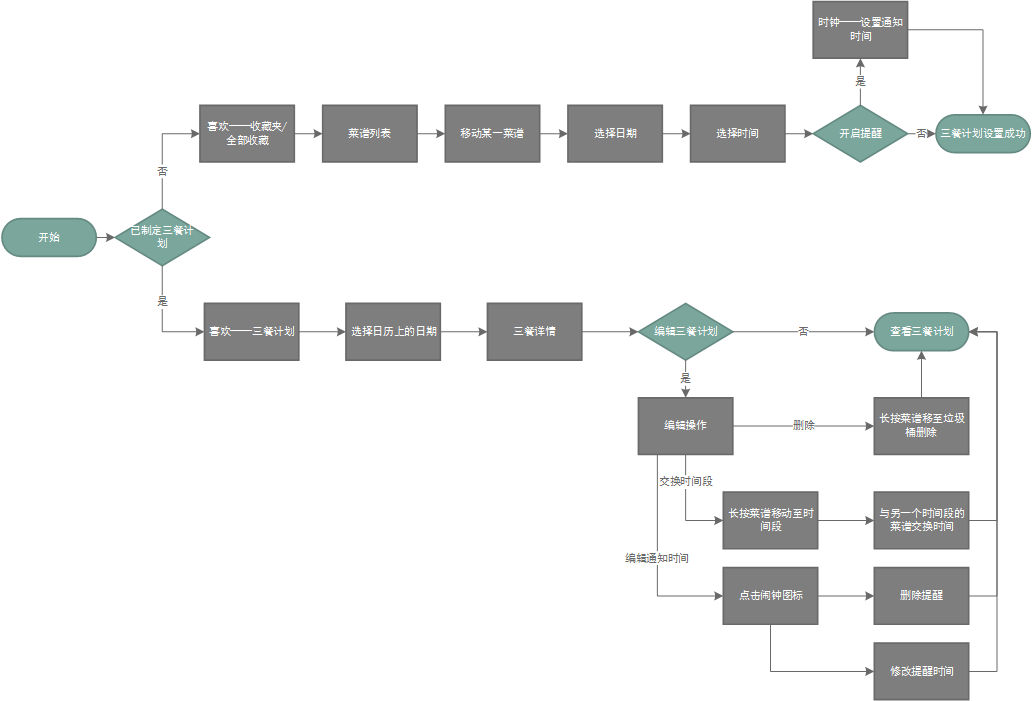
流程
制定三餐计划&修改三餐计划&开启和修改通知

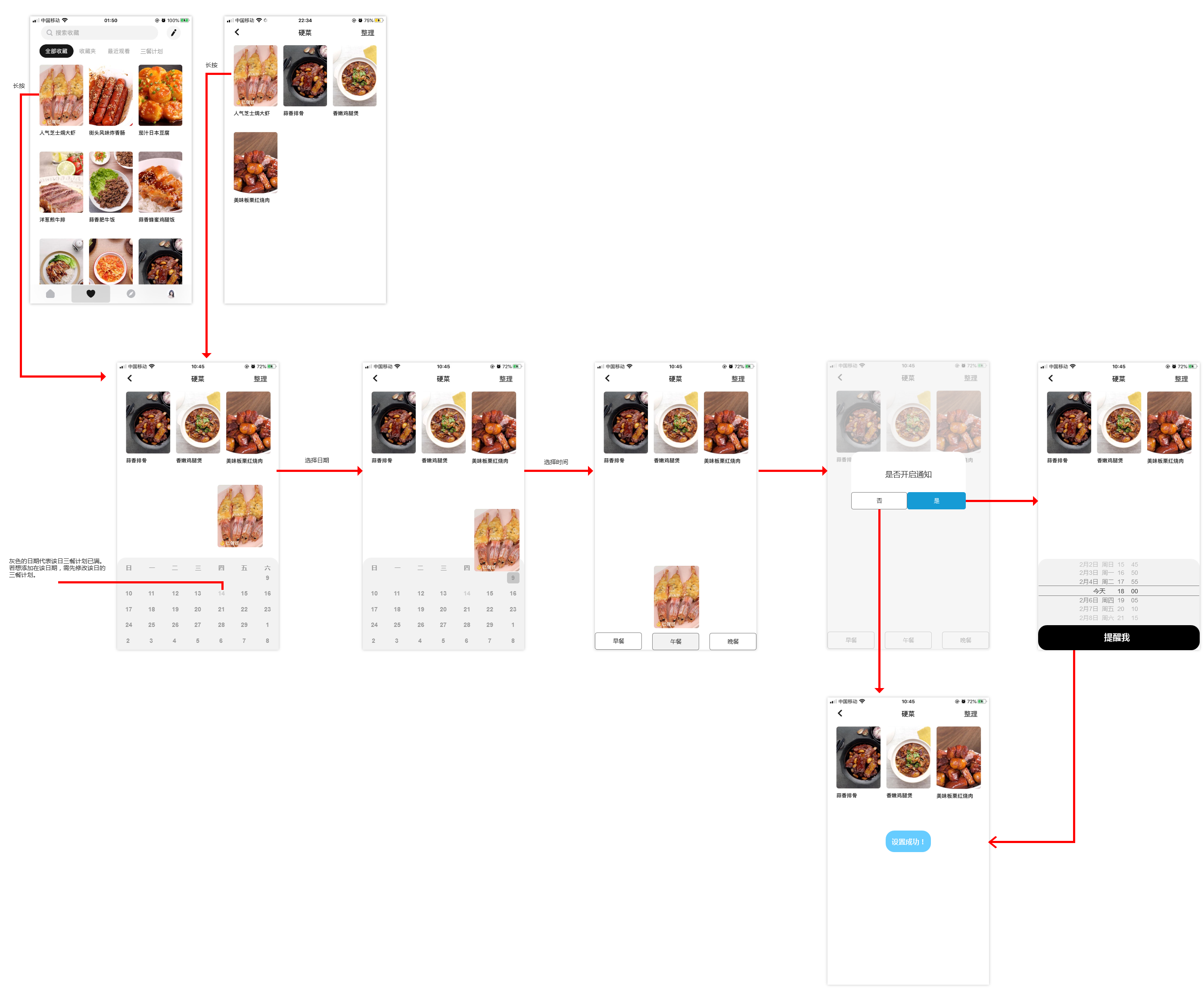
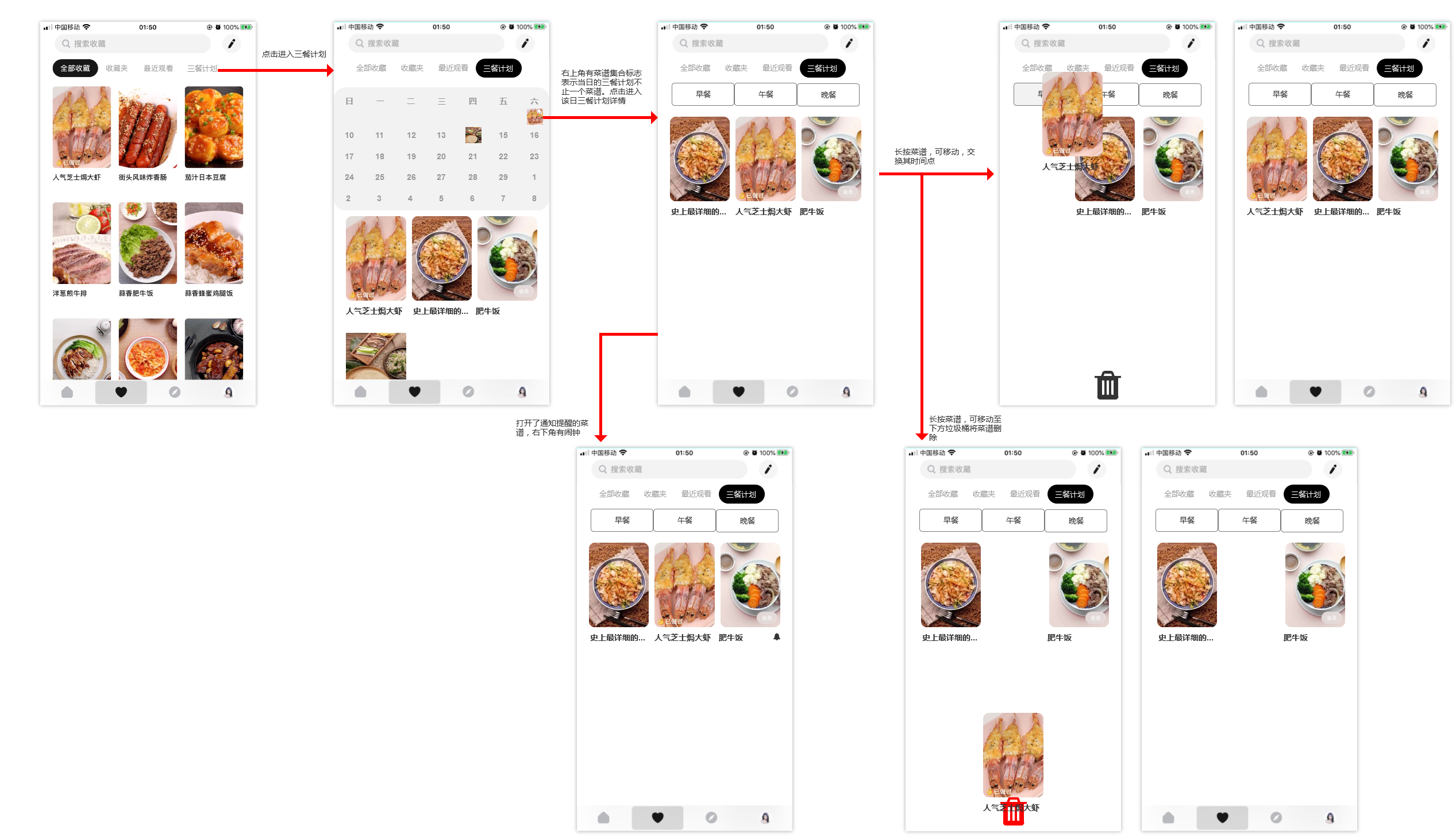
原型图
完成一个完整的三餐制定流程&开启提醒:
- 第1步,移动菜谱。收藏夹页面,点击进入某收藏夹,长按收藏夹中的任意一个菜谱,菜谱变成卡片形式,可任意移动位置。
- 第2步,选择日期。底部出现未来30天的日历,三餐计划已满的日期变灰,将菜谱移动到未满的某天上,进入子页。
- 第3步,选择时间。底部早餐、午餐、晚餐3个tab选项卡,将菜谱卡片放置在其中一个选项卡上。此时会出现对话框是否开启通知,是进入通知时间设定,否提示三餐计划设定成功。

修改三餐计划&编辑提醒:
- 收藏夹页面的三餐tab中,有未来30天的日历,点击日期上的菜谱合集,进入当天的三餐计划。
- 长按某个菜谱,底部出现垃圾桶图标,放置在垃圾桶上即可删除。
- 已开启提醒的就餐计划右侧会有闹钟图标。
- 点击闹钟图标,选择编辑时间/删除通知。

本文由 @卷妹的酒窝 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益







不明白你为什么要把菜篮子放在首页?关联性更强的应该是收藏吧
为什么给我的感觉,下厨房更注重社区内容呢,毕竟他把关注和发现放在了首页的位置,关注和发现都是用户发的美食记录帖。而推荐才是菜谱,推荐和发现都采用的是双排瀑布流的形式,展示形式是一样的,可一个是菜谱一个是美食记录帖,很容易让人忽略推荐模块下是个菜谱。而菜谱分类的功能入口则很微弱的放在标题为你推荐的右侧,从常规操作上讲,点击右侧常见的都是查看更多的功能,感觉有点违背用户使用习惯。整体给我感觉,下厨房有点本末倒置,社区内容和菜谱没有做错明确的区分,作为用户来讲,重要的菜谱功能没有突出。嘻嘻~一点点不成熟的小想法
根据对比的竞品不同,可以从两个角度来看下厨房注重社区这个问题:
1、与懒饭对比,下厨房确实是更注重社区的,特别重视社区氛围的培养,试图加深用户间的社交深度(关注页)。原因(1)菜谱需求有懒饭帮忙分担(2)提高工具类产品使用黏性。下厨房+懒饭的组合本身就是一个深挖社区、一个深挖菜谱的商业组合,意图垄断用户在菜谱领域的2大需求。
2、与豆果美食、香哈菜谱之间的竞品分析:豆果美食更向美食与泛生活分享社区倾斜;香哈菜谱的社区分享内容大部分还是教用户如何做菜,主要还是围绕菜谱。对比之下,下厨房就显得分享与菜谱并重:关注页是社交,发现页是社区,但一打开APP就是推荐页的菜谱,美食生活分享内容与菜谱内容的比重不相上下。
至于社区内容与菜谱没有做明确的区分,这点确实是我之前没有思考到位的地方。 😀
作者,请问我可以引用你的这篇分析报告吗,用于我的广告务实训练的作业。
有署名就可以的 😳
好的,谢谢你
不懂这个浮窗的意义是什么 没有浮窗的情况下向上划一下出现的内容和点击浮窗出现的内容一摸一样 浮窗干啥用的???
啊?你没用过微信的浮窗功能吗?
牛逼!!!!
懒饭的产品设计上浮窗功能做的很好,但是并没有给用户提示这个图标是干嘛用的。包括主页下面的四个TAB,连基本的文字都没有,每个模块是什么还要靠用户去摸索。
最简单的一个产品设计,点击菜谱进入到菜谱详情,关闭是在左边, 关闭之后是菜谱的视频,关闭按钮却是在后边。 UI设计的时候是没有考虑过用户习惯么。。 今天使用懒饭app的感觉就是想把产品和设计拉出去祭天
我的看法与你相反。
1、懒饭的UI借鉴了墙外的设计(IG、Twitter、fb都是这样),只要tab的图标顺应用户认知,那只有图标没有字在我看来是美观又降低阅读成本。
2、菜谱上滑出现图文、下滑返回视频,这个我在报告中也有分析,是顺应用户使用习惯的快捷操作,在短视频如此普及的时代,大部分用户都习惯了这些快捷操作,所以大部分用户应该也是直接通过下滑来关闭图文/视频菜谱,并不会纠结关闭按钮的位置。
3、图文按钮收起(关闭)键放在左边,我认为是因为亮点功能——也就是你所提到的浮窗,要放在右边方便用户点击,提高使用率。
4、至于你提到的浮窗功能没有提示这点,确实值得改进。不过这也需要结合懒饭后台中这个功能的使用频率数据,来考虑是否需要增加提示。
👍👍👍👍👍👍👍👍👍👍