以好奇心日报为例:分析登录、注册、忘记密码的业务流程
本文以好奇心日报App为例,分析登录、注册、忘记密码和修改密码的业务流程。

1. 概览
体验机型:iphone x。
操作系统:IOS 12.1.2。
好奇心日报App的版本号:3.5.11。
2. 产品介绍
好奇心日报是一个帮助用户发现生活何以美好的商业新闻应用。其所有内容均原创或邀请专业作者撰写。报道内容涉及科技、设计、城市、时尚和娱乐等领域,目的是探寻它们背后的商业逻辑。
3. 注册业务流程分析
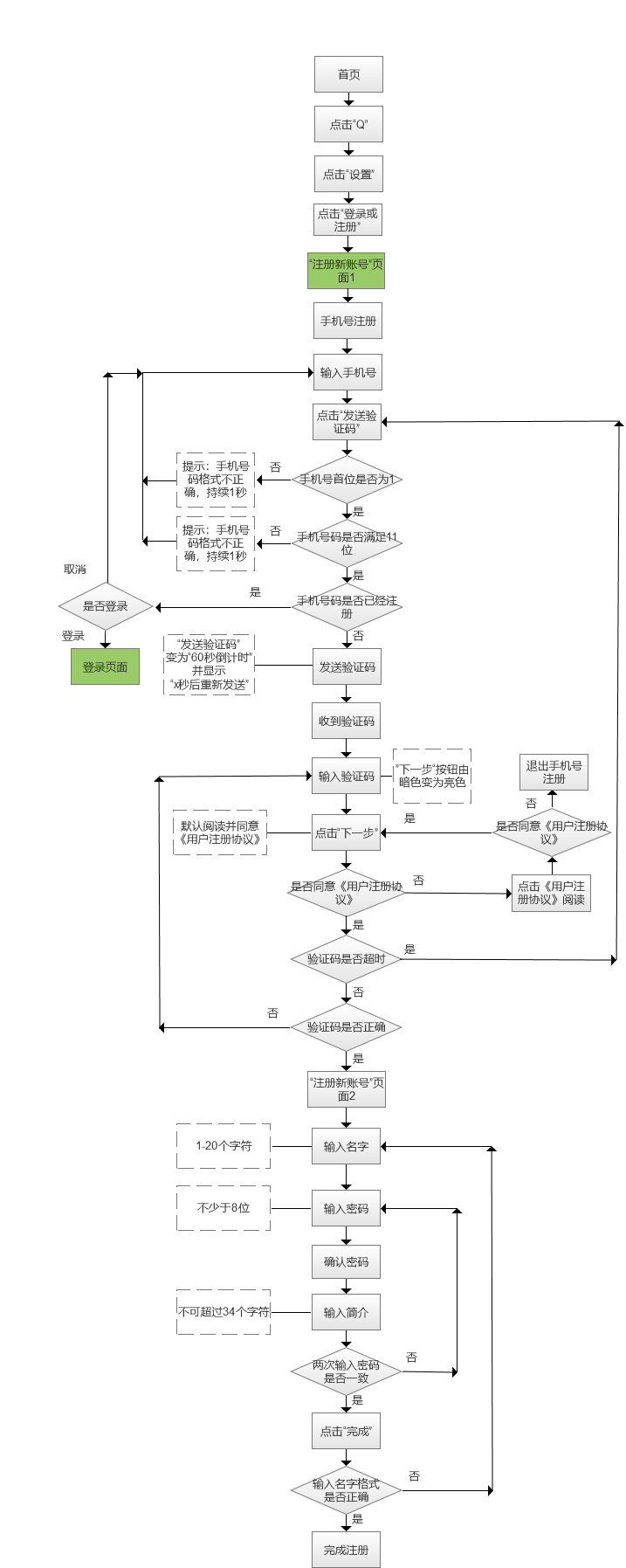
如图3-1,是好奇心日报注册业务流程图。

图3-1 好奇心日报注册业务流程图
优缺点分析
优点:
- 打开App不用注册便可获取其优质内容,方便新用户体验;
- 在用户处于未登录状态时,根据引导先进入注册页面,使新用户操作流程简洁;
- 用户注册页面默认勾选《用户注册协议》,精简了用户注册步骤;
- 注册流程中包含输入密码和确认密码两步,增加了用户设置密码的准确性;
- 设置和个人中心都可以进入注册界面,但个人中心注册入口显示图标是登录;
- 注册成功后,自动登录,提升了用户体验;
- 在输入密码阶段,若两次输入密码有误,在光标离开确认密码输入框时,便会提示“两次输入密码不一致”;
- 在7的条件下,当光标再次回到输入密码或者确认密码输入框,并对输入框中的密码进行编辑时,按一次退格键便可将之前输入的所有内容清除。
缺点:
- 当输入了符合格式要求的手机号,无论是否点击了发送验证码,在验证码输入框输入1位数字,“下一步”按钮即变亮,这会对用户产生误导;
- 手机号输入框没有对手机号位宽进行限制,建议限制为11位宽;
- 验证码位宽没有设置位宽限制;
- 再次点击发送验证码时,之前输入的验证码不会自动清除;
- 在输入名字时,提示可输入1-20个字符,但是没明确说明包含哪些字符或不包含哪些字符,但通过测试发现,当名字内某些字符不符合内部数据库设定时便提示“验证码不正确”,这会对用户产生严重的误导;
- 经测试发现“简介”为选填项,但是并没有对其进行说明,建议将其从注册流程中删除,精简用户注册流程;
- 验证码有效时间为30分钟,但再次点击“发送验证码”时,仍旧发送新的验证码,给了恶意刷验证短信的用户可乘之机;
- 输入密码和确认密码没有明文密文切换功能;
- 第一次注册只能用手机号,注册途径单一。对一些用户来说,手机号相对比较隐私,所以应该加设邮箱注册功能;
结论:
作为咨询新闻类app,其没有在打开app时便进入注册登录界面,而是向用户开放其内容,在用户未注册时用户可实现多数功能,当用户真心觉得内容质量好且想参与进用户讨论时才需要用户登录,此时再通过注册流程实现注册,这既满足了用户的一般需求,又能获得粘性较高的用户。
在点击“登录或注册”按钮后,进入到注册页面而不是登录页面,推测其原因是考虑到已注册用户一般已经登录,较少场景下需要再次登录,“登录或注册”按钮多被新用户使用,所以是直接进入到注册页面,提高了新用户的体验。
注册流程整体流畅简洁,提高了新用户的注册效率。
4. 登录业务流程分析
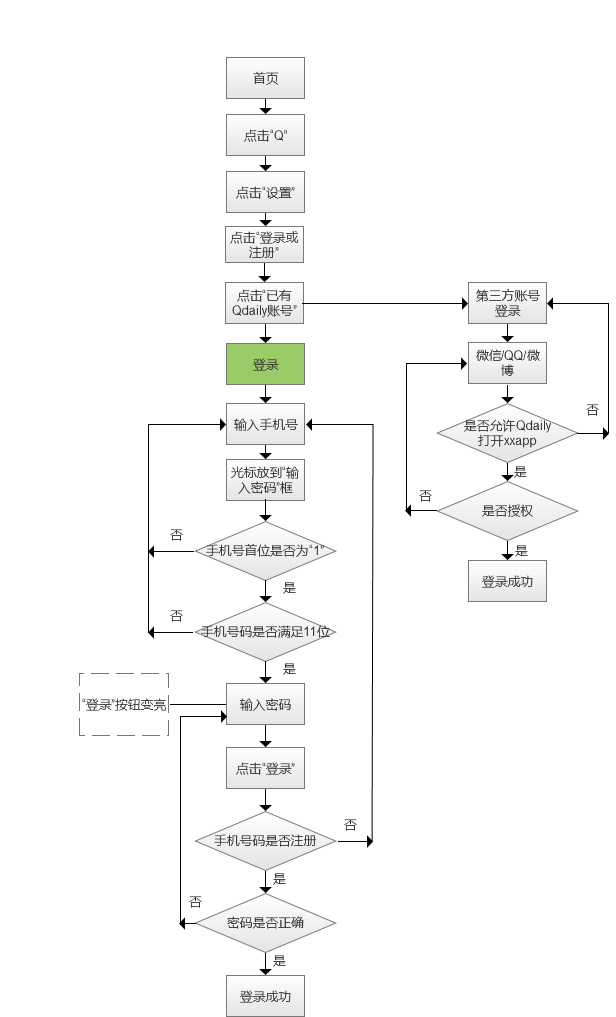
如图4-1为好奇心日报登录业务流程图。

图4-1 登录业务流程图
优缺点分析
优点:
- 当输入手机号和密码,点击“登录”按钮后,系统提示“密码与账号不匹配”时,回到密码输入框重新编辑密码,点击退格键一键便可将之前输入的密码清除,提升用户效率;
- 当输入的手机号不满足格式要求,便将光标移动至密码输入框时,随即提示 “手机号/邮箱格式不正确”;
- 提供第三方账号登录(微信/微博/QQ),提高了用户的登录效率;
缺点:
- 账号输入框提示“手机号/邮箱“,但实际则没有邮箱注册和邮箱绑定,建议去除邮箱提示,避免误导用户;
- 密码和手机号输入框均未对输入位宽进行限制,可以无限输入;
- 在输入的手机号格式正确时,在密码输入框输入1位密码时,“登录”按钮就会变亮,这会对用户产生误导,应设置成至少输入8位,“登录”按钮再变亮;
结论:
登录流程隐藏较深,但考虑到已注册的用户对登录功能的需求不多且好奇心日报的定位是新闻资讯,所以提供给用户方便快捷的阅读体验才是好奇心日报的核心。此产品不仅提供了手机号登录,而且为了方便用户登录和提高用户黏性还支持用户通过第三方账号登录。此产品的手机号登录流程整体简洁,流程中体现出设计从用户细节体验出发,提高了用户的登录效率。
5. 忘记密码业务流程分析
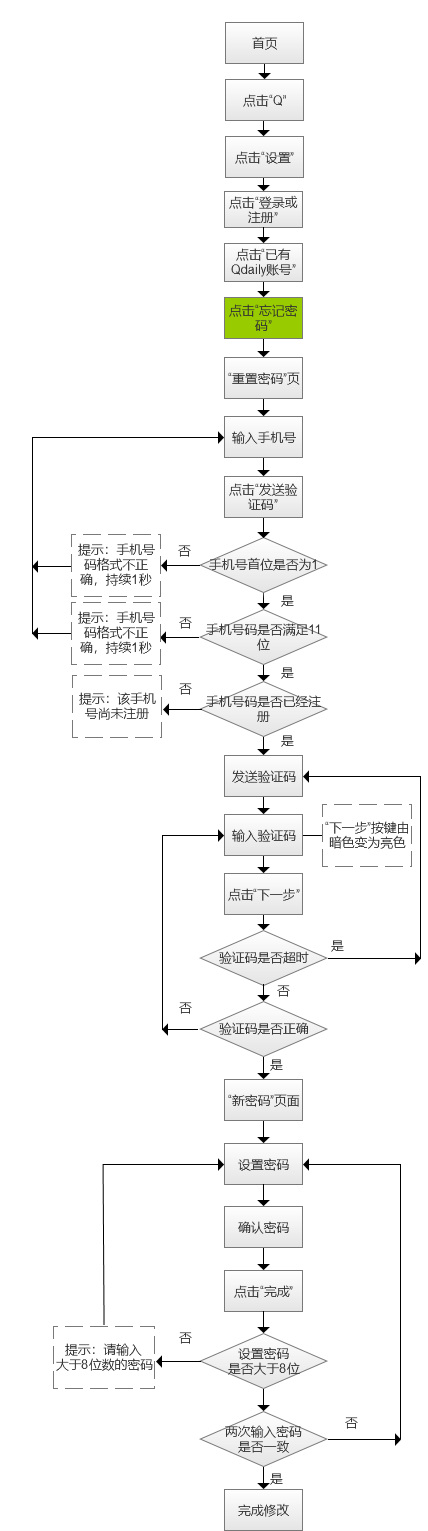
如图5-1为好奇心日报忘记密码业务流程图。

图5-1 忘记密码业务流程图
优缺点分析
优点:
- 用户在找回密码成功之后,返回登录页面重新输入密码,重新登录可以验证之前设置的新密码是否是自己本意,加深了用户对密码的记忆,且此过程不用重新输入手机号,已记录了之前获取验证码的手机号;
- 设置新密码时,如果光标离开输入框后,需要再次对所输入的密码进行编辑时,输入任意字符或者点击退格键即可一键清除之前输入的内容,使用户操作更简洁;
- 新密码页包含设置密码和确认密码两步,增加了用户设置密码的准确性。
缺点:
- 手机号输入框和验证码输入框均无位宽限制,可以无限输入;
- 在输入的手机号格式正确时,在验证码输入框输入1位时,“下一步”按钮就会变亮,这会对用户产生误导,应设置成至少输入8位,“下一步”按钮再变亮;
- 新密码页面没有提示密码格式要求;
- 确认密码只输入一位,“完成”按钮就会变亮;
- 再次点击“发送验证码”时,之前输入的验证码不会自动清除;
- 设置密码,没有明密文切换功能。
结论:
忘记密码功能隐藏太深,这会导致一些耐心不足的用户流失。验证方式只支持手机号验证一种方式,在用户更换了手机号却想找回之前使用的账号时,就尴尬了。
建议在注册时支持邮箱验证和注册成功后支持绑定邮箱,找回密码流程整体逻辑清晰,方便用户快速找回密码。但细节处仍有不足,不过对用户的体验影响不大,因为忘记密码的使用频率在此产品中较低。
6. 修改密码业务流程图
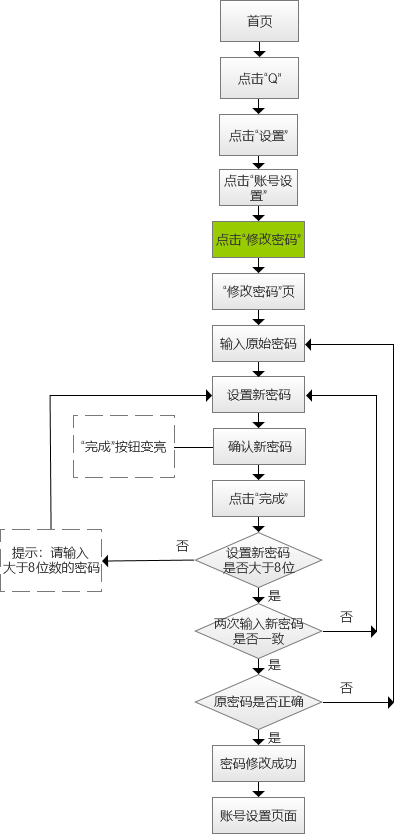
如图6-1为好奇心日报修改密码业务流程图。

图6-1 修改密码业务流程图
优缺点分析
优点:
- 原始密码,设置新密码,确认新密码输入框均可一键清除之前输入的内容,提高了用户的使用效率;
- 修改密码成功后,提示“密码更新成功”后即刻回到账号设置页,不需要用户重新登录,提高了用户体验。
缺点:
- 修改密码,可以修改为当前密码,对用户可能会造成安全隐患;
- 设置密码位宽小于8位时,提示“请输入大于8位数的密码”,但是实际测试知密码可以正好为8位,对用户有一定的误导,但问题不大;
- 设置新密码和确认新密码没有密码格式提示,如果出错,会在用户点击“完成”时提示用户“请输入大于8位数的密码”;
- 无论原始密码和设置新密码输入正确与否,在确认新密码输入框输入1位,“完成”按钮就会变亮,这会对用户产生误导,应设置成至少输入8位。
结论:
修改密码流程较简洁,新密码和确认新密码的两次输入确保了新密码的准确性,并且在修改成功后,不会退出登录请用户重新登录,这大大提高了用户体验感受。
0岁产品小白第一次输出内容,上述分析中,存在很多问题,希望大家多多指点,蟹蟹~
本文由 @ Joker 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








我看别人写的这个数据流的一个上面最好只有一个箭头,而且这个判断的循环应该是指向数据流的
写得相当详细啊
厉害惹,简单的东西拆解下来往往发现不简单。请问大佬有公众号嘛,可以授权转载嘛,如果有意向的话,可以联系微信号18680315092,不胜感激 ❗
木毛病
蟹蟹~老铁