说一个界面很奇怪,很诡异时,我们在说什么?

产品设计工作中,常听到的两个形容词就是,“奇怪”和“诡异”。那么这两个表述含糊的描述词,到底在说什么呢?
1.可能是信息的相关性弱
当把相关性弱的信息放在一块时,就会让你产生奇怪和诡异的感觉(无关于对齐和留白)
这里不多说了,设计师一般都有这个敏感度
对比两种信息摆放方式
2.可能是认知模式无法匹配
没有契合用户的认知模型,功能逻辑再正确也是别扭的;
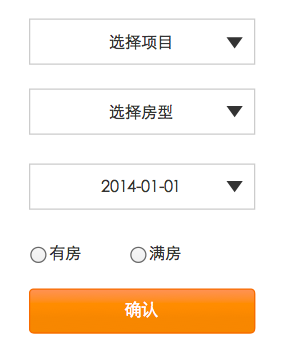
最初美团商家中心的房态管理模块非常奇怪,是用下拉框选择项目,再去选择一个房型,日期控件选择一个日期,最后选择一个有房 or 满房的状态。听我说起来似乎功能合理,但是实际操作多个房型的状态时,在同一个控件区域不停的进行操作,感觉怪不可言,如下图:

模拟原界面
但是采用了日历的模式,马上就清晰和正常起来了,至于原因,请大家参看这篇文章:21种常见的信息图示
下图是房态模块现在的样子

日历视图(原型)
3.可能是反馈不够
总觉的少了点什么;
还是房态模块的例子,如上图,你点击表格中的按钮,按钮就会变成另一种状态,比如,从【有房】到【满房】,从【满房】到【有房】。本来功能做到这里,也就够了。但是当时我们给出的评价还是一个字——非常奇怪!
奇怪可以描述为,担心按钮是不是真的生效了?房态的信息是不是同步到了页面上了?这里的按钮一点就变,是不是假的啊?
所以,我们在点击按钮时,在其旁边加上了一个成功提示

反馈!反馈!
4.可能就是丑了
感谢万能的12306,让我迅速找到案例

本文为作者 @德川亮 投稿发布,转载请注明来源于人人都是产品经理并附带本文链接
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







