5个层次分析:产品设计中的“借鉴”思想如何运用?
战略层、范围层、结构层、框架层、表现层这五个层次出现在产品的不同流程中,但排列组合又组成了一个有机的互联网产品。那么本文基于5个层面分析,“借鉴”竞品应该如何去做?

最近关于艺术作品抄袭的话题屡见不鲜,前有王思聪微博置顶半年挂大张伟抄袭DJ.ZEDD,后有陈老师、6叔就Madness原创品牌撕逼,陈老师一句Sadness抄袭引爆Ins。作者本着艺术作品一通百通的观点,从互联网产品设计的角度切入,讨论一下关于作品抄袭这个事情(并不是告诉你怎么抄,而是告诉你抄完了怎么不被发现 :p )。
Gai爷在有嘻哈第九期《凡人歌》唱道:
“一往无前虎山行,拨开云雾见光明。梦里花开牡丹亭,幻想成真歌舞升平。”
细心+上点年纪听歌多的观众可能听出来这四句点睛之笔的意境很像《献天缘》,而感受又像第一次听到“沧海一声笑,滔滔两岸潮”那般触动。这就是Gai高深的地方,他善于营造中国风的意境,而歌词+Flow又契合整首歌的风格,你说他抄袭,百度一下又没有任何相关歌词。
从此就引出本篇文章的重点,关于艺术作品中的“借鉴”,创作者应该做到:学神,不学形。神,乃神态、精神。形,是外形、是表象。
言归正传,我们平时看到一本小说,会觉得故事梗概似曾相识,听到一首歌,觉得旋律之前貌似听过,看到一个电影,和国外某个电影剧情很雷同,这个时候就会出现很多不同的声音对作品提出异议,尤其在眼下信息快速传播的时代,一夜之间你就上了头条,成为了众矢之的。
那么如何定义产品设计中的抄袭呢?
设计师为了获取灵感,会去收集很多资料,有的时候就会出现“雷同”现象,比如:在某张海报中换了几个字体,然后拿来主义得作为自己的作品;比如:某APP产品的页面元素、控件规则同业内老大软件一模一样……
无论是灵感撞车也好,还是借鉴也罢,评说的都不是自己,所以为了避免出现“雷同”的现象,我们如何“抄”,才能“抄”的巧妙,做到所谓的“学神,不学形”呢?
这就是我接下来要阐述的:
以60年代缘起于法国,雅克·德里达提出的“解构主义”思想为根据:任何事物的解释更愿意趋向于个体的、独特的、和有所表达的、不从属与以前的。
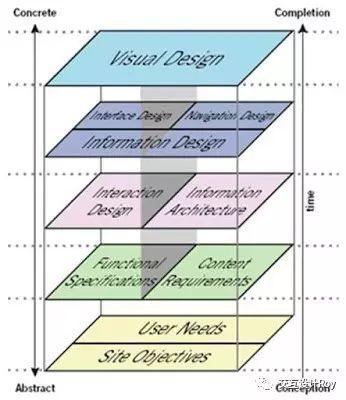
正是因为解构与分解的存在,市场本身已经进行了细分,互联网产品所谓的细分,可以反映到《用户体验要素》一书中所提,将产品分为5个层次:战略层、范围层、结构层、框架层、表现层。
5个层次在产品的不同流程中,但排列组合又组成了一个有机的互联网产品。基于5个层面的“借鉴”竞品应该如何去做:

战略层:通过严密的数据分析-以点代面
按照分析的目标中罗列的点,建立一个分析框架,并按照轻重缓急进行数据收集。与此同时,需要对数据是如何产生的,如何获取这些数据进行相应的了解。
在工作中应用到的数据统计工具有:金牌令箭、显微镜、CNZZ统计等,通过这些统计工具可以方便的进行数据的收集,同时交互设计师也要与前端保持沟通,了解数据统计的方法,适时添加统计的维度,请前端同学帮忙埋统计代码。
以上是人人都是产品经理中一篇文章写到的,关于设计师如何进行数据分析。那么,如何通过竞品的数据分析从而得出结论应用到自己产品设计中去?
首先,明确数据分析目的,为什么要收集并分析这样一份数据?只有你的目的明确了之后,才能对接下来你要收集哪些数据、如何收集有一 个整体的把握。只要这些点是一个个切实待解决的问题点,将其 罗列下来,一个一个的去收集数据。你分析的结果可能会改变整个项目,但有了数据的支撑,会让项目或需求有一个全新的开始或细节的调整。
其次,在数据的基础上得出的结论与竞品比对,发现产品发展趋势是否真正迎合当前用户市场?
要注意不要只用手上仅有的资讯作判断,如果手上的证据不足以完全反应实际状况的时候,以数据分析结果作为决策就很容易出错,尤其是单看某一个数据维度时。所以此时要根据市场的实时变化、竞品改版的趋势等方式,从另一个侧面分析数据的合理性。
交互设计师要超前思考,考虑产品经理可能从中提出的问题,并给出回应,让沟通高效且有意义。
范围层+结构层:关于信息架构、产品范围
设计师在设计一款互联网产品的时候,绝不是简单复制成功APP的架构。在信息产品方面,结构层是信息空间中内容元素的分布,结构层确定各个将要呈现给用户的选项的模式和顺序,结构层将单页面连接在一起,从而形成了系统。
拿APP举例:框架层决定了你点击页面icon或按钮后页面跳转到了哪一页。通过增、删、查、改、移动、个性化定制,将复杂的结构变的简单化,也是提高用户体验的重要手段,例如QQ5.0的升级,通过汉堡导航及Tab标签将功能整合,使得应用在感觉上苗条了很多。
那么如何在竞品复杂的信息架构、事件流中提取有用的信息,成了此要点中最重要的核心诉求。“取其精华、去其糟粕”的话谁都会说,应该如何去做?首先,确定产品核心功能与次要功能。在产品的核心功能点上采取一定的交互创新,这是必不可少的一项。但是核心体验做好了只能是加分项,真正切中用户痛点,帮助用户解决眼前问题,搭建属于自己的信息架构核心竞争力才是重点。
什么?你问我例子?那请大家跟我做一道找规律的题目:美图秀秀-Photoshop,360浏览器-Chrome, x-x ?同行业同类型的产品尚有用户细分程度如此之大的成功案例。以上列举的产品无谓孰优孰劣,只是核心用户不同,解决方案不同,呈现的整体架构也千差万别。所以搭建属于自己产品的核心竞争力才是关键。
框架层+表现层:页面排布元素的重设计
页面元素的设计点包括:构图、栅格系统、色彩等等。
(1)构图和视觉栅格系统
构图形式有占据中心、对角线布置、压住四角、贴近边缘(左边缘、右边缘、底边缘、顶边缘、左右边缘、上下边缘)、S型构图、点状化构图、满版式构图等等多种构图形式。这些版式的骨架都是我们可以去“借鉴”的对象。
构图和网格是相辅相成的,如何把元素合理的布局到画面中,并且使版面达到平衡,这是设计师需要解决的问题,构图形式有很多种,不要为了何种构图形式而纠结,
(2)色彩运用
笔者从学习设计开始就积累了许多关于色彩搭配的色相环,那些都是经过前人佐证的设计。而我们需要做的就是从现有的色彩设计中提取出重点颜色, 然后根据颜色的相似性提取最终需要的色系。
这里有一点小Tips也是笔者从其他设计师个人博客中看到的:可以将大师们的油画画作或是有名的摄影作品的色彩进行提取,运用到个人设计当中,当然这个过程最终还是要为产品服务,如果作品色彩风格与素材不符则不可行。
设计之前要对设计作品所要传达的内容进行仔细的思考和分析,并不是任何图片和油画中的颜色都适合你所设计的作品,设计里没有任何理论是绝对的,要根据自己设计作品的调性去决定使用的色彩搭配。
(3)格式塔心理学的应用
交互设计中实际运用的最多的心理学理论之一,它主要包括三个部分:相似原则、接近原则和完形原则。将格式塔心理学三原则运用到竞品的借鉴当中也是很重要的一点,格式塔心理学派反对行为主义心理学的刺激—反应公式,主张研究直接经验(即意识)和行为,强调经验和行为的整体性。
这时就需要设计师们注意竞品的“整体性”,由于经验主义驱使,用户直接反应是将相似页面等同于用过的页面,所以产品设计师在设计过程中运用这一思想,可以将设计成果搭建在“前人”之上,一定程度节约了用户学习成本,何乐而不为?
作者:Roy_ ,公众号:交互设计Roy
本文由 @ Roy_ 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







