关于排版,给你几个甲方不怼你的理由!(三)
图片最基本的功能就是记录,记录最基本的信息以及传达出更深层次的艺术内涵。所以在很多优秀的设计作品中,图片的分量甚至超过了文字。

在很有优秀的平面设计作品中,图片的分量甚至超过了文字。文字可以准确的表述设计作品的意图,图片却可以更直观的传达出设计的最根本的感情。

by SELECTO
图片说到底是什么东西?
图片最基本的功能就是记录,记录最基本的信息以及传达出更深层次的艺术内涵。

by Vladimir Biondic
我们很多时候更愿意用图片去交流,把合适的图片放在合适的情境中,就会产生意想不到的效果。

by Vladimir Biondic
那合适的图片又是怎么样的呢?今天我们就要来说说,对于排版设计中图片处理的要点。
排版中所使用的图片分类

by Mandy
当设计师收到需要排版的图片素材时,不经过准备而直接进行排版是很容易出现问题的,应该首先慢慢地从图片素材的分类开始着手。

by Saepul Rohman
图片中包括了各种不同的内容,并且各自具有不同的性质。我们必须确定哪些图片是一组的、哪些图片是主要的、哪些图片需要后期处理的。

by tamashi
只有经过前期的分类工作,后期排版设计的方向自然会明朗起来,就可以更有效地设计出合适的页面。
1. 根据图片的功能和意味来进行分类
在拿到一组图片素材时,我们首先要考虑的是,这些图片是出于什么目的而使用的。只有在充分理解各图片所具有的功能和意味,才可以避免排版设计时出现混乱。
主要分类依据包括:

by Hrvoje Grubisic
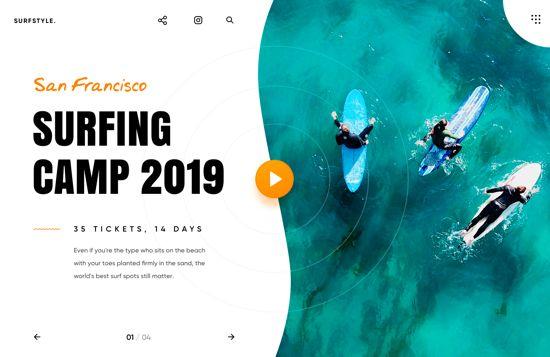
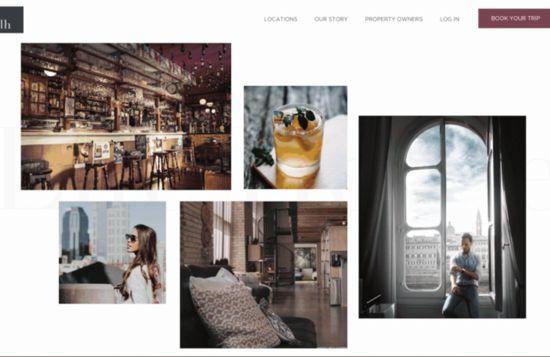
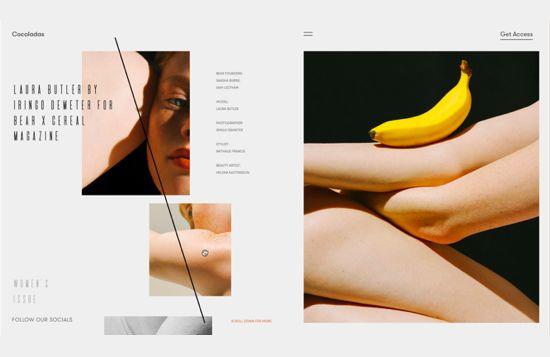
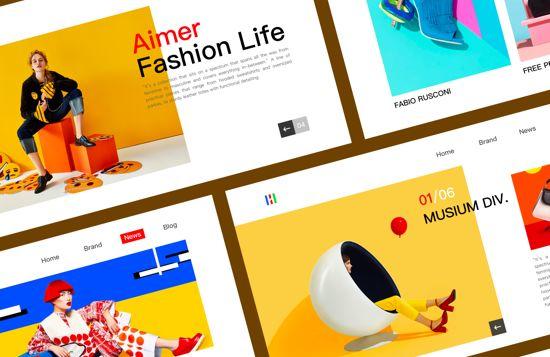
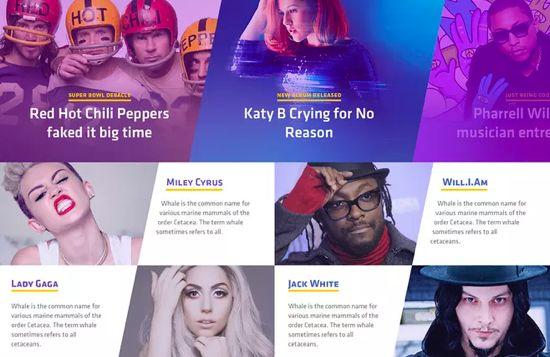
作为主要视觉形象而使用:

by tamashi
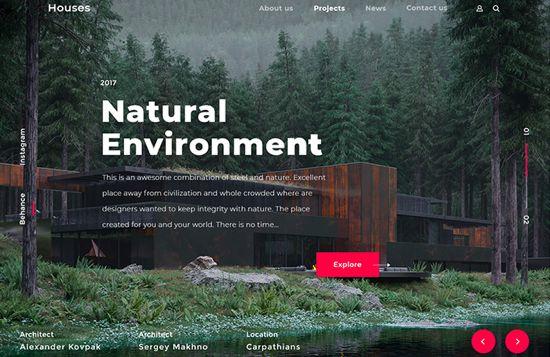
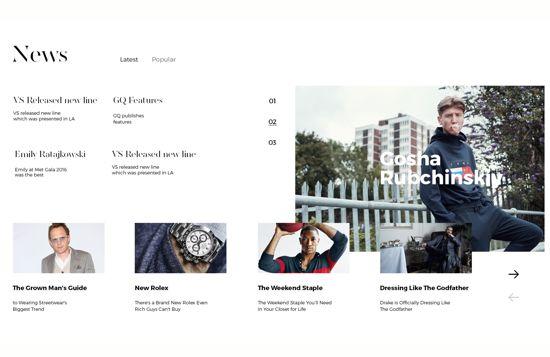
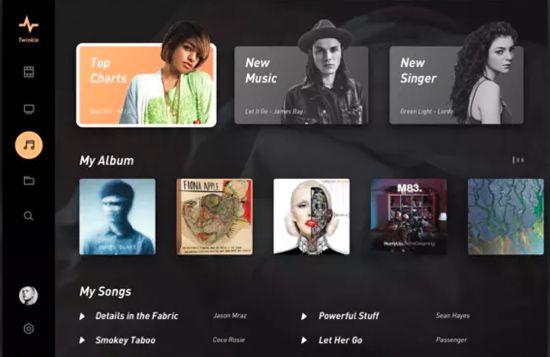
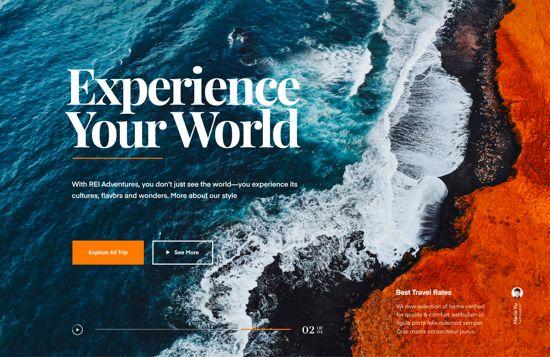
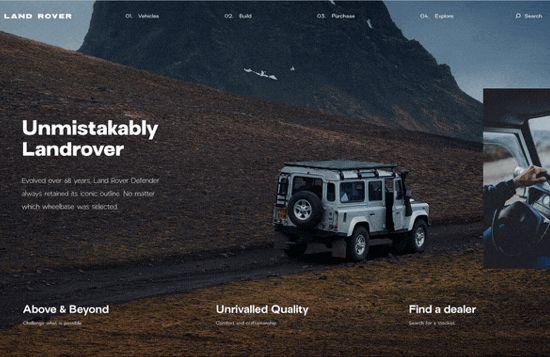
为了说明拍摄对象的状态而使用:

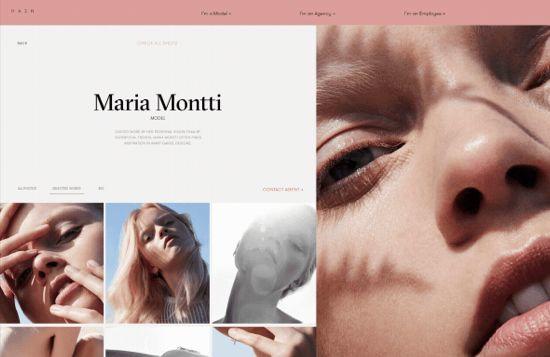
by Zhenya Rynzhuk
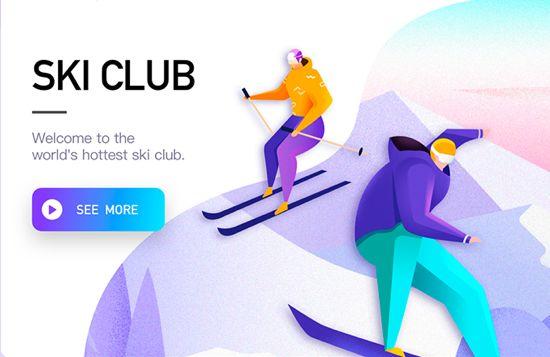
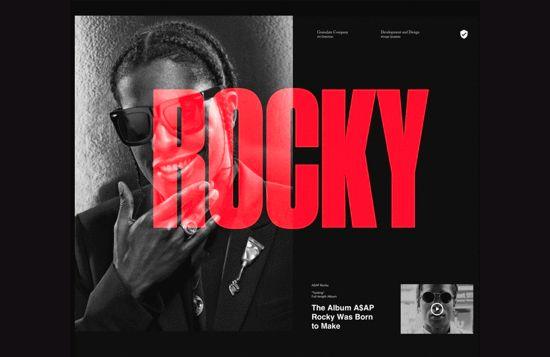
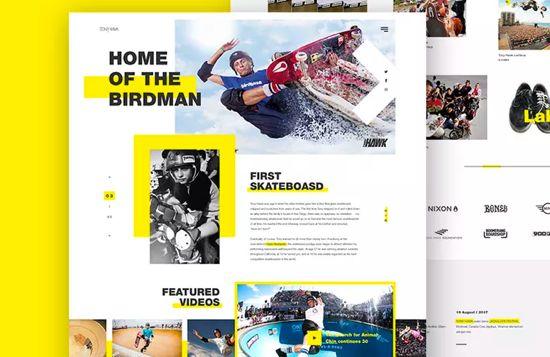
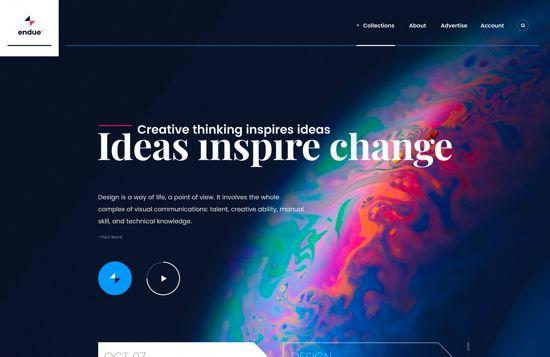
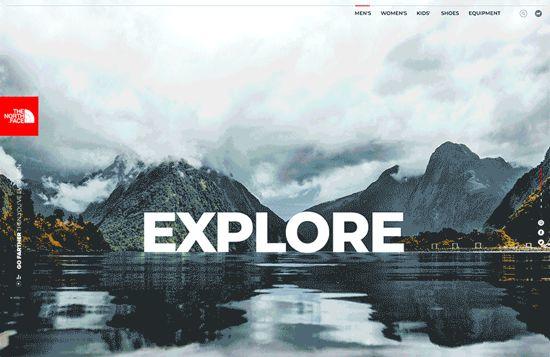
为了强调页面的效果而使用:

by Fanny
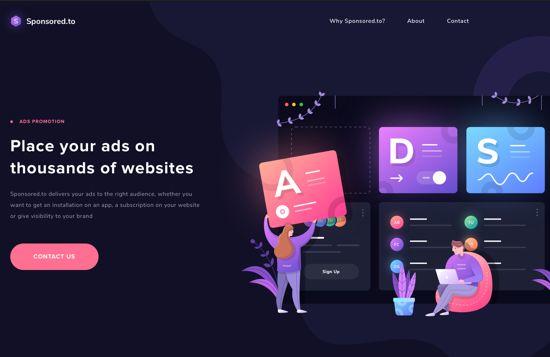
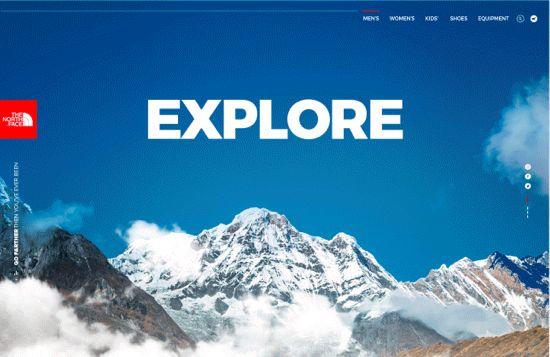
关于图片之间的组合方式和先后顺序,需要进行仔细的确认,因为这些问题与画面的整体设计息息相关,只有通过频繁而细致的协商,最终才能达到满意的效果。
2. 根据图片的构图或拍摄角度进行分类
图片素材的拍摄角度和距离的不同,图片效果也各不相同。

bykissmyui
对于属于同一个范畴的对象,拍摄时候应该尽量采用统一的角度和距离,那么在排版的时候也会呈现的比较清晰自然。

bykissmyui
图片的拍摄角度决定来图片在排版时候的位置。例如:将仰视角度的图片放在页面的上方,而俯视角度的图片则放在页面的下方,使得页面整体和谐。

bykissmyui
设计师很难在后期去调整素材的角度,只有充分的前期沟通,后期的设计排版工作才能更好的推进。
图片排列的先后顺序与大小的调整
图片排列的先后顺序的调整是一项很重要的工作,如果采用来不合适的顺序,那么就会产生有悖于原本设计意图的结果。

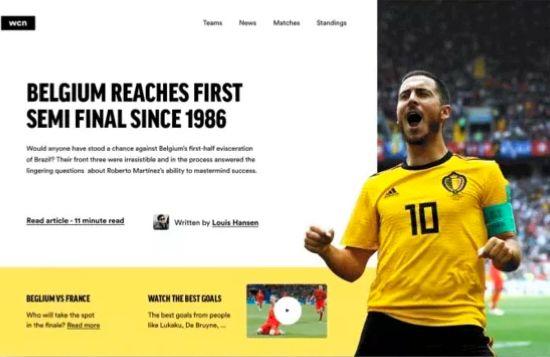
by Shaun Moynihan
根据页面结构的基本脉络、设计的意图等要素,去决定素材的先后顺序。

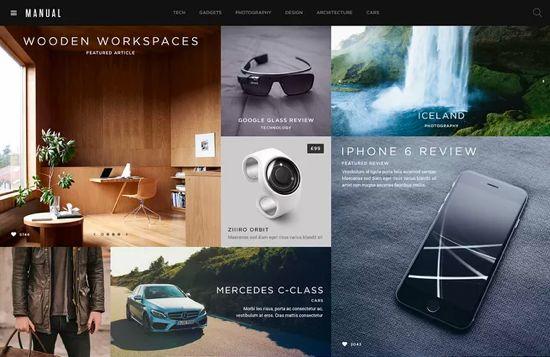
by medium.muz.li
只有将最重要的图片安排在能够吸引观者注意力的位置上,才能够有效的传达出设计的意图。
1. 将位置重要的图片放大,使其变得显眼
在图片的先后顺序确定之后,就可以进入实际的排版工作了,而最基本的表现方法,就是对图片的尺寸大小的控制。

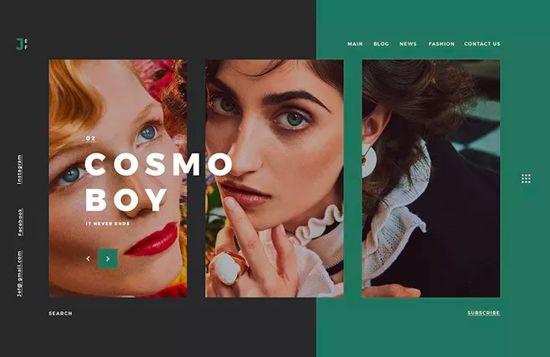
by Oliur
运用第一篇《关于排版,给你几个甲方不怼你的理由!(一)》提到的对比原则,可以将主要图片和其他图片的相对大小进行调整,放大主要图片,缩小其他图片,明确主次关系。

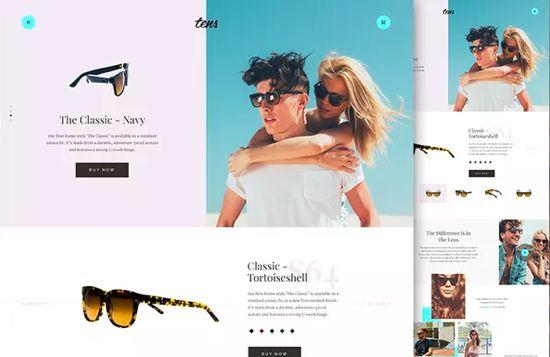
by kissmyui
当然,如果不需要强调两张图片之间的先后顺序关系,可以将拖片调整至等大,这样就可以表现出它们之间的并列关系。
2. 调整图片的位置,吸引观者的注意
我们也可以通过位置来控制图片的先后顺序。

by medium.muz.li
如果有一张图片位于其它图片有一定距离的位置,那么这张图片就会比较显眼。

by medium.muz.li
如果在众多图片中混入一张不同的内容,那么观者就会觉得这个位置大概有什么特殊的设计意图,很容易吸引观者的注意力。

by Unity
当然,我们不能将图片之间的位置调整的过于零碎,导致页面显得散乱,还是需要在第一篇《关于排版,给你几个甲方不怼你的理由!(一)》提到的四大原则基础上进行调整。
恰当的裁剪处理
排版设计时对图片的处理,最基本的也是必须的方法就是对原图片进行美观的裁剪。

by Walid Beno
图片裁剪不仅仅是调整图片的长宽比例,更主要的是,通过裁剪使得图片要传达的信息更准确。
1. 通过裁剪来改变图片的缩放

by Eddie Lobanovskiy
将图片中的某一部分裁剪出来,减少画面中包含的信息量,可以有效的将观者的注意力集中到想要展示的内容上。
2. 通过裁剪来调整拍摄对象的位置

by Eddie Lobanovskiy
就图片本身而言,拍摄对象在画面中的位置能够左右图片带给观者的印象。

by Eddie Lobanovskiy
如果原图片不能够充分传达设计意图,通过改变主要对象在画面中的位置也许能够更好的表现出来。
3. 把握正确的裁剪方法

by trio curio
很多时候,不合适的裁剪会导致图片变得更让人不舒服。

by the code
由于裁剪处理造成图片不能够辨认,以及由于裁剪造成主要对象的缺失,这些都是在裁剪的时候应该避免的。
对图片中的动势及方向性的考虑
在一些图片中,可以让人感受到动势和方向性,例如:任务脸部到朝向,眼睛到视线,光线到方向等等。

by Filip Justić

by Zhenya Rynzhuk
通过灵活到处理,来引导观者视线到流动,能够让人感受到一种跃动到感觉。
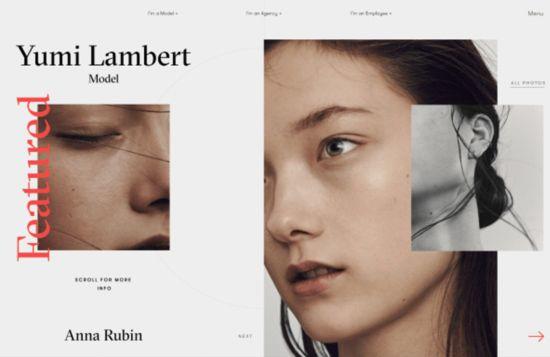
1. 考虑人物图片中到视线方向

by Paolo Spazzini
人物图片中眼睛到位置是特别容易吸引观者到注意,而后,观者到目光会自然的跟随到人物到凝视方向。

by Paolo Spazzini
所以在在人物凝视到方向安排主要到内容,是经常采用引导视线的处理方法。
2. 注意图片中到边线

by Eddie Lobanovskiy
图片到边线不仅仅是图片外框四周到水平或竖直线,还包括图片内容中的线条。可以借助这些线条,来表现空间的延伸和动态,也可以作为排版过程中的对齐线。
3. 向图片中加入动势和变化

by ??????????????
每一张图片都会因为拍摄时候,主体对象动作的强弱而产生不同的动势,根据画面运动感的强弱,来控制画面整体的稳定感。

byournal.flatstudio
除了通过拍摄时候控制动势,后期的处理也是必不可少的,可以通过剪裁来改变图片的动感,也可以通过旋转图片来增强动势。
小结
方方面面的设计,都难免会接触到图片,我们拿到一张底子很好的原图的时候,不要着急去做设计。
多想一想设计的意图,多和拍摄者沟通,好的原图为设计作品打下了基础,后期的加工处理,更是点睛之笔。
推荐阅读
作者:设计师日记,公众号:设计师的私人日记
本文由 @设计师日记 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







