APP设计 | 加强品牌感知的5种方式
本文笔者将与大家讲述:什么是APP品牌感知?APP为什么需要品牌感知?以及,如何设计以加强APP的品牌感知?

什么是APP品牌感知?
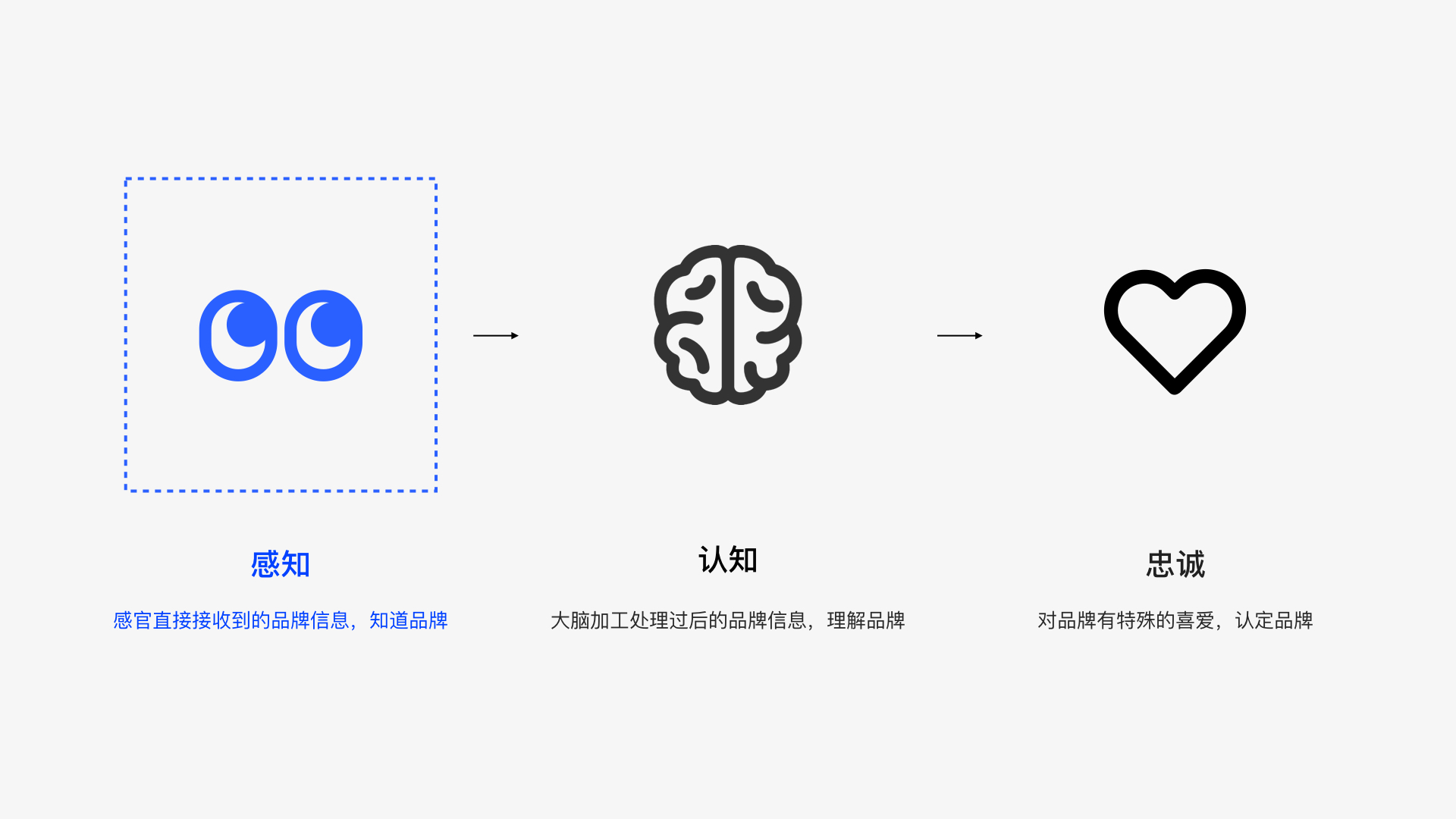
只有被用户感知,“品牌”才有可能形成
感知只是用户对品牌信息在感官层面(视、听、触、嗅等)上的接收,而认知是用户大脑对品牌各种信息加工处理后的结果。所以,就算你设计了一套完整的品牌VI,不代表你就有了品牌。只有在用户心智中形成了认知后,品牌才开始形成。
APP的品牌设计就是以视觉形式(有APP开始重视声音或点击的物理反馈设计,也是加强品牌设计的形式,本文主要讨论视觉)加强用户对品牌的感知,让品牌能够潜入用户心智形成认知。

APP为什么需要品牌感知?
审美升级,设计趋同:没有品牌个性就没法打动用户
大众审美升级,对美的标准已经改变,从追捧网红脸转向超模高级脸,时尚从甜美性感等女人味转向西装白T爸爸裤的中性风。看似开始反传统,其实是对个性和认同有更热烈的追求。
这个包写了我的名字、这个广告很杜蕾斯、这个年度歌单很网易云,看到有东西特别符合自己气质、代表自己独特的品味的,必须马上翻牌子。那些品牌名字成了形容词,它们成为某一种气质风格的典型深入人心。这就是成功建立起认知的品牌的影响力。
而现在市场上很多的APP,尤其是同类产品,在满足相同需求的前提下,从框架到表现层的设计都高度同质化。我们需要至少一个亮点去吸引挑剔的目标用户,APP的视觉作为用户对品牌最直接的感知,是打动用户的有力武器。
形而上的东西说完了,实际到底怎么操做?
如何设计以加强APP的品牌感知?
STEP 1. 品牌调性定位
品牌调性由产品定位决定,产品视觉风格也直接反映品牌定位,在定调这一步就看设计师功力了。经验丰富的设计师能够准备把握产品定位,并通过视觉设计将这种定位强化。
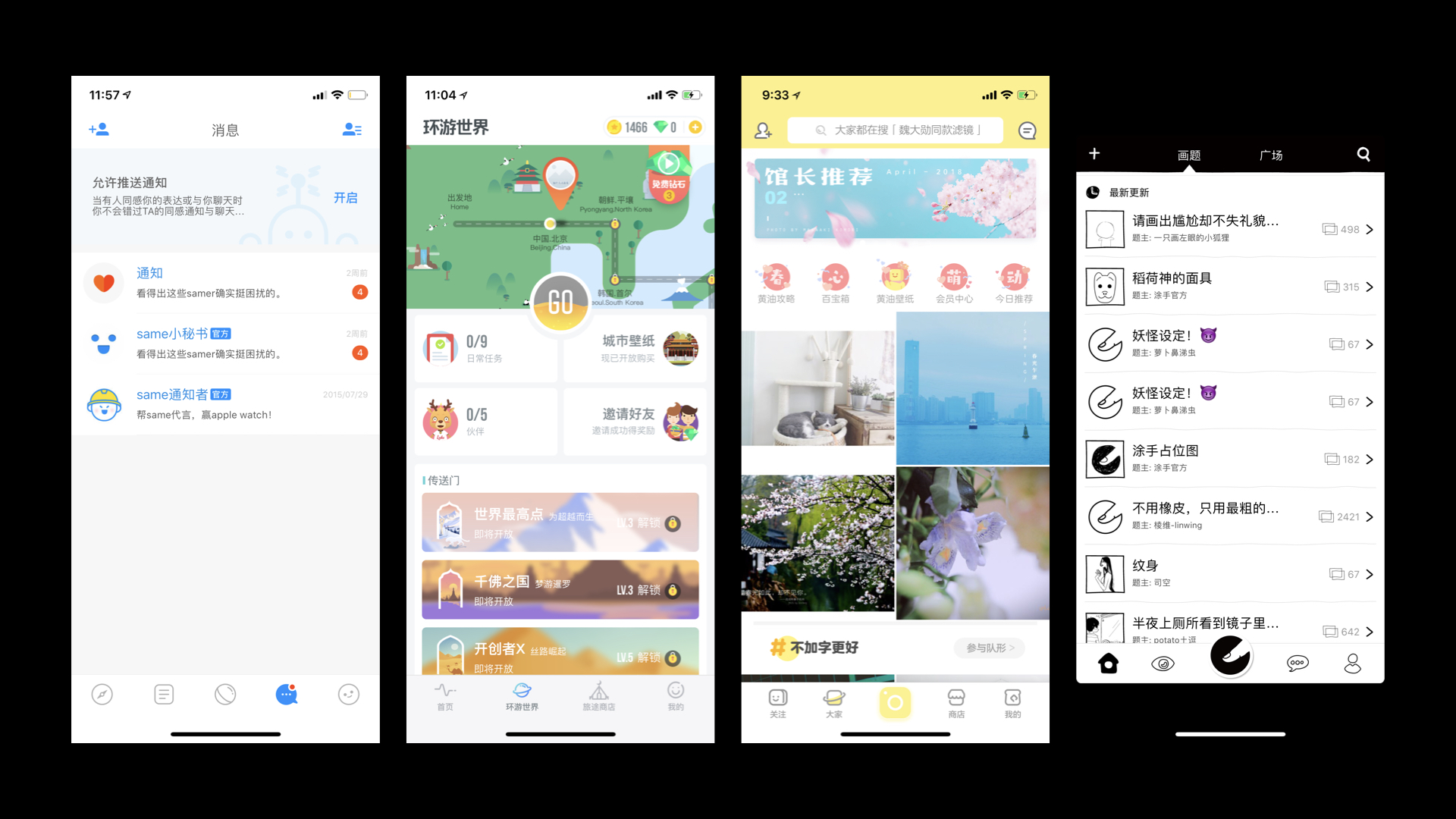
以下几个APP是个人觉得品牌风格非常独特且符合产品定位的,比如:最右涂手是主打涂鸦的产品,限制黑白两色来突出想法本身,APP的设计也采用了黑白和手绘形式,用户通过这种设计也能感受到产品的这种定位。

STEP 2. 品牌视觉DNA提炼
品牌视觉基因是品牌设计语言的凝练和核心,是和竞品区隔的关键。
可能有人会说因为自己的产品定位很普通,品牌没有特别之处,挖不出什么亮点。在这里我提供一种比较具体的思路——从品牌的视觉资产切入。
但是,需要强调的是,这仅仅是一种方式,主要供大家练习找找感觉,大家不要局限于这种形式。

通过分析你的品牌VI,得到较为明确的设计语言,可以从形、色、质、字、版式等多种维度去分析归纳设计特征。
接下来就以品牌5种常见的视觉资产——品牌LOGO、品牌色、品牌吉祥物、插画和品牌图案为例,结合具体设计给大家说明。
STEP 3. 品牌视觉DNA在APP设计中的应用
1)LOGO
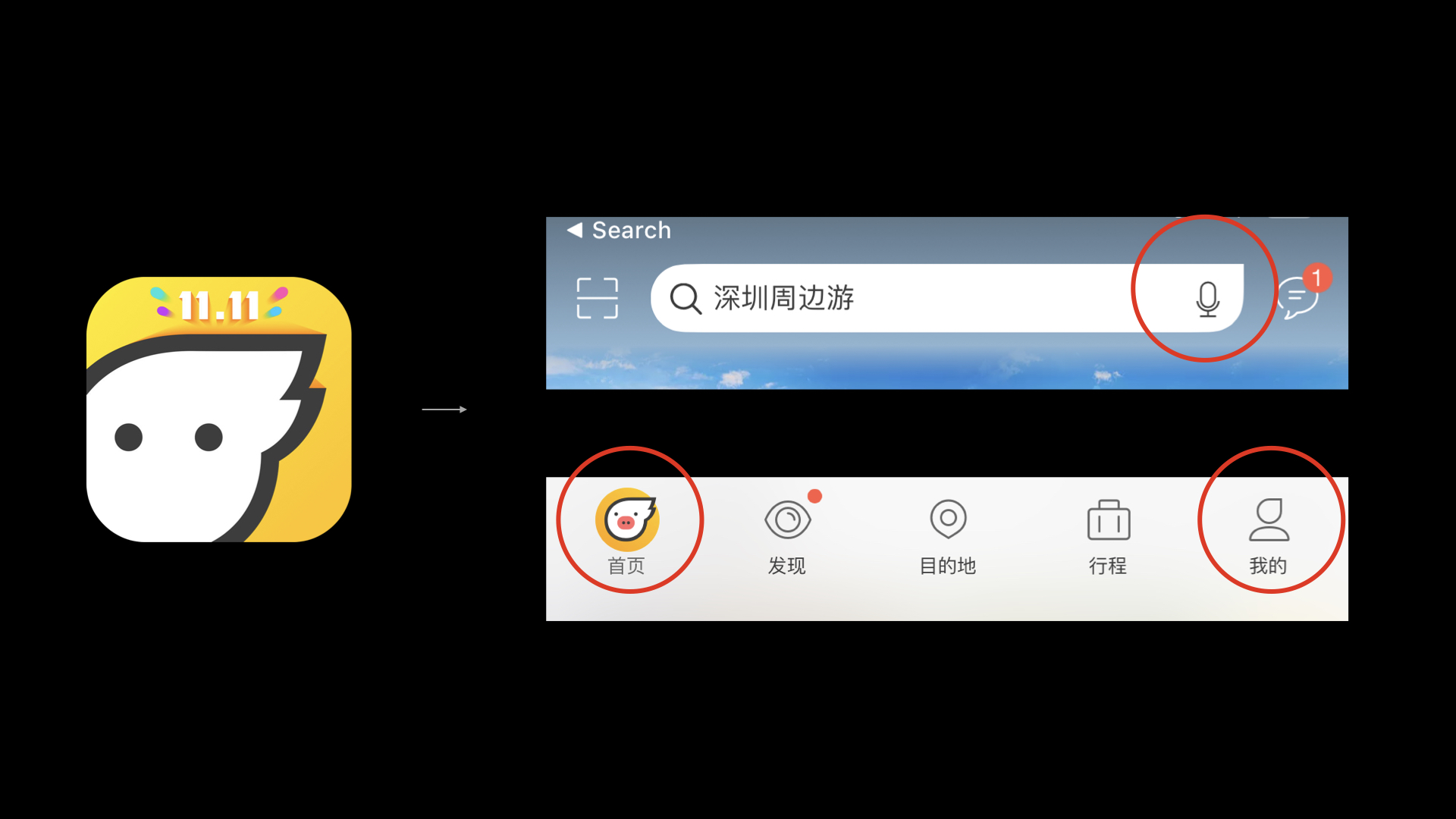
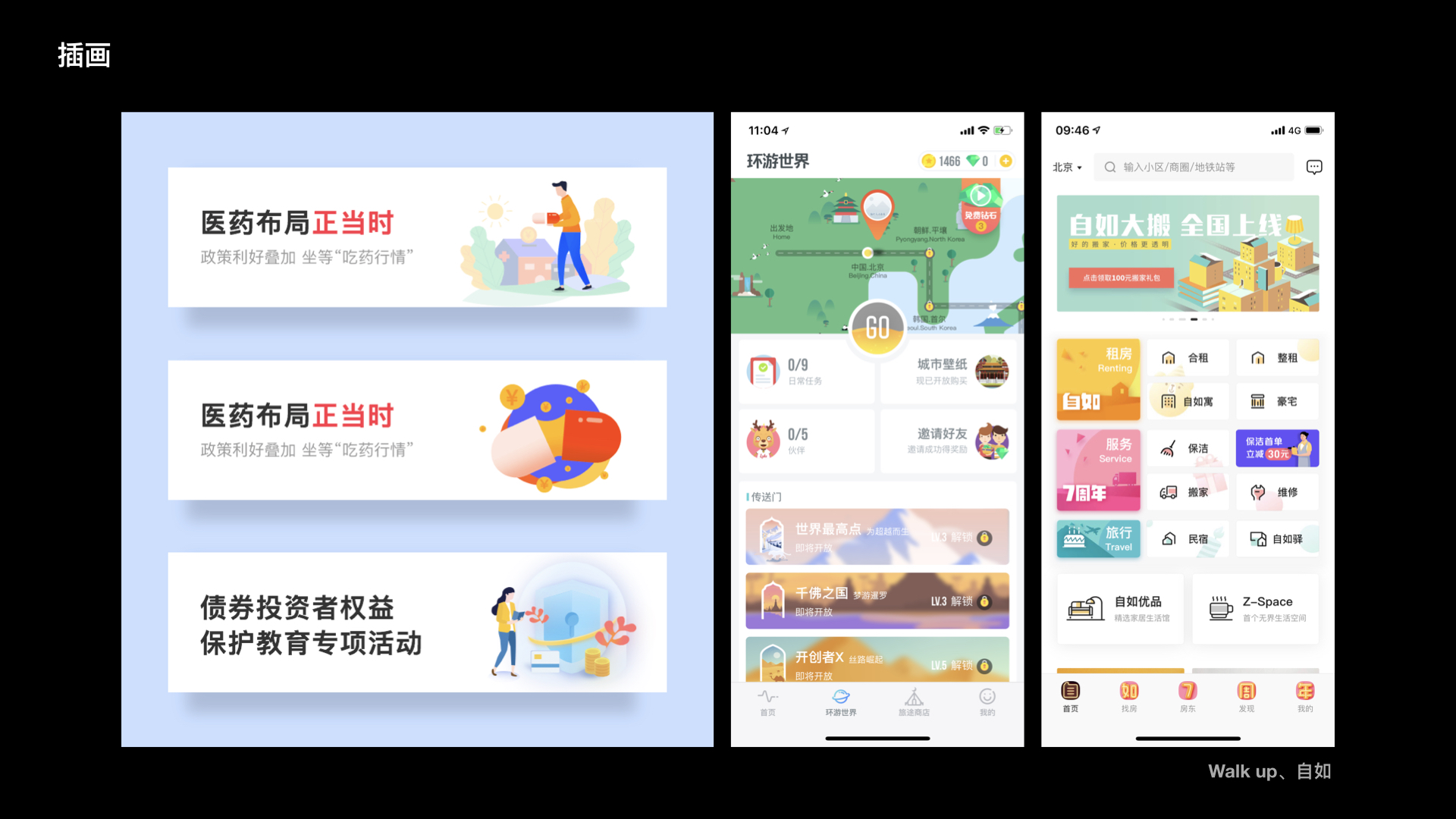
从品牌Logo就可以得到很多可应用的元素,比如:造型特点、风格、质感。常见的做法是将logo直接作为tab icon使用。但飞猪做得更多,设计师提取了Logo猪的发型形状,作了简化(提取轮廓)和添加修饰(首页icon的猪鼻子),再应用到Search bar 和 Tab icon中,有很高的识别度。
(将品牌logo特点融入到图标设计的更多方法可以参考之前的一篇文章《APP图标风格与创意设计的方法分享》)

2)品牌色
色彩是一个非常重要的品牌基因。从品牌色延展的色彩方案贯穿应用到产品中,是最为常用的建立品牌印象的方法。
品牌色在APP设计中具体的应用场景:
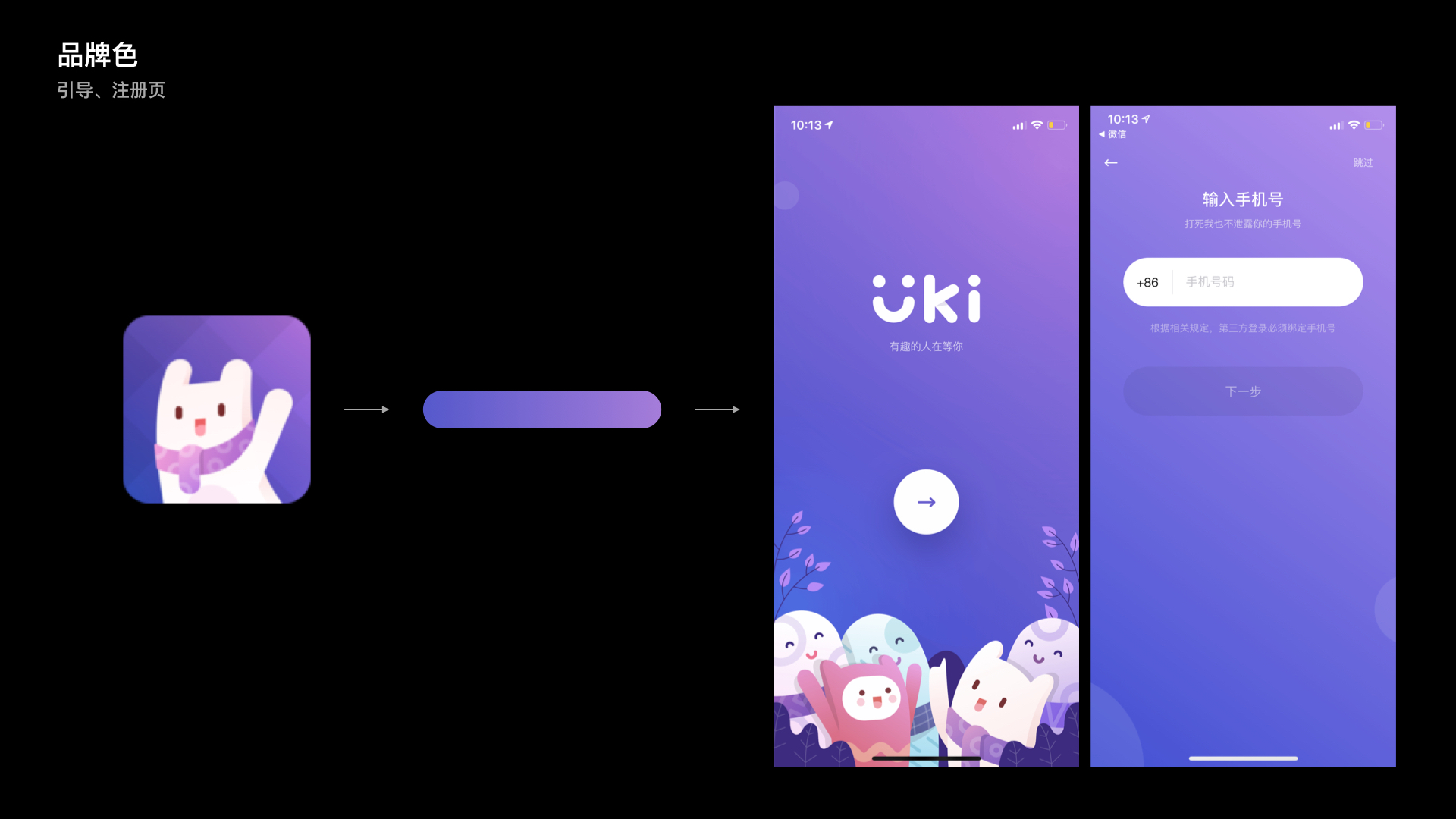
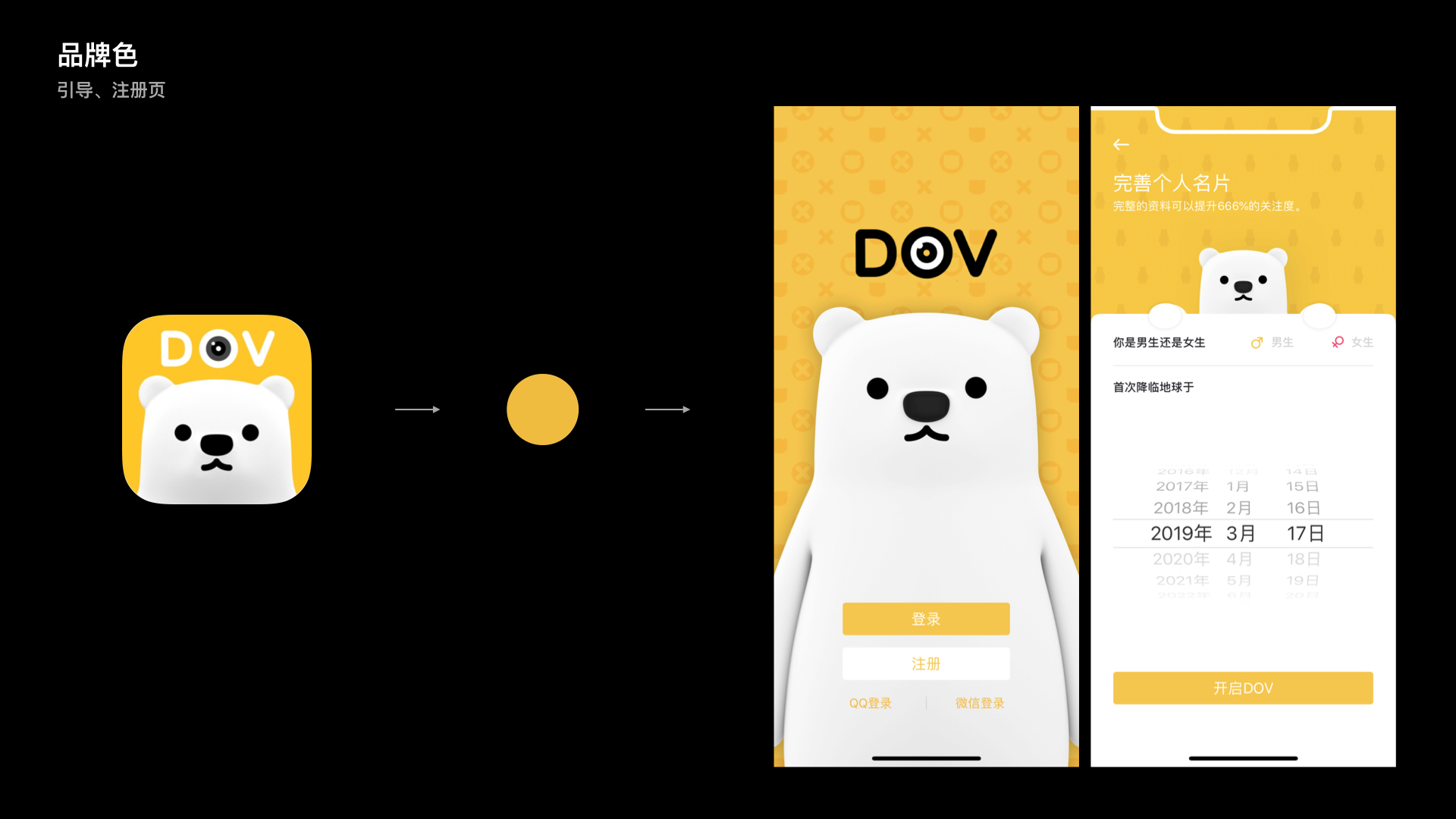
场景一:界面背景
引导注册页:品牌主色用在引导页和注册等界面背景。因为这些是用户初次使用产品的时候,在这种场景用大量品牌色能让用户快速形成初步的品牌感知。


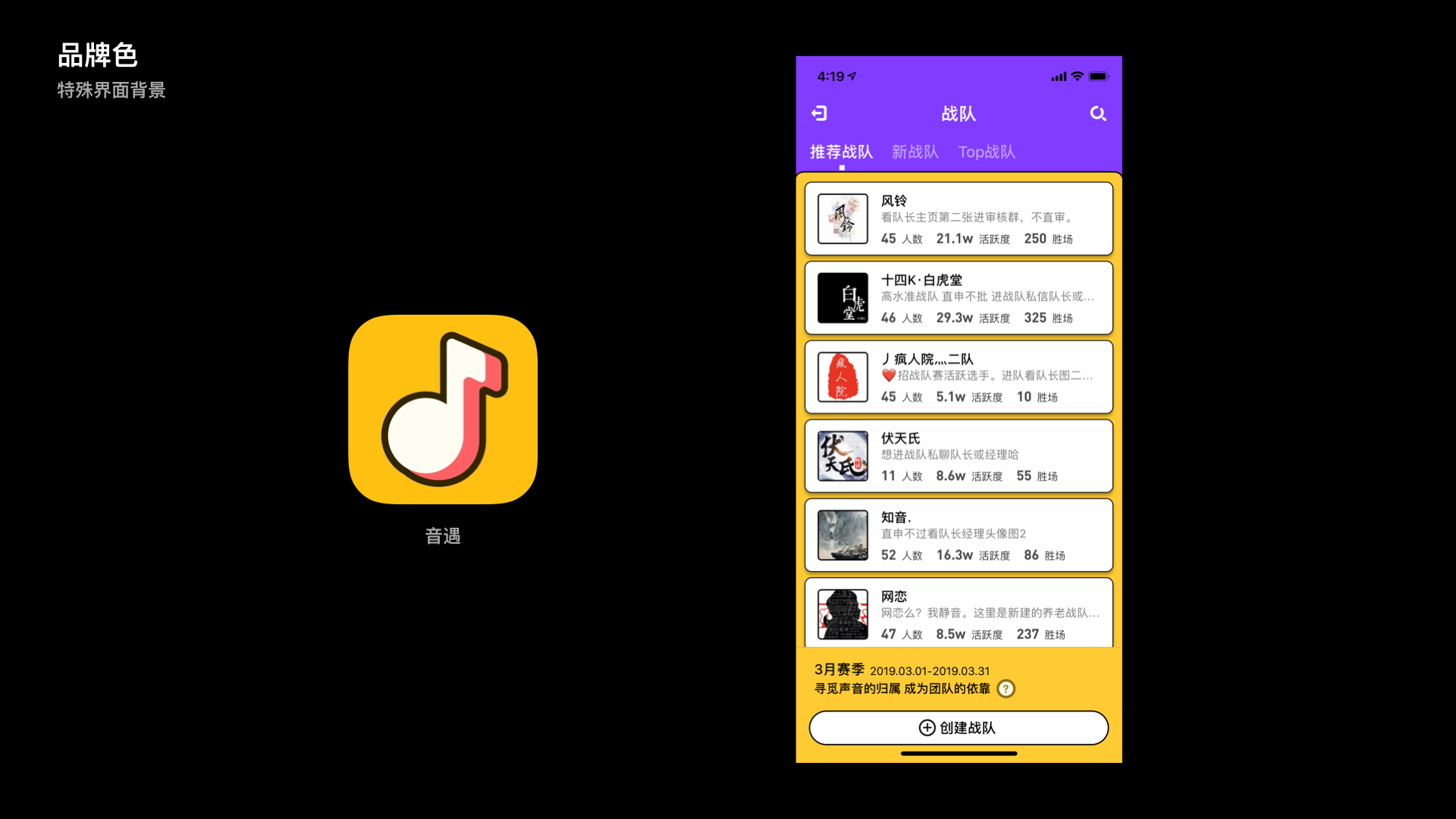
特殊界面:大面积品牌色用作主界面背景的比较少,因为会干扰用户对内容的吸收。可以应用在需要特别强调氛围感的运营界面或娱乐型产品。

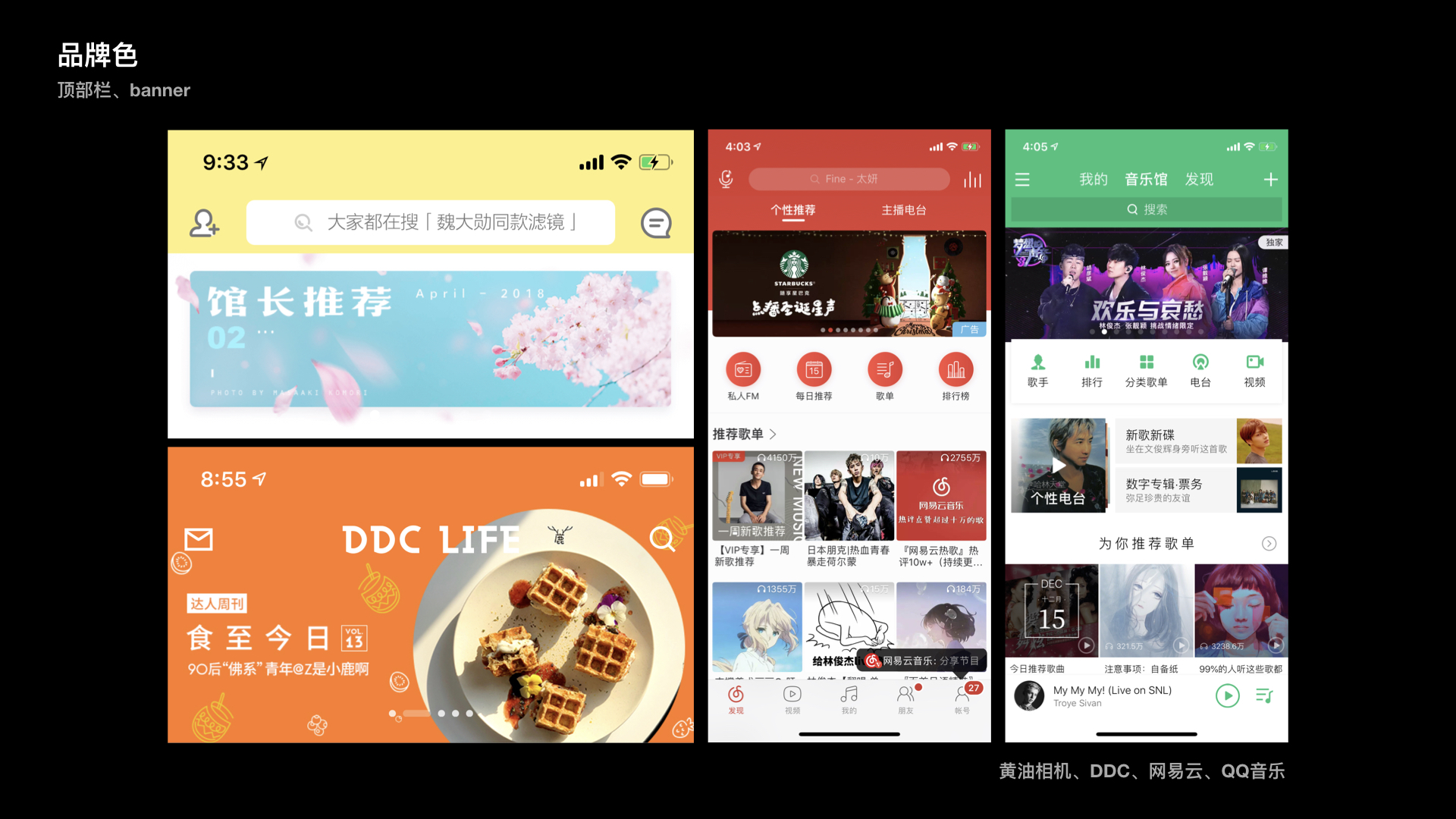
场景二:顶部栏或banner背景
虽说现在顶部栏用品牌色的设计已经不如过去流行,但对于初创期产品、或需要和竞品区隔的品牌来说,顶部品牌色还是可以考虑使用的。

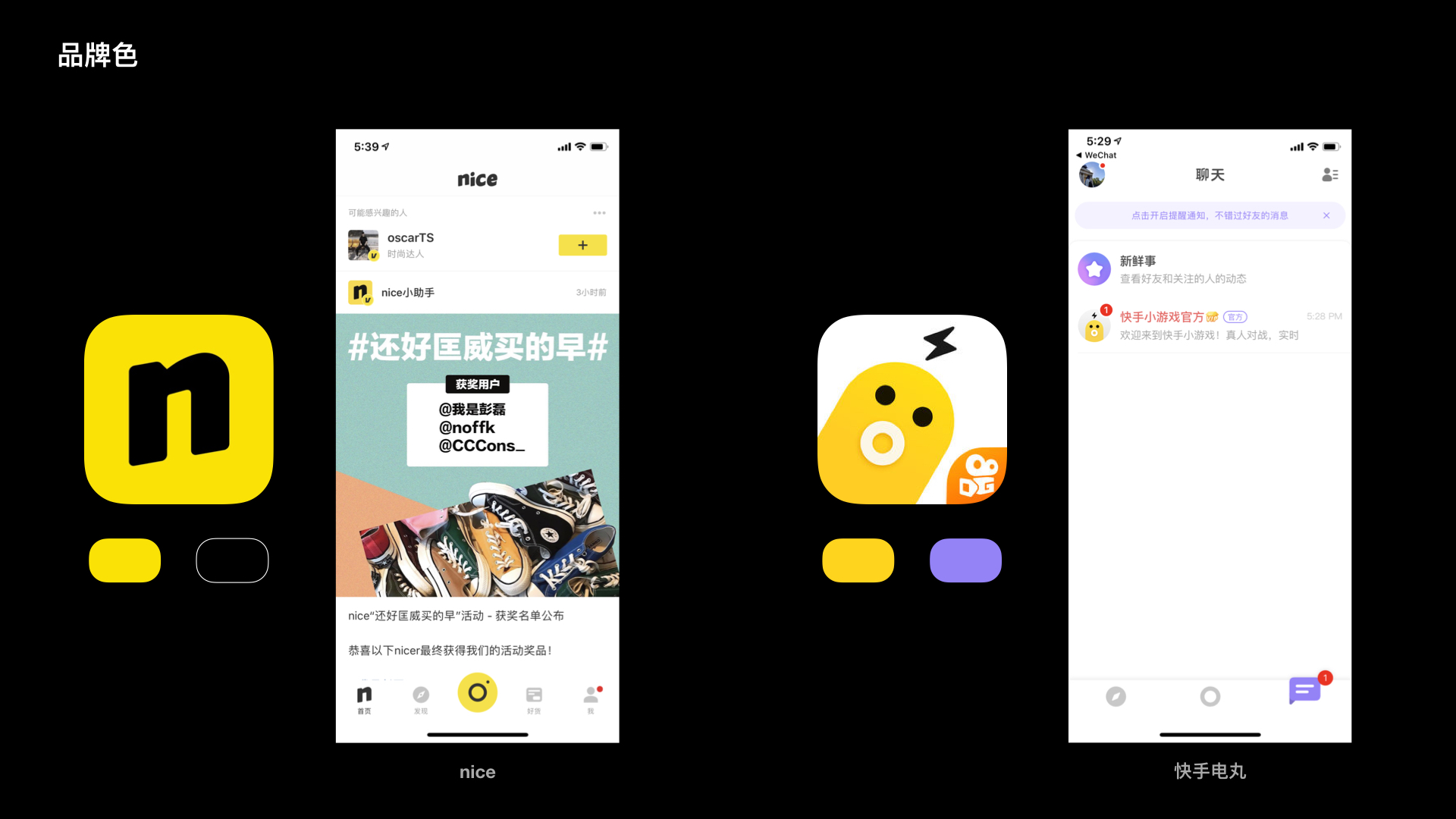
场景三:组件和高亮色
用品牌色作为组件和高亮色自然是不用多说的了,这里分享一种比较特别的设计(右图快手电丸)。
电丸和nice的APP Icon都是黄黑配色,但是在产品中的配色思路却不同。nice采用了大多数产品的做法,即沿用icon的黄色和黑色,电丸则是选用了对比色紫色作为组件和高亮色。可能是因为产品本身调性定位在可爱和有趣,所以配色方案也大胆地采用对比配色,来丰富视觉营造氛围。

针对色彩的应用这里补充几个TIPS:
- 色彩并非总是越丰富越好,根据产品调性控制好色彩数量,有时候单色或者双色的配色方案能形成更为突出的风格印象(比如:same和涂手);
- 使用多彩的配色方案时,要保持色调一致;
- 大面积的色彩虽然能刺激用户的视觉感知,但是也可能分散用户注意力,因此资讯阅读类的产品不适合用过多的色彩,会破坏用户的沉浸体验。
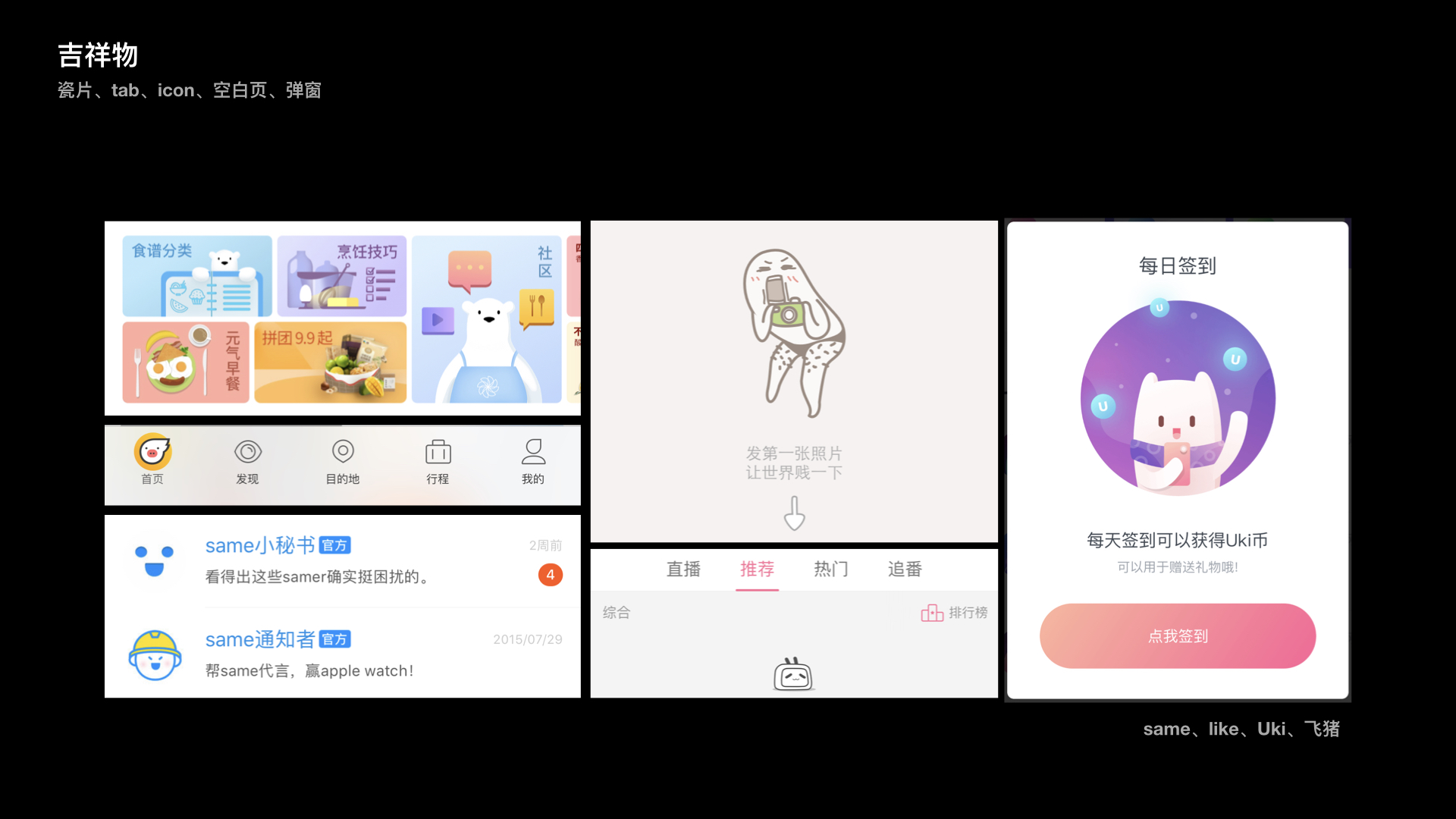
3)吉祥物
吉祥物作为有形的拟人化形象,能够更直观地为品牌代言,表现出产品的性格和气质。一般有吉祥物的品牌都会把形象作为产品的logo,并应用到产品设计中。需要注意的是吉祥物的画风和性格要始终保持一致,是萌是丑还是贱。要像管理你自己的人设一样经营你的吉祥物形象。
吉祥物在APP设计中可发挥的空间很多:
- 运营配图:以插画的形式应用到banner、瓷片等运营模块;
- Tab:一般作为主页或者个人主页的icon;
- List Icon:same从吉祥物延展出系列同风格的人物设计作为列表图标;
- 空状态:吉祥物在空页面可以有更多情感化和个性的表达;
- 弹窗:吉祥物以插画的形式出现,更多的是丰富视觉,同时提高品牌的友好度;
- 动画:如bilibili的下拉刷新loading,可爱的形象让人更愿意等待。

4)插画
在各种设计趋势的报告中都可以看到品牌插画的影子,插画设计已经成为越来越重要的品牌视觉资产:
运营插画:
在瓷片、banner中应用插画,需要统一插画的表现形式和风格。

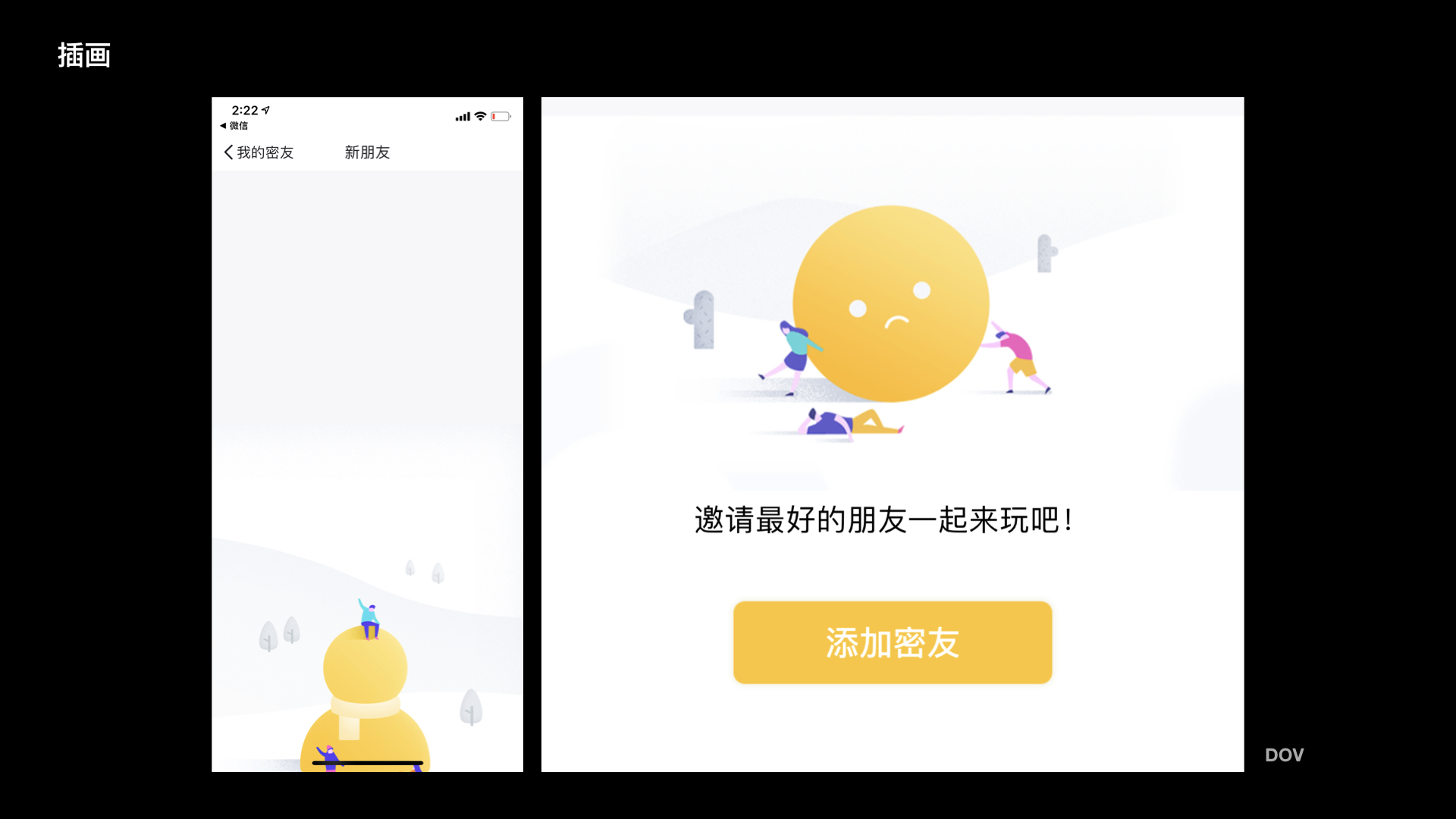
空白页插画:
空白页的设计不再是一个简单的灰色图标,很多产品尝试用更丰富的色彩、故事性的插图来渲染氛围,并引导用户操作。

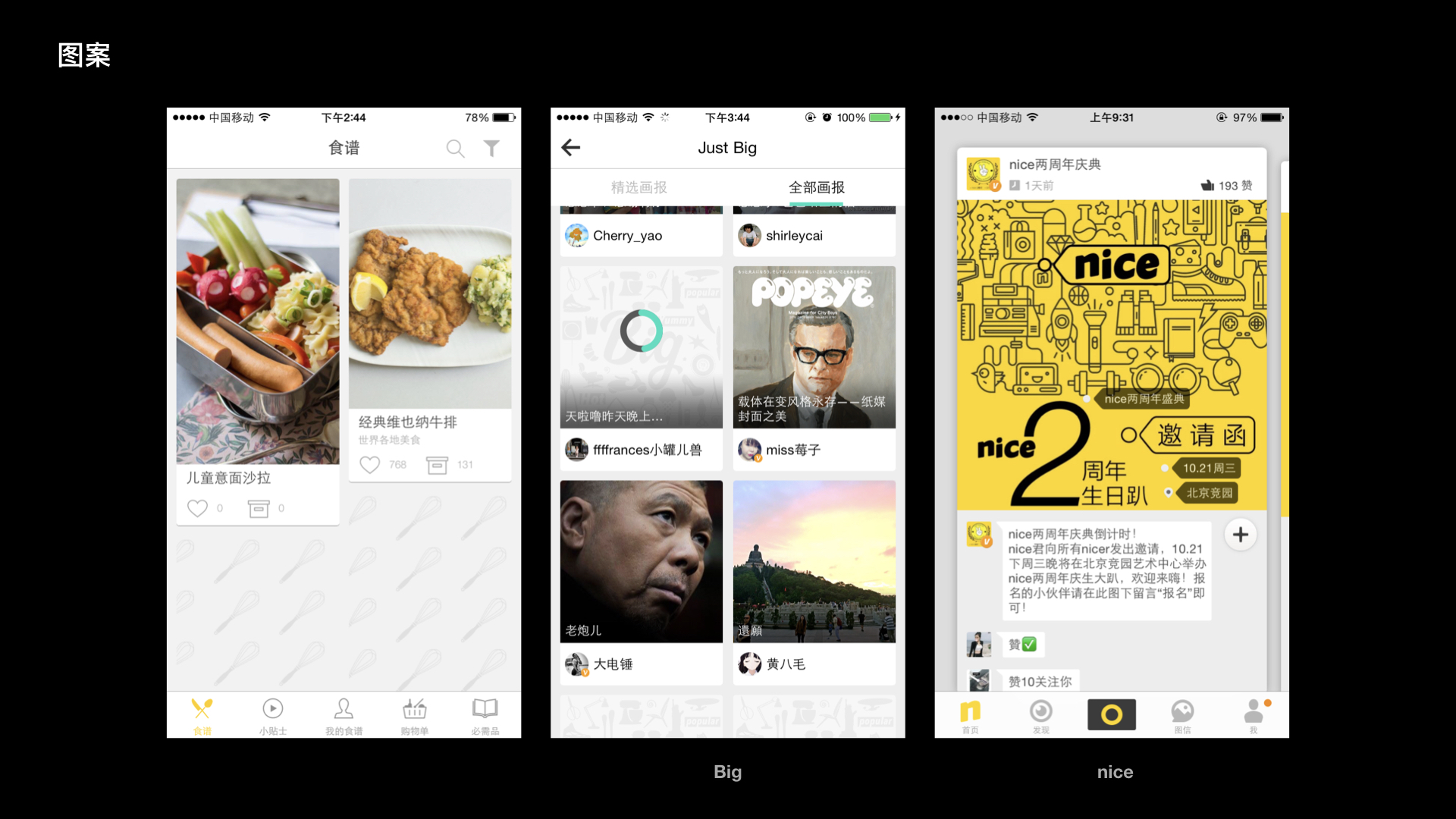
5)纹理图案
和插画类似,图案是从品牌属性发散的相关联的小元素,构成无缝衔接的图案设计,或是从品牌VI延展的辅助图形和纹理。多使用在:界面背景、图片加载态、运营模块、个人主页的背景图。

再次强调:不要直接一一套用
前面也有说过,以上分享的思路和例子只是为了帮助大家更快找到感觉打开思路,不能局限于这种形式。
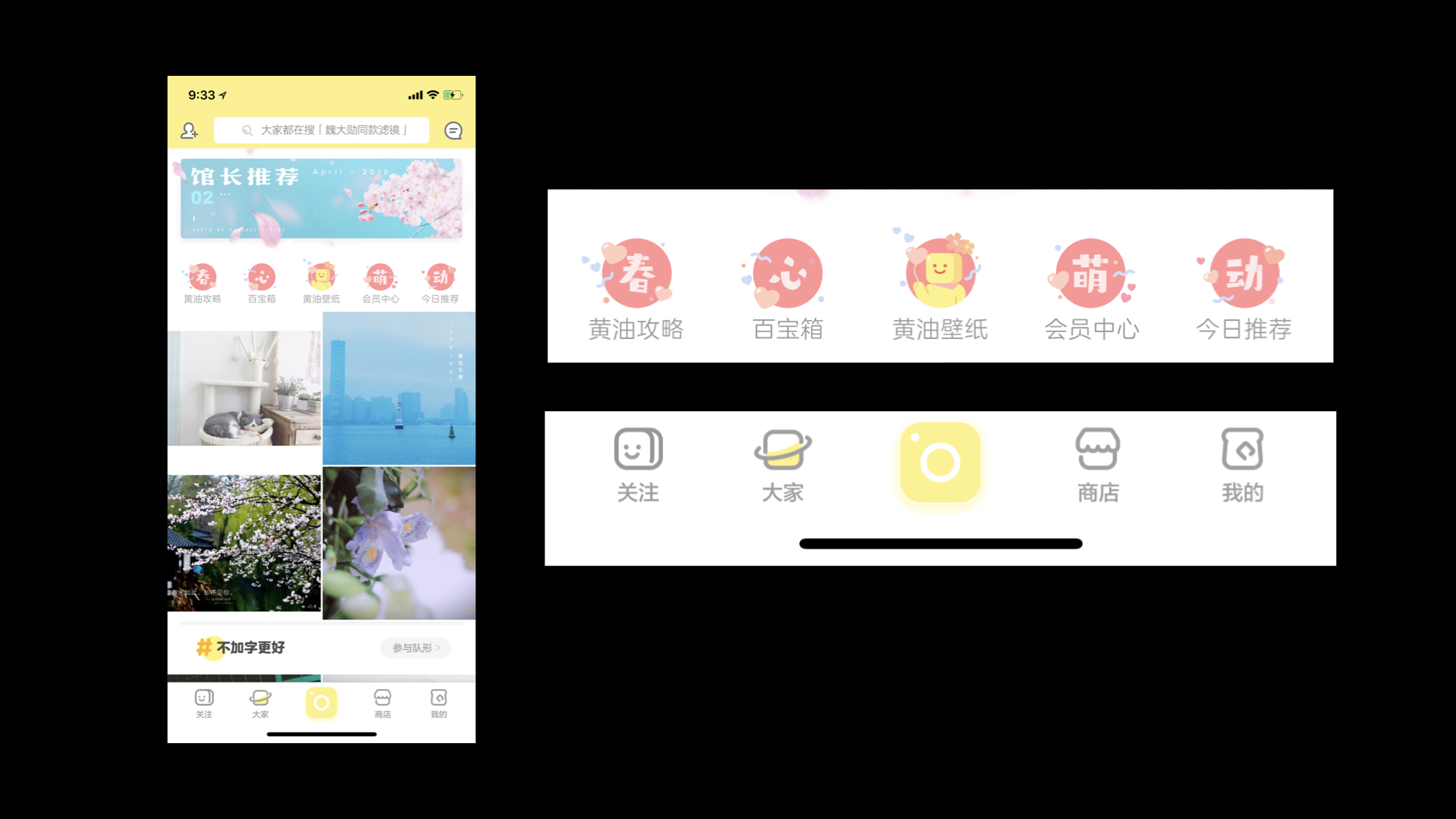
实际上还有很多灵活操作的优秀设计,比如:黄油相机,名字就情怀满满,据说出自“你是我面包上的黄油,生命里的呼吸”,意指产品主打的“图和文字”的关系。
设计师是直接从“黄油”这个具体的物出发,结合产品的调性定位,提炼出黄油的柔和色调和圆角方形的造型,设计出可爱的黄油小人、以及黄油和面包的icon。

总结
- 鲜明的品牌形象能让产品更快地潜入用户心智,和竞品区隔,建立品牌感知;
- 品牌色彩的应用要统一且克制;
- 拟人的吉祥物形象能让你的品牌个性更容易被用户理解;
- 插画是品牌重要的视觉资产,插画的风格和表现形式需要规范;
- 在细节处运用品牌图案设计,打造更精致的品牌视觉;
- 要确保设计语言是统一的。
(文中部分图片采集自网络未标注出处,如设计师本人看到请和我联系补充出处或删除。谢谢!)
本文由 @REMY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







