最美应用体验报告

一、基本信息
产品版本:最美应用(Android)/v3.0.8
体验环境:Smartisan T1
日期:2015/6/16
定位:高品质应用发现社区/一起发现好用、好看、好玩的应用。
最美应用的用户是互联网的活跃用户(产品经理、设计师和工程师),是对品质有要求的、希望获得更好体验的人们,看重的更多是外观、功能和交互。
二、需求分析
先发散的尽可能想到用户需求范围:
目标用户:
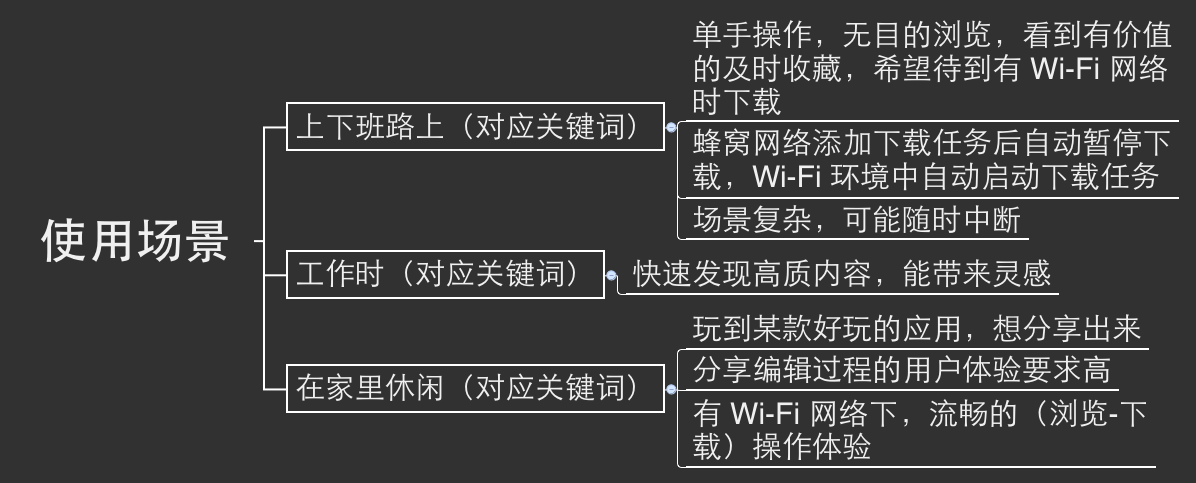
使用场景:

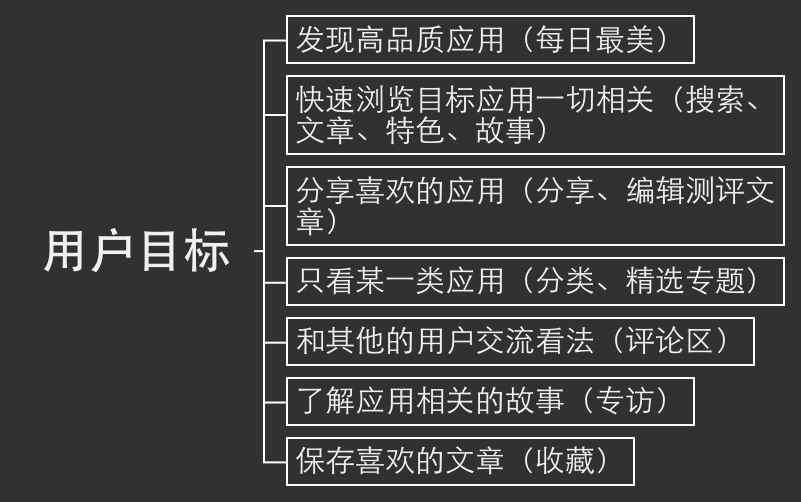
用户目标:

接下来从最重要的因素(目标用户)来考虑,明确了核心目标人群,可以使功能聚焦在核心用户的核心需求上,越专注和聚焦,就越能精确命中用户痛点,提升这类用户的满意度。而且目标用户群体较大程度的影响着使用场景和用户目标的变化,所以准确选择目标用户是关键。
前面我们按照对应用的需求/专业程度分成 3 类人群:
- 产品经理/设计师
- 应用爱好者/手机发烧友
- 学生/白领
而从「最美应用」的产品定位(高品质应用发现社区)来看,最美应用有较强的媒体属性,是由设计师(编辑)主打的推荐,用户的参与度低,普遍都是点赞或简单评论一下的弱社交行为,而不是主打用户分享的 UGC 模式,这种精品化的内容生产模式一定程度上可以保证内容的品质,但缺点是没有没办法批量大规模生产,这样的定位只能是小而美。
如果采用 UGC 模式的话,虽然能够降低内容生产成本,增加用户的参与度,但是也会带来大量的无效内容,需要编辑花更大的精力去筛选过滤,而且如果这个度没有把握好,就会沦为平庸的产品,这显然违背了最美应用的产品定位。(其实目前最美应用的用户分享内容质量也一般般,可能应用本身是个好应用,但是大多数文章真没什么太强的吸引力,而且图文排版的精美程度也有待提高。)
所以基于以上考虑,我会把产品经理/设计师作为最主要的目标用户,这部分人群的专业度和敏感度都比较高,对内容质量的要求也比较高,对寻找高质应用有较大的需求。而且相较于其他 2 类人群来说推广成本较低,需求比较明确,在产品内容不差的情况下,粘度也较高。(目标用户的专业程度也促成了内容的高质)。
而应用爱好者/手机发烧友有一定的审美,喜欢新奇的应用,虽然对于应用是否真正高质,相对来说会缺乏一定的专业判断,但他们的存活率较高,活跃度高,且乐于分享和传播,所以可以把他们作为次要目标用户。
而学生/白领用户他们虽然有一部分人也喜欢高质应用,也会浏览,会搜索,但他们的群体属性决定了这部分是小数人,相当大一部分学生/白领都还是处于手机菜鸟的层面,活跃度和参与度相对较低,更多的是潜水和灌水,因此是最不重要的目标类型。
用户画像:
目标用户:20-30 岁,对应用的要求不仅限于漂亮,更要好用、易用,以及一定程度上情感共鸣的产品经理/设计师
主要功能:发现应用
产品特色: 内容中立客观高质、交互优雅易用顺手
使用场景:上班路上/工作学习/在家里休闲时
用户目标: 发现高品质应用/快速浏览目标应用一切相关/分享喜欢的应用/只看某一类应用/和其他的用户交流看法/了解应用相关的故事/保存喜欢的文章
关键词: 对应用品质要求高/看重外观、交互、功能/在发现应用过程中希望获得良好的体验/对应用背后的设计和故事感兴趣/希望获得实际价值和灵感/每日最美/精准搜索、文章、特色、故事/分享、编辑测评文章/分类、精选专题/评论区/专访/收藏
写给读者的话:以上使用场景、用户目标、关键词的结果依赖于不同思考和调研方法有所不同,以上的结论都是个人的臆测,并没有实际的数据论证和调研,不可尽信,真实的需求采集需要经过用户调研、竞品分析、用户反馈等方式获得。
三、产品分析
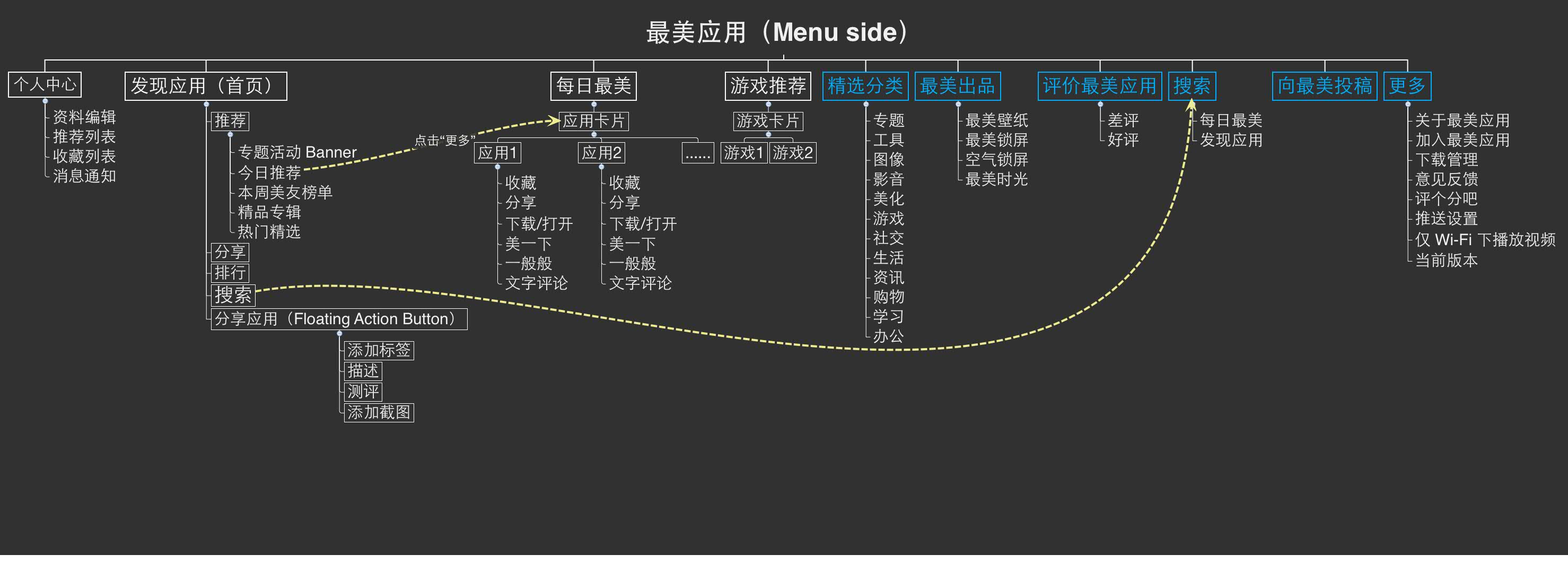
产品结构(原本结构)

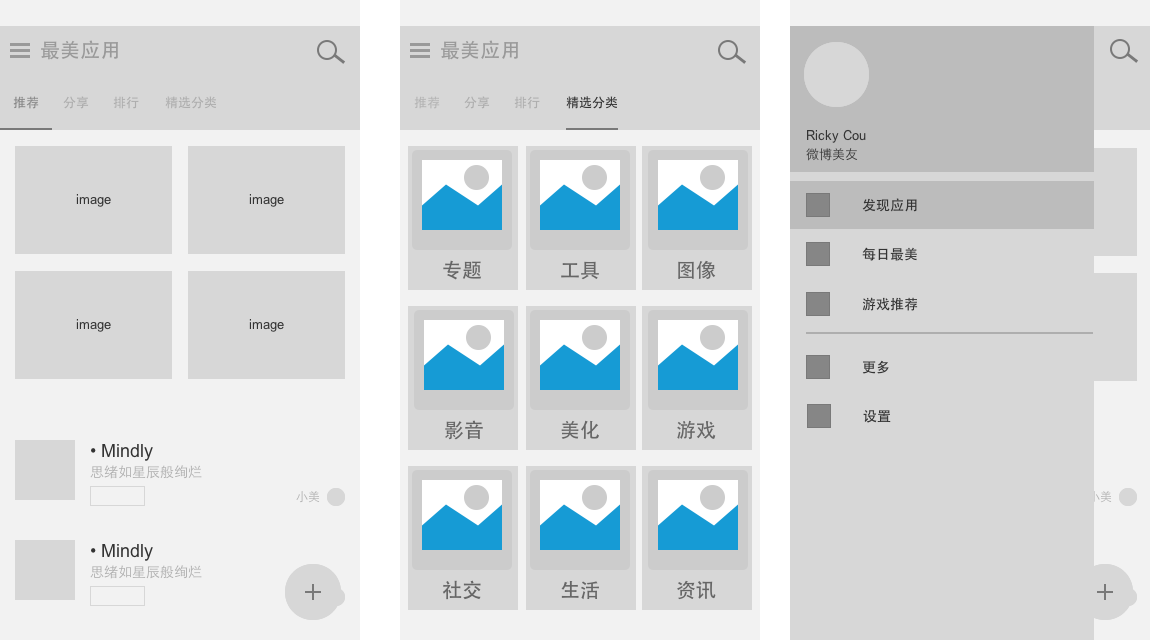
问题1:从上图的产品结构我们可以看出,整体的信息布局偏横向布局,广度略大,在 Menu Side 里有着 10 个一级页面入口,作为导航的集中区域,想要聚合更多的信息这是可以理解的,但这也更容易让用户困惑,信息噪音略大,我想着也是为什么每次打开「最美应用」都是默认展开了 Menu Side 的原因。
问题2:精选分类放在 Menu Side 里也不如直接在首页提供入口来得更直接。
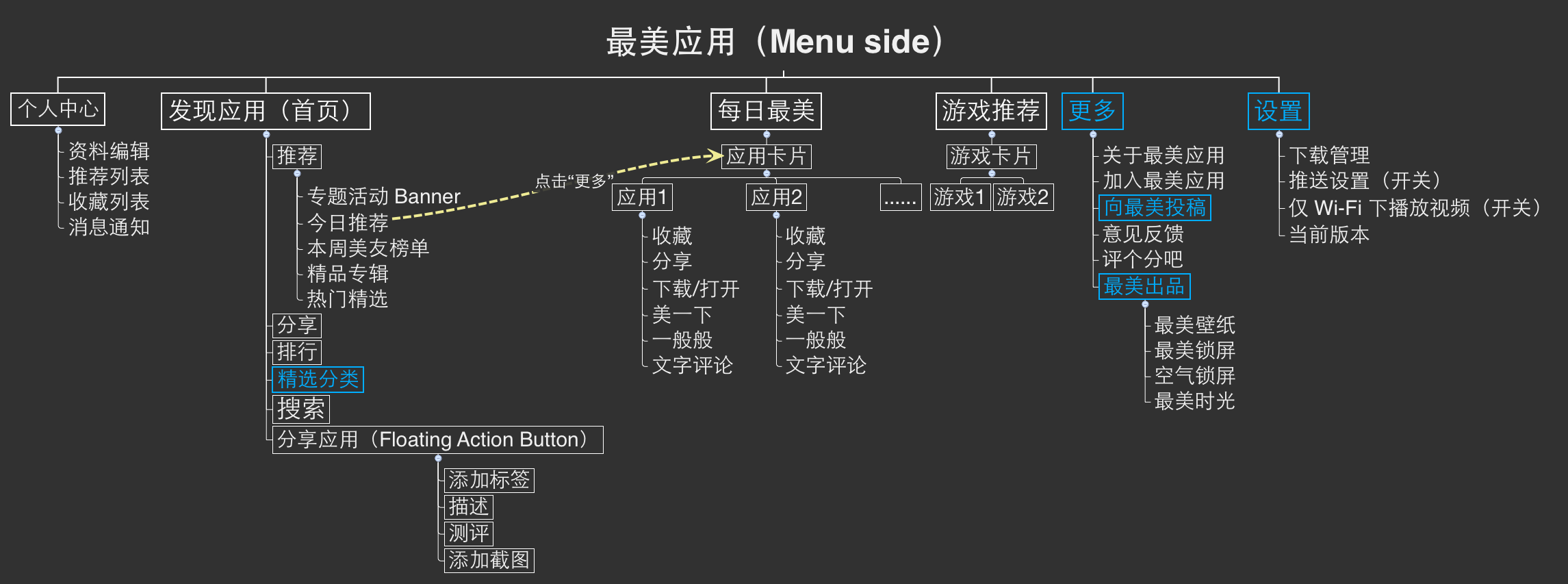
建议:我把上图中的蓝色节点信息做了调整,把原本的 10 个一级页面入口适当的进行了隐藏,变成了 6 个入口,并把“精选分类”划入了“发现应用”栏目下,使信息的展现更加直接,如下图。

具体交互线框图如下:

使用产品的用户大体可以分为两类
目标明确的: 让有明确目标的用户,能够快速找到所需信息。
- 到最美应用了解目标应用的一些信息以及其他用户的评论,或者看看应用背后有哪些设计故事(iOS 版的文章专栏)。
- 搜索目标应用。
目标模糊的: 通过浏览和寻找,一点点明确自己的需要,最终找到信息。
- 随便逛逛看有什么好玩、好看、好用的应用值得下载体验。
通常来说第一次使用最美应用的用户都是无目的浏览看看而已,而成为中间用户之后的行为动作要么有目的寻找目标应用,要么无目的浏览查看,要么想给别人推荐应用。
这里在细分到具体行为的话基本有以下三种:
目标明确的搜索应用:
对于使用搜索功能的用户来说,用户的目标是要快速找到目标应用的相关信息,信息的呈现方式会直接影响了用户的行为表现,然而这里的标签划分维度是“分类”,难道是想让用户在分类里面在慢慢翻动寻找目标应用吗?
如果用户想查看分类,直接看 Navigation Drawer(抽屉导航)里的会更简单直接,毕竟标签的设计应该确保看到名称后可以直接联想到其具体内容,所以这里建议改成近期热门搜索应用的具体关键字标签会更合适,分类可以放进再下一个层级的页面中。

搜索应用
而且对于这类目标明确的用户来说,触发他们搜索动作的动机很可能就是最近听说某个应用挺火的,所以来搜索看看,他们使用产品时会按照流程一步步完成任务,打开搜索页面之后的动作有:
- 直接搜索关键字。
- 直接选择系统已经显示出的应用关键字。
所以在搜索页面应该为用户提供更加明确的行为指引。
目标不明确的浏览:
目标不明确的用户则需要通过更多的高质内容展示来吸引他,而且要充分地换位思考,用感性的思维方式来给他们营造贴心、友好、有吸引力的界面。然而目前用户分享的内容质量参差不齐,坦白说,严格来讲那些叫简介,而不叫应用测评,只有「每日最美」栏目下由设计师精心筛选编辑的文章是比较高质有保障的,用户分享的编辑页面,图文的割裂感强,前面大段文字,后面全是图片,单纯从阅读体验来说,这是很难构成吸引力的,但我想这和一般的应用商店介绍模式有些相似,以我目前所掌握的信息无法判断到底是图文交错并茂的模式好还是图文分开好。
如果用户分享的每篇文章都是图文并茂精心编辑的测评,虽然从阅读体验上来说是比较好的,但这无疑会降低用户的分享活跃度,分享成本大大提高,并且会增大运营的压力,目标用户发现高品质应用的成本也会相应变高(阅读时间变长),但这并不代表用户分享应用的过程没有优化空间,具体的优化过程在下一段有完整的描述。
目标明确的分享应用:
1.分享过程优化
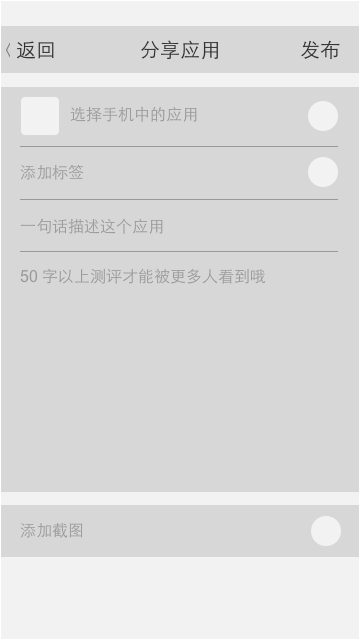
现有的分享应用过程:选择应用、添加标签、描述应用、填写测评、添加截图都在同一个页面内。

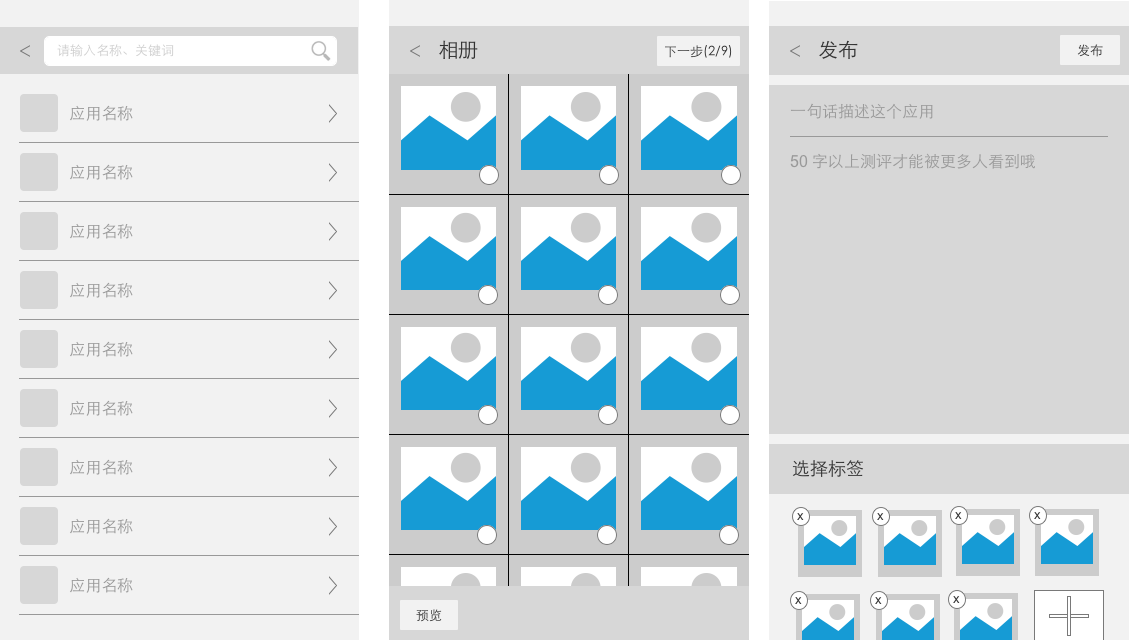
优化后的分享应用过程:选择应用-选择图片-填写文字信息(描述、测评、选择标签)

原有的分享是将所有信息堆积在一个页面里让用户去填写编辑,当用户第一眼看到要填写这么多的信息时,一定程度上会降低用户分享的欲望,所以我将分享过程做了拆分
- 先选择要分享的应用
- 然后选择该应用相应的截图
- 最后为该应用写上相应的文字描述
选取截图的步骤之所以放在文字描述前面是为了方便在文字编辑过程中,可以随时点开图片查看,更利于写出对应的描述。
2.编辑过程中意外退出优化
目前分享应用编辑状态退出时,虽然会自动保存,但是没有任何提示,这会在瞬间让用户产生“危机感”,大大影响分享过程的使用体验。
如果没有这种文本提示,编辑状态误退之后用户大概会出现两种反应:
- 刚写那么多白写了,又要从新写过,算了,不分享了(用户并不知道其实草稿已经自动保存,如果有了文本提示,很大程度上可以挽回这部分分享)。
- 心有不甘,打算重新再写一遍。
所以建议离开编辑状态时,自动保存并有文本窗口提示草稿已自动保存,而当从新点击分享按钮时,也出现文本提示框询问用户“还有未发布的草稿,是否继续发布?”
作者:雪人Ricky
来源:简书
原文地址:http://www.jianshu.com/p/22ea81fb4847


 起点课堂会员权益
起点课堂会员权益








赞啊。 😀 弱弱的问一下:产品的结构你是用什么画的啊(‘◇’)?
赞啊。 😀 弱弱的问一下:产品的结构你是用什么画的啊?还有你做这个体验报告花了多长时间啊? 🙂
我觉得,都可以拿来最BRD的demo了
不错!新人学习榜样!
分析还是挺仔细的 🙄
给入门的还行
那就给入门的吧,,不是入门的估计也不会看 😈
费了九牛二虎之力给大家和我编辑的体验报告,, 😕 😕 😕
非常受益,给丫头点赞!
么么哒 😀