高效的产品详情页,是怎么炼成的?
我们知道,一款APP的产品详情页是呈现产品内容的最重要的模块,它要生收益的价值。不同产品APP的产品详情页设计都不一样,但都有着相同点。本文探讨的是如何设计一款高效的产品详情页给用户。

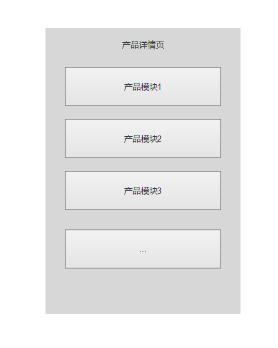
如下图:

这里“高效”的含义,就是“提升产品的效率”。
app产品都有各自不同呈现目标,比如:淘宝就是卖商品的、喜马拉雅卖语音、微信卖沟通链接、爱奇艺卖视频、QQ音乐卖音乐、58同城什么都卖。
这些“卖”都有共同的目标——实现盈利,包括直线和曲线的方式。
所谓“直线”,就是你在我平台买卖,我收“平台费、交易费…”销售额提个点就是很庞大数字了。

下厨房app

在行app

闲鱼app
所谓“曲线”,就是指那些专门卖“内容”的app,吸引流量然后卖广告、做电商。比如:下面说到的这款app——下厨房,就是重点探讨的。
不妨来对比下几款app产品,各自选一个角度,我们剖析它?
然后就知道大概是怎么回事了:
- 下厨房APP;
- 在行APP;
- 闲鱼APP。
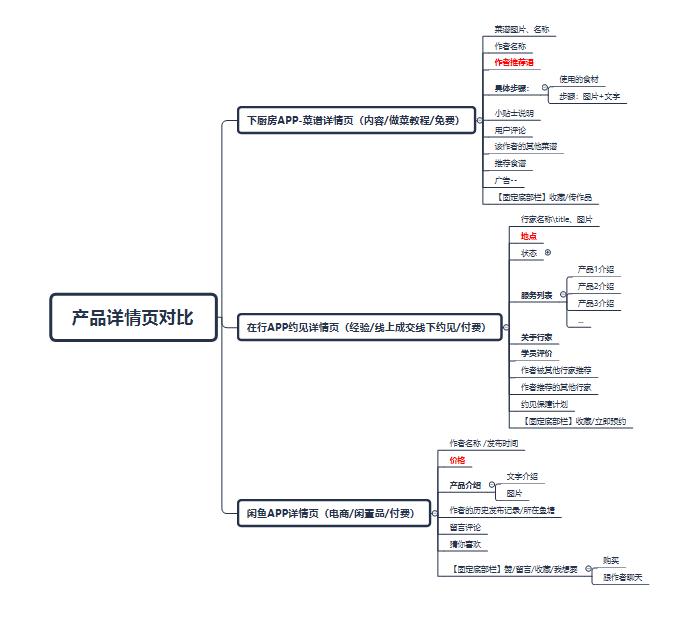
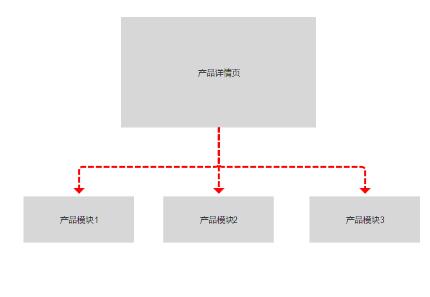
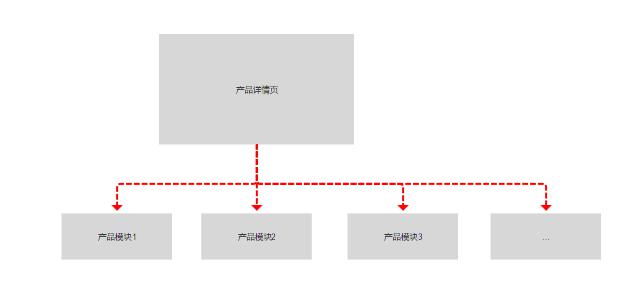
我们可以把三个app的产品详情页的结构做个拆分:

如上图所示:
三个app其实代表了不同的领域:
- 下厨房APP-菜谱详情页(内容/做菜教程/免费)
- 在行APP-约见详情页(经验/线上成交线下约见/付费)
- 闲鱼APP-详情页(电商/闲置品/付费)
先看下厨房的产品详情页信息架构:

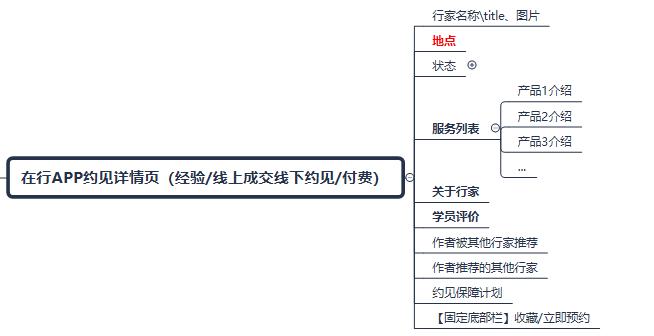
在行APP约见详情页的信息架构:

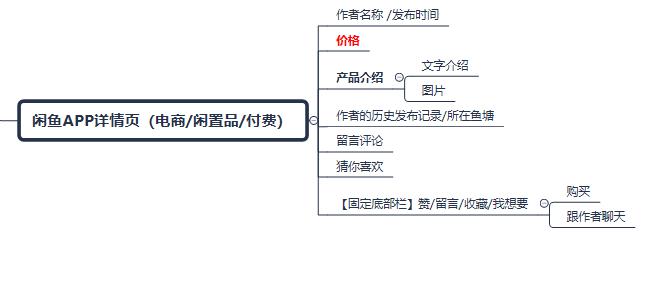
闲鱼APP详情页信息架构:

做个对比如何呢?
我们发现:这代表三个不同领域里的app详情页,有相同的地方,有不同的地方。
- 基本上,相同的地方是:作者介绍/标题/产品图文介绍/服务介绍/留言评论/收藏..
- 基本上,各自也有不同的地方,比如:以上红色的标准的模块。
下厨房APP:详情页多了推荐语
菜谱的高质内容,带动用户整体量的增长,实现其通过电商的盈利目的。高质量内容是 带动流量的盈利点。
在行APP:详情页多了地点位置
通过持续的符合更多用户需求的行家推荐,获得平台提成。因此,成交率成为了重要的盈利参考点。
闲鱼APP:详情页多了价格
盘活闲置资源,带动更多用户进行交换,价格是最敏感的要素之一。
红色文字所标准的模块,都是在页面权重非常高的地方,我把红色文字称之为“特别要素”。这个要素,指的是根据产品形式的不同,多采用特定的要素进行展示。
比如:电商对时间,价格有比较高的要求。新鲜度很重要,用户对价格敏感度也很重要。但对作者的地点不太关心,而行家的约见受到了地理限制,这点要求较高。
对比了这三款产品,似乎就这么多了。产品详情页就只有这些东西了吗?
仔细分析会知道,其实并非如此。
问题思考
下面几个问题,你能否答出来呢?
- 有哪些APP在产品详情页里,并没有介绍所服务的产品详情,你知道为什么吗?
- 闲鱼的产品详情页和京东的详情页有哪些不同?为什么造成这些差异?
- 产品二次确认页时什么?为什么会增加这个路径,难道用户在购买时不多点击了一步吗?意义是什么?
第一个问题
在行的详情页里,把行家的服务内容列表化,点击列表进入单个产品的详情页。这个其实相当于折叠了产品,简化了其纵向的信息结构,为何不在此页面介绍每个产品呢?
综合行家的定位,我们发现“约见”成功的效率是平台实现盈利的重要考虑点,用户对行家的要求并不在其服务列表上的单个产品(这些单个产品都有类似的地方),而在于行家的title,行家个人介绍的经验、用户的评价,这才是重要的背书。
划重点:你牛逼,我就信你。
这个折叠页,其实就是确认页。这个跟第三个问题有关。稍后,请往下看。
第二个问题
我们知道闲鱼是一款闲置品app,其功能规格型号性能并没有那么高要求,而京东出售的产品、型号、外观、重量、尺寸等都非常多的要求。评论和详情内容非常多,前者是用户自定义的,后者是商家自定义的。结果都是卖,但卖的方式不同。
我们先看看这两者的产品详情页的信息架构:
闲鱼的详情页:

京东的详情页:

结果非常清楚了,京东的每一款产的信息体量很大,如果使用一个页面下来。用户看都看不完,还要ta买?
所以,采用的是横向罗列的信息架构,非纵向。因此,模块间切换快,直达商品的速率提高了。
画出重点:用户了解产品的效率提升了。
而闲鱼上的产品图文和文字都是用户一个字一个字码出来的,要求没有那么高,信息量少,所以一个页面就展示完毕了,根本不需要横向信息架构。
第三个问题
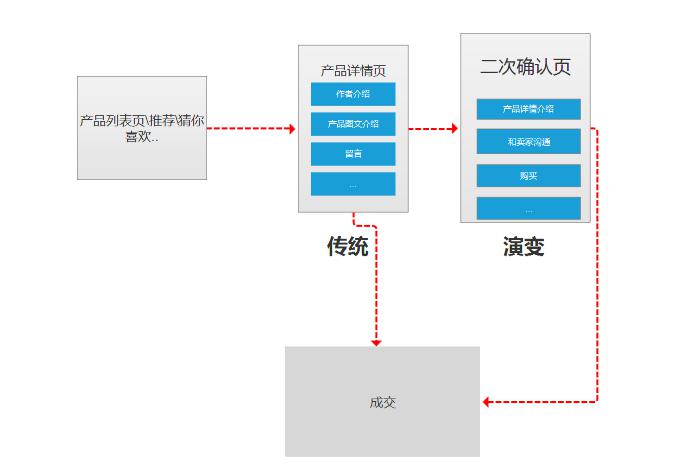
第二次确认页确实是增加了用户点击的路径损耗,除了行家详情页有确认页,哪里还有呢?
闲鱼上的详情页,你仔细看就发现:没有购买按钮,京东也没有(京东的是‘加入购物车’),有的是“我想要”按钮,点击进入之后,进入跟卖家实时聊天。还有该产品置顶的购买按钮,也就是说:这才是购买页。
为什么购买页(二次确认)不是跟详情页在一起呢?
理由我们也能猜的出来,闲鱼上的介绍只是作者的自问自答。“闲置品有哪些缺陷没说的?”“能不能砍价”“物流用菜鸟还是顺丰?”用户一概不知。因此,这个实时聊天页,就是为了让买卖双方提升信任度,更多了解产品。
划重点:二次确认页,提升了产品的交易效率。
“我想要”、“拼团”、“加入购物车”…在产品详情页上的这些按钮,并没有直接购买的作用。但其实就是一个“漏斗”,这个叫做“效率”的漏斗。虽然增加页面路径,用户会多此一举,但提升了“效率”,就是“提升产品的效率”。

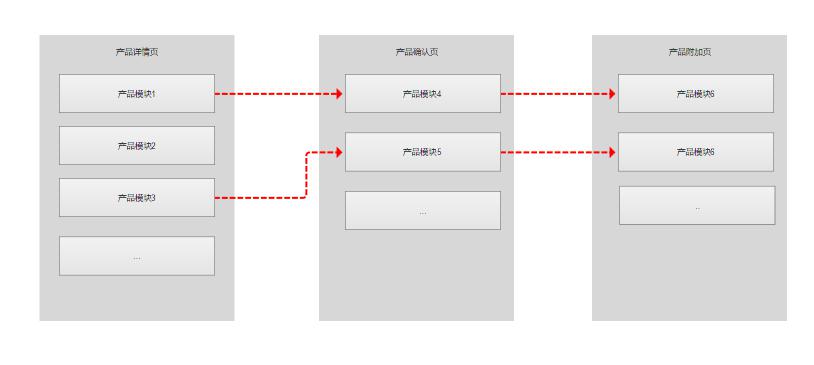
以下是针对不同详情页的信息框架扩展模式:
纵向架构:

横向架构:

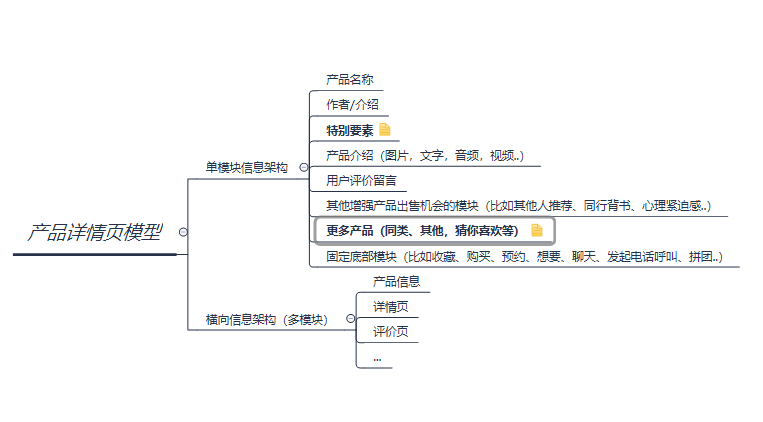
综上所述,如何设计高效的产品详情页呢?
模型如下:

写了这么多字,其实我们有时根本不需要记这么多条条框框。其实,产品详情页,就是为产品的目标而服务的。问问你的产品目标是什么,你就知道该怎么做了。
作者:yixiang ,开发者、产品人。公众号:产品学君( ID : tntproduct)
本文由 @yixiang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不太明白这个怎么就提升了“效率”
你好,分析的很好,可以转载吗
你好,可以的
分析的不错,赞
谢谢~