“所见非所得”,交互设计上的坑
“所见即所得”原则笔者在之前的文章中就提到过,但是没有详细说明。最近笔者在体验一些产品时,发现很多交互设计上的坑,都可以归纳到“所见非所得”上。接下来,笔者将与大家一起讨论:什么是“所见即所得”原则?以及,如何在交互设计上实现“所见即所得”原则?

所见非所得
我们可以首先来看一下“所见非所得”的案例:
上周寄件去北京,在填写收件人信息时候,发现了一个“智能填写”的功能很有意思。
所谓“智能填写”就是OCR识别技术,系统可以识别图片上的地址,例如:你的收件人地址正好是身份证上的住址,那么你就可以上传身份证照片,系统直接识别照片上的地址而不需要手动去输入。

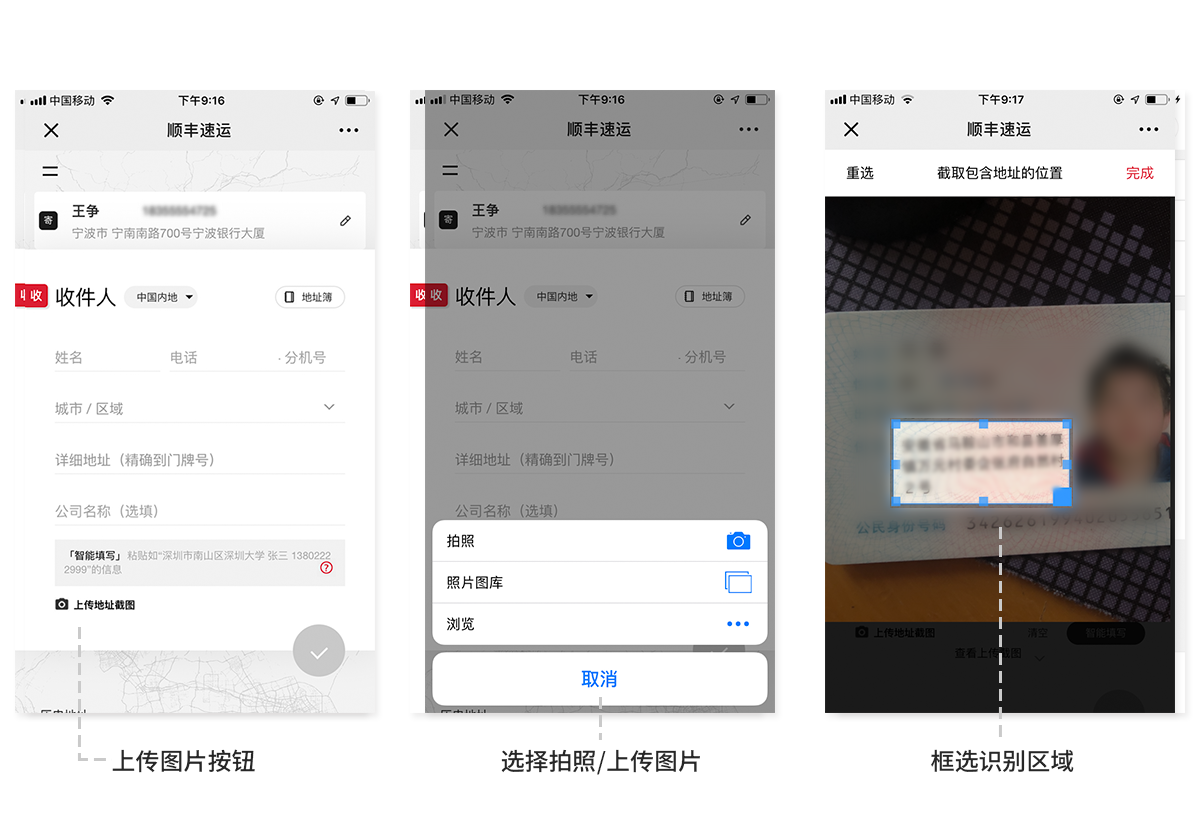
用户具体的操作流程是:
- 拍摄/上传照片:点击“上传图片”按钮,用户可以选择拍摄或者上传相册里的照片,框选合适的识别区域。
- 系统识别并展示结果:系统会自动识别图片中的地址信息,并且在输入框中展示,如果有识别错误的地方,用户可以手动编辑修改。
- 用户确认:用户对地址信息确认无误了,点击“智能填写”按钮,输入框里的地址信息会自动回填到地址栏。

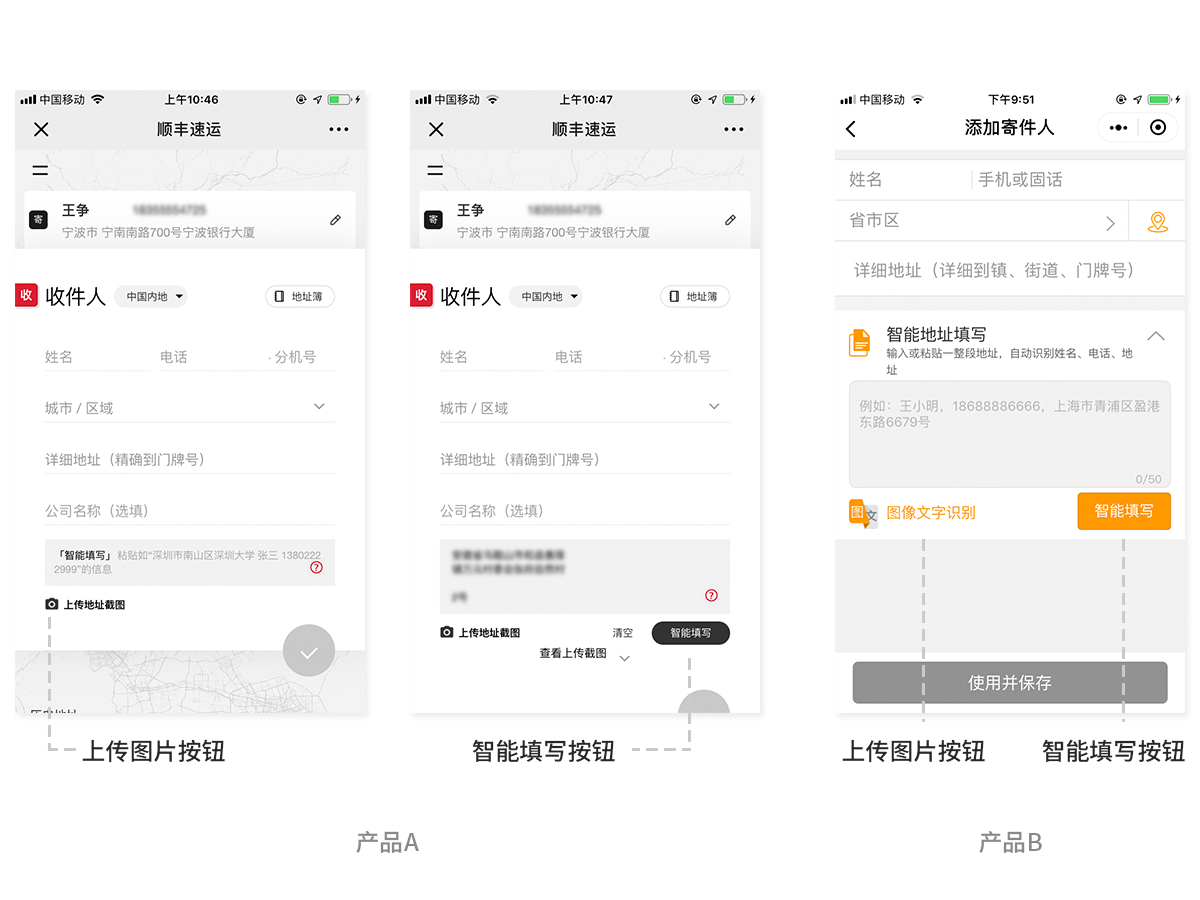
了解了大致流程,我们来看一下两款竞品。
产品A和B都提供了“智能填写”的功能,但是在交互设计上存在差异:产品A,当用户上传完图片才会出现“智能填写”按钮;产品B是全程展示“智能填写”按钮的。
我个人更加偏爱产品A的处理模式,因为当用户都没有上传图片时,给用户展示“智能填写”按钮是没有任何意义的。这里的“智能填写”虽然可见,但是不可得,用户也不能点击。
当然有人会说,虽然不可点击,但是展示了也没什么问题吧?
当然有问题,它会给用户带来两个痛点:
增加了用户的学习成本:
对于新用户来说,产品A肯定更加容易上手。因为新用户一进入这个页面,只能看到上传图片的按钮,用户明白了我首先要上传图片。
产品B是直接一股脑的把所有选项展示出来,用户不知道这些选项之间的联系和操作顺序。
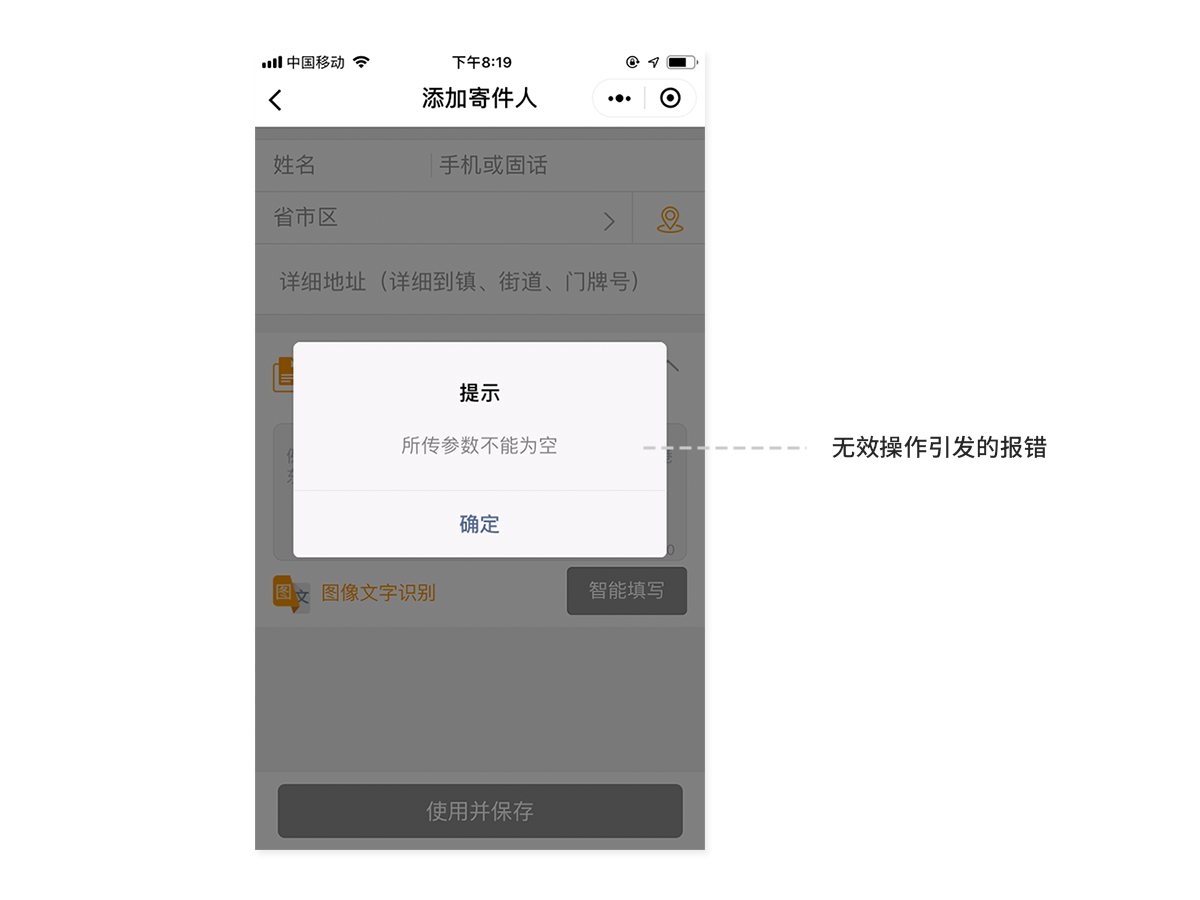
阻断正常操作流程:
给用户展示了他们本不应该看到的元素,可能会阻断正常的操作流程。
用户如果还没上传图片,就点击“智能填写”按钮会直接报错。而“所传参数不能为空”,用户哪里看懂这是什么意思。

之前在火车站取票,前面排队的大婶跟我说她的票取不了。我凑过去一看,发现她没有关闭购买保险的弹框。因为这个弹框没有盖住底部“确认打印”按钮,用户误以为还是可以点击的,导致无法正常完成取票流程。

了解到这些痛点,那么,如何才能在交互设计上实现“所见即所得”原则呢?
我总结了两个方法:限制和就近。
限制原则
了解限制原则,我们需要回答两个问题:
1. 为什么要限制
——因为多才要限制。
那多会带来哪些坏处?
- 内容多,用户处理不过来;
- 选项多,用户挑花了眼;
- 时间多,优惠券没有有限期限制用户懒得用。
2. 限制什么
——限制用户与界面交互的触点。
还是以智能填写为例,当前界面有三个触点:上传图片按钮、输入框、智能填写按钮。
这三个触点分别对应着步骤一、步骤二和步骤三。如果我们在步骤一的阶段给用户提供了步骤三的触点,保不齐会有用户尝试去交互,这样的无效操作会触发报错场景。
所以,当用户处于一个线性的操作流程中,根据用户所处的阶段,分析用户可能进行交互操作,提供交互触点,保证用户看到的触点都是可交互的。
罔顾用户的操作阶段,一股脑的把所有触点都提供给用户,这样设计师倒是很省心,但是用户却会很糟心。他们需要花时间去判断和分析每一个触点的作用,以及它们之间可能存在的联系。这个工作应该由我们代劳,我们来分析用户处于不同阶段所需要的功能触点。
举个知乎的例子:
知乎有一个“向知友提问”的功能。但是这个按钮只会在用户滑动搜索结果页3屏后才会出现,因为滑动了3屏,我们可以猜测用户对当前的搜索结果不满意,引导用户去提问。

当然限制原则不仅仅是限制交互触点,还可以应用到产品逻辑中,帮助用户解决很多问题。
我曾经遇到过一个场景:
公司上线了一款优惠券,用户点击“立即领取”按钮即可领取。但是,有些用户会被风控判定为了风险等级过高,导致领取失败。对于这个报错文案,我们改了好几版,但是每次都会收到用户的投诉。
我们无法直接告诉用户,你是因为风险等级过高导致无法领取,因为用户风险等级过高是因为开通了某项业务。而当时开通的时候,我们并未告知开通后会被判定为高风险用户。
所以,为了不必要的麻烦,最好的办法就是进行判断前置,如果判断用户为高风险用户的话,那么就直接不展示该优惠券。
就近原则
从上面的阐述中,我们可以发现:“所见即所得”原则最根本的目的是为了节省用户的操作时间,提升产品易用性。
广义的操作时间还应该包括了用户对于反馈的感知时间,因为只有充分理解系统反馈的信息才能进行进一步的操作。
如何帮助用户快速的消化反馈的信息呢?
因为反馈是系统对于用户操作的回应,那么,我们可以让操作和反馈尽量的贴近一点,这就是就近原则。
就近原则可以分为两类:位置就近和形式就近。
1. 位置就近
所见即所得,这里的“所见”即:代表着用户的视线。
而用户的视线总是停留在上一个交互触点附近。

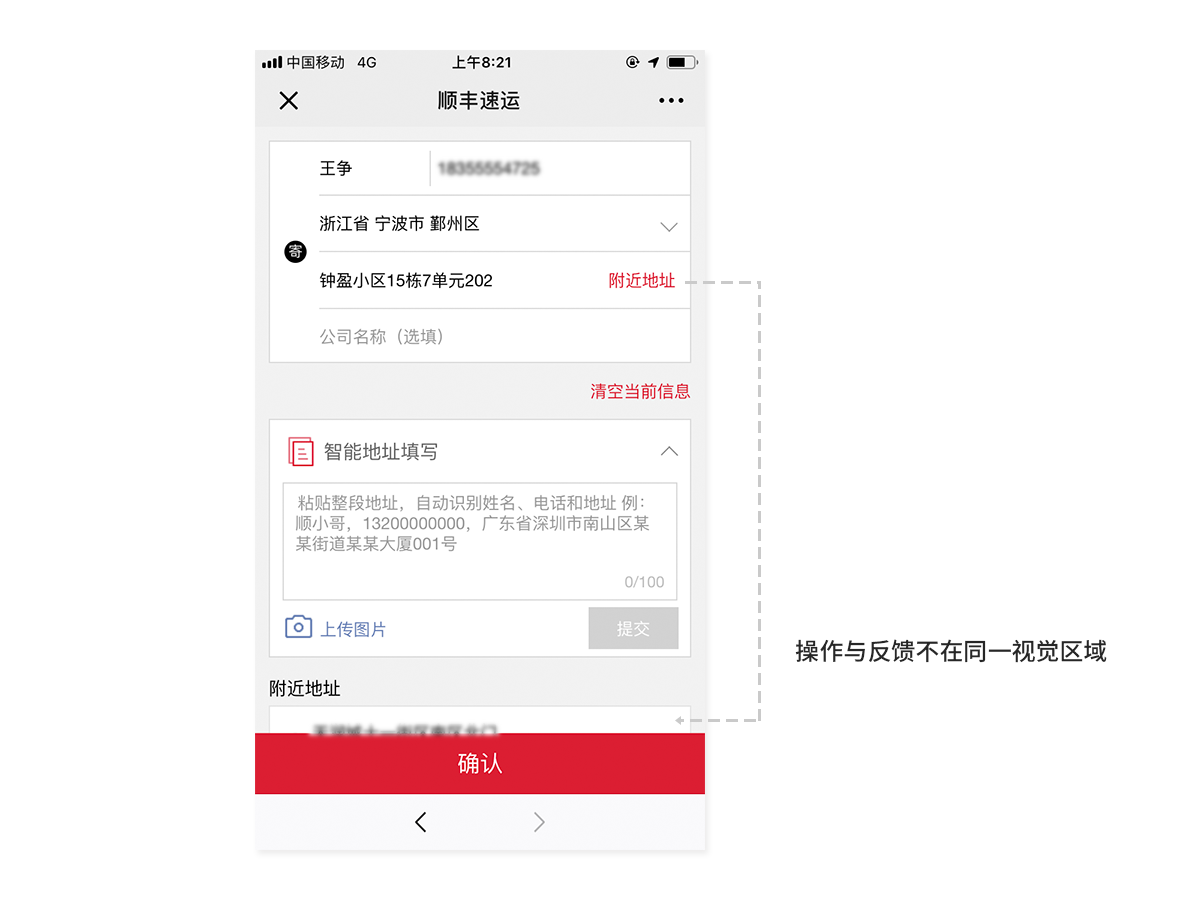
例如:还是寄件的场景,要填写发件人信息,我懒得重新填写一遍地址,正好看到输入框右边有一个附近地址的功能。
我点了一下,没有反应,又点了几下才发现底部出现了一个“附近地址”的列表。
这里的交互触点是“附近地址”的文字链接,我的视线也是停留在附近,没有注意到下拉列表已经出现在底部——操作和反馈完全不在同一视觉区域。
2. 形式就近
形式就近,这里的形式特指反馈形式。
目前最通用的反馈方式是弹框,弹框的弊端也就恰恰在于它的“通用”上。
所有类型的反馈都可以用弹框来承载,用户无法立刻感知到弹框所传递内容是什么。既然反馈是系统对于用户操作的回应,而用户操作又是一个个交互触点所触发的。如果我们可以通过改变触点自身形态的变化,来完成信息的传递,用户感知起来会更加容易。

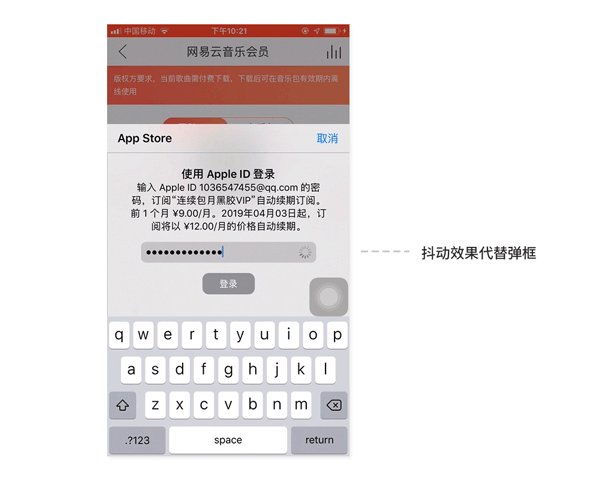
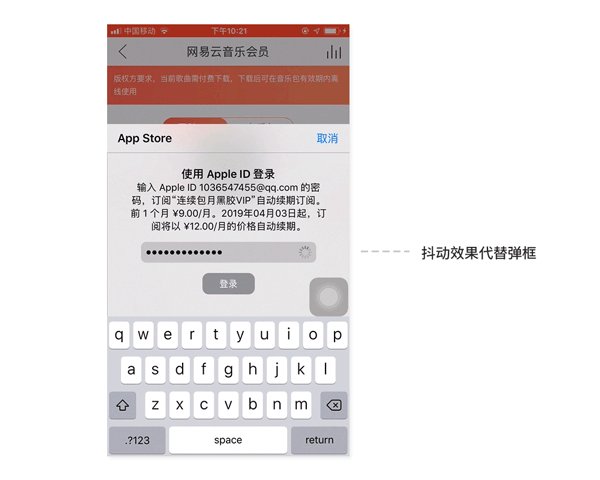
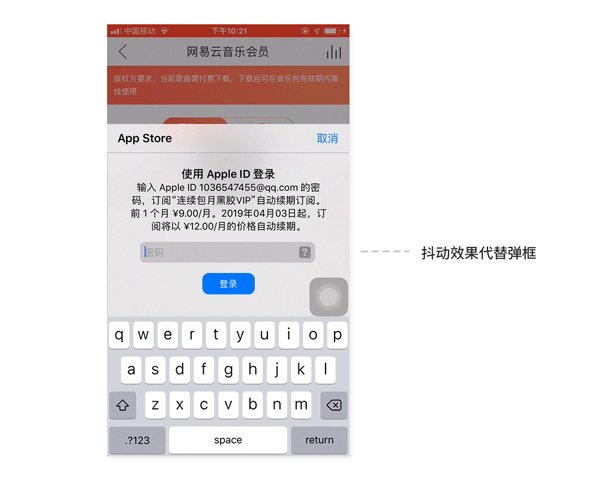
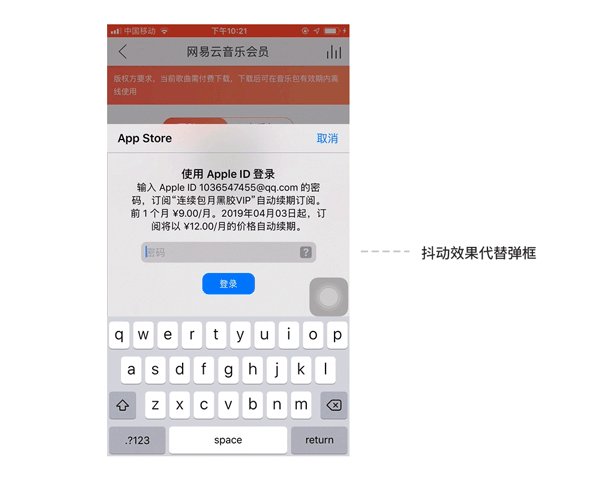
举个例子:用户在输入登录密码的时候,其触点是输入框。当用户密码输入错误的时候,我们可以通过抖动输入框的方式告知用户输入错误。
这里抖动是现实生活中“摇头”的映射——我们都知道摇头代表着否定的意思,用户不用看到弹框上的“密码错误”几个字也能明白密码输错了。
总结
以上,就是我对交互设计中“所见即所得”原则的总结和分析,如果你有不同的意见和看法,欢迎留言。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








提出抖动弹框的这个人是个鬼才啊!
所谓“智能填写”就是OCR识别技术,系统可以识别图片上的地址,例如:你的收件人地址正好是身份证上的住址,那么你就可以上传身份证照片,系统直接识别照片上的地址而不需要手动去输入。
你对智能填写的功能都理解错了。开头理解已经错了,后面就别提了。
用户不会去理解什么是就“智能填写”技术,用户眼睛看到了这个按钮,就会去点,但是点了却没有达到普通用户心理预期的效果。
我所要表达的意思是,作者要去做界面交互优化,首先要先正确理解功能的使用流程。
曲解了一个功能的用法流程,做的交互优化方向就不对。
我经常都是地址输入框复制内容后,点击智能填写,很少用拍照,所以按钮是需要的。
我觉得这个是主要场景
可以参考最新的 顺丰速运+ 小程序对于个人地址的添加过程。拍图片是一般是收藏过得图片上有地址信息,而去复制内容后,右下角才有识别按钮,点击后自动分解到省市区,比较人性化。