盈盈理财产品3.0改版设计思考
本篇文章将为大家分享在产品改版过程中的一些实操经验,希望能给大家带来帮助。

经历一个多月的开发3.0改版终于要上线了,本次改版通过与产品、运营和视觉三方共同讨论后得出此次改版目标。
人群特征、定位目标用户人群
首先我们要了解用户。
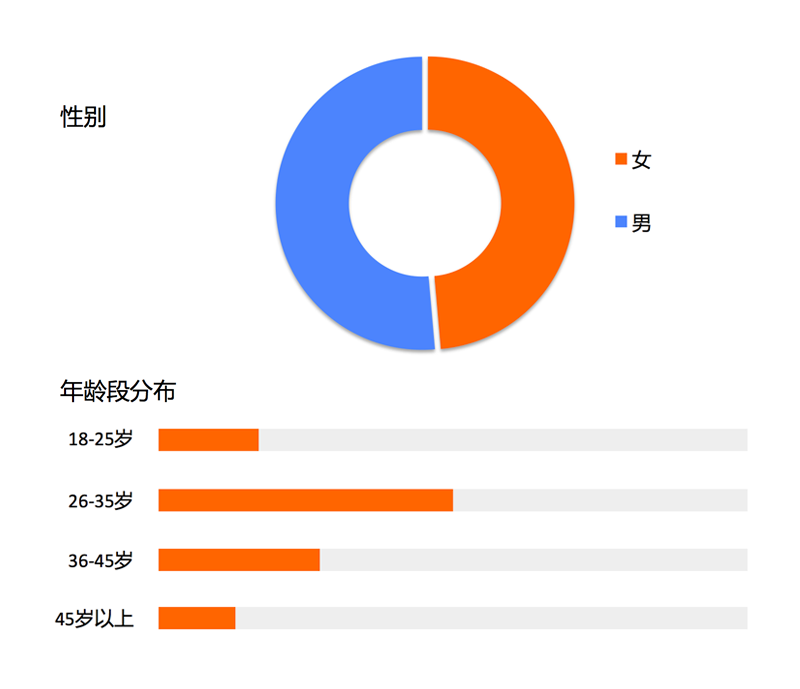
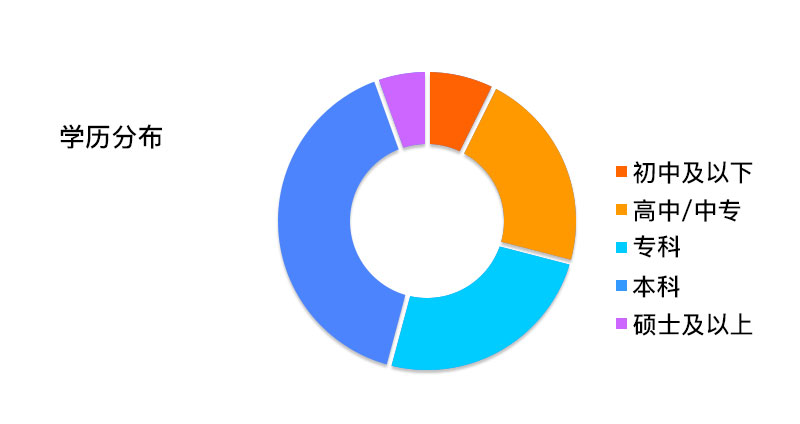
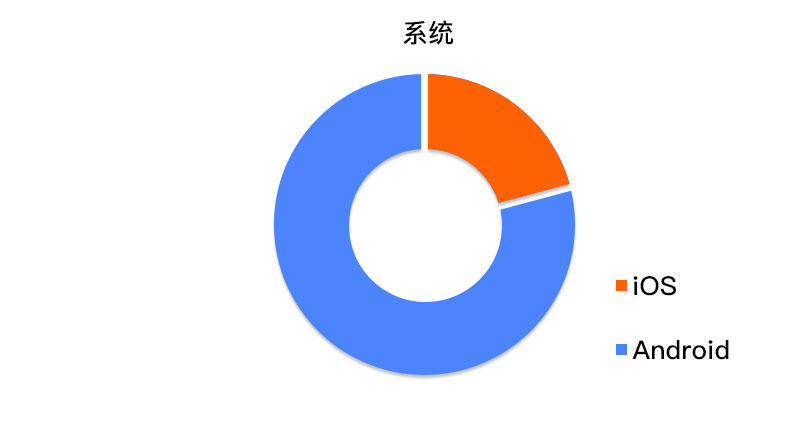
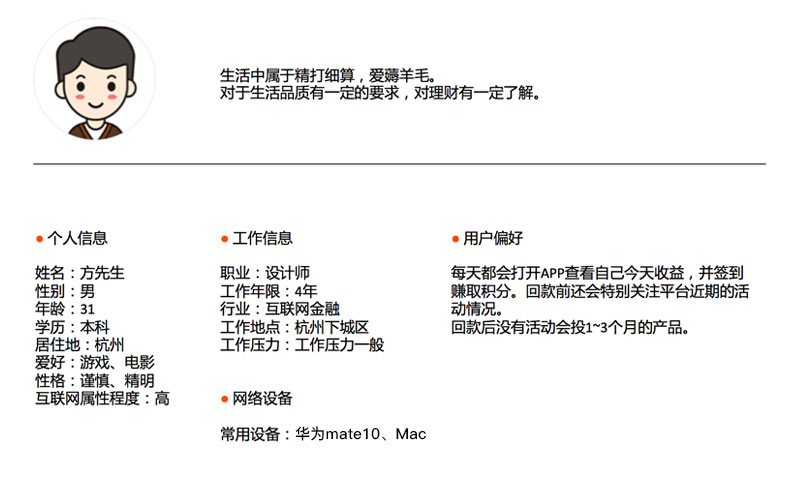
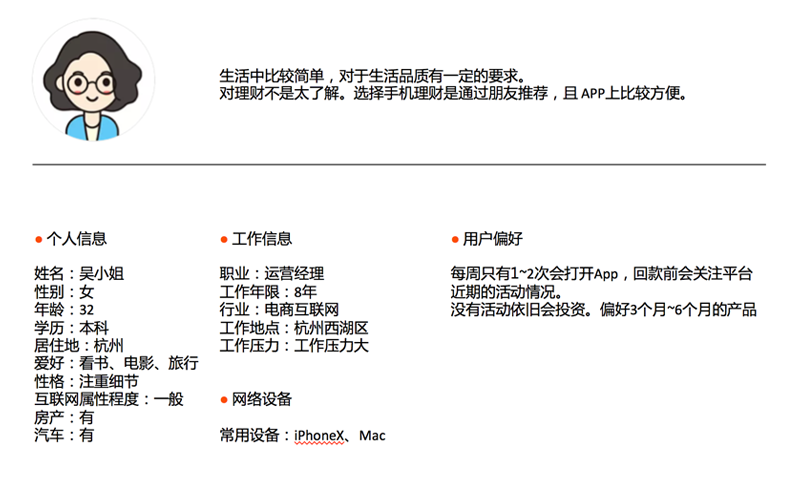
通过查阅数据,问卷调研等方式,我们对现有的用户进行数据提取了多维要素,形成了一系列数据标签,再对用户特征进行组合,归纳产生重要用户画像,并据此更好地根据核心大众用户的特征和需求找到适合他们的设计语言。
用户研究数据分析出平台投资者男性要多于女性,主力人群为26~35岁,这部分人群大多都是80后,这部分用户画像的标签“丰富化”。





本次产品迭代版本的目标
提升新手转化率
在产品层面上,针对新用户,设计了特定使用场景的优化体验,并且从长远运营的角度去思考和优化各页面。
降低用户的获取路径
重新梳理信息结构,来降低用户的获取路径。通过整体性的韵律感及浏览商品的高效视觉流,减少用户眼睛太多纵横交错视觉断点。
增加老用户粘性
通过内容服务、会员增值服务提升用户活跃度。

如何提升新手转化率
古语云:“对人以诚信,人不欺我;对事以诚信,事无不成。
做每件事都以诚信去做,不骗人,不引导错误的方向,把你知道的真实告诉别人,别人能感受到你的真诚,便对你有了相信,事情就好办了。
首先建立新用户对平台的信任
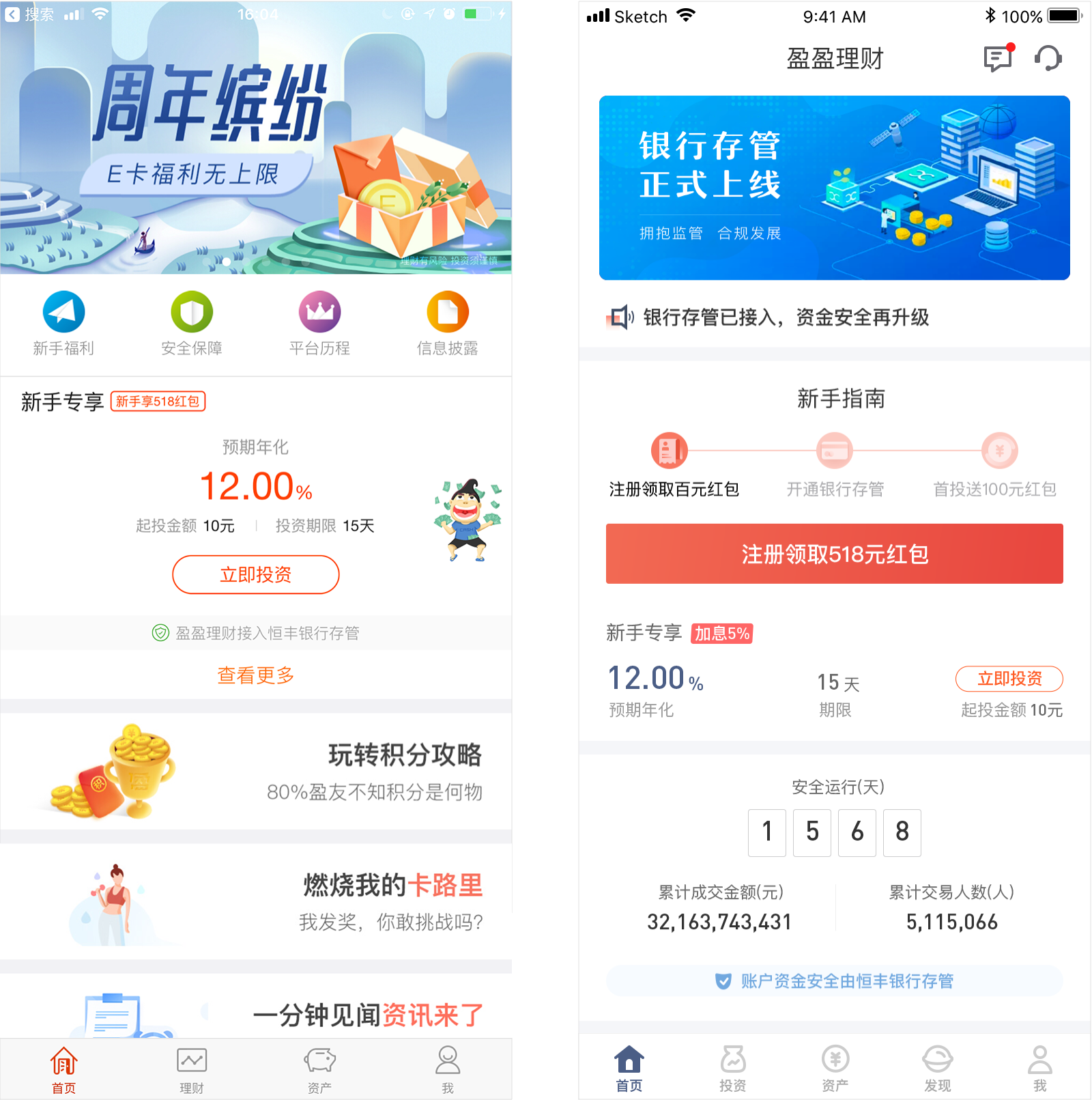
Before-首页和After-首页

金融APP的用户体验,首先是安全感,用户为什么在你这里投资,这是我们需要面对的问题。关于安全性的考虑,用户会看你的资质、资产安全和交易过程的安全等方面。其次是信任感。
旧版本中新用户一进来顶部banner就是各种活动推荐,虽然首页有新手福利、安全保障、平台历程、信息披露的入口,但用户都需要“点击”进入二级页面后才能看到信息。
首页中对新用户来说没有明确的引导,让新用户打开App后不知所措。这样的体验不得不说很糟糕。
功能架构:改版后首页顶部banner用来展示征信,又直接把平台运营数据的展示出来进一步提升了平台征信,接下来通过新手引导告诉用户需要完成那些步骤,把步骤先告诉用户让用户有个预期。
将平台的信息以banner的形式在页面底部展示,加大了信息的可视区域。
视觉上:顶部banner使用卡片模式,卡片模式下适当的留白让页面顶部显得清爽又有呼吸感。减少颜色的使用让页面更简洁。
对新用户的利益驱动
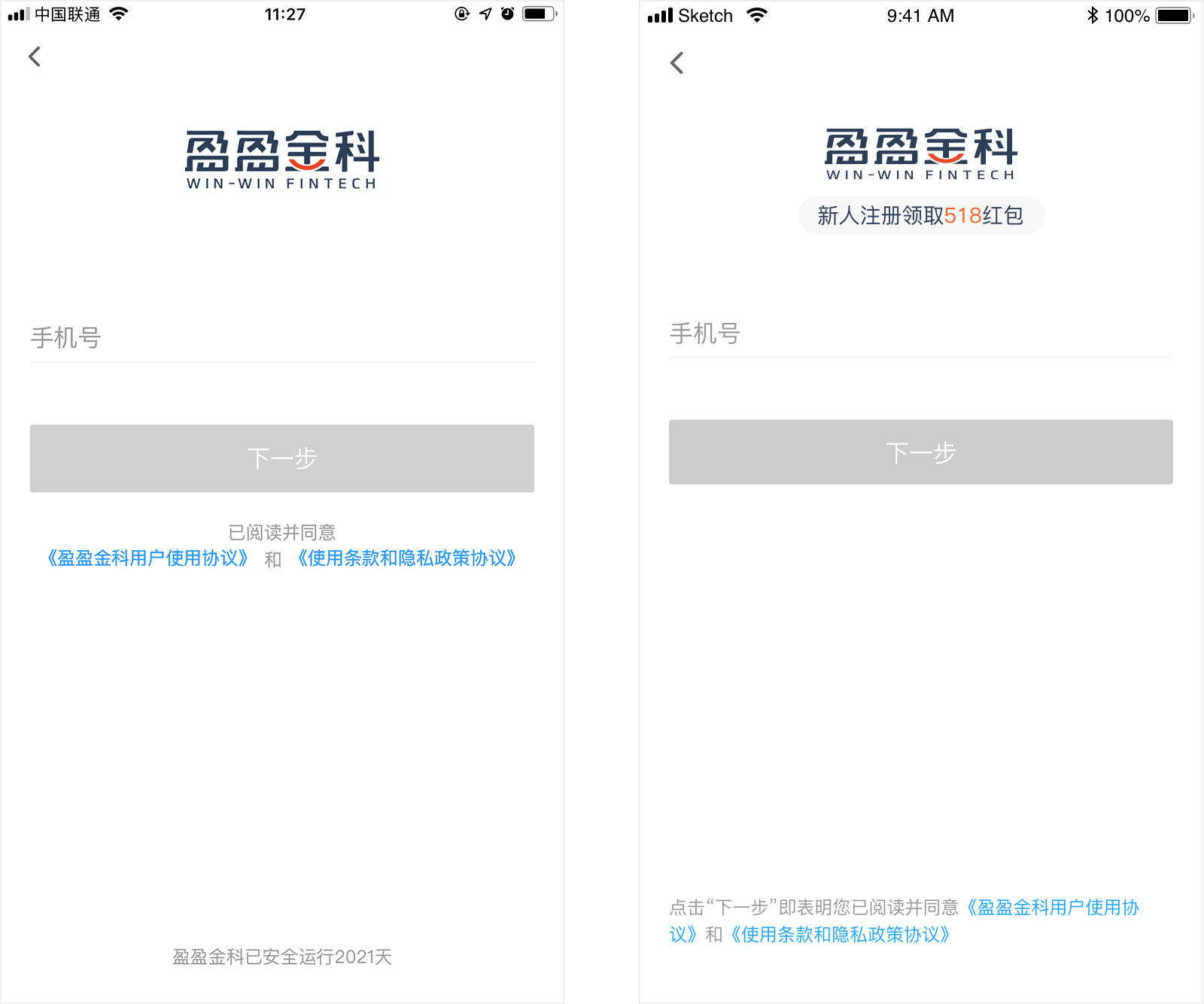
Before-注册登录和fter-注册登录

注册页中突出518元新手红包,强调新手福利。
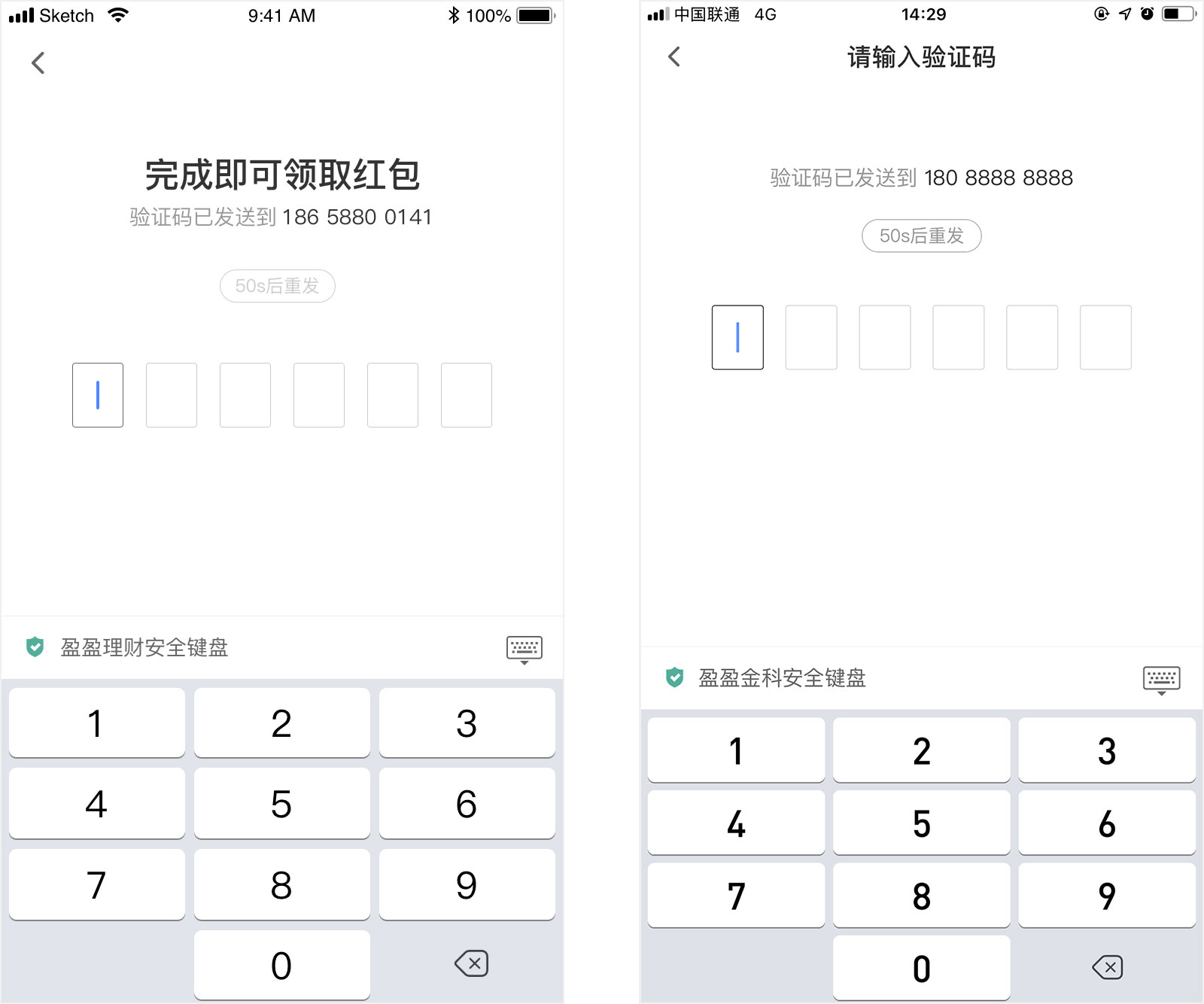
新用户验证码和老用户验证码

通过输入手机号后判断新老用户,如果是新用户则在验证码页面再次加强红包提示,刺激新用户完成注册流程即可领取红包。
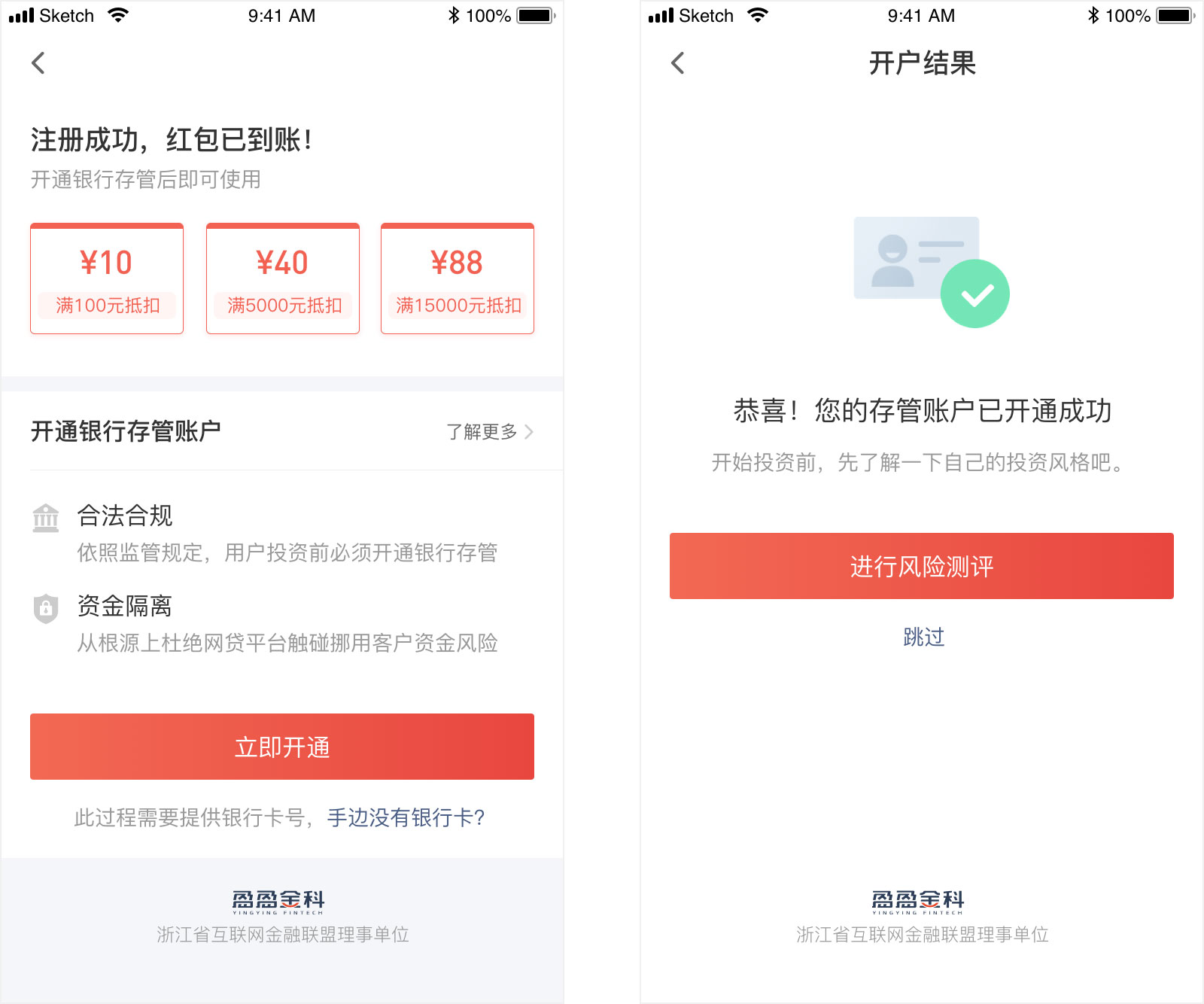
注册成功和开通存管成功

注册成功后显示红包已到账,增强用户感知。结果页中显示银行存管是什么继续强化平台的合规以及资金流向,告诉用户资金在平台中是安全的。
如何降低用户的获取路径
Before-理财和After-理财

功能架构:减少页面间的跳转,新手产品直接展示出来,相对旧版的banner路径上缩短了一层。通过数据分析根据大部分用户的喜好布局产品信息,提高用户获取信息的效率。
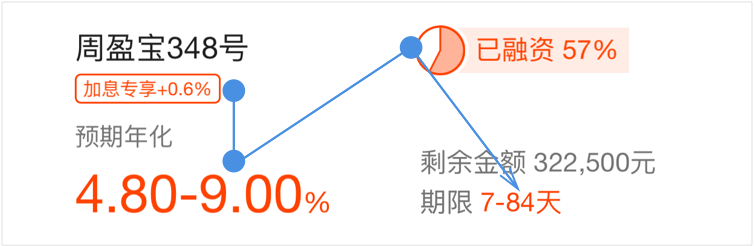
Before-产品信息

After-产品信息

需求方总希望传递更多的内容信息,并且每一个都是重点,最后就会导致用户根本不知道看什么。
理财产品中年化收益和期限总是用户最关注的。旧版中活动文案、预期年化、融资进度、期限这些重要信息都用了高亮的红色表示,表面上所以的重点信息都突出了,但实际并没有区分主次,视觉焦点也错综复杂。
视觉上:新版将年化收益、期限信息字体放大,去掉了之前的红色改用从品牌logo中提取的藏青色。活动位采用红色为了刺激到用户,已售采用红色为了让用户更加有紧迫感。信息布局采用了三栏,这样布局信息主次更清晰,阅读起来更流畅。
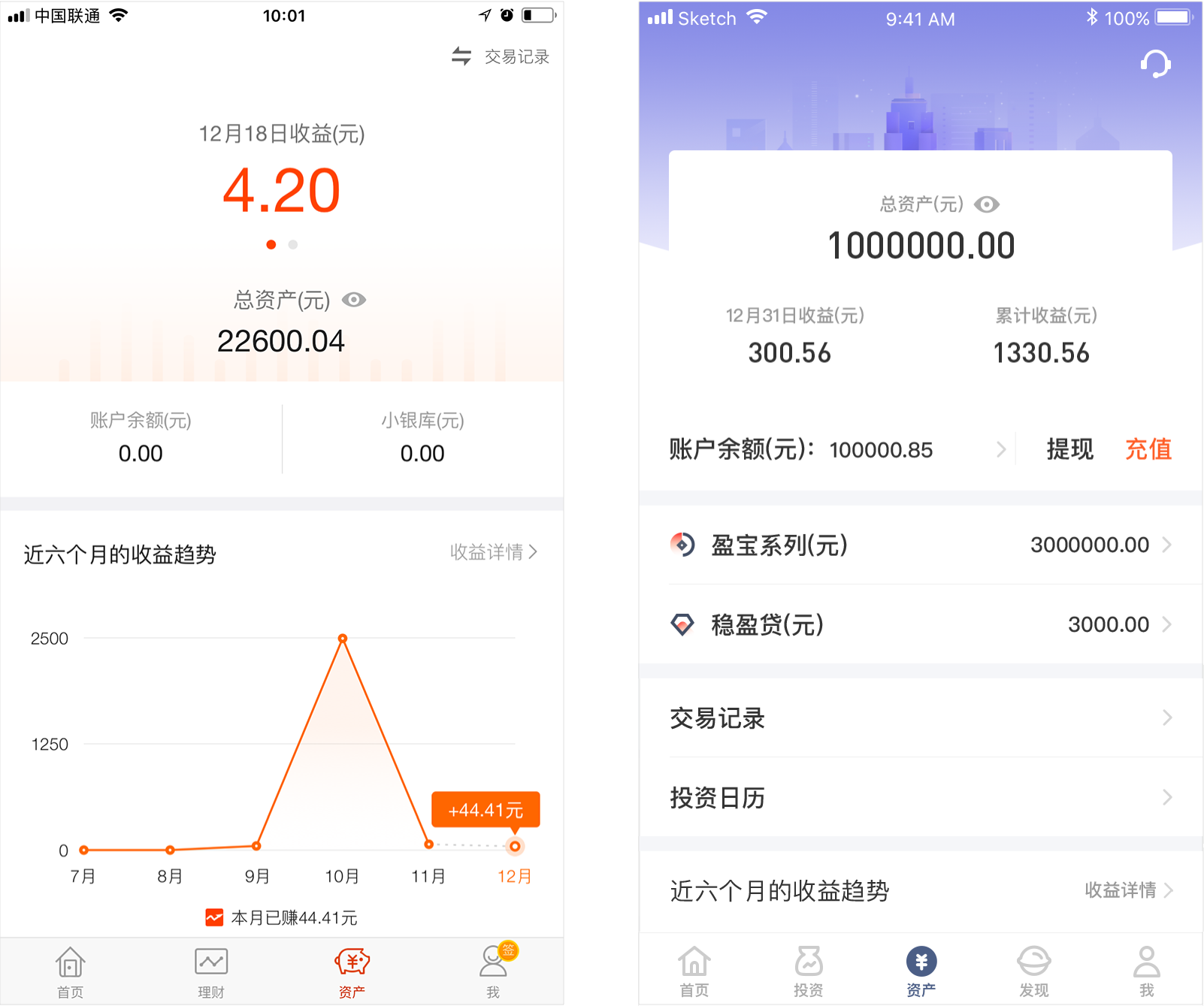
Before-资产和After-资产

功能架构:通过数据分析将提现、充值、持有资产、投资日历,这类用户使用度比较高的功能展示到最外面,减少页面间的跳转,缩短用户的获取路径。页面右上角增加客服中心入口以便用户有问题时随时联系客服。
视觉上:顶部加入了卡片形式来区分信息块,让页面更有层次感,每个产品前面都加上了icon,这样可以很好的和其他信息区分开来,提示产品识别度。
如何增加老用户粘性
第一步:增加内容的丰富度
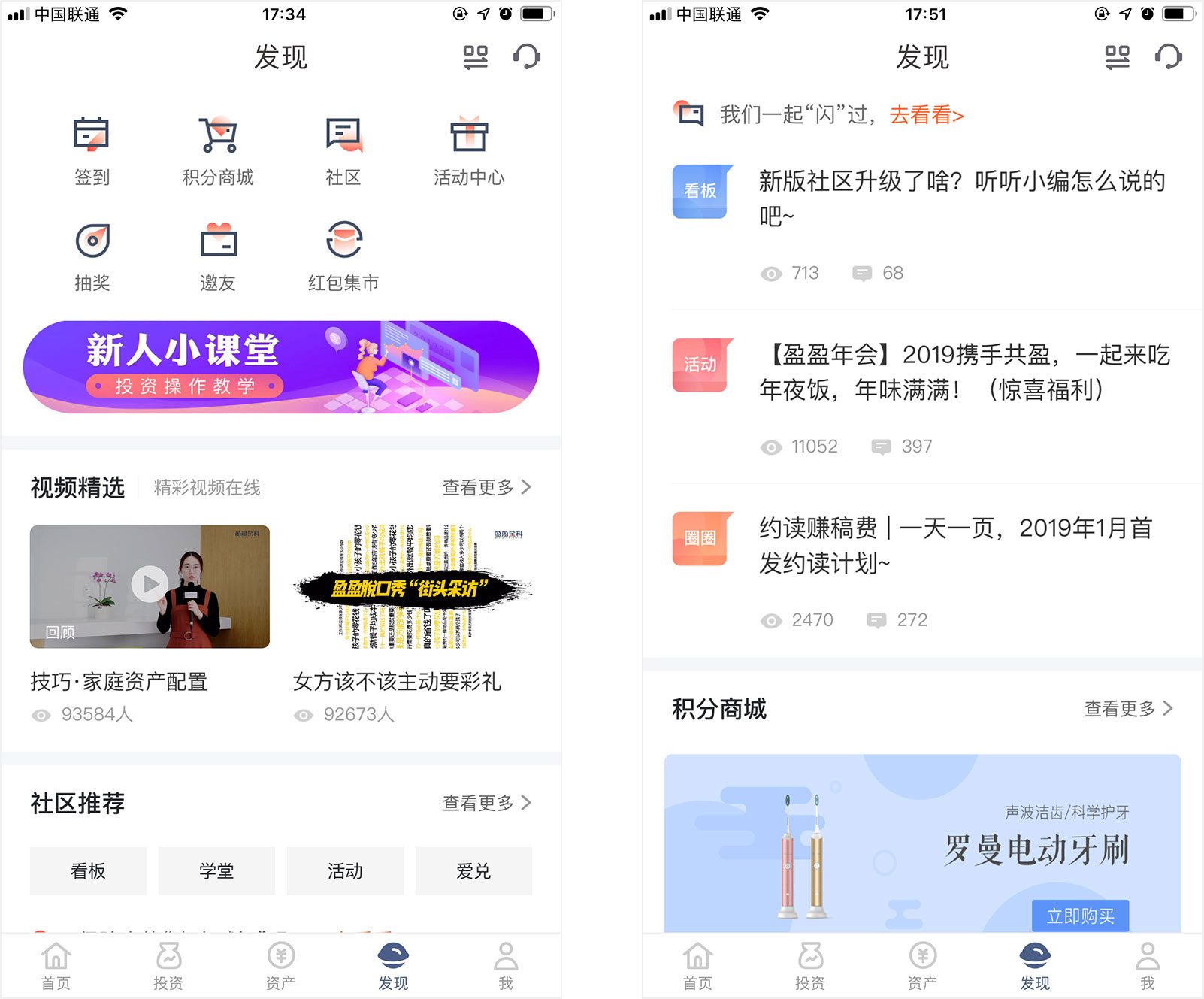
发现作为新版块主要承载内容、活动等信息,我们将发现按以下纬度分类
- 运营活动:签到、积分商城、活动中心、抽奖、邀友、红包集市(增加用户粘性);
- 讨论:社区、视频精选(增加用户参与度)。
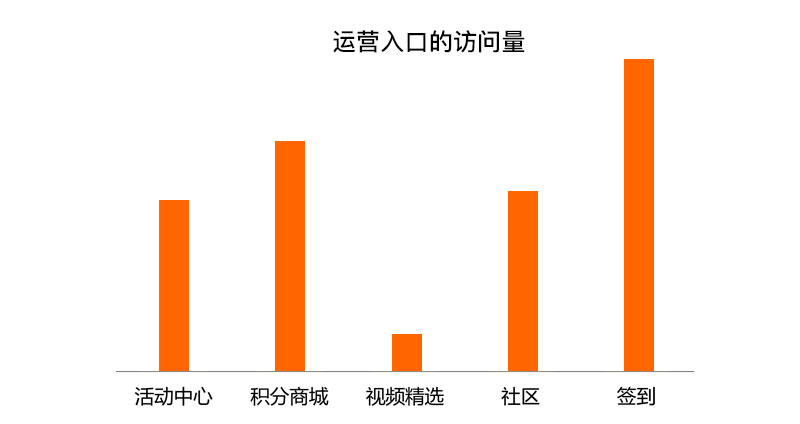
丰富的内容纬度给用户巨大的信赖感。根据运营入口的访问量,将顶部运营入口做依次排列。

发现:

第二步:提高用户的参与度
把社区的一些活跃板块直接展示出来,加入实时内容轮播。让用户感觉到内容丰富的同时,还能第一时间参与到互动中。

第三步:更多会员特权的激励
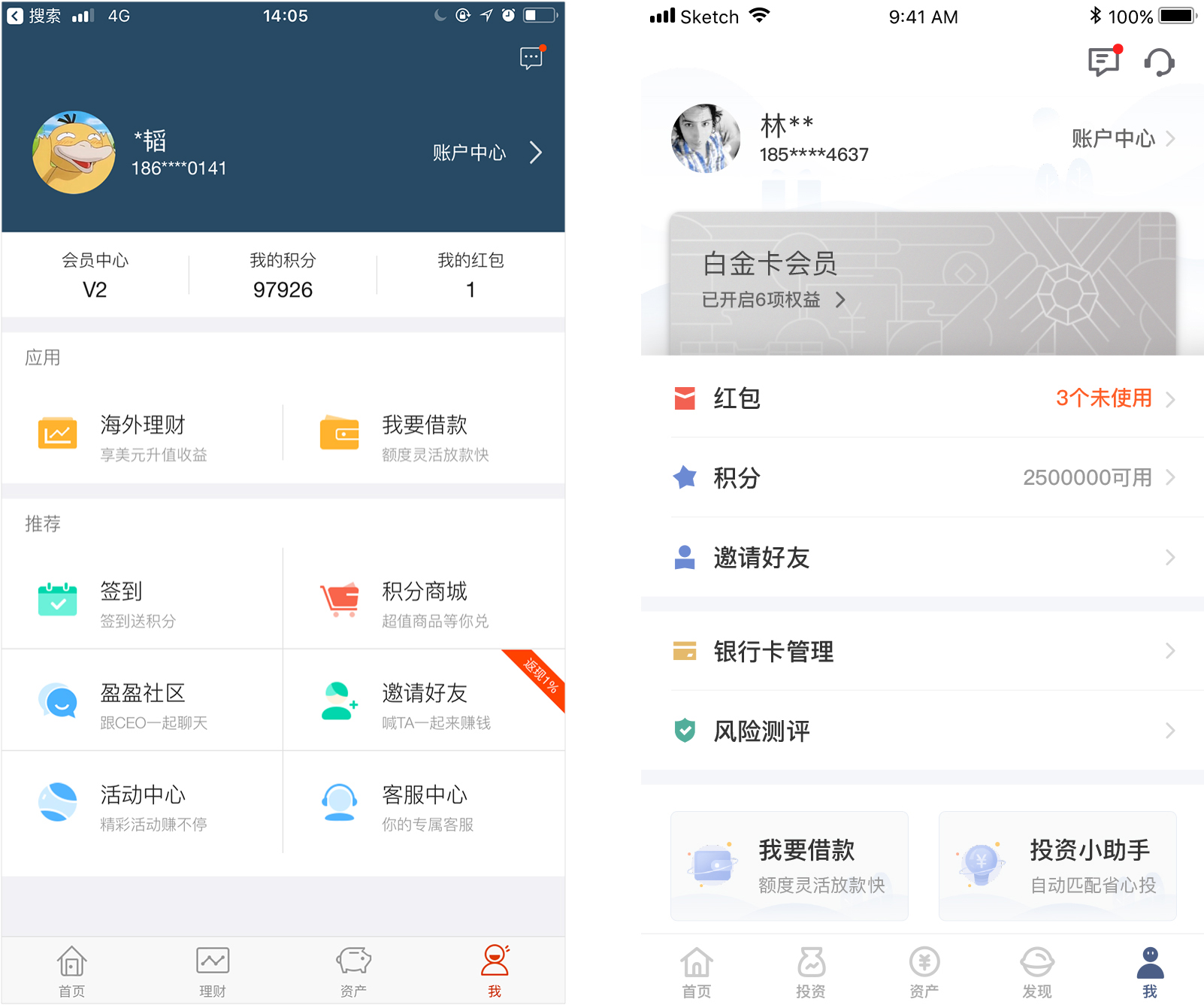
在“我的”版块中突出会员中心入口,以卡片样式展示让用户一眼联想到会员卡。
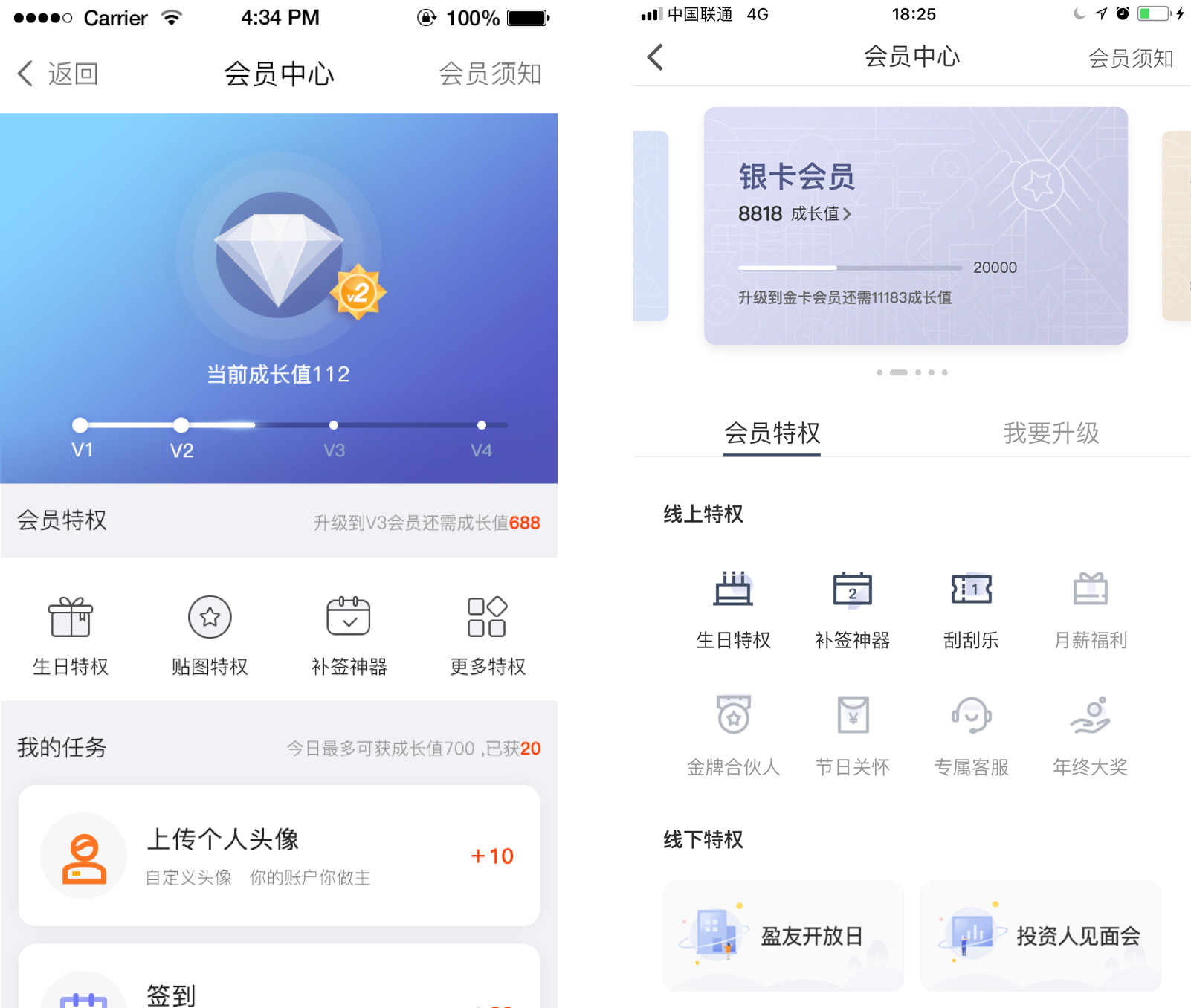
会员特权作为一种激励方式,用户通过每天做任务来获取能量值,通过能力值提升自己的等级。等级越高获得的特权越多。新版将会员特权、我的任务两部分分开来以Tab的方式展示,把更多会员特权直接展示给用户。我的任务中如果有未完成的就会以红点标记提醒。
以下为新增的会员特权:
- 线上特权增加了金牌合伙人、节日关怀、年终奖。
- 线下特权增加了盈友开放日、投资人见面会。
Before-我和After-我

Before-会员中心和After-会员中心

总结
盈盈金科的这次改版,仍有若干页面尚未调整完毕,也有诸多细节尚存缺陷。
我们正处在一个快速发展的时代,唯有通过不断创新,不断完善产品体验。产品才能有更好的发展未来。
未完待续,下一篇我会针对表单、支付环节如何提升用户体验。
本文由 @阿方 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢,学习了
很棒讲的很具体,学习了