按钮设计的七大原则

按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。在本文中,我将分别介绍创建有效按钮必须要知道的七项基本原则。
一、按钮就是按钮
当涉及到与用户界面交互时,用户需要立即知道什么是“可点击的”,什么不是。设计中的每一个项目都需要用户进行解码,一般来说,用户解码需要的时间越多,可用性就越差。
但是用户如何理解某个元素是否具有交互性呢?他们靠以前的经验和视觉符号来判断界面中元素的含义,这就是为何创建按钮时必须使用恰当的视觉元素(比如尺寸、形状、颜色、阴影等)。视觉符号具有重要的信息价值——有助于在界面中创建可视性。
不幸的是,在许多界面中,交互性的符号很弱,大大地减少了可发现性。如果交互不够清晰,用户连哪些是可以点击的,哪些是不行的都弄不清楚的话,设计做的再酷也没什么意义了。
对于移动端的用户来说,这个问题就更严重了。在尝试了解单个元素是否具有交互性时,PC端用户可以将光标移到元素上,并检查游标是否改变了状态。然而移动端用户就没这种机会了,他们只能点击,除此之外没有别的方法可以检测了。
不要以为对用户来说,界面中的东西都是显而易见的。
在许多情况下,设计人员故意不将按钮标识为交互元素,因为他们认为交互元素对用户来说是显而易见的。在设计界面时,您应该始终牢记:使用熟悉的设计创建按钮,用户理解交互元素的能力是远不及你的,因为作为设计师,你当然知道你的设计有什么用。
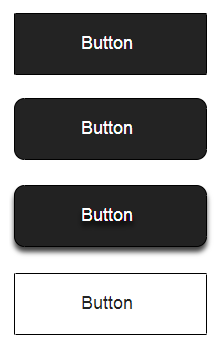
下面给几个绝大多数用户都会熟悉的按钮:
- 带有正方形边框的填充按钮
- 充满圆角的按钮
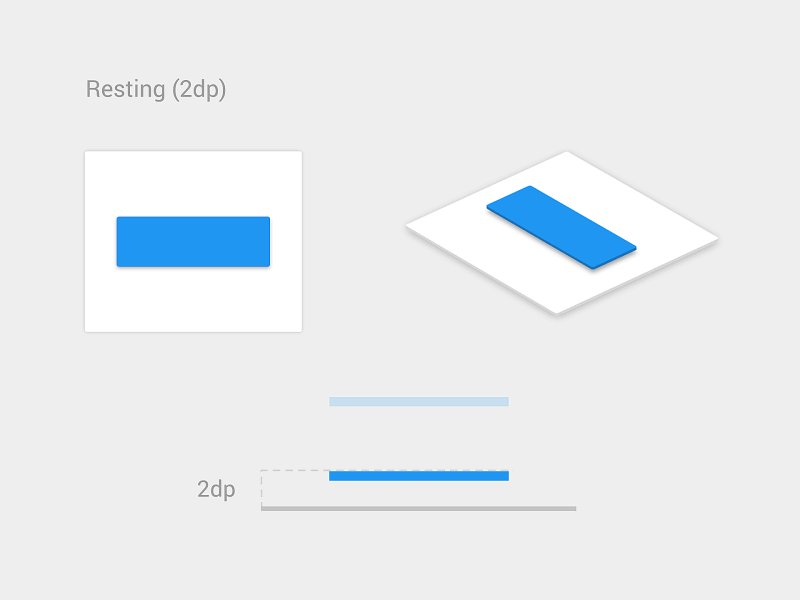
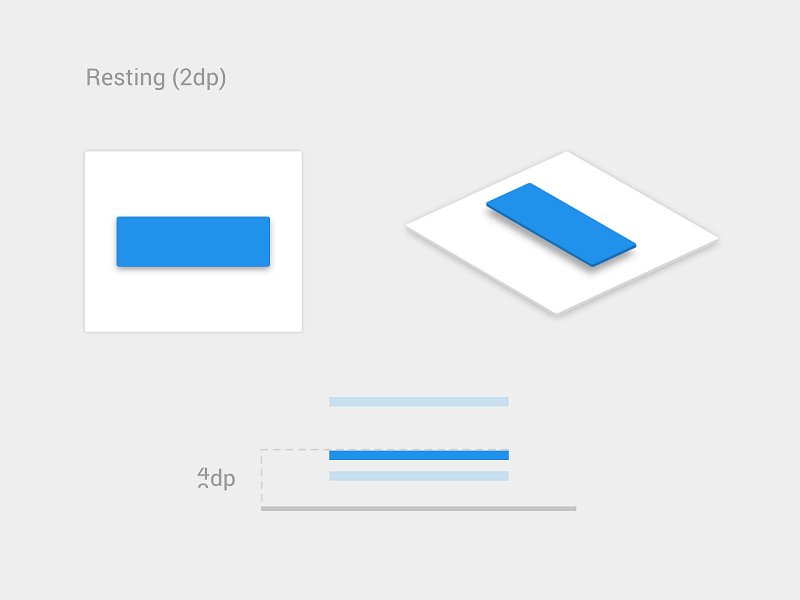
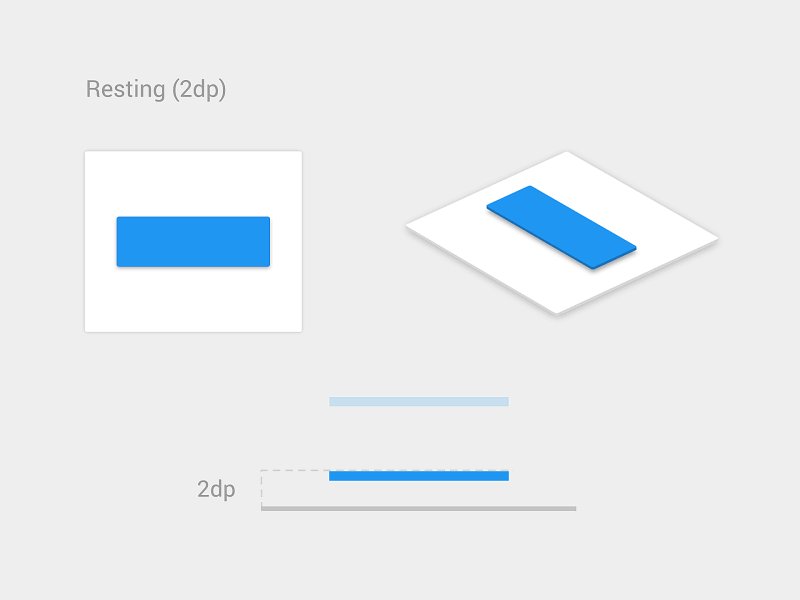
- 充满了阴影的按钮
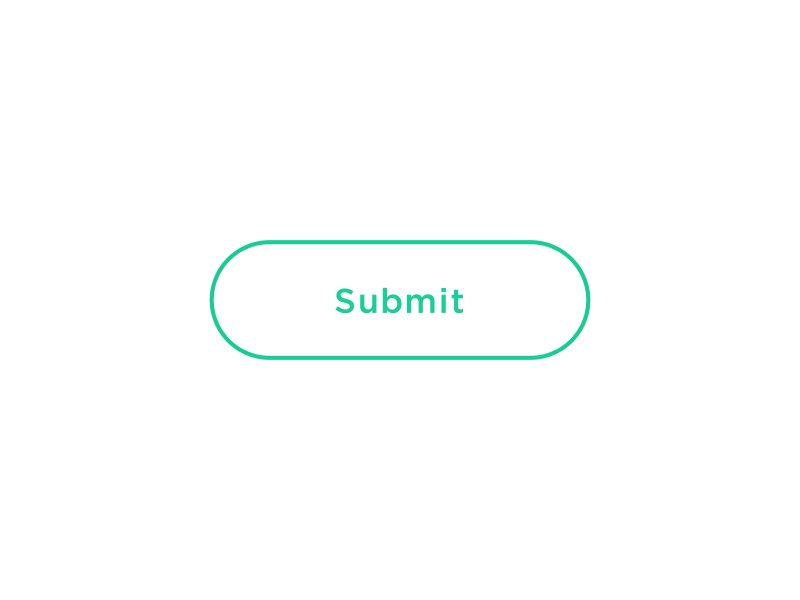
- .幽灵按钮

在以上的例子中,“充满阴影的按钮”对用户来说是最清晰的,用户一看到这个按钮的维度就知道这是可以点击的。
不要忘记留白!
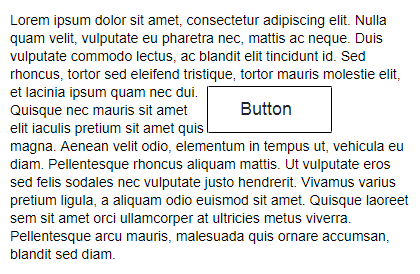
按钮本身的视觉固然重要,其周围的空白部分也很关键。以下面的“幽灵按钮”为例,有些用户也许会把它当成是信息框。

二 、把按钮放在用户想要的地方
按钮应该放在用户容易发现的地方,不要让用户满世界的找按钮。如果用户找不到按钮,他们就不会知道这个按钮的存在。尽可能使用传统的布局和标准的UI模式。
传统的按钮布局提高了可发现性;采用标准的布局,用户可以很容易地理解每个元素的目的——即使它是一个没有强指针的按钮。将标准布局与干净的视觉设计和充足的空白相结合,将使布局更容易被理解。
不要和用户玩按钮游戏,测试设计的可发现性,当用户第一次来到包含一些可操作行为的页面时,他们应该很容易就找到相应的按钮才对。
三、标注按钮的功能
带有通用或误导性标签的按钮可能会给用户带来巨大的挫败感,编写按钮标签时要清楚地解释每个按钮的功能。理想情况下,按钮的标签应该清楚地描述它的作用。
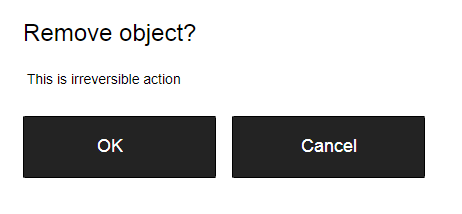
你得让用户清楚的知道点了某个按钮之后会有什么反应。来看个简单的例子,假设用户不小心点了“删除”按钮,就会看到以下消息:

在这个语境里,“OK”和“Cancel”到底代表什么意思?大多数用户都会问自己:“如果我点了Cancel会发生什么?”
所以,不要设计一个只由两个按钮“OK”和“Cancel”组成的对话框或表单。
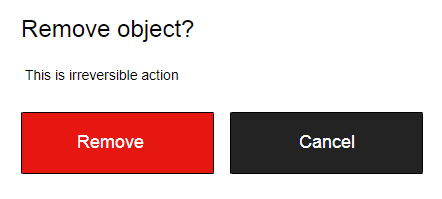
用“Remove”作为标签就比“OK”清晰多了,用户看了就知道到底是什么意思。另外,如果“Delete”是一个潜在的危险操作,你可以用红色来标注一下。


四、按钮的大小要适当
按钮大小应该反映该元素在屏幕上的优先级,大按钮意味着更重要的动作。
优先级高的按钮:让最重要的按钮看起来就是最重要的,增加它的尺寸(按钮更大对用户来说就是更重要),使用对比色来吸引用户的注意力。

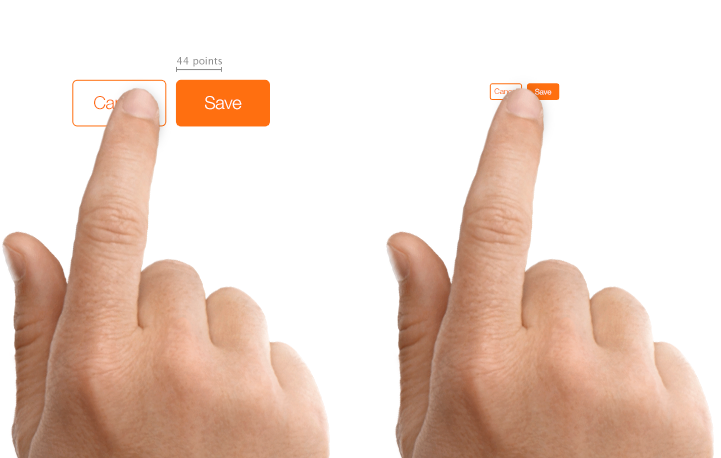
做按钮时要考虑移动端用户的操作友好性,很多APP里的按钮做的太小了,导致用户常常误操作。

麻省理工学院的触觉实验室研究发现:
手指垫的平均长度在10-14mm之间,指尖的长度为8-10mm,所以10mm x 10mm就是一个很好的最小触摸目标尺寸。

五、注意顺序
按钮的顺序应该反映用户和系统之间交互的本质。问问你自己,用户期望在这个屏幕上看到的是什么样的顺序,并据此设计。
例如,如何在分页中排列“向前/向后”按钮? 一般来说,向前移动的按钮应该在右边,向后移动的按钮应该在左边。
六、避免使用过多的按钮
很多APP和网站都存在这个问题,提供的选项太多,用户反倒什么也不会做了。设计APP或者网站的页面时,多想想你认为用户最应该进行的操作是什么吧。
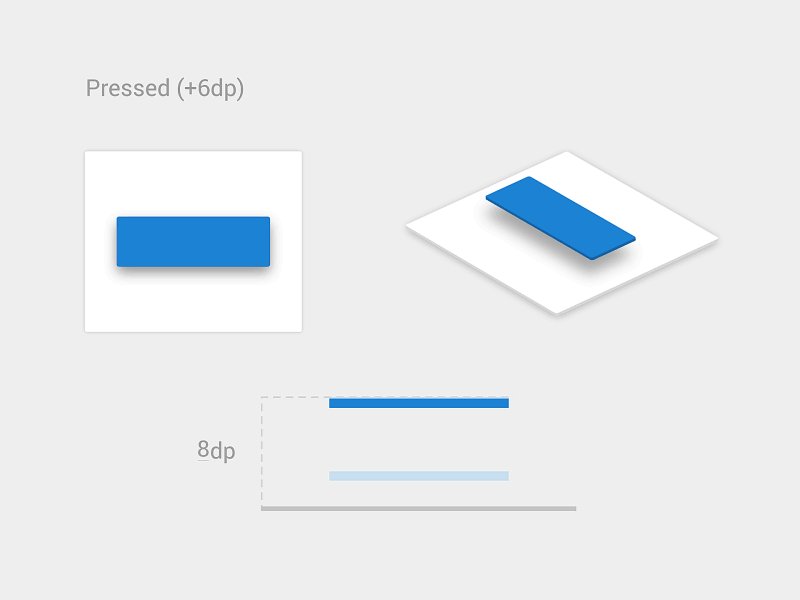
七、提供视觉或听觉反馈
当用户点击按钮时,他们希望界面可以给些恰当的反馈。如果没有任何反馈,用户会以为系统没有收到他们的操作,然后就会重复点击。这种行为常常导致多个不必要的操作。
为什么会这样?作为人类,在与某物进行互动之后我们总是期望能得到反馈的。不管是视觉的、听觉的或者触觉的,总得让我们知道互动成功了。

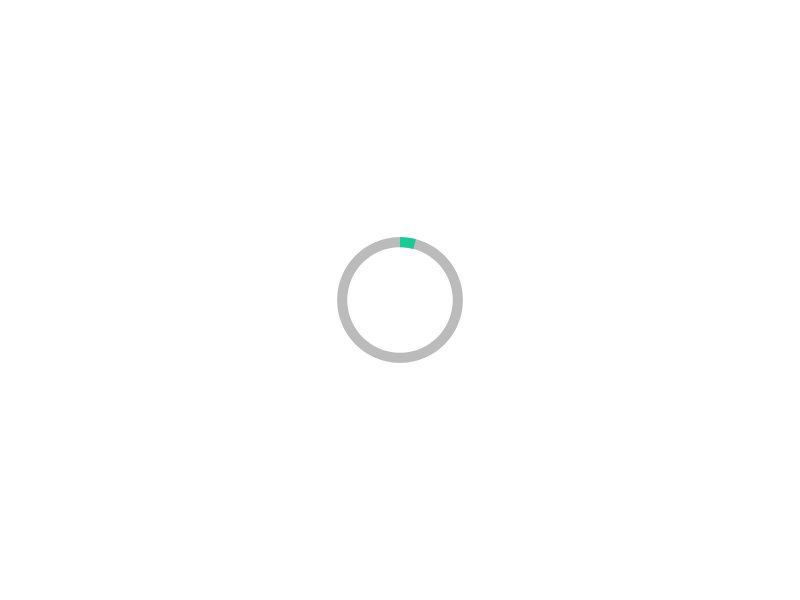
对于某些操作,比如下载,它不仅需要确认用户输入,而且还显示进程的当前状态。

八、结论
尽管按钮是交互设计的一个普通元素,但它值得投入大量的精力,把这个元素做好。记住,按钮用户体验设计最主要的两个点就是识别和清晰。
作者:Nick Babich(微信公众号:集创堂)
原文链接:https://uxplanet.org/7-basic-rules-for-button-design-63dcdf5676b4
翻译:熊小熊(微信公众号:集创堂)
本文由 @熊小熊 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








干活,实在,我喜欢