交互设计原则:如何用好的设计留住你的用户?
本人属于实践派,这些方法都是在实际工作中碰到印象深刻到问题后随手记录下来的,写得不妥之处还希望大家给予意见回执。

首先揭露一些常见的现象,从现象到本质到总结一些设计方法。
现象一:内容复杂时,用户大都只会扫视
当我们在查看内容和信息的时候,绝大多数情况下我们都会有目的和意识的去寻找自己感兴趣和对自己有帮助的内容。
比如,我们很少会完整地浏览复杂网页上所有的文本和内容,绝大多数的用户打开网页都是在试图完成某项任务,达成某个目标;而页面中的不同的内容模块往往是服务于不同的功能和目标的,我们只要寻找可以完成自己目标的内容部分即可,并没有阅读全部的必要。
不过,作为软件和网页的设计人员,我们需要根据不同的用户场景和需求去设计功能,增强用户体验,所以往往会使得页面逻辑相对复杂。怎样把复杂的需求和逻辑通过简单清晰的界面展示出来,便需要遵循几点设计方法。
下面是自己针对这一现象总结的几个重要的设计方法:
- 尽量使用言简意赅的标题和段落,确保用户扫视时快速理解选择;
- 突出关键信息,不要强调太多的内容,这样会失去强调的作用;
- 产品说明通过界面化引导,拒绝长篇文字说明。
现象2:层级关系混乱容易造成用户理解误差
视觉层次是确保用户快速扫视能够获取到信息的重要助力。
视觉层次能够呈现出页面中不同元素之间的优先级和关系,在设计的时候,同样需要遵循下面的几个原则:
- 梳理主要流程,将功能划分出主次
- 取舍功能操作,突出主要操作流程,弱化次级功能
- 通过视觉表达层级关系:重要的元素需醒目;逻辑上关联的元素,在视觉也应相关
- 层级不能太多,三级以内较合适,四五级的层级界面会让用户找不到重点。
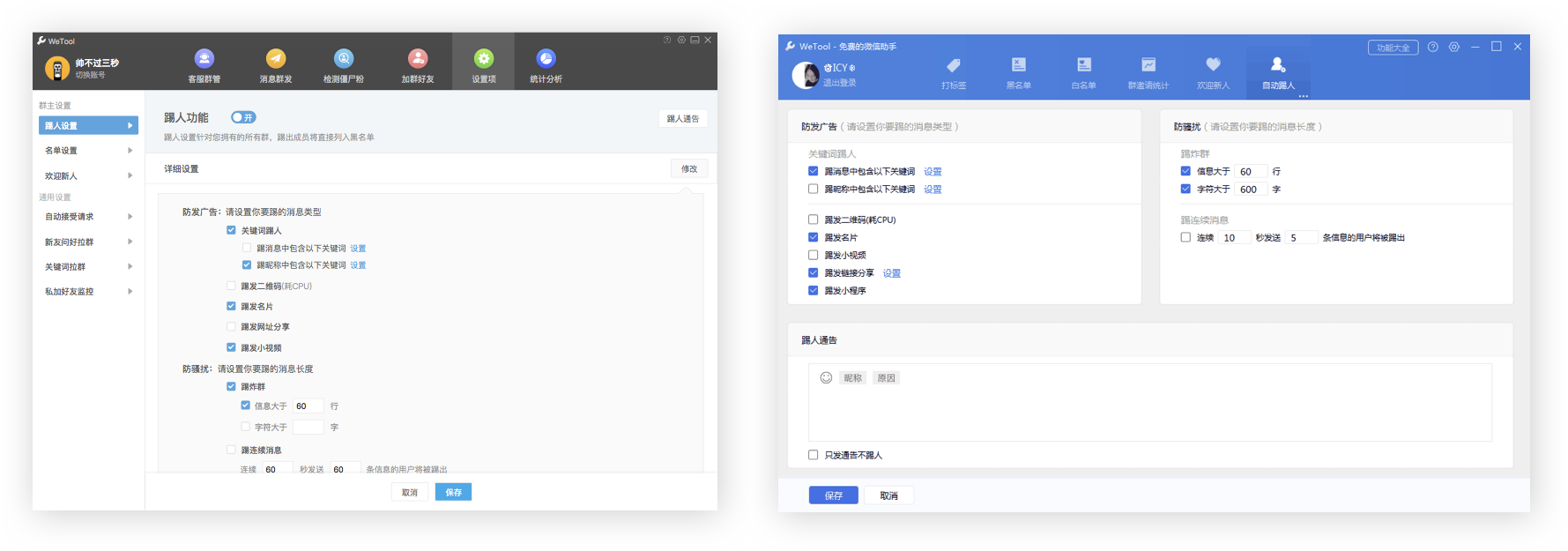
通过以下的设计案例的截图对比,我们也不难发现:右侧清晰的层级划分、简短的文字信息、良好的设计引导能让用户快速找到想要的功能;而左侧缺乏层次,界面布局冗长,用户无法一眼扫到全部内容,阅读效率降低。

现象3: 用户不在意产品背后的逻辑,不要让用户思考问题
实现产品逻辑往往是极为复杂和曲折的,我们需要把这些复杂的逻辑做到产品的背后,不要让用户有所感知。对于用户来说产品智能、操作简单才是体验极好的。
要做到这一点,同样总结了几条准则:
- 尽量简化用户的操作逻辑,可以通过后台逻辑实现帮助用户操作智能化,例如联动性操作;
- 在长进程的流程操作中,尽量不要轻易打断用户进程让其思考;
- 在功能设计中不要过多的限制用户,让其如履薄冰,例如警告性询问性的弹窗避免出现;
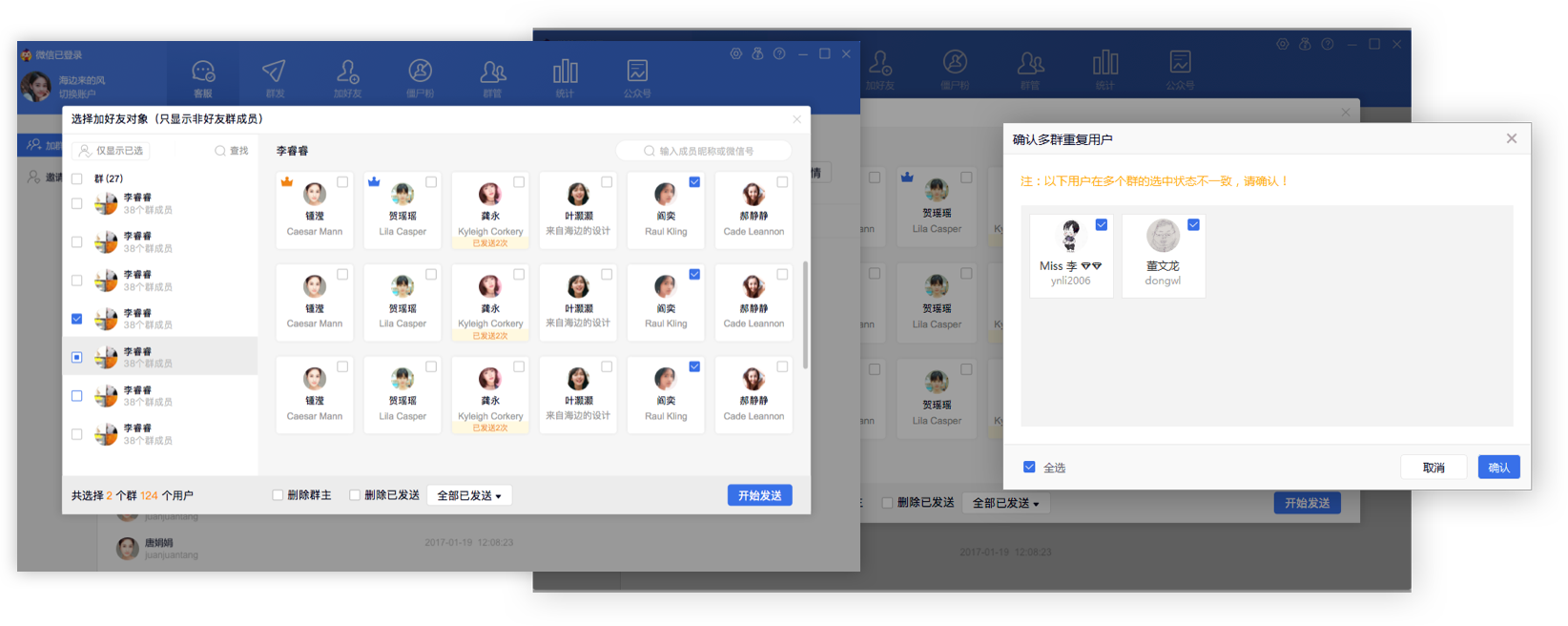
下面的是一个微信加群内好友的软件操作,可以一键给多个群的所有群成员发送好友验证消息。
如果一个相同的群成员在多个群内,且此时你对该成员的勾选状态不一致,此时软件会自动询问这批群成员是否需要发送好友验证。

如果在选择中途打断用户或是禁止操作会让用户产生疑问,需要用户去思考背后的逻辑,就不是很友好了;面对这种冲突性的操作时,在结尾二次询问用户能让用户自然理解背后逻辑,也体现了软件的智能性。
现象4: 为了特殊需求埋葬大众需求
产品设计过程中经常会遇到这种问题,特别是产品迭代的过程中,用户不断的提出需求,就不断地往产品上堆积功能,这样长此以往会造成产品的冗余,功能虽多却没有一类用户能找到适合自己的使用场景,这是十分可怕的。
因此在设计的过程中我们要评估好需求的主次,遵循以下几点设计原则:
- 需求评估和界面设计时要以多数用户的主要场景为主;
- 在新需求迭代时不要轻易推翻原本的设计从头再来,需要平衡好用户体验;
- 在原本界面上兼容高级功能时,需要通过层级划分把用户当的操作路径规划好;
- 高级功能是为高级用户准备的,可以设置一定的学习成本;
这样的例子其实很多,特别是移动端的产品,由于移动端界面的局限性,更加需要平衡好主次性。
例如微信更新迭代的视频功能,采用隐藏的下滑设计,不影响老用户的用户习惯,却也能玩出更多花样。切忌随随便便推翻重来的设计。
现象5:过度创新带来团队效率低下
创新的确会给产品带来新的活力,但是为了创新而创新的设计不是好设计,真正优秀的创新设计都是基于用户体验的。
市面上有太多的工具和应用,忽略约定俗成的规则,特立独行地采用自己的规则,会让每个应用的学习成本都提高,这对于用户几乎是毫无益处的。
- 每个元素的设计不能仅仅是为了好看,而是要基于用户体验
- 微动效是为引导用户理解产品而存在的,不是为了酷炫
- 不要为了设计而设计,设计中尽量使用大家默认易懂的标识和组件
在入职伊始,我很喜欢酷炫的设计风格,各种微交互的创新设计几乎成为了我的研究重点。
在工作两年多以来我发现这些酷炫的技能是工作岗位的奢侈品,团队根本不会为了你认为很棒的视觉体验买单,任何设计都需要考虑成本,一个产品设计原型往往一天就要评审,更不没有过多的时间去考虑视觉,重点还是要把逻辑和流程表达清晰。
但是微交互也不是完全没有用武之地,在产品相对成熟的阶段,追求精益求精的用户体验时,这些存货也是能派上用场的。所以我希望设计师在学习和工作过程中不要本末倒置,要有自己清晰的判断和思路。
现象6:问对问题,才能深度挖掘用户行为
用户回访的时候,问用户“你们觉得下拉菜单好用吗?”这样的问题,不仅销量不高,而且不会带来价值。
这个问题,应该这么问:“在某某场景下,这个页面上的下拉菜单设计你能不能快速发现和操作,能不能理解使用逻辑?”。所以,用户回访时一定要深入思考问卷问题,才能挖掘更多的用户行为和对产品有帮助的反馈。
以上是我工作以来的一些心得,整理和总结出来奉献给大家阅读,有什么不一致的意见可以留言,很乐意和大家一起探讨。
本文由 @UX-ICY 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








您好,怎么转载这篇文章?公众号:产品运营增长。
您好,我是“交互设计学堂”公众号(id:jhsjxt)的小编。我很喜欢您这篇文章,想在我们平台转载。文章会注明来源和作者, 请问可以给我们授权吗?
可以
留下联系方式吧
深有同感
不错。