智图—源于QQ空间图片WebP化的思考

【序言】
前段时间QQ空间的前端团队针对空间做了一番流量带宽优化,其中包括在空间装饰头图中应用WebP格式的图片。其实很早之前空间的相册就已经接入了 WebP格式的图片,由于支持度还不是很高,所以其他产品线也一直没应用,这次实施也带动了其他产品的前端同学们重新对这一块领域进行优化。于是我们产生 了制作一套完整的前端图片优化方案的想法,智图系统因此应运而生。
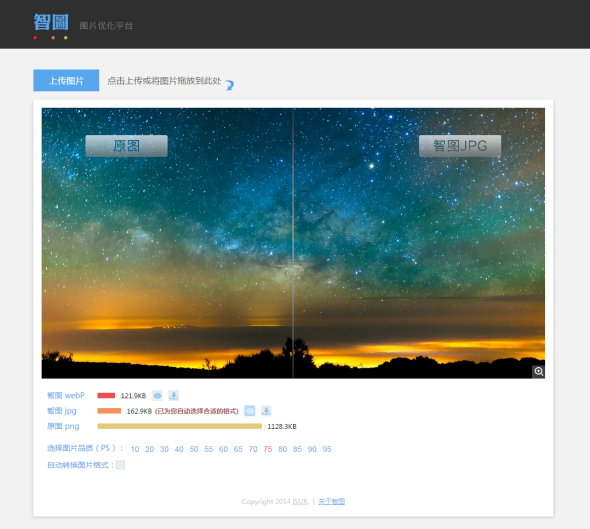
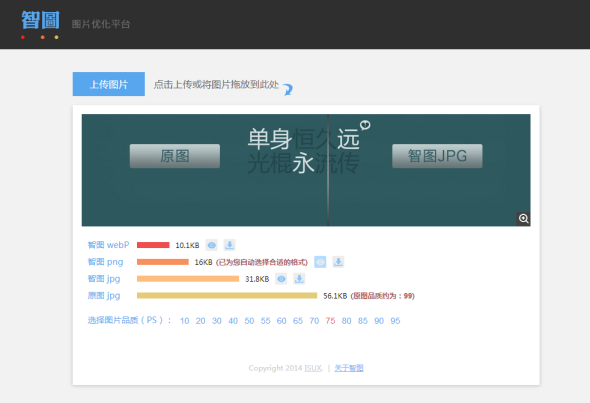
先上两张图,对比一下WebP格式图片的压缩威力。

【智图】(http://zhitu.tencent.com)
所谓智图,我 们将之称为Smart Image,智能图片优化平台,其实是智能转换图片格式的简称。这里可能有人会提出疑问,转换图片格式,不就是JPEG To PNG 或者 PNG To JPEG嘛。是的,但我们在压缩图片的时候,往往根据以往经验或感觉去压然后反复比较,在质量和体积间难以达到平衡,而有了智图,你不需要再犹豫,把图片 交给智图,智图自动识别最优格式并压缩处理。其实我们知道图片都是有一定压缩空间的,并且一张图片合适的格式取决于图片的尺寸,色值,透明度等属性。智图 就是根据一张图片的上述属性,进行对比判断,输出合适的图片格式并进行压缩的一个图片优化平台。使用智图,你可以:
- 更优——为你的图片智能选择合适的图片格式
- 更快——为你压缩图片以便节省带宽优化体验
- 更高——为你提供WebP图片让你的站点高大上
【功能】
从主界面中我们大致可以看出智图分为以下几个功能模块:
- 图片同向对比
- 图片压缩(可手动选择压缩比)
- 图片格式转换(JPEG转PNG或PNG转JPEG)
- 图片WebP化
- 图片批量处理
从上图的例子看出来,在体积这一块几种结果的图片是呈现梯度变化的,首先原图经过压缩成了智图JPEG,其次原图通过图片各项属性的判断,程序认为PNG 格式的图片更优,于是选择转换一张PNG格式的图片,最后为所上传的图片生成一张WebP格式的图片,这就是智图整个大致的处理流程,其中由JPEG转成 PNG(或者从PNG转成JPEG)这一步程序可能会执行,也可能不会执行,具体的算法是依据该图片的多样属性来判断的。那我们来看看都有哪些属性影响了 我们的图片最终格式:
a. 图片的透明度:一张PNG 半透明的图片,如果转成JPEG或者PNG 8格式了,那半透明效果会成为灰度模块,这绝对是用户不能接受的,所以只有不包含半透明元素的图片才会被转换格式。

像这样带圆角的半透明图片,可使用PNG 无损(有损)压缩,或者直接转换为带alpha的PNG 8图片格式。
b. 图片的色值:前面说过,色值丰富的图片,使用JPEG格式会体积会更小,所以当判断一张图片的色彩值比较多的时候,程序可能会由将图片由PNG 转为JPEG,反之亦可。

大家都知道PNG 8的像素存储量只有2的8次方,256个,如果一张颜色丰富的图片转成PNG 8格式的图片,那必定会由于存储量不够而导致某些色彩丢 失,这就是失真。事实上,当我们的肉眼看一张图片的时候,会觉得这张图片不就是黄色而已吗,其实追溯到每一个像素点上,我们会发现,其实这张图片里面,密 密麻麻分布着各种各样的颜色值或透明度。有一种最傻的方法去获取这些色值总量——那就是逐个像素点去读。
c. 图片的面积:图片的面积可能影响面不大,但毕竟图片都是像素点算的,想想一张1600*1600的图片,每个像素稍微有点透明度的变化,那图片的色值就会非常多了。对于比较小的图片(譬如100*100这种icon级别或者头像级别的),也许选择PNG 8格式会比较适合。
d. 图片的质量:这里指的质量,可以理解为图片在PS里面导出来 时候选的那个品质,无损的话这个值便是100。对于程序而言,每张图片都有这样一个属性值,它和PS里的值不完全对应上,但是也有一定的关系。比如说PS 里的70%的质量在程序读到的值不是70,而可能是91,75可能对应着93等等。研究表明,一般的有损压缩图片,这个压缩比的值保持在70-80之间便 足够了 ,当然为了追求更小的体积,我们可能将这个值调小。
【压缩】
对于图片的压缩,最常见的分有损,无损压缩。无损压缩譬如去除exif信息,重新排列像素存储方式等,有损压缩譬如合并相似像素,减少可见像素点等。现在 这些压缩算法都可以用现成的成熟的库实现,以PHP为例子,可以使用pngcrush做PNG 的无损压缩,pngquant做PNG 的有损压缩。 JPEG可使用imageMagick和jpegtran。这里推荐下imageMagick,相对于其他图片处理的库,这个库可控制的功能更多,并且支 持多种编程语言。
智图不仅仅是针对JPEG和PNG 去压缩,也会根据图片的属性(透明度,色值,面积,质量等)去判断该图片是否适合转换图片格式,这才是智图想要体现的地方,用户再也不用去担心要生成什么样的图片了。同时为了不强制使用图片格式,智图也会为原格式的图片做处理。
【WebP化】
图片WebP化是智图的另一亮点,也许现在这种chrome内核专用的图片格式还不那么流行,但是我们完全可以根据WebP的特点来做浏览器的优雅降级。
由于WebP支持有损无损压缩,同时也支持半透明,所以他完全可以在高级浏览器中代替PNG 或者JPEG。淘宝的广告图和空间的相册浮层,QQ会员算是 比较早应用WebP图片,这里空间装扮全量支持WebP的一个很大原因,是因为多数的空间用户使用360浏览器来访问空间,而360浏览器是双核的而且还默认使用chrome内核。而我们这里做的降级很简单,支持WebP的使用,不支持的还是使用JPEG或者PNG 图片。
【批量化】
如果你要处理的图片比较大,没关系,智图支持批量处理,我们会将批量处理完之后的图片打包提供给您下载。
【API】
基于平时需求中大量需要图片的压缩,我们也制作了基于glup的本地插件。详情可查看智图glup插件
【后序】
事实上,在图片的优化方面,各大浏览器厂家和研究人员都在很努力地尝试更好更优的算法,像firefox也有属于自己APNG格式的图片,微软也有自己 WMP。智图系统其实也只是站在这些巨人的肩膀上做一些逻辑上的优化选择,但推动这些优化的发展总要一步一个脚印,现在越来越多的团队也意识到WebP格 式的优越性,也尝试着去应用,相信在不久的将来,这些后起之秀,一定可以在图像领域发挥其重要作用,节约我们的成本,提升我们的体验。
最后在大量图片压缩测试之后得出结论,智图在图片压缩方面,JPEG图片可压缩体积20%左右,PNG可压缩体积35%左右,WebP可压缩30%左右。
目前在海量级业务QQ空间、微信、京东以及原创馆多个项目均已应用了智图系统的压缩机制。
原文来自: 腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益