为什么苹果的取消在左边,而微软在右边?

其实很早以前就发现了这个问题,仅仅是出于好奇,至今没有得出结论。在这里谈谈自己的一些想法,也希望能有人提出更靠谱的答案。
拿我们平时看到的弹出框来说,一般都是确定在左边,取消在右边。
而苹果的弹出框正好相反,是取消在左边。

微软的其实很好理解,估计是考虑了人的视觉习惯是从左向右,所以把重要的确定选项放到了左边。
苹果的也许是考虑了人一般用右手操作吧,所以重要的按钮放到右边操作起来会容易些。当然和人们的思维习惯也有关系,人们普遍认为右尊左卑,几乎各个民族和各个时代,都有纠正左撇子的习惯。英文的“右”是“right”,也从侧面证明了人们更认同“右”代表正确的心理倾向。所以“确定”放到右边似乎更合乎人的心理模型。
就我个人而言,觉得“确定”等具有肯定意义的按钮放到右边更容易习惯。
我曾经还想过,是否比尔盖茨和乔布斯之中有一个是左撇子,但是貌似两个人都是左撇子。
最近,发现弹出框又有了新的趋势,即去掉“取消”按钮,仅保留右上角的叉子。这样一方面强化了“确认”按钮,减少了用户的思考时间,降低了误操作的概率;也不用再纠结于“取消”是放到左边还是放到右边的问题了。不过对于一部分用户来说,可能还是会不太习惯。只不过我个人比较倾向于这种设计。

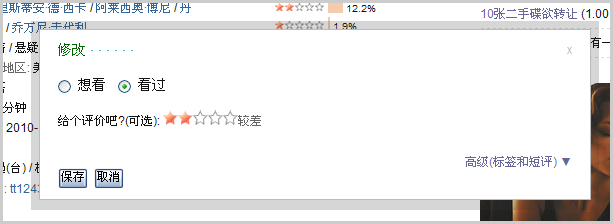
可能是受facebook等网站的影响,最近很多社交类网站的弹出框都发生了一些小变化:

比如豆瓣和人人网的弹出框都采用了半透明的边框,背景没有置灰,用户依然可以点击背景上的链接,弹出框也会相应取消。这种设计有两个好处:背景置灰给人的压力会比较大,有的用户也许会惊慌失措,不知道发生了什么,取消背景置灰会让人感觉更舒服;点击其他地方的链接页面会直接跳转,省去了先点击“取消”,再点击该链接的麻烦。
但这种方式比较适合于社交类网站。如果一个弹出的目的是为了完成网站希望让用户完成的重要操作,或是对用户来说非常重要且用户不希望被其他事物打扰的操作,那么这种方式就不太适合了。
虽然这些在很多人眼中只是不起眼的细节,但我认为它们对用户体验还是起到了一定的作用。谨以此文抛砖引玉,希望能引起更多人对设计趋势以及用户体验的思考。
#专栏作家#
刘津,个人博客:blog.sina.com.cn/legene。人人都是产品经理专栏作家,畅销书《破茧成蝶——用户体验设计师的成长之路》作者,阿里巴巴交互设计专家。毕业于北京大学数字艺术系,先后就职于网易、阿里巴巴,积累了丰富的互联网设计经验。
转载请保留上述作者信息并附带本文链接


 起点课堂会员权益
起点课堂会员权益








👍