产品细节剖析,让你看看大厂是如何做设计的(2021-19)
编辑导语:一个成功的产品不光光是靠内容本身的质量与吸引力,同时一些小细节也是决定用户留存的最后一道防线,也是需要格外关注的。如何让自己的产品有了易用性与可用性同时,界面更加令用户舒服,并感到贴心?本期产品细节剖析,分享大厂设计细节。

如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?
一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

2021 | 第19篇分享目录(271~285):
- 271.「高德地图」奥运彩蛋-一起为奥运健儿加油“打气”
- 272.「即刻」宠儿-“爷爷,即刻APP好好用啊”
- 273.「抖音」搜索-让人眼前一亮的奥运“金牌雨”
- 274.「Keep」心理暗示-利用从众心理刺激转化
- 275.「微信」您有一笔待接收的转账-避免经济损失
- 276.「淘宝」店铺宝贝总数-小提示 大用处
- 277.「饿了么」吃货豆-提升店铺好评率的“利器”
- 278.「即刻」为自己点赞-给你个眼神 自己去体会
- 279.「腾讯视频」横屏观看-长按两侧 精准的倍数播放
- 280.「个人所得税」输入姓名-生僻字“库”或解燃眉之急
- 281.「美团」切换搜索方式-触手可及
- 282.「淘宝」通知-贴心的消息分类设置
- 283.「美团」共享单车-为什要从APP操作还车?
- 284.「QQ」厘米秀-那个熟悉的QQ秀又回来了
- 285.「快看」登录页-在“七夕”狠狠的撒了一波狗粮
271.「高德地图」奥运彩蛋-一起为奥运健儿加油“打气”
1. 产品体验
东京奥运会期间,进入高德地图缩小后,每个省份都会出现奥运火炬旗帜,点击旗帜后屏幕会出现连续“+1”为中国奥运健儿加油的提示。

2. 设计思考
奥运会对于国家和民族有着重要意义,不仅可以强身健体、增强国民体质,另外还能促进国家体育运动的发展,所以赢得奖牌可以提升民族凝聚力和自豪感,奥运健儿在赛场努力,全国群众只能在屏幕为之加油打气,哪怕只是精神上的。
奥运期间,为了给中国奥运健儿加油打气,高德地图上线了一个彩蛋,进入首页将地图缩小至中国版图范围,就能看到在每个省份上有一个奥运火炬,点击会出现连续“+1”的动效,顶部还会出现鼓励运动员加油的弹幕,虽然只是简单的一句话,运动员也看不到,但在用户心中却是诚心诚意,祝愿奥运健儿都能如常所愿的夺冠,也期待国家体育运动的的发展进入一个新的台阶。
祝福他人、温暖自己,这是一个很暖心的小细节。
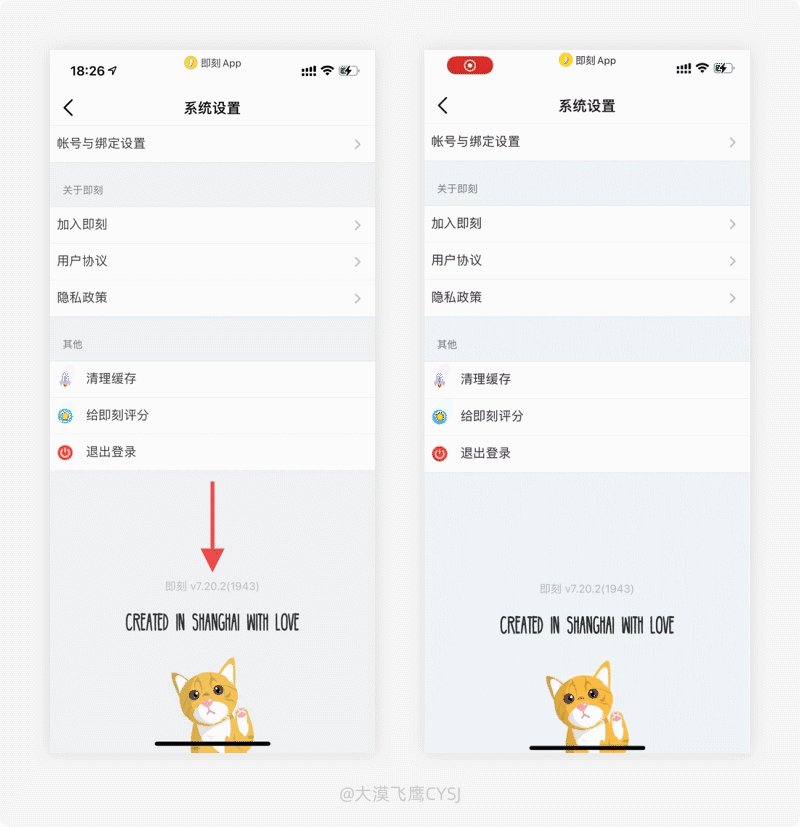
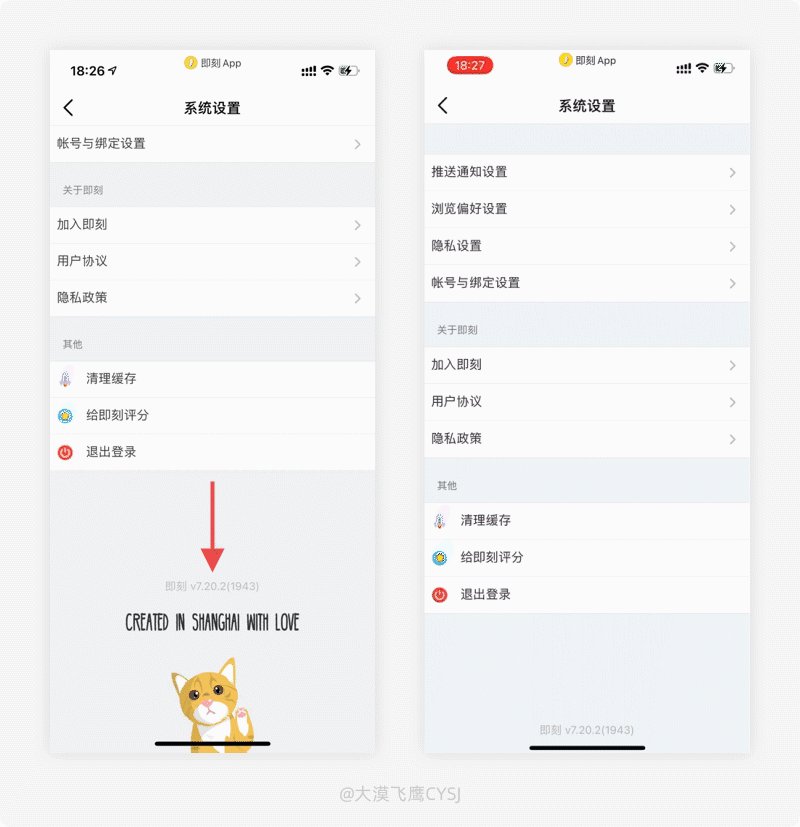
272.「即刻」宠儿-“爷爷,即刻APP好好用啊”
1. 产品体验
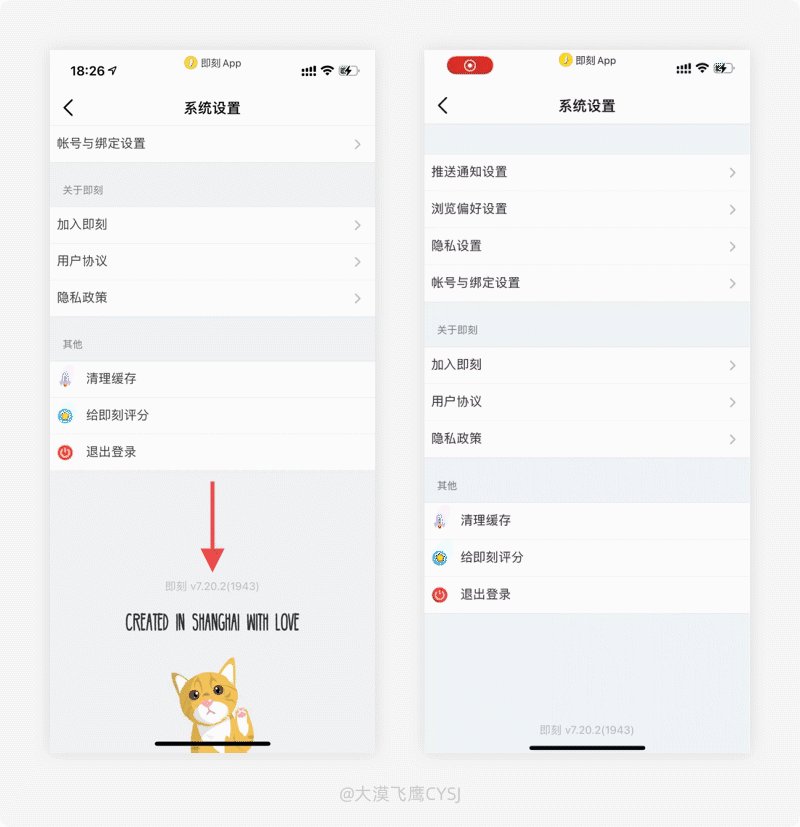
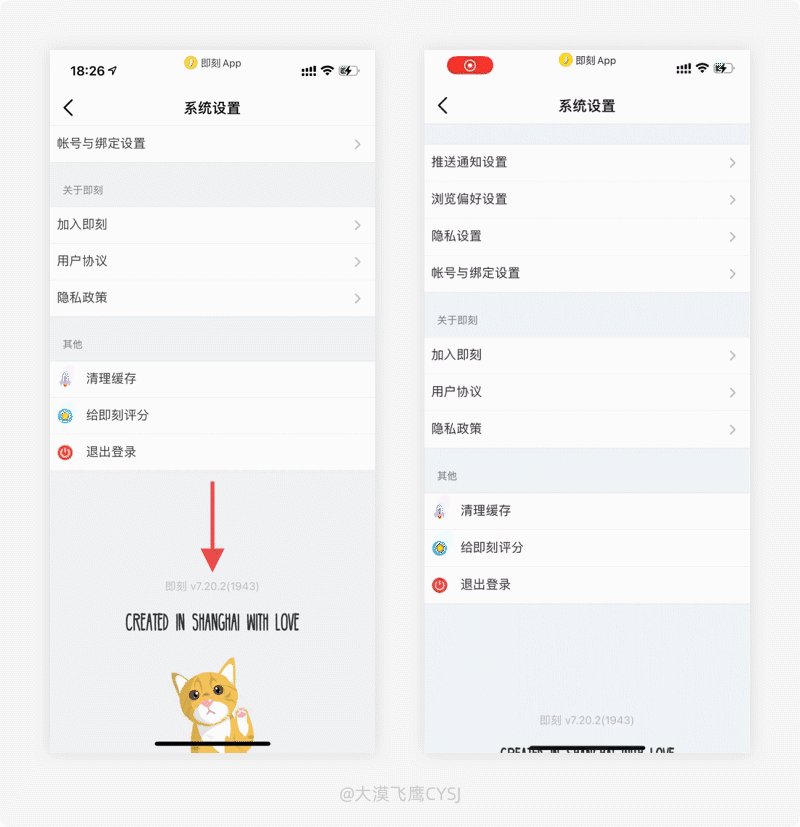
在即刻app系统设置页面上滑,底部会出现一只猫,用手指戳一下会听到猫叫声,如果一直戳,在反复的猫叫声后还会听到语音彩蛋“爷爷,即刻APP好好用啊~”。

2. 设计思考
即刻APP的用户基本都知道,该团队养了一只名字叫“果果”的猫,其不仅在线下是团队的宠儿,细心的网友还发现“果果”已经火到了线上。
在即刻系统设置中,隐藏着“果果”彩蛋,只要向上滑且不松手,就能看到这只猫,用手指戳一下可以听到猫叫声,虽然是人为模拟音效,但是感觉真的很用心,多戳几下还能听到“爷爷,即刻APP好好用啊~”。
虽然“果果”彩蛋是隐形的,需要用户自己去发现,当用户找到这颗彩蛋时能在快乐的情绪中对产品产生好感,让整个交互过程变的生动有趣,获得一份喜悦和乐趣的同时,增强用户对产品的探知欲。
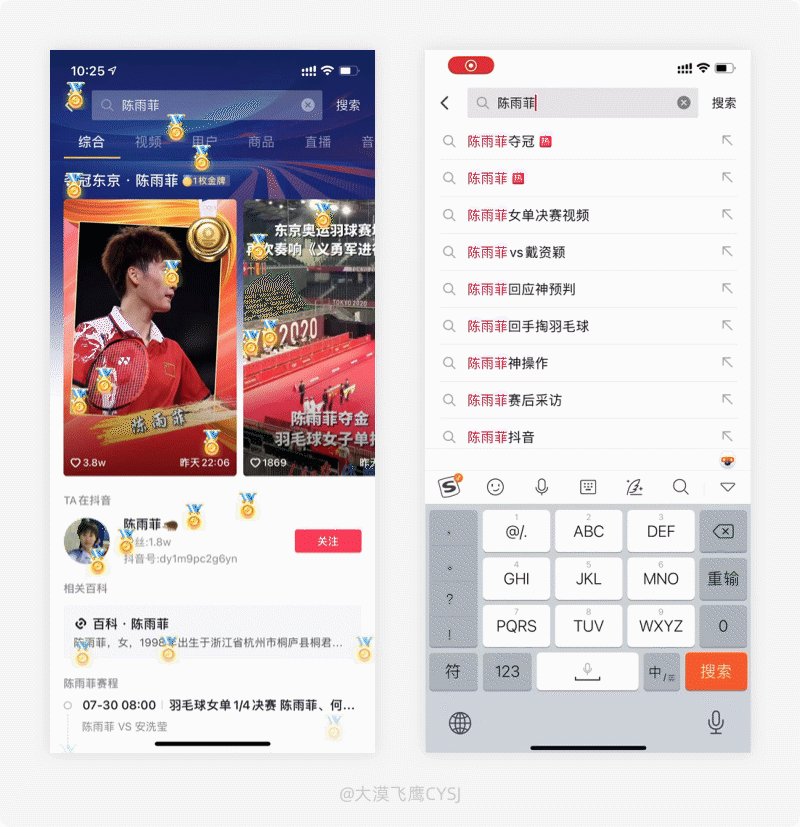
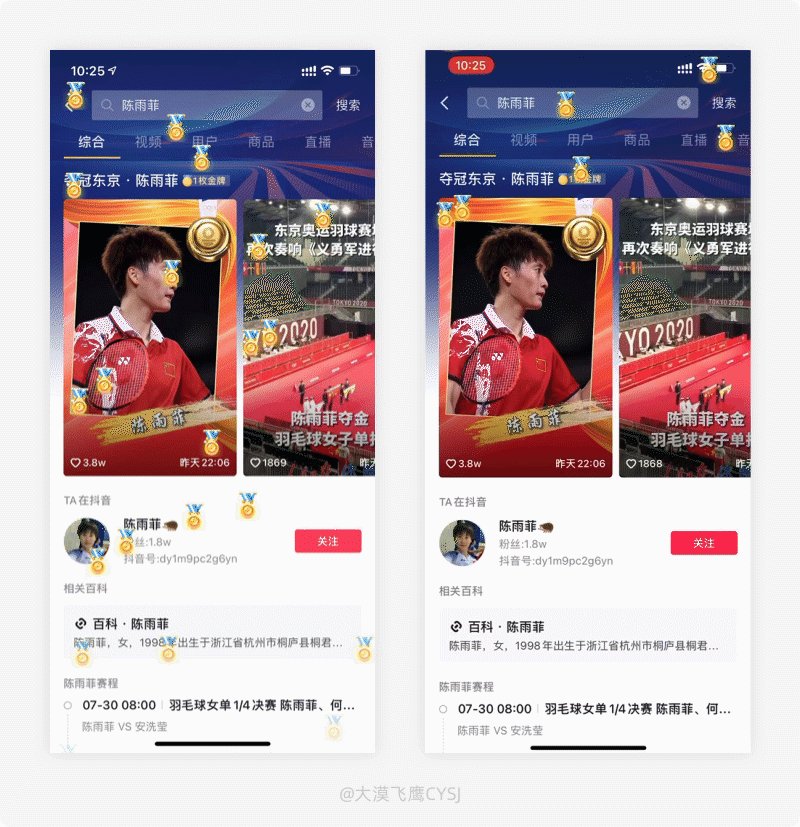
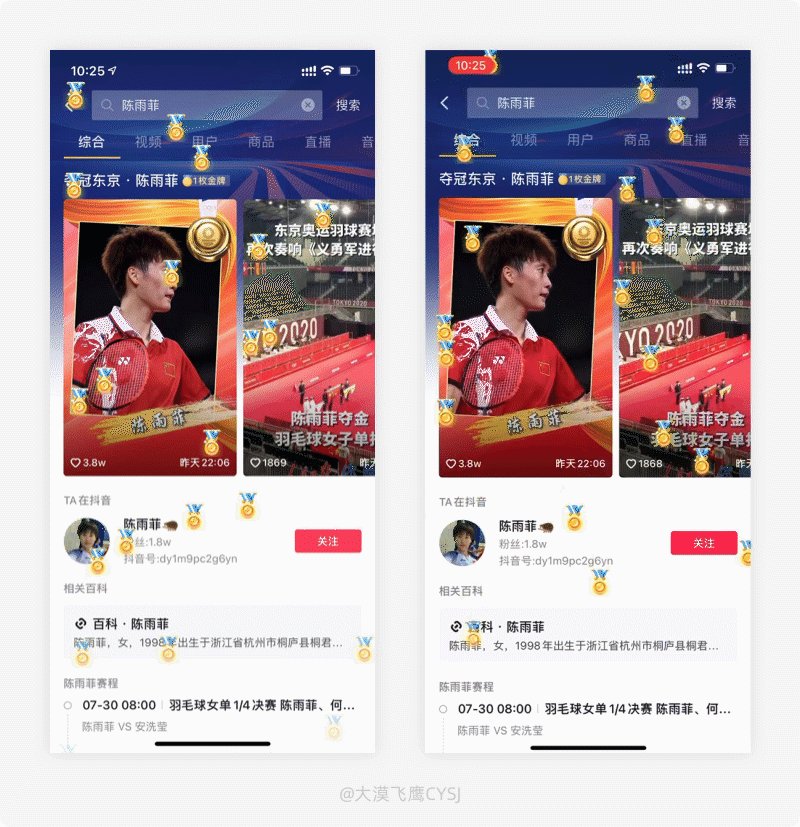
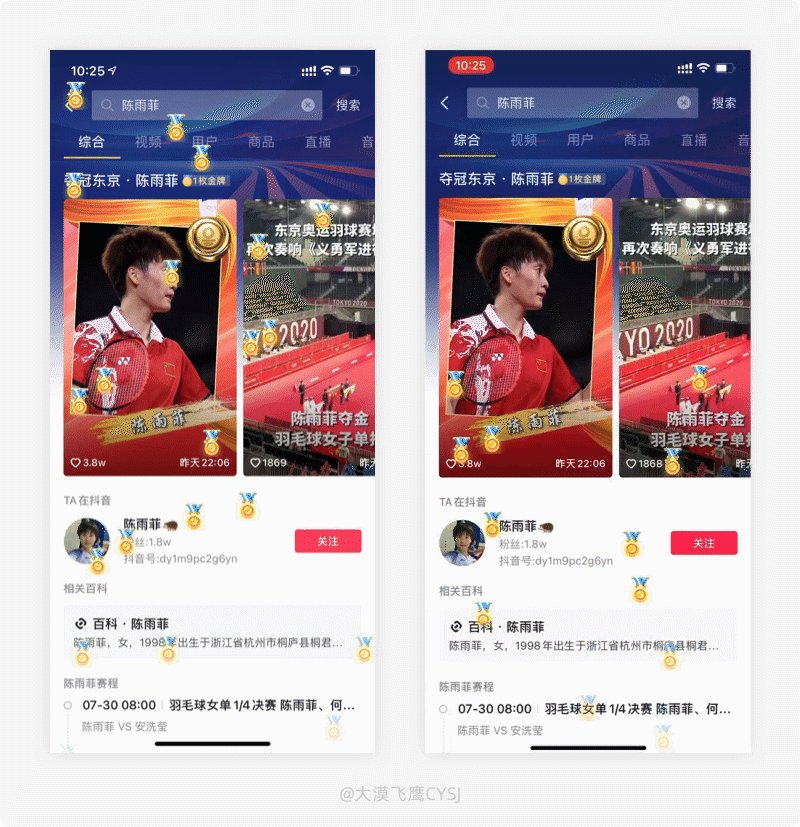
273.「抖音」搜索-让人眼前一亮的奥运“金牌雨”
1. 产品体验
在抖音搜索奥运冠军运动员姓名时,不仅呈现搜索结果,还会触发“金牌雨”,满屏的金牌缓缓落下,应时应景。

2. 设计思考
一句“抖音,记录美好生活”,从老人到小孩、普通人到明星,很多人都欲罢不能。为了及时了解明星、当下热点,尤其是追星族,即便是新闻、微博,也体现不出抖音的距离感,简单的搜索一下,就能了解明星日常、重大事件等信息,“抱”着(抖音视频)睡觉都不是问题。
奥运期间,在抖音搜索体育明星,如果有满屏的金牌落下,毫无疑问是该明星最近在奥运夺冠了。
如果粉丝只是常规的日常搜索,当看到“金牌雨”时,所带来的惊喜必定让用户眼前一亮,在感想奥运金牌来之不易的激动之余,对该服务带来的体验也会非常兴奋和满意,为整个搜索的交互过程增添趣味性,也让产品产生更强的吸引力。
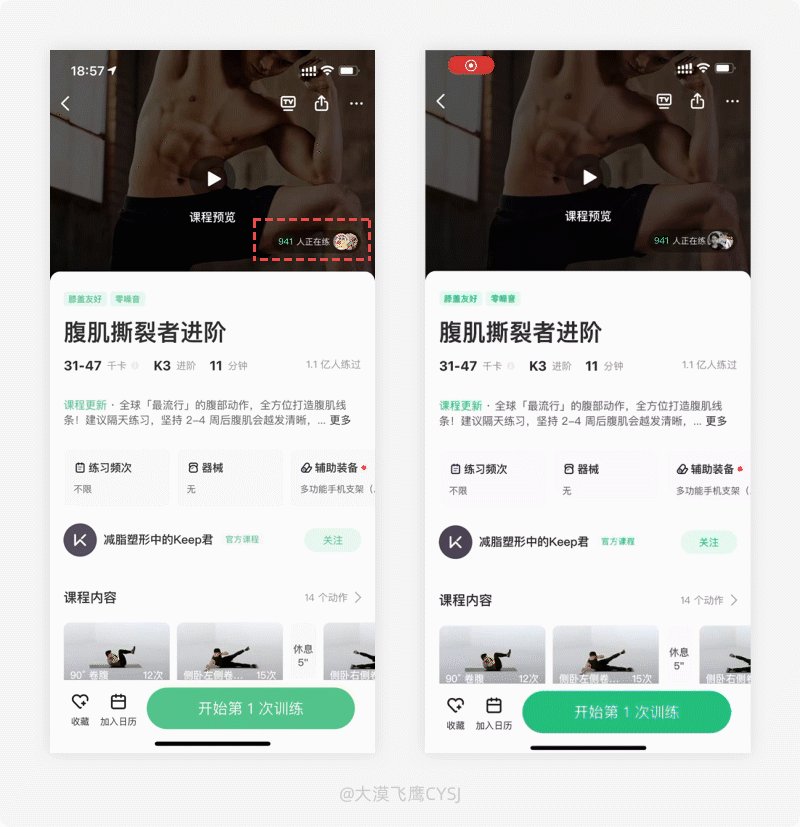
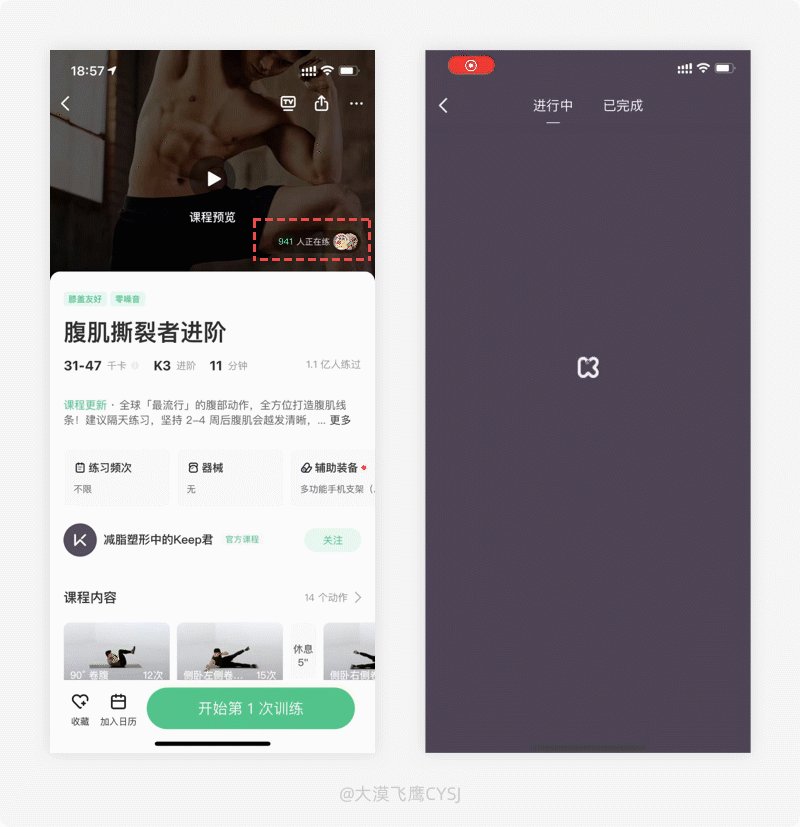
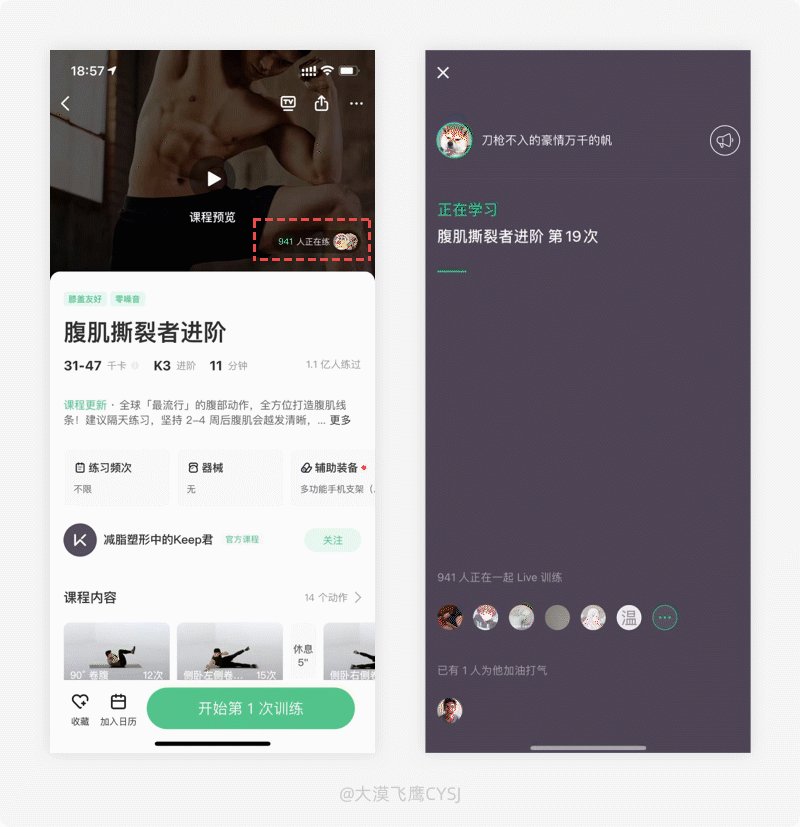
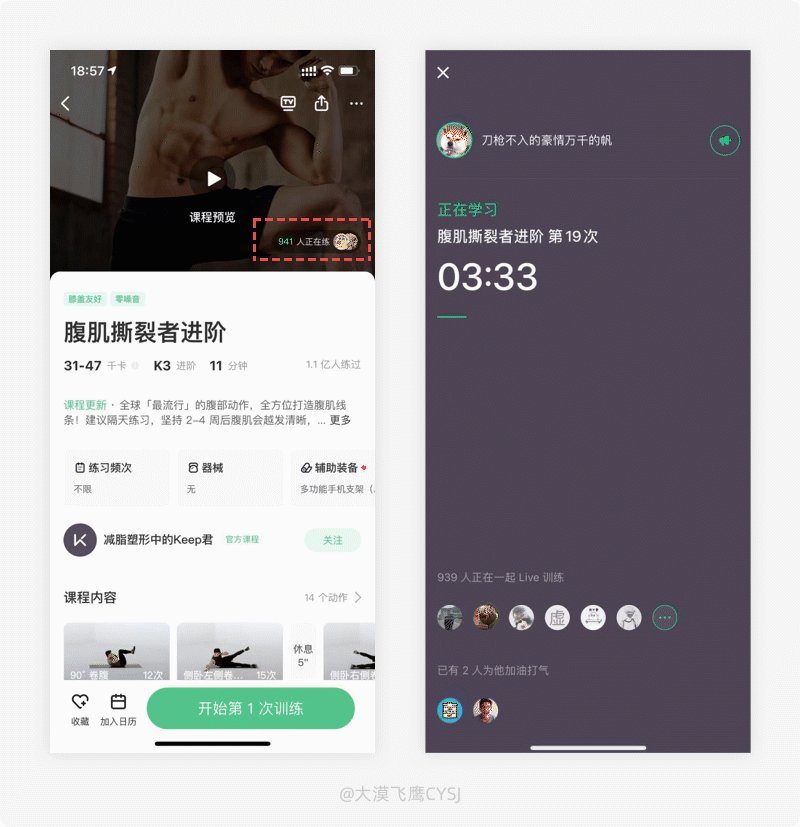
274.「Keep」心理暗示-利用从众心理刺激转化
1. 产品体验
在keep运动课程的详情页封面图的右下角,会提示当前正在锻炼该课程的人数,点击进后进入列表,选择其中的用户可进入查看正在锻炼的课程进度,还能为该用户打气。

2. 设计思考
你放弃健身的理由是什么?太饿了、太累了、下雨了……一万个理由,在别人觉得理所当然的情况下,还让自己心服口服,有被自己惊到“原来口才这么好”。
众所周知,跑步半小时不如在外面逛街两个小时痛快,看半小时健身课不如追剧、刷两小时抖音舒服,鲜明的对比,细想起来就会知道,原来所谓的理由是如此的微不足道。
keep应用就是为上述用户而生,下雨了?累了?困了?没关系,不用出去,在家锻炼就好,而且还针对不同的情况搭配对应的锻炼课程,如果坚持不下去就一个字“懒”。
除此之外,在课程的详情页可以看到当前有多少人正在锻炼该课程,满满的陪伴感,点击进入查看用户正在锻炼的进度,还能为TA加油打气,打造出了健身房的氛围,除了给别人打气外,我想,所期望的更应该是在自己锻炼时能得到TA人的鼓励吧。
其实用户进入到课程详情页后,继续还是放弃就在一念之差,系统展示当前正在运动的人数也是给用户的心理暗示,让其想法和行为在一定程度上受到周围人的影响,往往会超出理性的认知,利用从众心理刺激用户进行下一步动作,从而实现转化,也为用户提供了坚持下去的动力。
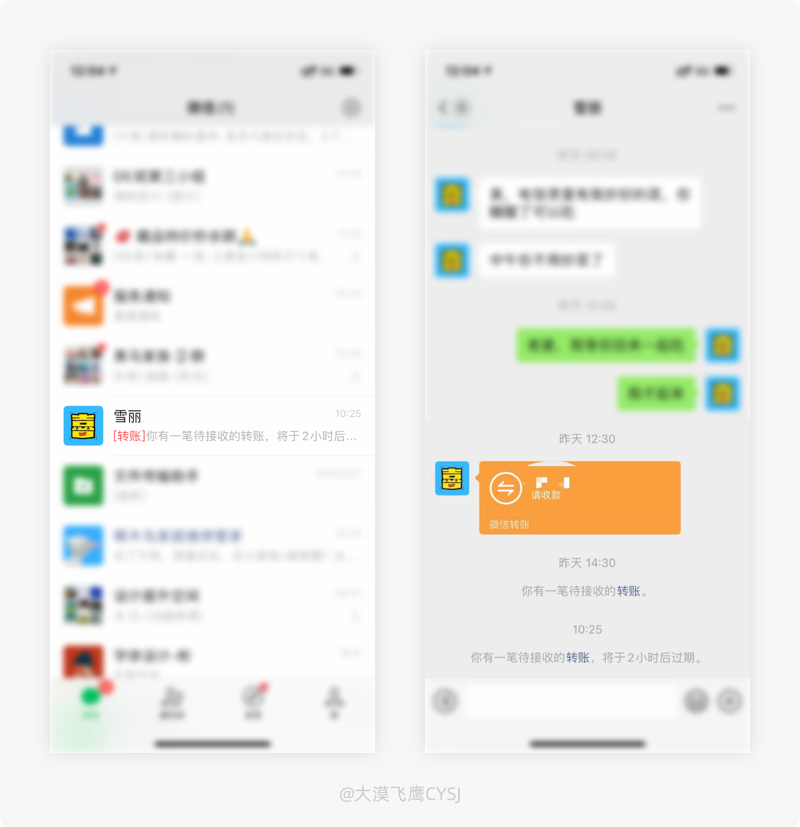
275.「微信」您有一笔待接收的转账-避免经济损失
1. 产品体验
如果有微信好友转账过来,自己却未接收,系统会在列表该好友昵称下方提示“你有一笔待接收的转账”,有效时间低于两小时,还会额外提示“2小时后到期”。

2. 设计思考
大家都知道,微信红包、转账在发出后,只有在24小时内有效,对方如果未接收,到期后自动退回。有时候,好友发来红包/转账,为了保持自己良好的人设形象,一般不会立即领取,总会等一段时间,殊不知“无形装X、最为致命”,一旦忘记就得不偿失了。
微信转账的信息(红色文字)提示能解决用户容易忘记接收的痛点,当存在未接收的转账信息时,系统会在会话列表给予提示,临近到期还会额外增加时间提醒,能有效避免用户未及时接收转账而过期、特殊情况还会给自己带来经济损失的情况,不打扰用户的情况下,在适当的时间给予消息提醒,从用户的角度出发,可谓是非常友好。
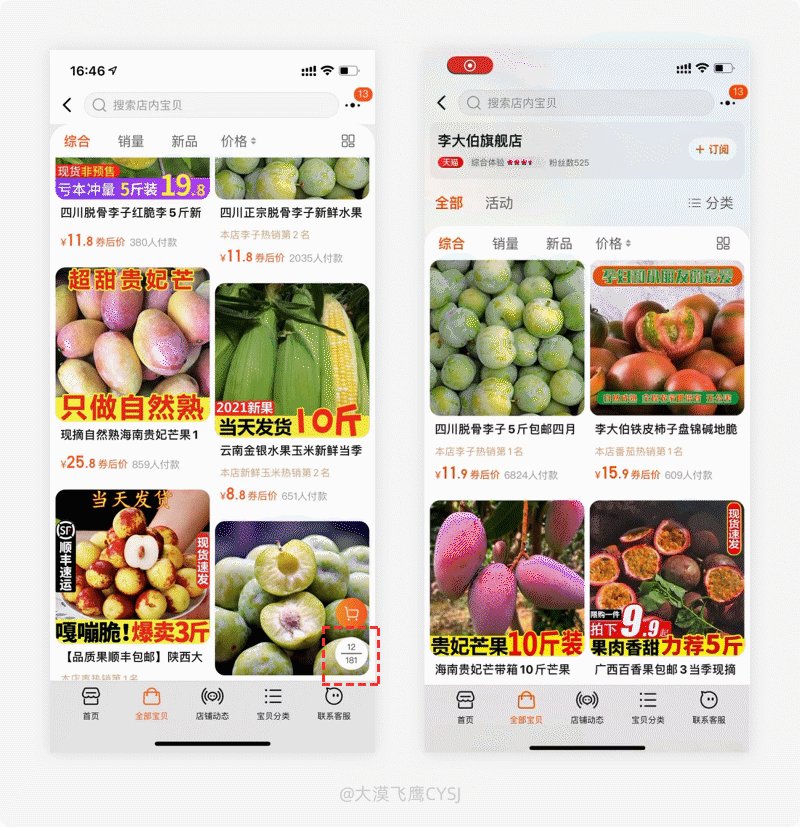
276.「淘宝」店铺宝贝总数-小提示 大用处
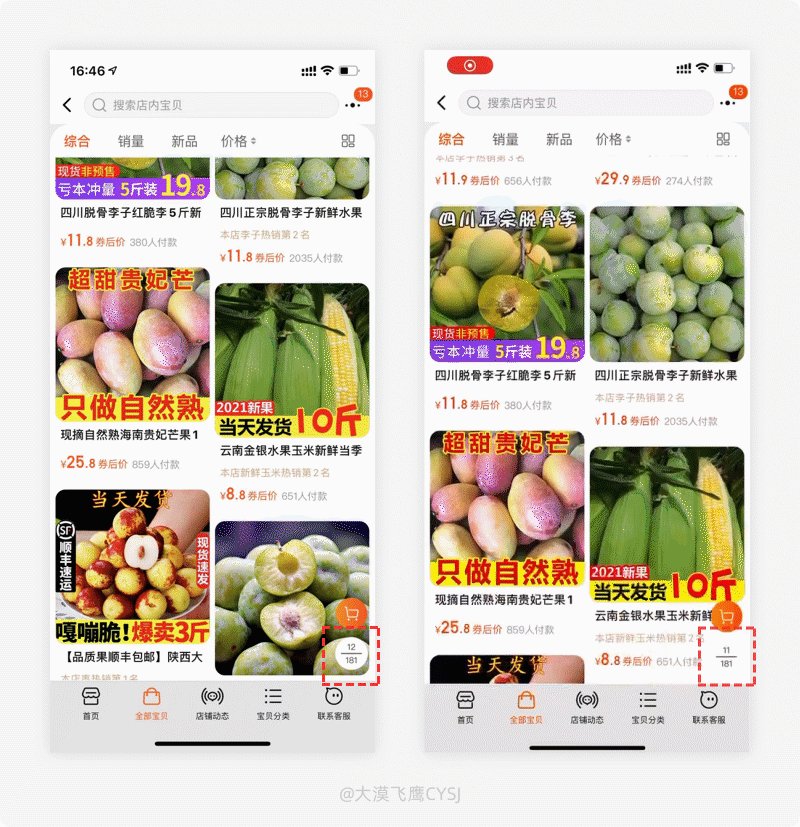
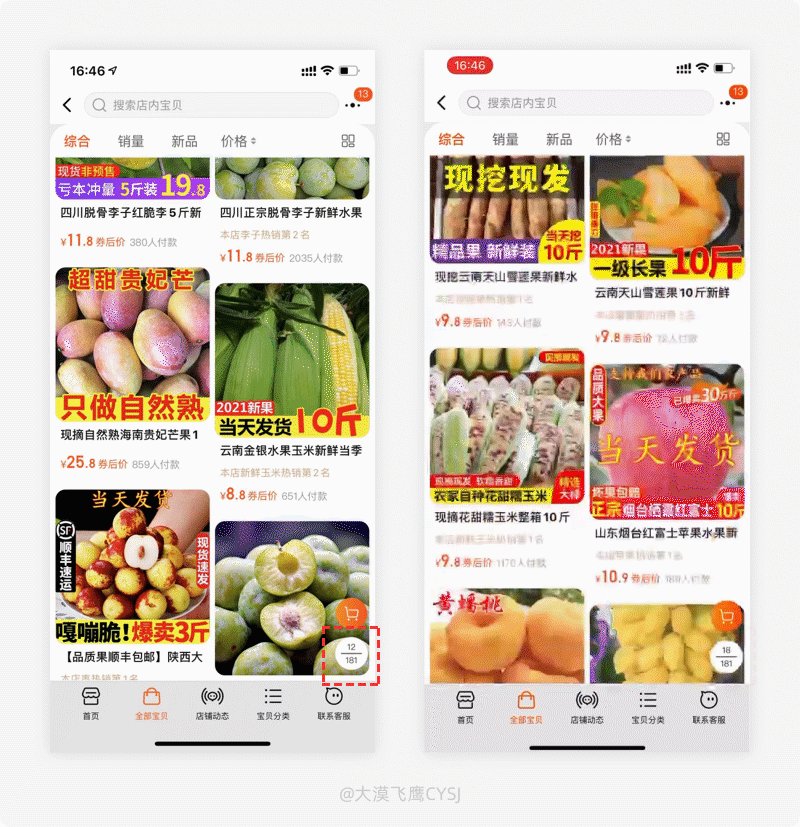
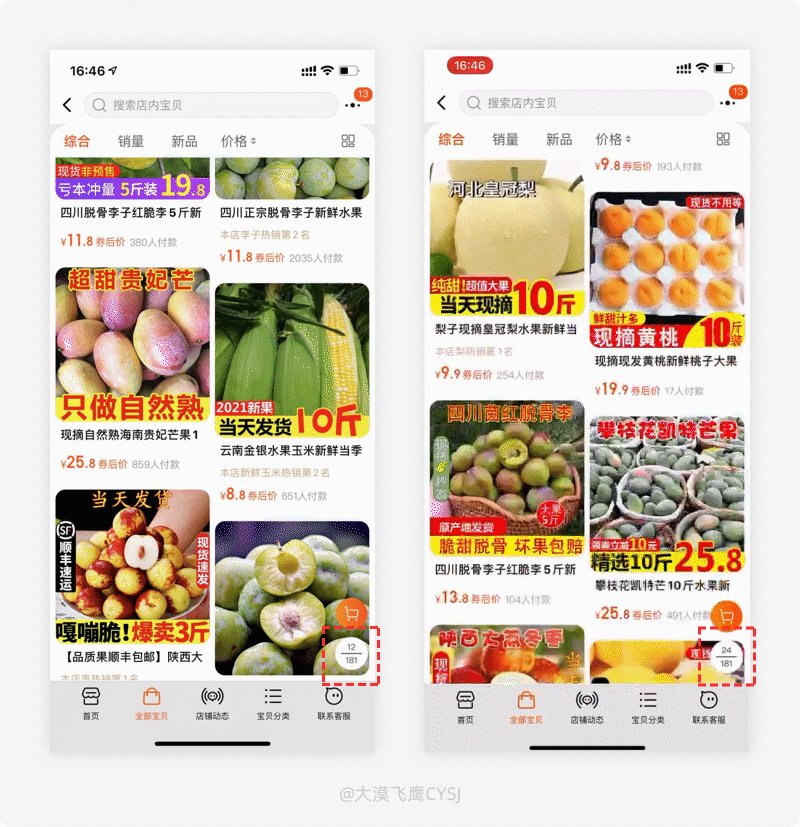
1. 产品体验
在淘宝商家店铺的全部宝贝页面,上下滑动时,右下角会提示列表中的商品总数,明确当前正在浏览的位置是列表中的第几个商品。

2. 设计思考
我们在淘宝上看到喜欢的商品,若暂时不买就会添加到购物车、或先收藏起来。不仅如此,如果对某些店铺的服务、质量、评分满意度较高,则会直接收藏该店铺,没事就去收藏店铺的宝贝列表逛一逛。
在淘宝店铺的全部宝贝页,上下滑动时会提示当前店铺的商品总数以及当前位置是第几个商品,明确用户对店铺商品总数的预期,有助于用户根据数量来决定接下来浏览商品的速度及信息接收程度。
比如:如果该商家的“铁粉”有1个小时可以在店铺列表随便逛,当提前知道商品总数较少时,就可以降低浏览速度,在查看商品详情可以花更多时间了解的更加细致。小小的提示能为潜在用户提供更明确的心理预期,让其享受到更安心的服务体验。
277.「饿了么」吃货豆-提升店铺好评率的“利器”
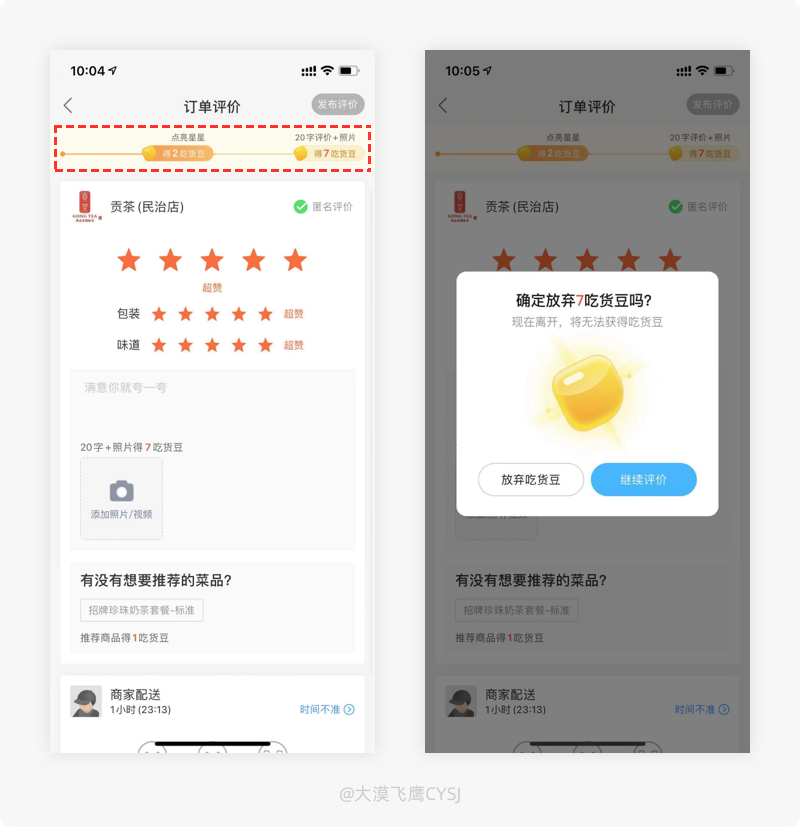
1. 产品体验
在饿了么订单评价页面,顶部会提示按照要求(星星+字数+照片)评论即可获得吃货豆,如果中途退出,会通过弹窗提示“退出后,将无法获得吃货豆”。

2. 设计思考
任何一个平台,“五星好评”是卖家最为期待的反馈,不仅能作为后续用户在选购时商品的重要对比,也是各商家在竞争中的重要一环。
如果卖家经常收到差评,那么用户在“货比三家”时就是被抛弃的对象,这将直接影响着店铺的销量、声誉及相互之间的竞争,导致整体营收下降,甚至恶性循环,所以卖家会想尽一切办法来提高店铺的好评。
我们在收到快递、拆开包裹时,第一眼见到的好评返现卡片就是最好的例子。
饿了作为一个O2O电商平台,用户下单的多为外卖,是即时体验/使用的商品,虽然没有返现卡片“满天飞”的场景,但丝毫不弱于卡片返现手段。
在饿了么评价页面,只要按照要求完成对订单的评价,就能获得一定数量的吃货豆,可通过转换在后续下单时抵现使用,这是典型的通过利益引诱,用户只需给予好评(很低的成本)即可轻而易举的得到吃货豆,以此来提升订单好评的概率。
在评价时若中途退出,系统会弹窗给予损失警告,告知用户放弃评价就会造成损失的压力,强调后果,也会有一定几率换回用户的“警惕意识”,从而回头继续完成对产品的好评。
最终,不管用户是处于何种原因给予好评,都将为商品后续转化增添力量,以此提升卖家的整体实力/信誉。
(PS:个人认为,作为设计师,在这些细节的处理上是必须站在企业的角度考虑商业价值,即便是设计手段、套路,只要用户心甘情愿吃这一套就行,这也是为什么现在的人都从理性消费变成感性消费的原因,但站在商家的角度,还是需要将商品、服务质量用心做到尽善尽美,别让太多自身的原因导致“负面”评价成为致富的绊脚石。)
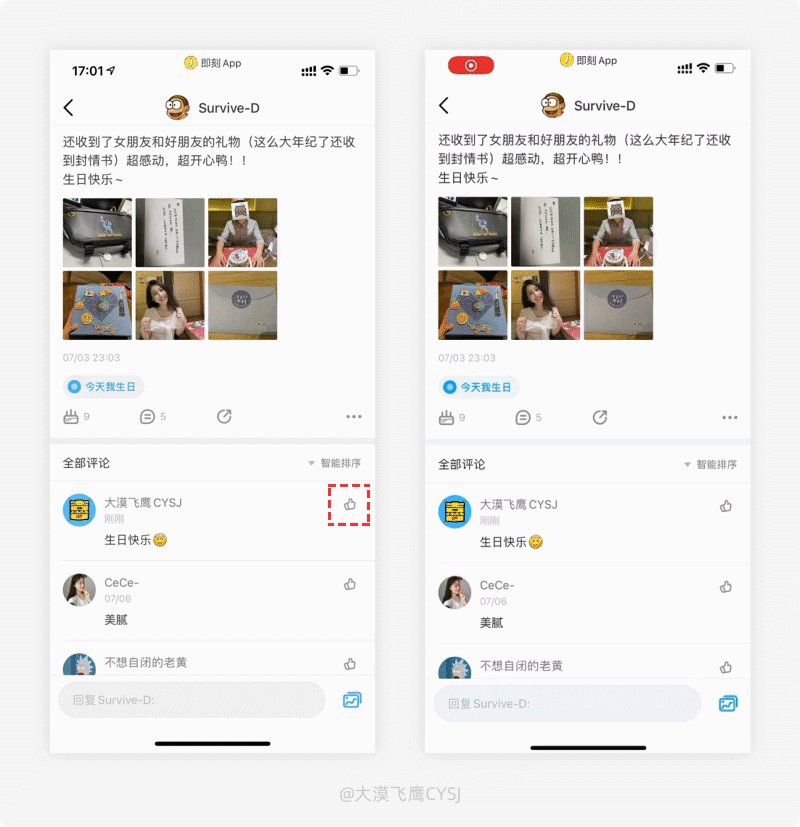
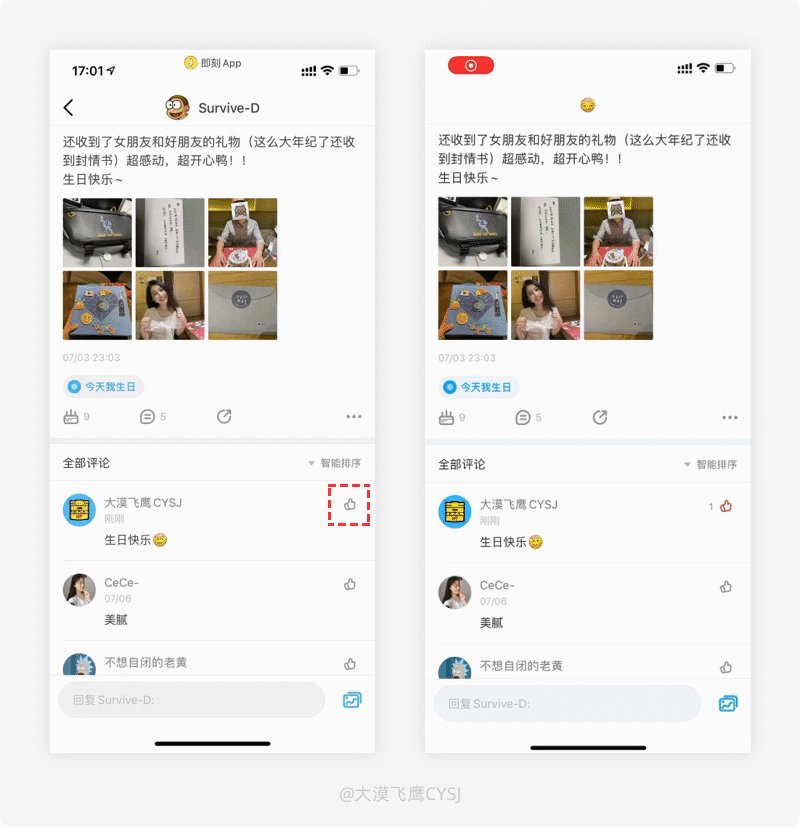
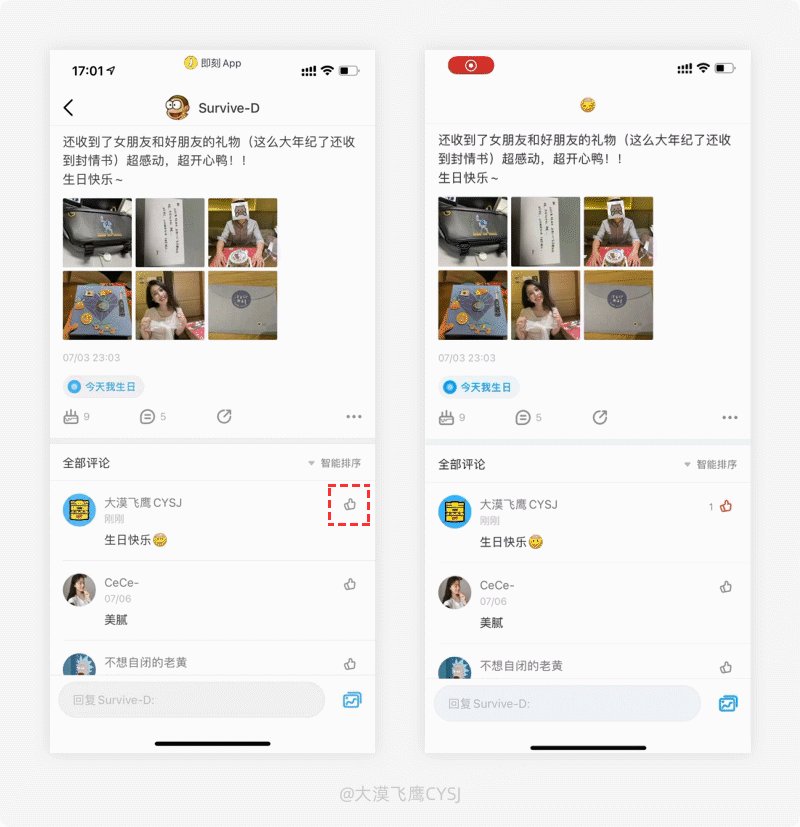
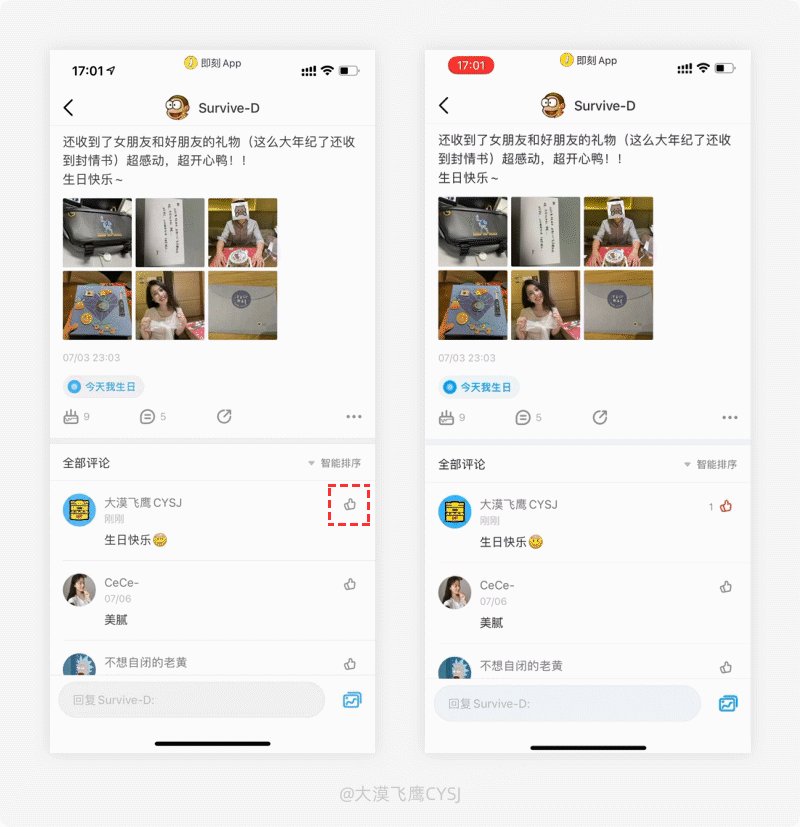
278.「即刻」为自己点赞-给你个眼神 自己去体会
1. 产品体验
在即刻APP的动态详情页面,对自己的评论进行点赞,会从顶部弹出一个带玩味的emoji表情。

2. 设计思考
点赞是对一件事情/事务的认可行为,即表达自己内心的想法。很多产品都是将点赞行为的细节处理融入从点击开始至结束的这一过程,最明显的结果反馈就是告知用户已点赞成功。
在即刻动态详情的评论区,对自己的评论点赞,在反馈操作结果之后,还会从顶部弹出一个emoji表情,这个表情我们可以理解为“似笑非笑、狡猾、奸诈、阴险等”,通过弹出的表情给用户带来惊喜,为“自赞”操作带来很大的趣味性。
系统设想:对自己的评论点赞,这到底是个什么人、是什么样的一个操作呢?总之不做评价,但是,我可以给你一个眼神,自己去体会。
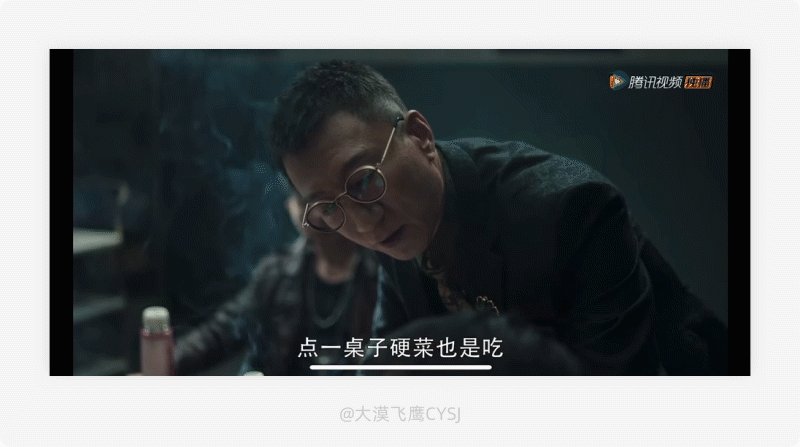
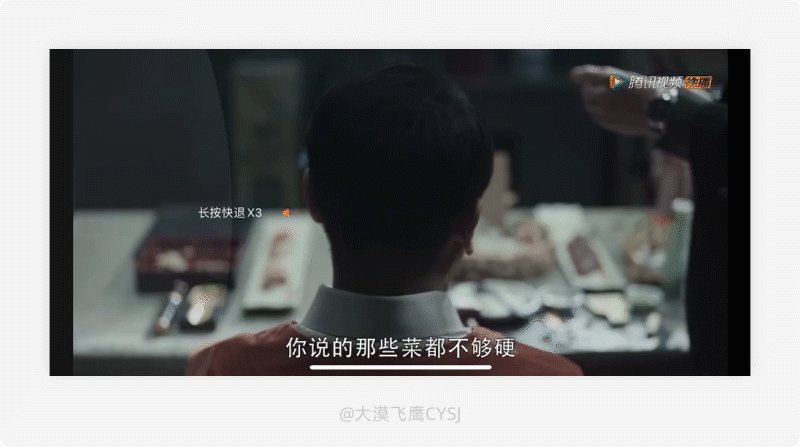
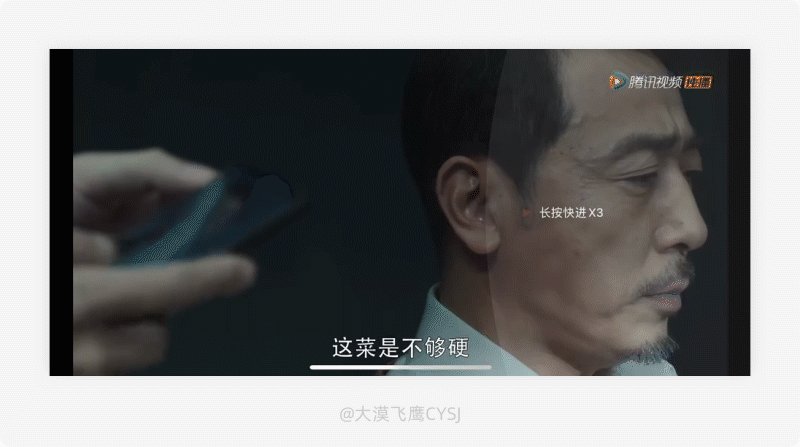
279.「腾讯视频」横屏观看-长按两侧 精准的倍数播放
1. 产品体验
在腾讯视频全屏看影片时,长按左/右侧区域,可分别进行有节奏的快退/进,以便精准把控进度调整。

2. 设计思考
不管我们使用何种平台观看影片,一旦碰到自己不感兴趣的角色、剧情时,都会习惯性操控进度条的滑块调节播放进度,但很多时候,或多或少的会出现调节过头、或不到位的情况,只能通过反复的操作来达到精准定位。
使用腾讯视频全屏看片时,可通过长按设备的左/右侧进行一定节奏的快进/退,以达到精准定位,尤其是需要进行小范围的进度调整时,非常实用。长按调节进度更可以理解为倍数播放,调节过程中能看到影片中的画面情节,有效避免用滑块总是出现调节过头、不到位的情况而浪费更多时间。
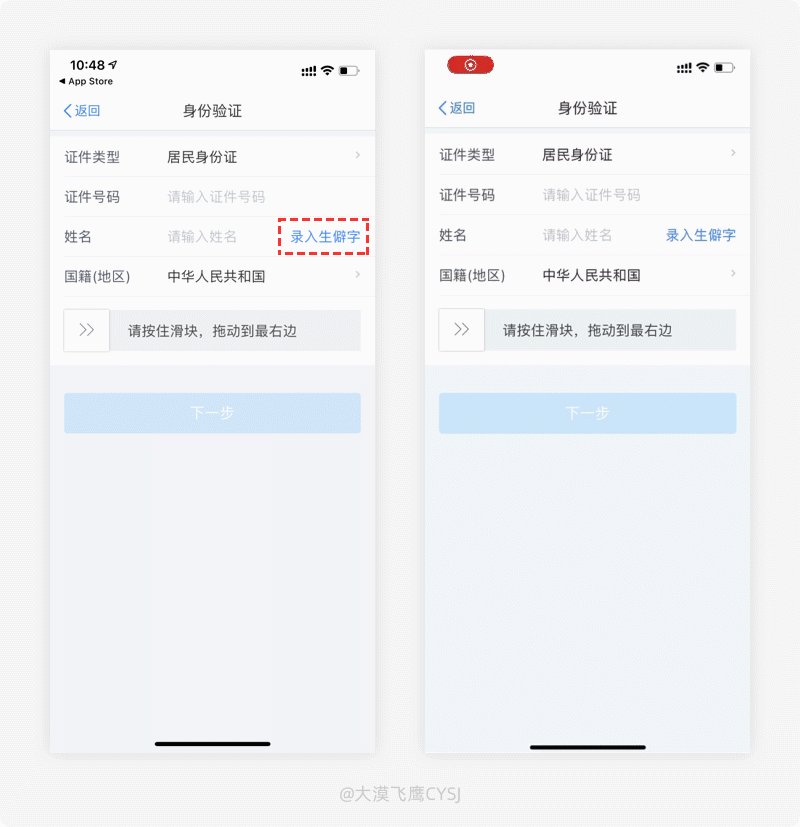
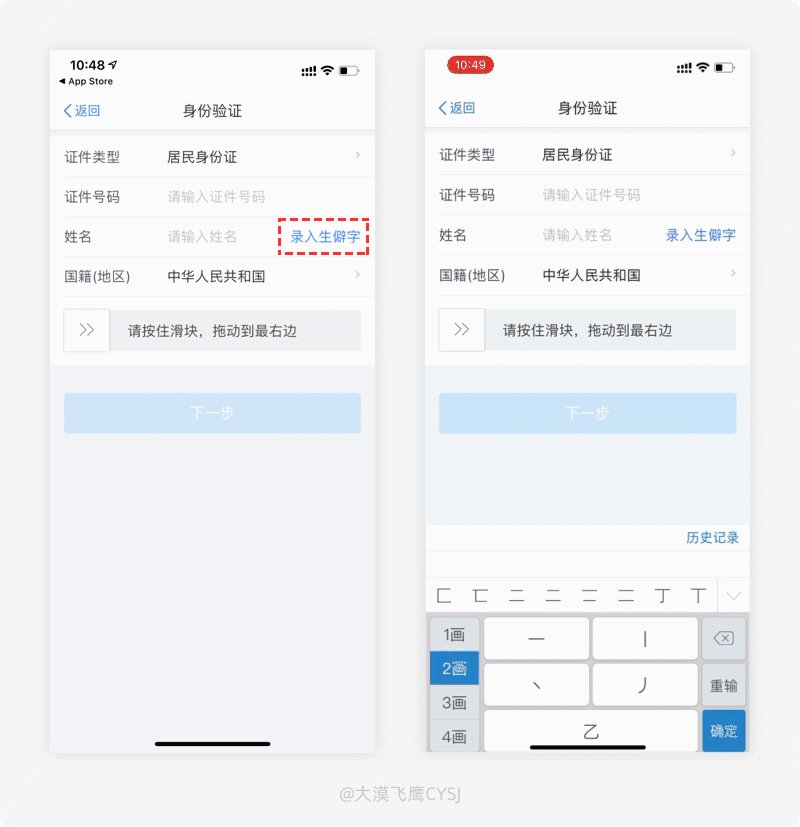
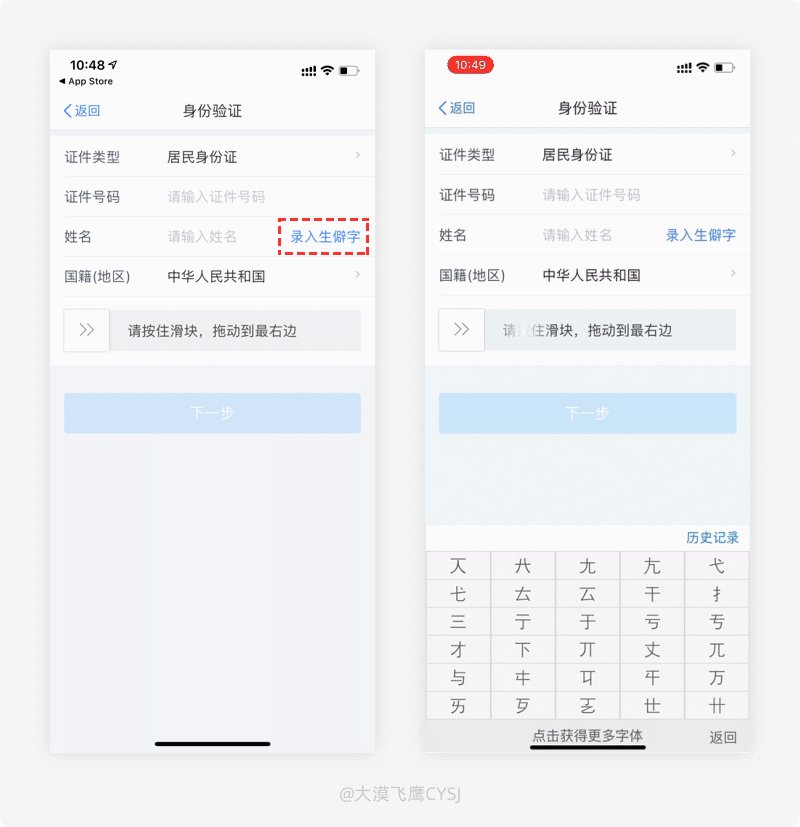
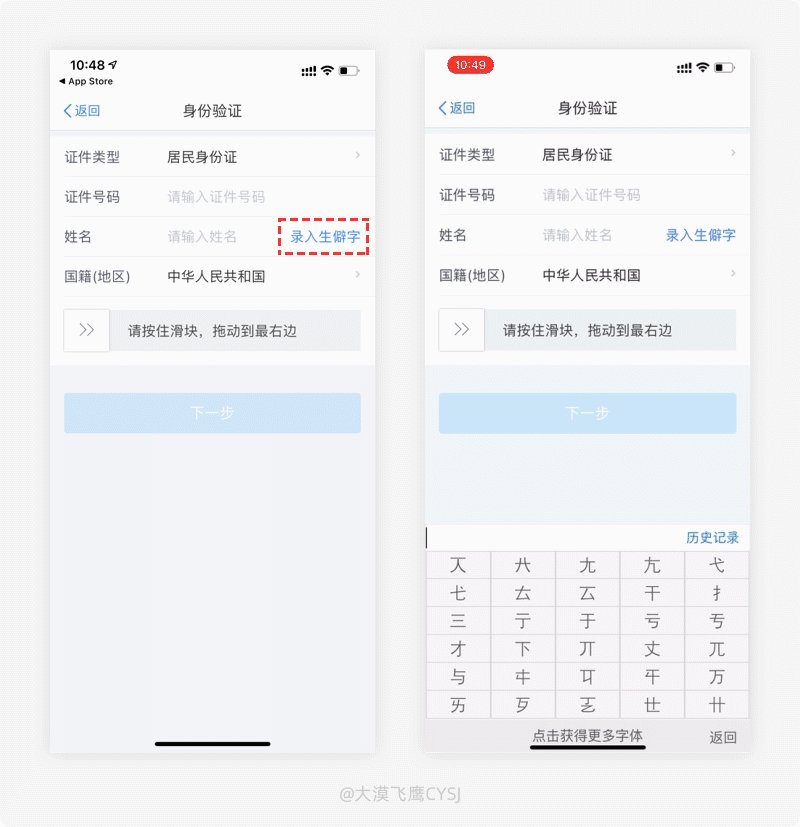
280.「个人所得税」输入姓名-生僻字“库”或解燃眉之急
1. 产品体验
在个人所得税身份验证输入姓名时,提供了录入生僻字选项,通过笔画数参考选择或笔画输入完成生僻字录入。

2. 设计思考
姓名里有生僻字的伙伴真的是太难了,网购火车票不成功、银行系统折腾你没商量、手机实名制始终无法过关等一系列问题。
正所谓大千世界无奇不有,有些姓名里的生僻字,不光自己、连朋友绞尽脑汁也未必能打出来,打出来也未必能正常显示,面对这样的生僻字,真是欲哭无泪。
个人所得税APP在需要输入姓名时,考虑到少数用户名字的生僻字,即提供生僻字的查找目录及引导输入方式,在用户面对生僻字不知如何输入时,这或可解燃眉之急,方便用户在有需要时能顺畅的完成生僻字的录入,解决了用户在使用过程中很大的一个痛点。
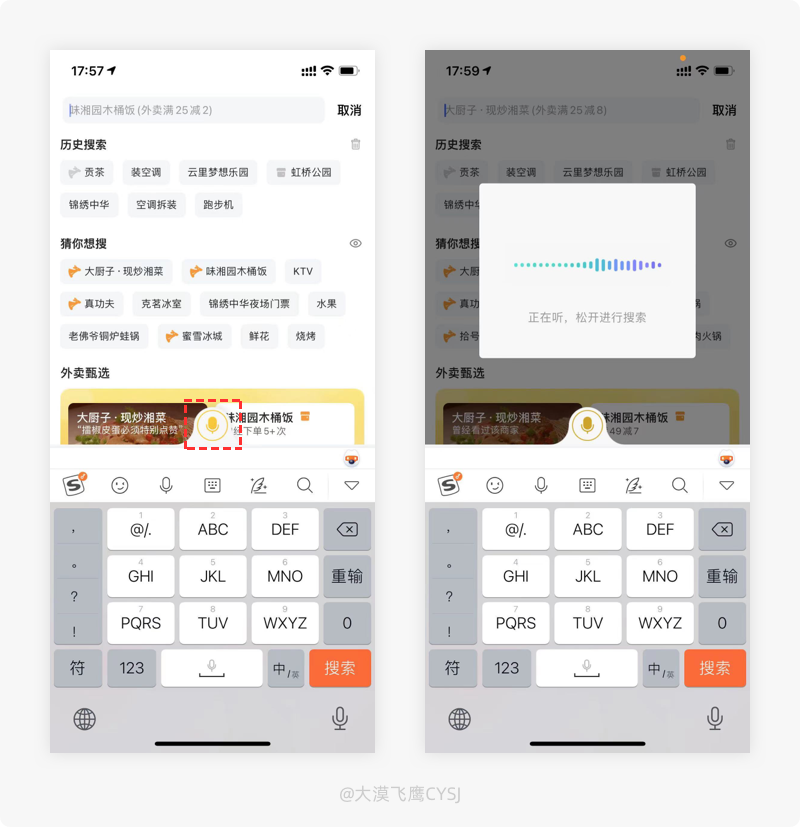
281.「美团」切换搜索方式-触手可及
1. 产品体验
进入美团首页的搜索页面,键盘弹出的同时,上方还会出现“麦克风”图标,方便用户随时长按切换语音搜索。

2. 设计思考
搜索是用户转化非常重要的功能,其搜索前、搜索中、搜索后每个细节都决定了产品的体验及易用性。最基本的搜索方式是文字输入、语音录入识别两种,常规的操作为:在文本输入状态下,如果想改为语音录入,则需要返回上一级页面,从语音入口进入。
同理,语音录入方式改为文本输入,依然要先返回再重新进入,虽然表面上看起来合情合理,若深究细节,则还有优化的空间。
美团首页的搜索功能,光标插入后,语音搜索入口会跟随键盘一起弹出并置于键盘上方,方便用户随时长按该图标切换搜索方式。
最常见设计方式是将语音入口放在顶部搜索框附近作为一种附加搜索方式的存在,而美团将语音入口置于键盘上方,一方面免去了切换搜索方式时,需要返回重新进入的多余操作;另一方面,入口的位置距离大拇指更近,更有利于单手操作设备,触手可及。
费茨定律告诉我们:“让相关联的内容更靠近彼此,将按钮放置在离出发点较近的地方,减少目标距离”,能降低误触的可能,让产品变的更容易操作,更快满足用户需求,促使用户快速达成目标。
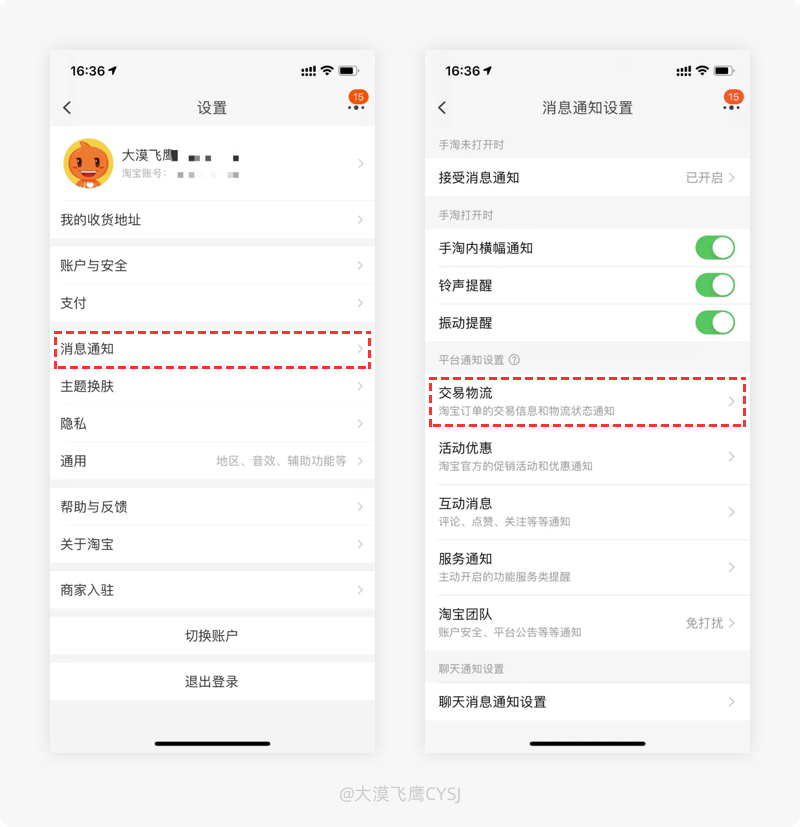
282.「淘宝」通知-贴心的消息分类设置
1. 产品体验
在打开淘宝消息通知后,可根据自己的实际需要选择性开启对应的消息类型,比如物流、优惠、互动等,避免被无用的消息通知所打扰。

2. 设计思考
在淘宝APP中,我们经常被无端的推送信息打扰,在好奇心的驱使下,总是会忍不住打开看看,大多数往往都是“垃圾”消息。如果直接关闭消息通知,则会错过物流更新、打折优惠等类型的通知,真的很无奈。
打开淘宝消息通知后,可针对性的选择开启自己需要接受的消息类型,这样既不会错过重要的消息通,也不会收无用的“垃圾”通知,避免无效的消息提示额外吸引用户注意力而造成不必要的打扰及,只在适当的时机推送其需要的消息,对于用户而言,分类设置可谓是十分的友好贴心。
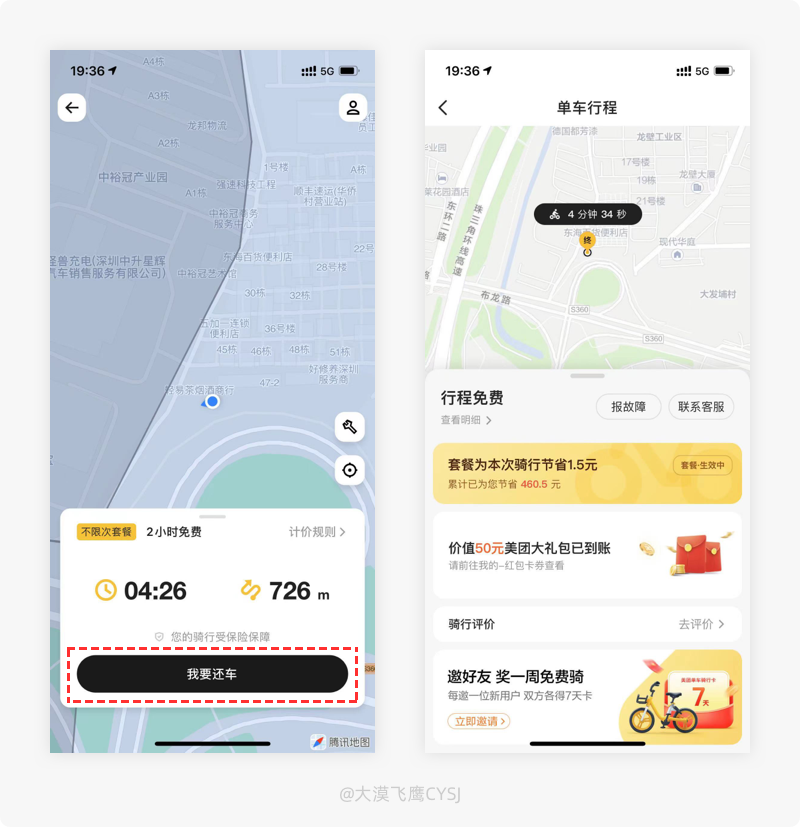
283.「美团」共享单车-为什要从APP操作还车?
1. 产品体验
使用美团单车骑行后,我们会发现,最新的一批单车需要通过APP中的“我要还车”功能在线完成还车操作。

2. 设计思考
共享单车的宗旨是解决用户出行“最后一公里”的问题,同时也契合大家所提倡低成本、高效率的一种健康、环保的出行方式。
当骑行完毕后,因健忘症的作祟,可能会习惯性把单车找个位置一放,然后直接走人却忘了锁车,殊不知“出来混,迟早都是要还的”,一旦想起来,就只能骂骂咧咧地回到停放地点关锁或者找客服解决,这时候去关锁往返的距离可能超过了骑行的距离。
经常骑行的用户会发现,美团最新一批共享单车在骑行后必须要通过APP线上还车,相比之下,虽然增加了很多步骤,但确实解决了之前用户忘记锁车后很大的一个痛点,而且用APP还车可以不分地点、场合,边走边操作,并不会占用额外时间,回想忘记锁车的痛苦,线上的多步骤操作算是“九牛一毛”。
(PS:虽然美团单车目前的槽点太多,但做为设计师,我们不能否认该团队部分优秀的解决问题方式)
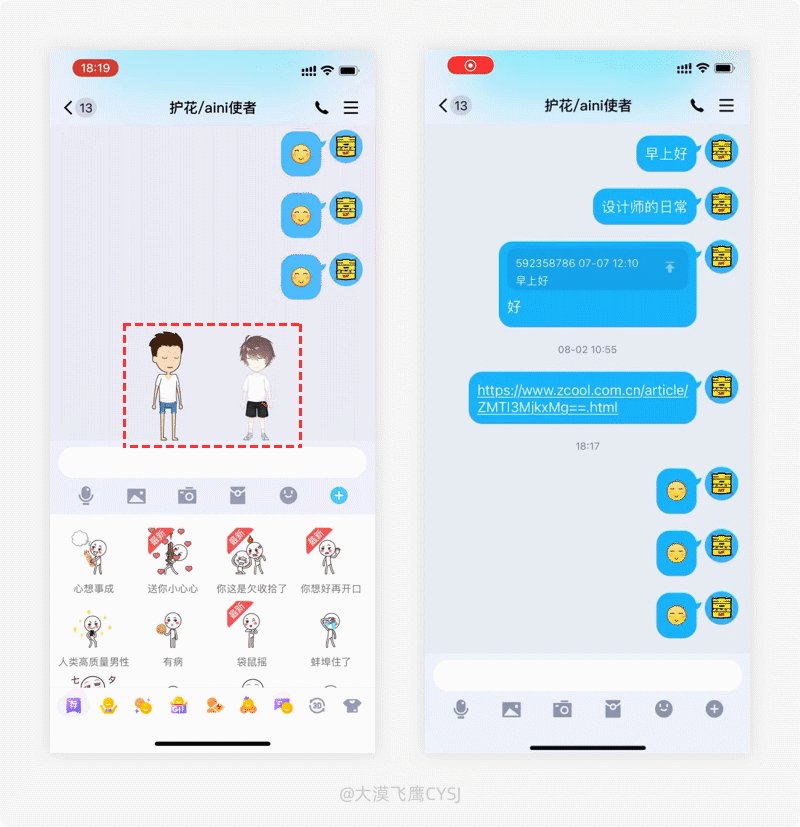
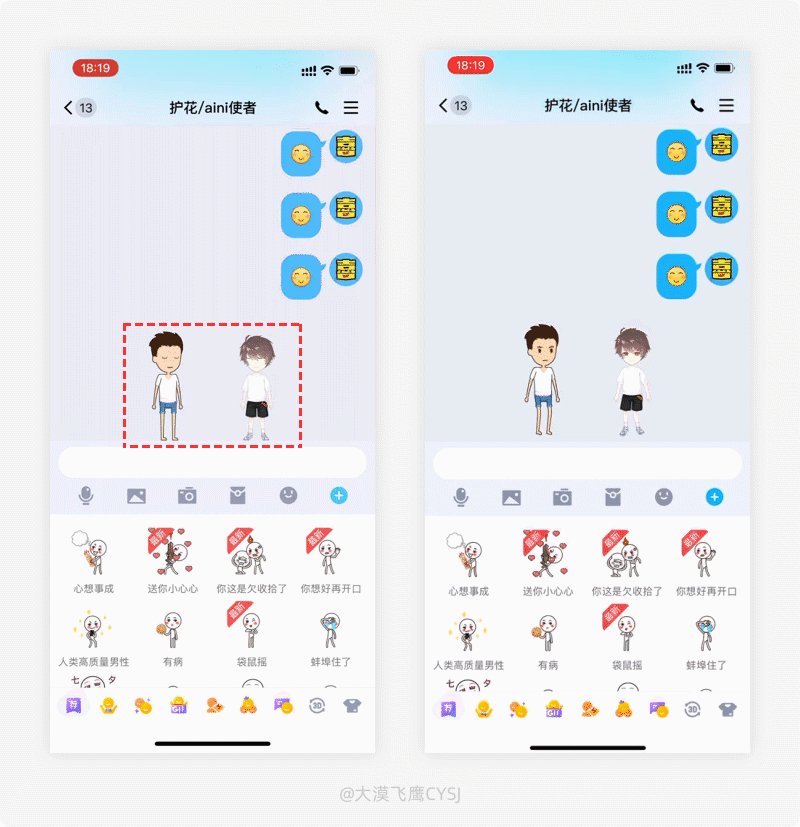
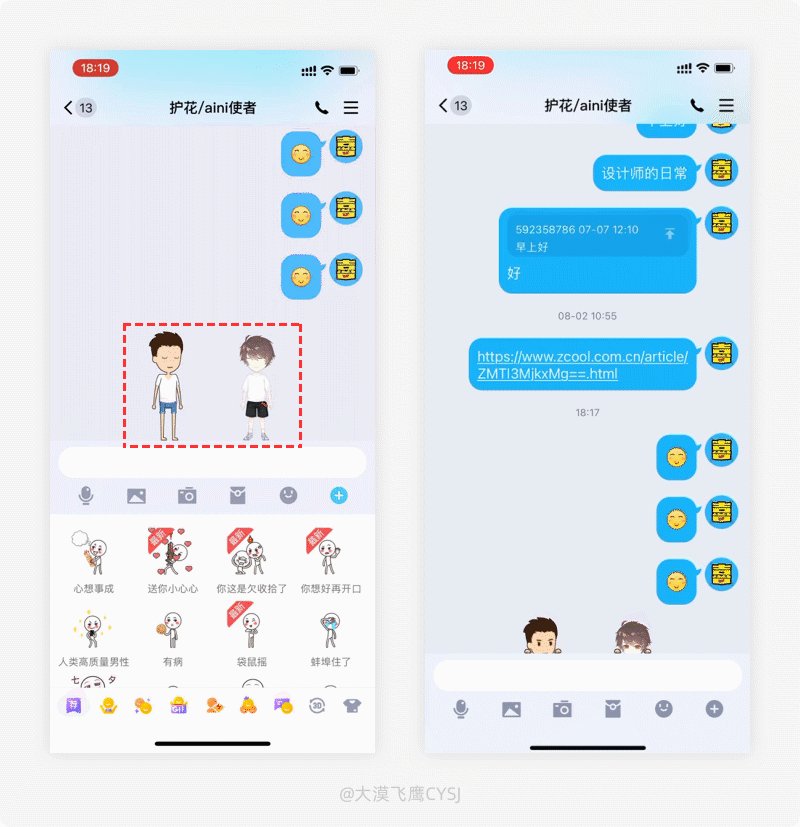
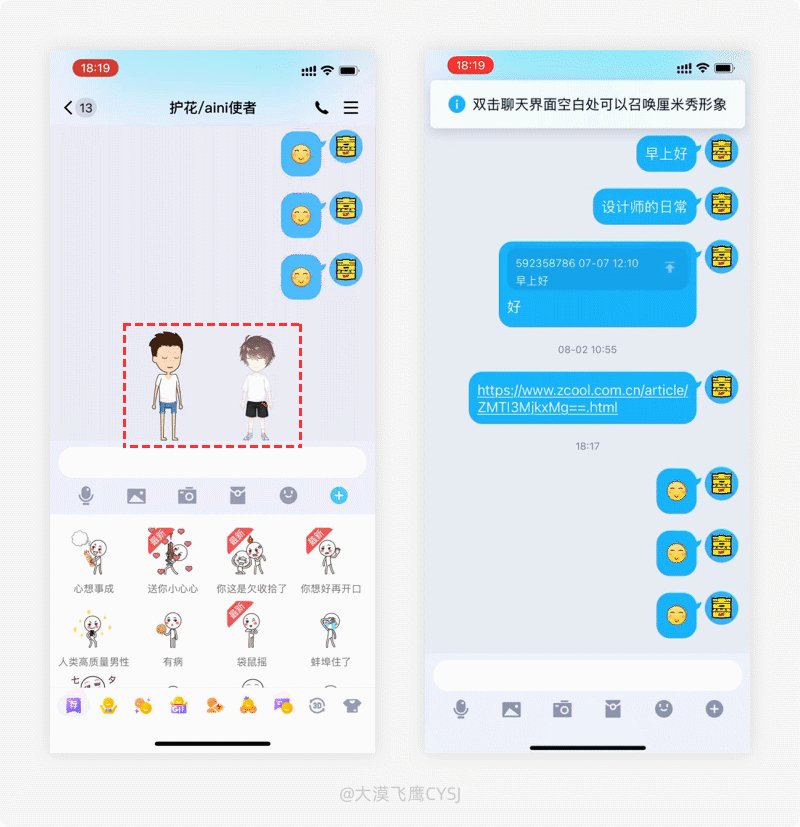
284.「QQ」厘米秀-那个熟悉的QQ秀又回来了
1. 产品体验
在QQ对话框双击空白处,即可召唤出厘米秀(PC端QQ秀),用户可以将卡通形象打扮成自己想要的样子,并且还能将系统提供的各种表情动作用自己设定的形象展现出来。

2.设计思考
在智能设备还没有普及的时代,PC端QQ给我们带来了很多美好的回忆。相信许多80、90后都还有印象,QQ在PC时代,能展现自己形象的除了个人头像,还有一个就是QQ秀。
但随着智能设备的普及,大家平时更习惯于手机QQ进行相互交流,尤其是微信的横空出世,用户的逐渐转移,在电脑上,我们也只是顺手将QQ挂着而已,像QQ秀这种华而不实的东西,已渐渐被人遗忘,而产品团队也逐渐降低了QQ秀的功能权重,这是要被放弃的节奏么?开玩笑,放弃是不可能的,这辈子都不可能放弃的……
QQ上线的厘米秀,与其说是新功能,倒不如说是产品团队将PC端的QQ秀搬到了移动端,只需我们在对话框双击空白处,即可召唤出厘米秀。
随着PC端QQ的落幕,取而代之,手机端便成了QQ最多的使用场景之一,也是“QQ秀”落地最佳的场景,即:厘米秀。
在这里,用户可以轻易把自己想要的样子尽情展示出来,并且可以将系统提供的各种夸张、精彩、炫酷的表情和动作用自己的形象做出精准的表达。
比如:现实中,我们对谁不喜欢或者只是单纯的想调侃,上来就是一拳似乎不太可能,但用厘米秀的动作就能一拳把对方给打飞。
QQ 用户群体较年轻,而且社交群体多样化,厘米秀也正是在迎合QQ一直所强调的“乐”的重要性,用在交流互动中的卖萌、耍贱、调侃、装x简直再合适不过。
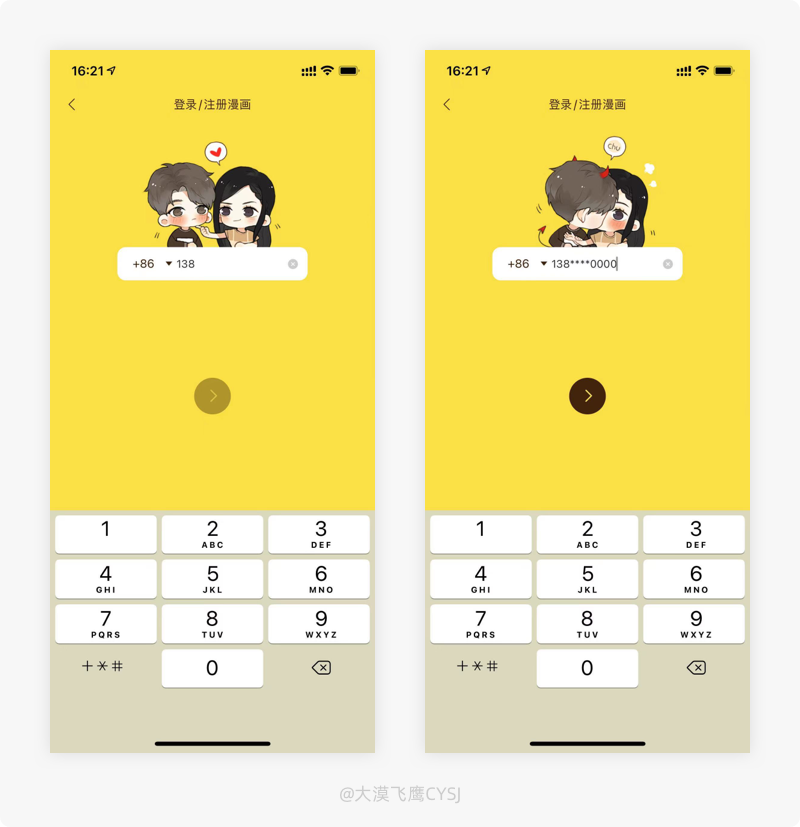
285.「快看」登录页-在“七夕”狠狠的撒了一波狗粮
1. 产品体验
七夕当天,快看APP在登录页面增加了一个彩蛋,当输入的手机号达到7位数时,上方之前的的插图会变成“kiss”画面,温馨之中也带着虐“单身狗”的味道。

2. 设计思考
很多产品都在登录页花了不少心思,通过融入各种彩蛋来取悦于用户,以达到情感化、增强粘性及转化率的目的,比如输入密码时人物/IP闭眼暗示用户隐私安全、合适的动效引导减少用户寻找时间……
快看APP在七夕来临之际,利用登录页狠狠的撒了一波“狗粮”。用户在登录页面输入手机号码时,原本正常的男女卡通插图突然变成了“kiss”的秀恩爱动作,趣味性十足,打造出应时应景的七夕节日氛围,给用户留下更深的印象,将用户登录本就是一道门槛、且枯燥乏味的操作变得有趣,极大的提升用户体验。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







