“首页推荐”版块的设计思考

本文章主要是对于电商APP 中的【推荐版块】 的一些设计思考,前段时间接到公司的一个需求,要对公司产品首页的“推荐版块”进行一个优化,故而进行了一份优化整理,在此放出来供大家讨论学习!
目录
- 产品层
- 样式排版
一、产品层
可以说在所有的电商APP中,都会有对应的商品推荐版块,可能是【为您推荐】、【猜你喜欢】、【精选】…
- 在运营方面,推荐版块可以提升商品的曝光,为某些商品做推荐,提升下单率,可以增加公司的收益;
- 在用户方面,多样化或者个性化的推荐,可以使产品存在新鲜感,使内容不会过于枯燥。
由此可见“推荐”的重要性。

在这些大体量的A中,根据产品的定位不同,在展示方式上,也有所不同,具体可以分为2种:

![]()
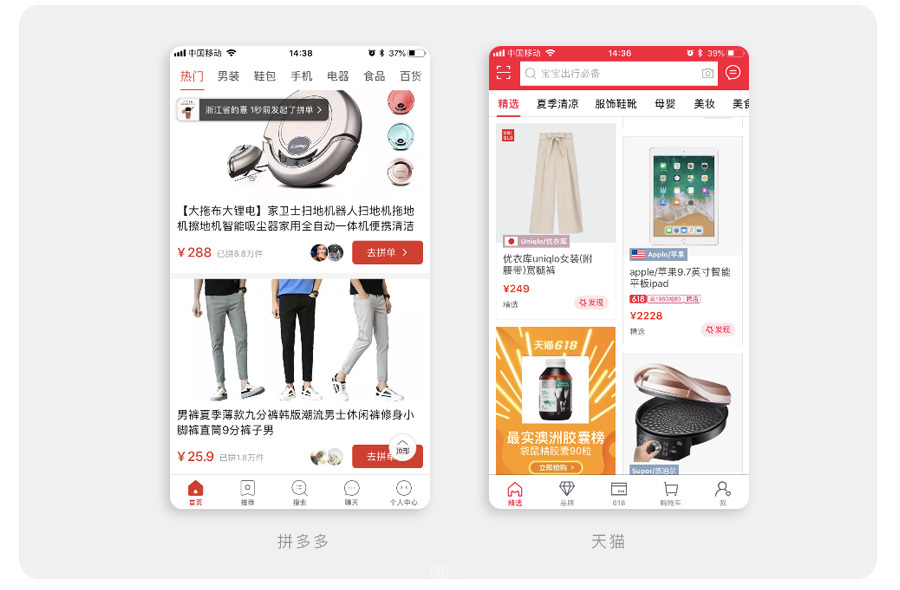
版块思路更多的情况下起到的作用是引导,为用户推荐公司的商品,可“针对性”的提高商品的曝光度,后期通过一些其他的促销方式提高该商品的下单率,在样式呈现上,各商品类型分布较为清晰,以TAB的方式将推荐品类进行区分,如:天猫app 、拼多多app…

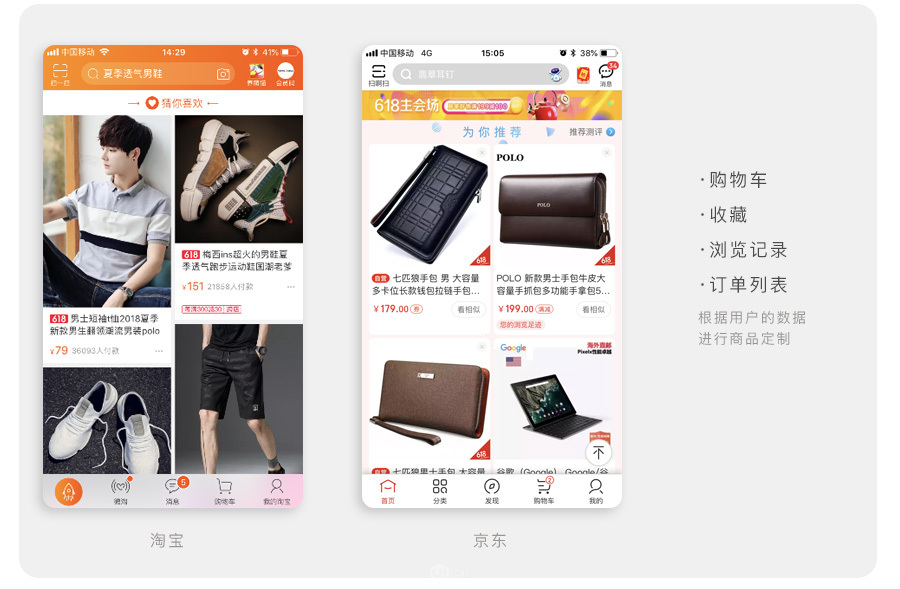
![]()
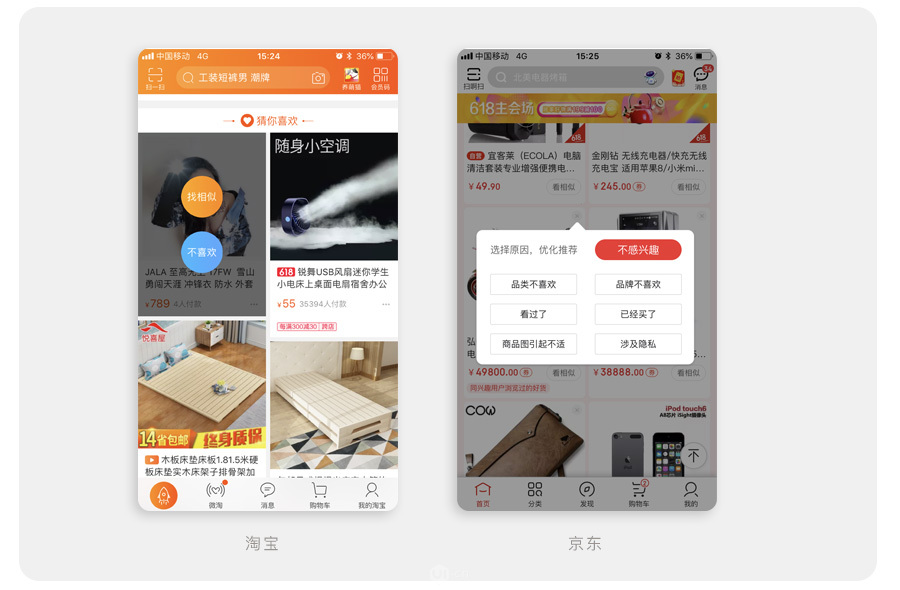
这种应该是市面上使用最多的定制方式,通过用户对app 的使用,获取用户的商品浏览记录与下单记录,去推荐用户偏好的商品,使用时间越长,定位类型越精准!该类型目前也比较深受用户喜爱。
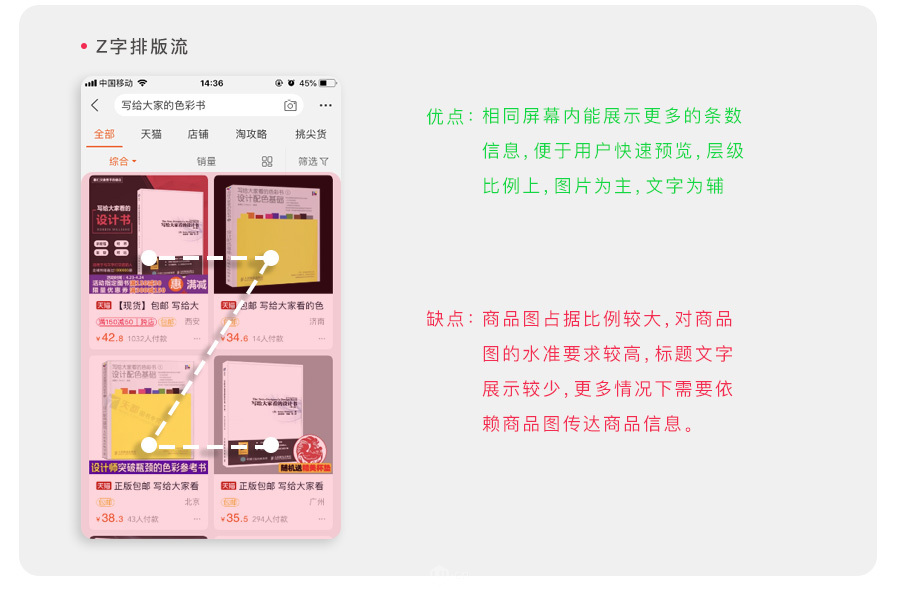
在样式呈现上,大多以“Z”字排版样式展示,如:淘宝app、京东app…

如果是定制化推荐,为了确保商品的准确性,还需从多个用户场景去进行设计推敲,比如:
1. 刚需得到满足时
何为刚需?
比如说:我需要买一部手机,用户在APP中进行商品的浏览,APP根据用户的数据热点推荐手机产品到首页供用户参考,这个是定制推荐长干的事。
那如果用户手机买了呢?
此时如何再确保推荐的商品对用户的准确性,如:再去推荐手机且用户买手机的可能性确实确实太小,亦或者是用户浏览一些涉及到隐私类的商品,在首页推荐是否不太合适?
2. 刚需未得到满足时
根据自家平台的用户数据发现,在数据对比上,推荐的商品用户点击量还是蛮高的,但是下单量却岌岌可危,在快到下单瞬间,70%以上的都犹豫了。就像你去店里买手机,你也不是看一下就买吧~
这里涉及到用户心理层需求,无非就一个字“值”,如何才能让用户冲破自己的内心让其消费并且觉得“值”,在这些场景面前其他竞品都是如何解决的?

在淘宝、天猫、京东产品中…为每个商品加入“不喜欢”与“找相似”功能,不喜欢可将一些用户不敢兴趣的品类去掉,使推荐更加精准,找相似功能算是比较好评的,找相似可以从多个维度去满足用户的场景,货比三家,从价格、质量、发货地址与销售量去形成对比,满足用户的心理预期。
找相似与搜索功能不同的地方在于,找相似仅是对你感兴趣的单个商品,进行相似推荐,其准确率更高,而搜索是对用户输入的内容进行商品模糊匹配。
二、样式排版
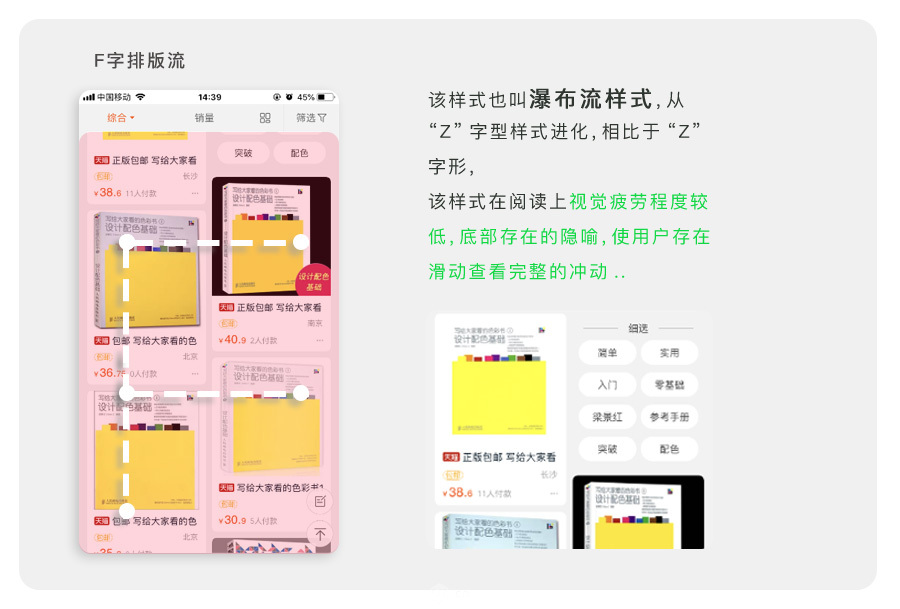
大部分的电商APP都保留了两种排版方式,即是我们经常见到的“Z”字与“一”字形排版方式,两种样式都符合当代人的阅读标准,只是对于自家产品,应当评估它的优缺点。



最后
从UI转产品交互,转眼间也快1年了,深知自己多方面的不足,也希望能在这条路上一直走下去!愿未来的你我,都能成为自己喜欢的模样。
新人文章,谢谢观看!

本文由 @ 沙丁鱼 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








😉
后端设计能否给我参考一下
后端设计,你是想看逻辑效果?还是页面的视觉?
公司内部文件是不予许对外提供的,希望你能理解
这周更新「如何跳出产品看用户」,敬请期待
想多了
作为新人,还需要多沉淀,多阅读,多实践~! 谢谢大家的认可