产品设计经验:了解产品之评论模块

评论模块对于电商来说是十分重要的。在电子商务的世界中,用户面对的是一张张产品图,看不见摸不着,已购买者的评论对于用户是否购买该商品,起着很大的作用。怎样设计好评论模块,使评价能直观真实的反应出商品的优劣,立体的将商品呈现出来?又如何引导已购买者客观详尽的对商品进行评价?还是从了解评论模块开始吧。
我选取了12个国内有代表性的电商网站,大致将评论模块的模式分为以下几种:
1、以评论为主
这是最简单的一种评论模块,拍拍和麦包包采取的就是这样模式。
麦包包虽然在每项评论后,打出了星级,可是依然没有一个综合的评分。这样的形式,虽然突出了每条评论,但很难让用户在总体上感知到一个产品的优劣。
2、评论+综合星级评分
这种评论模块,给出了每种商品的综合评分,可以在整体感知到商品的优劣。如淘宝、当当、红孩子、麦考林,都采取了这种形式。不过每个网站也都有些自己的特点。

淘宝在评论的左上方有个筛选器,可以选择所有评论内容或是有评论的内容,从而过滤掉默认好评,那些对用户没有帮助的评论。在右上角还有一个查看店铺评价的入口,让用户对店铺整体评价有个认知。在综合评分下方列出总共打分的人数,从而显示出这个综合分的参考价值。

当当网的评论一般都很详细,评论者的等级积分制度,也促使一些用户很愿意发表详尽的评论。
将评论的标题与内容分开也是很好的一个做法,强调标题而弱化内容。用户可以先大致浏览,找到自己想看的标题,再去深入浏览内容。这样总比满眼的重点要好。

红孩子同样有积分鼓励政策和总共打分的人数。

麦考林作为重点做女装的网商,在每条评论后都列出评论者的身高、体重、选择的颜色和尺码,这些信息给之后想购买的用户很大的参考价值。
3、好中差评、优点缺点分开
有些网站把评论中的好中差评分开展示,用户可以只看差评,了解这个商品的缺点,也可以只看好评,看看它究竟好在哪。做的再细致一点,就把每条评论的格式规范的很仔细,优点、缺点、使用心得等分条列出来。这样做一方面引导用户在评论的时候,就有侧重点,而不是漫无目的的评论;另一方面,看评论的用户也可以一目了然。


京东和一号店把好中差评的百分率也展示出来,比星级评分更加直接易懂。

新蛋则是将“服务”也作为一个重要的维度列出来,这样也可以促使商家更加重视服务这块。
4、评价细分化

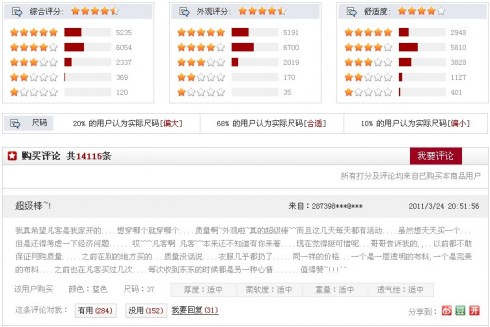
最典型的例子就是凡客。将评分细分为外观评分和舒适度,每一项都有一个总体评分还把评分的分布也列了出来。在尺码方面,也有特别的强调,对于服装来说,不能试穿如何选到合适的尺码,这一点的强调也是很有价值的。

同样作为以经营女装为主的梦芭莎也将尺码作为一个重要的尺度列出来。用户评分细分为舒适度、外观、性价比三个维度。

新蛋也是从外观、质量、性价比、易用性四个方面来对商品进行打分。
在这里,就要考虑细分出的评论维度是否必要且合理。对于衣服来说,外观和舒适度的确是两个不同且必要的维度,可是易用性是什么呢?大多数打分和看评论的用户是不是理解它的意思?很多商品是不是有必要有这个选项?如果不是,这样选项的列出不是方便了用户,而是增加了负担。
5、对于评论的评论
越来越多的网站有了评论互动这个功能,用户可以回复一条评论,也可以点击“有用”或“没有用”来赞成或反对一条评论。

这是判断一条评论是否有价值的很好的方法,用户可以根据投票的结果来判断这条评论是否具有普遍性。

其中做的最多的要属卓越,还筛选出了最有用的好评和最有用的差评,来帮助用户很快很立体的认识这件商品。
可是卓越的这个评论页面一眼看上去真的有些像论坛,大量的信息一下子扑到你眼前,而且没什么主次之分。每条评论还都列出了“评论的商品是什么”这样通用的信息,显得很罗嗦。还可以查看该评论者的其他评论,很容易将用户引导其他地方去,而忘记了自己本来的流程,迷失在众多评论信息中。其实只要把用户想做的事情中,最有用的信息呈现给他就好了,过多的内容只会成为负担。
几个问题
1、评论鼓励机制
大多数网站都是通过评论奖励积分,积分在下次购物的时候可以折成现金鼓励评论。还有一些网站会对前5个评论者增加积分奖励,来尽可能消除没有评论或很少评论的商品。

像这样通过返利的方式增强用户评论的意愿,是一种手段,但如何引导用户更自主更自愿的来评论呢?这是很多社会化评论都面临的问题。
2、星级和百分比哪个认知度更高?

这是表现产品评分的两种方式,星级更直观,百分比更精确,很难说孰优孰劣。对于总体的评分来说,其实两者差异不大,都能给用户一个快速的整体认知。

可是对于细分的评分来说,个人认为,这两种方式会有不同的认知。以舒适度为例,星级评分会让人觉得是对于单间商品的舒适程度,而百分比则是在人群中认为它舒适的比例。一个会让人认为是对商品本身的描述,一个是以整个人群为中心,是人们对这件产品的认知。如果你看到,一个描述是这件衣服的舒适度是4星半,一个描述是这件衣服90%的人认为舒适,你会觉得那个更有说服力呢?个人感觉百分比的描述方式会感觉更真实。
3、是否让未购物者也有评论的权利
大多数网站是只允许购买过该商品的人发表评论了,愿意显而易见,你要买过用过这件商品才能知道它的好坏啊。有人也会说,像亚马逊那样大家都可以评论多好啊,可是开放了评论以后,会不会有很多水军过来给好评呢,还是不符合我们的国情吧。
在分析这些评论模块的时候我就会有一个疑问

为什么这么多的网站,没有开放评论,却都在查看评论的地方,有那么大那么明显的“我要评论”,而点击之后又会有弹出框说“您没有购买此商品,不能发表评论”,好像自己被耍了一样,诱导你去点击那个东西,点了之后又告诉你不能点。。。产品页面上的评论模块,多是未购买但想购买的人来看的,在这里做个引导评论的大buttom还是不太合适。
不过对于很多货到付款的B2C网站,没有付款和确认收货的流程,很多人收到东西后页不会再去网上看订单。我要评价放在这里,应该也是为了增加评论的入口。
4、适度设计
评论模块从最初的只是写写评论打打分,到评论打分细分成几个维度,要为外观、质量、性价比都打一下分,再到可以赞成、反对或回复评论,再到把最有用的好评差评筛选出来,可以查看评论者对于其他商品的评论,这个模块的功能一直在加啊加,从产品页面中一个小小的模块,越变越大。现在的评论模块很丰富很立体,多角度多维度,可是用户会不会迷失在这越来越多的信息中呢?
设计的适度,功能的加减,一直是设计师比较纠结的问题,没有一个结果也没有一个定论。是不是抓住用户的核心需求,只解决最关键的几个问题就够了呢?还是倾听广大用户声音,细致的考虑到用户的多种需求?我也不知道。不过我会一直思考下去、努力下去的。
本文作者 子木yoyo


 起点课堂会员权益
起点课堂会员权益







非常赞
haohaohao
6666
谢谢分享
写得非常棒
666666
666
7777
测试1
你好,很高兴认识你。
你好
你好。
111
😛 this is a test
122
sdf