针对新老用户发送优惠券的H5界面设计
现在需要设计一个针对新老用户发送优惠券的H5界面,用于微信里用户自发的分享传播。那么这个H5界面应当如何设计?

场景描述:
你是某餐饮类app的产品经理,由于公司推广需求,现在需要设计一个针对新老用户发送优惠券的H5界面,用于微信里用户自发的分享传播。
要求:
- 以H5为载体,主要用于微信聊天窗和朋友圈的分享「此处为两种分享模式」
- 注意分享的流程以及流程里必备的判断
- 注意后台逻辑和前端逻辑的配合,不要忽略后端
- 重要的页面需要完整原型,其他页面需要简单的页面流程,需要有整体的串联
一、报告简述
产品:某餐饮类APP
系统版本:Android 7.1
要求:由于公司推广需求,现在需要设计一个针对新老用户发送优惠券的H5界面,用于微信里用户自发的分享传播。
更新日期:2019.1.10
二、需求背景
背景:由于公司推广需求,现在需要设计一个针对新老用户发送优惠券的H5界面,用于微信里用户自发的分享传播。
目标:
- 传播推广:让新老用户可以自发的去分享传播H5界面,通过社交途径提升对潜在用户的曝光度;
- 购买欲望:通过发放的优惠券激起用户的购买欲望;
- 技术端:注意后台逻辑和前端逻辑的配合,不要忽略后端;
- 社交互动:用户与用户之间粘性不够,同样通过微信的社交能力带动我方产品的用户互动。
三、需求分析
竞品分析(H5优惠券产品功能调研)
美团外卖
美团外卖作为专攻餐饮消费的服务类应用,具有弱资讯、强营销的属性。其优惠券发放逻辑对本APP具有较大参考意义。
获取方式:
- 一是进入App时随机发放商家代金优惠券;
- 二是进店领取商家代金优惠券;
- 三是下单支付后获得可分享的红包优惠券;
- 四是邀请新用户后获得的邀请红包。
产品功能:

- “拼手气红包”:设置了“随机发放优惠额+第N人可获最大额度”双重规则,有助于增加用户点击参与的动力,促使本功能H5页面进行自传播;
- “邀请有奖”:采用的是常见的“老带新+同时获利”规则,在分享转发传播的基础上增加了邀请人二维码生成功能,方便用户面对面使用微信扫一扫的形式进入页面。
- “偷红包”美团外卖特有的获取方式为偷红包与购买红包套餐,偷红包增加了用户之间的互动与趣味性,更能获取用户相关社交圈的数据;
- “红包套餐”红包套餐以优惠增加用户粘性,用户首先会被其大幅度的优惠以及可用性、易用性(无门槛红包)所吸引购买,然后抱着自己买的红包,怎么也要用完,不然就亏大了的心理进行多次消费,以保障用户活力。
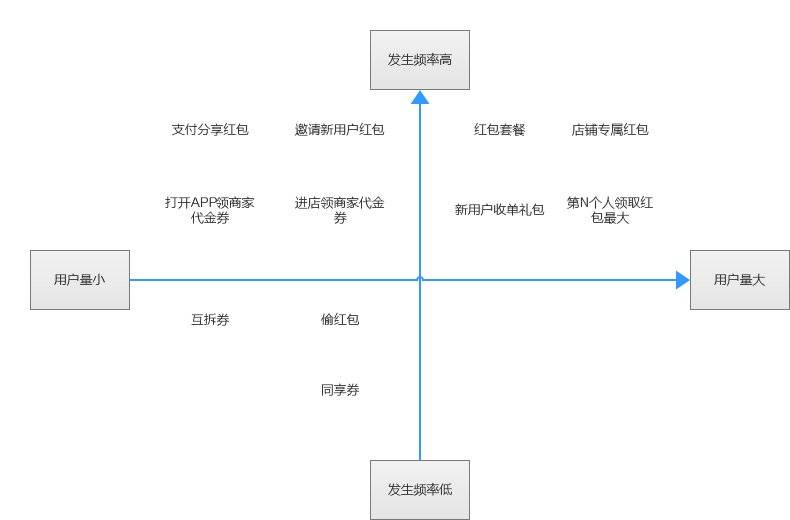
【用户量与发生频率】

小结:
美团外卖选用多入口方式植入优惠券功能,用以进行用户的拉新和推广,提高推广率,转化率。
根据发生频率和用户数量的特点,选定了最优的优惠券功能。
- 店铺专属红包:订餐后的红包新老用户都可以领取,领取人数上限高,基本满足大多数用户的需求。
- 第N个人领取红包最大:订餐后的红包领取金额为拼手气方式,第n个用户领取金额最高,一定程度上能够吸引用户的贪欲心理。
- 新用户首单礼包:邀请好友红包发出,新用户使用后,老用户也能有回馈,是吸引老用户的很好方式。
- 红包套餐:红包套餐以优惠增加用户粘性,用户首先会被其大幅度的优惠以及可用性、易用性(无门槛红包)所吸引购买,然后抱着自己买的红包,怎么也要用完,不然就亏大了的心理进行多次消费,以保障用户活力。
四、需求目的
用户-场景-需求

大致梳理出以下用户需求:
- (新老用户)想在享受餐饮服务的时候获得优惠;
- (老用户)想方便快捷地把优惠分享给朋友;
- (运营人员)设计拉新、促活的运营活动;
- (商铺)宣传自身,提高销量。
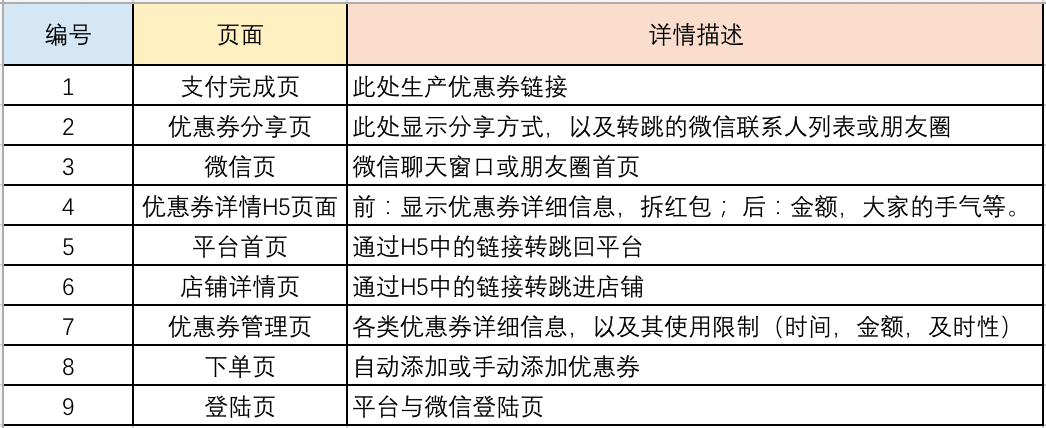
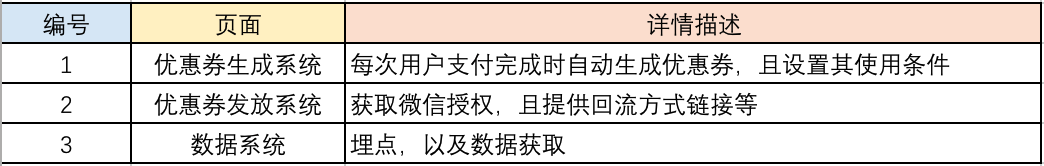
相关页面
平台首页、微信首页、店铺详情页、下单页、支付完成页、优惠券生成页、优惠券分享页、优惠券详情H5页面、优惠券管理页、登陆页等。
前台:

后台:

需求总结
需求选择:H5为载体是为了可以快速在主流社交应用上实现分享,此次功能设计的目的为推广,并且结合用户的需求点:(新老用户)想在享受餐饮服务的时候获得优惠(老用户)想方便快捷地把优惠分享给朋友(运营人员)设计拉新、促活的运营活动(商铺)宣传自身,提高销量。
功能选择:因此,应选发生事件频率高,用户基础量大的功能模块为首选,增强用户的社交关系链,方便进行好友间的推广。例如:红包套餐、店铺专属红包、第N个人领取红包数最大等。
页面选择:H5本身应用广泛的场景为微信端,用户在H5页面领取到的优惠券,与用户标识进行关联。用户进入APP可查看所有已获取的优惠券,在H5页面或APP中点击商家优惠券均可直达商家专页。结合相关页面中的详情,可以确定,在相关页面中的所有页面都会用到本次产品功能设计中。
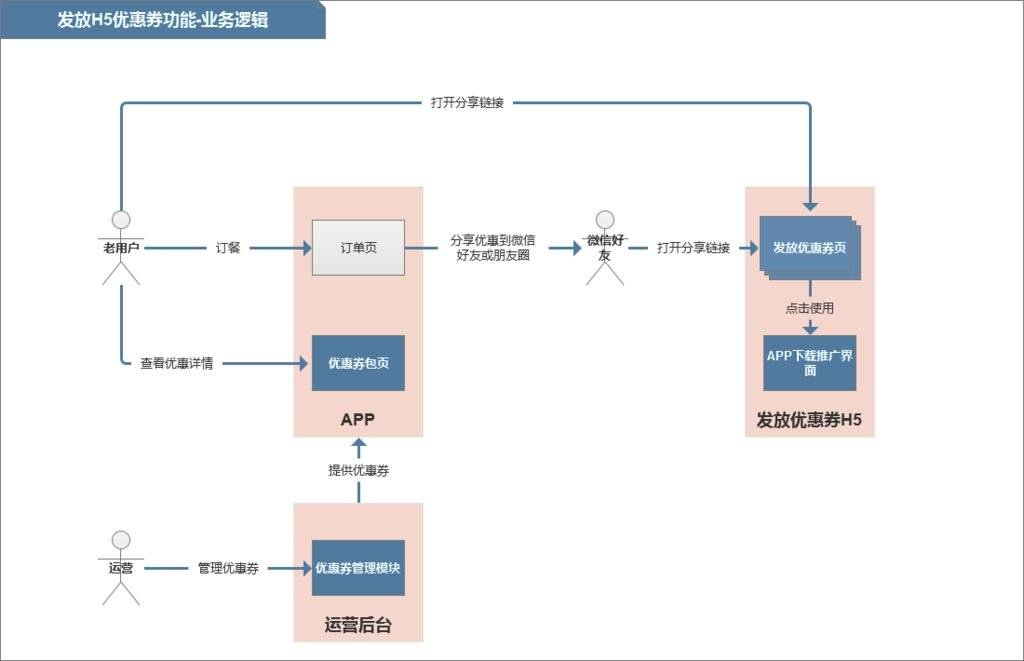
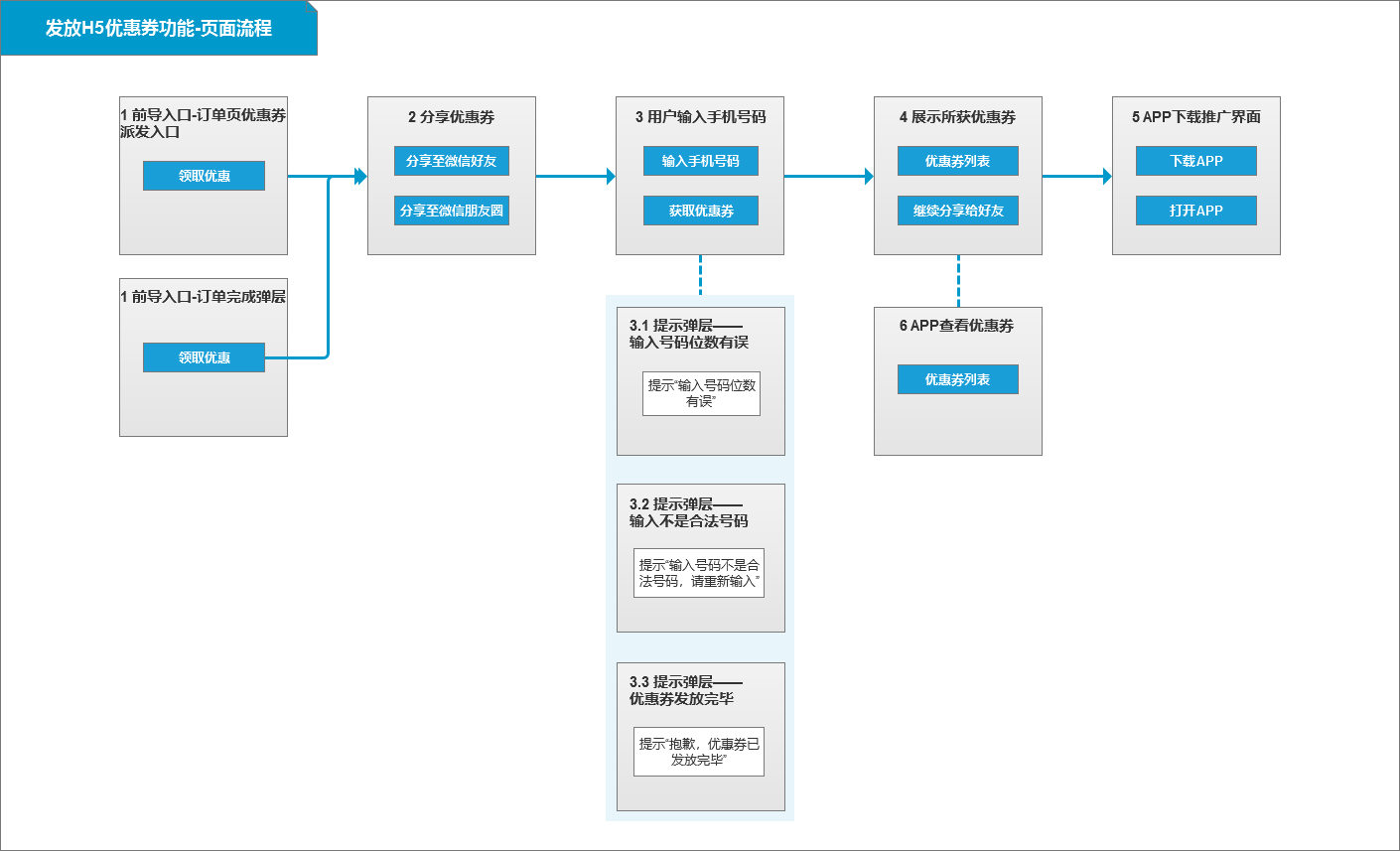
五、梳理流程模块
业务逻辑

业务流程
页面流程

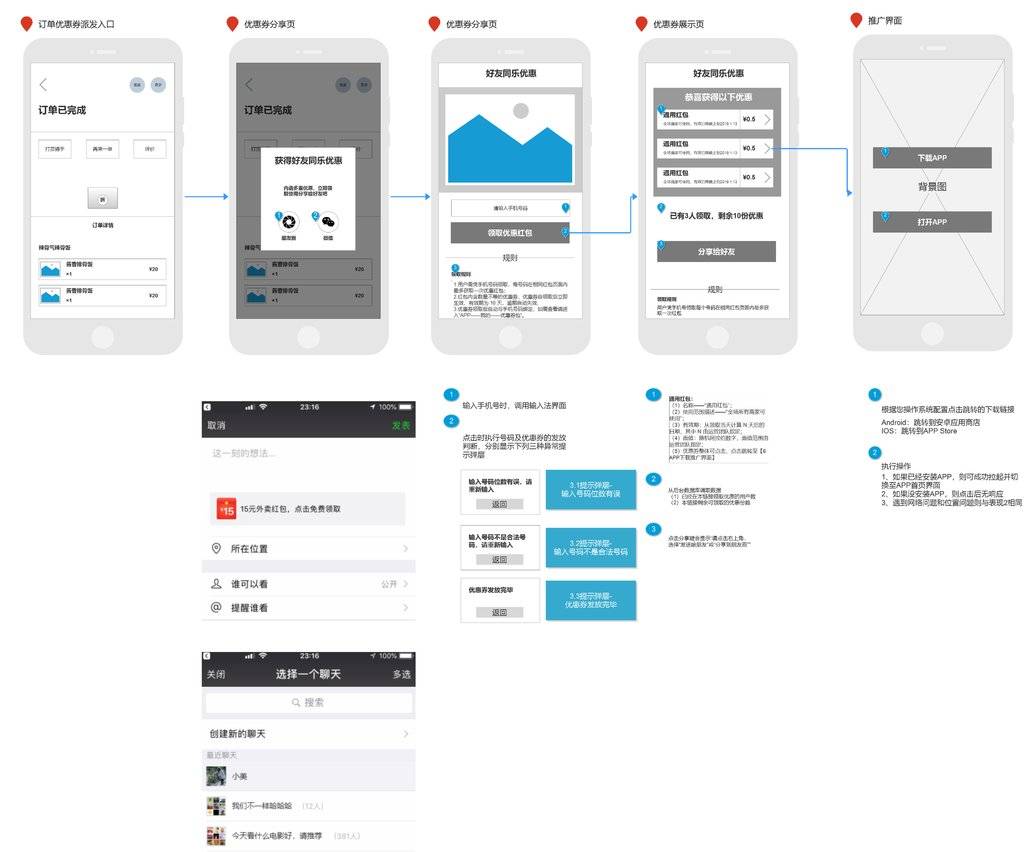
六、功能详细介绍:原型设计

七、考核指标和计算方式
- 分享率:分享优惠券数量 / 支付成功数量 * 100%
- 分享成功率:优惠券被打开数量 / 优惠券分享数量 * 100%
- 领取成功率:优惠券被领取数量 / 优惠券分享数量 * 100%
- 新用户注册率:通过优惠券H5手机验证成功自动注册的新用户 / 分享优惠券数量 * 100%
- 回流率:通过优惠券H5链接进入App数量 / 分享优惠券数量 * 100%
- 下载率:通过优惠券H5链接进入转跳页面下载App数量 / 分享优惠券数量 * 100%
- 优惠券使用率:优惠券被领取数量 / 支付时使用优惠券数量 * 100%
- 激活率:发放优惠券功能前用户活跃度 / 发放优惠券功能后用户活跃度 * 100%
- 转化率:发放优惠券功能前用户订单成交数量 / 发放优惠券功能后订单成交数量* 100%
本文由 @Mr.N 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








试用贴!感谢分享!优惠券使用率:优惠券被领取数量 / 支付时使用优惠券数量 * 100% 这个分子分母是不是写反了呢?
感觉你们做产品设计的时候 思路都很清晰 超棒
这是你工作中的实际项目么
学习了!