优雅与可用性的平衡:网页设计中的极简主义

在网页设计当中,极简主义是最为持久的一种视觉框架设计理念,不仅仅是因为它有着不因为时间而改变的优雅,还因为极简主义风格的网页能够更加清晰地突出内容。时尚潮流经历了一个又一个轮回,但是对于所有领域与行业的设计师来说,利用设计技巧创造优雅风格以及可持续的视觉哲学一直是他们所追求的。

作为一种艺术风格,极简主义并不专属于网页设计这一个门类。设计当中的极简主义运动能够被追溯到 20 世纪早期的平面设计师 Lucian Bernhard,他是简约设计风格的先锋。从那时候起,极简主义的设计风格就一直延续下来,并且历久弥新。
每一个时代中的设计师都能够发现自己可以通过极简主义的设计风格去与时尚潮流相连,其中就包括了如今正在盛行的极简主义设计潮流。在本文中我们将一同回顾极简主义的设计原则,带领网页设计师去探索极简主义的魅力,并进一步解释为什么极简主义还将发展成熟下去。
少即是多:极简主义简史与解构
Less is More(少即是多)这三个单词是对于极简主义最为精简的定义。在网页设计当中,极简主义的精髓就是无需使用很多花俏的视觉元素即可创造令人印象深刻的页面。极简主义的设计并不意味着内容空洞贫乏,虽然它并不会使用大量的设计素材。
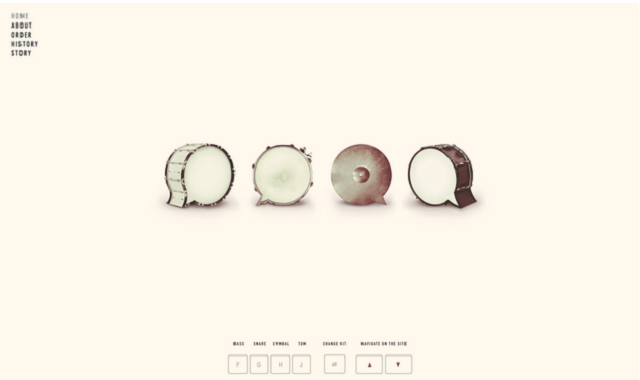
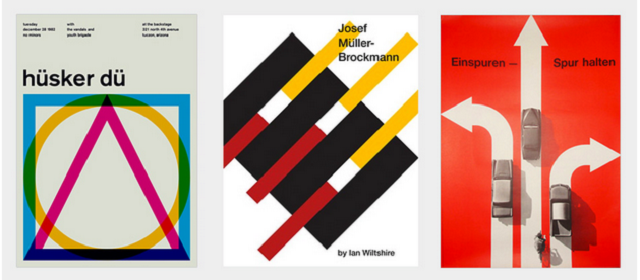
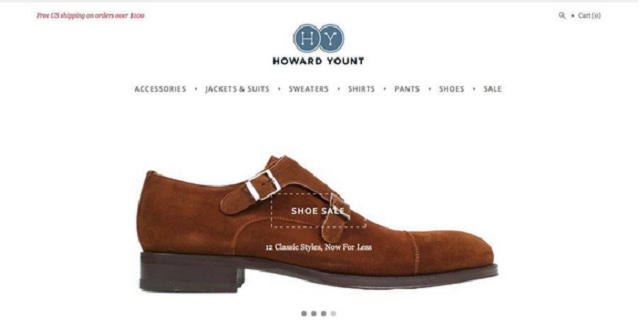
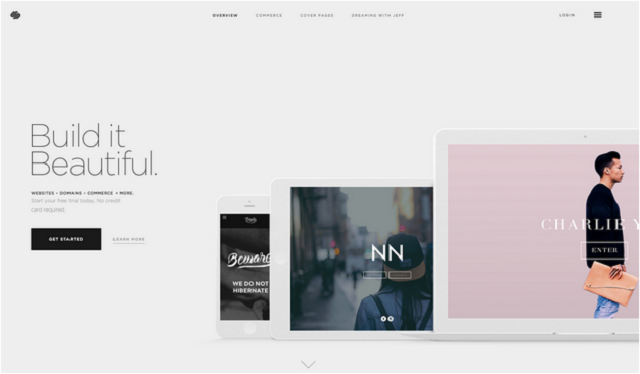
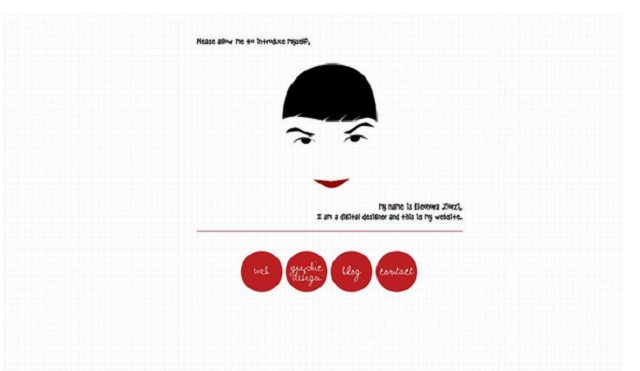
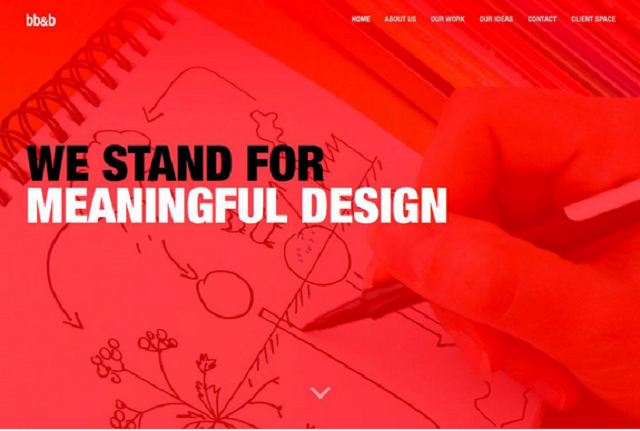
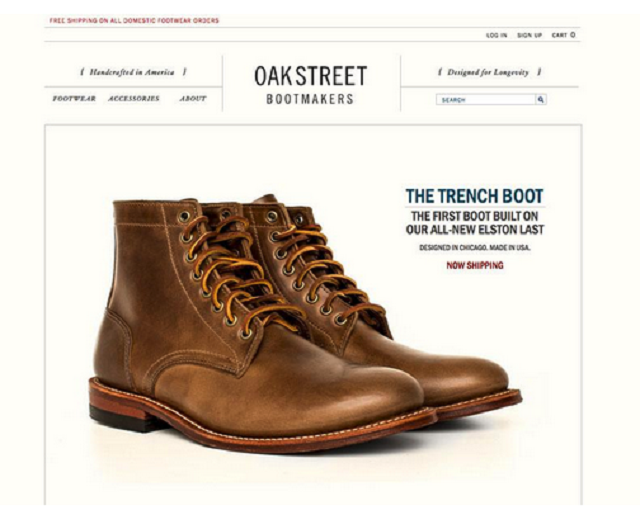
极简主义起源于 20 世纪初,而它真正开始出现在设计前沿则是在上世纪 40 年代到 50 年代,以瑞士设计风格为代表。如下图所示,极简主义设计相当克制,运用了大胆的配色,清爽无衬线的字体以及生动的图片。如果你进一步观察这些设计的细节,你会注意到在设计当中的布局与对齐都强烈地依托于一种网格形式(这种形式如今仍然运用于绝大多数的极简主义网页设计当中)。

如同图片设计中的极简主义一样,网页设计当中的极简主义也是通过做减法来塑造最为纯粹的形式,完美的极简主义设计并不是说没有什么可以再添加进去,而是它已经简约到极致,没有一处是多余。尽管当前的极简主义网页设计通常围绕着负空间和黑色字体展开,但是这种风格的自身宗旨就是想方设法实现极简主义精髓,这才是它的核心意义。



极简主义的网页设计立足于最为基本的设计元素,运用这些设计技巧旨在突出网页内容本身:
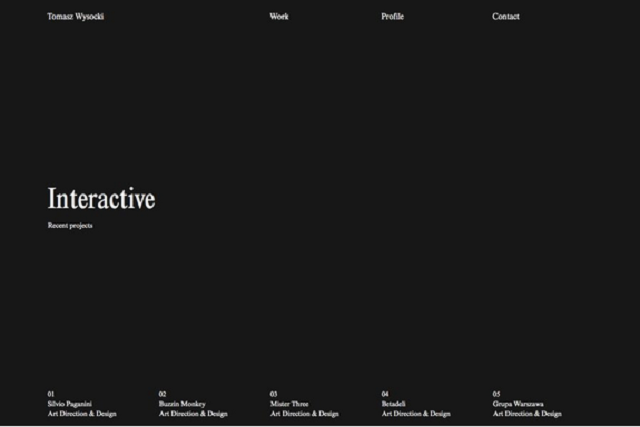
- 负空间——也就是我们通常所说的留白,在网页设计中其表现形式就是对于页面空间不加处理。通常在极简主义的设计当中,你会看到这些未被使用的网页空间里被填充了明快的颜色(或者也可以仅仅是黑白灰这些颜色)。
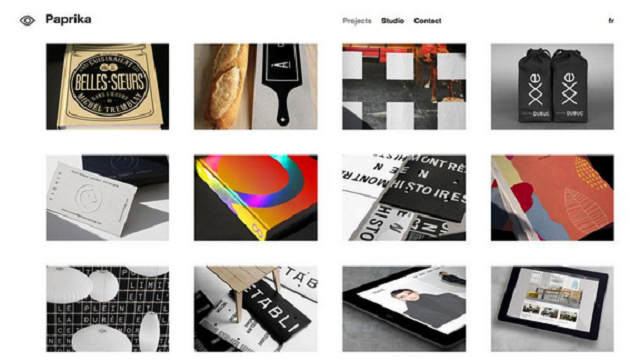
- 高清照片——因为在网页中装饰性元素较少,这更有利于用户欣赏高清摄影图片当中惊人的细节。在极简主义设计风格的网页中,你经常会发现高清照片与白色边框按键以及黑体字组合使用。
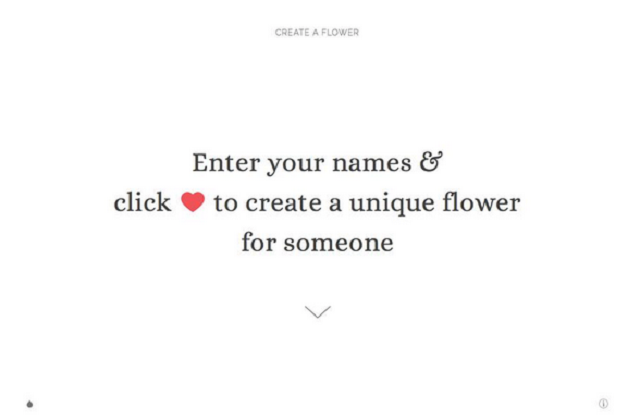
- 戏剧夸张的字体——无论是页面文章的标题,还是更为直接的使用无衬线字体的主体内容,在向来克制的极简主义设计当中,唯有字体是可以允许花俏夸张的。
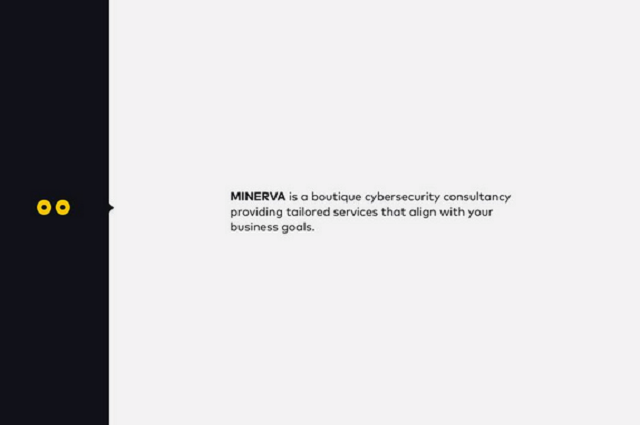
- 鲜明的对比——将两个看上去并不协调的设计元素组合在一起往往能创造出鲜明的对比。比如说,将加粗的白色 72 号字放在深色背景图上,或者是在浅绿色的单色背景之上放置白色文本。
- 简单的导航——最为复杂的导航设计莫过于下拉式菜单,更为普遍的做法是页面顶端设置导航栏,或者是汉堡包菜单都比下拉式菜单要更好一些。
- 视觉平衡——视觉平衡可以通过清晰的视觉层次以及对齐与定位相一致来创造,还可以在其中有技巧地使用一些对称与不对称。
这么看下来,你可能会认为极简主义很简单,毕竟少用一些设计元素就等于少做一些工作嘛。然而事情并不是这样的,事实上,极简主义运用起来相当困难:正因为你仅能使用有限的元素,所以这些元素想要达到最好效果就需要精心的处理。打着极简主义的名号在设计当中什么元素都不使用当然不难,不过想要正确地掌握极简主义设计风格却没那么简单。
极简主义设计并不代表内容空空,这种风格的实现需要设计师有意为之。这是一种化繁为简的方法,将网页中所有不必要的元素去除,只留下最为需要的那些。大部分极简主义的网页设计中都不会运用太多的颜色、纹理、形状或是装饰。
极简主义在网页设计中之所以能发挥作用,正是因为它做了设计方面改做的事——突出内容。
极简主义的魅力
极简主义的盛行是由于设计师的动态选择,不断增强了其表现效果。向所有持续至今的设计理念一样,随着时间推移,极简主义也经历了多重的演化过程,并且糅合了多样化的设计语言与设计技巧。

极简主义使用一种有效的方式达到了很多复杂的设计风格实现的设计目的。这也就解释了为什么极简主义随着时间的发展历久弥新,在反反复复的潮流变化之中保持了不变的地位。网页设计之中采用极简主义风格有诸多优点,下面就列出最为流行的一些原因:
- 它很自然地符合响应式设计框架
- 它缩短了浏览器处理信息的过程,提高了网页加载速度,能够让页面更好地呈现
- 它完全符合内容驱动的设计理念
- 除了网页设计,它还广泛适用于多个领域,如建筑设计、室内设计和艺术创作
在极简主义网页设计中,一个最为常用的方法就是极力减少设计元素,直到不能再少为止。从这一点出发,你最少要找到 5 个用户来测试网页,接下来再根据需要调整设计元素与交互式组件的优先级。完整地进行一遍这个流程(我们建议在网页每一次大的更新迭代时都进行一次),你就能让自己的网页设计在优雅与实用性中得到平衡。
网页设计中的极简主义未来出路如何?
虽然现在看来在设计领域中极简主义依然风头正劲,然而不要忽略了技术的发展趋势。
在平面设计中极简主义风格已经经历过起伏,很有可能极简主义的网页设计在接下来的岁月里也会面临起伏。任何一种流行的设计技巧在经历了最初的人气激增之后都可能紧接着就是慢慢消沉,而与其完全相反的一种设计技巧会卷土重来,这些设计技术就是这样经历一个又一个轮回。

在最后,极简主义将继续保持其受欢迎的地位,但是也有可能它已经演化为另一种并不那么强调极简的设计风格。正如我们看到扁平化设计变得并不那么扁平,在极简主义设计中也会出现更多的设计元素,UI 设计师将更多地在极简主义设计中尝试纹理、颜色与渲染效果,提高可用性,网页整体效果也不会再那么强求对称性。
下面就让我们来探索哪些设计元素会在极简主义风格中得以演变:
最小化纹理
设计师的选择将拓宽,从使用鲜明的背景风格到加入一些更加寡淡或者是不被人注意的纹理,这也是极简主义另一种形式的美学表现。这种手法虽然脱离了纯粹的极简主义范畴,但是它的仍然根植于简约理念之中,只不过是加入了更多的视觉变化。

制造色彩反差
虽然在极简主义的网页设计中使用纯白背景一直是主导设计(也是出于负空间的使用),设计师也会在这个基础之上持续探索突破,使用更多的色彩,在深色背景上使用浅色文字,或者是在单色配色方案中使用同一色调的多样化阴影效果。

更多的交互设计
极简主义通常都被定义为缺乏互动效果。在极简风格中网页中添加简单的动画将越来越流行,因为设计师们已经开始意识到极简主义也并不意味着完全静态。

打破对称性
如今的极简主义网页设计都是要求对称性的,但是这并不是一成不变的法则。虽然保持视觉的平衡感很重要,但是对称性并非不能放弃。

提升网页可用性
具有讽刺意味的是,极简风格的网站从理论上来说应该是更加好用的,因为它的内容清晰,屏幕上的干扰项也更少。然而,在实际中你运用极简主义设计风格很容易遭遇的问题就是它太过于简约,却并没有什么用。
比如说,你为了最求极简主义而使用了一个纯图标式的网站导航系统,如果这些图标的指向并不明确,那么就会让使用者相当困扰。或者是设计师秉持着极简主义的理念,只允许用户以线性方式探索网站,限制了用户选择最为有效路径的自由。
回归到功能美学上,我们发现有不少设计师在极简风格的网站中嵌入了传统的交互式元素,如可点击的视觉元素、滚动式设计以及加入了更多的按键。

结论
极简主义在网页设计中并不仅仅意味着留白与尽可能少的使用设计元素。极简主义设计理念的中心思想是突出内容。减少设计元素的使用,或是在网页中安排大量留白都只是一种为了到达最终目的的手段——将干扰降至最低,以便用户能够专注于重要的内容之上。
永远不要误解了极简主义的内涵而去为了简约而简约,这很有可能会让你在设计当中删减掉那些有着不可替代的功能的元素。这种做法并非是你以为的那样像雕刻一般从原料中削减掉不必要的部分,而是以牺牲网页可用性为代价。
文章来源:THE NEXT WEB,TECH2IPO/创见 陈铮编译
译文地址:http://tech2ipo.com/99496
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







