产品实习生:第一次独立带项目的总结思考

作为一名新人,第一次做活动是很茫然也很容易踩坑。一起来看看作者给我们总结了那些经验,以及他的思考。
先简单介绍一下,我目前在一家海淘童装电商公司做产品实习生,本次是第一次完整且半独立(还是受到了Leader的一些帮助)地推进一个项目——双11天天开宝箱活动。
活动刚上线不久,正在做数据的跟踪与策略的迭代。本文是对第一次HOLD一个项目的总结与反思,可以说是热乎的第一手干货总结,发出来,希望和我一样有着产品目标的小伙伴们看了有所收获。
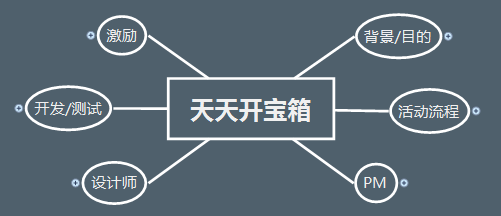
本文分为以下6个部分来讲述,细数我遇到坑和解决之道。

(每个+号里有许多公司内部信息,不方便透露,就隐藏了)
1 背景/目的——PM必须先考虑的东西
公司“海淘+电商”的属性决定了我们11月11日和11月26日(黑五)都必须做出大动作,因此对于产品运营而言,战线被拉长到整个11月。
为了在长时间里保持日活与打开率,决定做一个天天开宝箱的活动。
目的:①促进日活;②:消耗积分(在社区用户激励方面的奖励以积分发放,现在产品的积分发放过量,以此活动可以收回积分。本文不详述此部分,有机会可以单独聊聊社区激励的成本问题)
1.1 遇到的坑与解决之道
最初,11月的活动除了宝箱来负责促活外,还有一个专门的分享活动用来拉新。
后来,想让宝箱活动承载拉新职能,流程上是:免费抽一次→分享可再抽一次。这个时候,“分享”这个概念就要做得特别强,着重体现在分享的卡片设计、分享路径、分享后用户的使用路径等等,必须形成一个非常好的用户体验闭环。
最后的最后,讨论出的结论是宝箱活动不应该承载主要的拉新职能,真想做拉新就单独拉出来做,效果会更好。
随后在拉新活动中,起用了高达4折的优惠券作为利益奖励,实属大力度,不过就不在本文的讨论中了。
2 活动流程——极简的背后是极其复杂的逻辑
为了各位更好地理解下文,把本次活动的流程单独拎出来和大家说一下,
流程:每天第一次免费抽宝箱,随后每次抽宝箱消耗20积分,每天每人最多能抽10次。
看吧,是一个非常简单的流程。大家可以在这里暂停一下,基于上述流程思考下如果是你会怎么做。这是我把这个流程分为1个大类的意义,请各位不要忽略,先想个几分钟再往下看哦。
3 产品原型设计——不止于AXURE上的写写画画
有了目标后,就要开始设计活动原型啦。
第一步:看别人怎么做的。
本次一共调研了饿了么、百度糯米、美团、天猫、淘宝、金蛋理财、京东、金可观等十余款具有“天天抽奖”功能的APP,看看别人是怎么做的。
给所有产品新人们的一个建议,在不知道怎么做的时候,先看看别人怎么做。这也是为什么PM被要求多使用APP的原因,你现在能马上反应出来有哪些APP具有开宝箱功能吗?
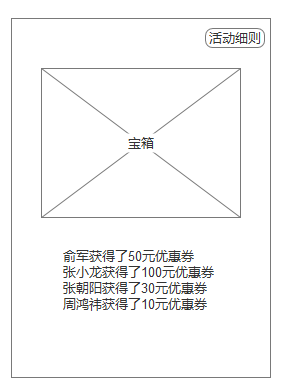
第二步:原型设计。
本人设计如下:

以上是最简单的版本,是一个静态的原型。而用户体验是一个完整的流程,体现在原型设计上就必须是动态的原型。
在这里,我们必须考虑以下问题:
页面文案设计
- 未登录状态进入页面的交互与设计
- 登录状态进入页面的交互与设计
- 点击宝箱后的交互与设计
- 机会次数用完时的交互与设计
- 积分用完时的交互与设计
- 机会次数和积分同时用完时的交互与设计
- 中奖轮播的交互与设计
分享的策略:能分享到哪几个平台,用户打开后是怎样的流程。
当你把上述考虑得差不多了,体现在原型里就是这样的:

(故意模糊处理了下,大家随便看看就行,因为很难看=。 =)
这个时候,就可以拿着原型设计去与研发哥哥们进行下一步的探讨了。
4 研发——低成本解决大问题
在还没有出设计稿的时候,后端可以开始进行有关的研发工作,而前端则必须等到设计师是素材到位以后,才能开始着手工作。
4.1 后端
后端工程师们在活动中负责以下几个部分:
①优惠券几率的后台设定
②提供各种非图形的文案
③提供中奖的轮播数据
4.2 前端
前端工程师们在活动中负责以下几个部分:
- 将设计师的切片素材放在WAP页中呈现
- 宝箱的动效设计
- 各个分享平台的页面调试
- 活动中非图形文案的排版
4.3 遇到的坑
①文案过长超出页面。没有和前端沟通好各个部分的字数限制,导致在测试环节,花费了较多时间来调整文案的长度。
②前端与设计稿。设计师没有在规定的时间交付设计稿件,导致前端的工作被延期。其中设计师坚称“可以先搭框架,后续只需要替换图片即可”;而前端坚称“没图我做个**”。这是我第一次遇到需要协调设计与前端的情况,由于对这之间的对接不是很了解,所以耽误了很多时间。最后解决方法还是设计师先做了一部分比较简单的素材图,核心的宝箱则需要更多的设计时间。这时候前端和设计并行工作,节约了不少时间。
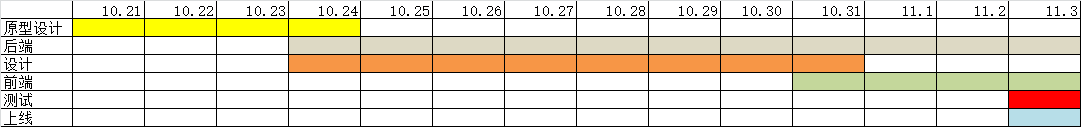
在这里,把本次项目的时间线给出。

可以看出一些问题:原型的打磨时间略长(2-3天最合适);测试与上线时间挨太紧(测试一般在上线前一天为宜);前端在很长一段时间无工作可做(设计师没有出素材);设计的时间太长了(中间被插了其他高优先级需求)。
③对于研发的分工不了解。缺乏对一个WAP页的全局把控,不知道哪儿是后端给,哪儿是前端给,在交流中踩了很多坑。这个时候才明白以前看的那些文章里讲到PM要懂技术是什么意思了。不是让你会写代码,而是要知道哪块该谁负责,沟通起来不会让人觉得不专业。
5设计师——好的设计师帮助PM完善细节
在与研发对完相关需求,保证了可行性与确定性以后,就需要与设计师沟通,进行相关的界面UI设计。
设计师在活动中负责以下几个部分:
- 活动界面的UI设计
- 弹窗框体的设计
- 各类按钮的设计
- 宝箱的设计
- 优惠券的设计
如果你遇到的是一个只会埋头做图的设计师,恭喜你,你的项目进展会非常快,但是你很难从本次项目中有所收获。
如果你遇到的是一个非常有产品感觉的设计师,那么恭喜你,她会逼迫你去思考更深层次的产品细节,你的项目会在这里得到进一步的完善。不幸的是,项目进度可能会延后。
来看看我和公司这名及其优秀的设计师之间的“爱恨情仇”吧~
5.1 页面不露出其他信息是要闹哪样
在我最终的原型设计中,没有在主活动页上露出任何的详细规则提示,比如第一次可以免费抽的提示、一天能抽多少次,抽1次要花费多少积分等等,即使这些东西在其他大部分抽奖产品里都有。
设计师表示这一点让她不能信服。没有这些说明来辅助用户了解抽奖的整个进程,用户会焦虑不安,不知所措。
在这里,我的理由是:活动是想完全专注于“抽宝箱”本身。
用户一进入活动页,就是一个极具点击感的宝箱,然后用户会直接进入宝箱的开启流程。在开启流程中,参照天天爱消除等让人一玩就停不下来的游戏的流程设计,在各个细节吸引用户再开宝箱,直到次数用完,一气呵成。如果中途遇到积分不足与次数用完的情况,在弹窗文案中也引导用户可以发布内容赚取积分和明天还有机会,使用户对活动还有期待。
综上,本次活动首页没有露出任何“剩余XX积分,还有X次机会,XX再抽一次,今日机会已用完”等等噪音文案。
5.2 我的原型不可能这么可爱
在得出5.1的结论后,设计师最后出稿子的时候在依然在宝箱状态上给出了3条文字+对话框:第一次免费抽、20积分再抽一次、今日机会已用完,分别对应不同的状态。
我的原型里并没有这些东西。
这样的改动直接推翻了当时的整个策略。
比如设计直接加在主页面上的“ 第一次免费抽”文案。
这个状态是在用户第一次进入页面时展现的文案。对应这个文案,研发必须在用户进入页面的那一刻加一个判断:用户今天抽了几次,以此来出不同的图。
而我当时给的策略是:进入页面后不判断用户状态,用户点击宝箱后,再判断用户是否登陆、积分是否够抽和机会是否用完。
而那个时候,我没有意识到这一点。直到计划上线时间点前1天,后端看到设计师的图之后才告诉我这个地方怎么和之前的策略不一样?
这是一个大坑,坑在当设计师出图后,没有详细对比之前给研发的策略看是否有出入,没有及时将信息更新共享给研发。我跟设计你来我往讨论后改了很多细节,我都没有去更新我的RP文档,导致研发看的还是我给的第一版!
这个时候要研发该策略是不行了,前后端的东西在当时基本定型,所以最优且最低成本解决法就是去掉这个文案了!
这里着重要说到“成本”二字。没有实际工作经验的同学可能对“成本”没有太多体会,总结起来就是:一件事儿,能用1分钟做完,绝不用1分零1秒来做。这个思维在PM推进项目的时候,会非常重要。
设计师永远不会按照你的原型来出图,她们会加入自己的理解。而这时候PM要做到同步研发与设计师之间的信息流,保证信息对称,并时刻掌握项目进度。
5.3 宝箱动起来的怪异世界
本次宝箱活动设计过程中,最令人兴奋的当属宝箱动效策略了。这个直接关系到整个活动的交互效果能打几分。
我的策略一开始是这样的:
静态时:宝箱有一个从小到大的膨胀态,宝箱上的锁也是欲开状态,让全世界欠这宝箱一个点击。
点击后:宝箱的锁短暂延迟后裂开,宝箱上盖掀开,宝箱内部发光,从里面跑出来一张优惠券。
实际做完后是这样的:
静态时:一张宝箱图。
点击后:宝箱开始左右震动(此处请联想低帧FLASH动画)

一开始和设计说好的是出两张图,一张开之前的,一张开之后的,然后参考阴阳师战斗结束后开达摩的特效。
后来,设计师出图后,直接与前端对接,我根本不知道是什么情况。
去与设计师沟通后,她表示图已经和前端对完了,没有问题。
然后我就和前端对宝箱特效,发现只有一张图。
T_T
最后前端用特效实现了宝箱的抖动开启,虽然是最简单的左右摇晃,不过也算是低成本地解决问题啦!
这里的坑主要是在于我对前端和设计的对接工作不熟悉,不知道哪块是设计来做,哪块是研发来做,导致与他们交流的时候完全没有底气,这一块是我欠缺的地方。
6激励
这一块主要讲优惠券的成本设置。
这是我从来没有涉及到的部分,券怎么设置合适,开一次宝箱花多少积分合适等等,都是这里需要考虑到的成本。
本次宝箱借鉴滴滴、饿了么等平台,设置了1、2、3元这种所谓的必中券,保证用户期望。然后阶梯性地设置了9折、85折和8折券,然后根据平台以往发券的经验设置了100与200的直减券。
可以看到基本上都是借鉴而来的东西,所以看别人怎么做的真的很重要。
在成本计算中,要综合考虑面额、中奖几率、预计张数、成本、使用率。
实际每日成本=面额X券每日张数X使用率
券每日张数=预计每日参与人次X中奖率
这一块的设置请研发做成了后台,可以随着活动的进行根据使用情况增减券的种类、调整券的中奖率。
活动上线后根据活动情况迅速迭代是每一个产品运营人员该具备的素质,需要的数据也应该在活动开始前想好,讲需求一并提给研发,保证能够随时监控活动情况。这一点在活动最初时Leader就给我有所提醒,所以没在这一点上给自己挖坑。
7总结
经过这一次独立(实际上还是得到了Leader的很多帮助)Hold一个项目,自己提升了非常多。本文只是本次项目收获的一部分,很多东西碍于公司机密,没能分享出来,只能公司内部和其他产品实习生分享了=。=
总结起来,本文能给大家以下启示与建议:
- 用户体验是一个完整的流程。让你的原型变为动态的!
- 极简的活动流程能够产生专注的效果。在这里,决定做什么比不做什么更为重要。
- 坚持自己的意见,不要轻易被研发、设计的意见带走。多与他们沟通想法,碰撞Idea,完善策略。
- 设计不会根据你的原型出图。
- 和研发对需求要考虑周全,所有的需求给自己留条后路。
- 共享设计与研发之间的信息流,保证信息对称,并随时更新RP文档给这两个小伙伴。
- 一切以能准时上线为优先,特别是放出活动预告的,这是对用户的履约。
- 积极推进项目进行,不要怕挨骂。PM不被骂,谁来被骂?
- 如果不知道怎么做,就看看别人是怎么做的。先调研,再做事。
- 拆解问题,站在更高层面布局整个活动。活动结束后不要忘了监控数据、迭代与优化。
以上,是本次分享的全部,希望看完本文的你也能有所收获。
本次活动一共动用一名PM,一名前端,一名后端,一名设计,共历时14天,终得按时上线。
活动上线的那一刻兴奋,以及随后看着用户使用后的反馈评价的幸福与满足感,让我久久不能释怀。
与共同朝着PM岗位奋斗你共勉。
谢谢各位。
本文由 @arkgu 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








精彩!收藏了,感谢作者
又好笑,又实用
赞~我们也学习到了不少
赞
好棒 现在也在从0到1负责一个项目 有很多感触相同的地方 总结的很好哦
PM 90%是在沟通,分清职责界面,把握好进度和风险。
很棒,比我这个好太多了,我是糊里糊涂做砸了才知道PM要怎么做的 😮
很有启发,还没有实习机会呢,努力中!
明天去实习,不知道会遇到哪些问题,我还是一个不懂技术的PM.
真的很好很全面!!!适合新人
真的很不错
赞一个
这篇文章虽然粗糙,但是价值是超巨的,很好,收藏!!
我的策略一开始是这样的:
静态时:宝箱有一个从小到大的膨胀态,宝箱上的锁也是欲开状态,让全世界欠这宝箱一个点击。
点击后:宝箱的锁短暂延迟后裂开,宝箱上盖掀开,宝箱内部发光,从里面跑出来一张优惠券。
实际做完后是这样的:
静态时:一张宝箱图。
点击后:宝箱开始左右震动(此处请联想低帧FLASH动画)
这样也太坑了,就一张图加个动画。。。没在原型备注上标注出动画效果说明吗。要是标注了,这样的设计该挨骂了
信息的对称这点深有体会
这是实习?已经是老狗了