基于SKU的页面快速搭建工具设计
在资源有限的前提下,就衍生出了页面快速搭建的需求。而在这种情况下,我们往往需要一个能快速搭建的工具型产品,那么这类产品如何设计呢?

自互联网诞生之初,页面快速搭建的需求就从来没有断绝过,最早的纯静态PC页面、包含商品/营销信息的页面、移动端自适应的复杂页面……在互联网发展的过程中,页面的展现形式越来越多样化,承载的信息也越来越多,几乎,90%以上的信息都是以页面作为载体,通过互联网的形式,传播到各个角落。
实际工作中,各种各样的页面需求也接踵而来,不论每种需求承载的底层逻辑是复杂还是简单,都逃不了【需求设计–>交互设计–>视觉设计–>开发–>测试–>上线–>数据提取–>数据分析】这个完整的链路。
那么,在资源有限的前提下,就衍生出了页面快速搭建的需求,以解决交互设计、开发、测试、数据提取与分析等多个环境的资源消耗。
接下来,开始产品的设计前准备。
- 首先,我们给这个工具起一个名字,并为他做一个定义:(DIY)+“提供复杂页面快速搭建能力,易用、稳定、灵活、可分析的工具。”
- 其次,为什么做这件事:为公司节约开发、测试资源及过程中消耗、为产品运营提升效率、节约开发/测试人力成本、服务集成化输出增加整体竞争力。
可以看到,在体量足够大的情况下,这件事是有价值的。
接下来,我们来看看模块设计。
我们拿出市面上的各种页面进行调研,会发现,基本上一个页面的构成,无外乎以下几种元素:
- 内容元素:图片、商品、视频、音频等;
- 布局元素:上下滑动、左右滑动、轮播等;
- 导航元素:锚点、分tab、外链、集合页等;
- 页面层级元素:多层级页面设计。
如果大家拿出天猫、淘宝、京东、豆瓣、蚂蚁的页面出来调研一下,会发现,不同业务属性的页面搭建,风格是完全不同的。从框架搭建和产品设计阶段开始,就需要确认工具主要服务于哪些业务场景,并针对性地进行设计。
基于SKU的电商业务场景页面搭建,是相对标准化的。商品作为页面的核心元素,页面的布局会对商品的属性产生较强的依赖,比如:
- 运营如何进行商品选品?如何将商品集合添加为页面内容?
- 商品的展现形式是什么?平铺?锚点?还是瀑布流?不同的展现形式,能承载的业务能力也不同
页面需要进行分层级设计,第一层级,用于设计具体正常排序的模块;第二层级,用于设计特殊布局的模块,在第一层级之上。可以理解为,两个模块垂直叠加。这点很重要。
然后,我们要做模块的抽象,核心是可以通过各种模块的堆叠,完成一个页面的搭建。有两种产品设计的方向:第一种,设计纯粹抽象的模块;第二种,设计相对具象的模块。
如何理解纯粹抽象的模块呢?
即可以任意设置内容的不同样式,然后根据不同的布局元素属性,不同导航元素容器,进行组合。这是纯抽象的,扩展性非常强,但是学习成本较高。这个留个悬念,大家可以选思考下。
我们用相对具象的模块来进行设计,这种方式,会更加容易理解。
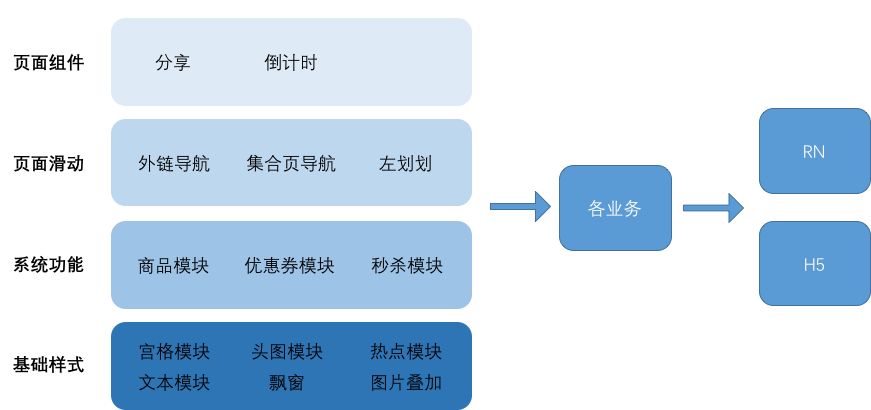
包含的模块为:Banner、IMG、Hot Pot、商品、各类导航、宫格等。
针对模块细节,颗粒度定义,功能设计,就不展开描述了,我们就整体产品规划做一下描述。
从能力上,不同公司的业务场景下,对模块的抽象程度不同,抽象出来的模块也可能包含部分业务含义,拿在做的结构及模块输出举例,对内的产品模型如下:

对外的商业模式及产品模型,这边简单描述下:
- 首先,工具是服务于具体公司的业务的,要先保证能满足运营、视觉、开发以及测试的需求;
- 其次,工具类产品要本身独立,成为一个产品,有其应有的底线,不进行强耦合;
- 再者,在工具类产品设计之初,就需要考虑到是否可以对外面向集团或者市场,这涉及到系统定位(内网/外网)、前后端交互形式(文件/接口)、以及账户体系、抽象程度等多种因素的考虑;
- 最后,需要保证,对内可以带来资源的节约和效率的提升;对外又可以具备一定的盈利的可能性。
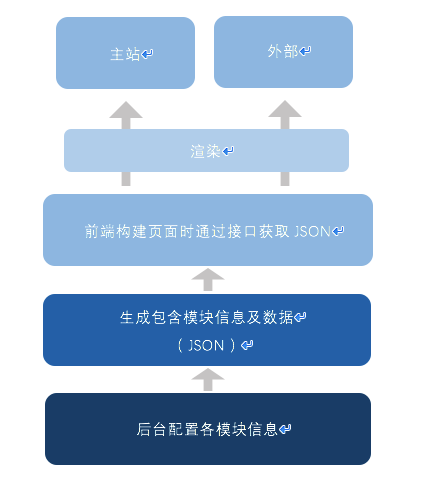
接下来,我们聊一下产品的实现层级设置:

其中,每一个节点均很考验产品设计能力,底层模块对应的数据结构及图形化配置界面(落数据)、以json文件的形式生成还是接口提供(性能和能力考量)、前端获取json后解析的方式、渲染能力、CDN、多场景支持等等。不一一展开来讲了。
最后再提一下,作为工具类产品,不可避免地会面临诸多业务需求,千万不能通过简单的线性叠加需求来进行需求设计,否则几个版本下来,产品会不堪重负,并且失去灵活性和扩展性。在进行业务需求沟通和需求拆解的过程中,要注重需求的抽象,尽量减少与业务系统的耦合,保持产品的独立性。
独立性、易用性、稳定性、灵活性、可扩展、可追溯,是工具类产品的核心。
如果有一天,作为工具类的设计者,有一天看到用户(运营或其他)通过自己的产品,搭建出的页面非常华丽,不看配置或者代码都不知道是使用什么模块组合而来的,这种成就感,是无价之宝。
要做好一个完整的产品,需要在细节把控到位,针对性的有如下tips:
- 熟练掌握前端页面调试工具(chrome即可);
- 底层模块设计时对数据库和高并发业务场景的考量;
- 工具类产品的边界,有所为,有所不为;
- 做好长期规划及版本迭代计划。
作者:whisperbot,公众号:灵魂为自己找一个伴侣(ID:vashresources)
本文由 @whisperbot 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








怎么做页面搭建的产品规划啊
太棒了,楼主真的很厉害
厉害了!工具类设计很考验设计人员的框架化、组件化思维、以及场景考究。