交互设计师必备技能:像卸妆一样拆解界面
拆解界面的过程其实就是逆向解析产品的用户需求和企业需求的过程,我们需要通过这个过程从上到下、从外到内地把整个产品拆解开,看到其深层的布局。

在谈拆解界面之前,咱们先说交互设计中一个重要概念——“创新”。
创新能力似乎是交互设计师必须要具备的一种能力,因为论坛上到处都是类似于“用价值公式来衡量创新”、“如何做好产品的跨界创新”、“深度理解创新三要素”之类的文章,而我认为,对于大部分普通设计师来说,一味追求创业是本末倒置的。
创新能力固然是设计师通向大师之路必备的能力,但是在普通设计师的日常工作中,创新属于打破难关的冒险尝试,而不是维持产品的基本招数。交互设计师的视角不应该是炫目多彩的,而应该是稳健中带着强悍的洞察力,好的界面是信息化的,而不是创新化的。
以前互联网行业一个新app的生命周期是两年,但是现在,新app预期的寿命周期仅剩了十个月甚至更短,你得不断研究新产品才能保证自身的竞争力,但是新app的更新速度又决定了你压根没时间把每个竞争对手都进行细致研究,所以快速拆解界面的能力,就成了每一位交互设计师都必须具备的能力。
下面我就以今日头条和猫眼电影为例,带着大家看看如何拆解界面。
今日头条
今日头条是一款非常成熟化的新闻类APP,它的首页由上至下包含了非常多的功能点和新闻信息,假如说你是一个新闻类产品的交互设计师,领导让你分析今日头条在界面设计方面的优劣势, 你要怎样去拆解这款产品呢?
今日头条相对来说还是比较好分析的一款产品,请大家记住一点,用户量越大的产品其实越好分析,这不仅是因为它的设计模式轻易不会更改,更是因为它知名度高,所以网络上有着铺天盖地的新闻、文章、问答详情可以帮助你看透这款产品,越成熟的产品越透明,理解起来也越容易。

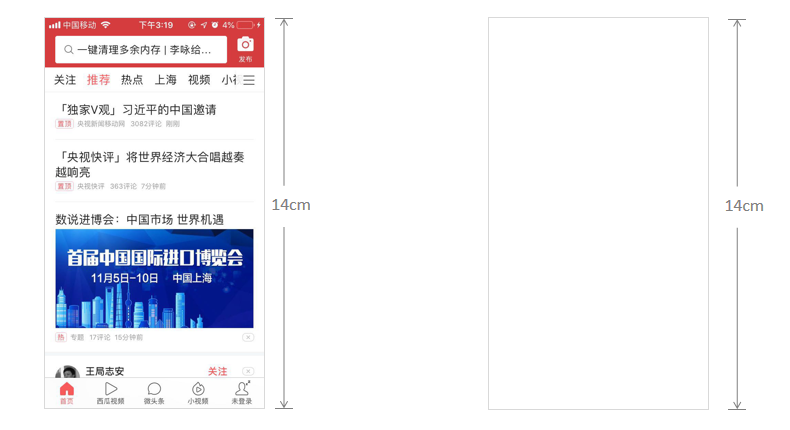
首先我们可以把界面框架按照同等大小的比例画出来,用简单的矩形线条勾勒出一个简单的线框,工具可以使用最基本的PPT,也可以手绘,手机屏幕的截图有多大,我们画出来的矩形就有多大。

状态栏通常是自动显示在界面顶部的,app内部的界面内容不会影响到状态栏,所以我们用一道细长的矩形指代它就行了,不需要细致的绘制。
再往下面是搜索和发布两个功能,它们在左侧的真实界面中是由“图标+文字”展示的,我们再重新绘制的时候,可以将其还原为基本的信息元素——比如搜索功能就是“搜索图标+一行提示性的文字”,发布功能则是“点击发布可以发布什么内容”。

再向下继续绘制出导航栏,主导航是底层的5个标签(平行式主导航),页面导航是上层的一行分类标签(标签式页面导航),整个首页的文章内容被上层的多个标签完整切割开了,用户第一次进入页面时默认看到的是“推荐”这一页的内容,这点我们可以在界面上标注清楚,以备将来设计同类界面时借鉴。

除去顶层的搜索和发布两大功能,再去除主导航和页面导航,整个界面剩下的区域都是内容区域,今日头条的内容主要是以新闻条目的形式呈现的,当我们把它还原成本来的信息面貌后,就能看穿其中细微的设计差别。
很多设计师会被原有的视觉界面吸引,一眼就看到了新闻条目里醒目的标题和图片,事后回忆起来的时候往往会默认一个新闻条目里只有这两个因素比较重要,其实界面上不那么明显的细节有很多,这些细节才是体现设计师功底的地方。
如图所示的新闻条目由新闻标题、置顶标签、新闻来源、评论数和时间组成,这些信息几乎全部都是有其价值的——新闻标题是为了第一时间告诉用户这条新闻是讲什么内容的(指引内容),置顶标签意味着它置于顶端(重点提醒),新闻来源是为了屏蔽版权风险(昭示新闻版权方),评论数是为了吸引人们点击新闻(高评论数的新闻对热爱阅读新闻的用户更有吸引力),时间是为了提示用户新闻的发布时间。
而在下面配有图片的新闻条目中,“新闻来源”这项信息被更换为了“专题”,这说明这条新闻并不是从其他新闻渠道抓取来的,而是今日头条独家运营的新闻(或者是它掌握有版权的内容),因此它没有标注新闻来源。
整个新闻条目的所有信息都是为用户服务的,我们可以依次将这些信息陈列出来,最后总结这些信息的特点。

搜索的作用是辅助用户根据关键词查询他想要的内容,这是有明确目标的用户最主要使用的新闻查询工具。
发布则是今日头条希望用户使用的功能,它通过这个功能收集用户自己发布的新闻和文章,以此来打造自身的社群内容体系,因此发布本质上是一个提供用户内容、拉升用户活跃度的功能。

导航的作用是为了划分界面的内容,这种导航设计适合内容量较大、内容分类较多的产品,如果你自家的产品新闻内容较少,就不适合这种导航形式,但今日头条可以。
界面的具体内容都是新闻和文章,它们的排布顺序是按照时间和热度来排列的,其中今日头条的内容推荐算法是关键,我截图的首页头屏只有三条新闻,往下滑动还可以看到热度较高的用户发布的文章、商家购买的广告位、今日头条为你推荐的好友名单等,这里面的内容推送逻辑是可以通过观察界面推演出来的。
猫眼电影
交互设计师应该持有的信息视角,其实就是穿透了视觉界面,直达信息本质的视角,美观大方的视觉界面就像是一位化好了妆容的美女,交互设计师要做的就是朝她脸上泼一盆卸妆水,而后看清楚她的眉眼到底长成了什么模样。
我们也可以把同类型的功能归纳在一起观察,看界面由上至下的排布究竟分成几个层次。


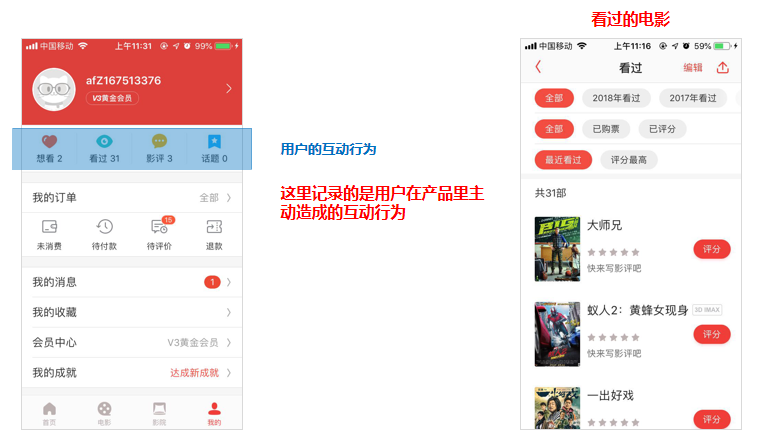
例如猫眼电影的“我的”标签页,从细节上就可以划分成用户的个人中心、用户主动造成的互动行为和用户高频使用的购票行为等部分,我们在分析界面的时候就可以将它们提炼出来,反向归纳成一项项的需求信息。
而如果你想要把归纳的范围扩大一些,想看出整个界面的用户行为走势,或者想看出猫眼电影的设计师是怎样规划界面的,也可以从归纳它的内容模块着手,用自己的分析语言描述界面的各部分有着怎样的特征,这是总结归纳的范围更大了一些。

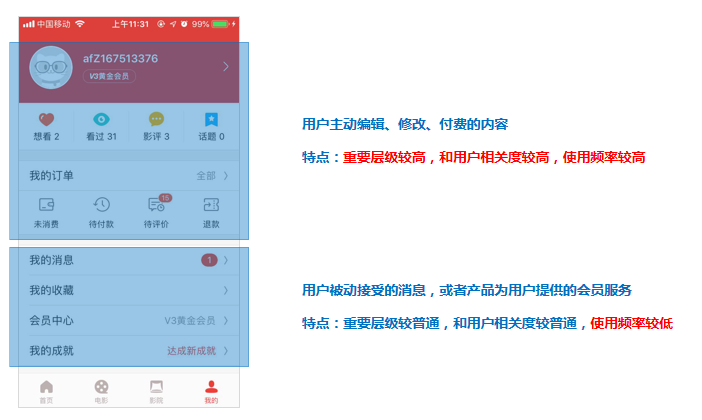
猫眼电影的“我的”页面很长,超越了一个屏幕的高度,它后续的内容我们也需要用归纳的方法把它还原成最基本的信息,排除了视觉效果的干扰,这张页面在交互设计师眼中就是内容和描述的聚合体,即使是最普通的功能也有着它的作用。

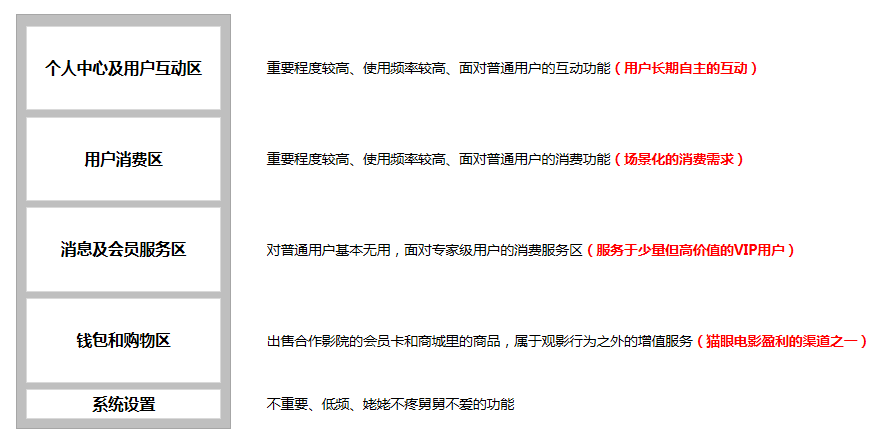
最后整个界面都可以被反向归纳成一张简单的信息图,“我的”页面的内容布局清晰可见,其中哪些是高频的任务场景、哪些是低频的任务场景、哪些是猫眼电影导流的盈利渠道、哪些是产品附带的基础设置功能,全部都能从界面上看出来了。

总结
我们拆解界面的过程就是分析“这个东西对用户有什么用处?”和“这个东西对企业有什么用处?”的过程,也就是逆向解析产品的用户需求和企业需求的过程。
普通设计师的分析思路往往是东一榔头西一棒子,视线扫过界面时总希望能找到它的设计亮点,如果我们转换一种视角,将手里挥舞的榔头和棒子收纳起来,从上到下、从外到内地把整个产品一层一层都拆解开,就会看到它深层的布局。
执着于创新的设计师总担心自己的设计不能脱颖而出,有信息视角的交互设计师则会根据产品的特性和功能的作用,精心打磨每个设计点的细节,尽可能地考虑全面,不要让它在你意想不到的地方突然冒出个问题打你个措手不及。换句话说,交互设计师要做的不是打扮自家产品,也不是人为的给它设计出某个创新的亮点,而是让自家产品面对这个不确定的市场环境,具备强大的抗打击能力、自我发展能力和自我调节能力。
所谓的创新,并不是在界面样式和视角效果上的创新,而是在产品本质上的进阶优化。古人说“买椟还珠”,一个人在追逐珍珠的时候过度迷恋装珍珠的盒子,和试图把产品当成自己试验创新想法的实验品,却将创新失败的风险转嫁给企业的行为,岂不是非常类似吗?
从工作的角度考虑,不愿意花费水磨工夫夯实自身的基本功,却把交互输出物的质量寄托在灵机一动的创新意识上面,不见得是一件稳妥的事情。
本文由 @红豆先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很受益
我的公众号:集创堂,关注回复“书籍”即可领取100本交互电子书籍
真棒
思路没问题,但只适合小公司。巨头互联网公司的设计师需要证明设计价值,搞设计创新是一条刚性要求,避不开
是的,巨头级企业“创新”是一个很重要的KPI考核点,设计师会专门针对创新做研究,小公司的设计师没有这方面的业绩考核,设计创新更多是落在界面本身上,所以很多新手与其说是在做创新,倒不如说是在乱改界面
提供了很不错的思路点!棒棒哒