论APP发布状态左上角的按钮命名及其背后逻辑关系

一个APP在发状态的时候其左上角按钮到底应该是取消呢,还是返回呢?还是×,或还是其他?这不是一个很重大很要命的问题,但是它也不仅仅只是一个按钮的问题,不同的模式其底层的本质不同。
这个问题之前我也一直忽略,我们自己的不约App当时直觉的就直接用×了,没多余的想法,就是其他都是按钮形态,如果以一个取消文字来代替,跟其他页面设计样式有冲突。后面迭代的时候App已经变化很大了,现如今的一个版本重新整理了一下按钮及其逻辑,跟设计还有开发多次沟通过后发现我们的×也是需要做点改变了。
嗯,废话结束,进入正题。
在设计发状态时候左上角的按钮命名时候首先要弄清楚自己产品的页面逻辑关系,然后可以去多看看目前的主流产品都是如何处理的,再结合自身的情况做适当的调整。
碰到这个问题后,不要只凭直觉“我觉得它应该是一个什么什么”,先去调研调研再说,看看主流APP的设计都有那些模式,思考一下别人为什么要那样做,用着是不是很顺心没有交互障碍。
下午通过研究若干个APP之后发现现如今主流的模式有这么几种:
- 取消——微信、微博、QQ空间、QQ邮箱、LOFT、赤兔等
- ×——人人、nice、脉脉、知乎等
- 返回——备忘录、in等
- 关闭——简书等
总共研究了13款我手机装的APP,大概也覆盖了目前的主流应用,我们来做个小诊断,看看他们都是什么样的,为什么要那样弄。
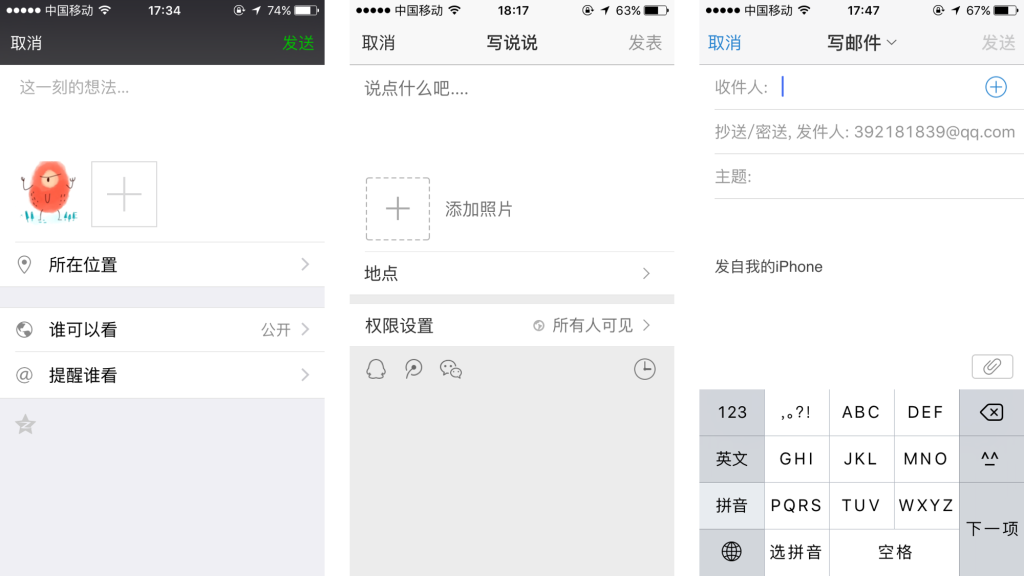
模式一:“取消”处理法
上图为证


按顺序来,依次为微信、QQ空间、QQ邮箱、LOFT、微博。
其页面交互为:从底部弹出到,点击“取消”后从顶部下去。
思考一下他们为什么这么做?
- 首先,这几个APP除了LOFT之外他们页面的按钮都是图标+文字为主,因此在这里用“取消”符合其他页面的设计原则,同时不会对用户造成困扰。
- 其次,打开写状态——“取消“不写了,这种交互逻辑是在不影响目前页面的前提下,调出来一个新的页面覆盖在其上,因此用“取消”符合其页面逻辑。
- 最后,“取消”是什么意思呢?百度百科解释为:“取消 ”亦作“ 取销 ”。使原有的制度、规章、资格、权利等失去效力。那么在这里其意思符合用户使用场景逻辑,使目前编辑的状态页面失去效力。
模式二:“×”处理法
上图为证


按顺序来,依次为人人、nice、脉脉、知乎。
其页面交互为:从底部弹出到,点击“×”后从顶部下去。
思考一下他们为什么这么做?
- 首先×跟取消的意思即为接近,给用户的感受偏向于“不要了“的意思,因此在这种编辑状态场景下符合逻辑。
- 其次,使用×的APP除了考虑使用场景逻辑问题,还有一个很重要的问题就是设计统一原则问题,这些APP各个页面都以纯粹的图标为按钮,因此在这个页面使用图标“ד是对设计原则的遵循。
- 最后,一个“ד多简单明了啊,只要其他逻辑原则不冲突,首选,我懂你懂大家懂。
- PS,其实单纯的图标对小白用户的使用还是有一些压力的,这也是为什么腾讯系的产品绝大部分都是图标+文字模式,虽然啰嗦,但有人家的深层考量,纯粹的追求设计的简洁容易做出自己一个人或是对互联网产品有高度认知度的小众用户的产品,最终无法推广到大众用户。
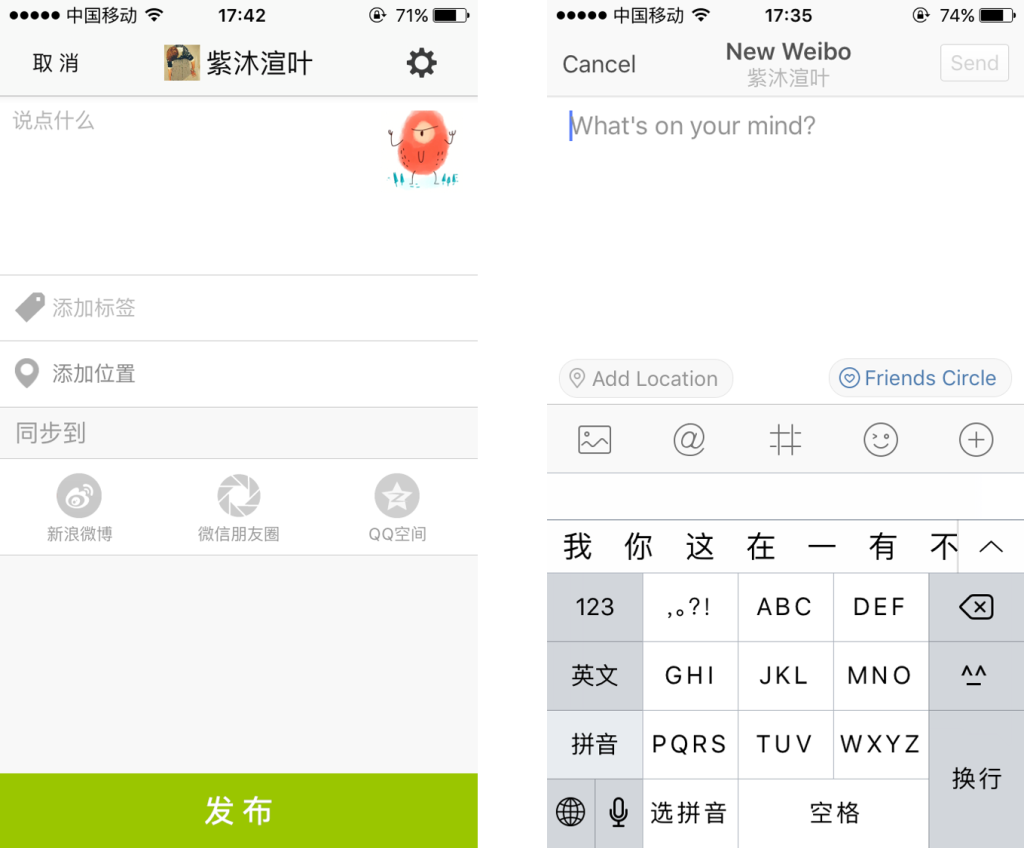
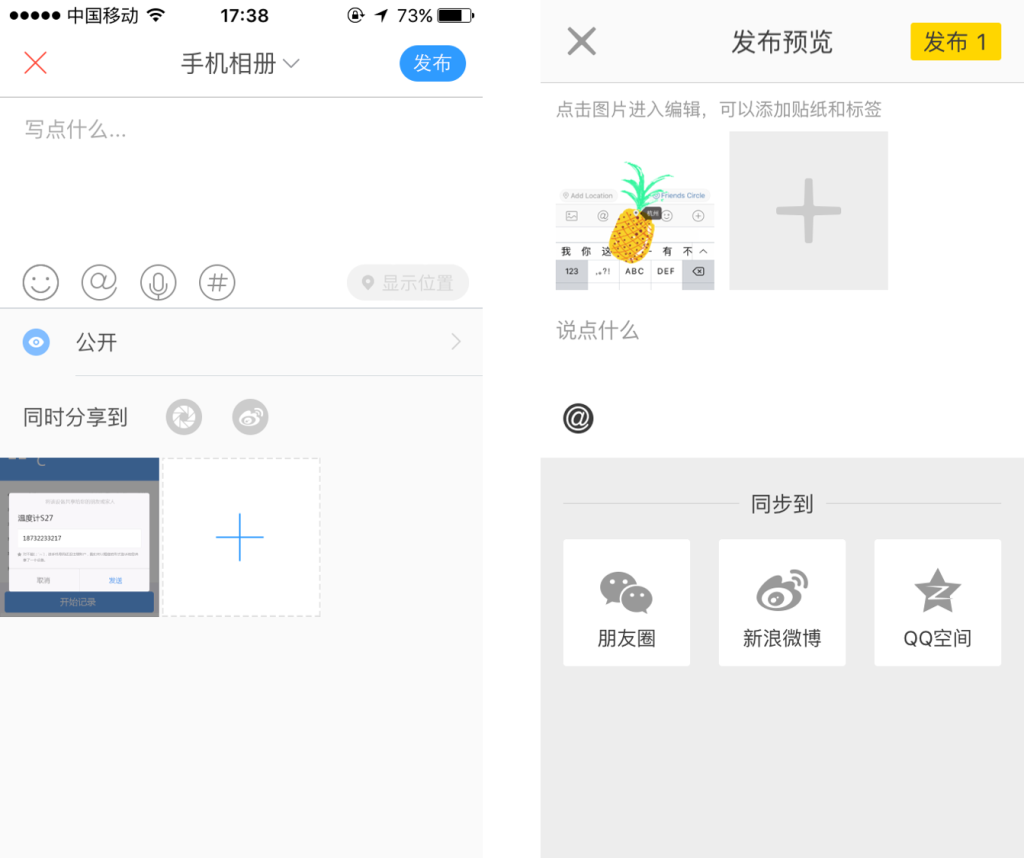
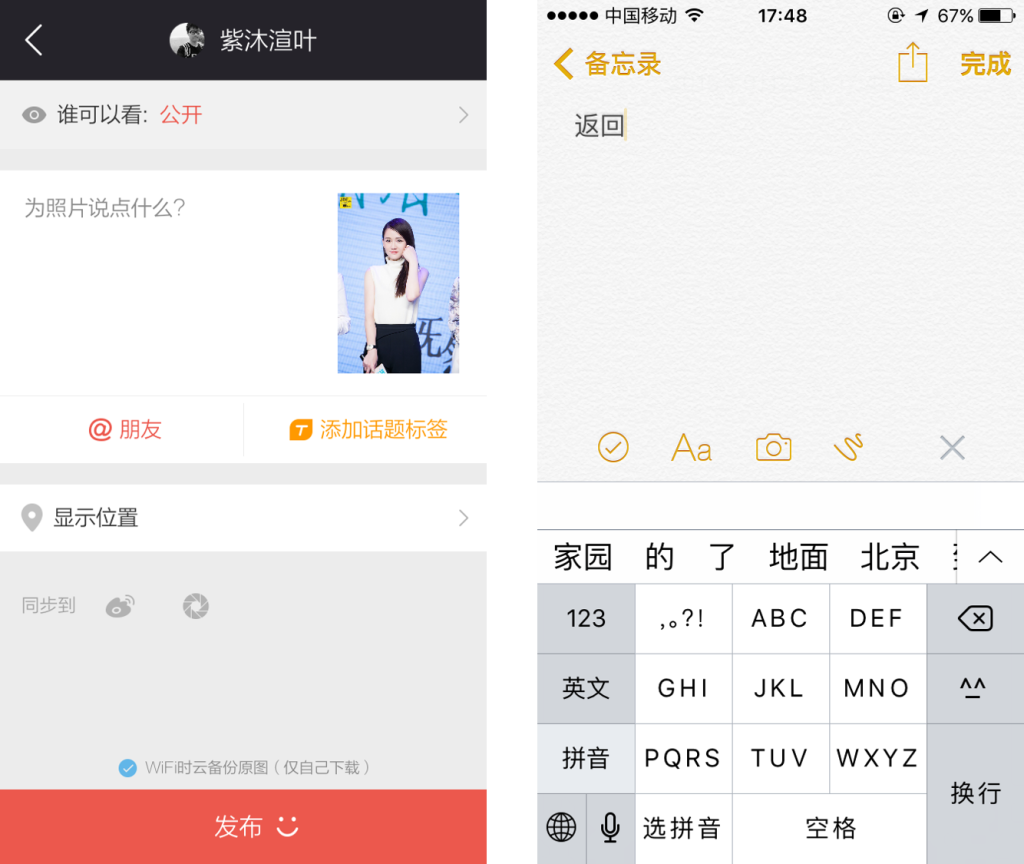
模式三:“返回”处理法
上图为证

按顺序来,依次为in、备忘录。
其页面交互为:从右侧出来,点击“返回”后又回到右侧。
思考一下他们为什么这么做?
- 首先,这个返回包含的比较多,不仅是单独的一个返回图标,还有返回图标+返回文字,另外还有返回图标+上一个页面的标题等,但这种设计模式目前依然小众,翻了很多APP,最终只有in和苹果备忘录两个APP。
- In的返回逻辑比较容易理解,在此页面之前还有两个编辑图片的页面,他们都是一个样式,右上角为返回,用户可以一步步走下去,最终也可以一步步返回去,假如中途出什么差错,不用重新来过,返回修改就OK,对用户的使用是一个减压。
- 备忘录的逻辑怎么说呢,我还是没太搞明白,路过的大神求赐教╮(╯▽╰)╭
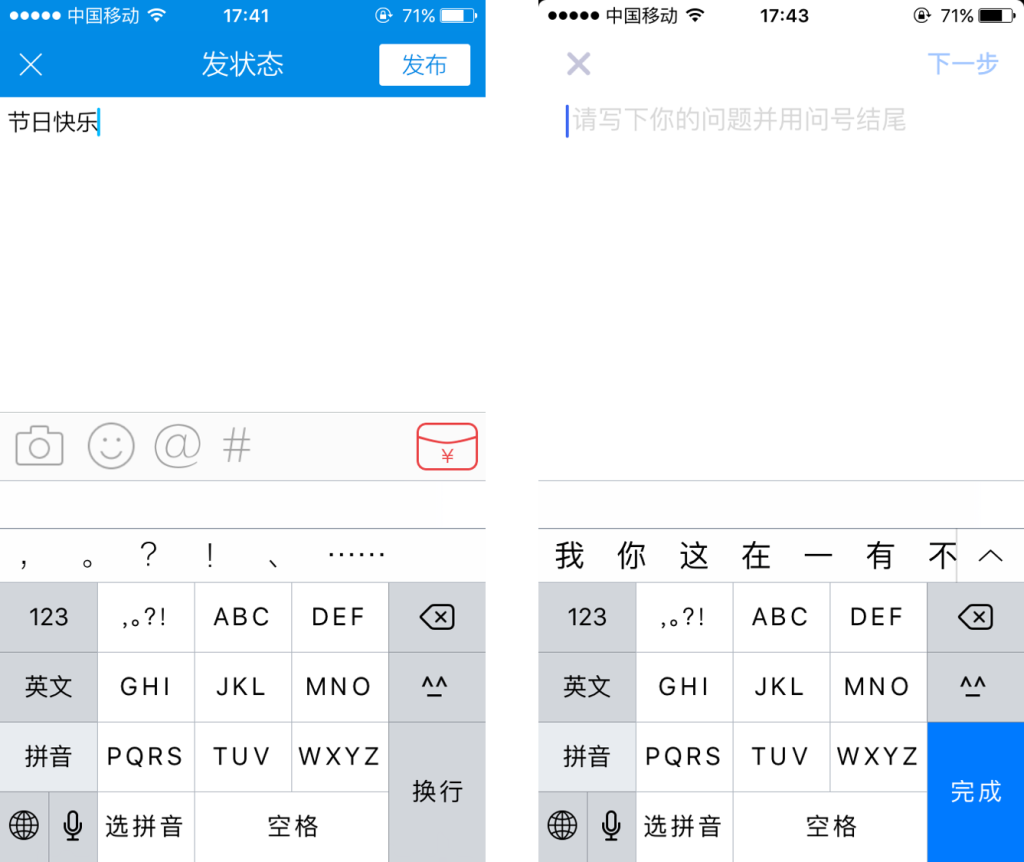
模式四:“关闭”处理法
上图为证

上图为【简书】大拿
其页面交互为:从底部弹出到,点击“关闭”后从顶部下去。
思考一下他们为什么这么做?
- 记得还有几个APP也是关闭处理法,不过今天没怎么找到,或许是他们迭代已经更改了,目前就一个简书还是这样。
- 个人理解,关闭是一个很程序的词汇,常为程序猿专用词汇,或许简书的产品经理是开发转入?我瞎猜而已╮(╯▽╰)╭,简书的小伙伴们求考证
- 第二,关闭百度百科解释有两层意思:1.指门闩,后泛指防御性的设施。 指心情,意思是关闭自己不想与外界有任何联系。而简书是一个写文章的APP,它这里不是状态,是文章,因此使用“关闭“这个词汇相对于”取消“似乎更适合一些,我在写东西,写着写着不想写了,那我关闭就好了,在简书上写东西是为了让别人看到,那么我不想写了就是不想跟外界发生任何联系,那么我就关闭,或是私密保存,或是放弃编辑。
应该还有其他的设计模式,但毕竟不是主流,用户也比较难接受。
综上,在一个发状态的页面其左上角的图标到底应该怎样设计?
其实我们需要考虑这么两个因素就够了:
第一:你的APP受众人群是哪些?是部分互联网高认知的用户呢?还是普罗大众?
这也是为什么腾讯系的产品大部都是图标+文字的设计样式原因。他们面对的是十数亿的普罗大众,比如我老妈她知道取消是什么意思,但是对于×就不知道了,不敢点了。另外国外的主流产品大部分都是纯图标的,这跟其互联网普及也有关,国民已经熟悉简洁的互联网规则了,所以无需累赘加文字解释;但国内尤其是中西部已经农村地区,大家刚刚开始接触互联网,需要一个认知的过程;
考虑了第一个因素后就考虑第二个因素:你的APP其他页面按钮是如何设计的?如果是纯图标,那么请在这里保持一致,一个×解决所有事;如果不是纯图标,那就需要相应的调整来做统一了。
嗯,到这里我也知道我们的不约App这一版的按钮应该如何规约了,发帖页面会有一个调整的,不过在跟老大讨论的时候又发现一个问题,APP页面什么时候从下面出来?什么时候从右边出来?嗯,这是个好问题,以前想过但没研究过的,下期文章见。希望能有更多朋友一起研究讨论(*^__^*) ……
#专栏作家#
紫沐渲叶,人人都是产品经理专栏作家,一只有点小骄傲小文艺的产品菜鸟,喜欢倒腾产品和设计,看好O2O、教育和人工智能。长得不那么帅,打游戏、看电影、外出浪、打个球、写篇文、拍个照、幻个想都是我的菜。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








饭饭。。
你是 🙄 😕
我认为 X 的意思就关闭当前页,返回 是 回到上一个页面,关闭 是关闭该相关内容。就类似于现阶段的微信公众号页面
腾讯系的基本都是取消╮(╯▽╰)╭,X其实也可以理解为取消
其实关闭(叉号),取消三者本身操作一致,更多的是语意上微妙的差异,作者虽然细致的分析了一下,但在快体验的app使用过程中,用户也很少会揣摩出差别; 但这三者有个共同特征,就是所在页与上一页没有直接层级关系,更多是进阶操作,所以会有关闭、取消这种对于操作、动作的描述。
而back键则大多是层级间的衔接标志,在备忘录中,新建备忘录页面和列表页是父子关系,点击back键直接回列表页;点击列表可以继续编辑。 iPhone的备忘录很好地诠释了备忘录的特性-随时改写,而不是再另外触发动作再继续编辑。
有些时候和语文的阅读理解倒是有得一拼
╮(╯▽╰)╭说不重要它们一点都不重要说重要还真的很重要
其实我觉得关闭(叉号)、取消对用户来说就是一个破坏性或者撤销动作,是消极的操作,这是给用户大概的感知。在碎片化的阅读时代,用户真的很少会如作者这样深入的解读。
back键的使用有歧义,就是用户不知道点击后会不会使输入的东西丢失,所以一般的解决方案是要么给提示,要么保持输入的信息。
哈哈哈,对的啊,但也是一点点语义上的区别会给用户造成误解
备忘录的逻辑关系瞬间懂了啊,仔细一想还真是这样子,层级关系才是最重要的,其他的都是更进一步的优化。那in以返回来设计可能是基于什么样的考虑呢?
这个流程是 点击上传-选择照片或者照相-照片处理-写文字。 选择照片页是叉号(关闭),符合对于触发操作的撤销逻辑,而注意:下面有一个醒目的button:下一步,这是说明下面的两步都是层级关系或者至少说具有顺序性。自然是用back。 back到最后还是回到照相页面,也说明这一页的重要性,也符合in照片分享性质的定位。
简单总结就是:照相页才是核心页面,被点击触发。后面的两个页面只是这个页面的子页面,即使back也是会回到照相页。
嗯嗯,大部分情况下不仅用户不会注意,产品经理都不会注意到,这只是APP设计中的一个细节了,就像你说的能区分开页面层级关系就够了,真心说关闭叉叉和取消三者区别不是很大,更多是语义上产生的一点区别,不过产品不也正是从细节打磨中一步步获胜的嘛,一步一步来,总归是好的