如何用Excel设计低保真稿?
你有尝试过用Excel设计低保真稿吗?具体应该如何操作呢?

近期在做一个搜索相关的项目,里面涉及到大量不同服务相关的搜索结果卡片。诚然,作为一个经常使用sketch作图的设计师,的确用作图软件做起交互稿会比较美观好看,但是由于需求还未完全落地,中间涉及到的改动比较多,包括每个卡片里的数据也都在随着产品经理与三方运营的沟通不断变化。所以这时候如果运用sketch来做大量的模板,改动起来的成本会比较高。

图1.1
比如上图1.1的订票卡片,看上去信息似乎挺完整,但从业务上看,一等座,剩余座位,列车号需不需要显示呢?再加个延误状态?可以加广告位不?要不要加上时间,地点,日期?检票口?数据的优先级怎么排布比较好?是价格优先呢?还是班次优先?还是检票口优先呢?
因此我希望尝试制定一套将数据与低保真稿子融合于一体的excel低保真库,目前还在进行中,如果大家有什么建议也欢迎随时一起探讨。
下面是我制作的过程:
1. 设计卡片模板
1.1 实例数据的搜集
这是一个单调但积少成多的过程。首先我们要根据经验去寻找一些相关的实例数据。比如说我们要设计一张机票,那么我们就要积累一些素材。可以从相关的旅游app中搜集,也可以拿出平时自己的实体票据对应查看。这些数据可以先在excel中以表格的形式列出。

图1.2
1.2 设定栅格与间距
具备了基本的数据之后,我们就可以开始设计低保真布局了。新建一个表!我们现在有两个表了。刚刚的是数据表,这个是专门设计低保真布局的表。我们暂且命名为“数据表”和“布局表”。
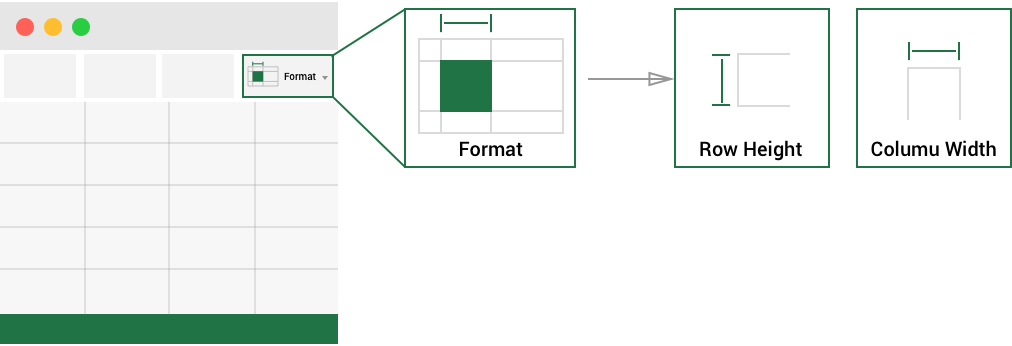
因为首先第一步是确定栅格和间距,使得卡片的排布更加规律。这一步可以通过调整excel上方工具栏里面的“版式(format)”来实现。点开之后可以分别调整行高和列宽(如图1.3)。

图1.3
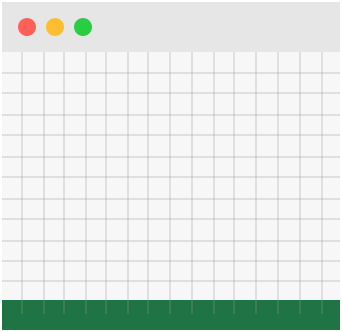
调整之后的栅格图类似于图1.4这样,具体可以根据个人的习惯来调整,我个人会习惯调整成比较密的栅格,这样排布形式会比较灵活。。

图1.4
1.3 优先级分阶布局
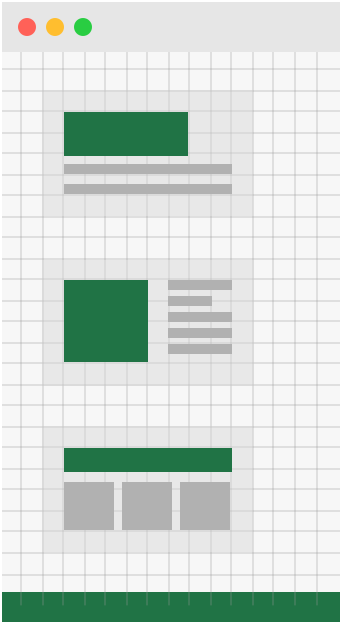
站在设计的角度上看,当很多信息同时出现的时候,需要有一个主次的区分,便于用户阅读。所以设定栅格之后,首先做的第一件事,是构思一下布局详略的区分。
大致可以考虑几种区分的方式:

(图1.5)
2. 数据的联动
2.1 跨窗口数据联动
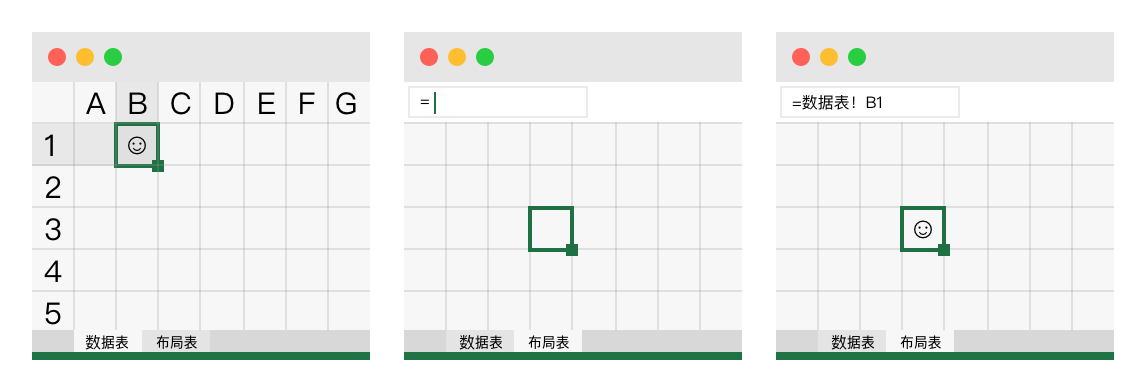
在制定了基本的布局和框架之后,就可以将第一步中的积累的数据(见图1.2)关联同步到布局之中。这里面有个技巧,就是关联的时候,需要在上方excel自带的文本框中填写“=数据表!B1”。数据表是数据来源,B1是被关联数据的行列编号。

图1.6
2.2 快速复用
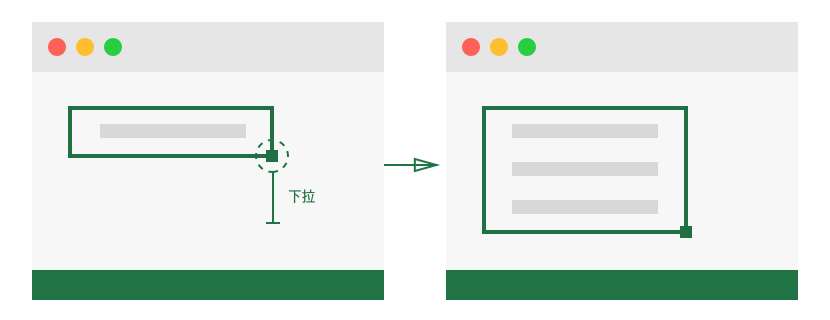
利用excel自带的复制效果,就可以快速将相同的行进行复制。这个可用于有大量重复列表的页面。比如设置页,新闻流页,联系人页等。

图1.7
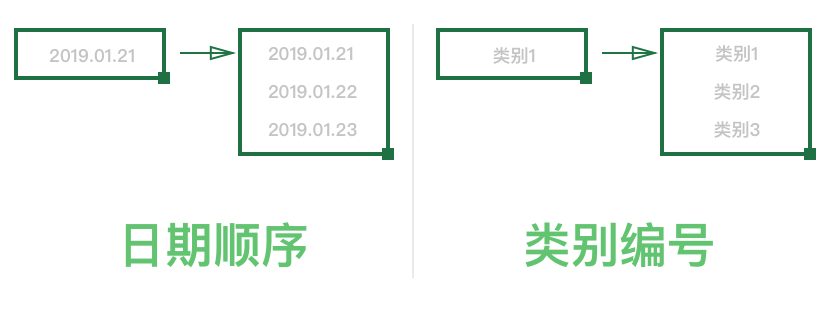
2.3 数据之变换
日期,金额等有规律变化的数字,都可以进行快速拖拽复制,在拖拽的过程中,excel会顺带进行有规律的变化。比如图1.8所示,日期会变成顺序日期,类别的编号也会递增,这样就不需要手动去修改了。

图1.8
3. 美化设计稿
3.1 基本布局排布
将表格里面的数据有主次地排布成手机界面的形式(此处使用上文的“跨窗口数据联动”)

再将字体的大小、粗细进行调节,形成视觉上的重心。

3.2 色彩化以及丰富化
适当加入色彩、图标等,美化视觉效果。

图2.0
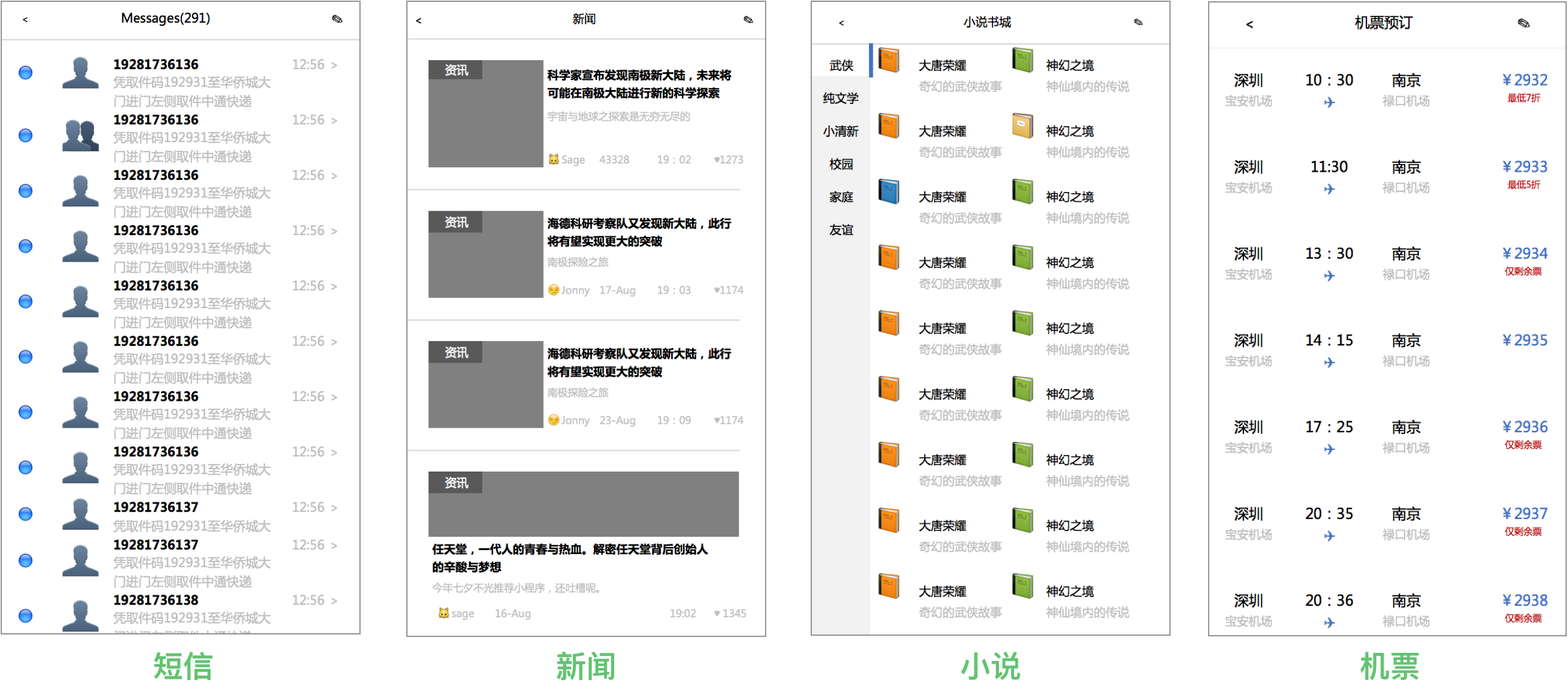
注意到其中用了大量的图片、icon元素,其实这些本质上都是西东自带的标点、emoji表情。系统里面的标点表情其实特别丰富,里面包含了很多设计需要使用的元素。
比如下方图2.1,左边的页面就是由右边的几个基本表情+部件+文字构成。不同的电脑系统调出表情的方式可能不同,如果是mac系统,输入文字时,用ctrl+command+空格可调出系统图标库。其他的方式,比如输入法也会自带表情图标。

图2.1
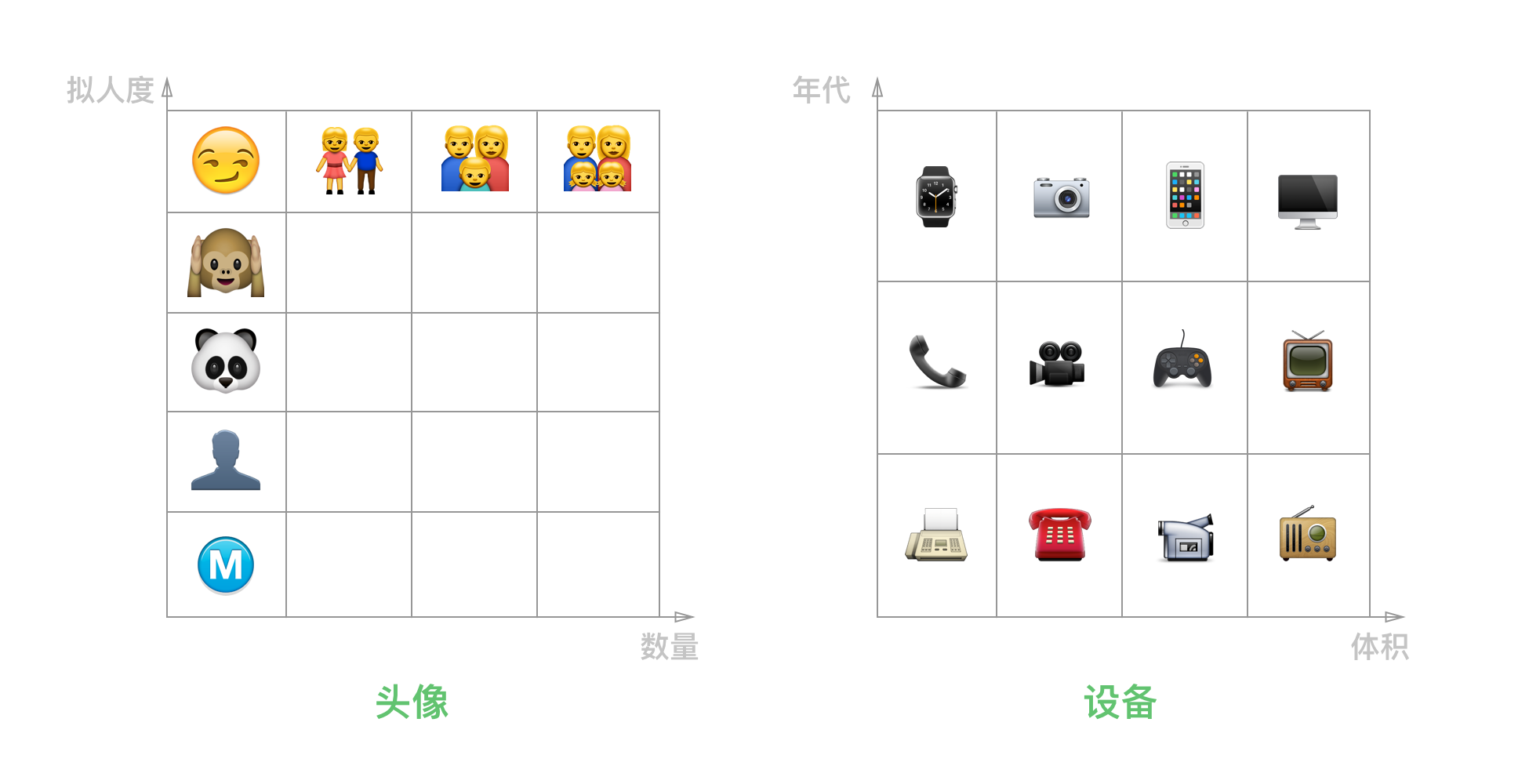
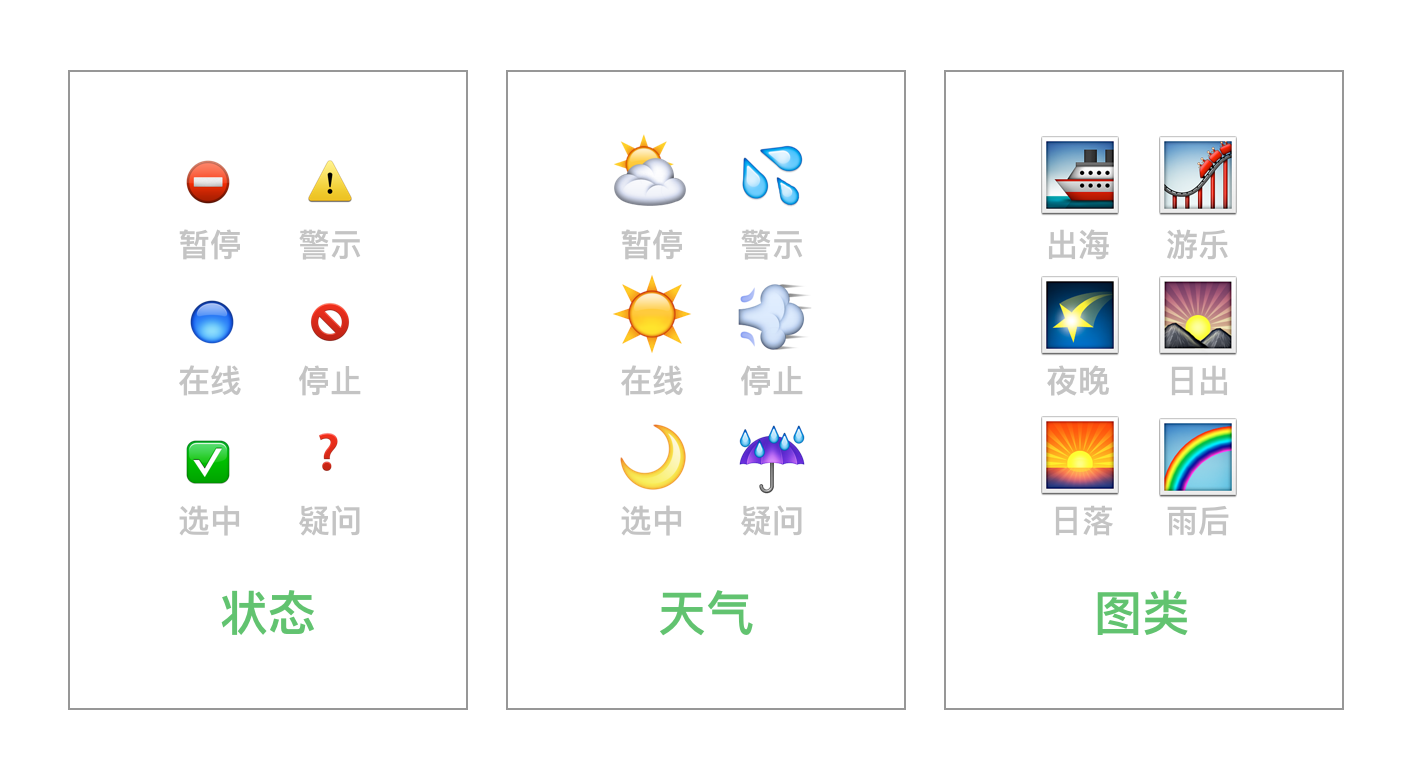
为了查询或者使用方便,我将最近经常使用的表情类别进行了一个归类,希望对大家有帮助。


图2.2
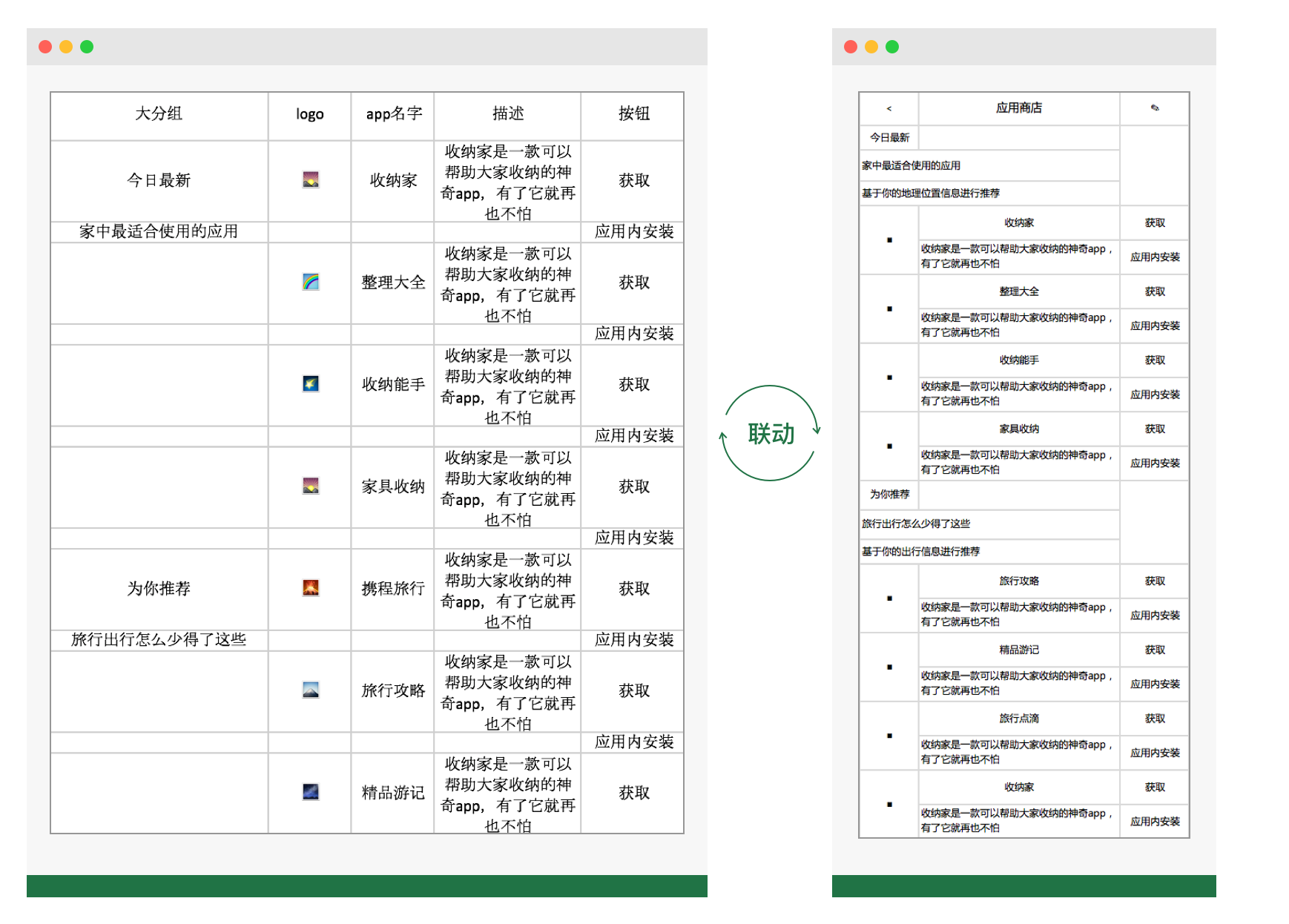
小结+应用一览
除了制作上述的内容,扩展一下,用excel还能根据不同业务的设计做出设计:


我发现这样做的另外一个好处就是,这样子设计出来的文档,可以在产品经理、运营、开发者、视觉设计师等多个角色中流通,产品、运营可以随时在上面增删自己想要的数据,视觉设计师也可以在上面复制取用想要的文字信息。
另外这个文档还可以成为一个信息库,未来如果需要转化成设计稿,这些文字就是比较真实的占位符,可以辅助将设计快速填充得更加真实。
以上就是一点关于低保真+沟通+积累的思考,与大家分享~
补充一下:由于在评论里有些盆友问说可不可以看一下源文件,所以我上传了一份到网盘供大家参考:
提取码:hhmu
本文由 @交互小怪兽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








本人交互设计师一枚,常用Axure、Sketch,设计的本质是信息转换、传递,利用EXCEL做原形稿,降低了学习成本,最主要提高了沟通效率,这还真是活久见,感谢分享。
流弊了
当年做电商行业的时候,运营都会给个ue图,和这个很相似,不过没有这么多图标,也没这么精美。厉害了作者。!
电商运营普遍用的都是楼主所说的excel线框。时间紧任务重可能没楼主做的这样精美。
刚开始做产品运营的时候,确实用excel信息流转会比较高效。
哦你们也是这样的哈?我这边其实也是运营先来的需求,然后为了跟大家配合这样子来设计,感觉效率高些而且大家可以一起修改
很厉害,同求样例
嗯嗯 我在文末更新了哈
嗯嗯 我更新在文末了哈,请知
楼主,求一份excel设计样例 ❓ ❓ ❓ 谢谢~~~
百度网盘:处女座高萌
哈哈 我统一分享了哈,在文章后面你看能否下载
孔乙己说:回字有四种写法,你知道吗?
哈?这个梗我好像接不上T.T
太厉害了
厉害👍,应用的很棒啊
楼主,同求一份设计样例,好好学学,我觉得用excel做数据分析的图表很方便
嗯嗯 已上传在文末,可以看下哈
哈哈哈好可爱
想当年产品经理还未兴起,我做运营的那段日子,做应用专题的时候就是用excel画的框架,但你做的更高级。
哇那可以多多交流下经验呢,共勉共勉
Axure的中继器不好用吗
牛啊~想当年我第一份网页布局设计也是用excel做的,不过没这么漂亮
:)谢谢谢谢
请问楼主可以云盘共享一份excel设计样例吗? 谢谢
嗯嗯可以哦,我晚点上传到网盘共享一下
求网盘链接和提取码,蟹蟹
嗯嗯 可以看下文末,我昨天上传了一下,不蟹哦
现下载,回头仔细学习! 赞有才爱分享的楼主!
在尝试学习你的方法。 请教如何在数据表中输入 图标icon?
顺便请问有没有免费的图标 icon网站可以批量下载?
谢谢
至尊宝你好,如果是mac电脑,可以使用mac自带的表情输入,然后如果不是,也可以尝试用输入法的表情哈
很受启发。适合我这种习惯用excel的人! Mark
如果熟练了,比axure都少了一步拖拽和调整大小👍
谢谢axure专家:)
牛批,请收下我的膝盖
哈哈谢谢~