设计思路复盘:记一次官网全新更迭设计全过程
本篇文章作者复盘了一次旧网站全新设计的整个过程,其中更多地介绍了过程中的一些思考。

记:第一次改版从2017年9月开始构思,到2017年12月上线。再加上此次2018年底的改版(还未上线)来复盘一下一个旧网站的全新更迭的思考过程。如有不当之处,望能指出。
一、项目背景
随着互联网浪潮的推动,我们眼看竞争对手的官网视觉效果越来越好,而我们的官网形象却一直与时代格格不入,无法突出客服系统产品优势。
恰逢SaaS元年的大爆发,公司不得不将官网更新提上日程。于是开展了此次项目。
二、信息架构重组
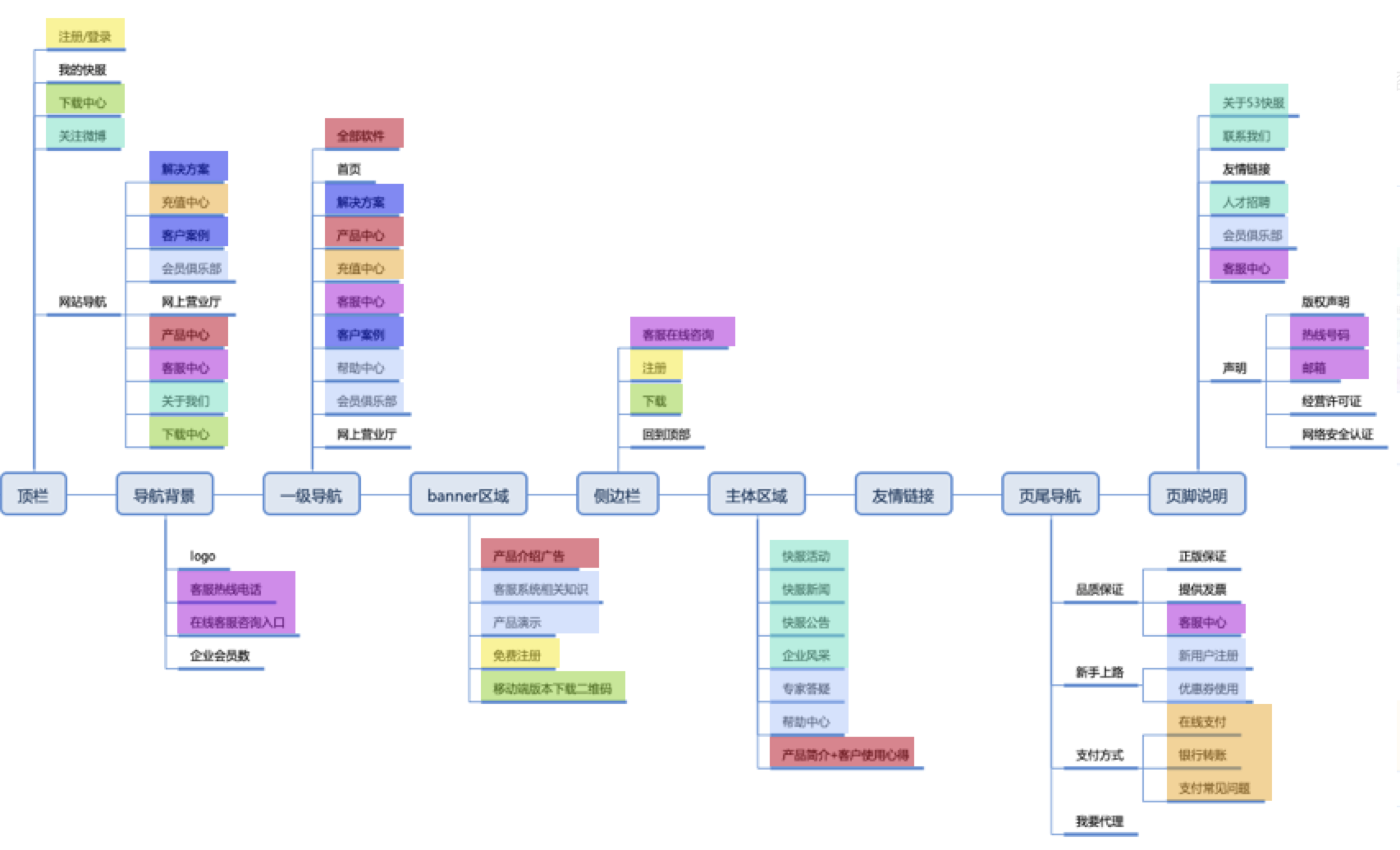
1. 老官网信息要点提取
过去十年的网站有一个特点,就是爱将所有信息和入口都放在首页,虽然说有助于增加内容曝光度,但无法在第一时间抓住用户焦点。顺应新时代的趋势,我们需要对信息架构进行梳理。

从老网站上,我们可以提取出如下几个重要信息要点:

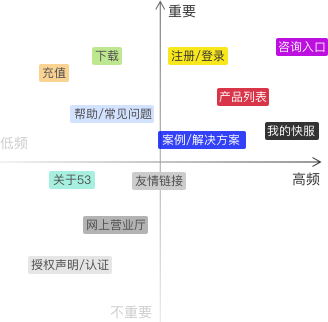
2. 信息层级排序

对于初次访问的访客来说,重要且高频的是:注册、产品列表、咨询入口、案例/解决方案、下载(此外还有 价格 这一重要信息);
对于老用户来说,重要且高频的是:登录、充值、咨询入口、下载、我的快服。
因为我们的官网主要是面向新用户宣传的,只有少部分老用户有用官网登录的习惯,所以初步总结:
- 一级导航为:注册/登录、咨询入口、产品列表、下载、案例/解决方案、价格;
- 二级为:充值、我的快服、帮助/常见问题、关于53;
- 三级为:网上营业厅、友情链接、授权声明/认证。
3. 通用部分
基于整个网站的通用部分为页首(顶栏和导航栏)和页尾(尾部导航和注脚),所以应先重列好这几个部分的信息要点。
顶栏(可以没有,一般是用于展示网站外的更多信息):老版的企业会员数的不断刷新,这点确实对于用户有积极的心理暗示。所以这个特色给予保留。
导航栏:依次为 logo 、首页、产品列表、案例/解决方案、下载、价格、关于我们、注册/登录。整体布局选择了最常规的左logo+菜单+右注册/登录入口,减少用户认知负担。
(由于我们的帮助中心的问题和回答已经很多年没有更新,重建起来非常的困难,所以我们在价格页面增加了常见问题模块,将老的帮助中心链接放在页尾)
尾部导航:放置其他产品链接;常见问题、网上营业厅、会员俱乐部等次级链接;公司邮箱电话和微信公众号等。
注脚:版权、许可证和网络认证。
三、设计探索
1. 页面布局/内容探索
以首页为例,确定内容的思路:
先思考做这个页面是为了什么?
→ 告诉访客我们的产品是干什么的,且行业优势是什么。
如何写介绍让访客第一时间了解产品?优势如何表现?
→ 直接在banner写明我们的产品是:会营销的客服系统。我们的优势:价格低,转化高。
→ 在首页标明价格和功能,但凡访客有对比过其他竞品,就知道我们产品是真的价格低,功能全。转化高体现在会主动营销吸引访客转化。且足够智能,能帮客服减少大量的时间,让服务质量提升以促成转化。
其他增加品牌形象模块:公司资质、客户量、客户案例展示等。
简单思考过后,整个模块布局大概就出来了。
- 顶栏+一级菜单:顶栏放置二级菜单与信息,一级菜单放置logo和各页面入口、注册登录入口;
- banner:产品介绍+配图+CTA按钮;
- 各个版本价格+介绍:版本简介/价格+详情转跳链接,转跳到对应页面;
- 优势功能:介绍产品优势,给访客建立品牌形象和积极心理认知;
- 注册入口:注册输入框+大客户品牌案例背书,增加访客注册动力;
- 页尾导航&注脚:友情链接和公司联系方式;版权/许可证和网络认证,标明网站可信度。
然后,我们需要考虑的是以竞品为参考基准,如何在同模块上做到比竞品更好。比如banner文案,怎么介绍才能让客户在同时看到我们和竞品的网站时选择我们?
基于这个回答可以继续问自己:这个文案突出了我们产品的最大卖点了吗?各个模块以此类推。
和同行比较时,有一个思路模板可以套用:人无我有,人有我优,人优我廉,于此出发来构思会简单的多。
当然,内容层面上,我们起码要先过了自己这关,自己觉得做的比竞品好了,访客才有选择我们的可能。
剩下的页面也能通过问自己“该页要达到什么样的目的?怎么做”来推出模块结构。当然前提是你要浏览过大量的同类网站,对各个模块做到心中有底。
2. 网站风格探索
有了内容,接下来就是设计风格的确立,很多工具类软件网站和客服系统竞品网站都有的共同点,就是图形化、配色艳丽,整体风格很年轻,图形化往往更能直观的表达产品特性。
要把这个词变成整个可执行的规范不是可以一步到位的事情。第一步,先确定主题色(如果有传承的品牌色则无需改动或微调即可),再具象到网站配图、图标等,慢慢的建立起整个风格的雏形。
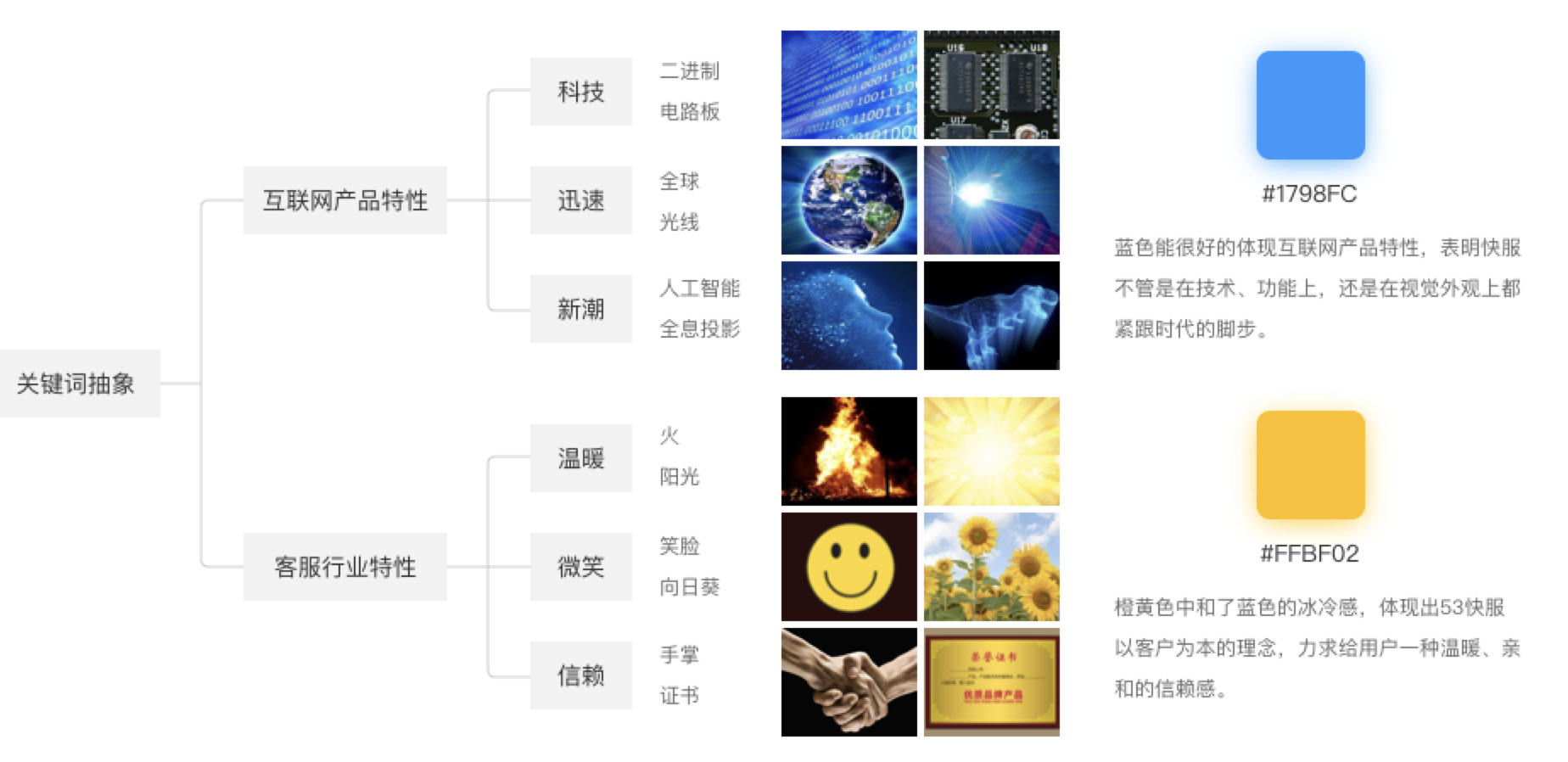
确定主题色:
最直接的方法就是印象板提取法:确定几个网站或产品关键词,并由关键词开始具象到实物,再在百度上大量搜索相关图片。这样会形成一个大体色。再把这个大体色微调,作为自己的品牌色即可。

图标&配图风格:
配图的话可以选取一个页面,大致铺出各个模块,稍微做到高保真来进行风格预览。高清大图、手绘风插画、2.5D、C4D实物构图都可以尝试,符合自己官网要表达的调性就行。
图标的风格确定可以先找出三个需要图标来表达的关键词(为什么要选三个?因为三个图标能看出系列风格的效果,两个太少,四个的话工作量又太大了),颜色的话可以由品牌色略做扩展,也可少量加入点缀色。
形式上不要太过局限,可参考其他别人的作品,2.5D、长投影、MBE等风格都可以尝试一下。需要注意的是,图标和配图风格最好统一,不然会显得不伦不类。
在图标和配图搭配达到满意的情况下再对图标进行微调衍生以适用于不同场景。


四、规范制定
在确定好内容和风格以后,可以先做一页高保真网页来制定出设计规范,比如文字颜色大小间距、图文大小位置等。然后根据这个规范来制作其他页面。
在根据这个规则产出其他页面的时候可能会发现这个规范特别局限。这时候就要好好思考一下通用性是否够好,若不够好的话就修改。
如果在衍生页面制作过程中发现有些情况是规范中没有的,那就及时添加上去。这样下来,自己就有了一套成文的规范,做起来会更有底些。
五、适配
现在主流的网站都是做自适应,即根据屏幕大小自动来调整布局。可以扩展一个更大的版本和移动版来告诉前端如何去设置模块的流动和缩放规则,比如Apple官网。
当然最重要的是定义好各个元素属于哪种组件,适配规则是什么。
1. 设计稿尺寸
为了预览不同屏幕的效果,可基于基础版本(1200宽,内容960)衍生出其他版本设计稿:
- 版本1:400宽(内容320)
- 版本2:960宽(内容768)
- 版本3:1200宽(内容960)
400px为最小尺寸,小于400时,界面为版本1,固定间距。
大于400小于960时,界面为版本1,随屏幕变宽自动调整间距。
大于960小于1200时,界面为版本2,随屏幕变宽自动调整间距。
大于1200时,界面为版本3,随屏幕变宽自动调整间距。
2. 适配原则
- 等比缩放:等比缩放指的是该元素的尺寸大小并不是固定的,是会跟随着屏幕宽度变大而变大。适用于配图
- 流性组件:元素尺寸不变,位置或元素间距随着屏幕的宽度变化。大部分网站主体内容都是按照该原则变化。
- 文字流自适应:一行文字的数量多少和屏幕宽度成正比,屏幕越宽,一行能显示的文字数量也就越多。网站大部分的文字都可以保持字体大小不变,数量变化。仅少数标题需要变化字体大小。
- 适当形变:在保持当前结构的情况下,换种形式来表现。比如导航栏适配到移动端的时候就是折叠到一个汉堡图标中。变化前后的样式需要保证用户体验。
六、搜索优化&网页加载优化
1. 搜索优化
关键词优化
如百度关键词,可以在百度站长之家中为自己的页面添加关键词,选对关键词可以增加搜索曝光量。但数量不能过多,否则可能导致权重降低。可在网页代码的head中的meta标签→keyword内容查看。
搜索结果优化
可以在百度百科建立自己的词条,建立权威形象。还有目标用户群的宣传推广,如在百度知道、知乎等平台就客服系统这一领域多回答和曝光。酒香也怕巷子深,产品再好也需要曝光量。
还有最重要的一条,就是官网搜索词条优化:

例如百度搜索客服系统出现的官网词条,包含以下四个内容:
- 标题:标题在代码的title中编辑,需简单清晰有重点,如品牌名和产品类型等。
- 关键图:关键图是百度自动抓取你的网站上被点击最多的一张在一定大小内的图,具有不确定性。但我们可以可在百度站长自己上传,需清晰出挑,最好能做到在一众结果中抓人眼球。
- 描述:可在网页代码的head中的meta标签→description内容编辑,简介是客户对产品了解的第一步,所以必须要写一些对客户来说有吸引力的事实数据优势。
- 评价:之前一直是放任自由的状态,不打广告,也不去注意百度评价等,导致好评率和差评率几乎持平。其实在正常情况下,客户觉得产品不好用会来差评发泄的动机比觉得产品好用来好评的动机要大的多的多,且负面评论会导致部分潜在客户的流失。所以我们可以请客户来帮忙好评一下,提高星级,有意识的经营自己的产品口碑。
2. 页面加载优化
用户最满意的打开网页时间是2-5秒,如果等待超过10秒,99%的用户会关闭这个网页。页面加载过慢对于访客初次接触我们的产品来说是非常不友好的情况。所以对于页面加载速度的优化是必要的。
可以从以下几点来展开:
- 合并样式表和脚本文件;
- 压缩组件;
- 将样式表放在头部;
- 用js事件处理机制来动态改变元素样式;
- 压缩图片,用svg代替png和jpg;
- 使用图片懒加载;
- 精简代码;
- 避免重定向。
七、总结
in a word,整个过程应该是先思考信息层级,再推导内容,调整模块布局,最后再做视觉设计和规范制定(当然这是基于老版本的设计规范已经没法用的情况下)。
网站上线后,我们还是应该多去看别人做的好的网站,分析他到底是哪儿做的比我们好(用户体验、视觉效果、信息表达都可以),并思考结合我们网站的实际情况,融入到设计中,并控制变量进行效果测试。选择转化效果好的那一版上线。只有对自己的网站保持批判态度,才能让它不被时代抛弃。
其他推荐文章:《学生作品vs商业产品,差的是什么?》
本文由 @ JUN 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不错