总结与思考:搜索设计这点事儿
在一个内容型的APP中,搜索功能可以说是标配。它是巨大的流量入口,同时又承载着产品运营的能力。碰巧最近在做JOOX搜索页面的优化,借机整理了一下关于搜索设计的几个要点,总结如下,欢迎交流。

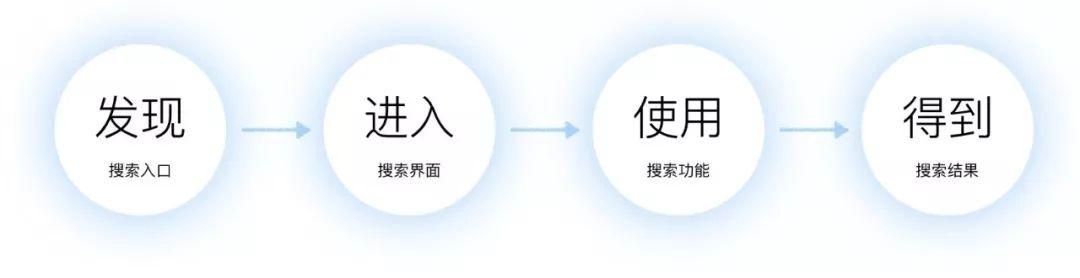
根据用户的实际使用行为,我们可以把搜索这个操作按照用户行为路径节点分为发现-进入-使用-得到4个部分。
- 发现搜索入口
- 进入搜索界面
- 使用搜索功能
- 得到搜索结果

一、发现入口
搜索框的入口一般有几种:一级tab、搜索框、搜索icon、隐藏式搜索框。不论何种样式,遵循的最基本的原则都是两个点:快速发现和容易识别。

1. 快速发现
用户的搜索需求会出现在两个时间点,一是搜索目的明确,打开App就需要使用,另一个时间点是在使用App的过程中产生搜索需求,这个需求我们很难确定用户在执行什么操作,所以需要根据页面及产品类型进行设计。
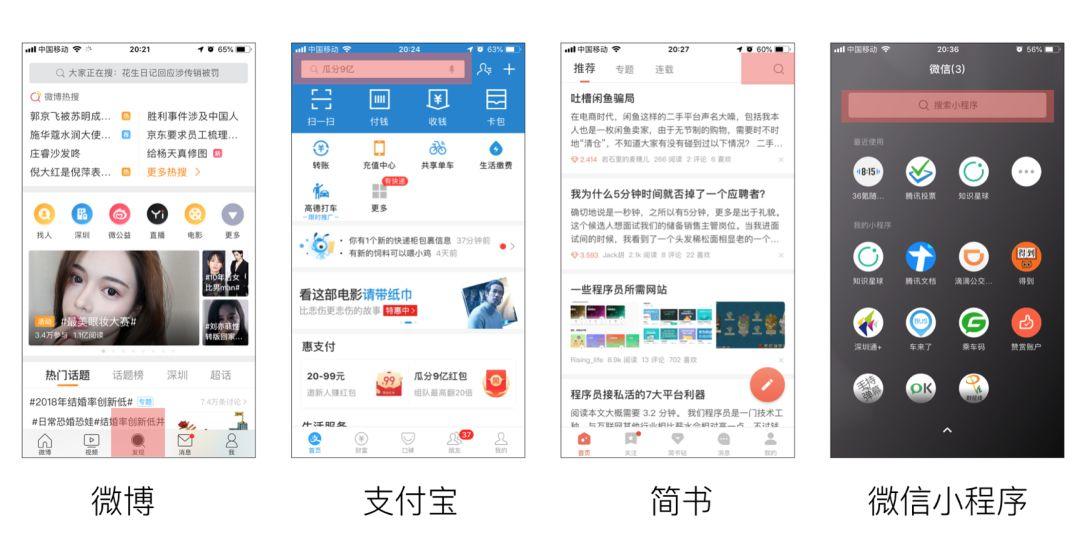
可以确定的是,两种需求时刻都要求我们的产品可以快速让用户找到搜索功能并使用,所以搜索功能的位置非常重要。当前绝大部分App的搜索功能都放置在页面顶部,以搜索框或者“放大镜”的样式存在,用户已经养成了习惯,当需要使用搜索功能时首先会寻找页面的顶部位置。
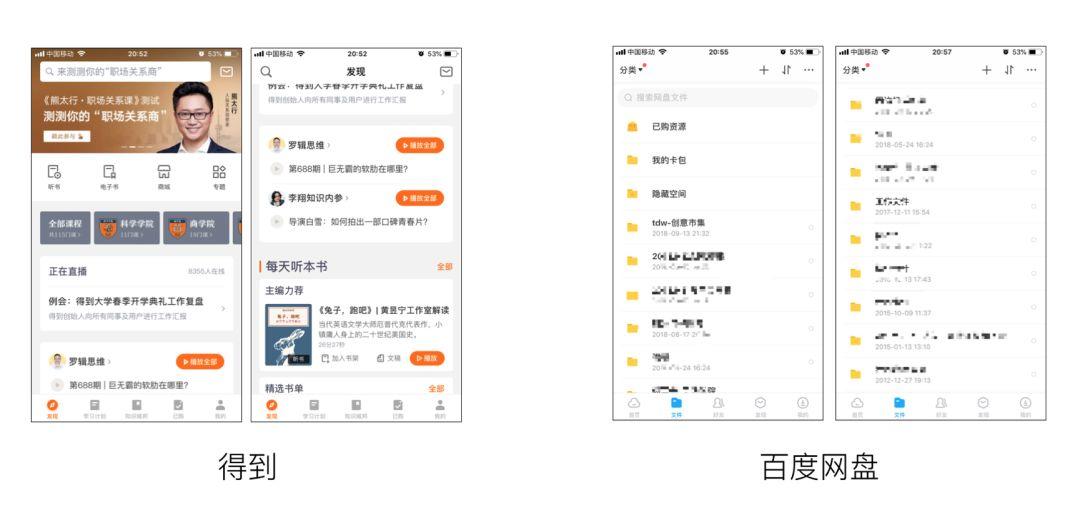
大多数内容型的产品会常驻搜索框,便于用户在浏览内容的过程中随时查找内容。也有产品做成收成一个icon后固定在某一位置,为其他内容的展示节省出空间,例如:得到APP就是这样做的。
百度云盘的搜索框在页面滑动时会随页面滑走,而从笔者的使用习惯来讲,搜索功能对于云盘来说是很重要的功能,所以这的体验有待提升。

2. 容易识别
在用户潜意识的位置中放置搜索功能,还有一个要求是降低用户的识别成本,让用户一眼就能看出是搜索功能,而不用经过判断。当前最常见的就是搜索框或者“放大镜”icon样式两种,用户不需要判断就能识别该功能为搜索功能。
搜索框的样式总的来说有矩形和圆角两种,配合内部默认文案,有多种组合。

也有一些比较特殊的搜索样式,比如:网易有道翻译中精品课的搜索页面就进行了新的尝试(这里其实是进入搜索页面了),但是用户接受成本比较高,不太建议轻易尝试。

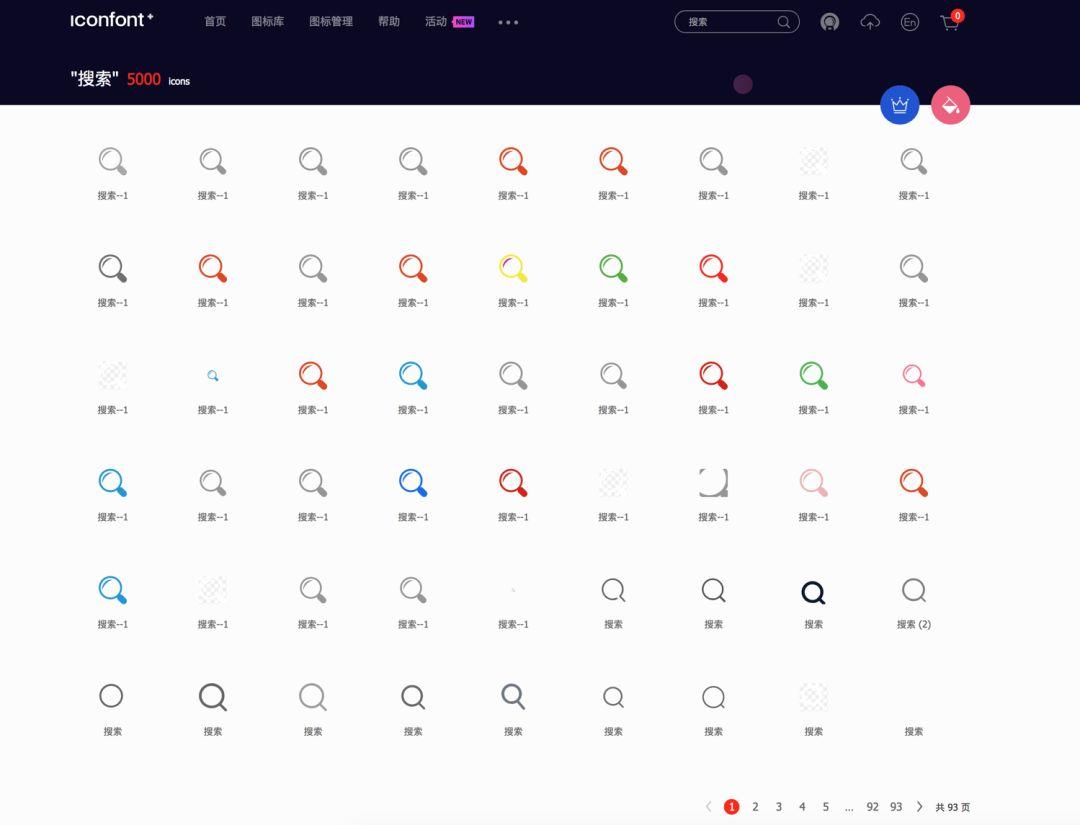
icon样式每个公司的设计师出品都有所区别并且尽可能的想有特色,但是从产品的角度来说,“放大镜”icon的细节越少,识别度越高,不要过度的设计。

来源于https://www.iconfont.cn/search/index?q=%E6%90%9C%E7%B4%A2
二、进入搜索
进入搜索功能主要指的是用户发现并点击搜索功能后的交互及页面,虽然各种类型的App有所区别。
但是大致也分为三种:
- 一是在当前页面进行搜索;
- 二是进入新的页面并拉起键盘;
- 三是先进入一个推荐页,再进入搜索页并拉起键盘。
1. 当前页面进行搜索
在当前页面进行搜索可能是因为信息不好归类或者较为隐私,无法做数据处理,也表现为搜索功能对当前页面是弱需求,使用频率不高。
比如:iPhone手机短信的搜索功能,虽然是新弹出一个顶部栏,但是与在当前页面进行搜索无异,只是从视觉上进行了设计。

2. 进入新的页面并拉起键盘
进入新的页面,往往是因为搜索功能很重要且要展示的信息太多,需要有一个单独的页面去承载,这是当前最常见的一种方式。
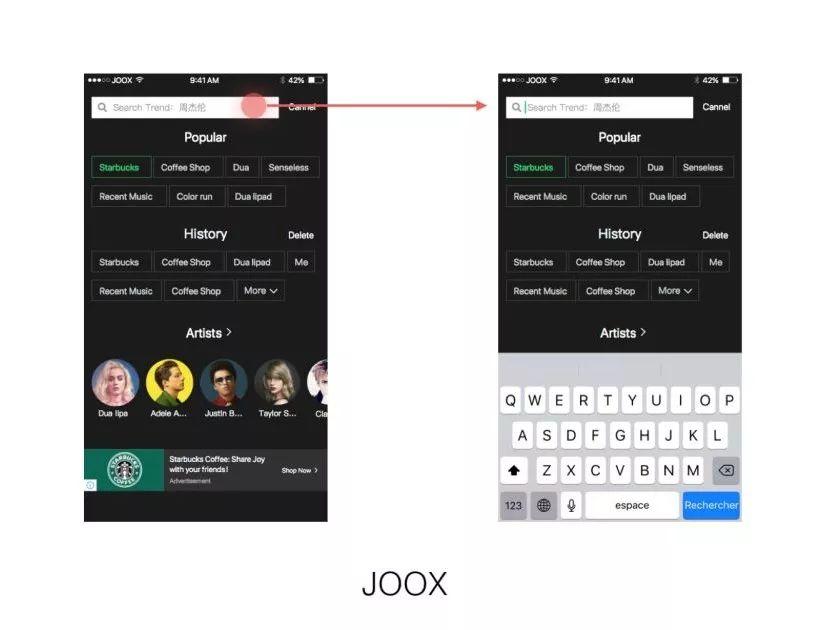
在新页面中可以展示热搜词语或者运营需要展示的相关信息,也可以展示用户搜索历史等,进一步降低用户使用搜索功能的成本。
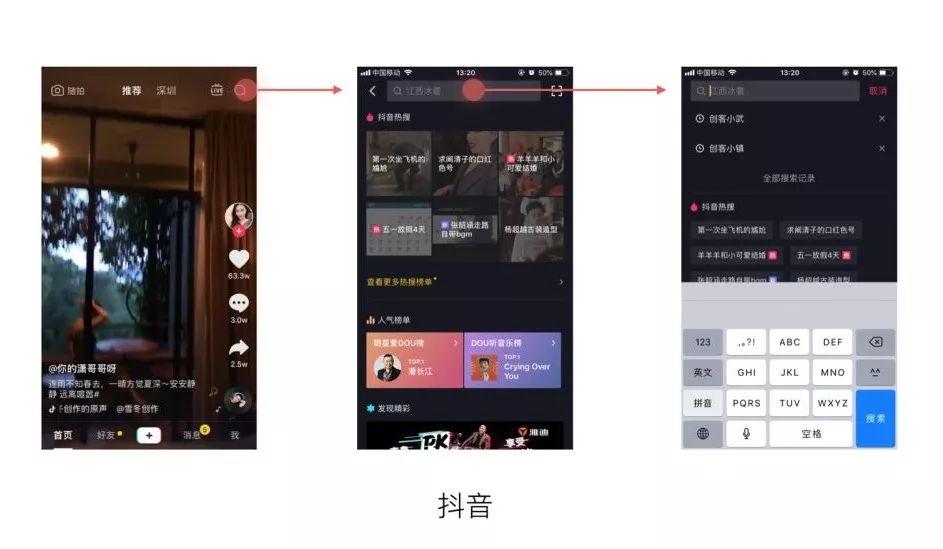
3. 进入推荐页,再进入搜索页并拉起键盘
以上两种情况进入情况都是伴随着键盘拉起动作的。所以为了更好的对推荐内容进行充分展示,有些app会选择先进入一个推荐流页面,把预置内容曝光给用户,用户再次点击搜索框时拉起键盘输入。
比如:抖音的搜索设计就是这样的,这样做相当于是拓展出了一个新的页面,用来承载丰富的推荐内容。但是缺点就是用户搜索路径变长,有一定流失的风险。

为了减少进入新页面的跳出感,我们可以在转场动效上做优化。在点击进入搜索页面时,让用户感觉仍然是在当前页面。

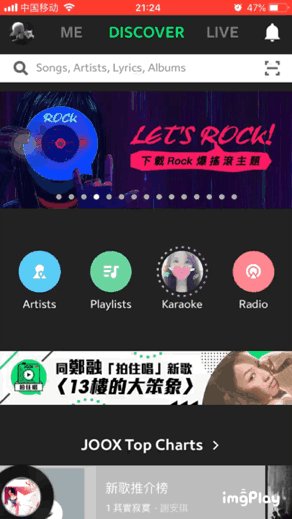
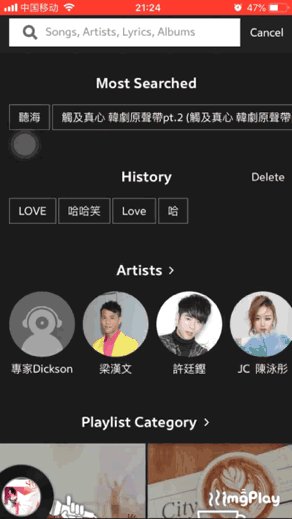
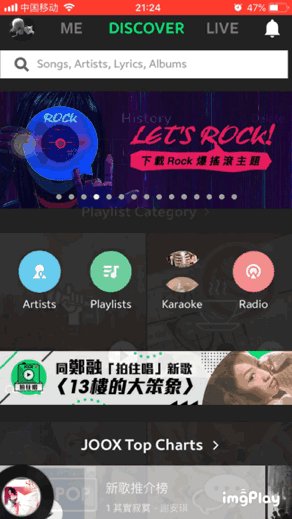
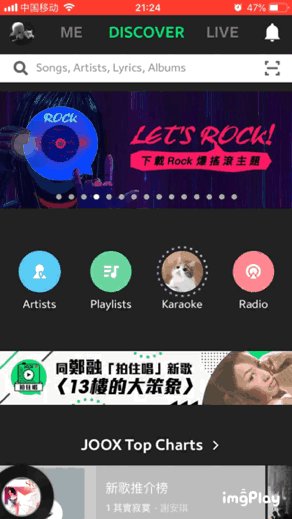
JOOX搜索
很多App在页面的初始状态时搜索功能是很明显的,并且占用一定比例的位置,但是在用户有其他操作的情况下,搜索功能的视图会发生对应的变化。
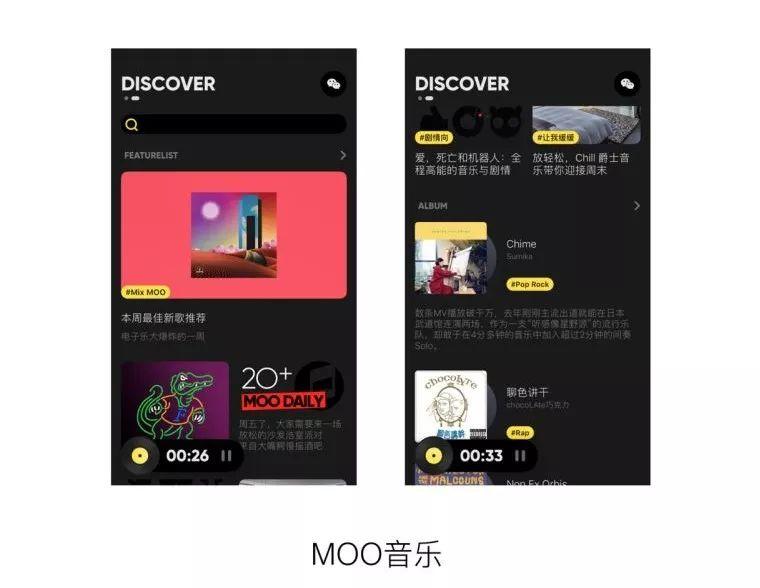
MOO音乐发现页的搜索功能在初始位置时是置顶的,但是当用户上滑页面时,会发生顶部搜索框隐藏被替换为分类,下滑页面恢复搜索框的交互效果。
因为该页面主要以推荐为主,当用户上滑页面时,搜索功能的需求被弱化,隐藏可以增加页面显示的内容,而为了可以让用户快速的进入搜索功能,只要执行下滑页面,就会恢复搜索功能。

三、使用搜索
从进入搜索页面开始,就需要查看页面内容,输入搜索词,点击搜索,这是用户使用搜索功能的完整过程。
1. 推荐内容
从刚进入搜索页面,到在输入框输入文字这段时间是推荐最好的时机,这会为目标性不是非常强的那部分用户提供大量可看内容。
上文已经讲过进入搜索页面的方式有3种:
- 一是在当前页面进行搜索;
- 二是进入新的页面并拉起键盘;
- 三是先进入一个推荐页,再进入搜索页并拉起键盘。
第一种是没有推荐内容的。后面两种页面从上到下可以分为3部分:输入框、热搜词、搜索历史。
(1)输入框
输入框文本一般为“请输入搜索内容”进入搜索页面后光标在搜索框起始位置并调用键盘,输入内容后搜索框会自动更新为输入内容。
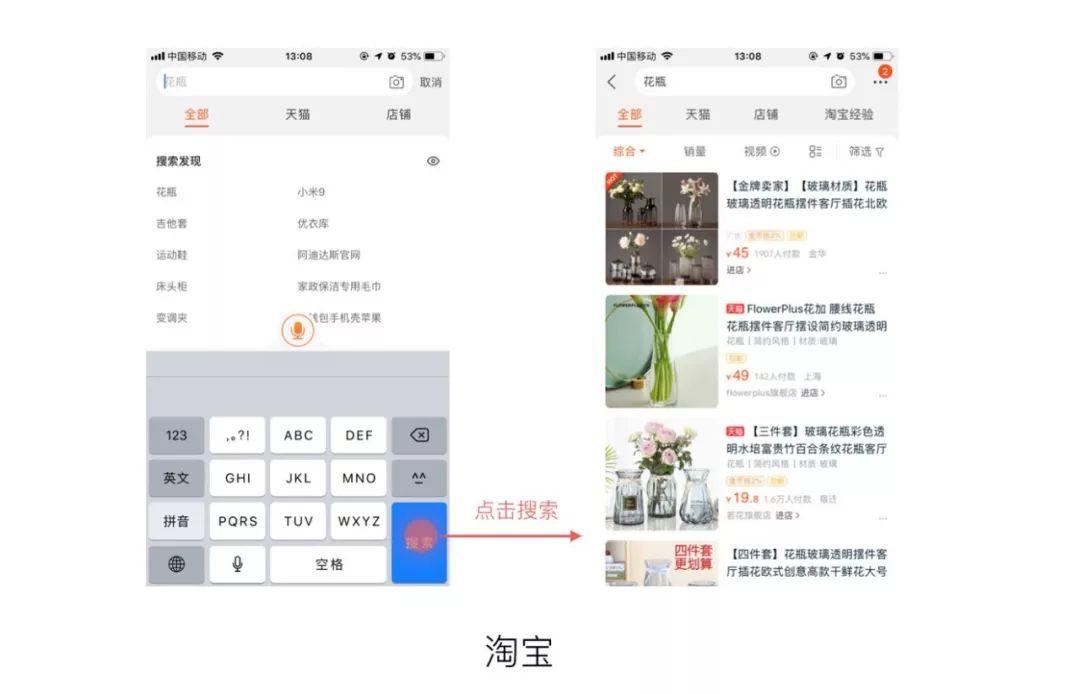
还有一种方式是把“请输入搜索内容”替换为预设关键词并定时更新,点击搜索会直接搜索并展示搜索结果,这个过程也是引导的作用,与热搜词类似(如淘宝)。

在此基础上更进一步,那就是在进入搜索页面后,直接搜索并展示输入框关键词的搜索结果,这种方式可以更快速地向用户展示有针对性的运营内容,缺点是进入搜索页面即为结果显示页面,热搜词和搜索历史等内容就没有空间可以显示。
(2)热搜词
热搜词是根据算法展示搜索次数最高的关键词,对于进入搜索页面但没有强目的的用户来说,热搜词可以降低用户思考成本,提高产品/内容的查看次数。但是要注意热搜词的更新算法,热搜词本身就有引流的功能,如果单独按照搜索次数来决定是否上热搜,会出现热搜词榜非常稳定的情况。
(3)历史搜索
历史搜索可以方便用户快速查找以前搜索的内容,无需再次输入,但是一定要注意出于用户隐私保护,历史搜索记录需要支持删除功能。另外搜索历史的承载页面通常会有两种做法。对于第3种进入搜索的方式,我们有两个页面可以用来承载搜索历史。
再拿抖音举例:搜索历史后置在从搜索推荐页再次点击搜索框时出现,也就是伴随键盘出现。这样比较符合正常逻辑,因为用户拉起键盘目的就是进行输入操作,此时出现搜索历史记录一方面可以减少重复搜索用户的操作成本,另一方面也让用户有回忆连贯的感觉。毕竟它提醒了我上次我用这个app搜过什么内容,当时的感想是什么。
不过还有一个地方可以放,那就是第一次拉起的推荐页,具体如何选择也要看具体内容。JOOX选择放在这个页面,这样做的原因和好处在于真实的用户数据进入推荐页的用户一多半都是进行点击历史记录操作,放在第一个页面无疑缩短了用户重复搜索的路径,提高了效率。

2. 搜索方式
在输入搜索内容时关键词匹配有两种处理方式:一个是输入过程匹配;一个是输入完成匹配。
(1)输入过程匹配
在输入时,每输入一个字符,就进行一次匹配,同时更新页面信息。这里更新的信息,可以是针对输入内容进行推荐的信息,也可以是搜索结果。这种方式可以对搜索结果做出即时反馈,引导性强,效率非常高,但是输入过程匹配对于计算能力要求比较高,可以根据自己的产品和实际情况考虑是否需要此功能,否则需要加载等待,影响体验。
(2)输入完成匹配
仅在输入完成后,点击【搜索】按钮时,才开始进行搜索、匹配,直接展示搜索结果。这种方式省去了对输入过程实时分析、引导的过程,适用于对搜索功能要求不高的情况。类似的产品如产品经理,输入关键词后不会做出反馈,需要执行搜索才会展示相关内容。

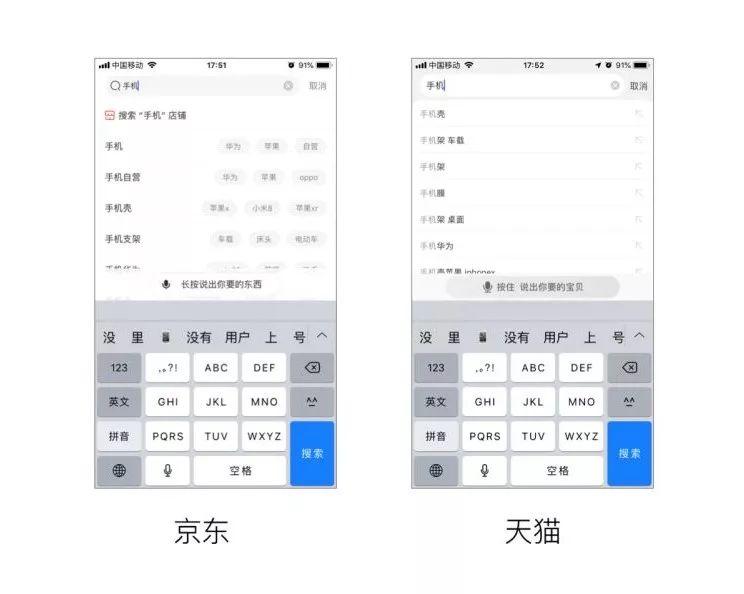
很多产品采用组合的方式,即时匹配关键词并展示出来,点击关键词或者【搜索】按钮后再展示搜索内容。类似的产品可以查看京东、天猫等电商App,除了对输入内容做联想,还会展示出与关键词相关的维度,自动补全关键词,增加用户的选择。

3. 搜索/取消按钮
取消搜索的方式一般有点击【取消】按钮或者点击【返回】按钮,如果输入框已经输入字符,需要重新输入新的搜索词时,往往需要点击键盘上的删除按钮回删。当输入的内容较长时这个过程的体验就非常差,所以现在有很多产品都在输入框尾部提供了删除功能,一键删除输入的字符。这种功能在搜索页面需要进行二次搜索或者输入错误时,可以提供很好的体验。

如果你细心研究不同的App,会发现搜索/取消按钮大致分为两种:一种是保留搜索按钮;另一种是页面上取消搜索按钮,转而使用键盘的搜索按钮。
(1)页面保留搜索按钮
搜索按钮一般放置在搜索框的右侧,那么左侧就一定会保留返回icon,这样才能正常实现App的跳转路径。这种方式虽然比较规矩,同时减少输入框可显示的字符长度,但是用户识别成本会降低很多,返回和搜索按钮非常明确。

(2)页面不保留搜索按钮
页面上没有搜索按钮的同时,左侧的返回按钮也同时取消,点击【取消】按钮会返回上一个层级的页面。
这种方式一般会使用即时匹配(过程匹配)的搜索方式,需要进行搜索时,通过键盘的搜索按钮执行搜索操作。好处在于搜索按钮在右下角,符合手的操作习惯且在舒适操作区域,可以更快速的执行搜索操作,但是取消按钮无法明确返回逻辑,当用户需要退出搜索返回上一层级时需要进行尝试性地点击【取消】按钮。

如果页面上使用【搜索】按钮,则一定要保留返回的功能。使用【取消】按钮则会取消【返回】按钮,否则功能冗余。
四、得到结果
搜索完成后,结果页面会根据算法展示出相匹配的内容,结果展示也有多种方式。对于繁杂的内容,做好分类是很有必要的。一般来说,每个产品都有自己的分类方式,但归结为两大类:先分类再搜索和先搜索再分类。
1. 先分类再搜索
先分类再搜索有个很明显的特征就是搜索目的明确,用户已经自己想要查找什么样的内容。

比如:安居客直这款产品,用户在使用搜索功能时,会非常明确的知道自己想要搜索的信息维度,所以先分类再搜索可以提高搜索准确率,减少用户搜索后筛选的成本。
2. 先搜索再分类
先搜索再分类则可以减少用户使用搜索功能的成本,但是会增加对结果筛选的难度。一般的操作是系统根据搜索词进行算法匹配,把所有结果都展示出来,然后提供分类筛选的功能。
这种方式对于用户无目的搜索的体验会更好,一般多见于电商、知识类等信息和分类明确的产品中。

比如:知乎的搜索逻辑,就是先根据搜索词匹配结果,展示所有信息,提供用户、话题、私家课、Live等分类搜索切换。
五、关于搜索功能的其他思考
本文主要探讨的是基于文字的搜索。除此之外其实还有,例如:语音搜索、图片搜索、扫码搜索,拍照搜索,拍照翻译搜索等等。最近几年,随着语音技术的不断成熟,语音搜索功能在音乐类APP上应用越来越多,通过识别音乐来搜索音乐的相关内容,部分音乐类app还针对一些场合做了些语音搜索上的优化,比如听歌识曲、哼歌识曲,提高了用户搜索的内容的效率。
如今,我们看到搜索的效率、体验设计都在不断发生着变化,随着 AI技术的应用,搜索答案的准确性和相关性必将得到大幅提升。搜索互动性、个性化也会得到逐步提高。
作者:晓吾设计,公众号:晓吾设计
本文由 @晓吾设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








适合新手看看,通篇基本只局限于交互,搜索的核心逻辑没有讲
隐藏式搜索框意义何在呢?不符合快速发现和容易识别的原则呀
感谢,内容不错。能把结果页也分析下更好
很细致的分析呀~喜欢喜欢!不过感觉还有一个细节希望能一起探讨一下:搜索的结果页面、联想页面(如果有)中返回,应该返回到哪?是搜索激活行为之前还是页面之前?(当然按照返回按钮的意义,应该是上个页面,那么返回到“激活搜索行为之前”是否有道理呢?)