细小的改变让界面视觉效果更优
如何让设计的页面看上去更舒服呢?这其实是一个非常考验人的问题,本文作者总结了一些经验分享给大家。

刚开始做界面设计的时候,很多时候会遇到这种情况:产品经理看了设计稿会说页面看起来不是很舒服,有点单调,再改改……
这个时候就会很迷茫该怎么改,后来随着做界面设计的时间越来越长,也渐渐地有了自己方法,其实有的时候一点小小的改动就会让页面看上去更舒服,总结了一些经验跟大家分享。
一、布局
布局就好像房子的钢筋结构,造得安全适用了,往里面添加元素才能满足各种预期功能的需求。
1. 间距
格式塔原理中的亲密性原则就很好地解释了间距的重要性。相关的元素靠近一些,不相关的距离大一些。内容与内容之间的间距、文字行与行的间距即使是很细小的差别都能让各个元素的层级更加明显。如果是一级页面承载的内容较多的,可以考虑大一些的间距,太挤会让人感觉页面透不过气。
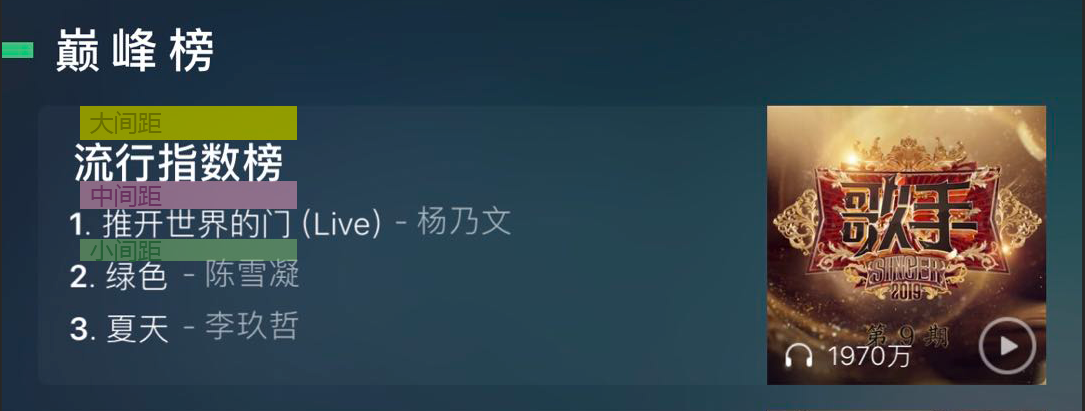
下图通过间距的大小将音乐榜单的层级表现出来:

2. 对齐方式
对齐能让界面中的各种元素有一个比较明确的排队规则,让页面看上去更规整。
①左对齐
左对齐应该是界面中最常见的对齐方式了,特别是在一些列表页中,因为标题内容的文字长度并不确定,左对齐可以很好将每行文字的开头固定在同一个位置,更加整齐。
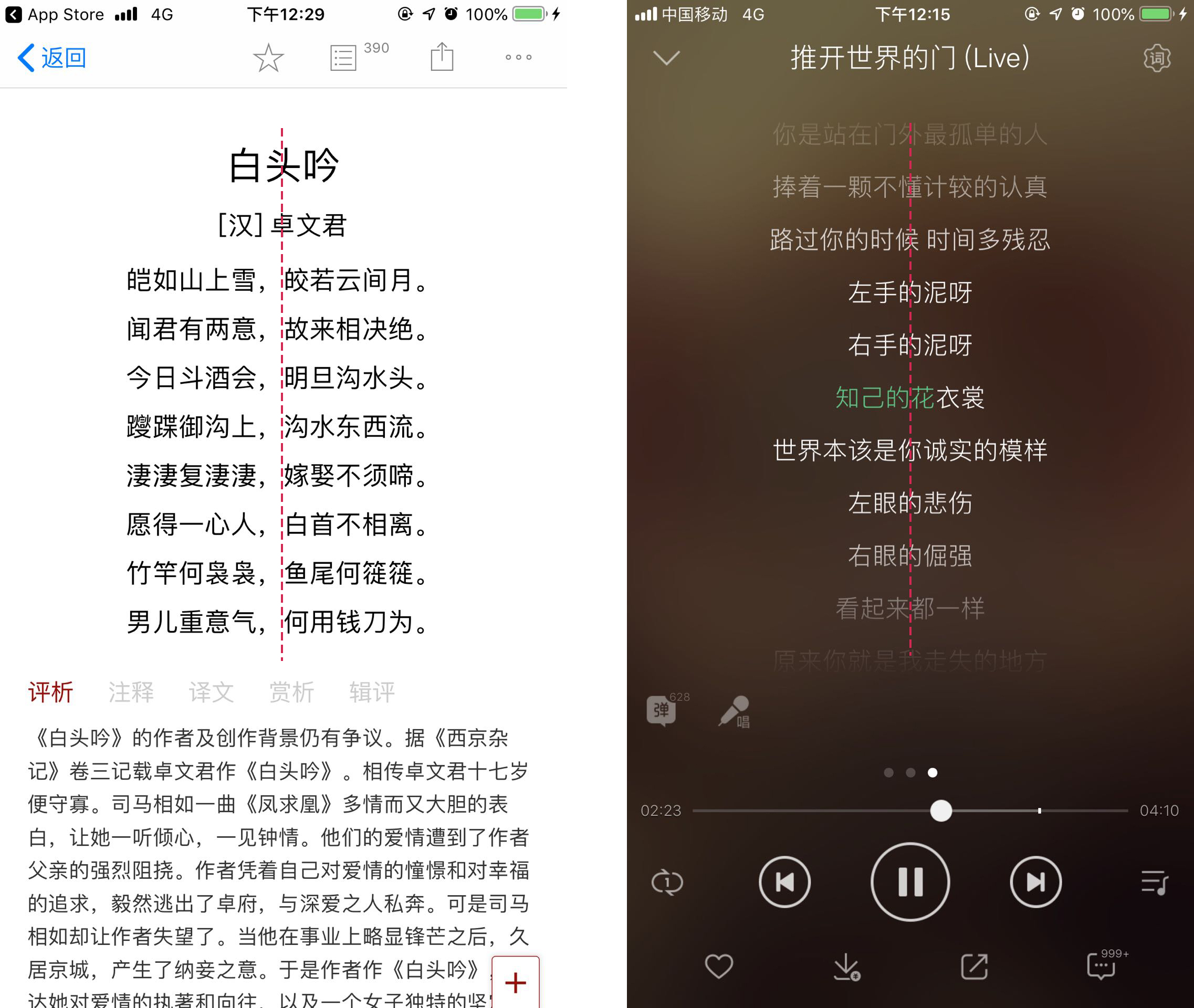
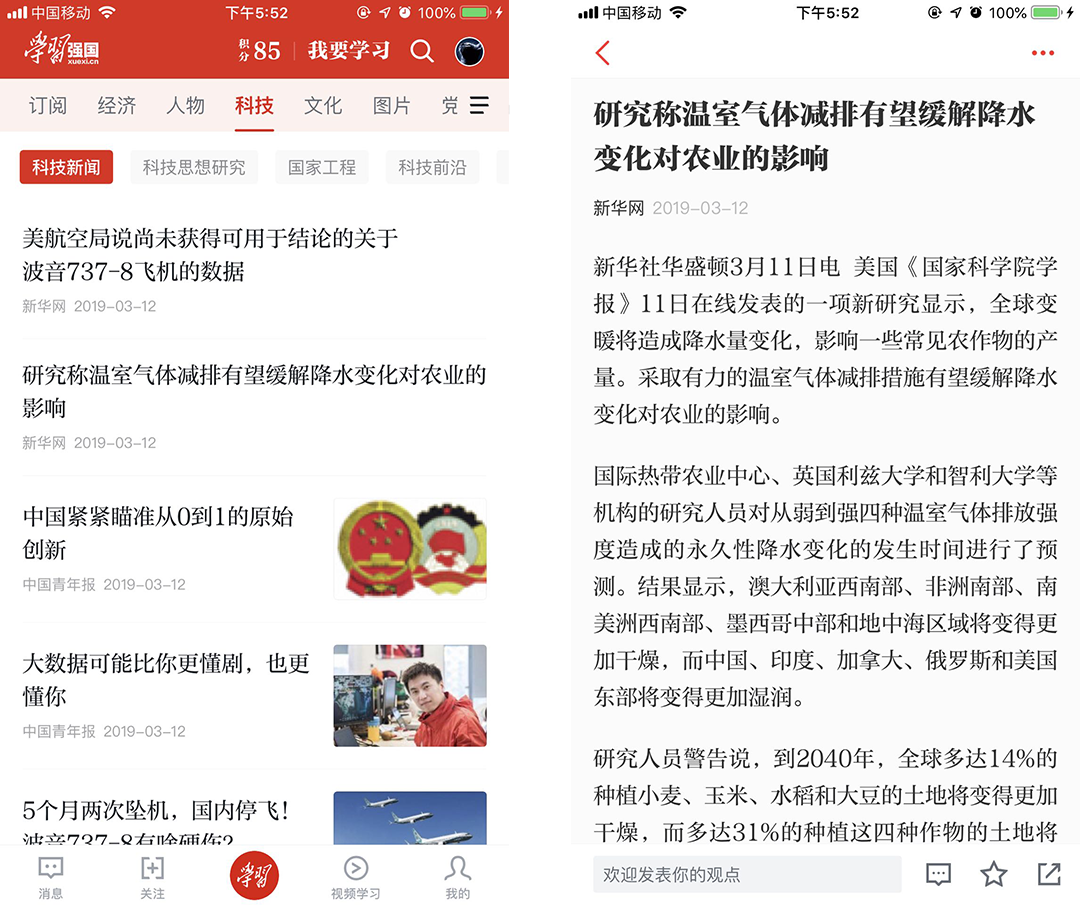
下图左边是左对齐的,对齐的边界是直线,不仅视觉上更整齐,对齐的力度更强;右边改成居中对齐后,对齐的边界是曲线,相对来说看上去就有些混乱,对齐的力度也会稍弱一些。

②居中对齐
居中对齐适用于文字段落不是很长的,有一定的字数范围的,类似于诗歌、歌词之类的,这样居中对齐就不会给人一种杂乱的感觉,而且相对来说会更加使视线集中。

③右对齐
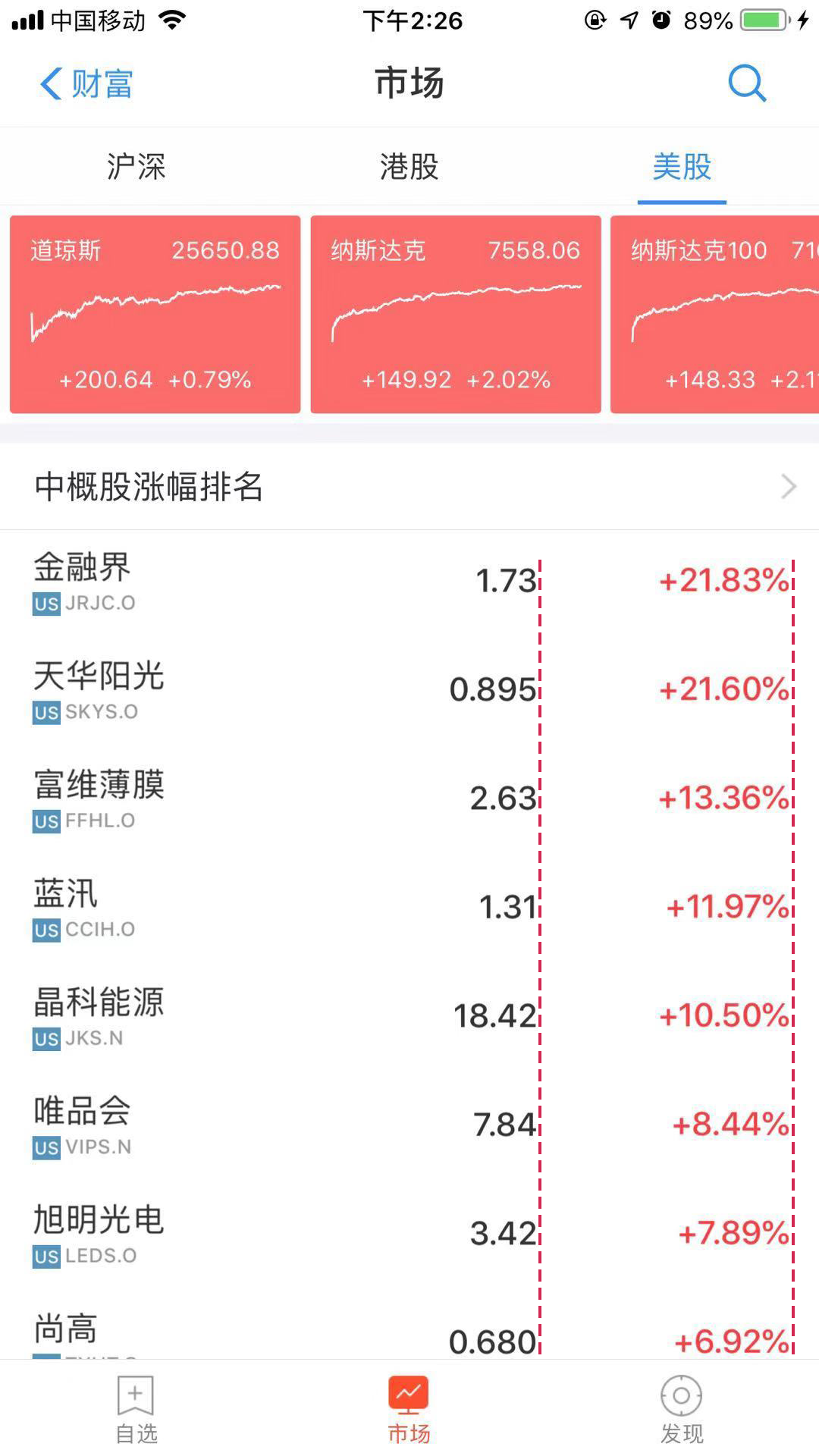
右对齐一般用在数据列表界面中,数字个位数对齐,用户可以更快地对比出数据与数据的差距,提高浏览的效率。

二、统一性
统一性就好像是给房子装修定一个风格,相关的物件都要是同一风格的,不然就会显得别扭突兀。
1. 字体
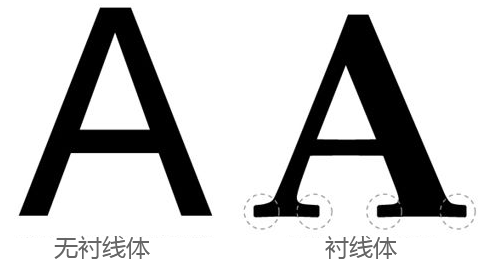
界面设计中的字体一般都会用系统默认的无衬线体,因为无衬线体的字体看上去比衬线体字体更大,结构更清晰。

但是也不是必须用无衬线体,可以根据产品的风格选择合适的字体。例如下图,为了契合学习产品的特性,除了一些小字是用无衬线体更易读,其余的字体用的都是宋体这种衬线体,让你感觉回到以前读报纸的时代,拉近了你和屏幕的距离,有了一种情怀。

2. 图标
图标相对文字来讲能让用户更快地理解你想表达的意思,也能提高整个界面的美观度。但是图标与图标之间得保持一定的统一性。
①大小
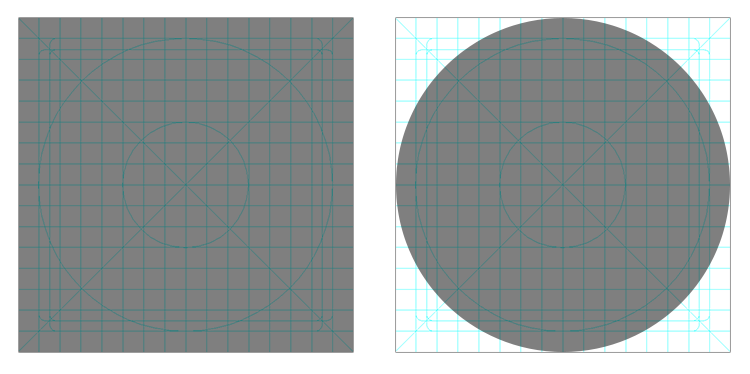
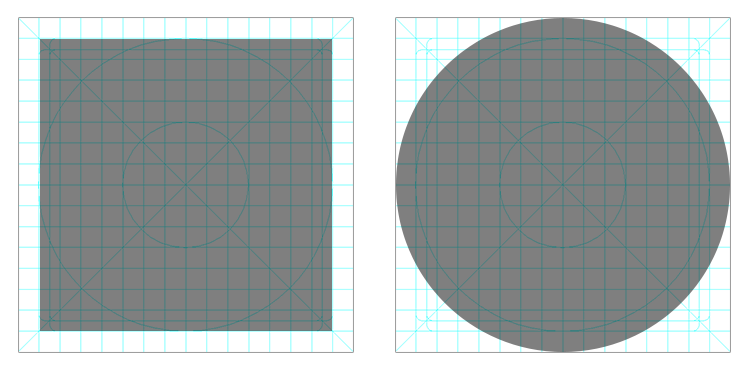
大小一致是指在视觉上保持大小一致,而不是图标尺寸的大小一致。下图两个图片的大小是一模一样的但是你视觉上会觉得圆形更小一些。

所以为了让它们看上去“一样大”,尺寸不变的情况下,正方形必须要缩小一些,才能使它们视觉上一致。

②样式
图标一般分为线性图标和面性图标。
线性图标一般用在入口比较多的页面,底部菜单栏未点击状态还有一些功能按钮的地方。

线性图标的统一主要体现在图标线条的粗细、图标的圆角、特殊元素。

面性图标相对于线性图标给人的视觉冲击性更大一些,所以一般用于一级页面重要的入口,在页面的黄金位置吸引用户去点击,一屏一般不会超过10个。面性图标的统一主要体现在图形表现手法的一致以及图标颜色色调的一致。

三、对比
对比就好像收拾屋子,一些东西我是要放在显眼的位置平时会常用的,一些东西是要放进柜子里甚至是压箱底的,使用频率或者是重要性不同的东西摆放的位置和占用面积是不同的。
在界面设计中,不同内容放在一起有了对比,才有吸引用户的效果。其中文字之间的对比是最能将界面信息分出层次的。文字对比首先是将文字的大小拉开差距,如果调整完了还是不能很好的将层次分开,可以考虑将字体加粗,最后还可以考虑将文字的明度降低来减弱文字的层级,但是不能有太多的明度变化,否则会显得混乱。
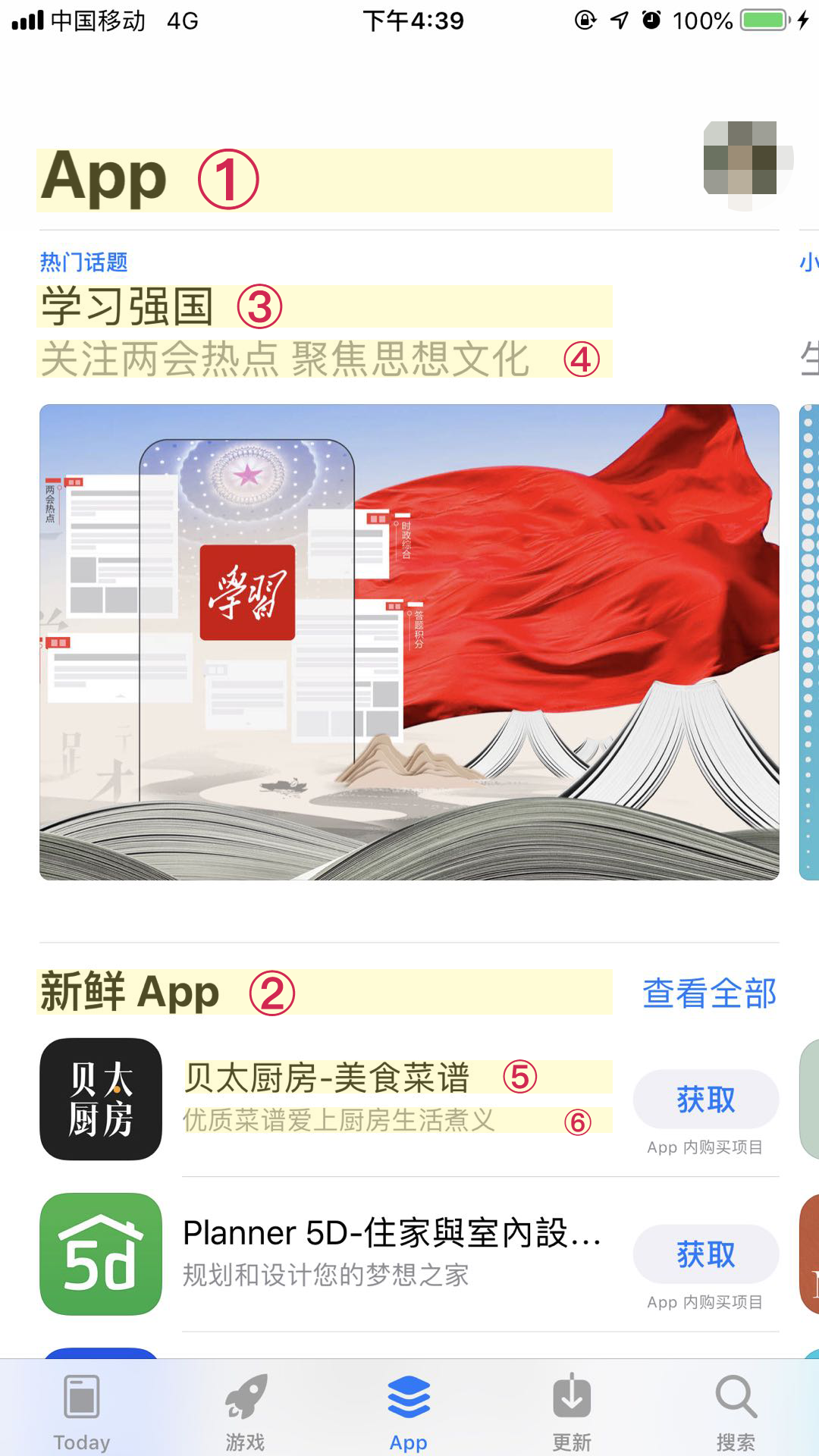
ios11更新之后字体的变化是大家感受最深的,字号变得更大,可选字号更多,使界面对比更强烈,更具引导性。下图以App Store中的一个页面为例,页面大标题①不但字号是最大的还给字体加了粗,能很明显感到它的重要性;接着是分类标题②,字号与热门话题标题③一样大,并且还加了粗;作为热门话题推荐的标题③和详情内容④比下方新App标题⑤和详情内容⑥的字体更大更突出;详情内容④将字号减小和字体明度的降低来弱化层级和标题③形成比较大的对比。

总结
刚做界面设计的时候总是想做得漂亮酷炫,有的时候用力过猛还得不到好的效果,时间久了碰了好多壁之后才发现,忽略了设计最基础的部分,一些细节能够决定界面的质量。
建立自己的设计方法论,分析界面每个元素带给用户的感受,才能将界面变得更加舒服。
本文由 @Delia 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







