产品设计中的信息架构

对于大部分缺乏经验的产品经理在设计产品的时候会从容易感知的部分着手,例如视觉设计、交互设计等等,但是一个合格的产品经理在设计产品的时候则是要从最根本决定产品的部分开始。如果我们将产品设计中各个环节按照对产品决定作用的大小进行排列的话,那么从大到小可以排列为:
信息结构设计、流程设计、功能设计、交互设计、视觉设计
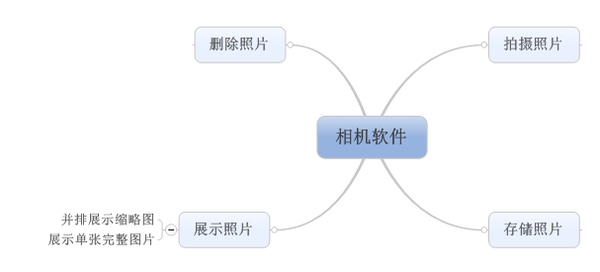
信息结构是 产品所呈现的信息层次,通俗的讲就是一个产品可以用来做什么。例如我们以一款简单的照相软件为例,那么对于这款软件,他的信息结构就是:摄取照片、储存照 片、展示照片和删除照片;对于展示照片而言,又可以分为展示缩略图排布和查看单张照片的完整图片(从这个信息结构上来讲这款软件是非常简单的照相软件,但 是这不妨碍我们把问题讲清楚)。信息结构设计是为了从最根本上决定一款产品可以解决什么问题,由哪些部分组成,之间的逻辑关系是什么,表达信息结构最好的 方法是脑图,可以使用mindmanager等脑图软件(如下图)。

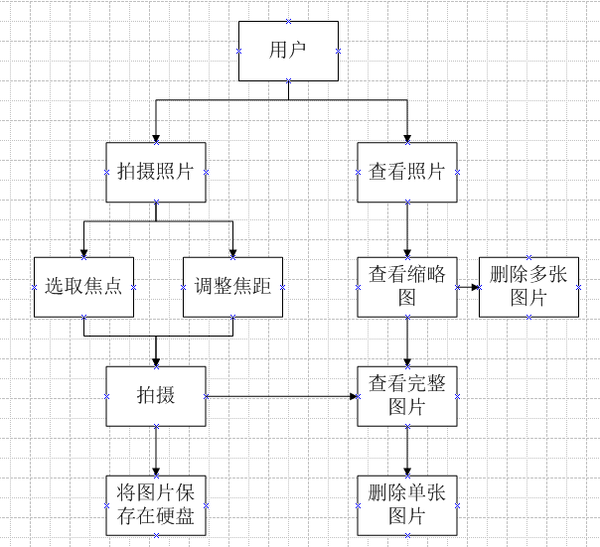
流程设计是使用产品的操作流程,他描述了一个用户在使用产品流程,也在时间的角度上规定了产品各个部分之间的关系。可以使用visio进行流程设计,如下图:

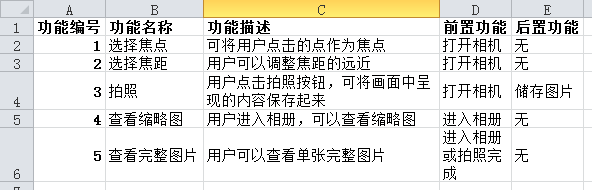
功能设计是具体而言,一个用户如何使用一款产品,可以看做是对信息结构和流程的具体体现。功能设计可以用excel表格记录,部分如下图:

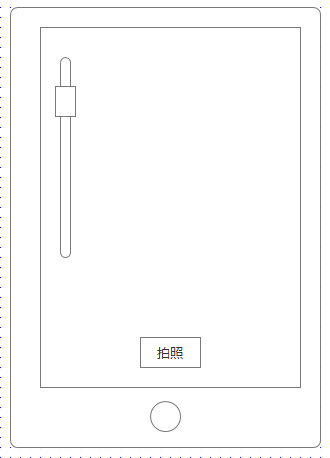
交互设计是具体如何操作这个功能,我们可以通过原型加文字说明来体现,可以使用axure制作原型,用word进行文字描述。下图仅体现了调整焦距一个功能(由于仓促做的原型,比较难看,网上有很多axure的原型包,可以做出比较好看的原型来):

文字说明:用户可以通过调整焦距的模块选择焦距,向上滑动焦距变小,向下滑动焦距变大。
视觉设计虽然基本上都是UI设计师完成的,但是产品经理在画原型图的时候其实也涉及到了一部分,例如上图。所以UI设计师的工作就是将产品经理的原型图做的更美观。
以上各项设计之间是有严格的决定与被决定关系的,越先进行的设计,就会对后面的设计有决定性的影响;而后面的设计则不允许修改前面的设计。
而在实际操作中,越是后面的设计,在产品上线后越有可能被修改,修改频率越频繁。例如UI设计可能常常修改,甚至提供可选皮肤用户可以随意修改;而信息结构设计则很那修改。
本文由人人都是产品经理@边缘整理自知乎问答,转载请注明并保存本文链接。


 起点课堂会员权益
起点课堂会员权益







信息架构 是如何组织信息、内容和功能,更好的被 用户(使用者)所高效、友好的找到(用户体验提升),并且还能提升转化率(商业价值提升)。
信息架构的方法有:卡片分类、任务流程、纸面原型等技术
其实写的很不错。初学者做产品,即便是个简单的东西(非模仿),也会难以下手。这篇文章定义了五个先后思考方面,既能让人有整体的思考脉络,又能保持设计(变动)的灵活
我用软件就是,不好看的就不用
“……他的信息结构就是:摄取照片、储存照片、展示照片和删除照片”扯淡。
摄取照片、储存照片、展示照片和删除照片这些应该算功能吧,产品包括功能和内容(信息)。
你这个叫功能结构,这里的信息是照片,信息结构是对照片的组织,分类,搜索,设置标签等。
人人都是产品经理的文章质量越来越差了!
我同意
😉 加一
+1
+2
讲一篇废话
文章没什么,就是常识的感觉。 纯为了作者的头像留个言。头像很棒。