从体验iOS9到交互设计的思考

自从今年6月的WWDC大会发布以来,iOS9的关注度从未降低。无论是从网上随处可见的iOS9测评文章,还是无数苹果开发者及铁杆脑残果粉赴汤蹈火边骂边更新beta版本,都能看出用户体验越来越被重视和追崇的趋势。然而本文并不是一篇测评,如果想了解iOS9的官方全面信息请您自觉点击左上角关闭。本文是基于笔者对iOS9的试用,从交互设计的角度分析iOS9带来的体验的改变和问题。
注:试用版本——iOS9 public beta2 版
三心二意是潮流
iOS9最大的亮点无疑是基于iPad设计的分屏功能。官方有三种名称的叫法,如果英语很差又傻傻分不清楚,请看如下通俗解释:
Slide Over:单一尺寸(30%的屏幕比例),悬浮在当前应用的屏幕右侧,实现当前应用和其他应用的快速切换;不可同时操作两个应用。
Slipt View:可拖拽至5/5和3/7两种尺寸,可同时操作两个应用。
Picture in Picture:俗称画中画,不解释,解决看视频和其他应用同时操作的问题。
这三个功能的终极目的就是告诉众屌丝们,攒钱赶紧买个最新的iPad吧!Just Kidding~无论苹果的初衷是什么,大屏幕、碎片化时间、应用间协作让多屏操作的需求越来越大。然而在试用的过程中,还是发现了一些待优化的体验问题:
1.左滑操作经常冲突
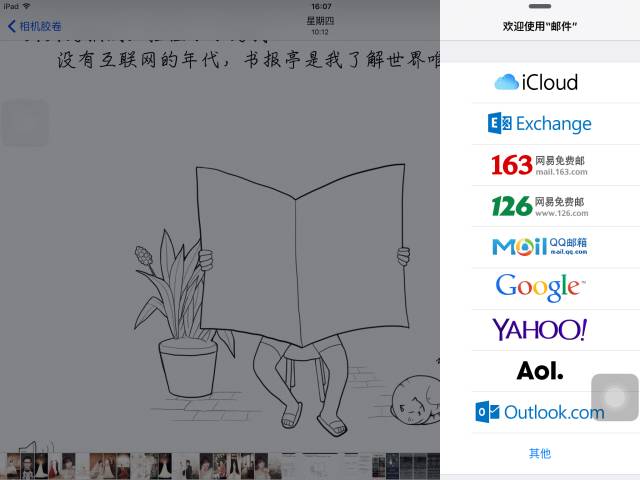
调用Slide Over功能是从屏幕右侧边缘向中间滑动,第一次使用时,右侧出现的是所有可用APP的icon列表,选择一个icon单击进入Slide Over模式,如下图所示,就像在一个小型iPhone上操作;下面的应用暂时不可操作(如果正在看视频也会被暂停)。那么问题来了,很多APP自带的左滑操作会和调用Slide Over冲突,例如在浏览图片的时候我们想回复邮件,左滑经常会跳至下一张图片而没有调出邮件,这个问题在使用的过程中出现了很多次。
当你想退出Slide Over的时候,只能点击之外的灰色区域才能收起,并没有同时支持右滑收起,在使用的过程中,是一个前后不一致的地方。
解决方法:在支持左右滑动的应用中,应注意将支持手指滑动的区域设计小于屏幕尺寸,两边有留白(用户很少用手指触摸边缘操作滑动),防止在调用Slide Over时造成手势冲突。
2. 列表过长,难以找到需要切换的应用
第一次开启Slide Over的时候,右侧是APP的icon列表,可上下滑动选择(如下图所示),我以为这里都是我曾经打开的应用,随后才发现,这个列表展示的是所有支持Slide Over的应用。设想iOS9正式上线之后,众多的APP都适配了这个功能,那个时候想快速找到一个应用的icon有多难!
解决方法:列表样式需要优化,应该优先展示最近使用的APP,或者可以支持搜索的功能。
强大的编辑和输入功能
自认为iOS9针对输入的改进是继分屏之后最突出的,备忘录、搜索、SiRi检索和键盘都针对输入做了改变,这里不一一赘述,变化最大的iPad键盘增加了撤销、恢复和一些基本的剪切粘贴按钮,帮助用户更方便的输入内容。
但是我还是要吐槽下,简繁体切换的功能是什么鬼?我不能理解这个场景存在的意义……
通知的排序问题
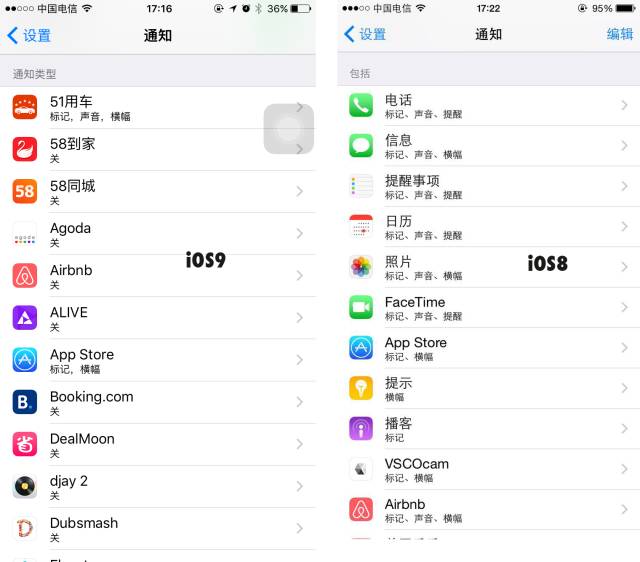
这次更新有一个非常细节的变化,就是设置-通知的icon换了颜色,虽说改变不大吧,但在满眼都是灰色蓝色的icon列表中,它确实更加醒目了。

再说说通知里面列表的变化,以前的列表分为两种,已开启通知和未开启通知,应用之间排列好像并没有什么明显的顺序,当你想从几百个APP中找到需要修改的APP时,简直要瞎了双眼!最新的iOS9通知列表,取消了未开启和已开启的分类,只有一个列表叫通知类别,比较好的优化是列表的排序,按照了字母从A到Z的顺序,然并卵,不支持中文,到了中文名称的APP就开始胡乱排序,让人头疼不已。所以笔者认为,这个改版没有之前的好,至少原来想开启通知就去未开启的列表里寻找,现在面对一个不支持中文的大列表真是哭笑不得。
说了这么多问题,但iOS9还是值得期待的,微小的改进能让用户体验变得更好,这是苹果值得我们学习的地方。有兴趣的童鞋可以尝试下载iOS9公测版尝鲜,不想变板砖的注意备份哦!~
原文来自:ME网易移动设计


 起点课堂会员权益
起点课堂会员权益








🙄 图片呢