悬浮按钮的使用原则
当要用悬浮的时候,考虑下在哪使用?什么条件下使用?不使用行不行?使用了带来了什么效果?如果效果不好怎么办?哪些界面需要使用?一个界面都有要展示的要素,当悬浮窗的使用是不是影响本界面的因素,其他的界面的关联性等等。

最近突然好多应用内开始使用悬浮按钮来吸引人的注意力,也是最近运营说一个活动要做悬浮图标,才发现其他的互金产品已经开始做了,感觉就是忽如一夜春风来,遍地都是悬浮图。
对于悬浮图标的应用场景,和悬浮图标的实现,悬浮图标的应用案例来说,其实我并不是非常了解。因为相对于常规的来说,目前的悬浮其实都是按照微信里的来剽窃的,除了系统自带的悬浮图标。
我们也和技术讨论下对于这个活动是不是需要来说,我先从自己的角度认识下。
针对:什么是悬浮,悬浮的形式,悬浮的使用场景,悬浮的作用,悬浮的交互来稍微了解下。
小贴士:判断一个界面的主要操作其实并没有看起来那么简单。为了简化任务,并且考量你是否需要悬浮按钮,可以参考这个“五分钟规则”:如果你花费了5分钟还没找到这一屏的主要操作,那么这说明这一屏不需要悬浮按钮。
一、什么是悬浮
悬浮操作按钮(Floating Action Button,FAB),或者说悬浮按钮,是 Android 应用中最常见的一个控件。悬浮按钮通常是圆形,底部的Material Design 风格的阴影让它看起来悬浮在整个UI之上。悬浮按钮是Android UI 交互中最关键的元素之一,在用户流程中至关重要。
二、悬浮的形状
<悬浮图标一般都是原型,但是也可以根据自己的风格进行设计不同的形状,
UI上,往往是最色彩大胆最直观的页面元素;在功能上,往往是代表用户在页面上最高频次的操作。但是一般悬浮图标不能过大,尺寸固定在:



前端实现方法:https://www.jianshu.com/p/bfba98ec49b0
三、悬浮按钮的使用场景及作用
试想下最常见的一种场景,当有一个很长很长的页面,你翻页到最下面的时候发现前面几行的文字和其有关联,你想回头去看,那这种返回最顶端的悬浮按钮的存在是多么可高兴的事情啊。你最经常用的抖音,有喜欢、分享、音乐点击的悬浮按钮,你最喜欢的事情都给你最直观的的表达。充分给了你表达喜欢的去向和看到同类音乐自己创作的便利。
音乐类的app的界面,使用播放暂停的功能触发。
我最近有一个活动上线,但是我没有很明显的位置,可供用户查看,怎么办?我怎么达到我想要的推广目的啊?
来活动期间悬浮解决:

所以悬浮按钮其实起到的作用有:
- 导航
- 引导
- 核心
1. 导航工具栏
悬浮按钮可以在进行点按或滚动操作时变换成工具栏。 工具栏可以包含相关的操作,文本和搜索字段等。当用户通过滚动发出他们有兴趣继续浏览内容的信号,滚动消失的工具栏则大大地节省了屏幕空间,整体的使用体验会非常流畅。
不过这个我目前见到的很少。
2. 引导
当你想要宣传你想要的展示的时候,悬浮是个很醒目的操作,他一般会用一些很大胆的色彩来告知用户,来看啊,我这有你感兴趣的。
悬浮按钮可以简单地触发某个动作或在某处导航,常用于触发功能、菜单或导航。
3. 核心功能
一般很核心的功能一直都存在的功能也会使用悬浮按钮,一直存在于界面,时刻告知用户我们要做的是什么,我可以给你提供到什么。
4. 触发和扩展一系列操作
除了单一的功能触发外,通过悬浮按钮更常用于触发一系列的操作,通过扩展,用一组相关、常用的悬浮按钮来替代原来的单一交互。常见的形式有拓展按钮,拓展表单等。
四、设计的原则
1. 选择适当的悬浮按钮尺寸
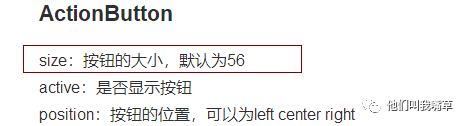
悬浮按钮主要用于促进用户行为,它们通过在UI上浮动的圆圈图标来区分,并且具有包括变形,启动和传送锚点的运动行为。一般有两种尺寸:默认版和迷你版(仅用于与其他界面元素创建视觉连续性)。
默认的尺寸一般为56*56dp,迷你版的尺寸为40*40dp。界面宽度低于460dp时,需要从默认尺寸(56dp)调整至迷你尺寸(40dp)。
2. 悬浮按钮只承载正向操作
由于悬浮按钮通常承载的是主要的、有代表性的操作,通常它应该是个积极正向的交互,比如创建、分享、探索等。唯一的悬浮按钮不应该执行破坏性的操作。
比如删除、归档。它不应该是非特定的操作,或者是不完整的交互,比如剪切和粘贴是一组组合交互,它们应该存在于菜单栏当中,而非悬浮按钮中。
3. 大尺寸屏幕上的悬浮按钮
悬浮按钮在大尺寸的屏幕上可以放置在扩展的APP栏、工具栏或者结构性的元素(前提不阻碍其他元素)和表单的边缘上。
需要注意的是:每个页面只能出现一个悬浮按钮,也不要将悬浮按钮与一个页面上的所有元素产生关联,悬浮按钮本身显眼抓人眼球,滥用悬浮按钮会分散用户的注意力。
五、悬浮的交互
- 打开一个单独的页面,后面是一个单独的页面挑战
- 点击扩展展示更多悬浮图标,一般不能超过六个
- 页面简单的动画交互展开,一个半页面展开,此时是前后的逻辑变化。
案列
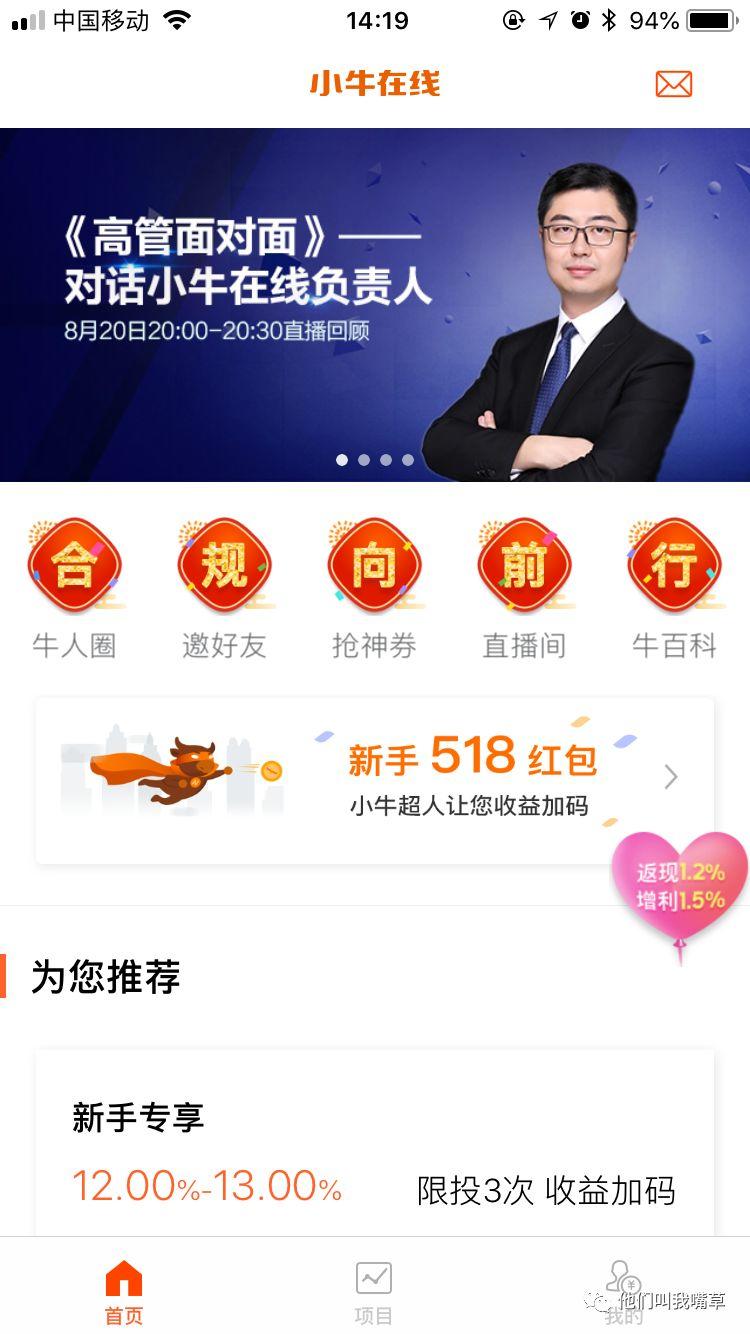
我看了最近很多互金产品都开始使用了活动的悬浮按钮在app中,这样做的目的应该就是为了吸引用户,但是看到了使用的界面只有首页上有。其他页面都没有,可能也是怕影响其他页面的核心功能吧,为了防止起到不好的影响。
毕竟对于四个主要的菜单栏来说:首页、投资、发现、我的来说用户首先进入的就是首页中,首页是最显眼的推荐作用,投资页是最不适合的,会影响用户的选择。
- 悬浮的时机
- 悬浮的位置
- 悬浮的交互和动画效果
六、结后语
当要用悬浮的时候,考虑下在哪使用?什么条件下使用?不使用行不行?使用了带来了什么效果?如果效果不好怎么办?哪些界面需要使用?
一个界面都有要展示的要素,当悬浮窗的使用是不是影响本界面的因素,其他的界面的关联性等等。
悬浮按钮看起来很简单,但是要在APP设计的时候正确使用,还是要注意细节、场景和用户需求的。正确使用悬浮按钮,会有事半功倍的效果。
本文由 @丑八怪 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







