互联网产品经常撒这些“善意的谎言”
产品设计成功与否最终还是要看用户体验的反馈,也就是说,用户体验是产品设计的出发点也是落脚点。想必大家都碰到过因为网速问题导致评论失败的情况吧,这时候假如网页给了你一个“善意的谎言”——告诉你:你发送成功了,你会不会心情好一点?所以,产品设计中利用“善意的谎言”是一种可以很好地提高用户体验的方法。

一、生活中善意的谎言
生活中,我们都免不了说一些谎言。其中有一些谎言并不是想要刻意隐瞒一些见不得人的事实,而是出于一些好的出发点,这些谎言被称为“善意的谎言”。
相信到目前为止,仍然有很多人不知道其实有一些电梯的关门键是无效的——也就是说:我们在进入电梯后,着急按电梯的关门键其实一点用没有。
因为这个按钮设计的初衷是给维修人员用的,必须要插上钥匙才有用,有这个按钮顶多能增加乘坐电梯的人的成就感罢了。

还有,像信号灯按钮:其实目前交通上人行横道的通过按钮,有一些也是无效的——都是电脑来控制的。但是,它却能帮助那些着急不顾车辆过马路的人,能吸引他们的注意力,让他们按下按钮后,继续等待直至安全再通过。
生活中还有很多这种善意的谎言,就不一一列举了。
二、产品设计中善意的谎言
不仅仅在生活中会有“善意的谎言”,在互联网产品中也是存在一些“所见非所得”的情况。这些情况下,产品的处理方式并不是为了欺瞒用户,而是为了给用户一个更好的体验。
那么,接下来就说说:有哪些互联网产品中的善意的谎言?
产品中的谎言大致总结了两个特点:
- 营造气氛和缓解焦虑,营造气氛包含了:营造安全感、流畅感、掌控感等;
- 缓解焦虑、延长时间预期、减少等待时间和使得体验连续不阻断等。
具体实例:
1. 流畅感:减少等待时间,体验连续不阻断
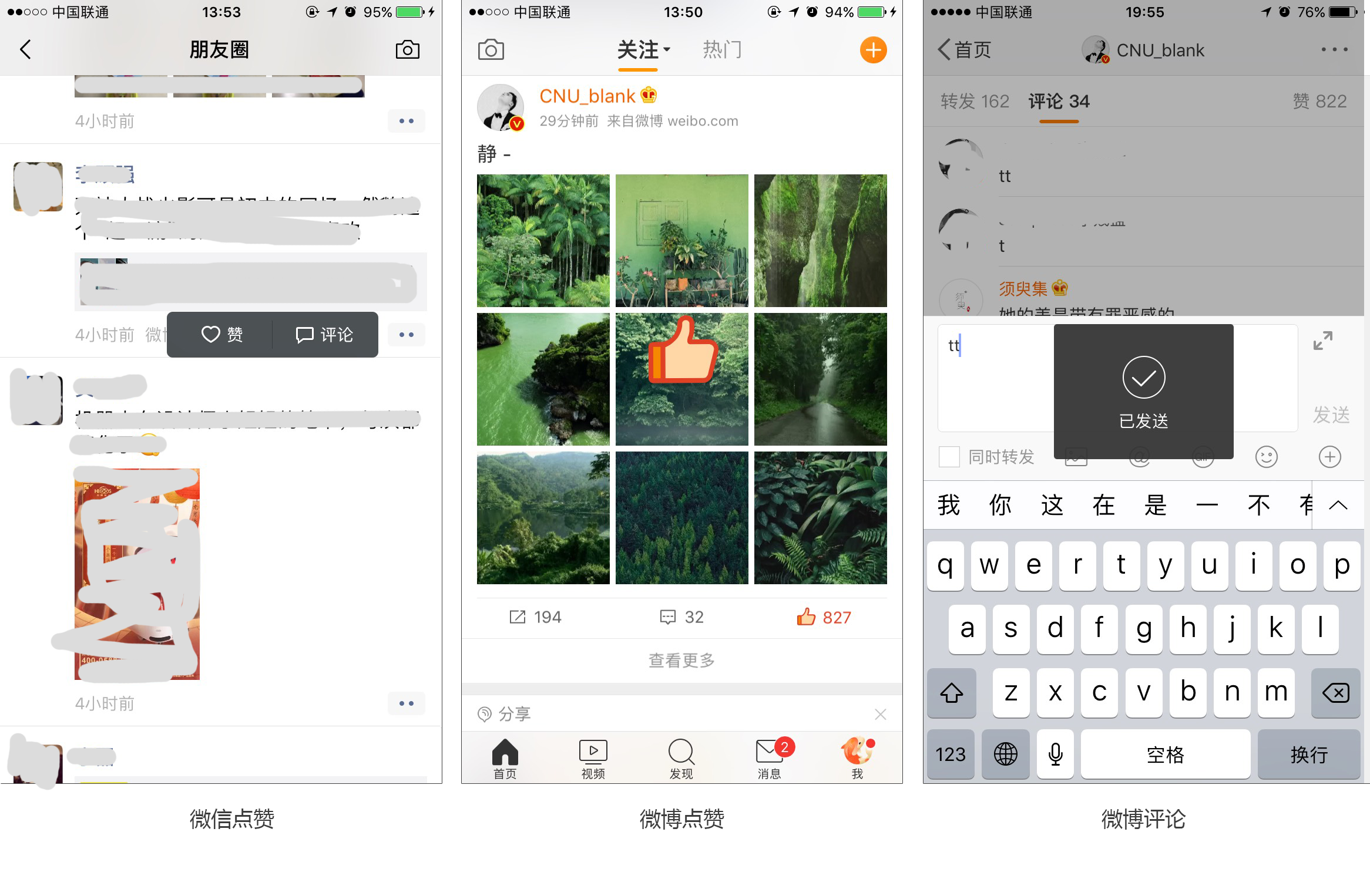
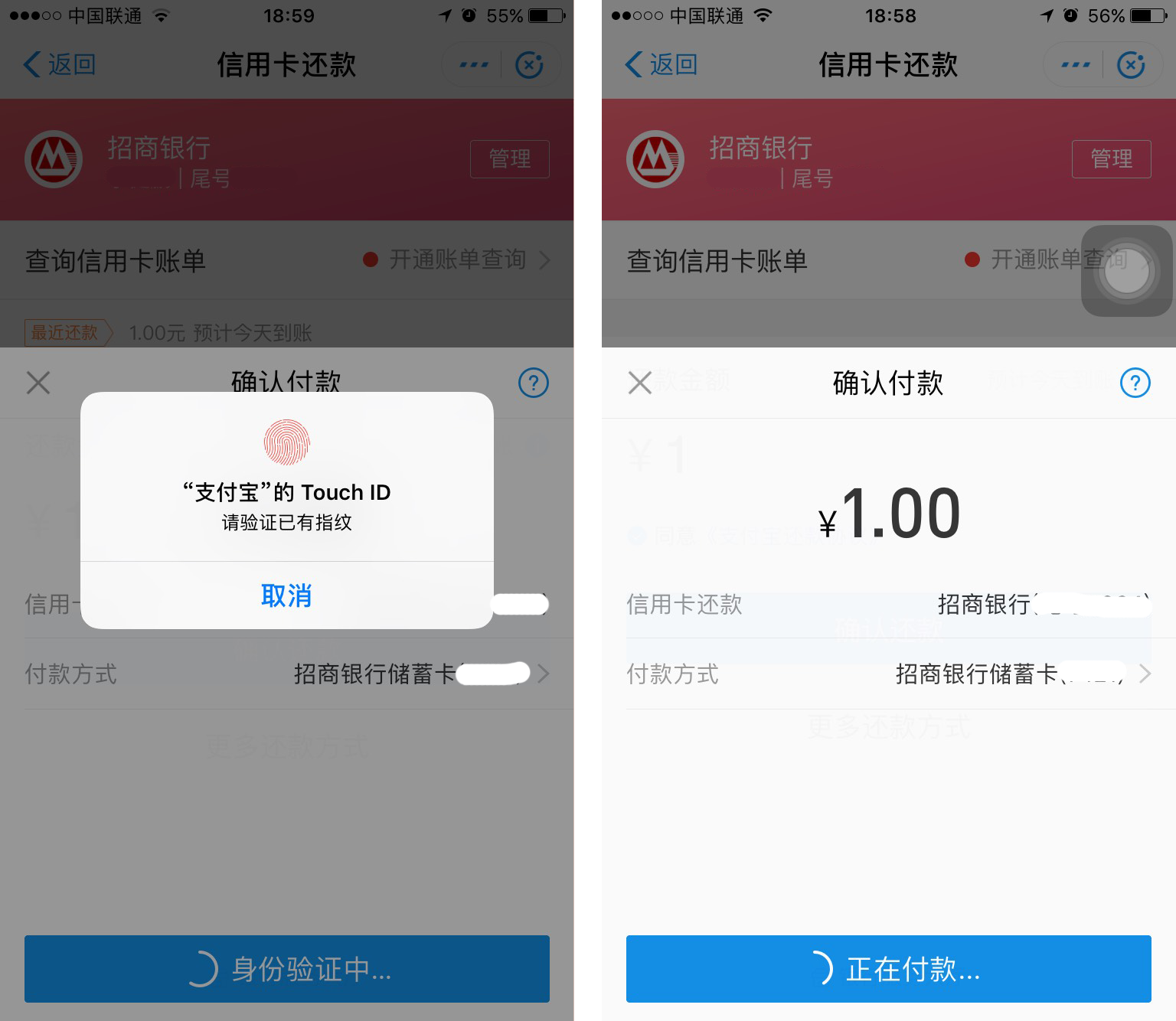
一秒发送评论:先马上告知用户成功,后台再进行数据处理。在断网的时候也可以发送成功,到连网后数据再自动同步,保证了用户操作的流畅性。

2. 时间预期,掌控感
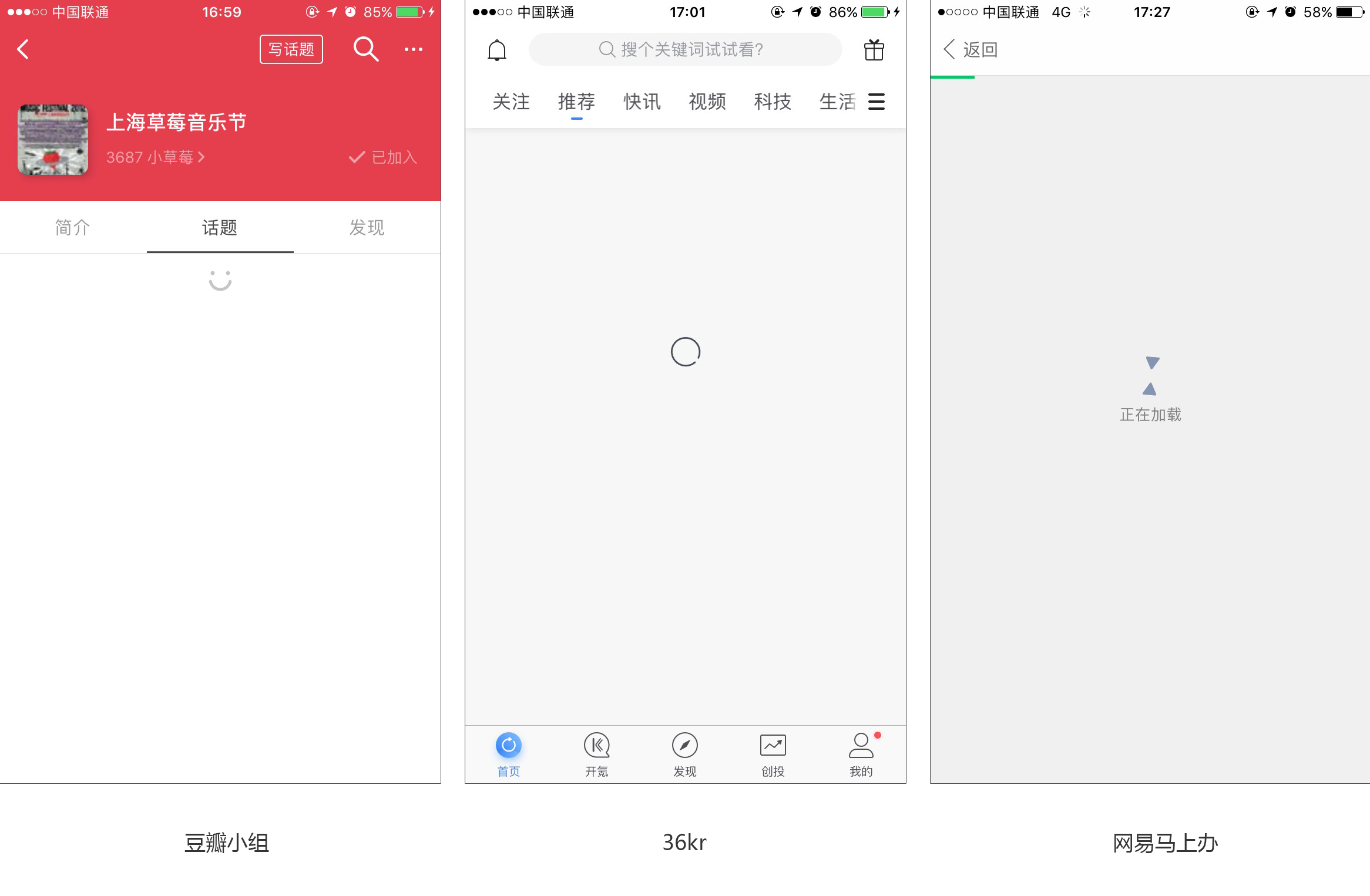
大部分进度条可能是假的,并未和事情的进展实时关联,比如:一些H5页面断网,加载loading,理论上其实是没有什么意义的。但是,这种时候如果界面一点反馈都没有的话,用户会觉得:产品没有了响应。
有进度在进行,会在一定程度上,给用户一种“产品正在‘努力’”的感知,减少等待焦虑感。

3. 流畅感,体验连续不阻断
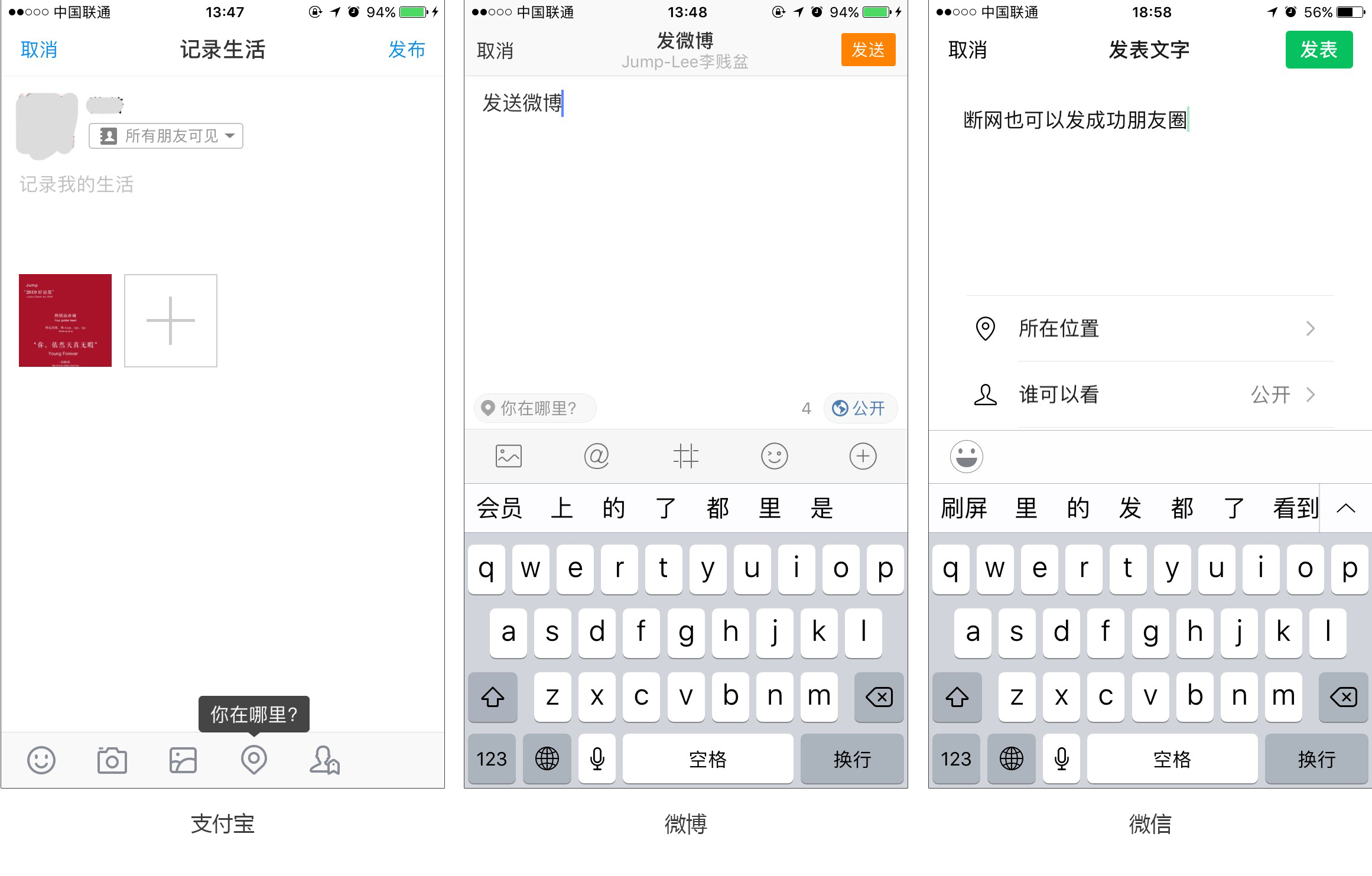
发布状态:一些产品断网时,发布状态也可以显示成功,等连网后再真正发布。

4. 安全感
其实,除了以上所说的为了改善产品使用体验的情况,还有些情况虽然操作会瞬间成功。
但是,为了营造产品的安全感,或者其它的因素,会额外增加一个过程反馈,比如:一些网盘对上传的文件的加密——虽然上传的动作可能瞬间完成,但是为了让用户感觉到网盘是安全的,会故意增加一个“加密上传中”的过程提示。

还有一些涉及金钱的处理,也会加入一些“表面上”的审核或者分析过程等等。因为如果这些场景下的操作瞬间成功的话,会给用户一种太简单的感觉,会觉得不够“谨慎”,不够安全。

5. 小结
产品设计中一些“巧妙”的处理能营造一些对用户有益的氛围,也能让用户的操作不受阻断,或者降低一些场景下的焦虑等,从而使得体验直线上升。
虽然没有从根本的技术侧解决问题,但是用户接触的只是产品前端的反馈,只要反馈是合适的,那么用户也不会关心背后的逻辑。
那么,这些处理一般在什么情况下使用比较合适呢?
当产品的性能,或者产品本身由于不可抗力(断网等)造成的一些产品使用的问题时,可以运用一些“手段”让用户没有“性能差和断网以致于产品不可用”的感知。
当产品在进行一些进程时,且这个进程用户可能会实时关注,直到进程结束,比如:一些下载、上传、提交等操作的进度反馈。虽然有些进程产品无法做到精确的监听,但是如果大致的时间,或者开始结束时间知道的话,那中间的过程是否完全匹配其实并不重要,用户关心的是:产品正在“努力”的工作。
产品的本身属性在某些场景下,可能会让用户产生顾虑或者不安全的因素,这个时候可以通过界面文案提示,或者流程设置来营造一种安全感让用户安心。另外,有些时候一些小小的个性化设置就能让用户拥有掌控力,提升用户产品使用的愉悦度。
6. 个人实例
之前做过一款教育类产品,有一个功能是:在线批改学生作业。
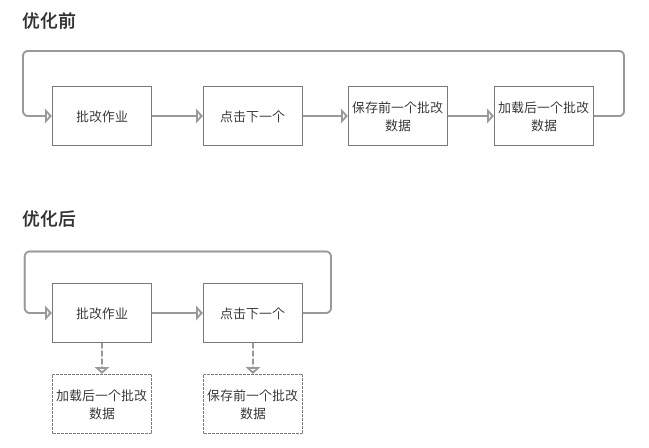
因为涉及到批改后的数据保存,以及下一份作业的加载,所以产品最开始的逻辑是:批改完成后,系统会都有一个长达10几秒的loading,以至于后来用户反馈我们的产品太慢了,浪费了不少时间。

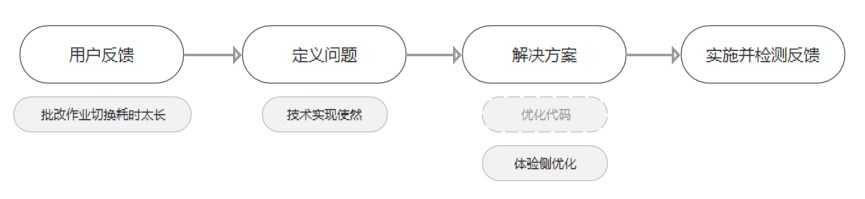
开始我们考虑的解决方案是:优化产品性能,从技术侧去加快各个环节的时间。
虽然做了不少努力,可结果却并没有改善很多,只提升了1-2秒。
既然技术上达到了瓶颈,那么能不能从产品设计上作出一些处理呢?
后来想到了2个优化措施:
- 每次批改当前页时就预先加载后一张作业;
- 用户点击完成瞬间成功,让保存数据的动作放在后台静默执行。

按照这两个优化方案去执行,产品最终大大提升了用户体验——将之前10几秒的等待变成了几乎瞬间完成,最后也得到了相当好的反馈。
当然,采用后台静默处理的方式有一定概率是会失败的,完美一点的话也要考虑失败的一些处理方式,这里不再额外说明。
三、结语
根据具体场景,解决产品本身体验缺陷、提升体验连续性和营造产品安全感、信任感都可以适当的采取一些产品设计的“手段”。这些“手段”对于用户来说虽然是谎言,但却是善意的。
本篇简单讲述了产品设计中“善意的谎言”,其实产品中还有一些”恶意的谎言”——这些谎言为了实现产品盈利而欺骗用户,比如:一些广告骗点击量或者游戏中一些“人机”的策略等,下篇文章再来讲,敬请期待。
欢迎大家一起交流进步!
额外说明:
对安慰剂按钮感兴趣的同学可以去读一篇国外的论文,讲的非常全面:http://www.cond.org/deception.pdf
本文由 @江浦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大家都说电梯的问题,我就说信号灯按钮的问题,并不清楚你是哪里看到的这个按钮无用的论调,牵涉到安全、基建、公共设施等的设计、应用、软件等还是不要这样轻易的人云亦云。并且你的很多举例并不是安慰剂效应,只是我们在处理业务逻辑和流程上的一种方式,更多的是为了减少用户的等待时间,以及给予用户及时反馈,提升用户的使用效率。
电梯和信号灯我都遇到过无效的生活实例,我文章中的言语描述的确有些绝对,之前说过了,另外我举的互联网产品实例是不是安慰剂效应那只能说仁者见仁 智者见智了,您可以帮忙总结下什么是安慰剂效应,感激不尽
我用过的电梯两个键都能用唉
所以大家为啥都纠结生活中的例子泥…
所以你为啥要举生活中的例子呢
举生活的例子我觉得没啥问题,但我的表达方式的确有些绝对,不够严谨,接受大家的质疑,感谢大家
产品经理最重要的是不要“人云亦云“,你所说的电梯按钮没用,抱歉我测试有用,还有马路红绿灯按钮。这些东西自己没有得出结论不要听信别人所言
电梯关门键按钮大部分的确没用的,但是不排除有些关门键是有用的,我的表达可能有些绝对,值得考究,马路红绿灯按钮如此,所以并不是您所谓的“人云亦云”。另外您从何看出是听信别人所言,而不是我也亲自实践尝试了才得出和大家一样的结论?
另外,其实本篇文章主要讲的是产品设计中的“安慰剂按钮”,开篇的两个生活中的例子只是一个引子,互联网人最重要的是要能抓重点,不要以偏概全,以点概面,再次感谢您的评论,多多交流
觉得大家之所以对电梯这个例子比较有意见,主要是跟自己日常生活所见不同,还排在第一个案例,印象太深刻。原文中“相信到目前为止,仍然有很多人不知道其实电梯的关门键是无效的”,有点挑战大家的常识认知,但又没有权威出处证明。可以稍微调整下文字内容,就很棒了。后面的案例都很好,666
感谢您的建议,的确放到第一个大家就会比较容易记住,以后会注意,感谢支持 😆
别的不知道,电梯的话,还真是两个按钮都能用。可能作者说的是一开始设计的初衷吧,但是电梯发展到如今,这两个按钮的功能早已经变化了。并非有意抬杠,作者文章的观点还是不错的,尤其是那个教育批改作业,受教了
感谢,感谢,大家说的都对,的确要更严谨些,要与时俱进
并不是大家都纠结生活中的例子,不关心后面的重点。抓重点的同时也有必要保持事物的严谨性。写文章亦是如此。
好的,虚心接受,感谢大家批评指正
我觉得最大的安慰剂是抢票软件那个抢票次数。。。
这个还真没有实际调研,不知道是不是也是安慰剂,猜测肯定有点水分
所以大家为啥都纠结生活中的例子泥…
说实话,生活那个例子网文用的太多,站不住脚。建议换个例子,比如意见箱。
所以大家为啥都纠结生活中的例子泥…您说的这个我怕举出来该有人请我喝茶了,哈哈