案例研究|一款APP的UX & UI设计全过程

修图APP如今非常受欢迎,本文作者这次就来给大家分享一款针对年轻人的修图软件的设计过程。
照片是记录生活的方式之一,使用智能手机的人们可以拍成千上万张照片,再也不用担心错失美好瞬间了。手机APP为人们的摄影爱好提供了支持,提供诸如图像编辑等各种功能。如今,修图的需求是很高的,这也是为什么很多设计师都会接触到这类项目的原因。
修图APP的主要用户群体就是年轻人,很多女孩都喜欢自拍并且通过特殊的效果和组件美化自拍照。
今天就来给大家分享一款针对年轻人的修图软件的设计过程。UI设计师Tania Bashkatova和平面设计师Yaroslava Yatsuba是这次任务的主要执行人员。
任务
一款修图APP的UI和UX设计。
流程
设计师接到的任务是为一款可以一键自拍、修图的APP做UI、UX设计,APP名为Cuteen,针对15-35岁的女性群体,slogan为:
“遇见最美的自己”。
主要任务是为该APP的六个基本功能创建智能化的用户体验,并进行现代化、年轻化、女性化和趣味化的UI设计。此外,我们的团队决定创建一组自定义图标并在用户界面中使用鲜艳的是色彩。
在创新流程开始之前,设计师们首先进行了市场和用户调研。这个过程能收集核心信息,从而创造出符合用户期望的产品。
基于调研结果和头脑风暴,设计师的思想体现在基本的UX解决方案和风格偏好上。
UX设计
之前的设计师的任务是以一种每个人都可以直观地进行编辑的方式组织和呈现所有功能。
为了使这个过程更有效率,设计者创建了线框图来展示信息构架的未来布局,线框图是最简单最快速可视化展示APP屏幕和跳转原理的方式,线框图能够帮助开发者和客户清晰地理解APP的布局框架。
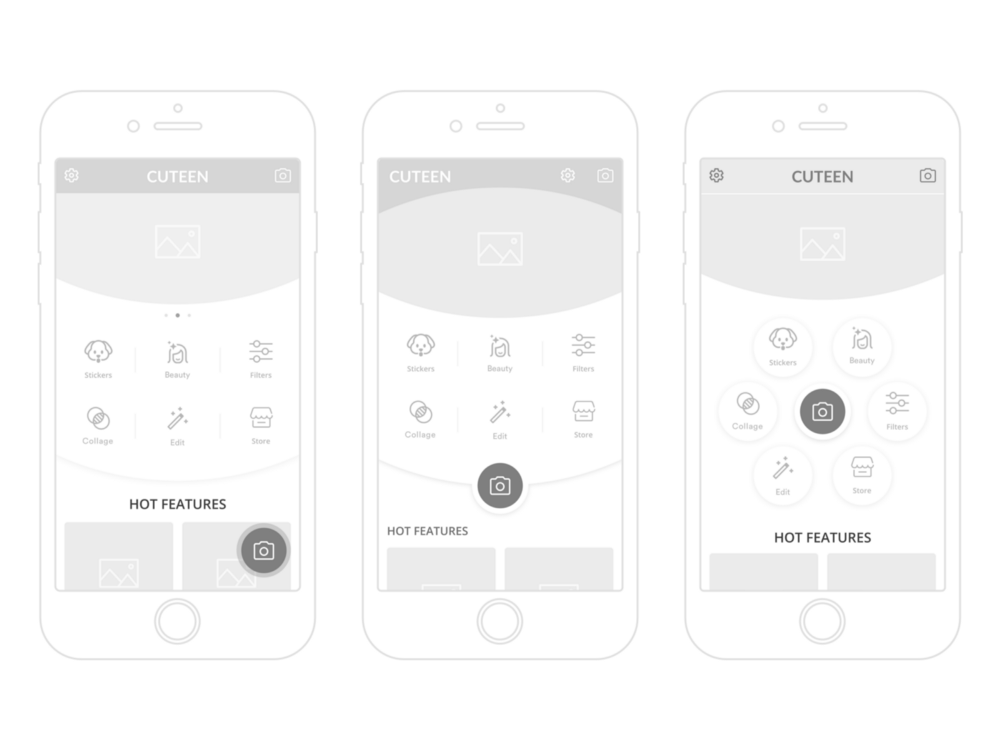
Cuteen APP需要得到有效展示的基本功能有六项,设计师们提供了两种布局方案:
第一个包含屏幕顶部的圆形横幅和品牌名称,设计师设计了几种基本功能图标以及CTA 照片按钮的放置方式。
CTA按钮必须显眼,这样用户才会将其视为界面的主要交互元素。
该方案显示了三种UI组件放置方式,第一种,“相机”按钮与其他功能是分开展示的;后两种不一样,“相机”按钮与其他功能是连接在一起的。

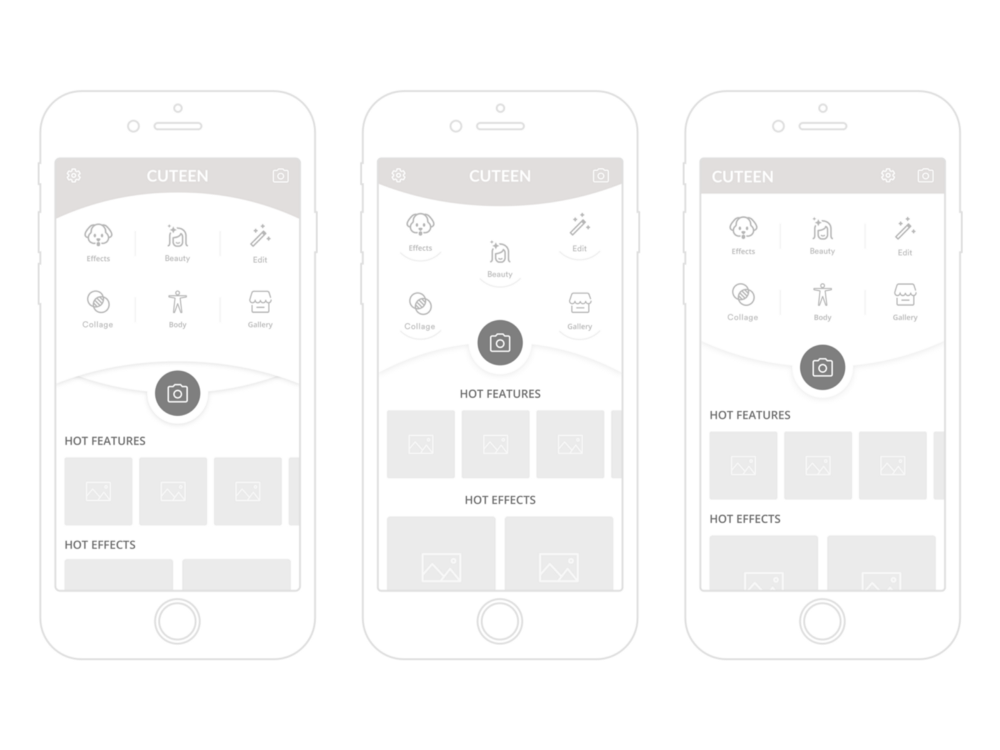
第二种方案的重点是功能展示,顶部横幅被移除了,图标放置在屏幕的顶端,CTA按钮放在中间的位置。
这种结构使用户能够集中注意力,减少所有可能的干扰并使导航更直观。此外,设计师还制作了一个显示最近流行效果的原始Feed,用户可以一键应用最佳功能。

这两个方案都有它们的优点和好处,因此设计人员决定在UI设计阶段再决定到底选用哪一种。
UI设计
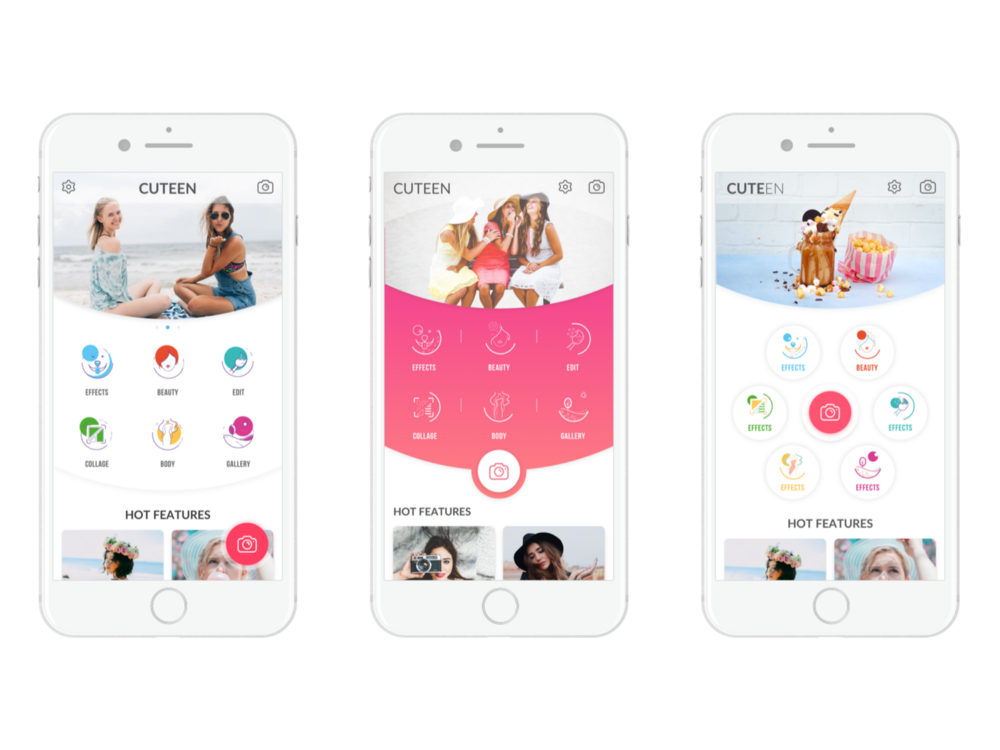
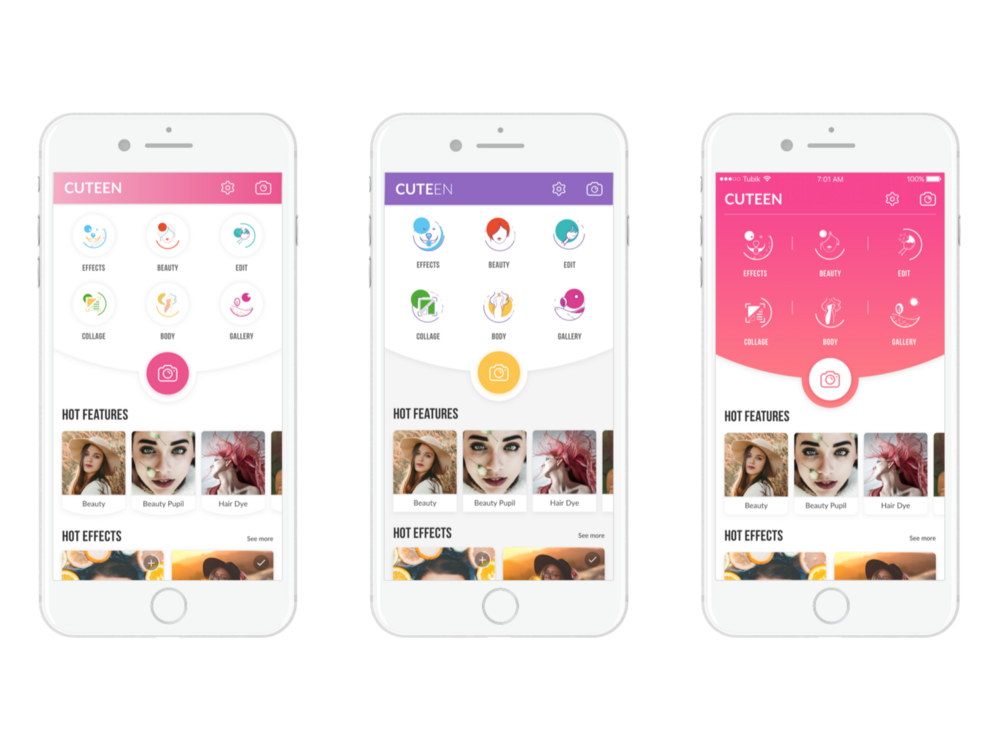
UI设计的主要方法包括时尚和娱乐视觉风格的结合,考虑到该APP面向年轻女性用户,设计师决定使用明亮的色彩创建UI组件以及渐变效果。用于CTA按钮和一些其他UI组件的中心颜色为粉红色,粉色与与美丽,敏感和年轻女性气质密切相关,所以如果目标是年轻女性的话,粉色是个好选择。
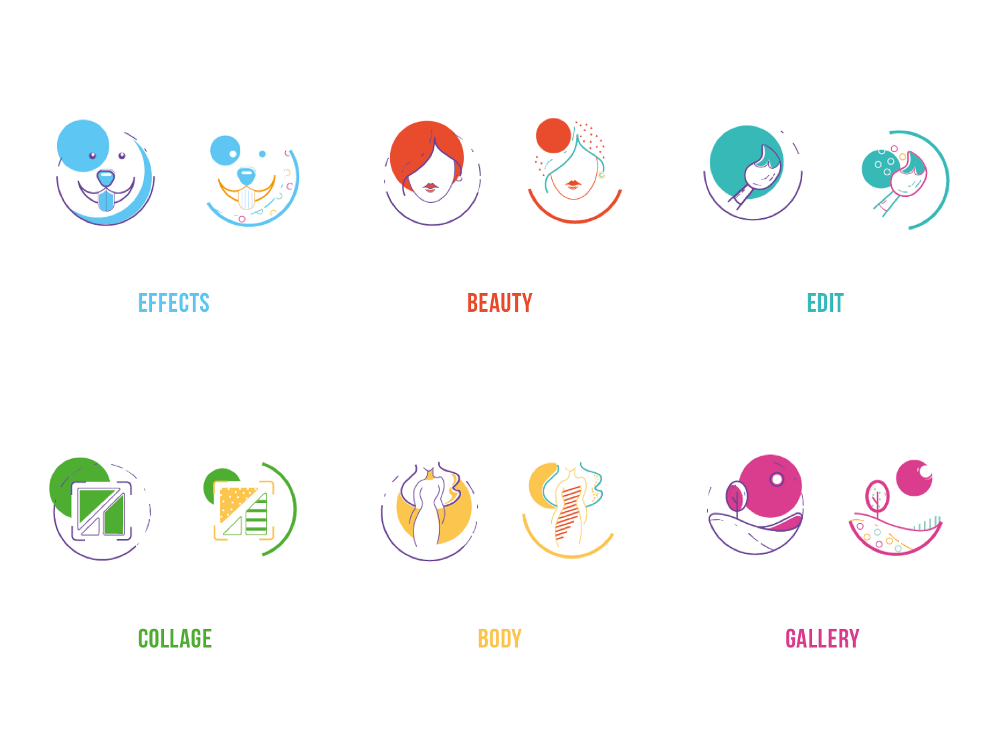
六个功能图标使用了六种对比色,这样一来每一种颜色都代表了一种特定的功能,用户即使不去看图标下面的文字说明也能迅速明白每个图标是干嘛的。
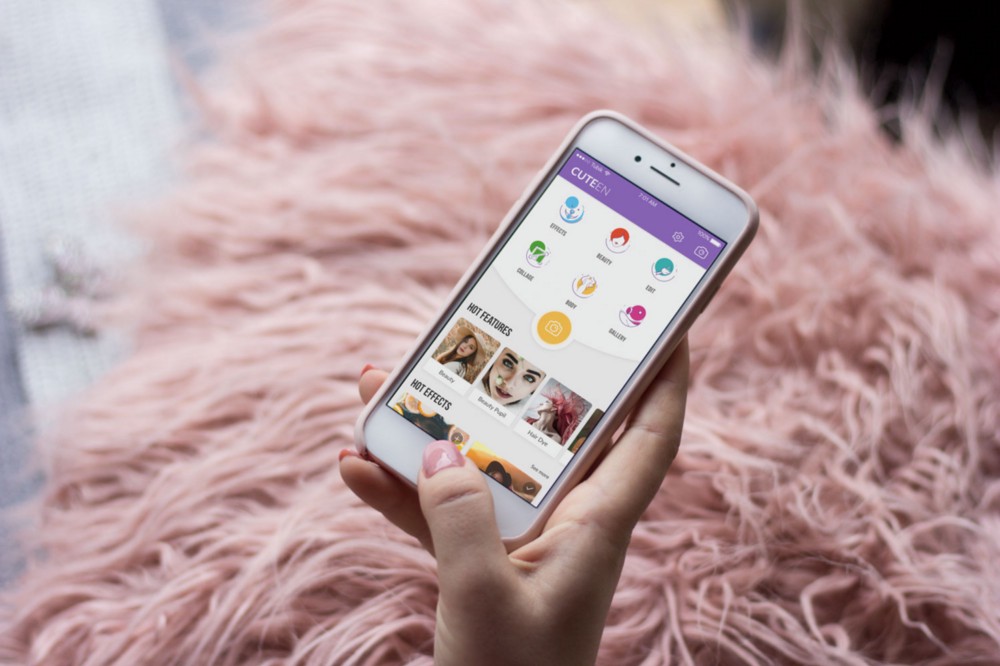
此外,为了让整个用户界面看起来温和愉悦,设计师使用白色背景将平衡带入视觉构图。我们来看看一些效果图:


经过多次创造性探索之后,设计师选择了上图中没有横幅的第三种设计方案。在这种结构中,交互区域非常明显并且在逻辑上与其他区域是分离的。另外,第二个版本作为附加选项提供,用户可以随时随地切换。在第二种版本的布局中,用户注意力会集中在自定义图标上。
总而言之,CuteenAPP的用户界面看起来明亮且充满活力,并且拥有简单的交互系统、原始Feed和自定义图标集。

自定义图标设计
主要目的是设计一套原创图标,让这款产品在竞争对手中脱颖而出,平面设计师接受了这项有趣的挑战。
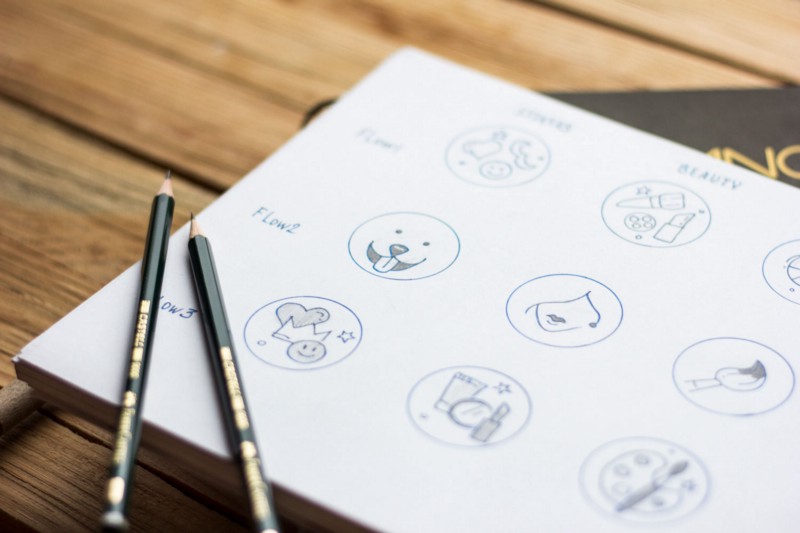
为了节省时间并且充分发挥想象力,插图画家开始用手绘草图。设计师提供了三套不同风格的图标,并为每个功能提供了各种概念。下面是草图:


设计师选择了下图中的第二种方案,手绘草图转换成了电子版的,所有的细节都得到了解决。自定义图标是APP可识别性的有效组成部分,而且,他们支持界面中基本文体解决方案的一致性。

设计师制作了两种图标——完整的和简约的:
- 完整的图标使布局风格多彩,看起来非常明亮;
- 简约的图标用于基本布局款。
使用闭合技术,设计师可以使图标看起来充满活力,从而可以感受到冻结运动的感觉,这种技术是基于人眼倾向于看闭合形状。
闭合适用于物体不完整,但用户通过填充缺失部分将其视为完整形状的情况,该技术与我们在设计心理学中描述的格式塔原理相关。

总结一下,最小的细节往往决定着APP的设计是否强大,因此设计师应该关注所有UI组件,包括图标和按钮。
作者:Tubik Studio
原文链接:https://uxplanet.org/case-study-cuteen-ui-and-ux-design-for-a-mobile-photo-editor-16bca220a8d0
翻译:熊小熊,微信公众号:集创堂
本文由 @熊小熊 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我的微信号:cisiyuan2014
能转载微信公众号吗
什么名称,我给你开白名单~
UI小设计的日常
不好意思才看到 已经开了白名单
漂亮 我喜欢
谢谢 😉