如何理解“安慰剂效应”对用户体验的影响?
在本文中,我们将讨论为什么我们需要控制感,如何创建这种感觉,以及创建安慰剂按钮是否是一种合乎伦理的用户体验选择。

假设:
每天在我家附近的街道上,我按下“行走”按钮,然后等待。每当交通周期结束时,我就会收到一个行走信号。一时兴起,有一天我没有按下按钮……但在周期结束时,我依然得到了行走信号。我每天按下的按钮绝对不会改变灯光的时间。这个按钮还值得保留吗?
什么也不做的按钮被称为安慰剂按钮,它们无处不在:在人行横道上,在地铁站里,在恒温器上。除了向用户提供他们对自动化系统具有某种控制权的感觉外,它们没有任何作用。
这听起来很疯狂:为什么假装用户可以影响他们实际上无法影响的东西会更好呢?在这种情况下为什么要对用户撒谎?
有趣的是,事实证明用户希望获得控制权。
考虑以下三个方案,所有这三种方案都涉及在线申请表。
- 在方案A中,用户打开表单,光标自动移动至第一个字段:“姓名”。当他输入完自己的姓名后,光标将移至“出生日期”,然后移至“地址”。再往下,问题变得更加棘手,需要长篇幅的解释。用户不确定如何表达对“申请理由”的回应,因此他尝试跳至下一个字段。不幸的是,为了防止他跳过字段,表单已经被硬编码,并且在他在字段中输入内容之前,他无法离开“申请理由”。
- 在方案B中,用户打开表单,光标再次从第一个字段“姓名”开始。但在这种情况下,用户拥有完全的控制权,可以填写任意多的表单,并且可以随时提交表单——无论是否填写字段。不完整的字段将使用户不太可能被选中参加才艺表演,但是否填写字段完全取决于他自己。
- 在方案C中,用户打开表单,会有完全控制的感觉:他可以随意地在字段之间跳转。但是,当他点击“提交”按钮时,将出现一条错误消息,提醒他必须填写所有字段才能完成申请。
我们大多数人更喜欢方案C,它可以让我们按照自己的填写节奏进行填写,并且可以灵活选择,同时所填写的内容也以符合用户预期的方式呈现。换句话说,我们既想要自动化的安全,又想要控制感。
在本文中,我们将讨论为什么我们需要控制感,如何创建这种感觉,以及创建安慰剂按钮是否是一种合乎伦理的用户体验选择。
01 控制的必要性
人类对控制的需求可以追溯到我们最早的根源。在心理学家亚伯拉罕·马斯洛(Abraham Maslow)著名的需求层次理论中,他把我们最基本的需求定义为生理需求:健康、食物和睡眠。所有这些都需要对我们的环境进行大量的控制以收集食物,并控制我们自己的选择以避免疾病。
我们对于周边的相关性事物都在寻求控制,例如对客厅墙壁的颜色选择——每个人都有自己的想法——即使以前的颜色也是可以的,虽然不是完美的方案,但它在我们心中根深蒂固,给我们一种舒适和幸福的感觉。
这种控制感与心理学家所称的“内部控制源”(internal locus of control)密切相关,即相信我们的行为有权影响和改变特定的情况。(相反,“外部控制源”是我们受外部资源支配的信念。)拥有内部控制源的人更有可能自信,更好地照顾自己,压力也更小。
作为用户体验设计师,我们试图确保用户在使用我们的产品或访问我们的服务时会有积极的体验。这通常转化为赋予用户权力,从而为他们提供查找其内部控制源的工具。
换句话说,我们操纵他们,让他们以为自己被赋予了权力。
考虑一下Sitback Solutions的用户体验顾问纳丁·金切尔(Nadine Kintscher)的示例:
“今天,您可以调整屏幕亮度,禁用通知(无需将手机保持静音),并决定手机是否应该同时连接到数据和电话网络……即使所有这些调整可能只会延长手机电量几分钟,它会给您带来温暖而模糊的成就感。您可以负责并可以更改这些设置。”
——纳丁·金切尔(Nadine Kintscher)
从金切尔的角度来看,控制感比用户控制手机电池寿命的实际能力更为重要。
02 感知上的欺骗
用户体验设计师做了很多欺骗用户的小案例。不论是Instagram还是Microsoft都为了提升体验耍了一些欺骗的小把戏。不相信嘛?看看这些案例是否似曾相识。

1. Instagram总是假装在运行
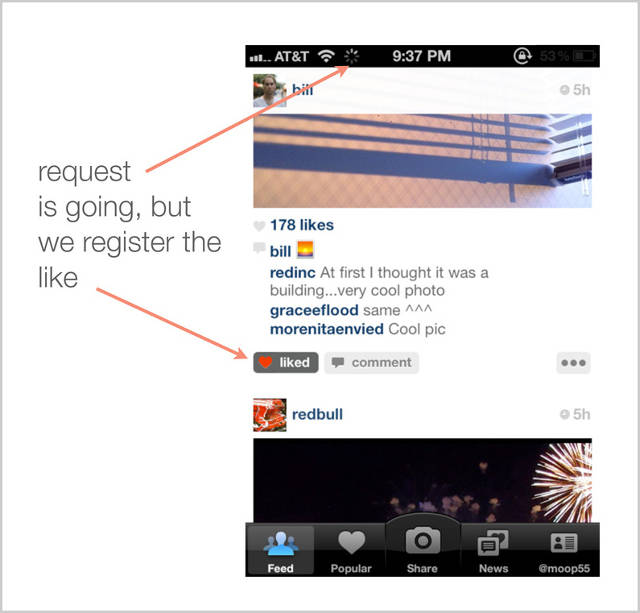
当Instagram没有数据或无网络连接时,我们刷新或是点赞时显然不可能成功的。但这并不影响它假装为用户呈现出已完成的状态。Instagram会在无网络连接时将数据存储在本地,连接后再进行上传。
对用户来说,这是一种技术性的谎言——不,当她按下了“赞”按钮后,系统没有上传该数据,她的朋友也看不到,但一旦网络连接后就会显示她早已点了“赞”按钮。
2. 进度条没有意义
无论你是从Mac还是PC上下载内容,我们都遇到过进度条。进度条有时候会在剩余3分钟的时候显示只剩余1分钟。当然,所有用户思考后都会发现这中间的时间差,但是说谎的进度条还是在和我们做博弈。
几年前,《大众机械学》(Popular Mechanics)写了一篇文章解释进度条之所以存在的原因。约翰·赫尔曼(John Herrman)说,下载速度不是匀速的,我们无法得知真正的下载速度。因此,进度条存在的目的仅仅是让你觉得时间过得快一些。
“运用来自心理学新兴领域的原理,即时间设计,[克里斯·哈里森(Chris Harrison),卡内基·梅隆大学的在读博士]已经找到了一种使进度条感觉比实际速度更快的方法。在测试了不同的运动模式之后……哈里森找到了让人感觉最快的进度条,尽管从根本上来讲还是一种欺骗:进度条随着进度的加快而加速,并包含向后移动的波纹动画。”
——约翰·赫尔曼(John Herrman),流行力学
03 欺骗的等级和方法
显然,“但所有人都这样做”并不是撒谎、欺骗或操纵用户的正当理由。我们生活在信息时代,知识就是力量。任何想要寻找我们集体求知欲望证据的人,只要看看那些抨击Facebook、谷歌、Android和亚马逊(Amazon)隐藏(或不积极分享)信息的每日文章就知道了。我们认为,公众理应知道这些信息。他们“隐藏”的信息从关于我们的隐私设置的模糊细节,到关于谁拥有我们的数据以及谁可能跟踪我们的位置的潜在关键解释。我们想知道真相,这样我们才可以做出自己的决定。
但是,用“少数好人”来解释,我们能掌握真相吗?当用户面对所有可能的信息和无限选项时,选择困难就开始了,他们发现自己无法做出决策或专注于手头的任务。因为,没有上下文的信息并不是特别有价值的。
并且回到我们较为温和的初始示例,在没有控制的情况下等待信号灯转变,可能会导致沮丧和糟糕的体验。想象一下,如果有一天在办公室里使用“安慰剂”恒温器的人发现他们被骗了。这肯定会破坏他们的控制源,并显著的增加他们的压力!
这是一个非常困难的平衡。尽管如此,我们仍然可以选择多种方式控制他们的体验,而不用直接欺骗用户。这种欺骗是否在伦理上是适当的,取决于每个设计师针对每个的场景进行考虑。让我们回顾一些我们可以拥有控制感而又不会明目张胆曲解事实的几种方法。
1. 鼓励灵活性
在第一个示例中,我们查看了表单的三种变体。在第三个变体中,用户可以自由地填写表格字段,并享有灵活性和控制权。该功能从不强迫用户意识到所有字段都是必填字段,但也从未欺骗过用户。在其他情况下也可以存在这种灵活性。
例如,允许在线学员通过他们自己的途径来完成课程,或者提供多种实现目标的方法(例如,加入号召性用语按钮以及页面上其他位置的链接),可以在保持控制的同时提高灵活性。
2. 控制无关事件
任何年长的兄弟姐妹可能都听过这些话:“让您的小妹妹/小弟弟做一个你不在乎的决定吧!”对于用户而言,情况也是如此。这就是银行允许我们选择个人资料图片的原因,而信用卡要求我们自定义我们的信用卡照片(免费!)。这些小小的决定并没有使我们感到麻烦,反而赋予我们对事物的所有权和控制权,这些事情最终会分散我们的注意力,使我们无法对那些重要的决定发表意见。
3. 拟态
这可能看起来很奇怪,但是拟态或使用“真实世界”图像表示数字世界中的事物是影响用户感知的另一种方式。
例如,Skype有时会使用伪造的“静态”噪音,因为用户将静音与通话中断相关联。最终,对于人们来说,了解数字电话确实在句子之间确实有静音,这可能是有用的,这是模拟电话从未做到的,因为该技术不足以避免产生静电。但是,这种不必要的“静态”——善意的欺骗——会使用户感到高兴,并使他们不必担心失去通话。
04 在用户体验中的使用规则
安慰剂用户体验的规则是复杂的。安慰剂在医学领域的争论非常激烈,《纽约时报》的评论员奥利维亚·贾德森(Olivia Judson)曾指出:“由于欺骗病人是不道德的,所以有些人认为安慰剂在医学实践中没有地位。”
在用户体验领域,安慰剂几乎没有机会造成实际的身体伤害,有时甚至仅仅是欺骗性设计。许多站点上的“刷新”按钮都没有任何作用,因为站点随时都在自动刷新,但它(技术上)也提供了站点的刷新视图。
Uber是一家出租车替代机构,它是基于这样的前提,即用户更喜欢跟踪(并因此感觉到某种程度上的控制)他们要乘的车,尽管手机应用并不能实际上能减少等待的时间。
我们所能做的就是继续提问。对于每一个潜在的欺骗性交互,测试真实用户,看看他们的反应。询问实际用户对手头的信息有没有感觉,有什么感觉。此外,考虑以下三个基本问题:
- 这些信息对用户有什么帮助?
- 这种“欺骗”对用户有什么帮助?
- 如果用户知道我掌握的所有信息,会有什么感觉?
作为设计师,我们有责任确定用户何时需要控制,何时需要安全,以及何时需要控制感。只要我们把帮助用户的这一目标放在每一个决策的核心,我们就有可能保持我们的准则并满怀信心地做出决策。
原文地址:https://www.uxbooth.com/articles/the-perception-of-control/
本文由 @喵吉斯蒂 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








师弟的小沙发
我看成了迷弟的小沙发,好好学习!