浅析iOS 11 上 App Store 产品页面优化

iOS 11上App Store产品页面到底发生了哪些变化?
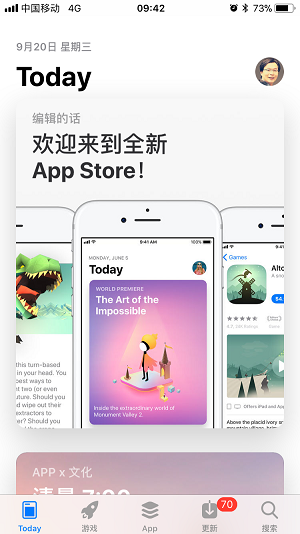
9月20日,苹果开始向中国推送 iOS 11 的正式版。个人对这个新系统已经关注很久,迫不及待在第一时间就进行了更新和体验,变化果然很大,体验越来越好。整个系统字体变得很大,感觉像老人机 😉

App Store 是这次更新的一个重点,而产品页面的每一个元素都会直接影响到产品的下载量,所以结合苹果官方文档和部分游戏和App产品的实际情况,我们来分析一下如何在 iOS 11 上进行产品页面的优化,以便取得更好的用户转化率。

01 App Store 主要信息和重点说明

注:以 iPhone 6 + iOS 11.0 进行测试,其他配置可能会有不同结果。字符数量完全肉眼测试,边界情况可能存在±1的误差。
重点说明:
- 名称:注意长度限制,现在改为30个字符,而且只能在新版本提交时进行修改。
- 副标题:新增字段,上限为30个字符,很多产品目前还没有充分利用起来。
- 评分:以更加醒目的方式进行显示,对下载的影响更加明显。发布版本时可以选择重置评分,但不影响用户评论。
- 三种描述文本:“此版本的新增内容”、“宣传文本”+“描述”,行数分别被压缩为3行,而且没有“更多”的提示信息,所以文本需要更加精炼。“宣传文本”是新增字段,显示在“描述”上方,上限为170个字符,注意和“描述”之间会有一个空行,文本可以随时进行更新。
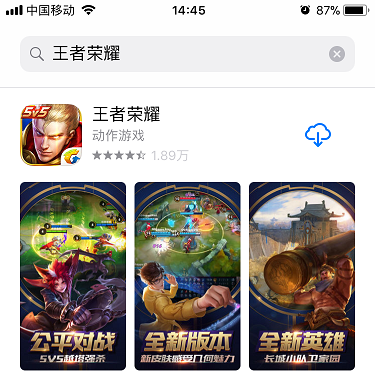
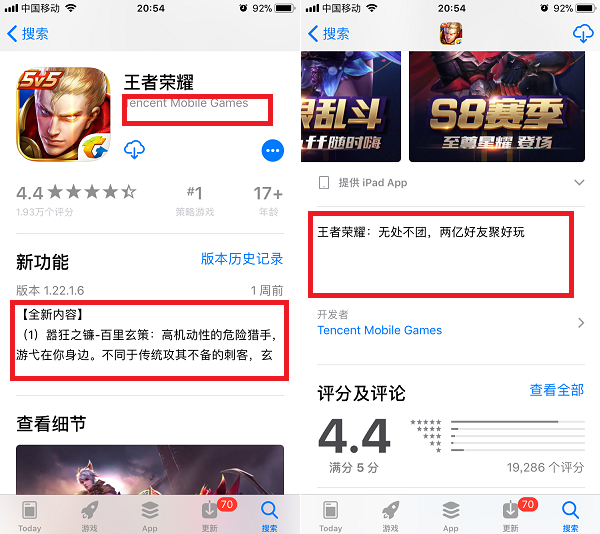
- 预览/查看细节:预览视频增加为3个,WiFi情况下会自动静音播放。另外如果是竖版截图+横版预览视频这样组合的话(如:王者荣耀),产品页面会增加一个栏目“查看细节”来放置预览视频。
02 搜索结果
- 名称:最大显示1行9个字符,把重要信息显示在最前面;
- 副标题:最大显示1行13个字符,如果没有填写,会默认显示产品分类;这个字段需要充分利用起来,把名称中过长的信息转移到副标题中。
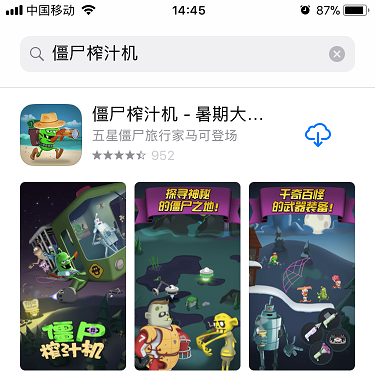
- 屏幕快照/预览:竖版截图+竖版预览视频时,会显示3幅画面,可以考虑做3幅图的组合效果;如果有预览视频,WiFi情况下会自动静音播放。

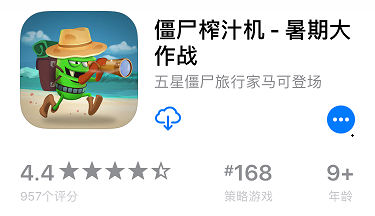
僵尸榨汁机:竖版截图
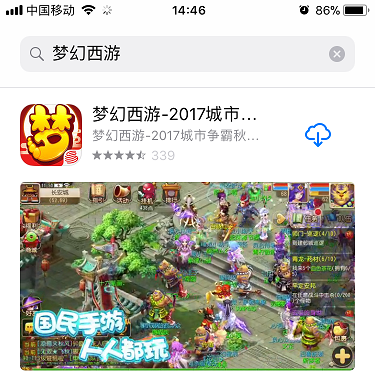
- 横版截图+横版预览视频:搜索结果中只会显示1幅画面。如果没有视频,展示内容会比较少。

梦幻西游:横版截图+横版预览视频
- 竖版截图+横版预览视频:这个组合比较特殊,在搜索结果里,会展示3幅截图,不显示视频。在产品页面会增加一个栏目“查看细节”来放置预览视频。

王者荣耀:竖版截图+横版预览视频
- 横版截图+竖版预览视频:这种组合比较奇葩,目前还没有找到类似的例子可以参考,估计也会有“查看细节”。
03 产品页面
图标、名称、评分
- “名称”最大显示2行9×2个字符;
- 新增“副标题”显示在“名称”下方,最大显示2行13×2个字符,但是连同“名称”最大显示3行;
- 增加了一个分享按钮,方便和好友进行分享;
- 评分比之前显示尺寸要大,分类排名(下载)是这次新增,分级也被提前放到这里。因为这几项显示位置非常靠前,对于下载会带来不小影响,需要注意优化。

图标、名称、评分(1/2)
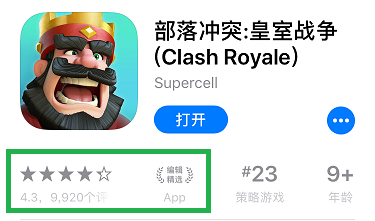
- 如果是“编辑精选”的产品,会有单独图标显示,而且评分这里显示也会略有不同。

图标、名称、评分(2/2)
新功能、描述(内容提要)、宣传文本
- 新功能(iOS 11之前:最新动态)、描述(iOS 11之前:内容提要)格式基本一致:上限为4000个字符,产品页面默认显示3行23×3个字符。
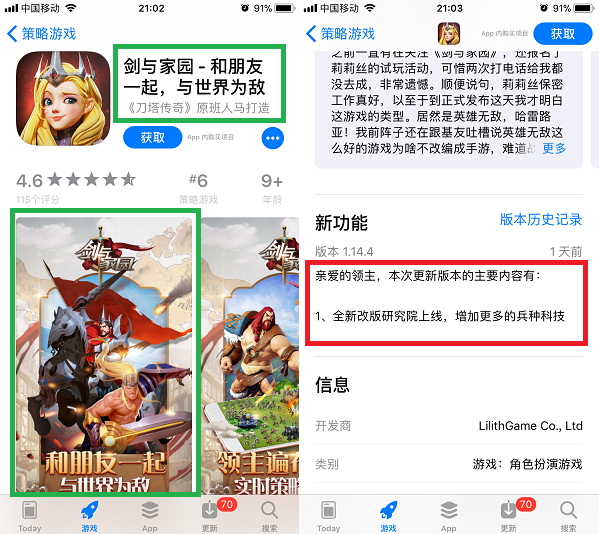
- 新功能显示的位置有点飘忽,多数产品在预览之前,但是也有不少产品出现在“评分及评论”之后(例如:剑与家园)。
- 新功能的文本在 iPad 上默认只显示2行。
- 因为默认显示行数减少,字数也减少,而且“更多”的提示被去掉了,所以文本内容必须精简,特别是默认显示的前几行,注意去掉“本次更新”这类没有具体作用的字眼。推荐的格式如下:
【关键词】第1行,作为总起,最多23个字符
【关键词】第2行,综述性内容,文本要精炼
【关键词】第3行,iOS 11 默认显示前3行
(第4行,考虑空一行,注意会在iOS 11之前版本显示)
第5行,具体描述的内容,注意会在iOS 11之前版本显示
第6行,注意段落和可读性,这里开始必须展开才会显示
第7行……
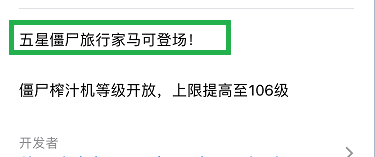
- 宣传文本是新增字段,上限为170个字符,显示在“描述”顶部,如下图的第一行。注意宣传文本之后会默认增加一行空行,为了增加默认显示的信息,所以要使用的话直接使用3行。

宣传文本
截图、预览、查看细节
- 截图,竖屏截图比原先显示略大,截图自动变成圆角,其他没有明显变化。
- 预览视频,现在可以上传3段视频了。苹果重视更加直观的内容展现方式,在以往苹果推荐中,也出现过全部呈现视频的推荐栏目。
- 查看细节,只出现在竖版截图+横版预览视频时,会将预览视频单独放在查看细节中。这种情况下,对于美术资源的展示最为充足,但是在搜索结果中不会出现预览视频,利弊可以自行权衡。典型代表:王者荣耀。

王者荣耀
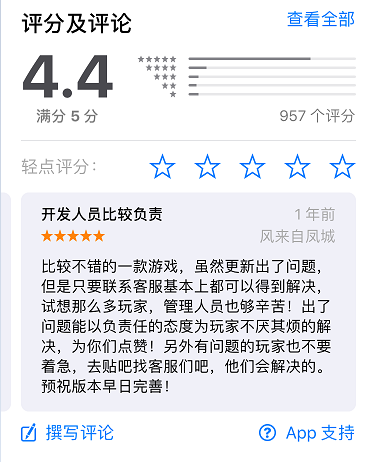
评分及评论
- 评分的字体硕大无比,是整个页面里最大的字体,个人感觉字体过大导致有点不美观了。不过这么大的字体,对于用户的下载也会有不小影响。注意在发布新版本的时候,可以选择对评分进行重置,但是不影响用户的评论。
- 评论改为卡片式,可以横向拖动,默认加载6个评论。长按后可以对评论进行评价。

评分及评论
- 如果评论内容过少,会出现一个大大的灰框,比较难看。但是这样系统设计的问题,就没办法规避了。

评分及评论
信息
- “版本”、“更新日期”等信息已经被移动到其他地方去了,所以这里的内容得到了一定的简化。

信息
04 更新
- 此版本的新增内容:只会显示2行21×2个字符;注意去掉“本次更新”这类没有具体作用的字眼;使用编号、列表、【】等增加文本的可读性;将文本控制在1行内,增强段落感。

更新
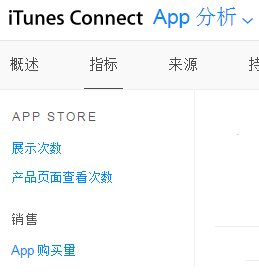
05 转化指标
在 iTunes Connect 中,定义了如下的指标:
- 展示次数:您的 App 在 App Store 上显示的次数。
- 产品页面查看次数:在 iOS 8 或 Apple TVOS 9 或更高版本的设备上查看您在 App Store 上的 App 页面的次数。
- App 购买量:在 iOS 8 或 Apple TVOS 9 或更高版本的设备上的每次 App 购买。可以近似认为下载量。

iTunes Connect
以此可以计算3个自定义指标:
- 点击率:= 产品页面查看次数 / 展示次数,可以反映产品ICON、名称、副标题的吸量能力。
- 安装率:= App 购买量 / 产品页面查看次数,可以反映产品页面众多元素对于用户的吸引能力。
- 转化率:= App 购买量 / 展示次数,综合的反映产品各个元素的展现质量。
对于直接跳转产品页面的访问(例如:广告),可能只有产品页面查看次数,而没有展示次数,但是没有数据来仔细确认。
06 部分游戏点评
王者荣耀
没有使用副标题,不过像王者荣耀这样的产品,感觉也没有必要使用了;“新功能”里前3行可以放上综述性的文言;“描述”里的空行可以去掉,以显示足够内容。

王者荣耀
梦幻西游
“新功能”里“【全新内容】”一行可以去掉;“描述”里的空行可以去掉,以显示第3行内容;另外个人觉得横版截图+横版预览视频,在产品页面会比较吃亏,直接展现的美术内容少,需要拖动较长距离才能看到全部内容。

梦幻西游
剑与家园
莉莉丝新产品,名称和副标题完美撑满画面;宣传图非常有吸引力,但是推荐的banner画风怎么感觉是另外一个游戏呢;“描述”里去掉不必要的空行。

剑与家园
07 部分 App 点评
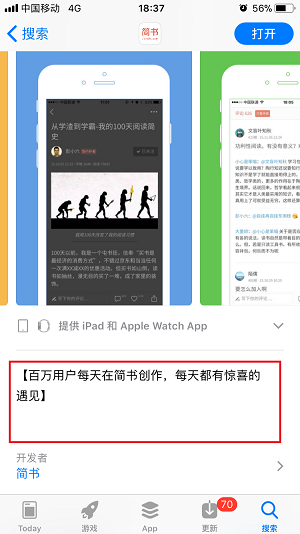
简书:
“描述” 只有一句话了,空了一大块白的。建议目前内容精简成一行,然后去掉后面的空行,显示3行内容出来。

简书
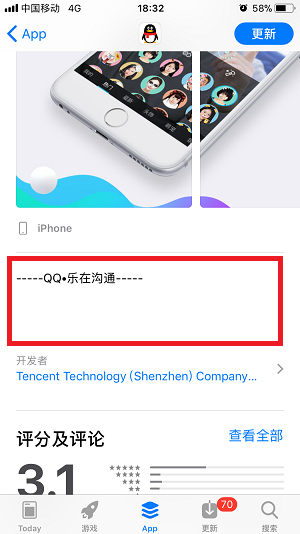
“描述” 这里是一块更大的白板。

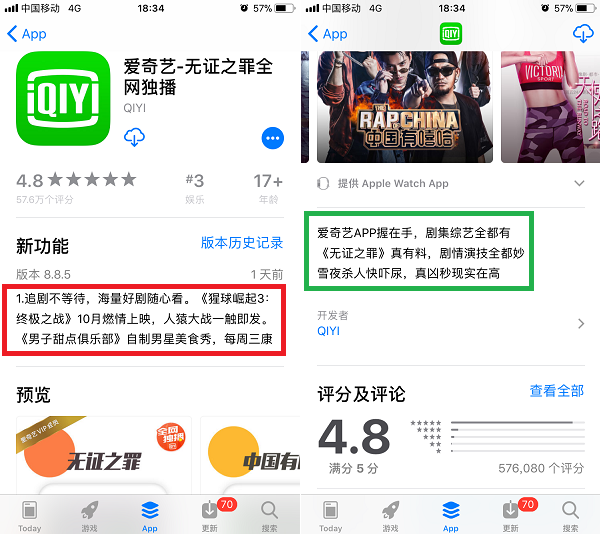
爱奇艺
“新功能”可以精练一下,前3行改为综述性的文言,可读性会强很多;“描述”这里使用了对称句,1句1行,展现效果就很好。

爱奇艺
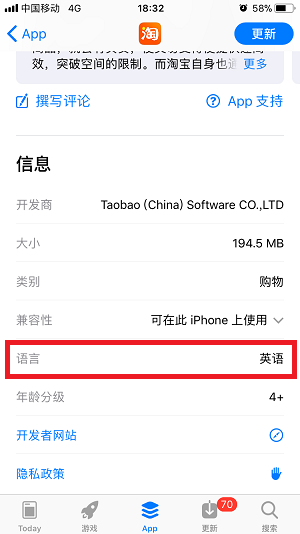
淘宝
语言,英语,orz!我们的简体中文呢?顺便提一下,App Store 里显示的语言,需要在 Xcode 工程里设置,iTunes Connect 里是没法改的。

淘宝
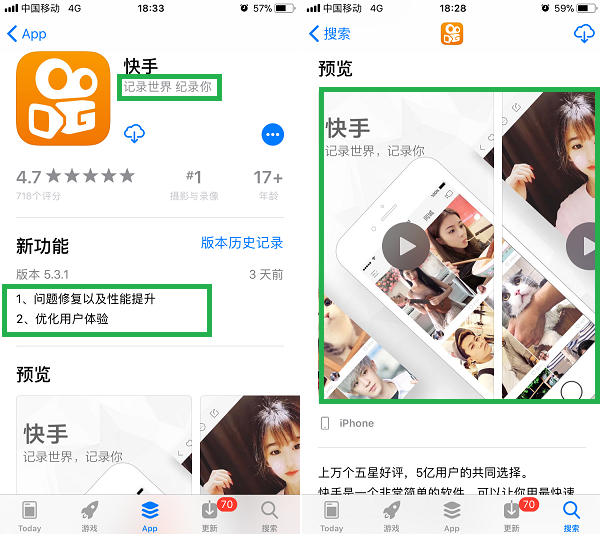
快手
必须5星好评!先人一步,开始使用副标题,整个标题区域非常清晰;新功能描述使用列表,语言精练,排版清晰;预览视频已经使用3段视频,看了前20家免费App,除了快手没人能做到,而且2个海报帧是一个组合,登场效果有点震撼!

快手
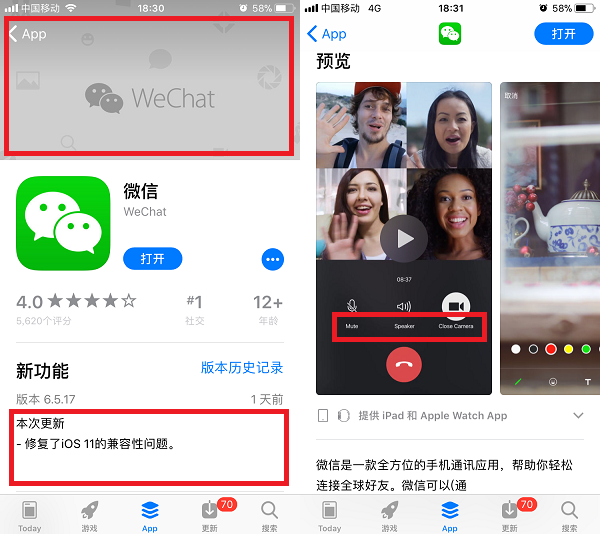
微信
(1/2):产品页面顶端放了一张灰暗的图片,有点压抑的感觉,建议能换张明快一点的图片;新功能里,去掉“本次更新”,因为内容本来就不多,可以直接放功能列表;预览视频是英文的,其他宣传图都是中文的,建议做下本地化,统一一下语言。

微信(1/2)
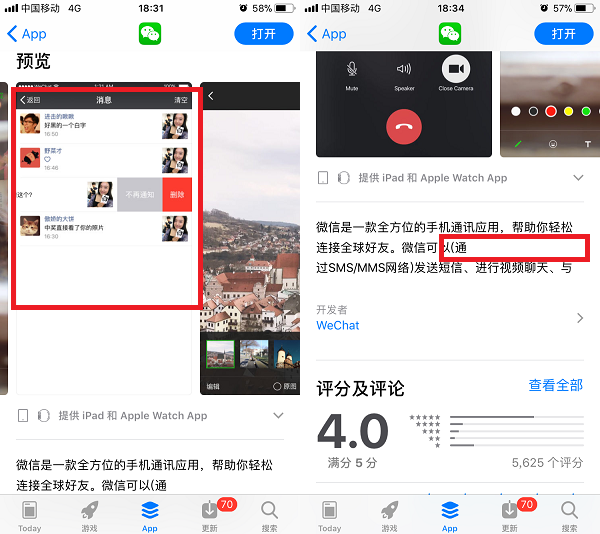
(2/2):宣传图中关于消息的那张,不太理解有什么作用,而且底部留了很大空白;“描述”中的文本突然换行了,建议中英文之间加一个空格。看了微信5张宣传图,有点不知所云,每张图用一个关键字来表示的话,那就是:美图、消息记录、发图片、群聊天、小程序,完全没有朋友圈和公众号的存在。只能默默的认为,大厂的高深设计,自己无法领悟……

微信(2/2)
总体而言,这次 App Store 变化不小,目前很多App还需要尽快优化产品页面,使得内容能更好的适应 iOS 11 上的显示,从而提高产品页面的下载转化率。
本文由 @Frank 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







