迅雷7.9宣传下载页面CSS3动画实现心得

产品宣传页往往会向用户介绍产品的功能特点,传达产品的理念,也是用户初次对新产品或产品新功能新特性的感观认知,对此,视觉设计师在设计产品宣传页的时候,往往会特别注重页面的精致度,而最终的设计稿出来后,往往只是一个静态的页面。从视觉设计的角度看,也许静态页视觉效果已经很好,但始终缺少给人视觉冲击的动感效果,相信不少设计师都希望给页面多增加一些动画元素,但又不希望太过依赖flash动画。
其实可以针对高端浏览器,利用CSS3为页面实现一些动画效果,而对比较低端的浏览器,可以优雅降级做成静态页面,为不一样的用户群带来不一样的体验。要做好这种差异化体验的页面,需要各个线的人员积极配合,大家一起合力协作才能完成的
最近有幸接到迅雷7.9宣传下载页面的重构,在产品、设计师和开发给力配合帮助下,针对高富帅Chrome、Firefox、Opera和正在努力变高富帅的IE10,完成了轮播图的CSS3动画效果,为高级用户群带来不一样的高级体验。
线上页面:http://dl.xunlei.com/xl7.9/intro.html (请使用Chrome\Firefox\Opera\IE10)
以下是做这个页面的一些心得
前期沟通,团队合作
有时候,重构拿到设计稿后,会尝试去做CSS3动画,在征求产品同意后,再回到设计稿,可能会发现自己想要动画元素设计师并没有在设计稿上单独分出来;做出来的最终效果产品又觉得不符合页面主题风格;想找设计师帮忙P图,但设计师又排满期抽不出时间等等问题,显然,这是重构和产品、设计师前期沟通不够充分而产生的问题。因此,做好充分的前期沟通,是完成动画效果的第一步,也是最重要的一步。
若决心要做CSS3动画的高级体验,绝不建议重构在最终设计稿出来后才开始着手考虑,建议在设计师给出原型初稿甚至在设计开始前就和产品和设计提前沟通打好招呼,一起讨论动画的方案。
动画讨论的内容大致要确认:
1、动画怎么动
2、动画元素有哪些
3、不支持动画的浏览器如何表现
大致分工如下:
产品(设计):根据产品的特点,决定动画的展现方式,大致的动画过程;非高端浏览器页面展现方式
重构:根据产品(设计)提出的要求,评估动画的可实现性,并和设计师确认动画元素有哪些
设计:提供重构需要的动画元素,在设计稿中做好分离
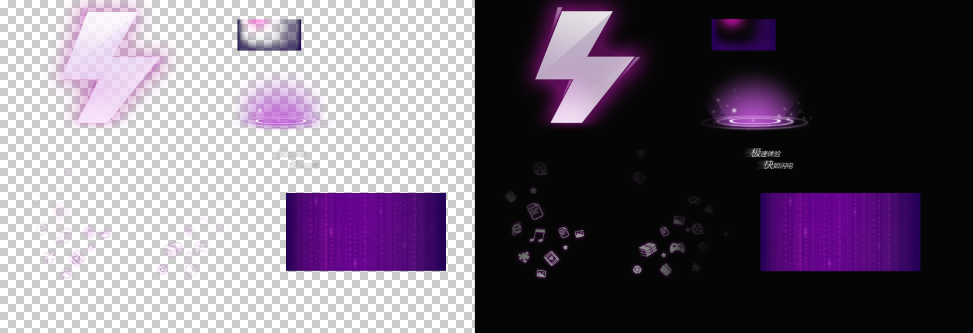
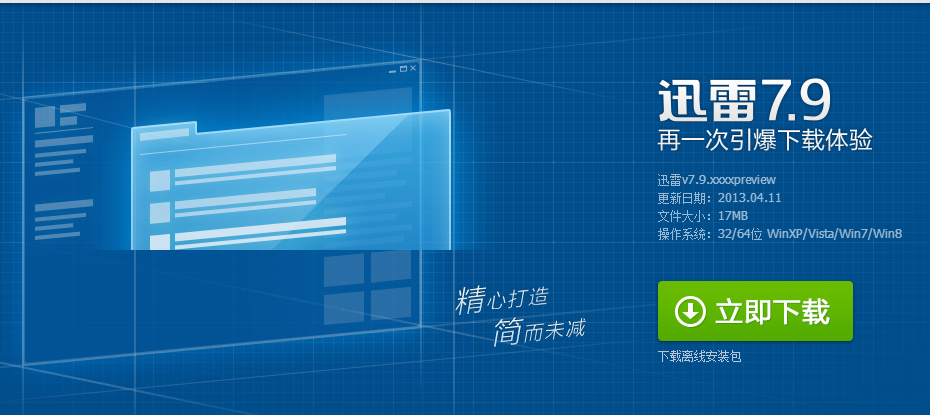
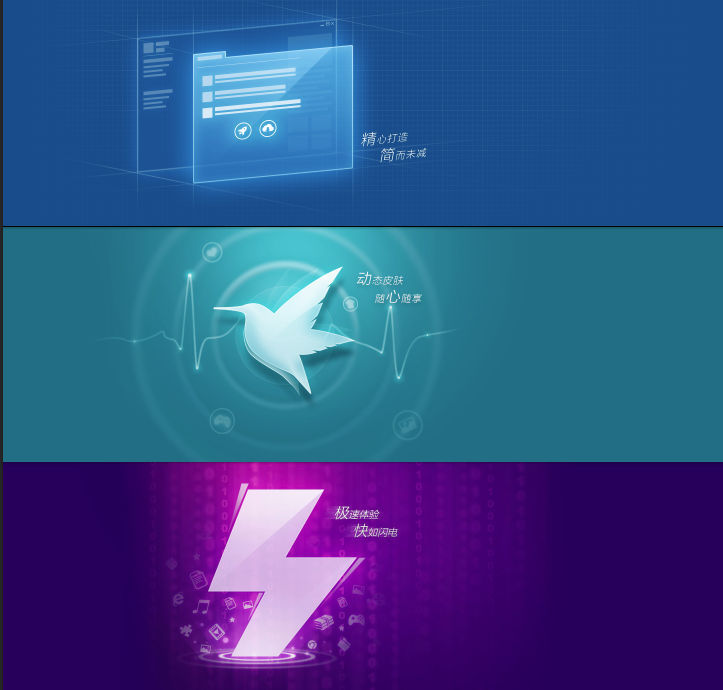
拿这次迅雷7.9宣传页其中一张轮播图的动画方案为例,原型稿如下图:
简要讨论实录如下:
产品:
做动画并不能为了动画而动画,动画更应该根据产品的特点去考虑。
这个轮播图要介绍的功能特点是“极速体验,快如闪电”,“速度”是主要表达的元素。
可以考虑闪电从天而降劈下,闪电到一定位置后停止下降,由于闪电的“极速”而产生强劲威力,底部会出现光圈,小图标被炸开,同时描述文字从左向右飞出,然后趋向静止,最后闪电停留一定时间,让用户的视觉焦点聚在功能点介绍,最后闪电,文字,小图标,光圈同时消失,用炸飞小图标的威力去衬托“速度”之快威力之大。
整个动画过程持续时间为5秒,低端浏览器以静态图片显示。
视觉:
闪电从天劈下来的时候,最好不要垂直下来,可以考虑从一定的倾斜角劈下,更显力量;
小图标被炸开的过程通过缩放图标达到小图标被炸散的效果,
闪电、小图标、光圈、文字控制透明度显得更平缓
其实还可以考虑让背景的数字动起来,更具下载过程的动感
重构:
动画实现需要的动画元素是:闪电、飞出文字、小图标、光圈、数字背景图,遮挡蒙层,如下图
考虑到动画过程有缩放,会出现图片精度问题,设计师提供小图标的时候,应该提供放大到闪电停留时图标大小清晰图,以免图标在放大拉伸过程过度失真变模糊;
数字背景图要求可Y轴平铺的图片,动画过程,要不断不断重复
到此,动画的前期讨论结束,可以进入重构阶段
DEMO1是在我还没和产品、设计进行充分的前期沟通前利用周末时间做的动画
DEMO2是周一回到公司进一步和产品、设计讨论的动画
DEMO3是最终讨论出来的动画
从三个DEMO我们可以看到个人的力量永远是有限的,团队合作爆发出来的力量才是最强的
讨论过程中我们尝试过不同效果的对比,然后选取好的,当中产品、设计师、重构师各种意见的碰撞,设计师积极的配合给出优化好的图片,如果产品、设计或重构都以各自想法为主,或单凭重构编写CSS3的能力去想像完成动画,那么优秀的页面是永远不会诞生的
用心
做好本分,用心做出来的东西,别人总会看到的
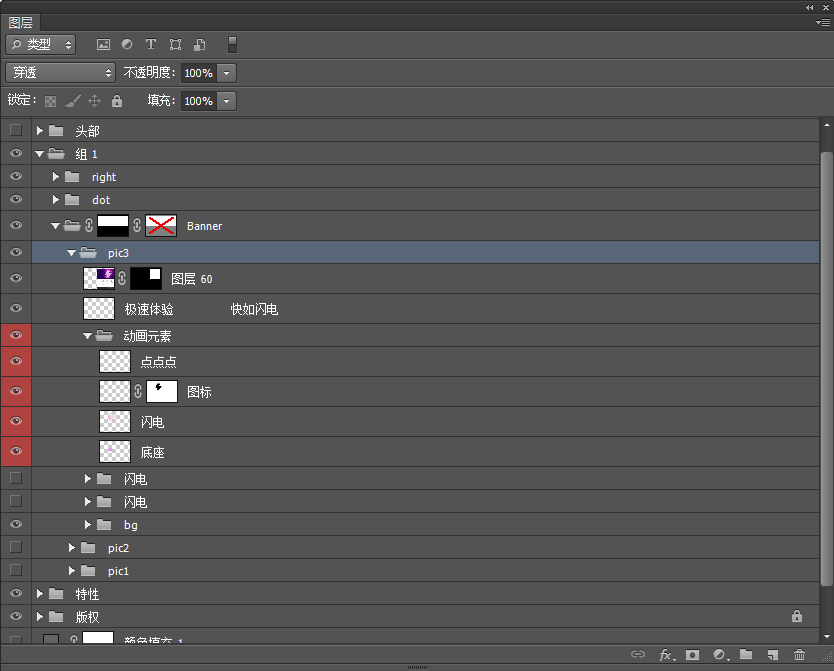
我们看一下这次合作设计师志成的设计稿截图:
重构看到层次如此简明的图层目录,怎能不动容,动画元素都以单一图层合并好,图层文件夹命名都一目了然,拿到这样的设计稿,心情能不好吗?
再看一下大家在讨论第二张轮播图动画的时候,8哥提出了很多想法
想让蜂鸟发亮,想在蜂鸟旁边出现闪闪发光的星星,想让蜂鸟经过中心的时候,下面的圆圈以水纹的动画形式散开等等,但最终考虑到页面成本,这些想法都没用上,尽管如此,从这些想法可以看出8哥真的很用心想把这个页做好!没错,闪电这张轮播图数字背景的滑动效果就是8哥想出来的!有对自己有高要求、做事这么用心的设计师在把关,作为重构没有理由不卖力把页面做好哇~~~
用户好才是真的好
我在写页面的时候时刻会提醒自己,最终的页面是面向用户的,要将最好的页面效果和体验带给用户!
因此,重构工程师在高精度还原设计稿的同时,更要去关心用户体验。
1、加载体验
这次页面用到了不少动画元素,动画元素无可避免会用到一些比较大的图片,图片加载时间和动画启动时间有很大机率出现冲突,非常有必要去处理一下首屏的加载体验!
常用的方法就是有针对性去延迟加载比较大的动画图片。
首屏的动画元素只有两个,文字的图片比较小,移动方块图片却有57.2K
在外网环境测试可以看到,拉取这张图片大概需要1.1-1.4秒之间
而动画可接受的延迟启动时间只有0.68s,
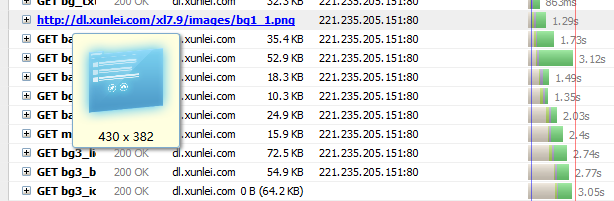
当用户首次打开页面的时候有非常大的机会碰上这种情况:图片刚加载到一半,动画已经开始了一段时间,如下图
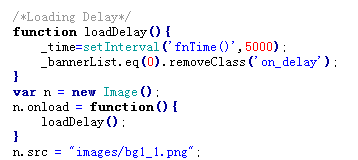
请教了一下国兴兄,给了下面的解决方法:
至此,完成预加载效果;
2、视觉体验
轮播图自动切换的时间是5秒,并伴随一个600ms渐隐渐退的过程,因此,动画时间应该等于5.6s,但整个动画应该在5.6s前完成,避免在5.6s瞬间出闪烁现象,视觉体验不佳
3、节省带宽
这是数字滑动的原型设计图,由于四周有投影,不规则,因此不能直接用来当作Y轴平铺图处理,需要到了两张图:
可平铺的背景图:
蒙层投影:
两背景图的大小分别只有:480×235和192×94,大小分别是:24.9KB和15.9KB
如果用实际尺寸:960×470的话,两张图片的大小分别是:48.4Kb和78.9KB
在可接受的失真范围内,这里用了CSS3的transform:scale(2,2)和transform-origin:0 0,将它拉大了两倍,同样实现了效果,总共省了86.5KB的大小,约原来的2倍。
4、低端浏览器
对CSS3动画不支持的浏览器IE6-IE9,由于动画元素的背景图都是PNG24透明图,而且数量多,如果在IE6-IE9也加载同样的PNG24图,请求数多,浏览器负担重,而且IE6对PNG24半透明支持不好,因此对IE6-IE9用单独的样式处理:
<!–[if ie]><link rel=”stylesheet” type=”text/css” href=”css/index_ie.css” media=”all” /><![endif]–>
把动画元素背景去掉,减少不必要的请求,然后单独用三张大的baner背景图显示
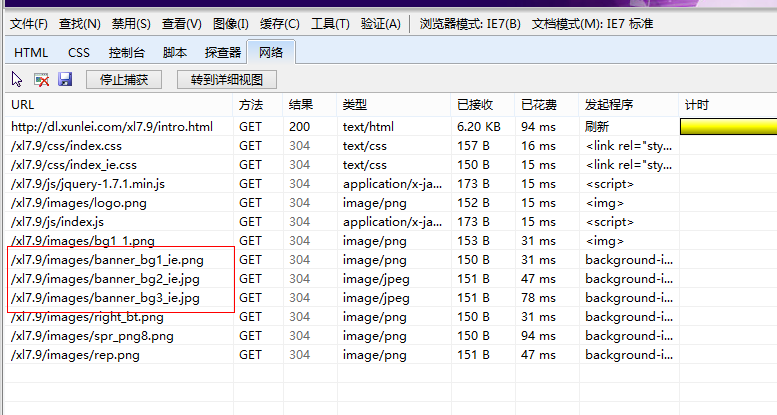
这样,在IE6-IE9,只会加载三张大的banner背景图,而不会加载多余笨重的PNG24动画元素,下图是IE7浏览器图片加载截图:
优化前banner背景图有11张图,平均大小46K,请求数11个;
优化后banner背景图只有三张,平均大小为50KB,请求数只有3个;
优化后,背景图的总K数少了3倍,请求数少了4倍,何乐而不为
产品宣传页虽然只是一个单页,但如果只把设计稿高精度还原,只能说是把页面做完,要把页面做好还是得用心下一番功夫的。
在此要感谢志成同学的积极配合,还有8哥、王宸提出的宝贵意见,还有JS达人,国兴同学。
via:迅雷CUED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益