关于深色模式,你需要知道这三点
随着大众使用手机的时间越来越长,很多APP考虑到用户的用眼问题,推出了深色模式。本文作者从三个角度分析深色模式,推荐给对深色模式感兴趣的童鞋阅读。

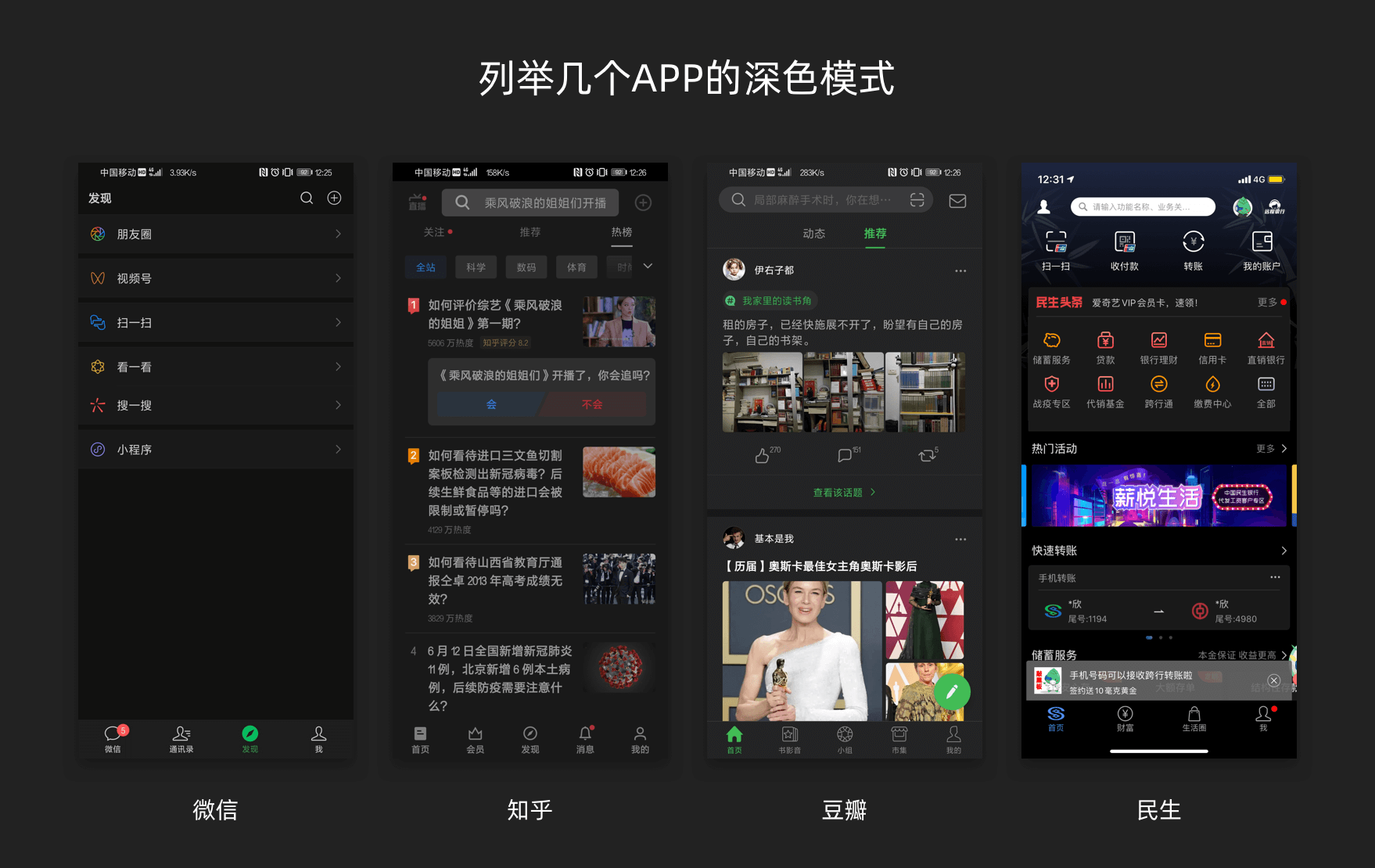
随着iOS 13和Andorid 10都增加了「深色模式」,深色模式在2019年下半年突然爆发,大家厂子的APP都纷纷推出深色模式版本,互联网金融和各大银行的APP也逐步推出深色模式,那么深色模式是未来趋势吗?今天我们来简单聊聊。
一、什么是深色模式
「深色模式」采用了最优的文字前景与深色背景对比度,对文字和系统图标的颜色做了优化处理,确保人眼观看感受的一致性、舒适性和阅读的易读性。
「深色模式」采用文字前景与深色背景的对比度。同样的色彩,在浅色背景和深色背景上人眼视觉感知的亮度与饱和度是不同的。从浅色模式变为深色模式,同时对文字与系统图标的颜色做了优化处理,来保证深色模式和普通模式视觉感受的一致性、舒适性和阅读的易读性。

随着移动互联网快速发展,人们对手机的依赖性越来越高。有研究表明,大多数人每天使用手机的时间都在6-8个小时以上。而且人们都晚上使用手机的时间也更多,再加上短视频的出现,我寻思大家每天晚上下班回家躺在被窝都在玩手机了。
那么推出深色模式也就显得越来越重要,毕竟谁都不愿意白色屏幕一直刺激自己的眼睛。而且深色模式对手机来说节能省电,这样深色模式的优势就凸显出来了,也就顺应而来了。
二、深色模式的设计适配注意点
结合iOS 13和Andorid 10的深色模式适配规范,我总结了三点在适配的时候特殊的三条注意点,给大家参考。
1. 深色模式背景的设计层级性
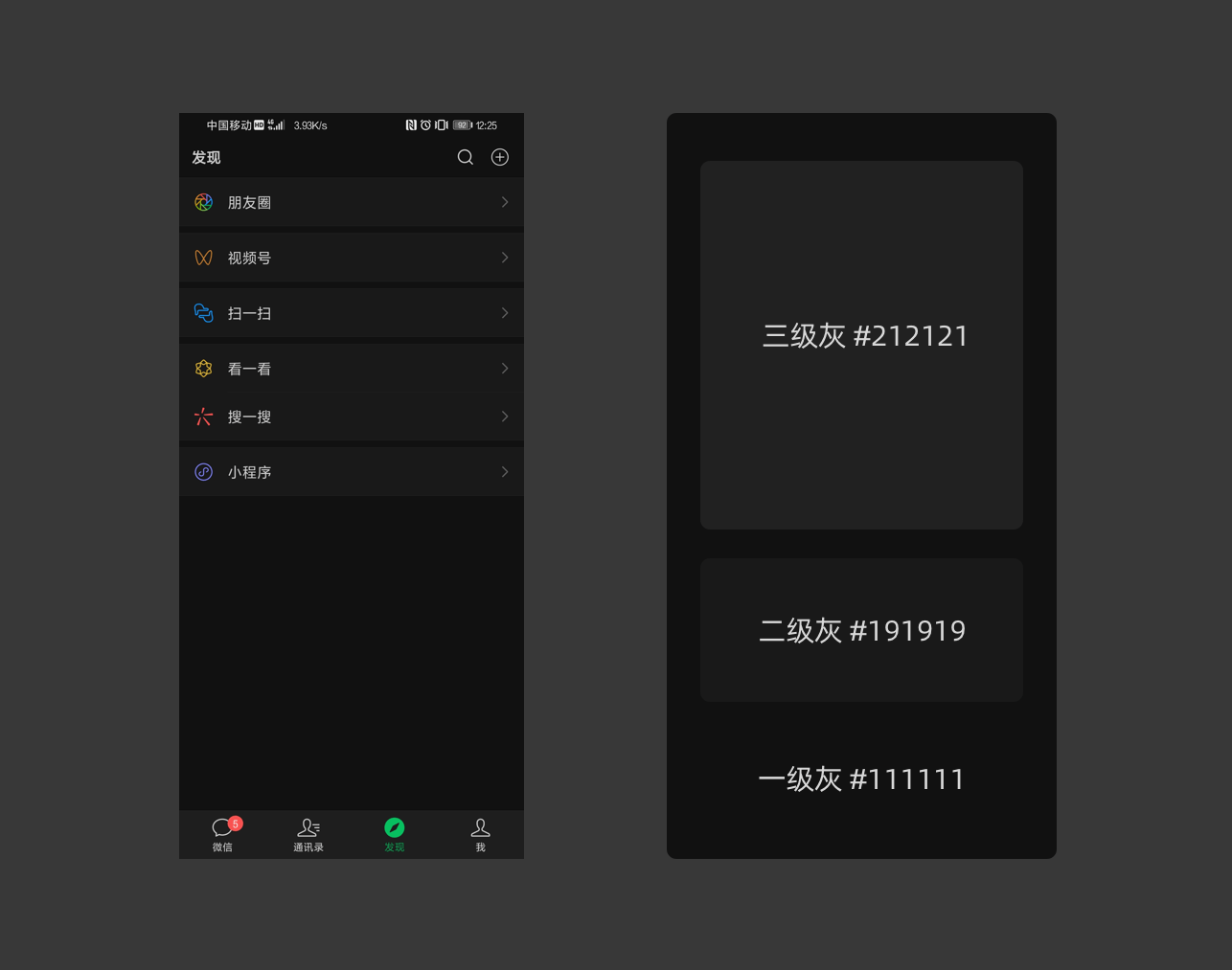
在浅色模式下,我们可以利用背景的投影等来区分页面的主次层级,而且特别自然。但是深色模式下,我们没办法利用投影来区分,效果也很不明显。
深色模式下我们利用黑色的不同灰度来区分,达到页面深浅的层级性,来保证用户在页面停留时仍然能快速、准确完成自己的目标。
在实际使用场景中,我们充分利用这三级灰的原则,让页面更有层次感、空间感,能够让用户快速的可以获取到重要的信息。

2. 图标、文字的合理搭配
图标的话我们绝不可以使用纯色、高饱和度的颜色,因为在深色模式下暗色的背景层,很容易给用户造成视觉疲劳,带来不好的体验。
在图标等颜色上的使用,我们要适当地降低其饱和度和明度,来把彩色在深色背景层上达到最佳的效果。
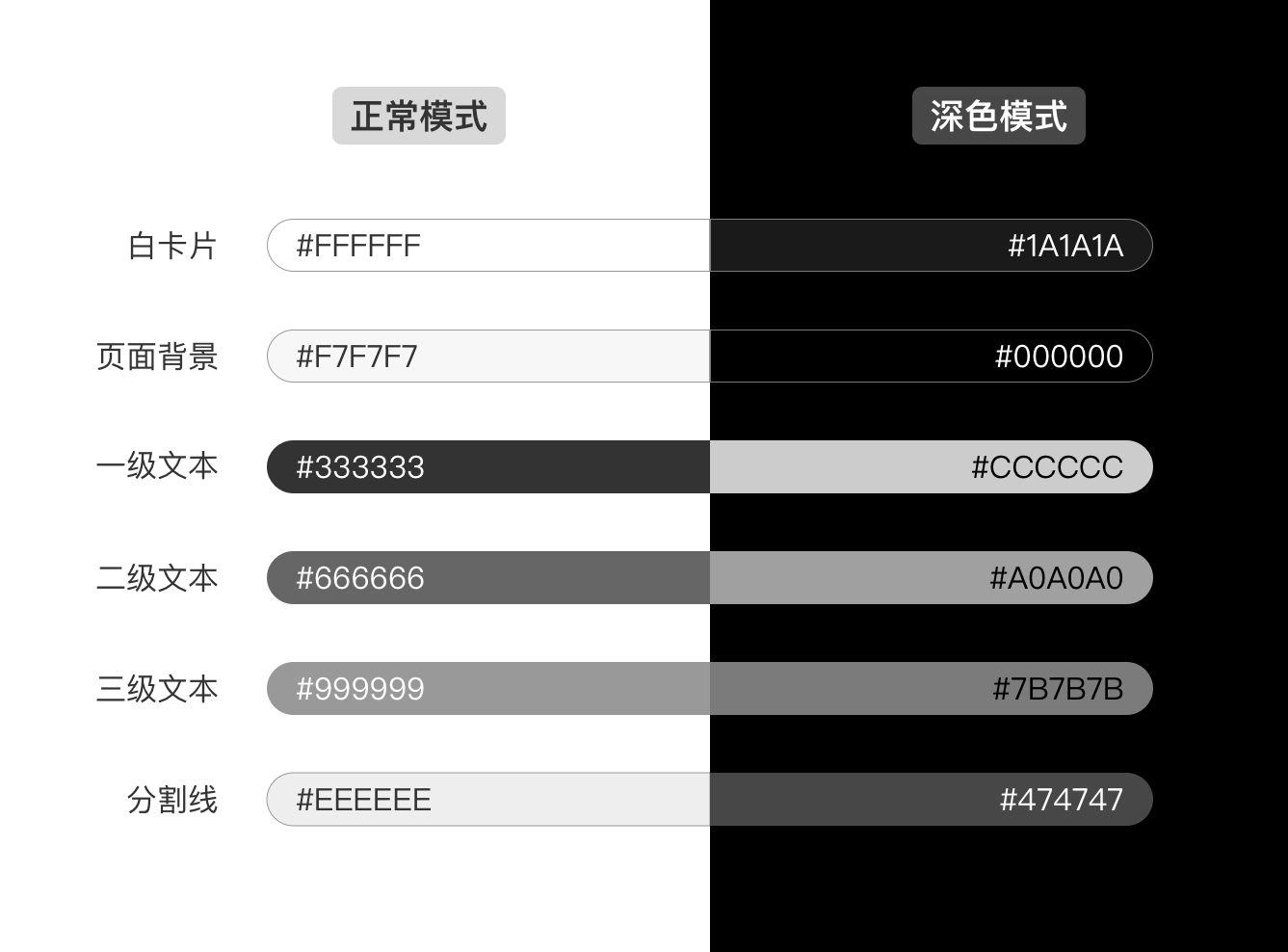
文字这里我们鉴于在浅色模式下是白底黑字的观感体验,在深色模式下我们绝对不可以直接采用纯白色文字,这会给用户造成很大的视觉刺激,造成眼睛疲劳。深色模式下,我们文字为了达到观感和层次性,会采用灰色的文字。而且对文字我们采用不同程度的灰色,来对文字进行层次关系区分,让用户更能容易区分开,快速抓到重点的信息。
而且对于一些特殊的阅读型的产品,用户需要长时间阅读和浏览文字、信息等内容。这里我们要把文字的颜色搭配和背景整体协调、融合,整个页面不会刺激用户的眼睛,文字等内容整体融入到背景中。
最好是创建一个深色模式下的颜色搭配调色板,这样可以在深色模式下达到最佳的视觉体验效果。

3. 对重要的图片进行特殊处理
对于一些电商APP,不可避免会有大量广告图片元素,而且其他方面的APP也会有些广告图或者产品图出现。在目前主流图片规范引导的是干净的浅色底为主,如果有大量的图片展示,图片区域就会比较突兀。
在这种情况下,我个人的想法是我们设计师还是以浅色模式为主,但是对于一些比较重要的图片我们可以适当对颜色进行特殊处理来适配深色模式,或者有的大厂好像已经可以用程序来处理图片能让主体突出,主体以外的区域透明化,这里不得不说牛掰!
达到最佳的效果,给用户带来好的视觉体验感受。
三、深色模式的发展趋势
那么「深色模式」是未来的趋势吗?
个人看法是未来肯定各家的产品都必须得推出深色模式,在实际的使用场景中,结合主要浅色模式的使用,让用户根据实际需求自由可以切换不同的显示模式,两者相得益彰。
而且有少部分独爱深色模式的用户,我个人就是,我是直接设置成深色模式了,深色模式带来的沉浸式体验是相当不错的。
深色模式未来是否能掀起一股大浪,还得让用户来验证。
还有,这里不得不说深色模式的出现,对设计师来说又是一个小的考验,适配的时候最好能给用户达到最佳的体验。
设计师:我太难了!但是无论是深色模式还是浅色模式,最终目的还是给用户带来极佳的用户体验感受,这样才能让我们的产品更加好用,用户才会喜欢我们的产品。
作者:阿宇同学;互联网金融的用户体验设计师,喜欢分享设计,探讨金融互联网产品的用户体验,公众号:阿宇同学LY
本文由 @阿宇同学LY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







