设计搜索界面,你需要考虑这20个细节

这篇文章是我们在设计解决方案以及我们在原型设计时应该考虑的元素清单之前,应该回答的问题集合。
问用户有哪些问题?原型开发时应该考虑什么?什么是界面搜索设计的最佳实践?
根据不同项目,搜索可能是最复杂的功能之一。用户虽然仅看到一个盒子,但实际上在这个盒子背后有一个复杂的系统,设计师和开发人员有大量的工作。
这篇文章是我们在设计解决方案以及我们在原型设计时应该考虑的元素清单之前,应该回答的问题集合。
一、观察并提出问题
设计师在研究阶段需要回答8个问题,了解用户搜索的原因,他们何时以及如何形成搜索问题。
1. 你的用户的信息需求和意图是什么?
他们是否搜索到:
- 导航,查找特定网页。
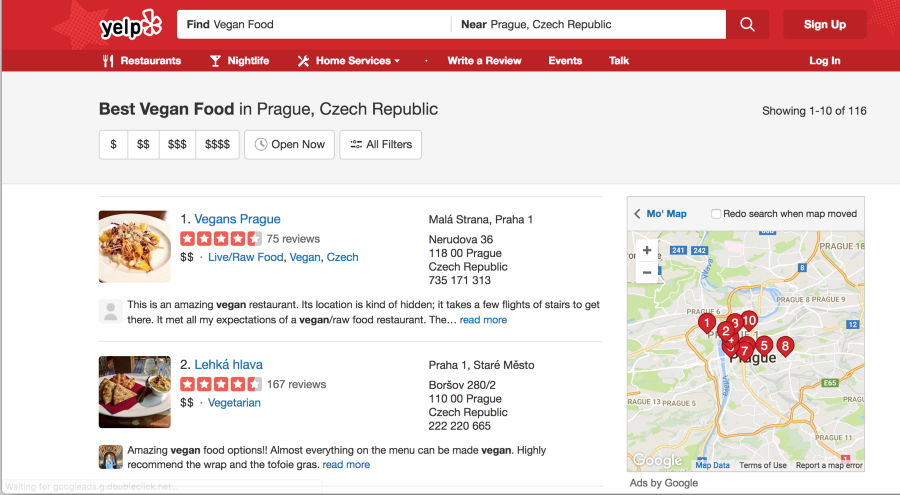
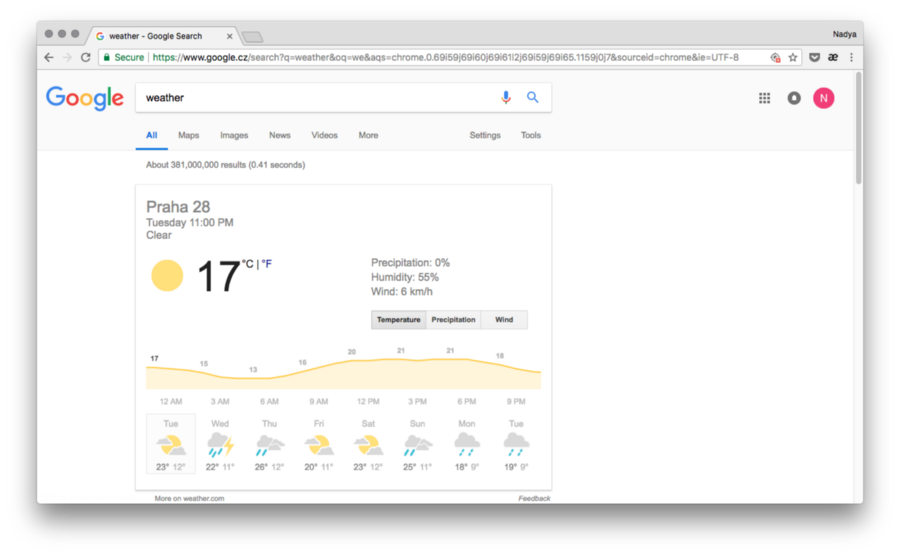
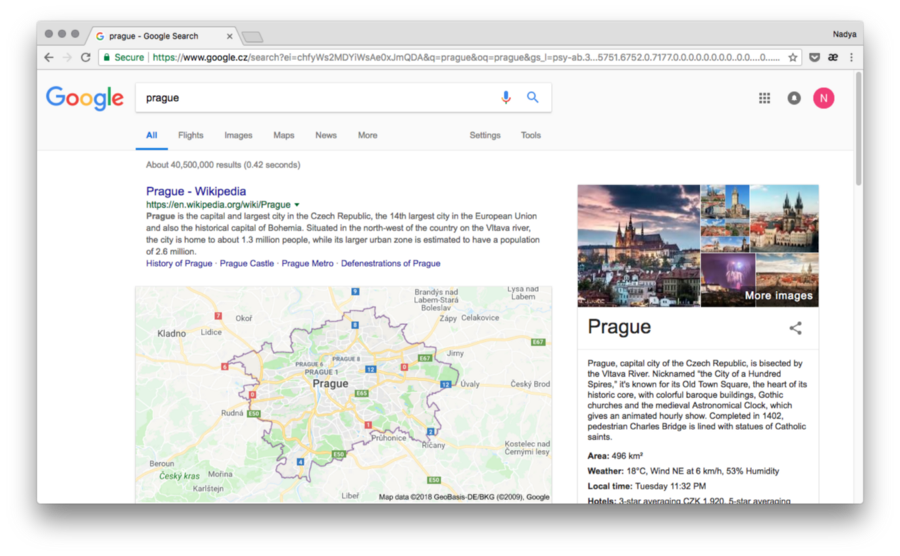
- 查找具体信息(“布拉格天气”,“澳大利亚首都”)。
- 寻求建议(“如何设计搜索界面”)。
- 查找资源、应用程序及文档。
- 查找事实,数据(“我们网站上有多少活跃用户?”)。
- 收集来自不同来源的信息。
- 数据分析。
2. 用户在什么时候点击搜索?

- 他们在点击搜索之前做了什么?
- 他们跟谁讨论过?
- 在切换到搜索之前他们用了哪些应用程序?
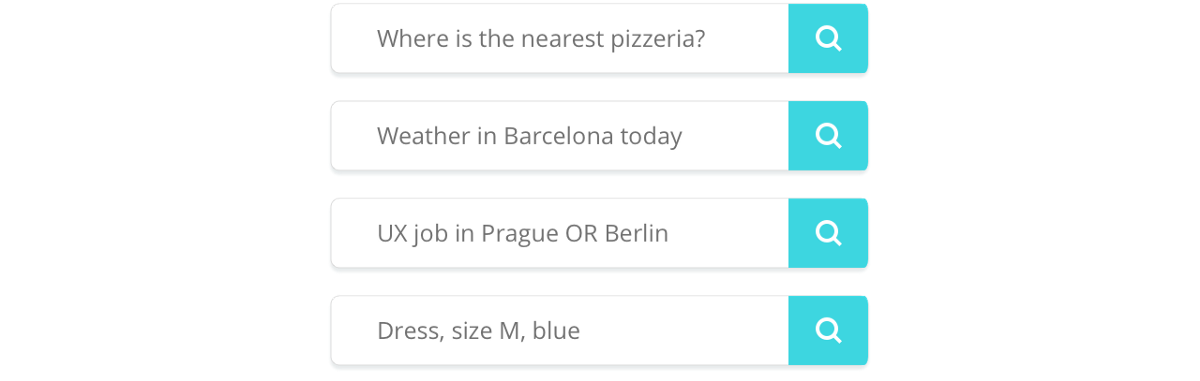
3. 用户如何形成搜索问题?
搜索交互是一个对话过程。如果你知道用户如何开始对话,便可以给他们正确的答案。

4. 用户是否确切地知道他们所找的东西?或者他们仅是单纯地浏览?
例如,研究关于友谊的课题,寻找任何相关的书籍,或者寻找一本特定的书籍。我希望这两个请求有不同的结果。
5. 用户期望找到什么?
- 他们是否能描述期望的搜索结果是什么?
- 他们还能找到这些信息吗?
6. 接下来的步骤是什么?
- 他们对结果会做什么?
- 如果没有找到他们正在寻找的东西,用户会怎么做?
- 如何让搜索适应他们的工作流程?
7. 用户操作是否存在模式?
用户行为中的模式描述了用户如何进行搜索交互,他们所期望的结果及他们接下来的步骤。在重新设计现有界面时,模式是非常重要的。
在《搜索模式》和《用户界面搜索》中,作者描述了这些常见的搜索模式和模型:

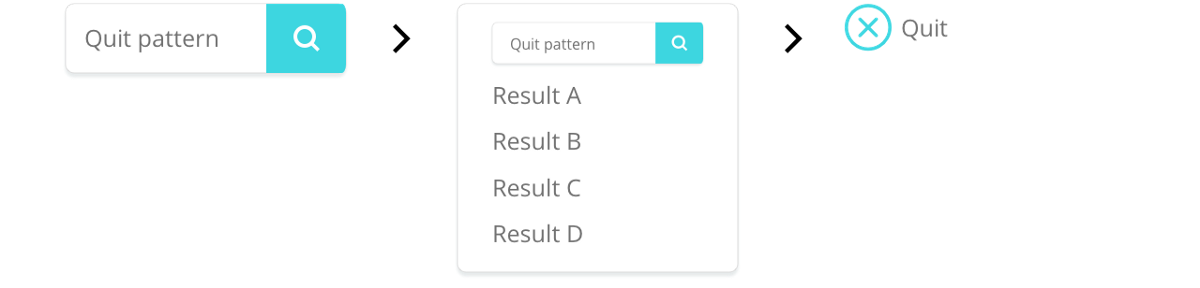
退出模式:用户输入查询>查看结果>退出

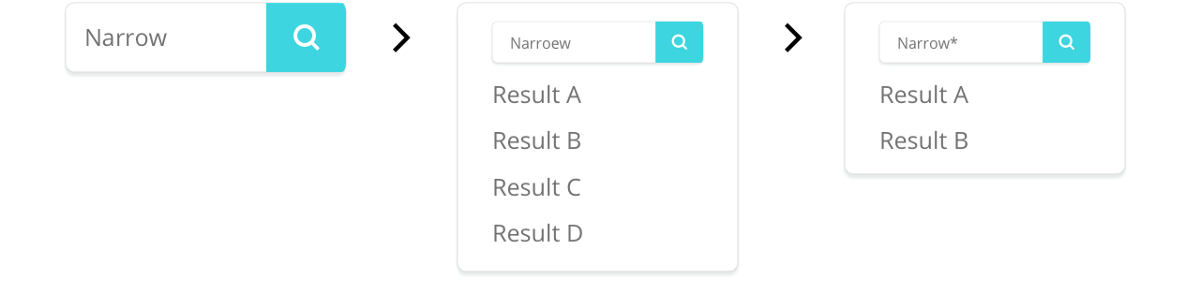
狭窄的格局:用户输入查询>查看结果>将其缩小

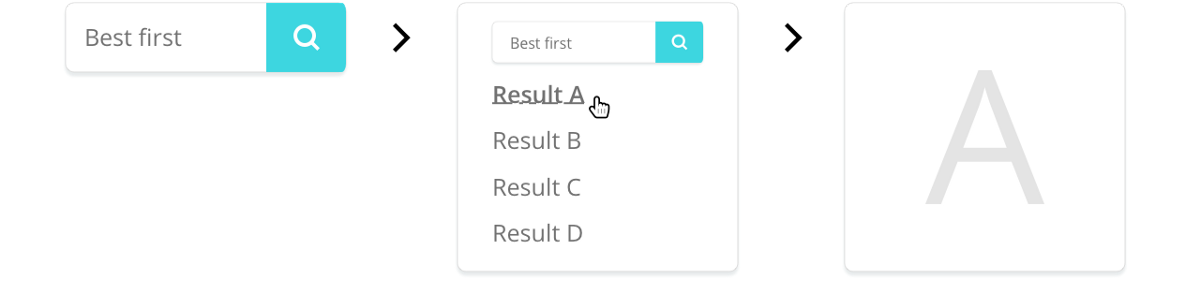
优先第一模式:用户输入查询>查看结果>打开第一个链接之一

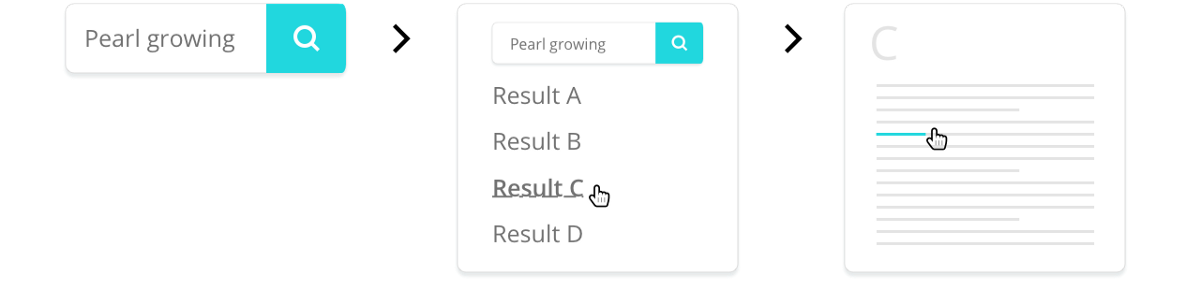
珍珠增长模式:用户输入查询>打开其中一个结果>打开文档中的相关链接或使用文档中的词汇查询
在Searchpatterns.org或Medium的搜索模式(查找具有示例的常见模式列表)中查找更多模式。
8. 他们会使用什么应用程序?
如果你的产品是工作流程的一部分,其他工具可能会影响用户的习惯和对其用户体验的期望。详细了解他们这些工具中的搜索如何进行交互,以及最有效的交互方式。

询问并了解他们的搜索交互方式
询问用户是一种可以帮助你与用户建立联系,并在正确的时间直接向其提问的一种工具。
二、检查列表:每部分的搜索考虑
搜索有更多的组件不止满足视觉。这个检查列表帮助原型更快,不会让你忘记任何东西。
*免责声明:此列表仅包含交互元素,不考虑算法、搜索行为、结果的速度或质量,仅考虑桌面搜索界面。移动搜索在许多方面有所不同,需要自己的博客文章。
1.结果页面
(1)结果类型




视频、事件、音频、位置、图表
在你的网站上有哪些类型的信息是可用?哪些类型可以搜索?如何在结果页面上更好地显示不同的类型?
(2)可视化结果
1)表单或列表

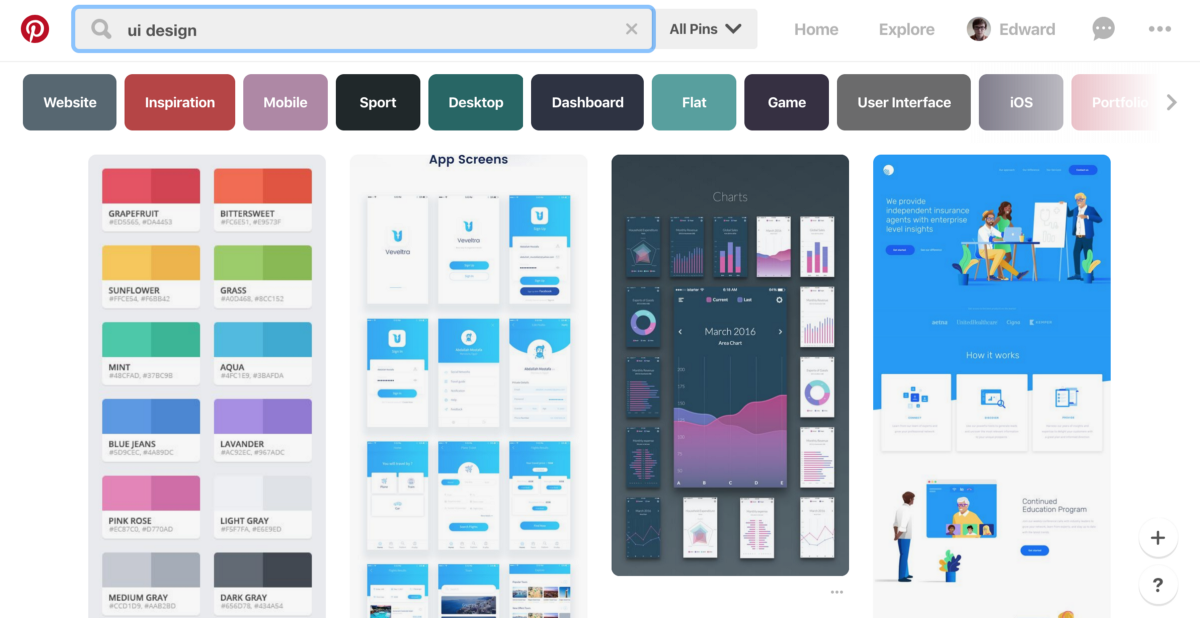
2)卡片

Pinterest.com
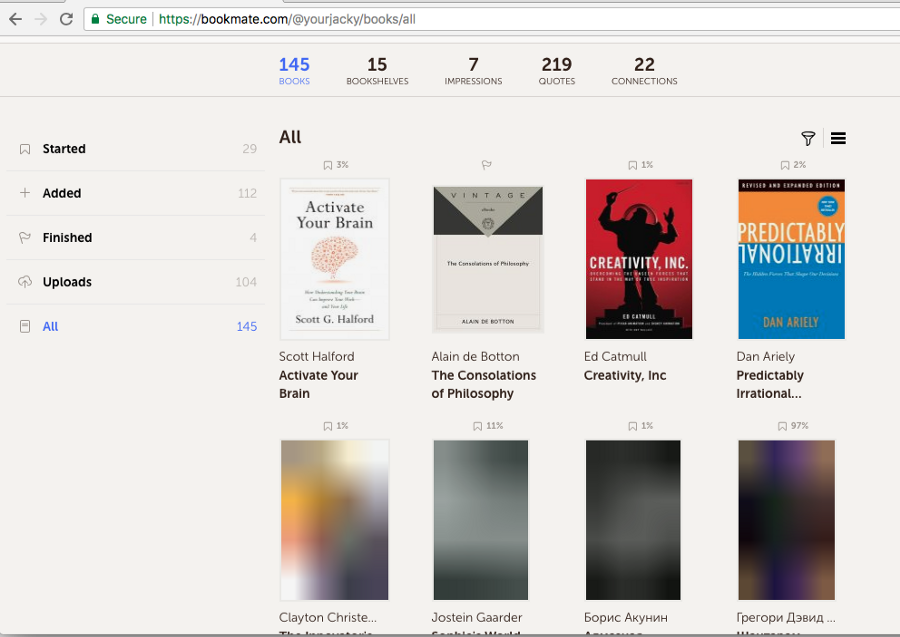
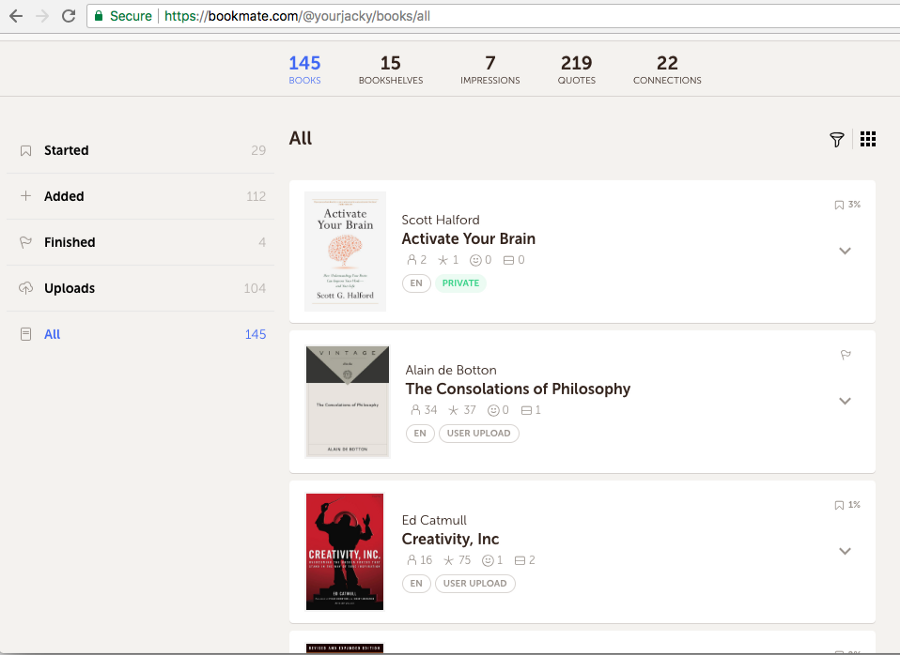
3)可调节视图


Bookmate.com
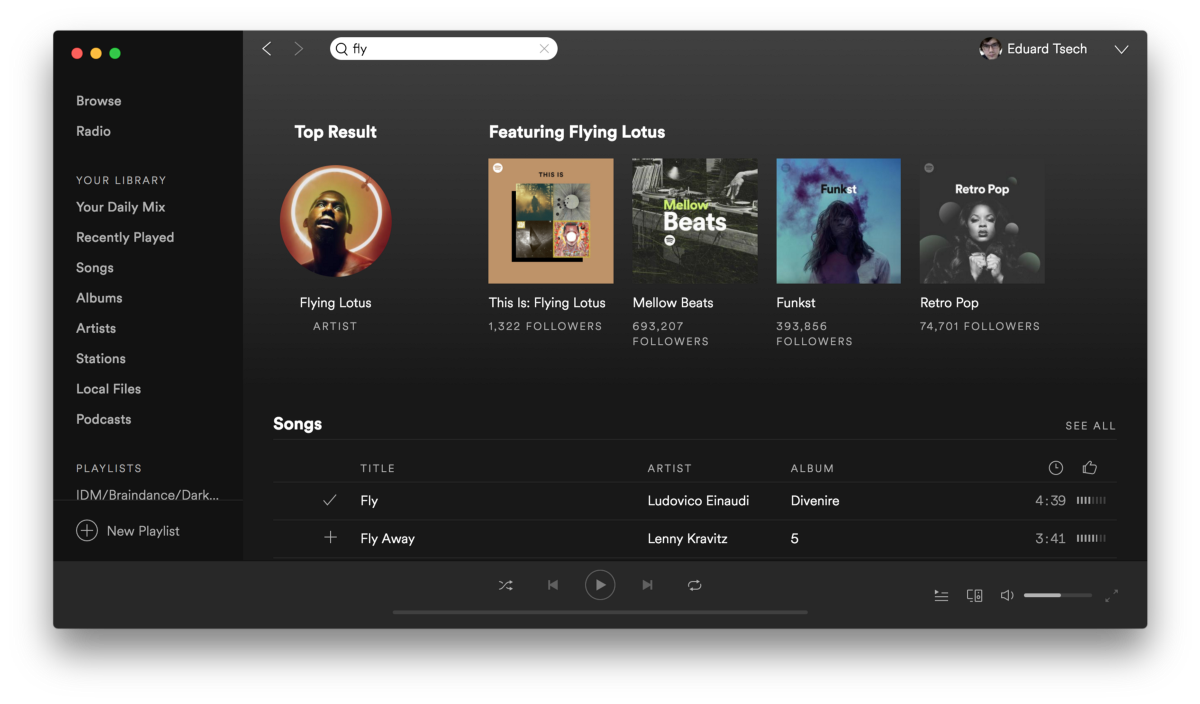
4)分面导航
基于信息架构将搜索结果划分为逻辑组,使浏览体验更加舒适。
“分面导航无疑是过去十年中最重要的搜索创新。”
——Jeffery Callender,Peter Morville
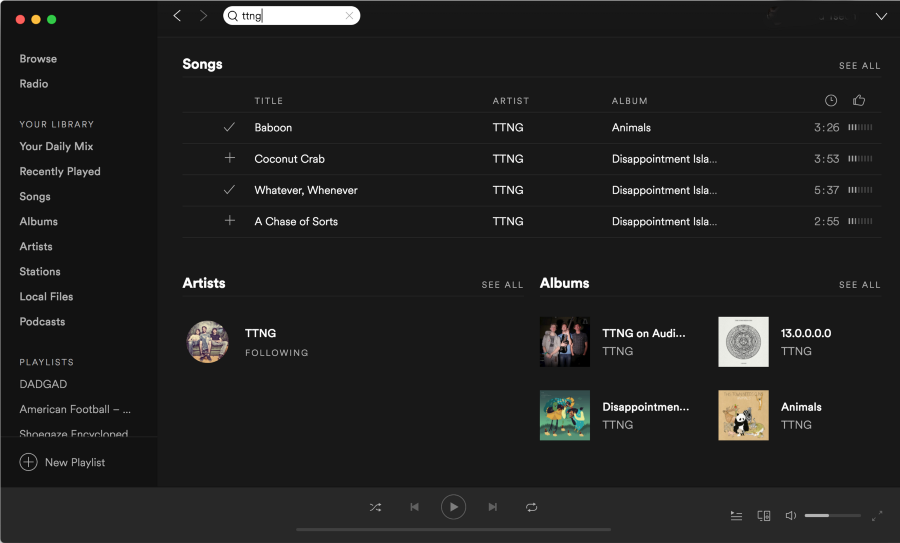
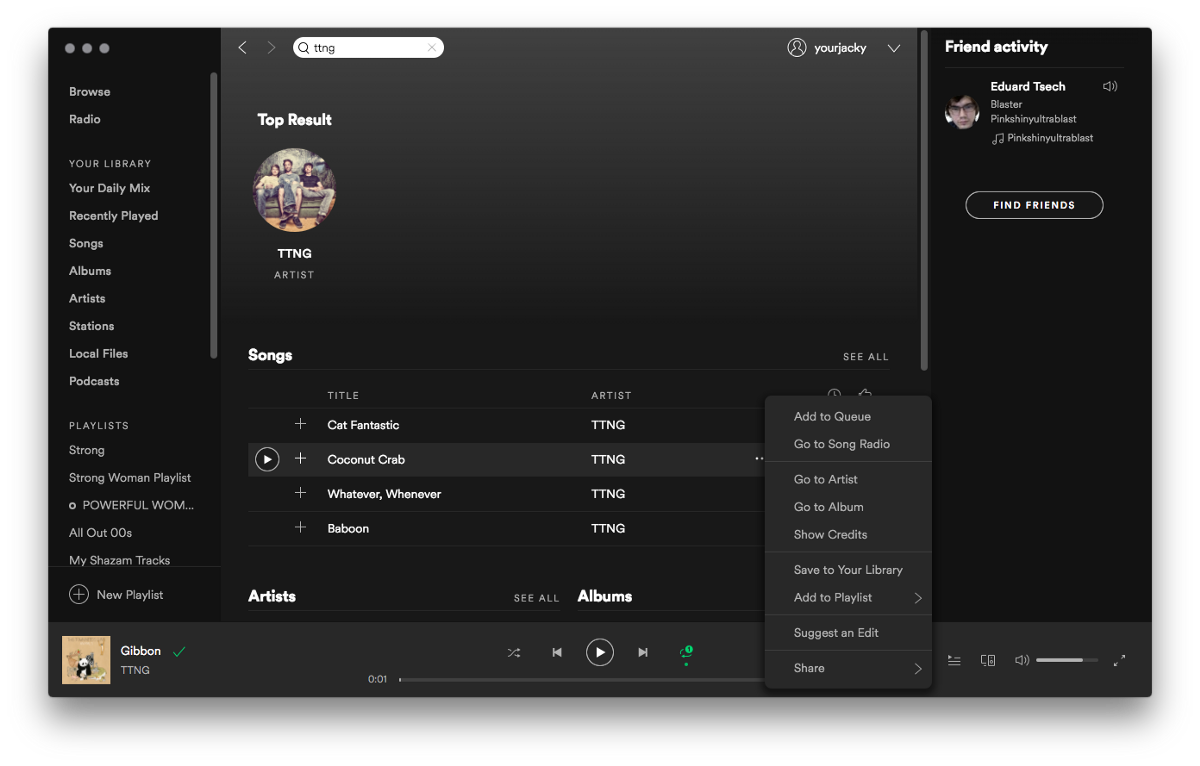
Spotify的:

(3)页面上的项目数量
用户一次能看到多少结果?我们能否通过提供替代视图和排序来让他们舒适地安排结果?
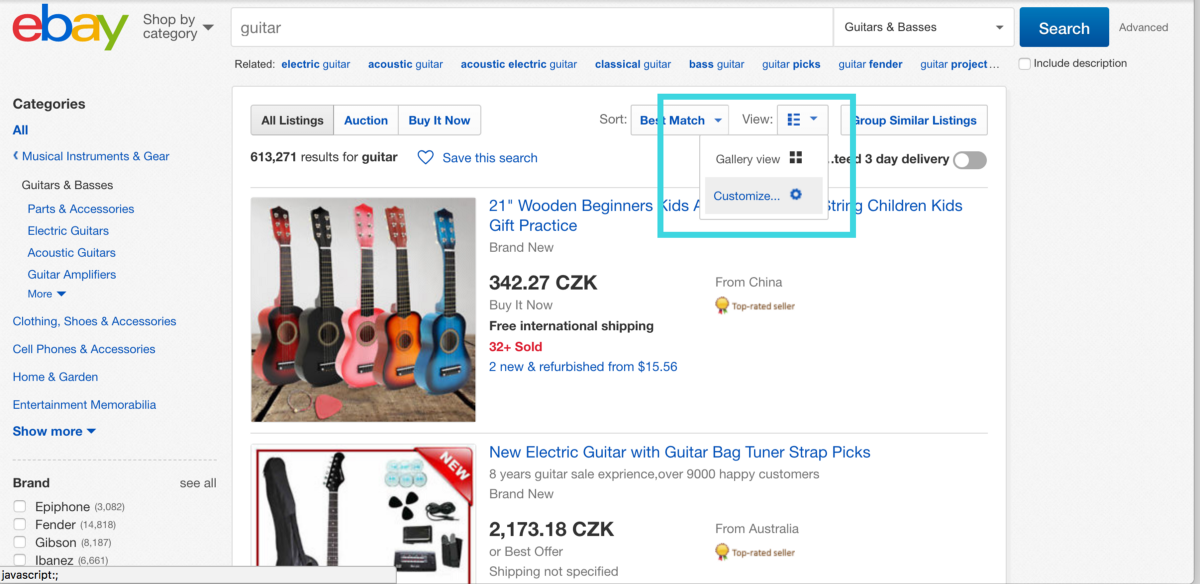
1)查看设置

Ebay.com
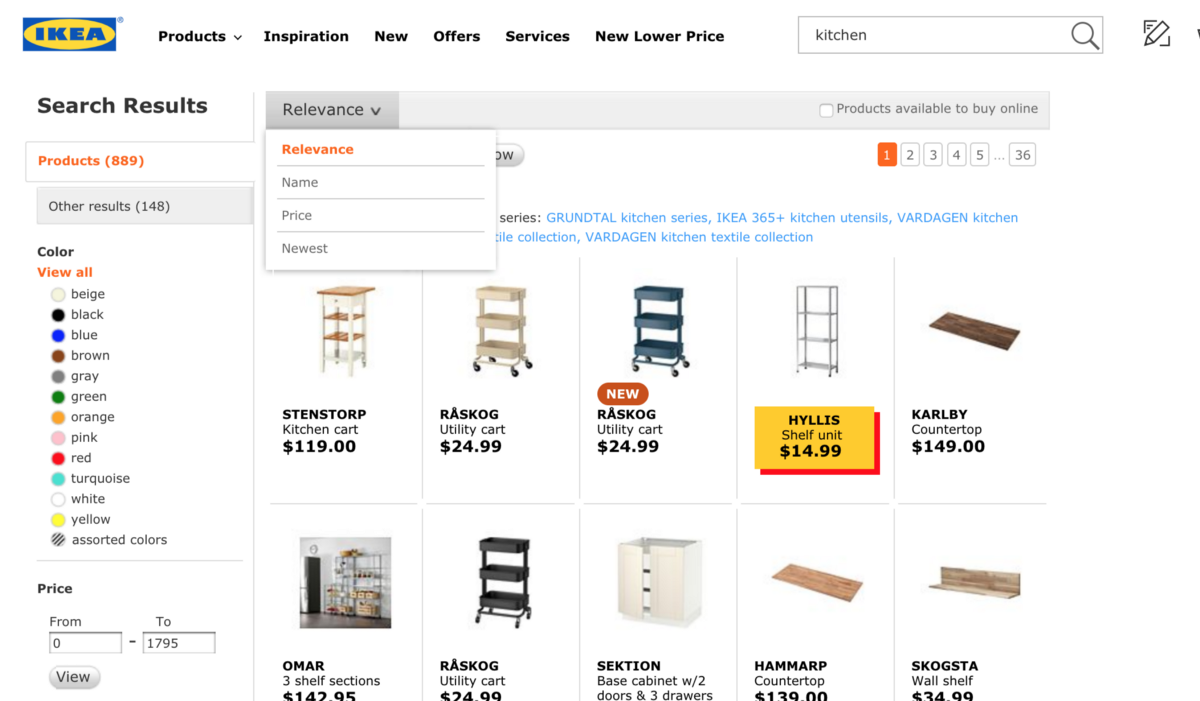
2)分类

Ikea.com
3)分页
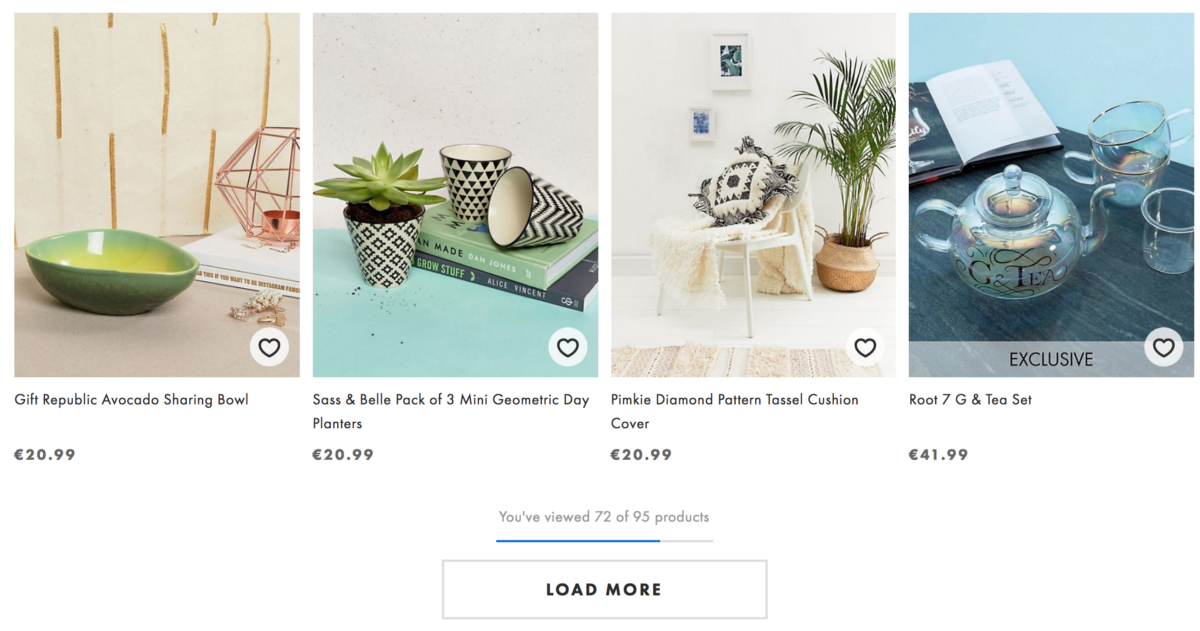
4)加载

Asos.com
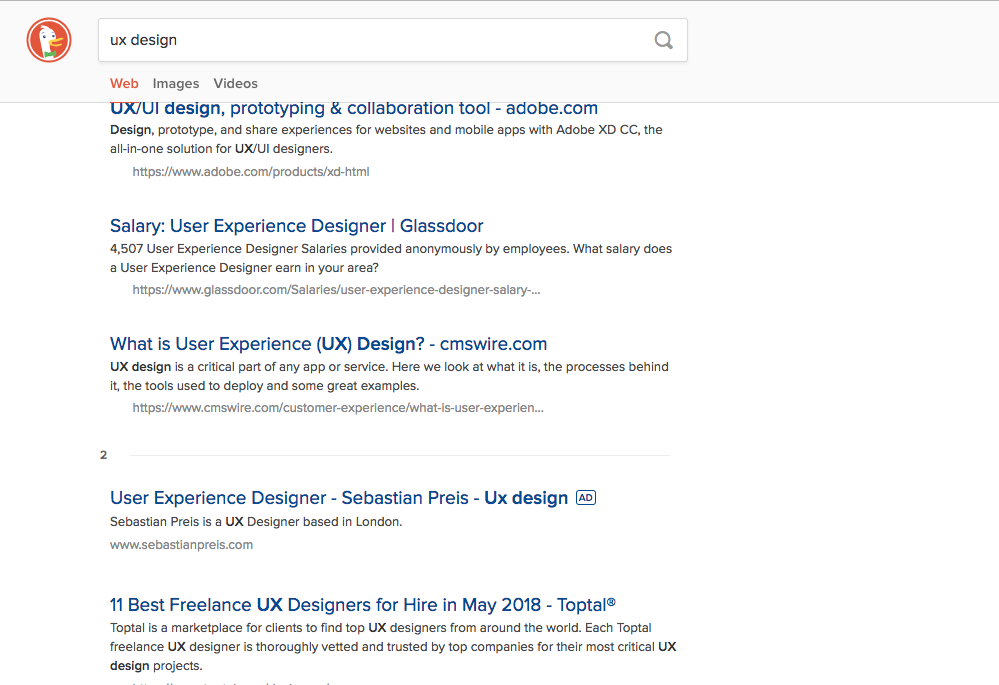
5)无限滚动

无限滚动的Duckduckgo.com
6)组合
(4)预览
这是一个经过深入研究的部分界面。最佳实践告诉我们在搜索结果中包含哪些内容?
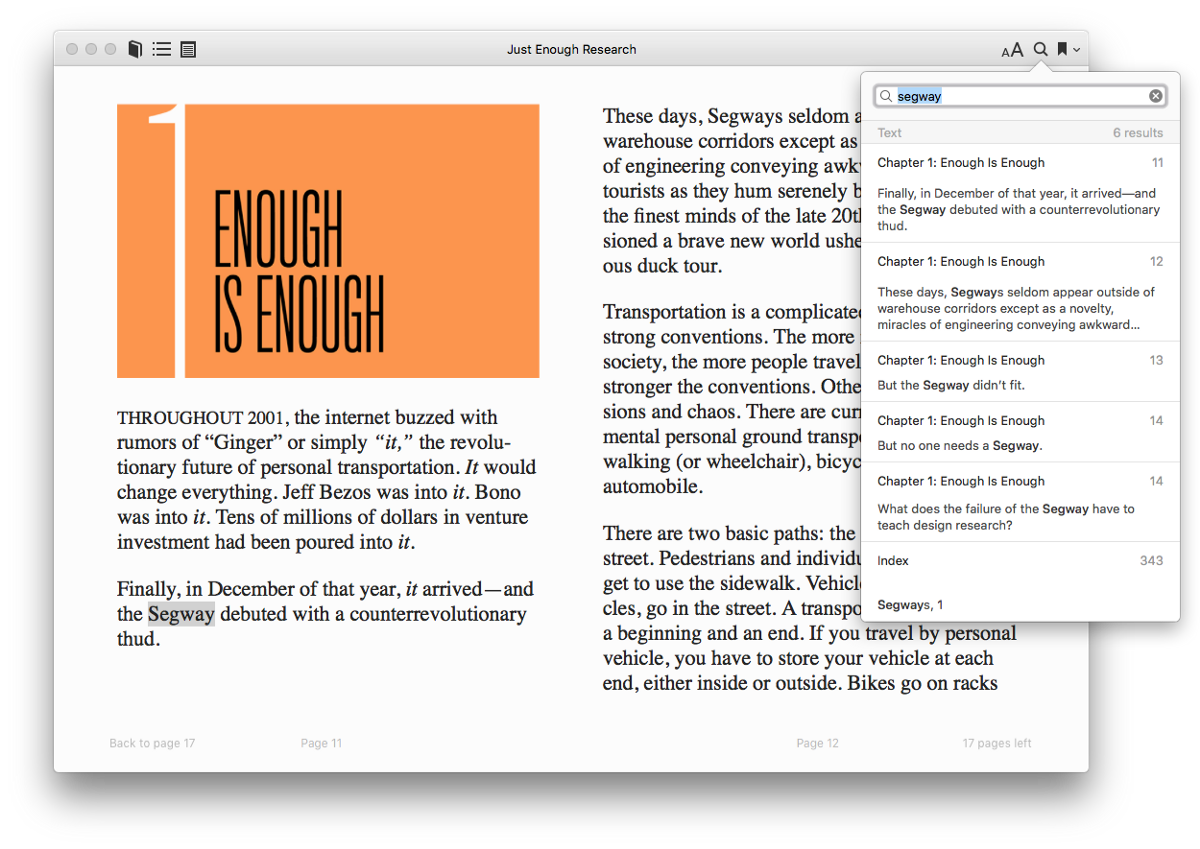
1)预览中要突出显示查询术语

iBooks
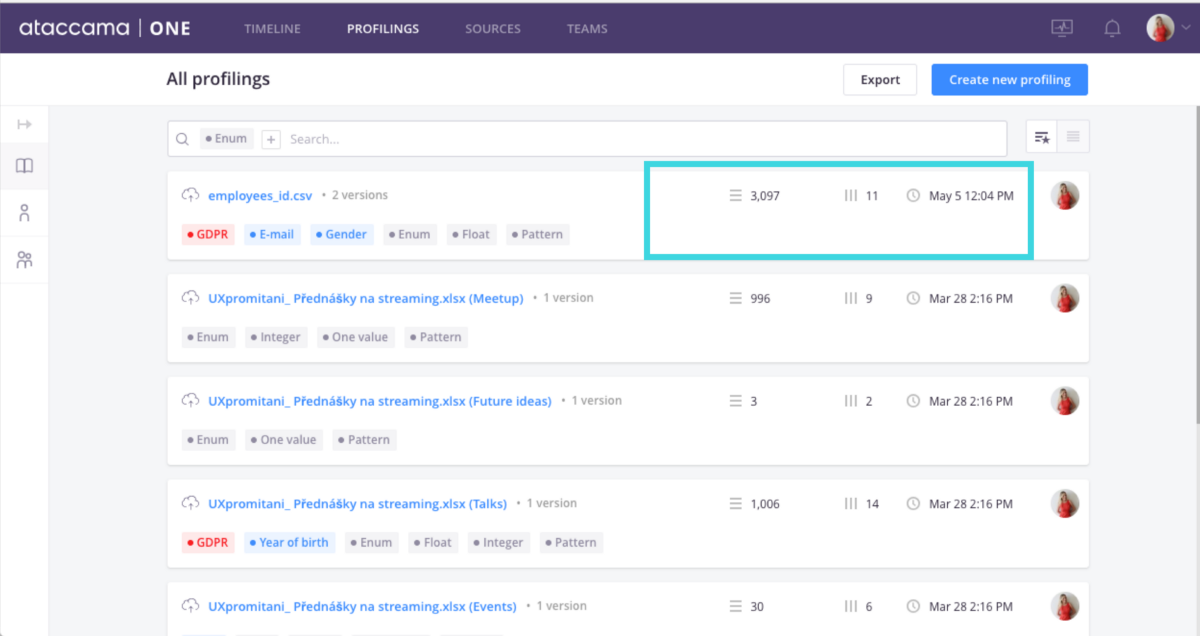
2)帮助区分结果的文档总结

Ataccama.com
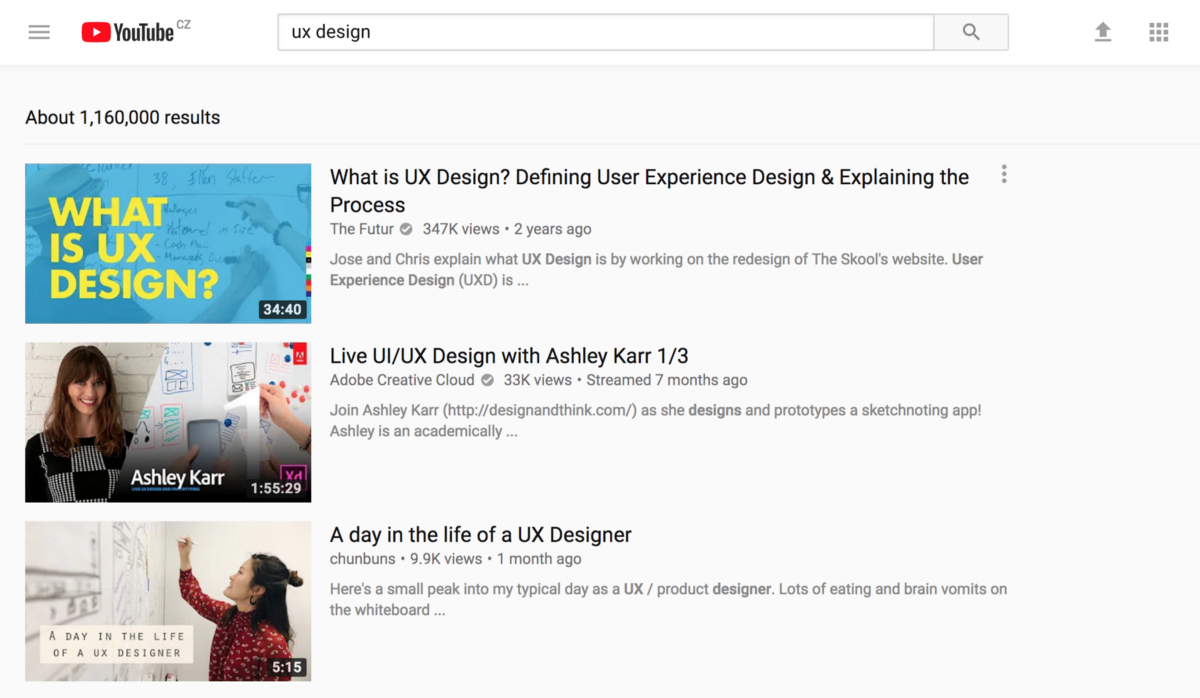
3)页面预览

Youtube.com
(5)可访问性
确保每个用户都可以轻松地使用我们的产品是我们工作。搜索结果是否可通过文字转语音服务进阅读?字体大小和对比度是否可读?人们能否在一个晴朗天移动显示屏上进行阅读?所使用的颜色是否可以被所有人识别?
(6)快捷键
一些公司将结果预览展示给下一个可用性级别,在不离开结果页面的情况下向用户提供必需的最少量信息和功能。




(7)可操作
我们如何帮助用户更便捷地完成工作?比如,让用户在不离开结果页面的情况下有机会开始处理他们正在查找的项目。

Spotify
这些是一些常见的行为。它们在不同产品中可能会有很大差异:
- 分享
- 保存结果,书签,添加到愿望清单
- 添加到购物车

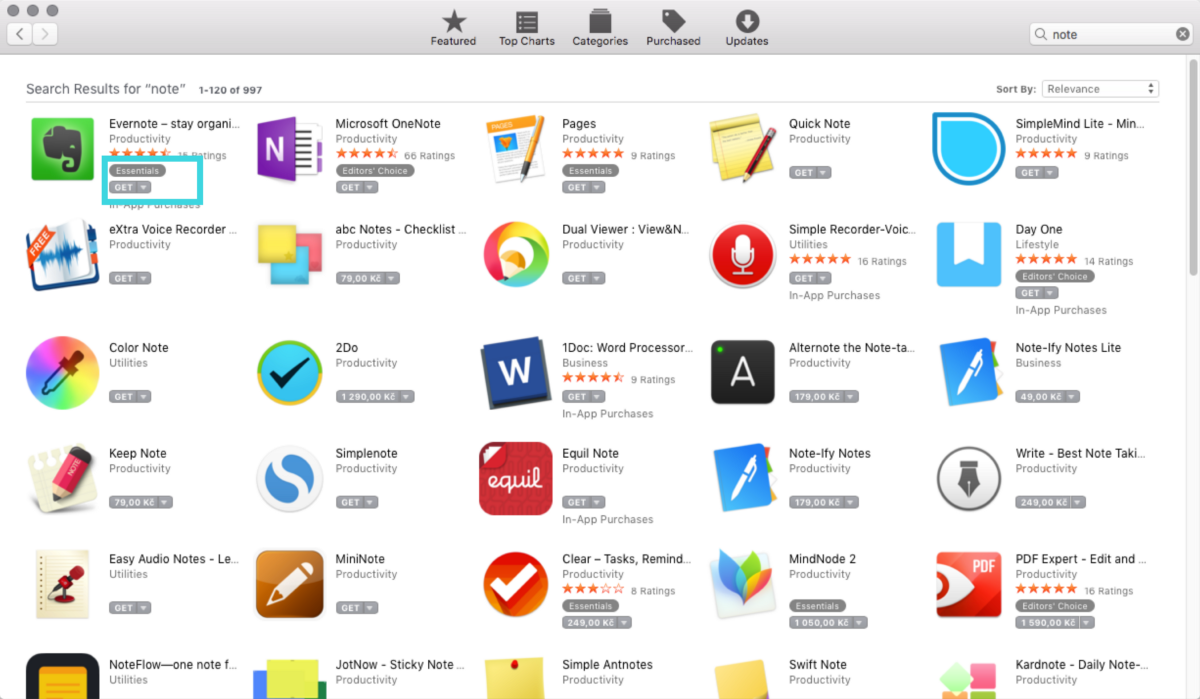
应用商店:
- 评论
- 预览图库
- 批量操作

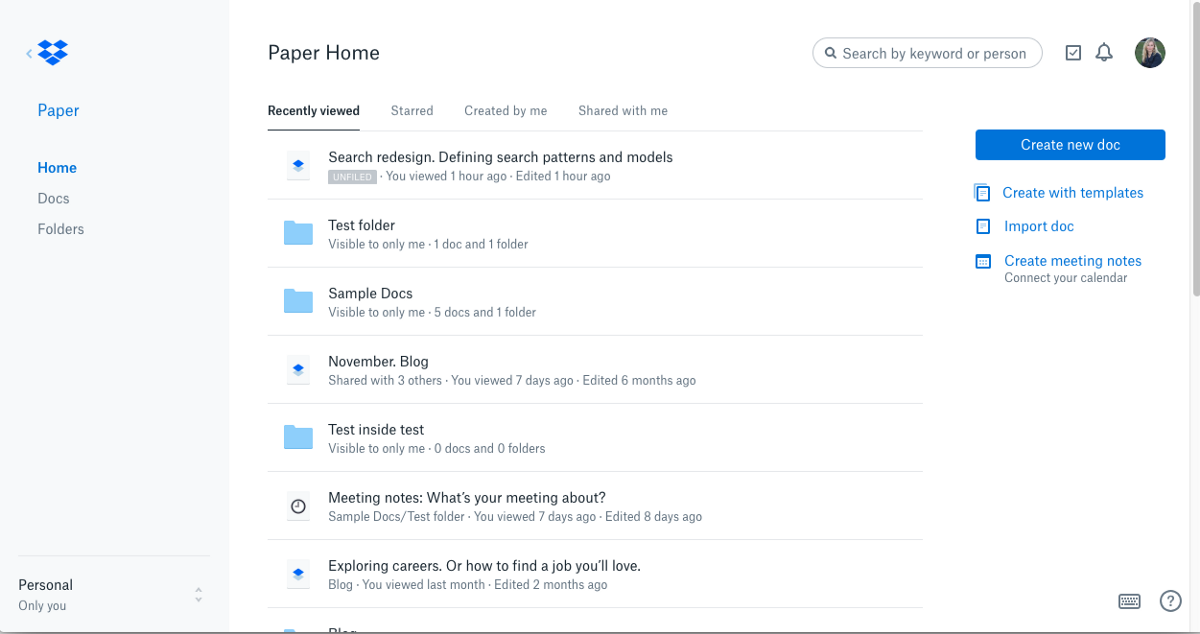
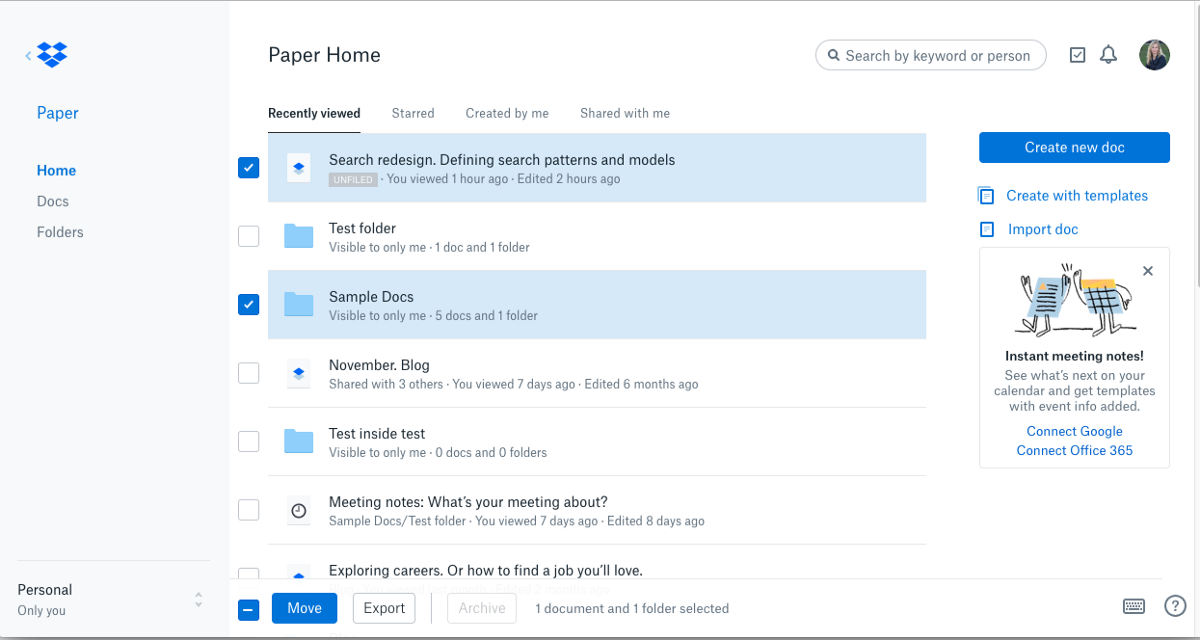
Dropbox paper
(8) 界面反馈
1)加载图标或进度指示器

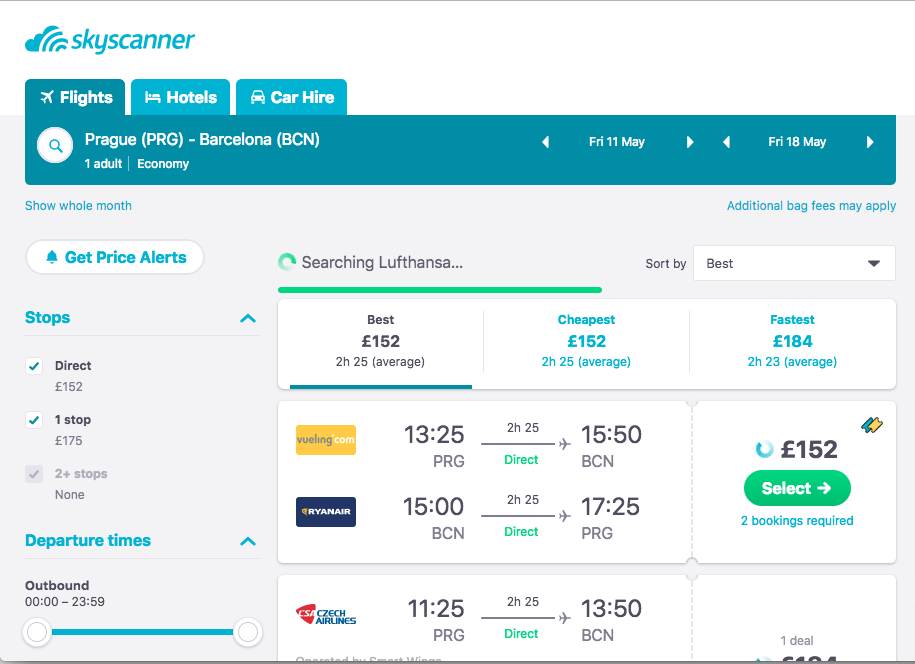
Skyscanner
2)有关搜索过程的信息(结果,时间,应用过滤器)

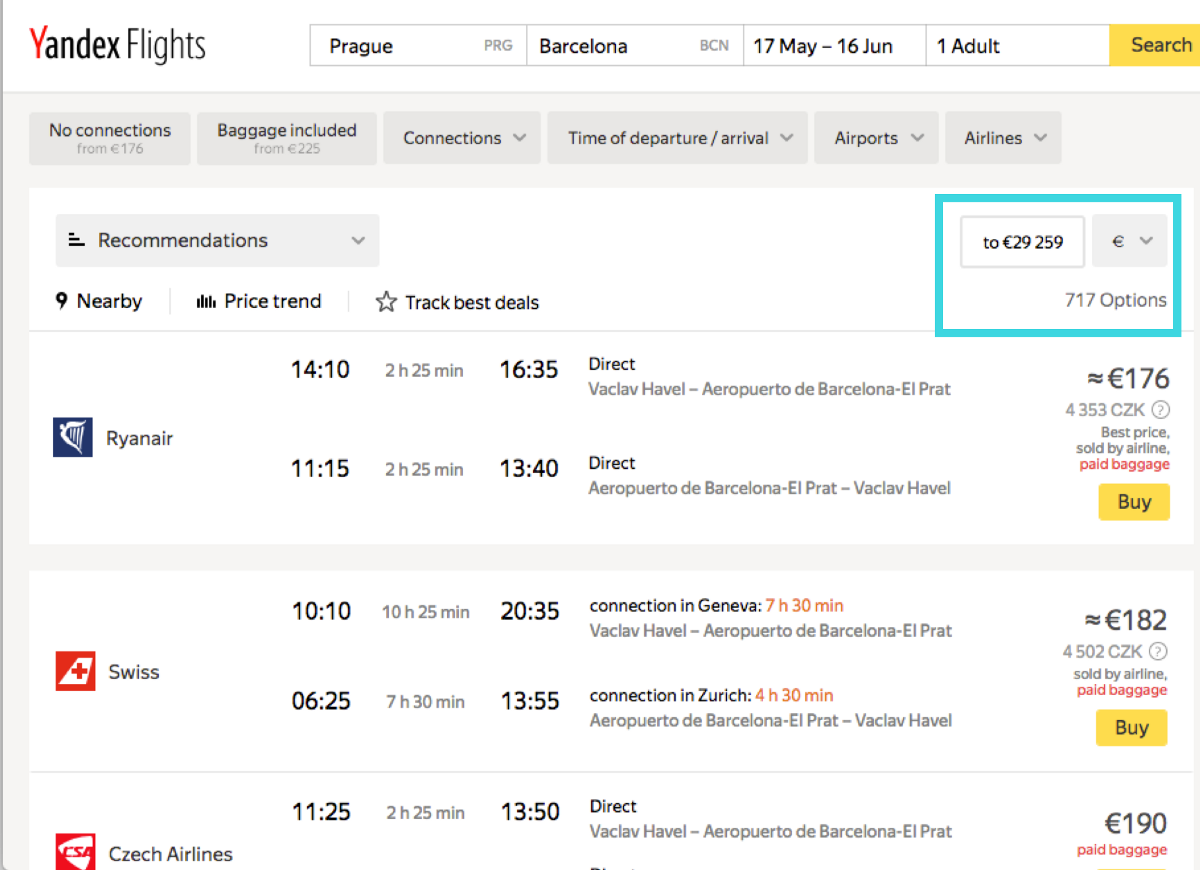
Fights.yandex.com
- 系统通知(例如,如果对搜索结果的时间敏感,用户需要重新刷新页面)
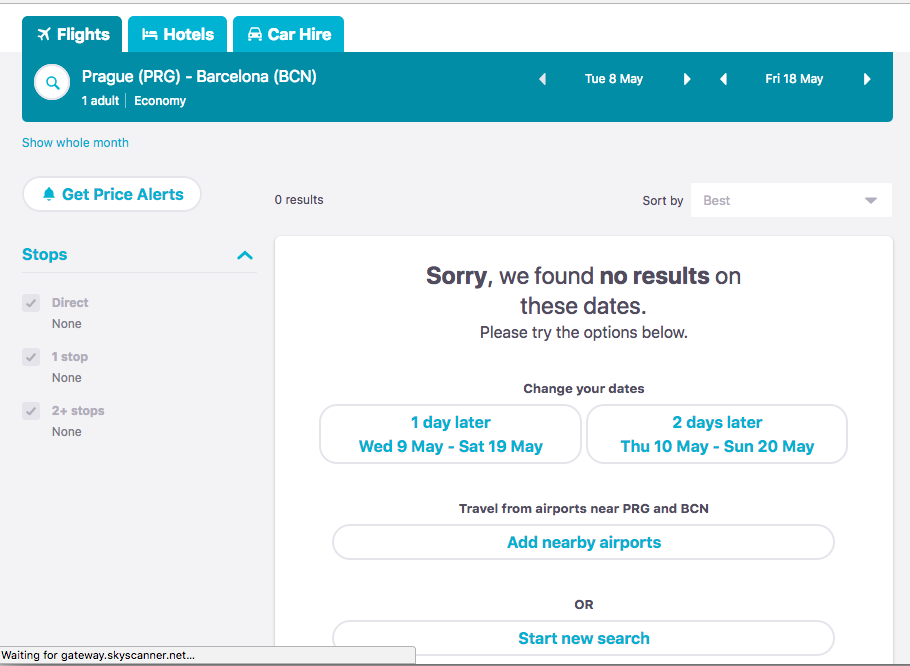
- 未找到页面

Skyscanner.net
3)微交互
(9)历史搜索记录
- 最近的查询
- 最受欢迎的查询
(10)过滤和分类
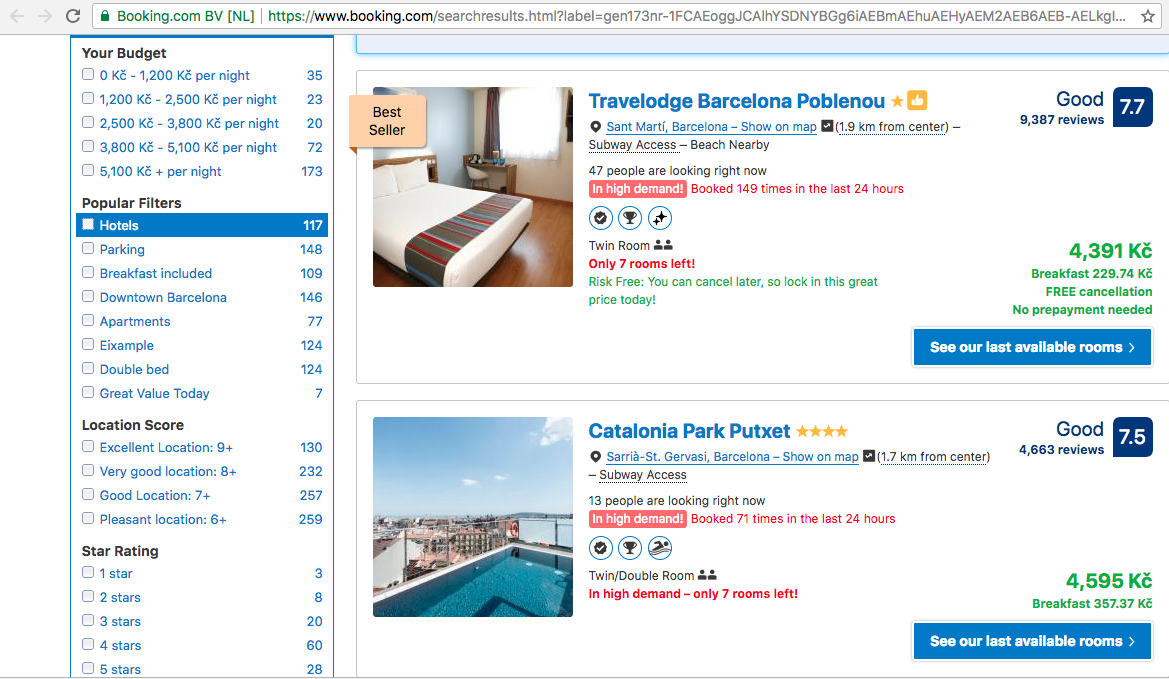
过滤器有自己的博客文章。设计复杂的网站时,定义明确的过滤器非常重要。他们会让搜索体验更流畅。

Booking.com
- 类别及其间隔尺寸
- 标签
- 过滤器类型
- 布局
- 操作(保存并编辑自定义过滤器)
- 分类
(11)定制化服务
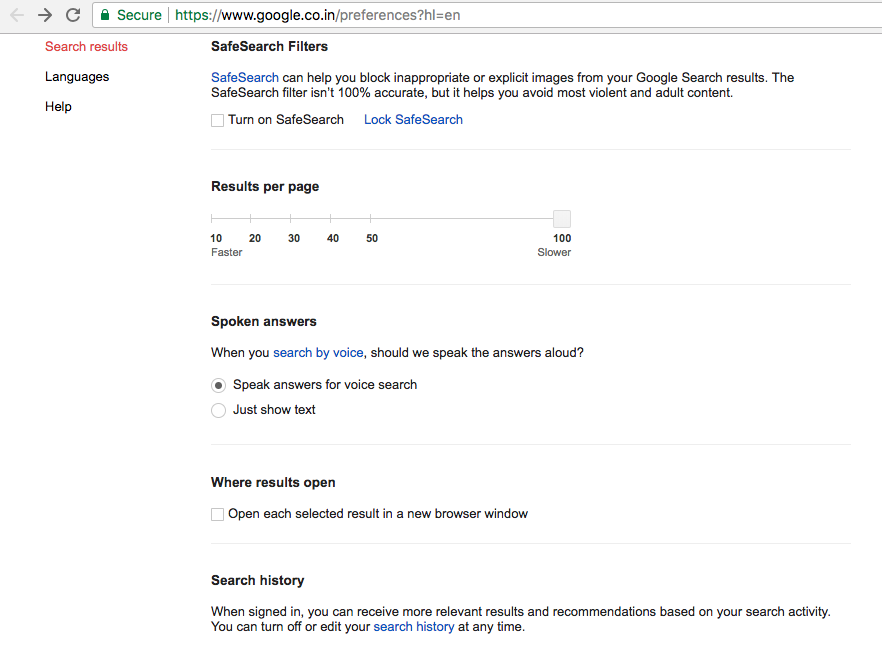
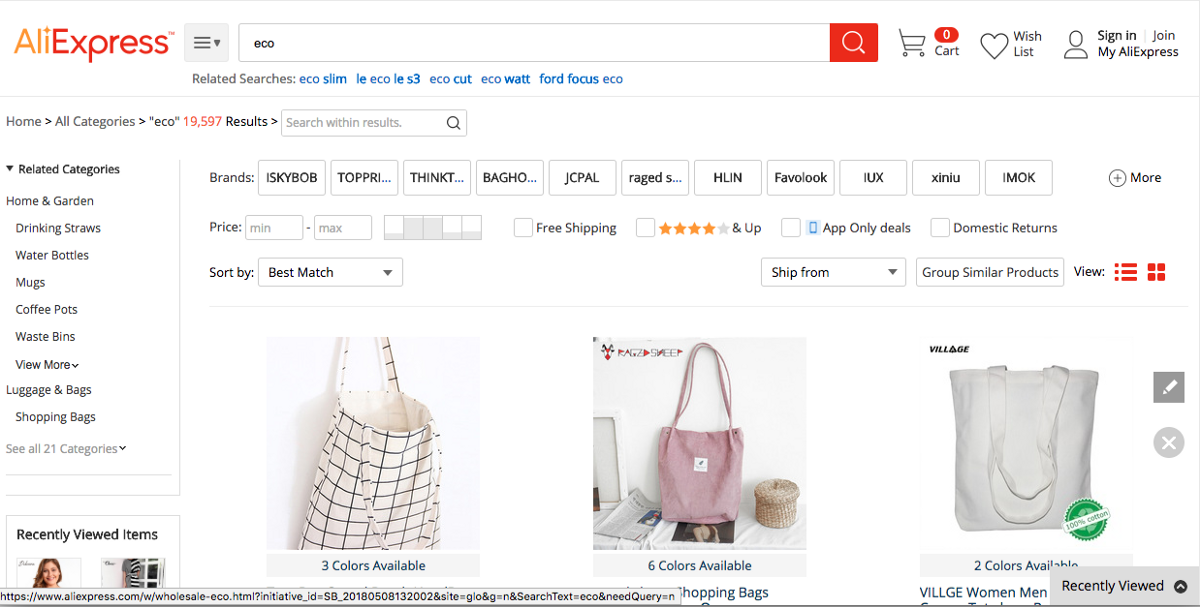
如果搜索是应用程序中的关键功能,并且是用户工作流程中的重要组成部分,那定制对他们来说非常重要。可以允许用户调整结果页面布局,更改字体和颜色,定义页面上显示的结果数量,保存过滤器,自定义分类参数或添加行动号召。

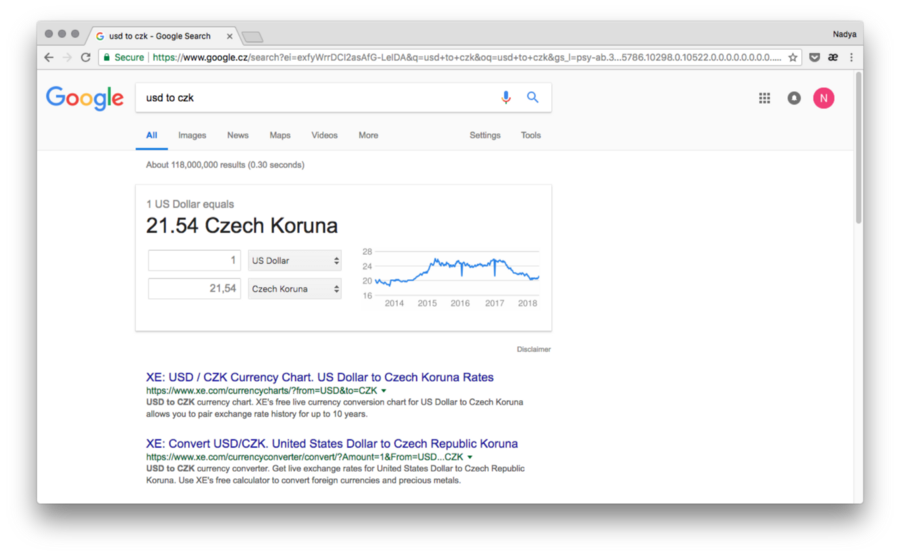
谷歌搜索

Aliexpress.com
(12) 个性化
用户设置、之前的查询、偏好及其他有关用户的信息如何改善搜索体验。
(13)快捷键
一组键盘快捷键可以更轻松地浏览搜索结果。
(14)相关指示器
根据内容的类型,结果的精确程度及结果相关性的差距,相关性指标有助于加快决策速度。
2.搜索框检查列表
(1)可视化

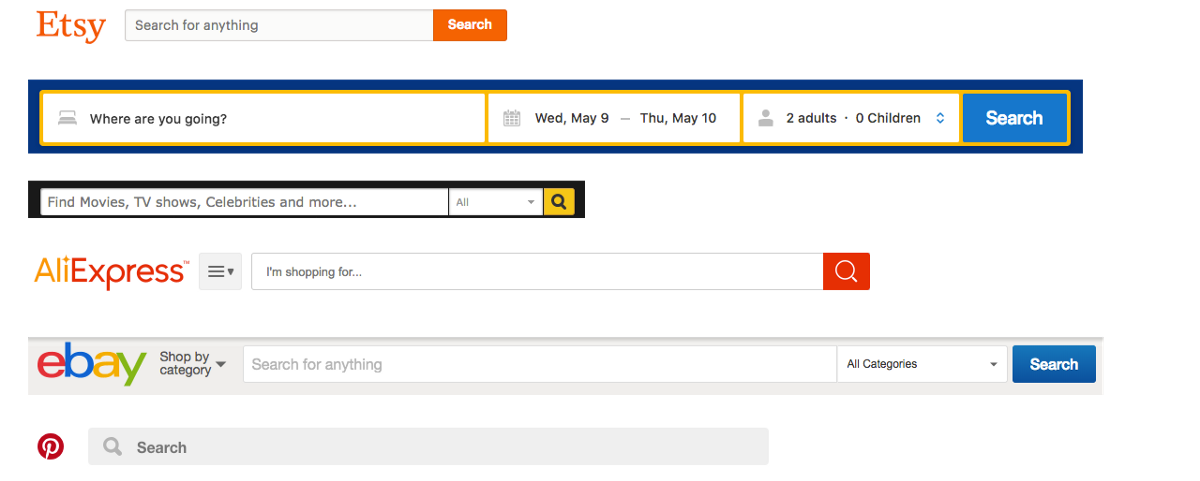
- 定位搜索框
- 行动号召
- 图标
- 单个或多个输入字段
Franzen和Karlgren在2000年发现:向研究参与者展示更广泛的报名表格,鼓励他们输入更长的查询。用户搜索界面。
(2)输入类型
你支持什么类型的搜索输入?
- 文本
- 音频
- 图像
- 标签
(3)帮助
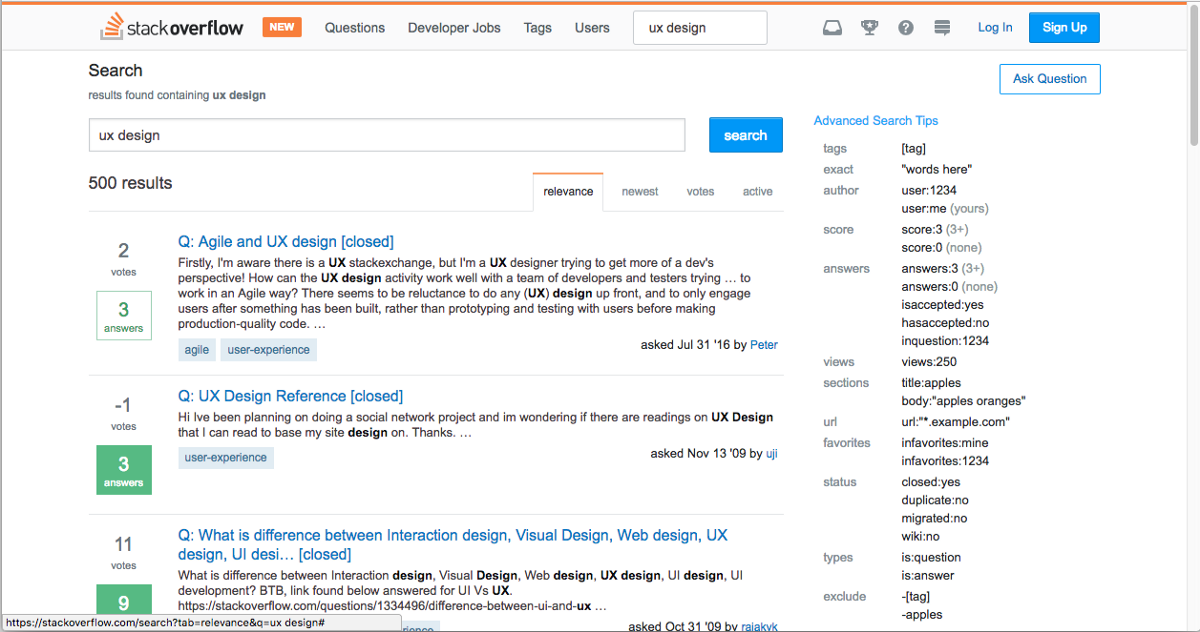
1)搜索提示。向用户展示搜索的全部的可能性。

Stackoverflow.com
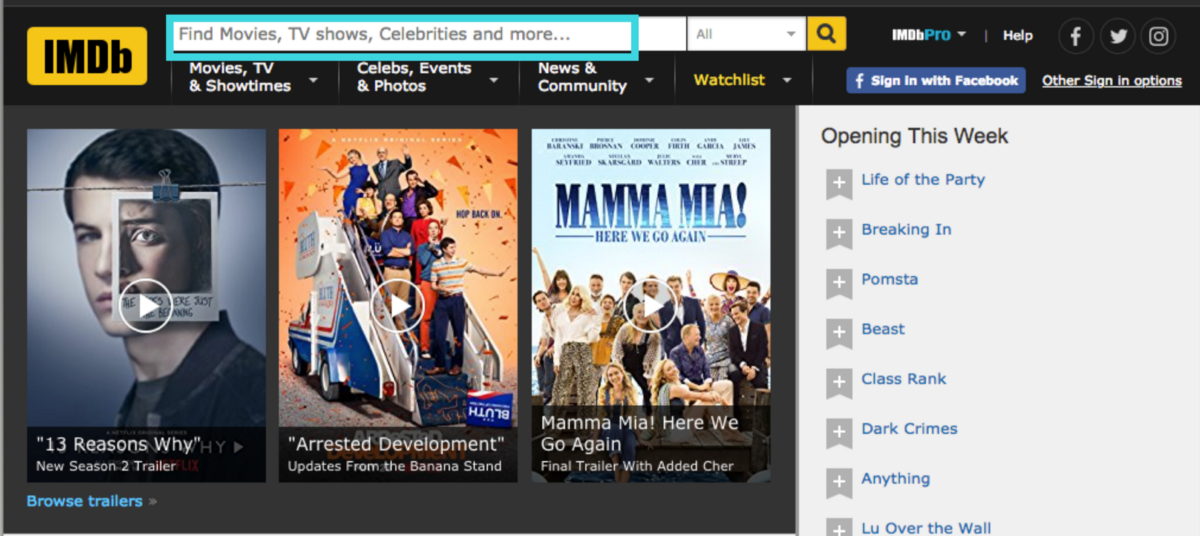
2)输入字段中的默认文本

Imdb.com
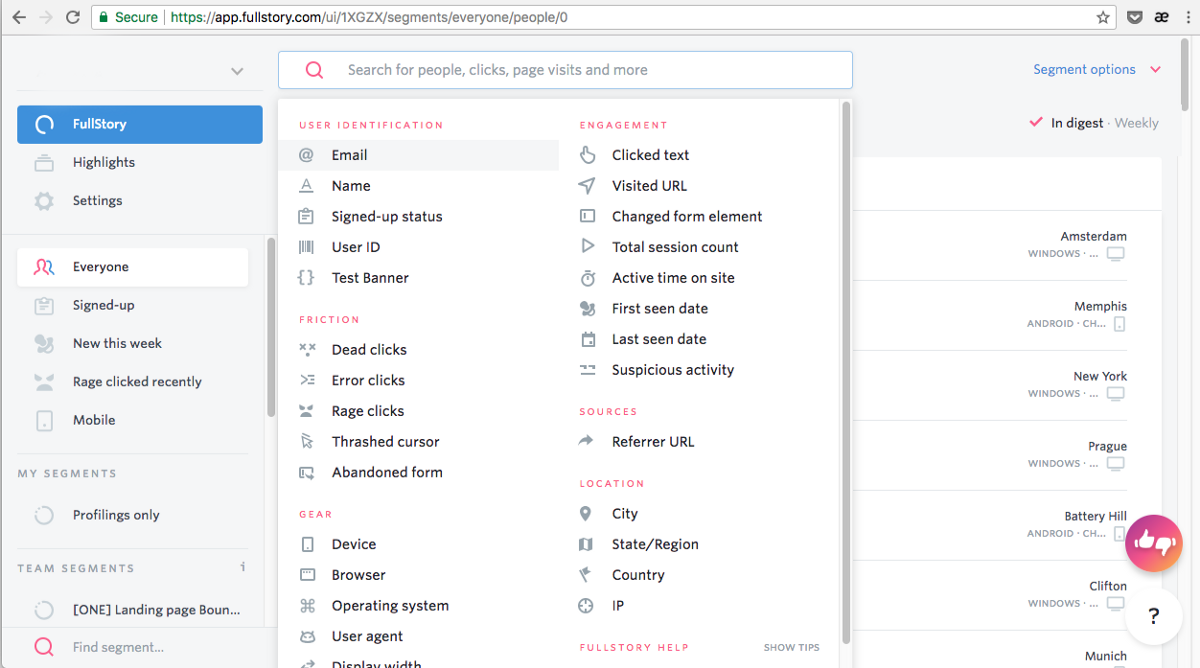
(4)自动完成
自动完成功能可以成为快速高效地进行搜索互动的强大工具。

Fullstory.com
- 预先定义的自动填充会提示最近或当下流行的查询、过滤器、标签或播放导航角色。
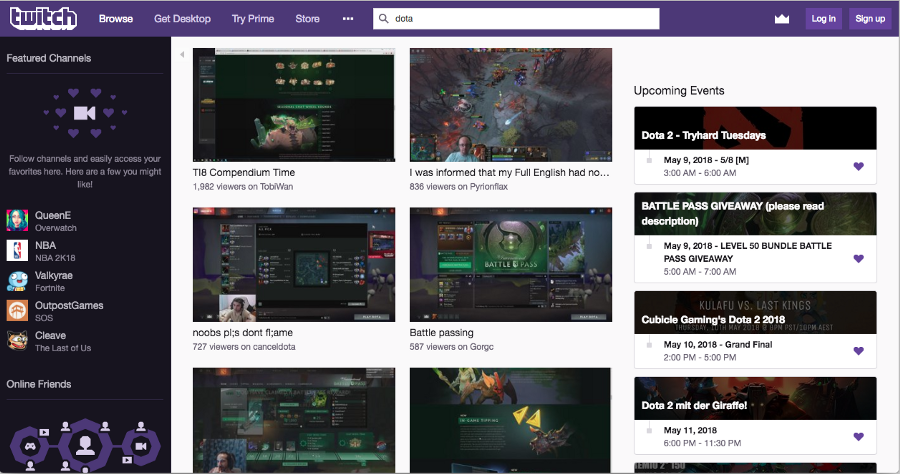
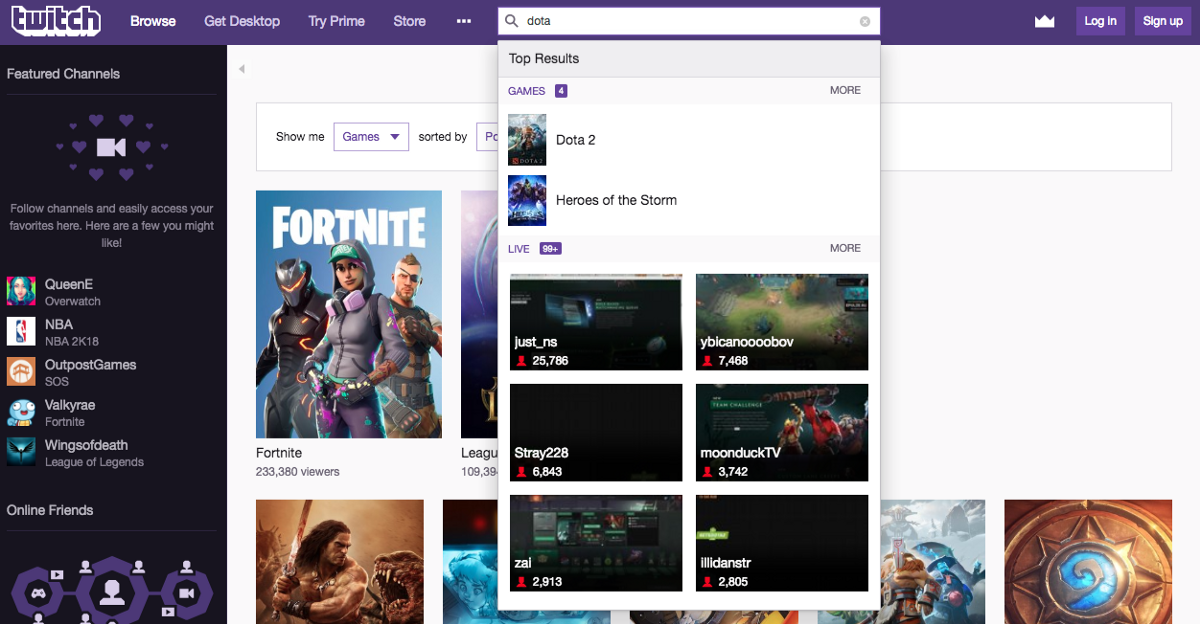
- 结构化建议可帮助用户浏览复杂的网页。

Twitch.tv
(5) 微交互
- 加载
- 错误消息
- 系统通知
- 快速清除查询的方法

Google驱动
(6) 高级搜索
如果有许多用于查找项目的参数,则可以考虑使用高级搜索选项和逻辑操作。
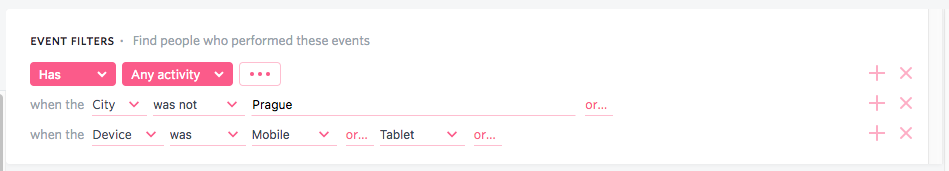
例如:我想找到住在柏林的所有客户,并在上个月进行了购买,年龄在45-60岁之间。
我们如何用界面支持这些类型的查询?
1)逻辑运作

2)基于高级搜索的界面

设计跨渠道搜索体验:
设计多种设备是设计过程中至关重要的一部分。我不会在这里讨论这个话题,但你可以在Tony Russell-Rose和Tyler Tate的《设计搜索体验》中阅读更多内容。
三、小贴士
搜索是一个复杂且昂贵的功能,技术限制在设计中发挥重要作用。
这就是为什么一开始涉及研发团队(等同于研究阶段)是非常重要,该团队了解用户需求并帮助你寻找最佳解决方案。
搜索界面案例
- Swiftype
- Algolia
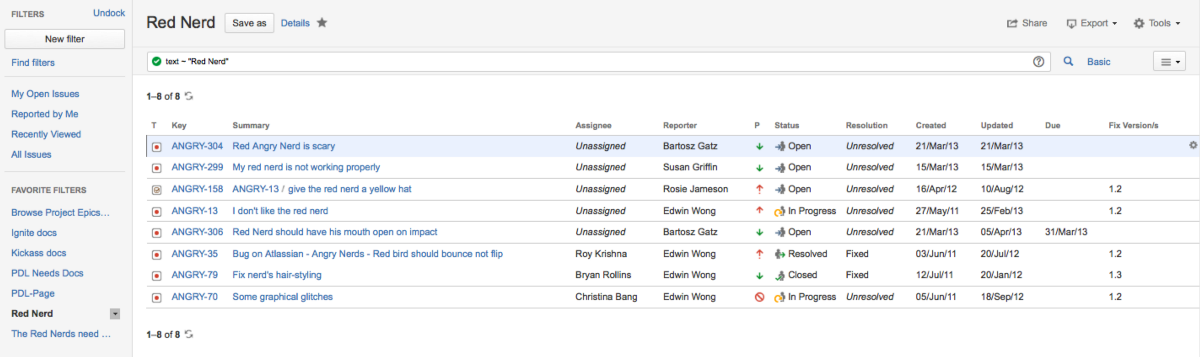
- Jira Atlassian
- FullStory
- Mac OS finder
- YouTrack
- Skyscanner
- Google Drive
- Slack
- Spotify
- com
- Zillow
- VW Model Lineup
- com
- com
- Goodreads
- IMDb
- Yandex Flights
- Twitch
原文作者:Nadya Tsech
原文地址:https://uxplanet.org/search-interface-20-things-to-consider-4b1466e98881
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








概括的不错,可以帮助理清思路