被忽略的榜单设计
本文我们来了解下关于榜单的概念、榜单的类别和入口形式,以及我们在设计的时候是有哪些元素是可以从游戏榜单中借鉴的呢?

之前曾有朋友跟我说她最近在做榜单,建议我码一篇榜单的相关文章。说实话我一直觉得市面上移动端做的比较好的榜单样式不是很多,作为一个从游戏界面设计师转移动端界面设计师的人来说还是有较大感受的。
因为在游戏场景里,榜单是做为仅次于主界面的页面,重要程度可想而知,无论大家去看哪个多人对战或者能看到好友也在玩的手游都可以看到榜单做的很重。没错,榜单对激励用户确实很重要,然而在移动端App里榜单的一些设计细节往往被设计者忽视了。
那么我们来了解下关于榜单的概念、榜单的类别和入口形式,以及我们在设计的时候是有哪些元素是可以从游戏榜单中借鉴的呢?
一、榜单的概念
榜单是指相同层级信息内容的数量、大小、热度、流量等发生纬度由高到低的排序。
运用场景:软件应用市场、娱乐(电影、游戏、音乐)、文学、内容社区、体育竞技、教学、金融、购物等。
二、榜单的类别
根据上述基本运用场景我们可以将榜单大致分为:引导类榜单和荣誉类榜单。
- 引导类榜单:主要是针对目的性不强的用户进行内容引导的选择,比如:用户在选择不同投资项目、挑选合适的书目、听歌曲等等的时候,榜单的设计会较为轻量。排行层级的区分通常不会等级太明显。
- 荣誉类榜单:主要是针对目的性较强,用户参与度较高,需要一些荣誉奖励的激励措施来刺激用户或信息提供者发生一系列行为的榜单类型。从而刺激目标用户产生更深的参与感。
三、入口形式
榜单的入口一般分一般分为一级入口和二级入口,有的榜单需要点一下即可进入,有的则需要点2下,所有这里我们将一级和二级入口分开进行讲解。
3.1 一级入口
一级入口的形式主要分为为图标类入口、Banner类入口、列表类入口、这3种展示形式。
(1)图标类入口
大icon图标类展示:

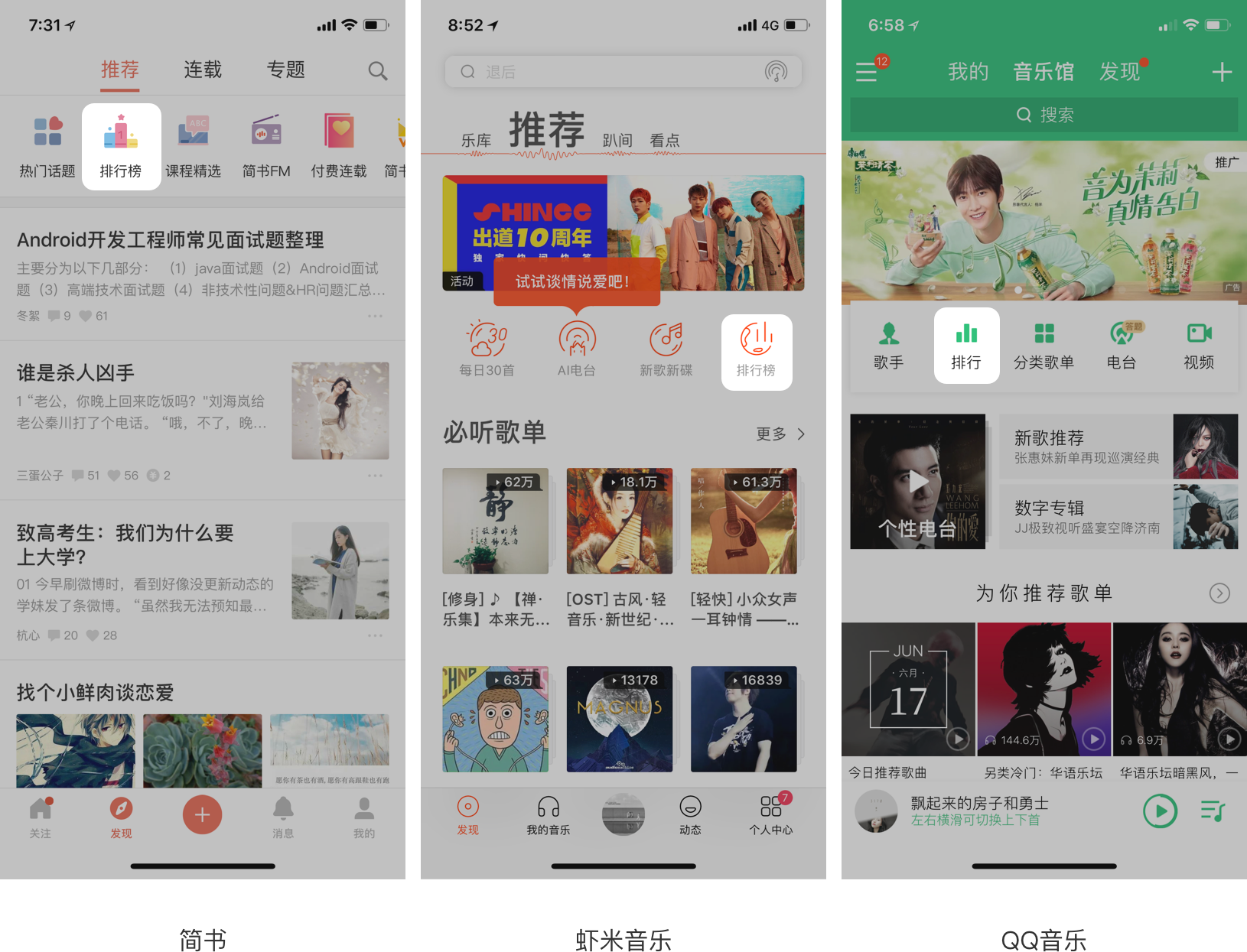
一般存在于一级页面的大图标icon内进行展示,例如简书的发现-推荐页的滑动类图标,虾米音乐的宫格图标入口以及QQ音乐的卡片式图标入口。

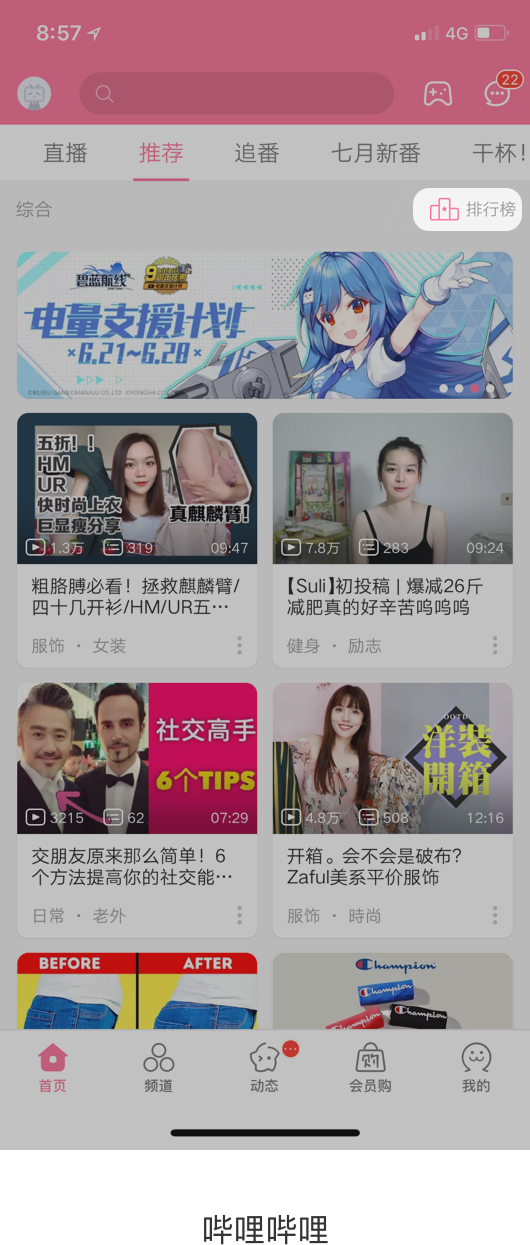
例如哔哩哔哩的综合列表标题上方右侧展示的排行榜入口,这种当榜单处于较为次要的层级会采用此种类型进行展示。
(2)Banner类入口
Banner轮播类入口:

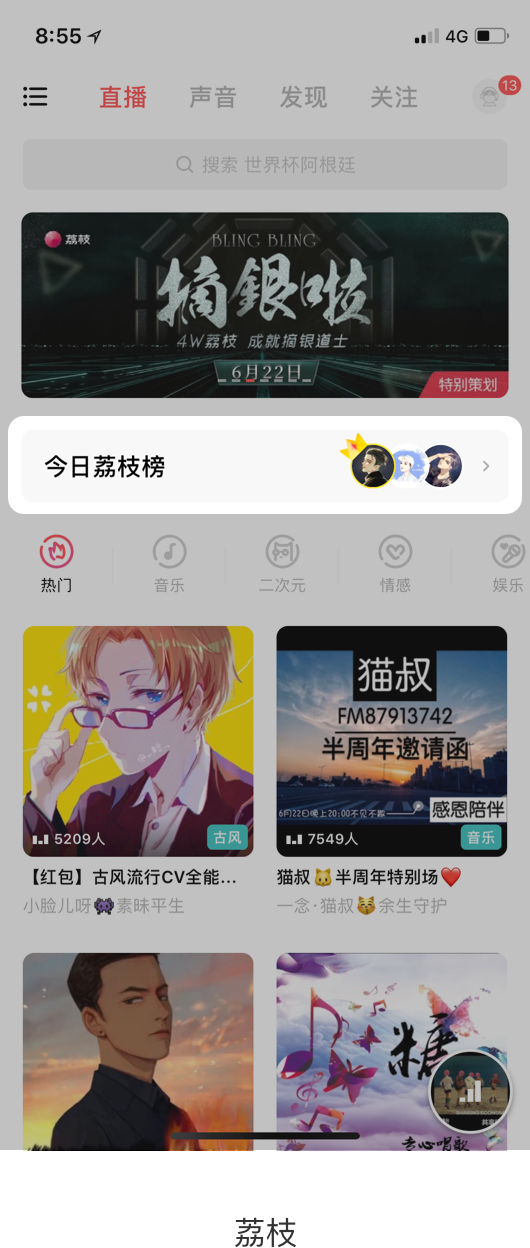
荔枝的榜单专辑主要以Banner滑动类入口,展示在首页的图标入口与大banner入口之间,采用自动轮播的形式展示,并且手指可以滑动进行查看。
Banner侧滑类入口:

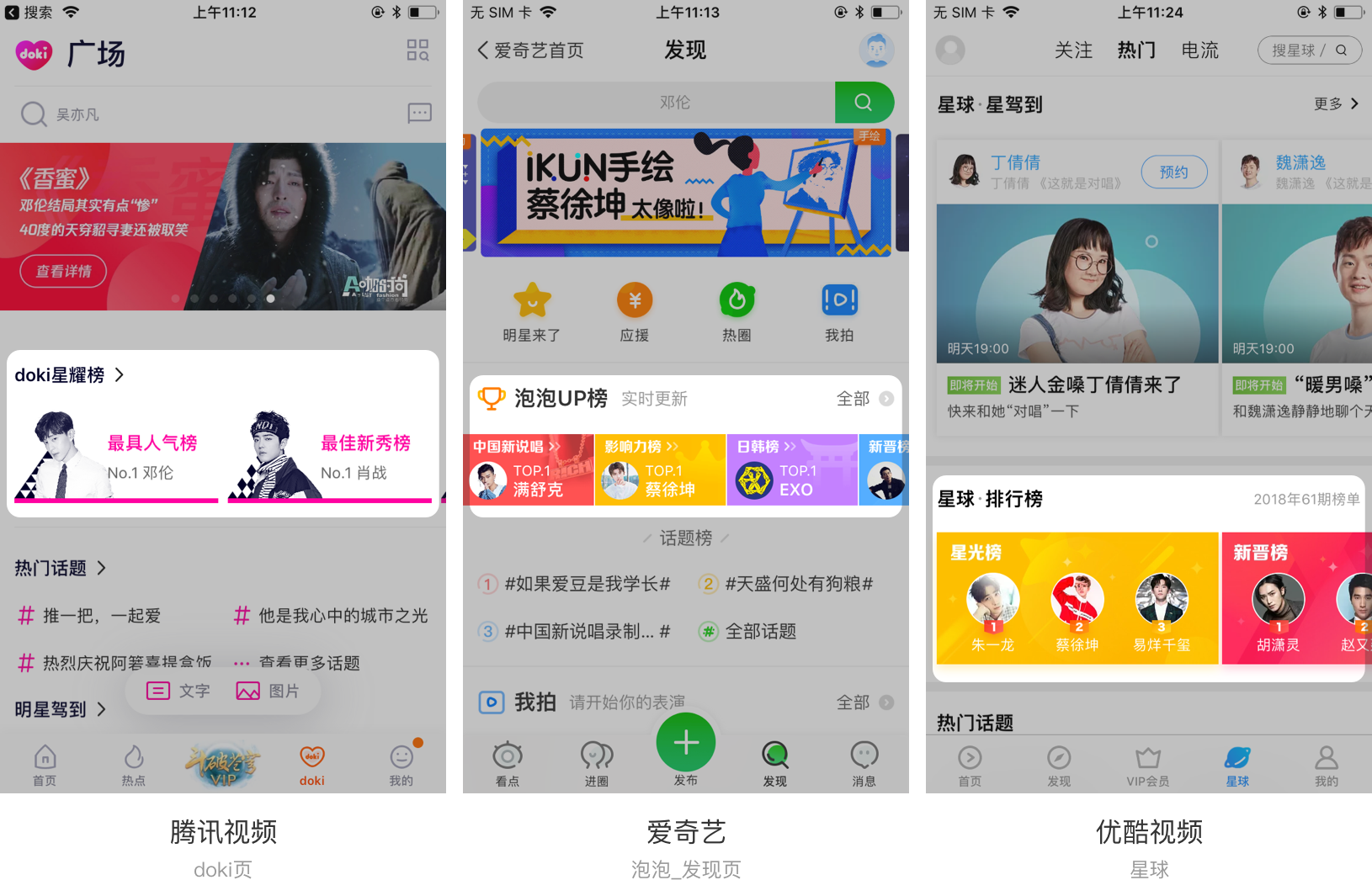
Banner侧滑类入口主要以专辑分类的形式进行展示,通常每个小的专辑单元会包含此专辑内的榜单名次,一般只展示第一名的居多,例如爱奇艺泡泡的泡泡UP榜、腾讯视频的doki星耀榜。
当然也有展示多个名次,例如阿里星球的排行榜设计一个card展示了3个,这种情况较为少见。
(3)列表类入口
列表展示入口主要分为:缩略列表模块展示入口和瀑布流列表模块展示入口。
缩略列表模块展示入口:

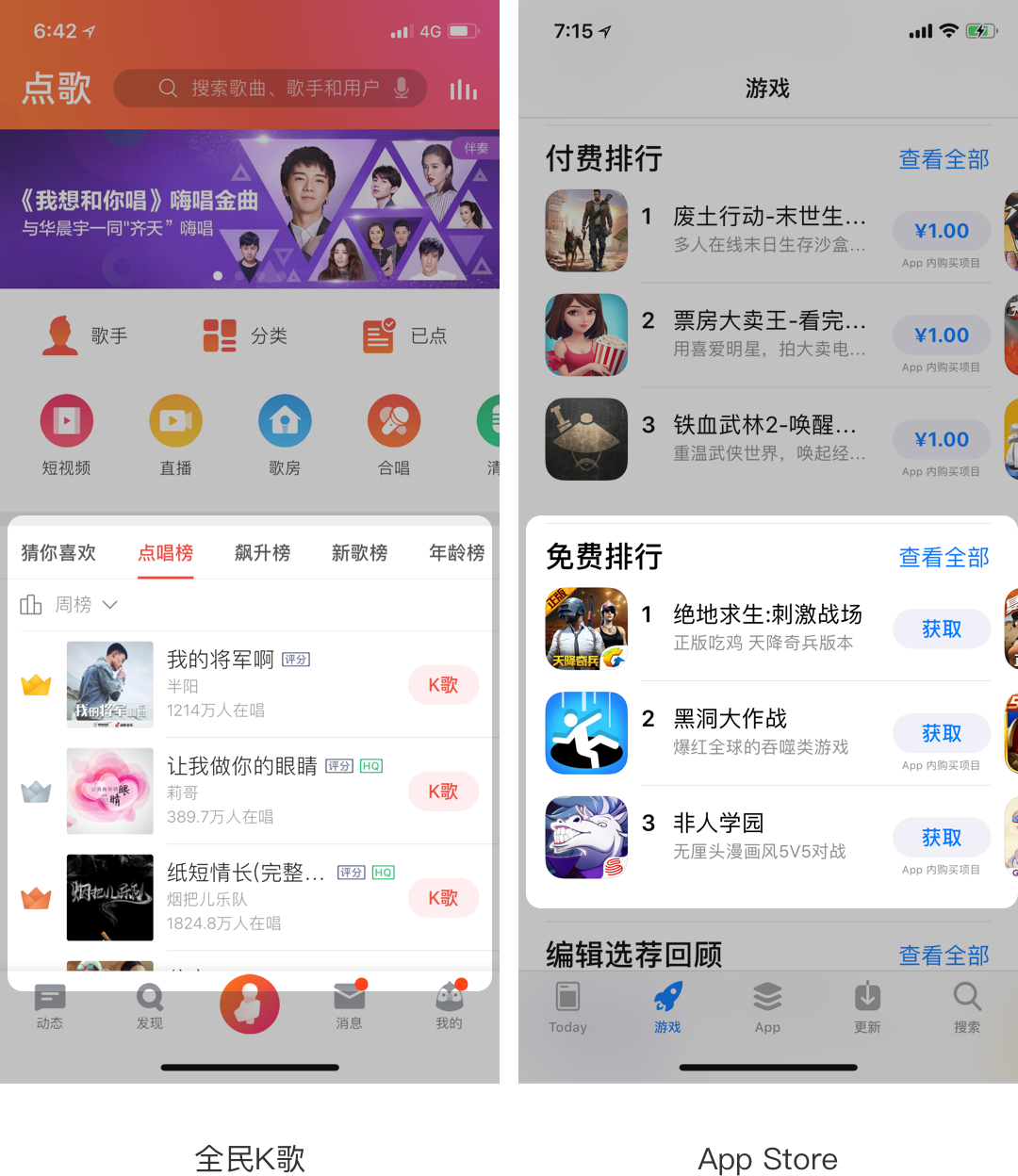
缩略列表模块展示入口主要以列表的形式进行展示,通常会展示榜单的前几名,例如:最为常见的App Store。
瀑布流列表模块展示入口:
通常当榜单处于较为重要的层级的时候进行全屏展示,但当前页面嗨需要放置部分其他重要入口,所以会采用瀑布流列表模块展示入口。例如:全民K歌位的猜你喜欢模块,展示里一系列的不同类别的榜单,当页面向上滑动的时候,榜单筛选导航会置顶于页面顶部,此时榜单会以瀑布流的形式,展示加载出所有排名名次。
3.2 二级入口
二级入口通常为榜单类别分类,以专辑的形式进行展示。

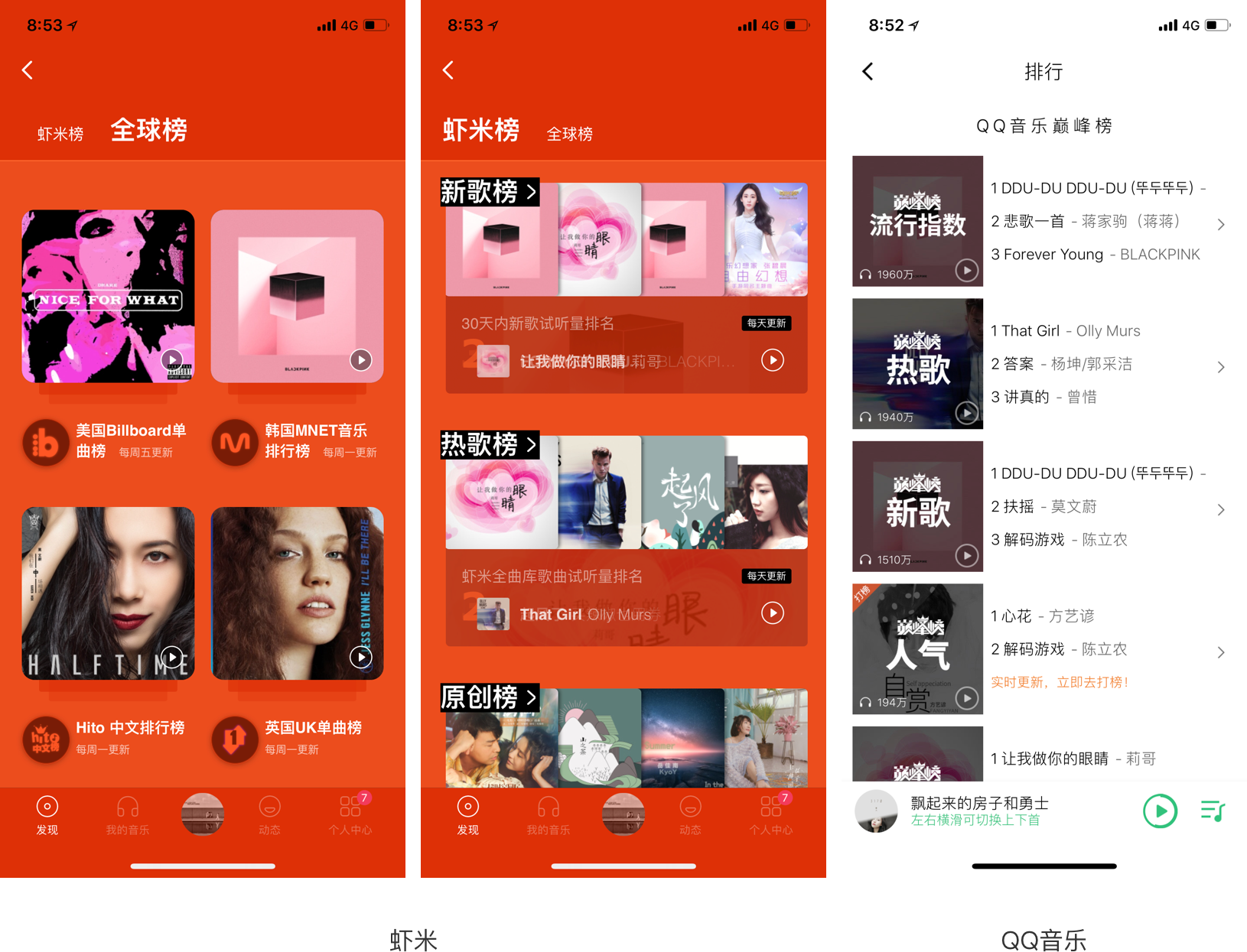
我们可以看下虾米的全球榜以宫格列表的形式进行展示,而虾米榜以卡片式专辑叠加的形式进行展示。同层级的切换纬度,采用了不同的布局形式丰富了页面展示的多样式,传达出更强的品牌设计感。我们再来看下最为常见的列表式展示形式,例如:QQ音乐就是以专辑列表的纵向形式进行展示的。
关于榜单多单层级和多层级:
当然具体排行榜要采用一层级进入还是二个层级进入这取决于,榜单的类型是否多样,或者榜单所选取的切换纬度是怎样的。这里并没有哪个好,或者哪个不好,还是要根据产品的具体结构布局和当下的需求来进行灵活使用。
四、类别样式
4.1 引导类榜单样式

弱层级样式:
弱层级样式信息层级非常弱,不需要突显层次排名。比如QQ音乐的专辑类榜单排名,前三名与后面的名次是没有什么差别,唯独用了数字序号来做区分。说明此类只是起到了推荐引导的作用,因为很多时候用户不晓得要听什么样的歌,目的性较弱。
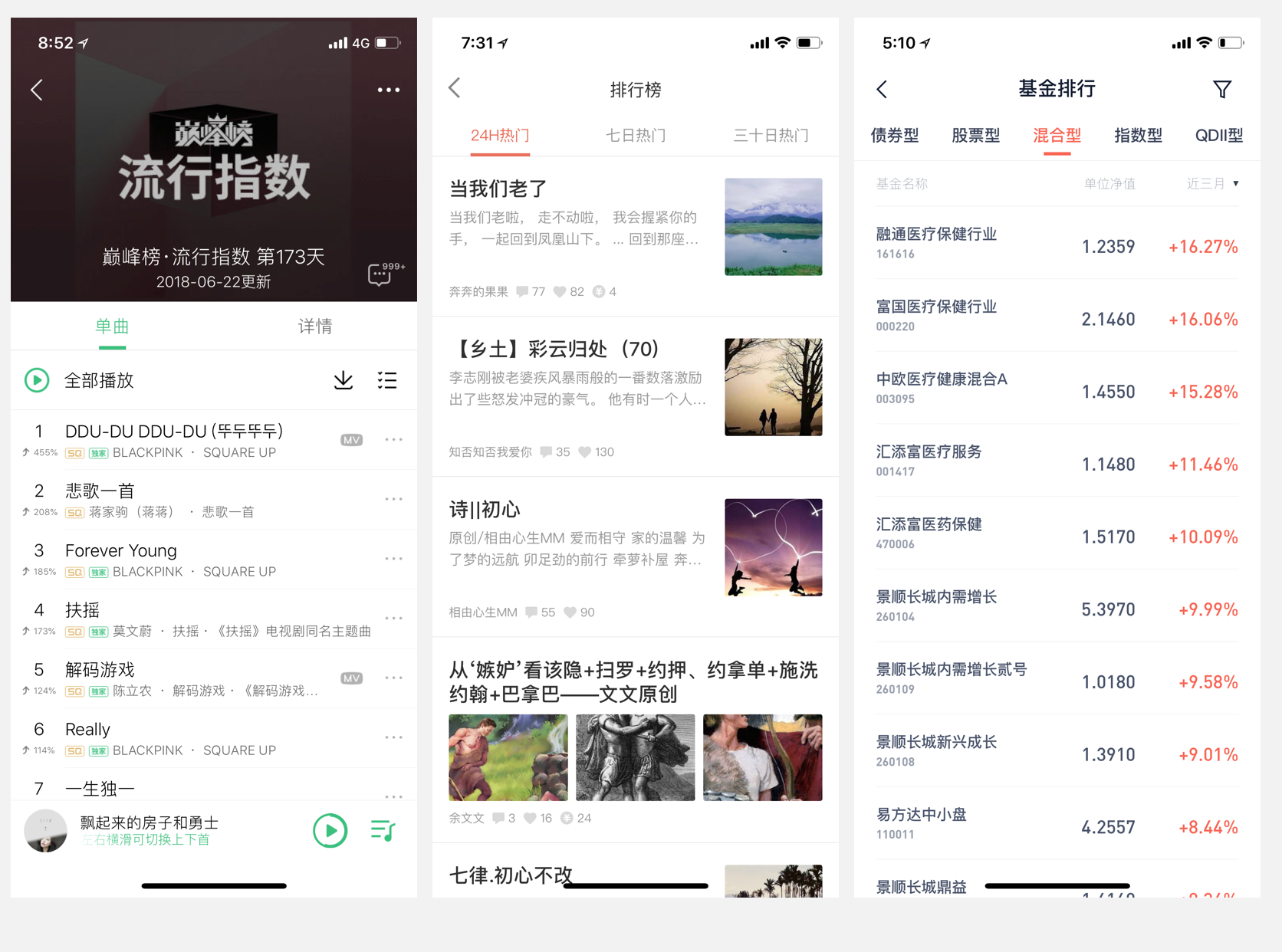
我们再来看下简书的榜单设计甚至连序号都没有,只是单纯的图文列表展示。此类App更加注重于沉浸式的阅读体验,榜单也仅仅是用户引导的一个手段,所以不需要做任何区分。
关于度小满理财的基金排行也同样没有任何样式上的区分,基本是靠年化利率进行前后排名的。这类因为有了明确的数值参数,所以不需要做等级排名。

强层级样式:
强层级样式的排名信息区分较为明显,通常集中在前3名。主要表现形式是通过徽章、数字、数据信息等。
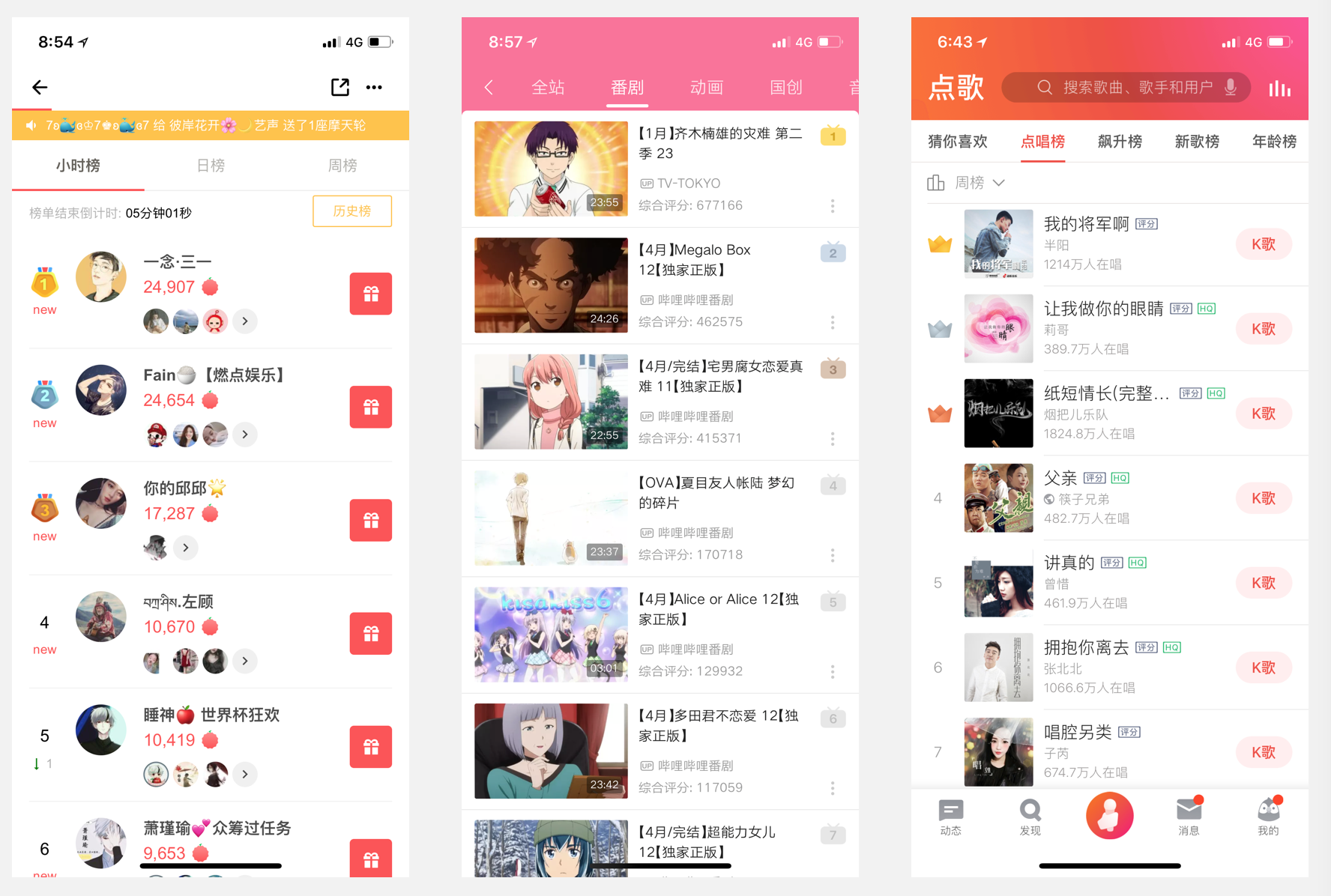
例如:荔枝FM的小时榜采用了徽章、序号、荔枝打赏数据来进行区分。荔枝之前的产品定位从小众电台博客转变为语音直播,娱乐化的互动交友等。由于音频资源的用户基础较强,从小众音频博主到大众化直播交友平台,参与感有了质的飞跃。
所以榜单在一定程度上对于提高用户的互动参与感起到了至关重要的作用,所以在设计上需要较强的层级区分,才能够更吸引用户参与。
全民K歌也同样是用户参与度非常高的App,所以此类App也同样添加了徽章以及序号进行等级区分,另外还添加了参与K歌的人数数据展示。这样能够让刚进来的用户快速找到目前最热门的歌曲,刺激用户一同参与。
4.2 荣誉类榜单

荣誉类榜单通常分为运营类榜单和游戏类榜单,此类榜单相较于引导类榜单具有更强的层级区分,且层级区分越强越好。例如我们生活中看到的颁奖台,获奖者越突出荣誉感则越强。
运营类榜单:

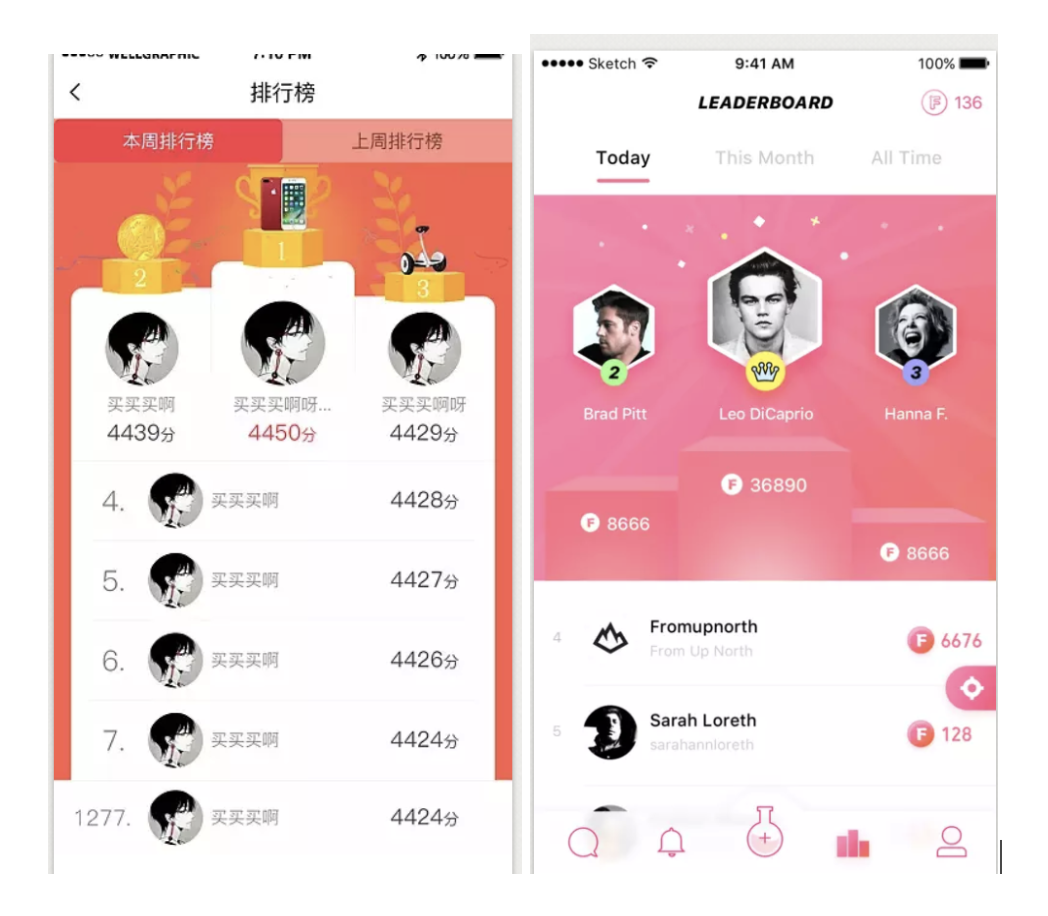
我们先来说说运营类榜单,这类榜单的重点也就是榜单的前3名。通常是套用了领奖台的形式进行展示,以达到激励用户的目的。比如:上图左一,头像采用了阶梯式大小变化处理,且头像顶部放置了领奖台,奖台上面放置了对应的奖励物品。这样使得奖励机制更直观,用户参与度也更高。
上图右侧同样采用了领奖台的设计,只不过这里的1、2、3等奖放置在了阶梯上面,头像大小根据等级的不同有所变化。此外头像下方还放置了等级编号,1等奖采用了皇冠与其它等级进行区分,很好的拉开了差异性。

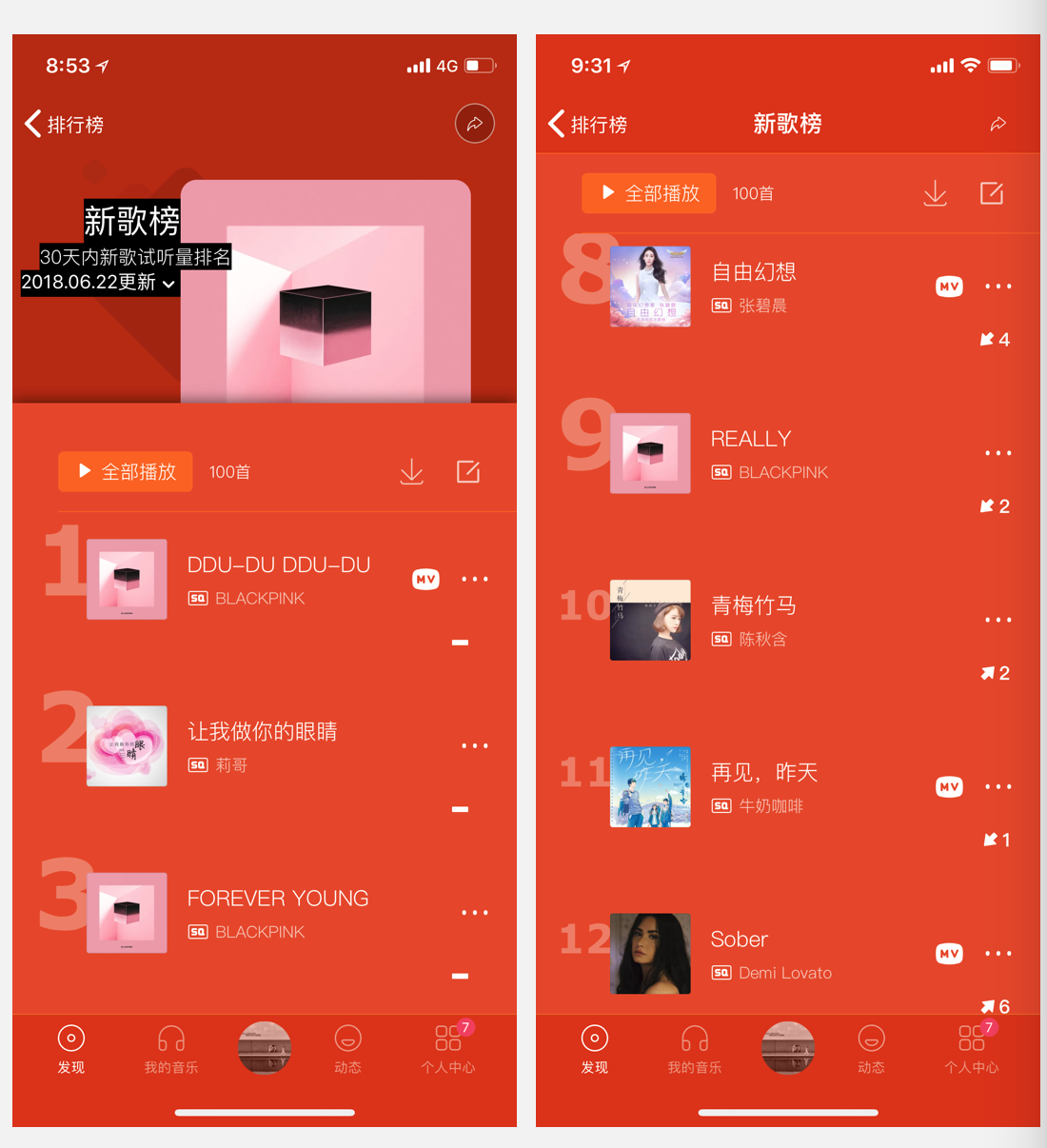
我们再来看下虾米的榜单设计,一改普通音乐App的弱化处理方式。不仅将整个页面的颜色改成了虾米主色,且将榜单的前10名用数字大小进行了差异化区分。也就是前10名的数字大小是一致的,靠后的名字数字大小一致且小很多。
此外前3名在页面上基本处于第一屏的位置,用户想要查看后面的名次势必需要进行页面下滑。这里虾米的榜单设计其实同样采用的是强运营的形式,QQ音乐和网易音乐一页都可展示6到7首音乐,而虾米强化了榜单设计,且与其它页面风格产生了鲜明的差异性。
那么可能有些同学会产生这样的疑问,同样是音乐类App,什么时候用引导类榜单的弱化处理形式,什么时候用荣誉类榜单的强运营处理形式呢?
这里就需要根据产品的风格定位来进行选择,比如:从产品的娱乐性风格来看的话,我们能很明显的感受到:虾米 > QQ 音乐 > 网易云音乐。
自此我们可以总结为产品定位的娱乐性越弱越适合采用引导类榜单的弱化处理形式,娱乐性越强越适合采用誉类榜单的强运营处理形式。当然娱乐性弱的产品一般采用强运营的处理形式是以专题类形式进行展示的,比如运营类榜单的第一个案例。
游戏类榜单:
说到娱乐性强,我们不得不说一下游戏类榜单设计,我们先来观察下游戏类榜单设计都有哪些特点。

上图是一直都比较火的王者荣耀手游,我们来看下其榜单设计特点:
- 数字序列区分;
- 数字大小区分;
- 数字字体区分;
- 徽章设计;
- 卡片式设计;
- card颜色或质感区分;
- 等级名称区分;
- 等级即Lv参数区分;
- 数据区分(星标)。

我们再来看下开心消消乐的设计特点与王者荣耀的共同点分别有1、4、5、6、7、8,基本上通过上述区分游戏类榜单能够很好的起到激励用户的作用。
荣誉类榜单容易存在的设计问题:
了解了荣誉类游戏榜单的特点,我们来看下App榜单设计在借鉴游戏类榜单中容易存在的设计问题:

我们可以看到上图是想要借鉴游戏类榜单的卡片式设计及card颜色区分,但效果确很不理想。首先卡片的运用方式在整个页面上看起来很牵强,结合的并不好。其次卡片的颜色运用的又非常突兀,跟整个页面都很不协调。
我们再看一个结合的较好的正面案例,如下图:

这个是我之前做的一个安卓应用市场的游戏类App榜单页面的设计练习,其中卡片的运用就相对比较和谐,且card的颜色及质感区分处理的也并不突兀。所以色彩风格的统一及细节的处理是我们在设计移动端App榜单时,能够从游戏类App中学习和提炼的地方。
五、总结
这里主要带大家了解了榜单的概念及榜单的类别,并深入讲解了榜单的入口的不同形式及类别的不同样式及设计细节。
希望对大家在设计榜单的时候有所帮助,谢谢!
作者:角马X,口袋理财UED设计经理,公众号:海盐社
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了
文章总体很棒,赞一个
但文中有个地方说到全民K歌的猜你喜欢模块,使用的瀑布流形式错了哦,并不是瀑布流