设计总结:移动端单选、复选控件
Web中的单选和复选我们见得比较多,但是在移动端中,单选和复选控件样式较多,需要结合不同的使用场景去选择使用。下面我将总结一下移动端中的单选和复选控件。

首先我们看看官方文件给的设计规范:
ios 和 Android 中的选择控件设计规范
ios
ios官方文件中没有具体说单选和复选控件,只能从一些包含选择的空间中来:
(1)Pickers(选择器)
选择器是包括一个或多个不同值的可滚动列表,每个值都具有单个选定值,常显示在屏幕底部或弹出窗口中。

使用选择器需要注意的有:
- 使用可预测和符合逻辑顺序的值;例如使用按字母顺序排列的国家/地区列表;
- 避免通过打开新的界面来显示选择器;
- 如果数值或选项较多,请使用列表而不是选择器。选择器的尺寸较小,想要快速找到想要的数值需要多次滑动,而列表的滑动范围更大,可以更快地找到想要的数值或选项。
(2)选择列表

使用列表的形式简洁干净,能高效地显示大量或少量信息。
Android
(1)单选

- 使用单选按钮选择单个项目
- 如果可以折叠可用选项,请考虑使用下拉菜单,因为它占用的空间更少。
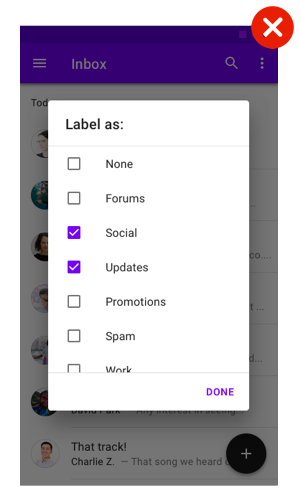
(2)复选

- 使用复选框选择列表中的多个项目
- 再次点击选项可以取消选择
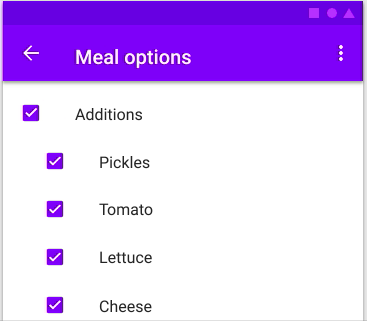
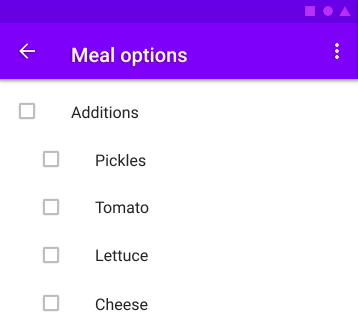
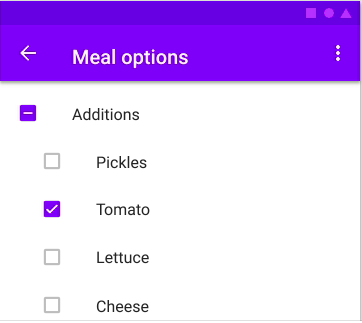
对于有层级关系的复选选项:
- 选中父复选框后,将选中所有子复选框

- 如果未选中父复选框,则取消选中所有子复选框

- 如果选中某些(但不是全部)子复选框,则父复选框将变为不确定复选框

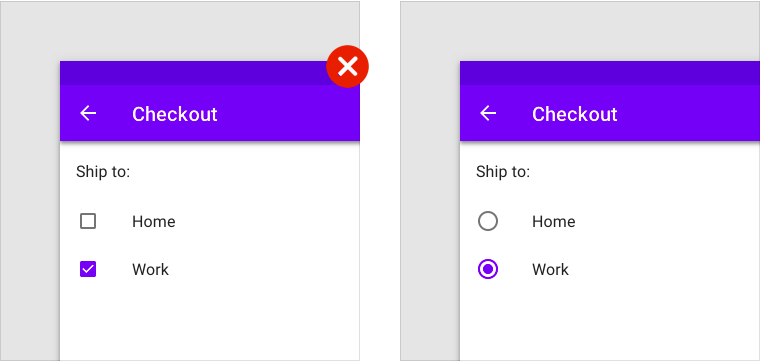
要注意的是:单选和复选控件样式,不要混淆。也不要在单选的情况下使用复选按钮。

左:复选;右:单选
下面,我们看实际运用中,单选和复选控件是如何使用的
实际运用
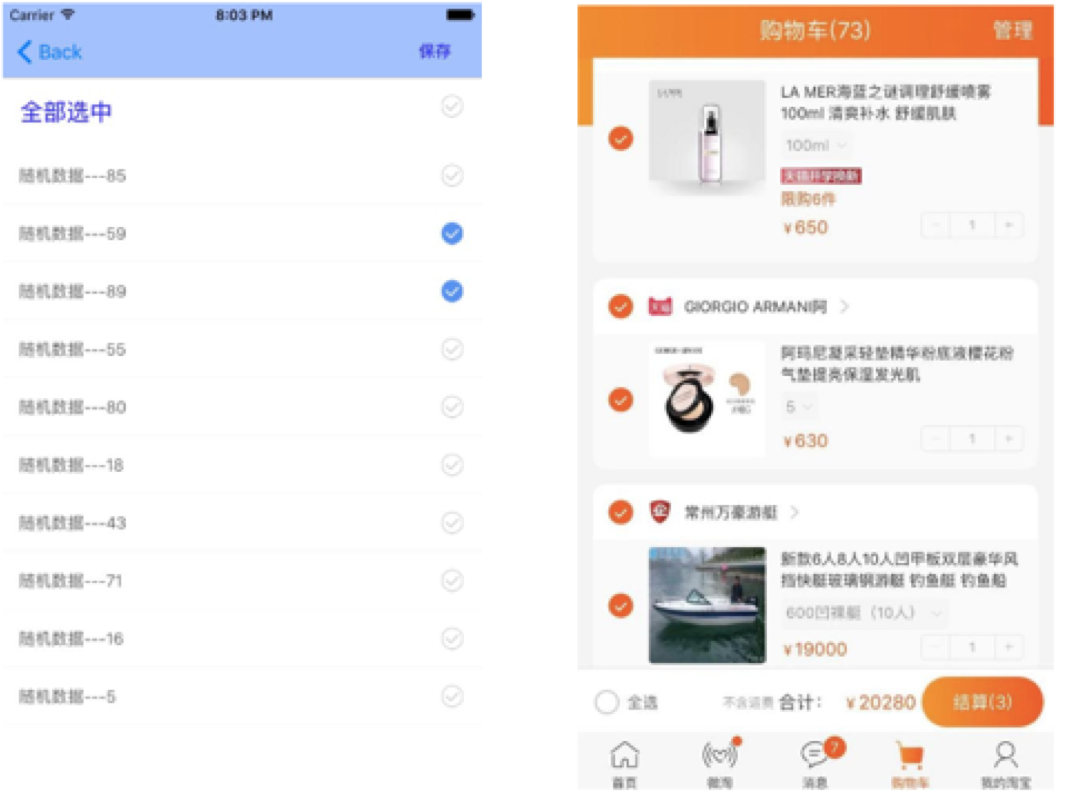
单选控件总结了四种样式:按钮式、选中打点、列表勾选和选择器。
单选
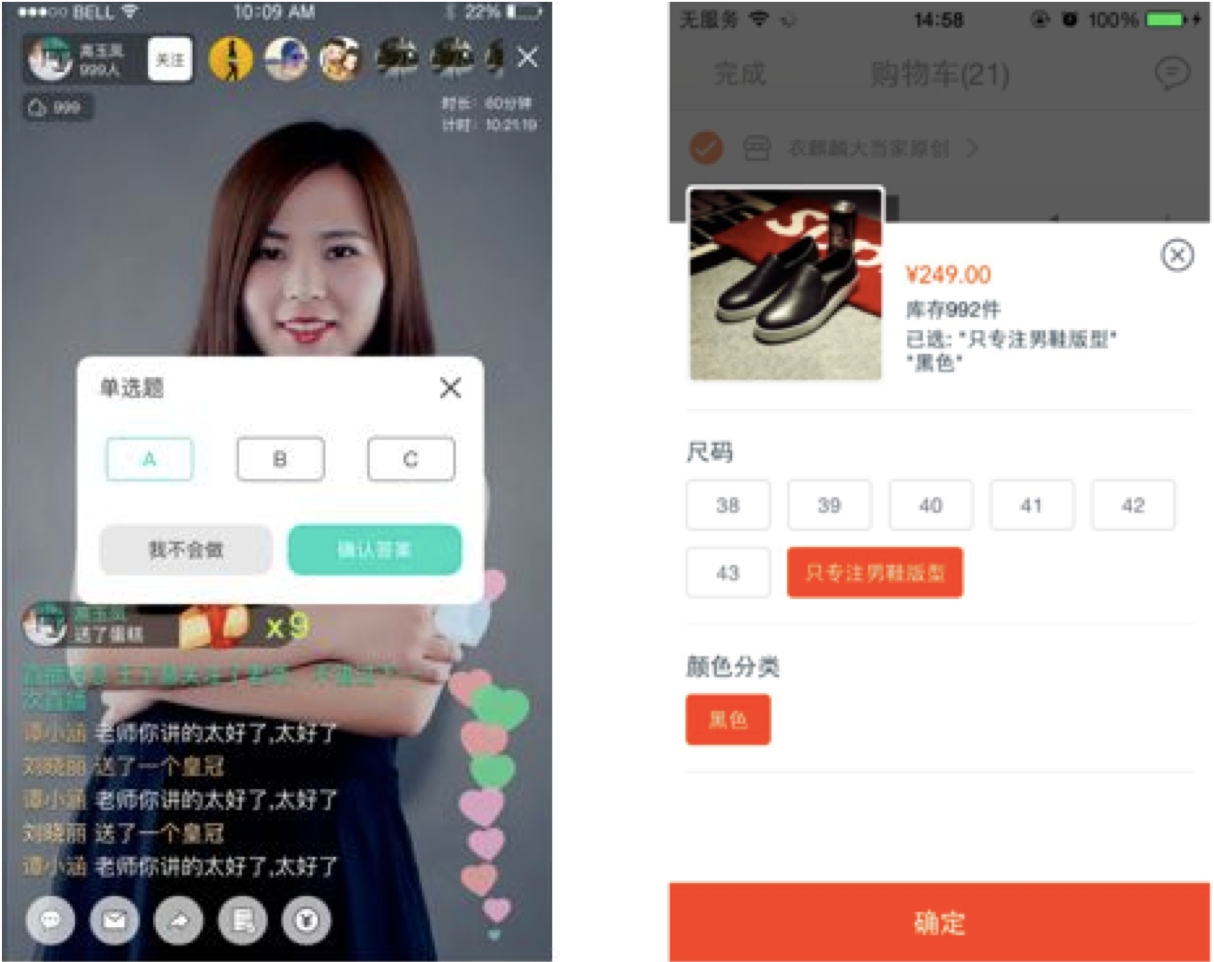
(1)单选-按钮式

- 选项一般是相同类型的,例如淘宝选择商品尺寸、属性等选项内容少,选项数量较少;
- 弹窗内容清晰明了,选择区域很清楚,但选择区域较小;
- 不适合选项较多、选项文案较长的场景。
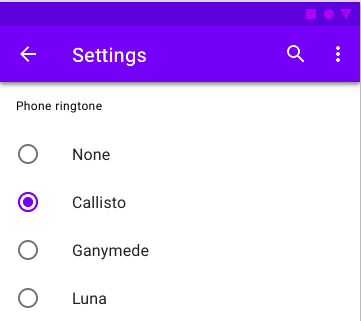
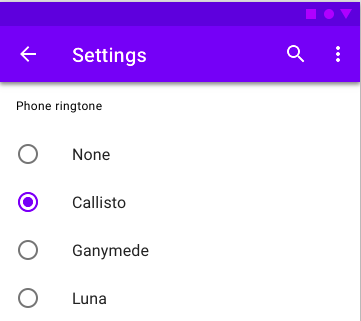
(2)单选-选中打点

- 更多是安卓上的操作控件,适用于单选,选项不是同一类型的情况;
- 目测选择区域较小,但实际上只要点击与文字同一排的位置即可选择。
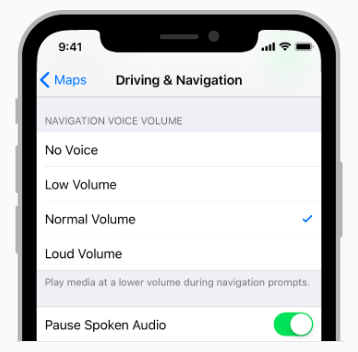
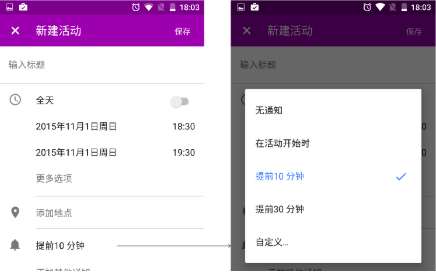
(3)单选-列表勾选

- 弹窗更多出现在安卓系统中,相比选中打点的设计,给用户的引导性更强,目测选择区域更大。
- 因为✔️离文案较远,所以选中的选项要突出。

- Ios系统中也使用列表勾选,但大部分都是跳转一个新界面;
- 选择之后直接更改,没有确认键;
- 选项字数可以较长,选项可以较多。
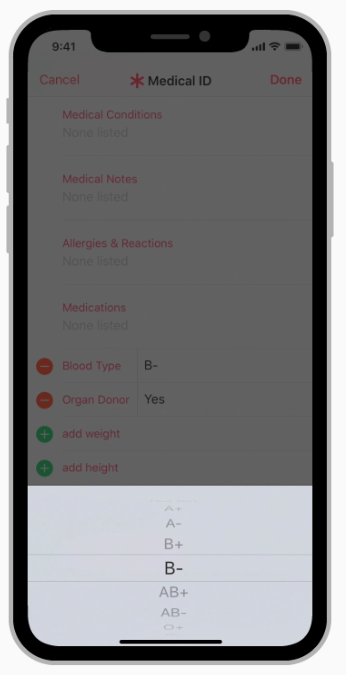
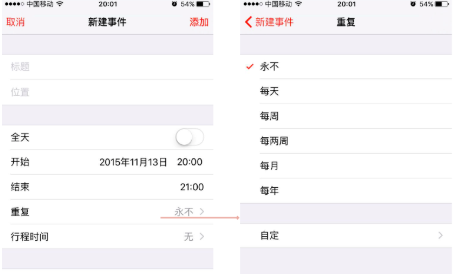
(4)单选-选择器

- 更多出现在ios系统中,一般从出现在界面底部;
- 列表式看起来选项更清晰;
- 一般在表单填写中出现,选项较多,可滑动。
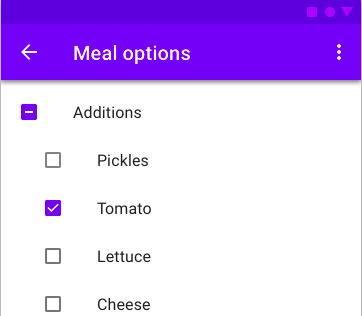
多选
多选形式较单一:

- 一般是勾选加外框的形状,避免与单选按钮混淆;
- 弹窗选择中要尽量避免只使用单个操作按钮的情况,会让用户产生疑惑,不知道如何关闭弹窗。

总结
这篇文章中总结了单选和复选控件使用规范以及实际场景中的样式,总的来说,不论是使用哪种控件,首先看官方文件,再去搜索相关的资料,查看市面上产品的使用情况,根据产品的特点和用户使用场景做选择和设计。平时也要注意多积累,留心每个产品中的细节设计。
参考:
- ios 设计规范:https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/#//apple_ref/doc/uid/TP40006556-CH14-SW2
- MATERIAL DESIGN:https://material.io/design/
本文由 @ ? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







