关于Material Design与iOS设计隐喻的一致性探寻

自谷歌的Material Design设计语言问世人机交互界面的讨论与探寻又出现了一波小高潮,有人探讨Material Design与iOS设计的优劣,有人研究拟物化和扁平化设计差异,有人把Material Design和iOS设计风格和拟物化和扁平化和切换动效和毛玻璃和深浅色设计和对比色渐变和同系色渐变混到一起聊。
事实是,他们大部分是结对出现的,有人去比较Material Design和拟物这就是不应该了:Material Design更多涉及的是关于用户体验与人机交互的设计,而扁平等概念是图形设计中的,并非同一维度;同理和毛玻璃等也不应当被拿来谈论。
今天探讨的是谷歌的Material Design和iOS里的设计隐喻的一致性。因为这两个都是高度成型的人机交互实例,所以可以拿出来作为共同点的一定是相当有意义的设计点,并且通过这种一致性探索我们更能进行一次产品设计的自我审查:关于人机交互,我们做对了吗?
首先需要清楚的是,Material Design和iOS的设计都不只是应用在移动设备上:通常,苹果的电子产品本身会和用户界面在设计上高度一致,并且产品线之间会保持设计上的一致性,无论是手机设备的操作系统还是一体机的操作系统还是便携个人计算机的;而Material Design更是被谷歌应用在谷歌系网站、安卓平台app设计以及chrome的设计上。所以这两个用户界面设计准则有更高层级的一致性,才能使得他们不只是在一个平台或一个设备作用,而是可以作为一种交互原则被应用在所有的人机交互场合。
层级与盒子
- Material Design:纸片与z轴
- iOS:层级与毛玻璃
无论是一个移动操作系统还是富web应用,现在我们面对的每个应用、每个产品都是复杂的:我们需要在多个界面之间跳转,这些页面应当怎样被组织?依次平铺?不同操作流程之间的页面应当是什么关系?是否应当在界面里展现一个查看所有界面的入口?
安卓早期系统的跳转动画很多:渐隐、扭曲、3D、缩放,旋转,但是到最后似乎所有的用户都喜欢上了最简单的左右平滑和从上下方抽出的过度动画。因为在生活中,我们更常见到的便是平移运动:一个电视从客厅移动到了卧室,一支笔从课桌移动到了书包,一个枕头从沙发移动到了床上。
相对于水雾一样的透明度渐变,平移是最符合人的心理预期的,更不要说那些奇奇怪怪的变化方式了。
iOS的界面切换更简单直白,就是一个左右方向的变化,多任务视图时是平铺开的:我们就好像把所有的页面摆在了桌子上进行挑选。所有的这些页面,都是被放在了一个平面内,就好像整个操作系统是一个很长很长的大大的世界,而我们的手机是一个可以移动的摄像头,我们通过戳屏幕,划屏幕来改变这个摄像头的方位,从而能够从这个页面到下一个页面。
这种抽象没有问题,和我们把所有的试卷都摆在地上进行分发一样,看起来自然而不突兀。
然而,这种设计却稍微有一些体验区别:它的体验和电脑给我们的体验并不相同。想想看我们在电脑上所能操作的东西都在哪里?要知道,图形化操作系统里有个很大的东西叫桌面。而我们可以想象一下,我们在操作计算机的时候有没有一种“摄像头在移动”的感觉?我相信所有windows的用户都没有这种感觉,Mac的用户也少有这种感觉。
我们使用时更像在一个特定的面积里把东西拖来拖去,所有的操作都是在“桌面”这个面积里完成的。但是一个平面容纳的东西是有限的,所以我们可以有的解决方案就是:
- 将所有的页面按照面积填充进桌面这个平面里。
- 把桌面设计成一个盒子,给予所有的面不同的层级。
所以无论是从windows到mac甚至网页页面,都变成了有空间感的东西。有空间了,我们就可以统一这些平台上的体验了:你的手机是个盒子;宽就是你看到的宽,高就是你看到的高,厚度就是你看到的厚度;我们的界面可以在高度上做文章。所以我们看到iOS里的左右跳转目前是下一步的页面覆盖了这一步的页面;就好像有一个页面在被点击之后被插入了进来由我继续处理。这种感觉就好像我按了一下铃铛,服务员给我端过来一张饼:这张饼是我点的而且我知道怎么把这张饼推出去,稳妥安全。
相比之下Material Design规范就更加抽象讨巧:我们将所有的界面都看做纸片,纸片进来出去,你抽掉一张你插进来一张,你抬起来一张你放下去一张;所有的交互都有了意义。在纸上涂涂画画指指点点,这是我们从小到大养成的一个习惯。所以Material Design的设计师在谈及Material Design的设计用意时就说“我们可能现在并没有到那个地方,而我们相信假以时日我们会达到那个地方”,这是一句含糊不清的话。但是按我的理解,他们的重点应该是“将电子设备中的交互操作完全模拟成生活中的实物交互”,就像我拿到一个飞镖就想找木头扎一下一样,直接继承人与实物交互的体验,让人机交互更显自然。
关于层级设计还有一个不同点就是Material Design中弹出框都是有阴影的,因为它离人更近。在这种设计上可以看出Material Design是假设所有人都在“低着头操作”。iOS的处理是3D处理——尝试左右上下移动你的手持设备,弹出框偏移量很少;其次是桌面,其次是壁纸。iOS使用这种方式来表达远近关系。这两种方式都自然地达到了目的。
现在感觉多任务后台的处理几个平台都达到了某种一致:苹果9和安卓5的多任务切换竟然长得一模一样,除了一个竖着的一个横着的,实际上都很像windows 7里的flip多任务切换,这也使得盒子隐喻在这里也变得统一,而多任务后台界面也是盒子隐喻的一个典型交互页面。

跳转与导航
- Material Design:界面相同元素衔接
- iOS:顶部与底部导航
关于导航,我想先提一个过去几十年里长盛不衰的网页导航设计:面包屑导航。特别是在论坛和软件下载站,几乎每个网站都会在页面中维护一个面包屑导航,包括到现在很多层级较多较深比较复杂的网站已然保持着这个设计点。
看着面包屑导航又好像另外一个东西:文件路径。是的,对于用户来是,知道自己现在究竟在什么地方是很重要的。只有在清楚了解到自己的位置才能放心做交互——我在这里,我上边是这个,当前操作属于哪个分类下的;并且我可以很快地跳到其他地方。
相对于效率来说,在移动端的设计上这个导航的意义更偏向于用户操作的安全感:我清楚知道当前页面湿从哪里来的,我清楚知道当前页面属于什么模块,并且我清楚知道怎么回去。
这种处理给了用户很强的操作暗示。在Material Design设计规范中,谷歌偏向于使用提升放大的形式进行界面递进:和纸片原则保持一致,每个新的页面都是离用户更近的部分,并且当前页面是从上个页面的某个部分分离出来的,那种感觉就好像手下面蜷缩着一群小猫,你戳了一个小猫她就跳了起来:你可以清楚地看到他的花纹,眼睛的颜色,因为他是你挑选的所以他会离你更近,也理所当然地遮住了其他的小猫和盛小猫的盒子,而你可以查看更多关于这个小猫的细节,自然而然。
返回应该的操作是什么?是这个猫蜷缩了回去,然后掉到了她跳出来时的那个盒子里;于是我们又看到了其他的小猫。
实际上我觉得如果是这种交互的话应该是面对屏幕提起一个东西和放下一个东西,简单的点按并没有能够在我的交互上给我足够的提醒。
另外看iOS的导航设计:首先便是似乎已经成了真理的底部栏,现在打开十个应用有九个都是有底部栏的。这就是同个应用不同功能之间的分块,相当于一个一个应用功能的大入口。而随着页面往下跳转,底部栏并没有变化:内部跳转的导航被放到了顶部进行维护。
查看原生iOS的应用不难发现他们的导航是这样的:右上角的返回按钮旁边是上个页面的标题,但是这个标题不是凭空添加上去的,而是在进行页面跳转的时候从中间移动到左边的——和从右边插入一个界面保持了一致;也和左右切换的页面跳转方式实现了设计上的统一。相当于应用的导航链条在顶部维护,而向右滑动返回也有了依据:你想要返回的那个页面在当前页面的左侧,所以应当使用右滑来返回。
对于iOS来说,除了左右的页面切换实际上还有一种:直接从下方浮出来的一整个界面,这种页面通常是一些主线程操作的旁支操作。比如在浏览一个产品的时候需要登录,那么登陆框应当是从下方弹出来而非跳转的,登陆之后才会继续正常的操作。
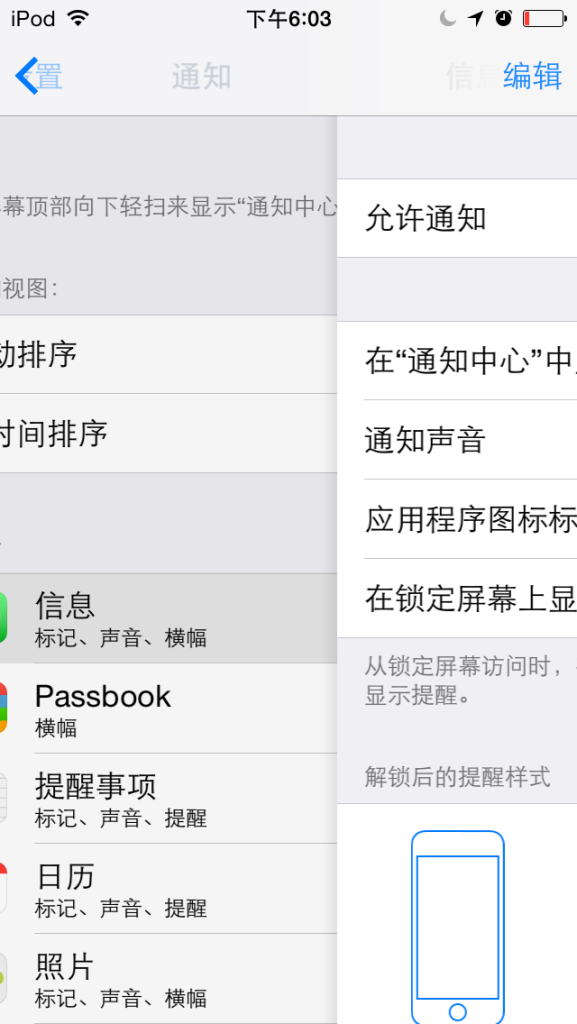
对于编辑信息这个操作,iOS和Material Design的理念都应当是:在当前进行更改。比如编辑账户信息,展示账户信息和编辑账户信息的界面应当是同一个,在账户信息的展示页面点击编辑操作时变化不应当是弹出或跳转到另外一个界面进行更改编辑,而是将展示信息变成可编辑状态;这样我可以清楚地知道我改变了什么,而不需要在两个界面之间通过某一项的名称去做关联进行更改。

手势
- Material Design:戳,使劲戳,多戳几下
- iOS:滑动和点击
关于手势这个交互点我觉得重要性无需多说,这是发生在以触摸屏为主的人机交互界面上最频繁的交互方式。
而当前手势的类型变得繁多风度:单双三击、长按、两三N个手指按、上下左右滑、捏、扩,又出来个3DTouch;得,苹果的设备终于完全实现了3D化,安卓还是个伪3D。
Material Design中的主要交互方式就是点,这里你应该点一下,放大你应该点两下,想要更多操作按的时间长点—— 编辑、删除,满足你。相比之下iOS里滑动和点击平分秋色:左划、上划、右滑、点击,这些构成了绝大部分iOS交互的手势。
戳一下,是人们对于未知东西试错的一个习惯动作,所以将点击作为主要操作方法合情合理;而安卓的长按和双击在Material Design出现之前还并没有什么能够理解的设计隐喻:为什么长按就会有一个菜单出来呢?是安卓订的规则:在新手机的系统引导就告诉了你长按应用图标可以进入编辑模式;你可以卸载它干什么都可以。但是在交互设计上来看真的是难以理解:我把手放到某个东西上时间长一些我就可以更改他?至少在我的经验里没有这种场景,更别说双击放大这种东西了。
我在windows上双击打开程序的,为什么到这里变成了放大。Material Design给出了一些修正:长按一个项目,相当于把它提起来;我们按着不动,就相当于一直提在手中;我们可以拿着它移动,然后放到别的地方去,而双击这个东西哪怕是在Material Design体系里还是很难理解。对比来看iOS的确在交互上更有一些优势:由于将页面跳转看作是一个从左到右的过程,所以我们可以在当前界面把前一个页面从左边拉回来。
但是同样,iOS平台对于长按操作的处理我也是很难理解,实在不知抽象成物理世界中的什么操作。相对于安卓来说,iOS长按貌似比较少。
关于滑动手势操作,大部分的用户持握手机的是右手。所以在滑动手势中,往左滑动和往上滑动对应更多的是和“删除”相关的东西。比如一个列表,拇指左划出现了一个删除按钮,点击一下删除这个项就消失了。
对于右手持握手机的用户来说,右下是自己手所在的地方:离右下越近,就是靠自己越近。往右下拖动,就是将某个东西放得离自己更近。与之相方,往左和往上都是远离自己。删除后台程序时是往上滑,删除列表项时是往左滑,安卓删除后台也是往左滑。早期安卓删除照片操作便是往上滑,以交互设计著称的SmartisanOS对于拒接电话的操作也是往上滑,对于这个操作,不同平台有统一的设计。而对于拇指来说往左是向外,和往上滑有相同感受。
动画提醒
动画的存在意义我想有个很经典的解释,就是:我们在正常生活中很少看到一个东西凭空产生和凭空消失。人是这样,面包也是这样。所以每个界面、图标、按钮的出现和消失都应当有其轨迹,这样才不会突兀。
动画是和页面跳转以及手势操作有机结合的部分。而正如前面所说,动画应当是模拟物理世界的运动轨迹,气球的放大缩小车子的近大远小皮球的碰撞弹跳和椅子的挪来挪去都是可以理解的,那些个花里胡哨又匪夷所思的华丽动画还是不要的好。
我要吐槽
关于手势,有两个槽点要吐:第一个就是向左滑动,第二个就是下拉刷新。
首先向左滑动,这个操作主要是在列表项里操作,我认为向左滑动本身就是一个离开的操作——拇指向外刷出去一个项和往上扔出去一个项的心理感受十分类似:让这个离我远点。但是由于删除操作是个危险操作,基本上删除的东西要么是有个垃圾桶给人反悔要么就得在删除时提出警告:确认删除……,您将……。苹果的平台上左划之后出现了一个“删除”字样,所以就有很多人开始往这里塞东西了,然后好像慢慢地这个东西变成了一个“更多操作”入口。
和安卓的长按一样,如果把这个左划理解为更多操作的入口的话未免太过牵强,我实在想不出这个左划和更多操作之间的联系。
但是换一种想法,苹果的大部分左划出来的并不是“编辑”,而是“删除”,所以这个交互就讲得通了:左划就是个删除操作,而后边的“删除”实际上应当是“确认删除”,起到的作用是删除流程中的确认步骤。但是后来被用烂了,致使很多人都认为这是个“更多操作”入口,是因为产品经理总是喜欢往应用里塞东西,把左划和更多操作联系起来对我来说确实有些困难。
另一个要吐槽的便是下拉刷新,自从facebook使用了下拉刷新并成为一个典型交互示例之后,好像所有应用的刷新都变成了下拉。问题是facebook将下拉用作刷新操作是有前提的:她是一个动态流的界面,整个页面就是一个很长的列表;里面是一个一个动态摆成的列表;下拉是查看列表里时间久一些的动态,往上滑是查看列表里比较新的动态,拉到顶部之后进行的下拉操作是一个很合理的试错动作。
facebook根据这个做刷新的确是很棒的设计。但是现在似乎应用都把这个变成了数据更新的动作:在固定界面,在账户界面;对手势滥用最严重的就是淘宝和支付宝,各种下拉左划按住滑,完全没有任何交互理念指导的设计;找不到任何理由的功能添加。可能是功能太多了实在不知道往哪里放了,或者是真心觉得这样做很好,原因不得而知,但是在我看来很多设计很费解。
有人说,下拉刷新和滑动有更多操作方法是培养出来的,我们可以直接用。这个我不否认,包括左划变成了更多和下拉就变成了刷新的代名词,好像大家也没觉得有什么不对。但是交互就是这样,发展的方向就是使人机交互界面更易懂更易学,这也是交互之所以存在和发展的原因
作者:靠谱男青年奖得主
原文链接:http://www.jianshu.com/p/14721ab5a2ac
版权声明:若该文章涉及版权问题,请联系我们主编,QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益