后台交互设计师的收纳技能
本篇文章作者提出了有关后台产品设计的三种思考:优先级的判断、归类和扩展性,对此,提出了四种方法。

我们在做后台产品的设计时,经常会遇到有大量的字段需要用户填写的场景,如果把所有的字段全部铺开,让用户填写,估计很多用户看到之后,填写的意愿会降到冰点。
所以,如何在既能满足业务需求的情况下,让界面的保持简洁、达到用户操作便利、高效的目标?
一、三种思考
1. 优先级的判断
人的认知资源(人的工作记忆容量是4±1)和屏幕的界面资源(受屏幕尺寸的限制)都是稀缺的,所有内容都重要,那么没有什么内容是重要的。
对优先级的判断可以从如下几个方面着手:
1.1 分用户
目标用户是谁?一般我们只能满足1~2个用户角色去做设计,如果再多,会导致我们设计目标模糊不清,所以,不要假设我们可以满足所有用户的所有需求。
比如:一个广告的创建流程,我们会优先考虑初级用户,其次才是高级用户。
1.2 分场景
同一个字段,在不同的使用场景,它的优先级是不同的。
比如:用户在浏览商品时,商品信息的优先级是高的;而用户在选好商品,进入到支付环节,商品信息的优先级相对而言,就会下降,而支付信息的优先级会上升。
2. 归类
根据具体情况,按不同的维度,将内容进行归类,比较常用的是:按属性归类。
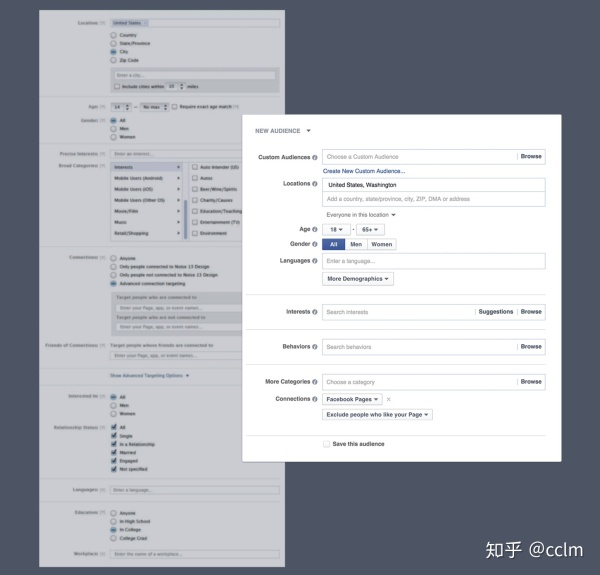
示例:脸书的广告投放平台将把页面内容梳理成3类后,页面展示变得更为简洁。

3. 扩展性
考虑到各方面的原因,如:使用量暂时没有上来,开发工作量的限制等,很多功能都是小步迭代的。但是,我们的设计需要考虑到扩展性。
比如:当前产品需求选项不多,如果,后期可能还会往里加更多的选项,那么就要平衡当前界面、目前选项数量、后续选项的数量级,来判断采用什么样的控件。
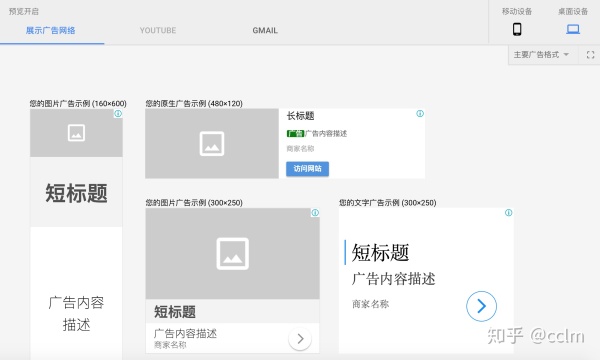
示例:在Adwords的广告样式预览中:
A-1、“桌面设备”的主要广告样式的展示,平铺展示5个样式,用户可以一目了然的看到可以投放的广告样式。
如果,后续会增加大量的内容,这种展示方式的扩展性就不太友好,因为放太多,用户会很难记住。
然而,从业务需求上来说,增加内容的可能性比较小,因此,目前的展示方式,是相对合理的。

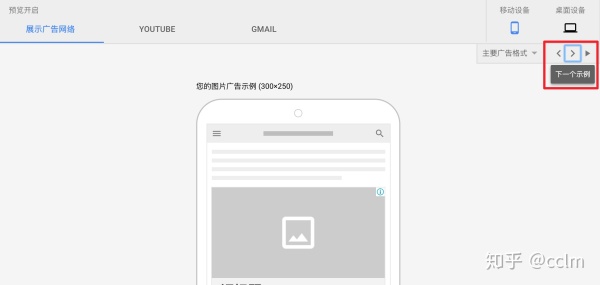
A-2、“移动设备”的样式展示,一次只展示一个,其它样式,通过“←→”进行翻阅,这种方式的扩展性更强,且每次只展示一个广告的样式,内容更聚焦。
有个小问题是:这里没有告之用户,一共有多少个,因为一直是循环播放,也没有终点。
所以,要求用户去记忆每个广告样式的具体内容,这个对用户的要求会有些高。

二、 四个方法:
1. 分步骤展示
这个在后台中比较常用,
示例:谷歌的Adwords广告投放平台,把创建广告分成了4步:

2. 含蓄的隐藏
隐藏只有专业用户才会用到的高级选项,采用渐进式呈现的方式。
2.1 考虑到重要程度
- 必填项的高频操作项;
- 必填项的低频操作项;
- 选填项的高频操作项;
- 选填项的低频操作项;
示例:在Adwords的广告创建流程中:
A、把要必填的内容直接展开:

B、把选填的内容默认收起:

C、把只有专业用户才会用到的高级选项,隐藏:

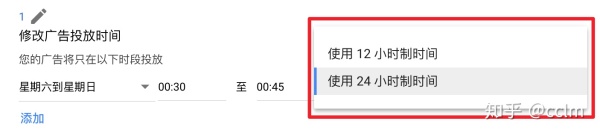
D、非必须且低频的功能,深度隐藏:D-1、通过符号,含蓄告之有收纳内容:

D-2、点击符号,唤起隐藏的内容:

D-3、通过结果反馈执行的结果:

2.2 考虑到数量
人的工作记忆容量是4±1,对于第5个及5个以上进行隐藏:
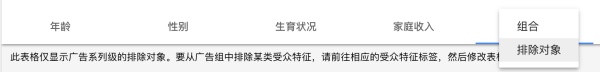
示例:在Adwords的人群的查看表格:放出了较为重要的前5个属性,把第6个进行了隐藏。由用户按需来决定:第5个和第6个的优先级。


3. 信息分层级展示
示例:在Adwords中广告创建流程中,突出的是右侧的内容,而不是左侧的标签。
在右侧的内容中:
- 首先:用图示的方式,将两种网络的广告会出现的位置用黄色色块标识出来。(这个用户最为关心)
- 其次:标题
- 再次:高亮显示已默认为用户勾选的内容(这个用户较为关心)。
- 然后:介绍
- 最后:小问号的内容(隐藏内容,需要用户鼠标移到小问号上,才会展示)。

4. 信息分组展示(具体分组方案的设计,可以参考格式塔原则)
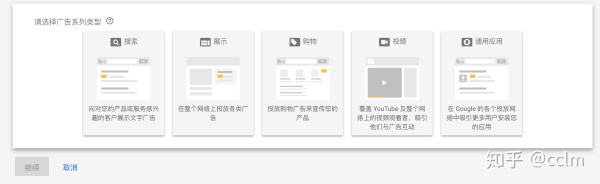
示例:在Adwords的广告创建流程中,将广告归纳为5种,分5个卡片进行展示:

本文由 @崔玲美 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你们的项目(比如xx后台),绝大部分界面,表单都是设计好后给程序员?他们按照你们提供的原型做?
多写点后台的一些交互吧 大家都在说表格,但是还有搜索,还有新增还有一些信息布局可以讲,甚至一些色彩,按钮,交互动画也可以写!感觉小姐姐写的很棒!
百度的交互小姐姐诶 🙂
😳
老习惯作者的作品了,有没有微信号可以跟着前辈学习学习
哈哈,谢谢,我的微信号是“交互设计师随笔”;你可以告诉我:想了解哪方面,然后,我抽空写出来。