10项实践技巧,创建一个成功的B2B网站
B2B公司数不胜数,然而让大众熟知的品牌却非常少。笔者告诉我们:营销推广不一定要用促销手段,对于B2B公司而言,网页设计也是一个很好的选择。下面来看看笔者是如何分析的吧:

据美国国税局称,目前全球有520万家B2B企业。这是个令人印象深刻的数字。但是,它提出了一些相关的问题——市场上有如此之多的公司,为什么我们叫得出名字的这么少?
对市场营销的最低关注度是保持B2B网站在灰色地带发展的原因。虽然一些促销策略可能会花费一大笔钱,但其他一些则相对便宜且简单明了。
对于B2B公司而言,网页设计是一个很好的营销方式,这样可以使其可以在数百个类似的公司中脱颖而出。但问题是——B2B网站设计的概念甚至不应该很昂贵。设计上必须让人感到舒适,而且所有功能都要有意义。即便是当地的企业也能负担得起。
一、成功的B2B网页设计的10个技巧
1. 了解你的用户流
在B2B领域,企业很少会努力实现品牌意识本身的目标,更重要的是把你的访客转化为潜在客户和买家。无论你的目标是什么——一个联系人、一个电话或一个销售,你都应该知道用户的切实需求,并考虑用何种方式才能帮助他们做到这一点。
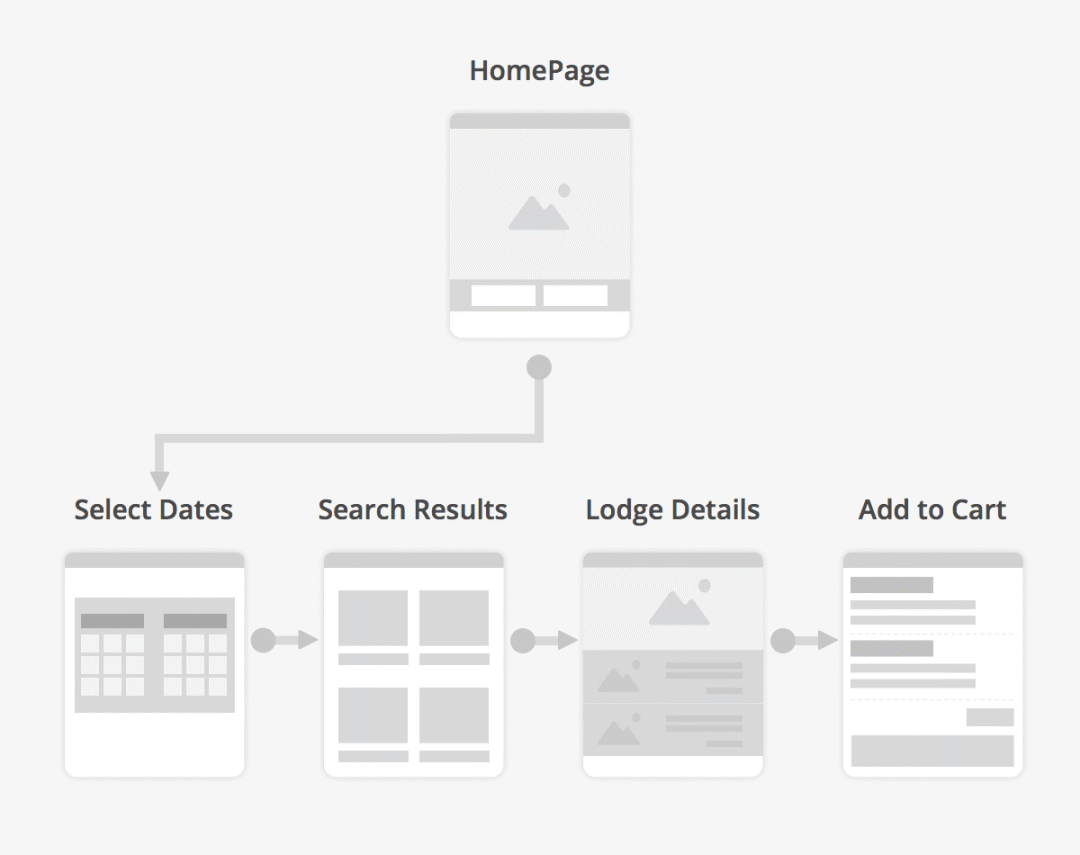
在市场营销中,将用户行为从A映射到Z的过程称为“用户流”。简单用户流如下图所示:

上面的清单并不复杂或完善,但这里的目标并不太复杂,其简单的目的是让用户订阅博客。
现在您已经为自己的网站制定了用户流程,重要的是要考虑用户在途中可能遇到的所有异议(点击网站链接,跳转至博客页面,最后是订阅)。您可以使用网站副本或设计写下解决这些问题的方法。我们稍后会介绍一些可能对此有所帮助的提示。
2. 使用面包屑导航(文章底部有该名词解释1)

可以使用不同的工具和设计方法来安排用户浏览网站的方式。对于提供大量服务的B2B网站,面包屑导航是最佳解决方案。
快速总结:一个面包屑导航起源于童话汉斯和格雷特。就像在故事中一样,面包屑(在本例中,是前一页的列表)帮助用户跟踪他们在网站上的所有动作,以便他们可以随时返回任何页面。
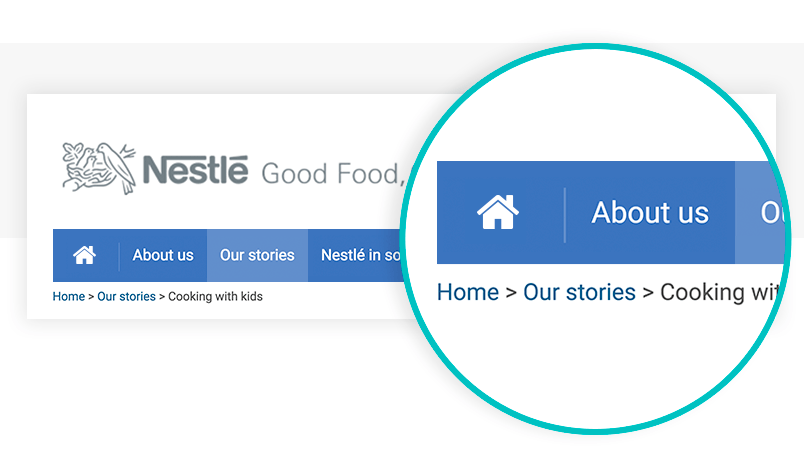
上图中的导航系统是面包屑导航的教科书示例:
看看用户如何返回到他们以前访问过的任何页面?——这样很方便,对吗?
有些设计师对面包屑导航有异议,因为它看起来不太时尚美观。然而,你总是可以用一种创造性的方式接近“踪迹”的。
3. 遵循“黄金比例法则”

对于那些在设计或艺术理论方面没有太多经验的人来说,这里简要介绍一下“黄金比例”的含义。在不深入研究它背后的数学知识的情况下,科学家们曾一度计算出一个完美的矩形的参数——它的长度必须等于它宽度的1.6倍。因此300×485像素的矩形被认为是很完美的。

如果要从该三角形中绘制一个正方形,则会看到以下图形:

然后,您可以通过从每个较小的矩形中绘制一个正方形来保持相同的速度。

这是“黄金比例”的视觉表现——一种创造美学上吸引人的比例的方式。有一点可能还不清楚,在设计网站时如何使用黄金比例?
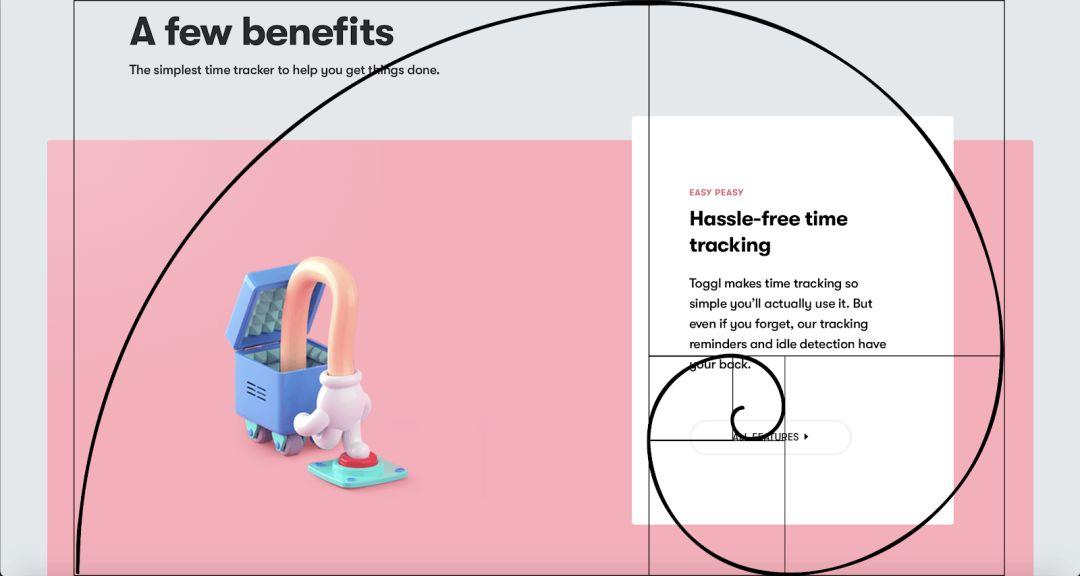
下面是Mashable的实现方法:主页使用比例矩形和正方形以获得更好的视觉效果。

4. 使用进度条指示页面的加载状态
众所周知,页面加载时间太长会使用户降级。然而,即使你的网站还没有达到火箭速度的程度,也不意味着你一定失去访客。
解决这种情况的可靠方法是通知用户加载页面的进度。你可以通过设置最低限度的进度条来实现这一点,这样既不会减慢你的网站速度,又能让用户放心,他们不会白白等待。
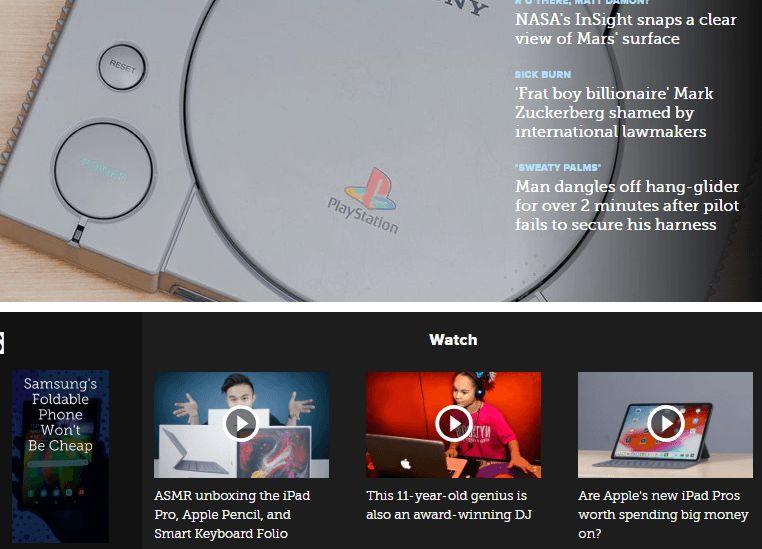
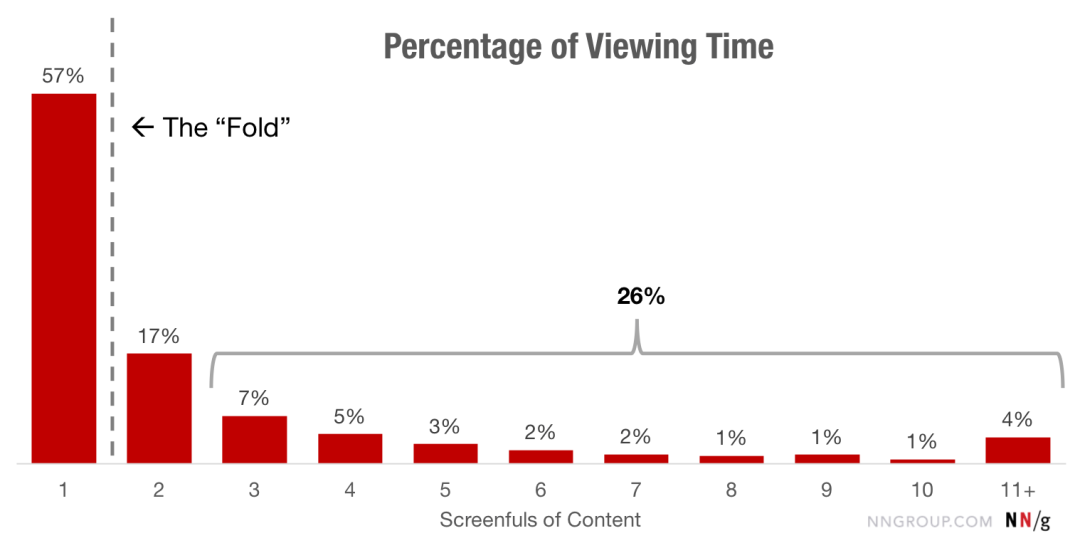
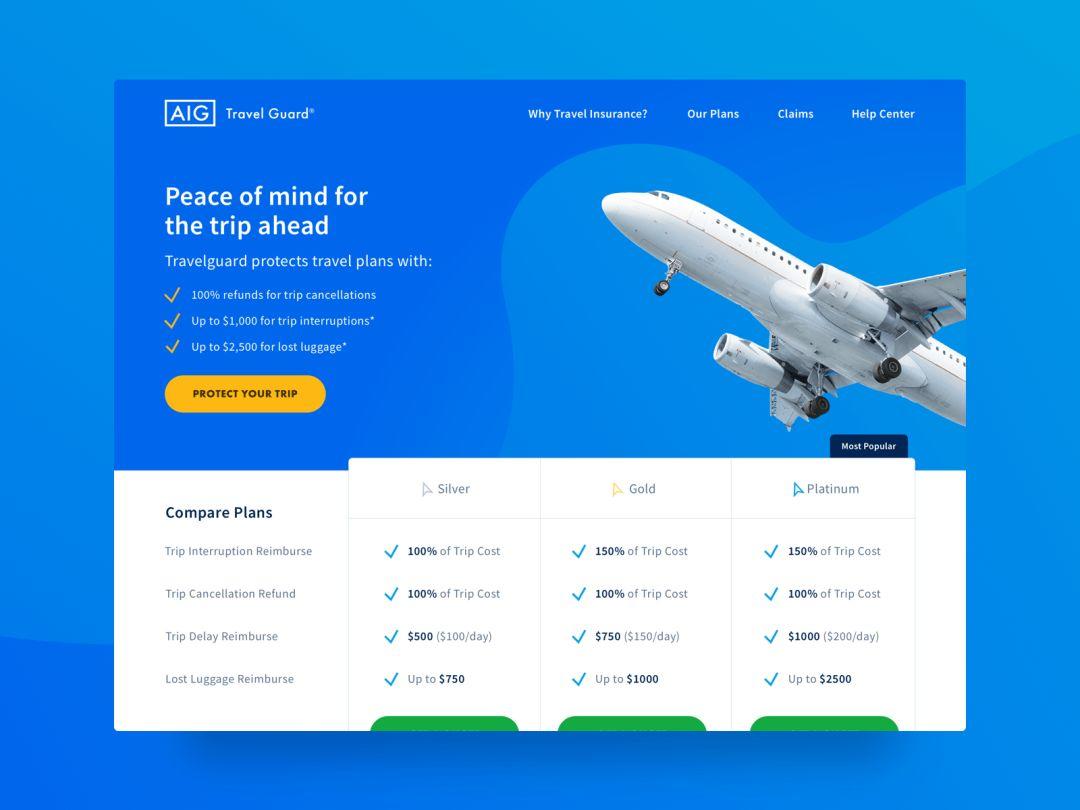
5. 将核心数据保留在第一个滚动条范围内
根据尼尔森诺曼集团(NielsenNormanGroup)的研究:74%的用户关注的是网站上的前两个滚动条范围的页面。事实上,只有6-8%的人有足够的兴趣、时间或精力去阅读页面的内容。

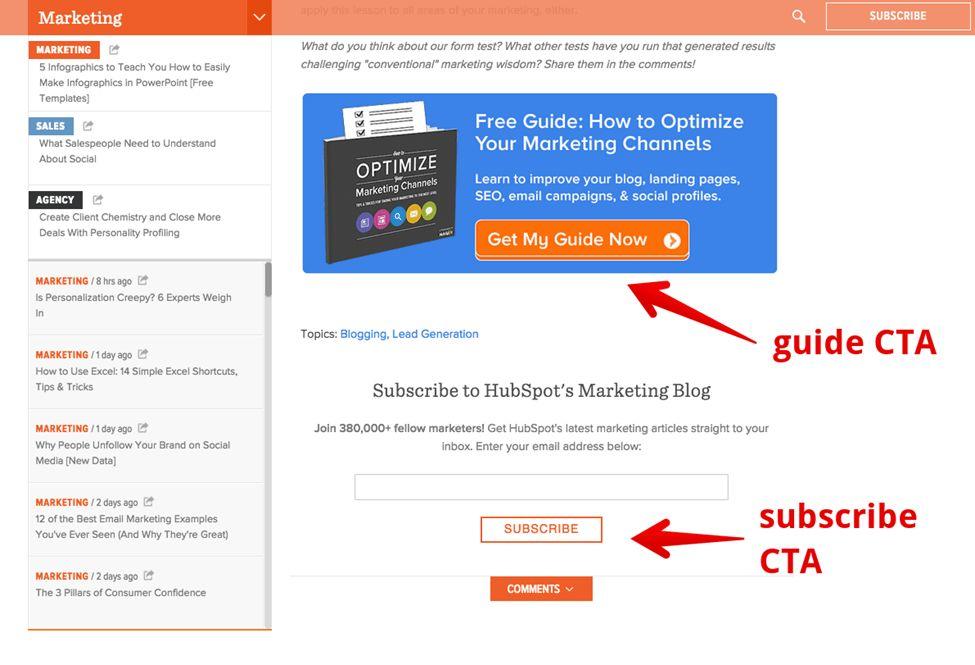
网页设计师的教训在于内容优先级。虽然你的页面应以一个介绍开始并慢慢滑入CTA(行为召唤)(文章底部有该名词解释2)似乎合乎逻辑,但往往情况并非如此。务必在第一个滚动条中展示所有商品/最佳功能/最方便的建议。一旦最有吸引力的报价吸引到了真正的买家,如果他们需要你的其他信息,就会进一步阅读。这样你就可以节省访问时间并获得更多潜在客户。
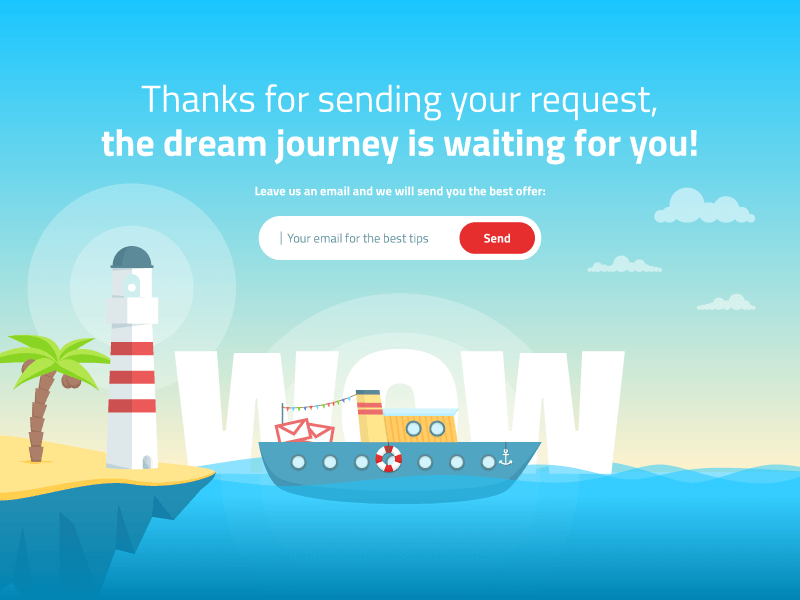
6. 用户完成重要操作后使用感谢页面

无论是在现实生活中还是在网上,说“谢谢”似乎都是无关紧要的细节。然而在这两种情况下,要赢得别人的信任并以一种良好的态度表现自己,这可能是至关重要的。当涉及到网站设计时,感谢页面会起到重要的作用:
- 增添一丝个性化。一个用户在你的谷歌分析中并不仅仅是一个数字,在你的底线上也不只是一个销售额,一点充满人情味的感激之情会让每个人感受到关心。
- 提高品牌知名度。你可以用一种创造性的、难忘的风格来设计你的“感谢”页面。这将是一个很好的惊喜,给用户另一个记住你的机会。
- 状态跟踪器。如果用户下载了电子书或白皮书、订阅了时事通讯或留下了一条信息,那么让他们知道操作成功是很重要的。将访问者重定向到“感谢”页面是一种表达“一切正常”的方式。
7. 概述主要和次要用户行为召唤用语

作为面向转换的页面的创建者(引导用户朝向特定目标),存在“最期望的结果”的原则。要详细说明页面上可能会有一些号召性用语,但其中一个显然比其他的更重要。
如果您的网站属于这种情况,请考虑明确区分最理想的CTA。可以通过更改CTA本身的位置或导致下一步的按钮大小来完成。区分CTA允许您引导用户获得最期望的结果,而不会将他们的选择限制在一个选项中。
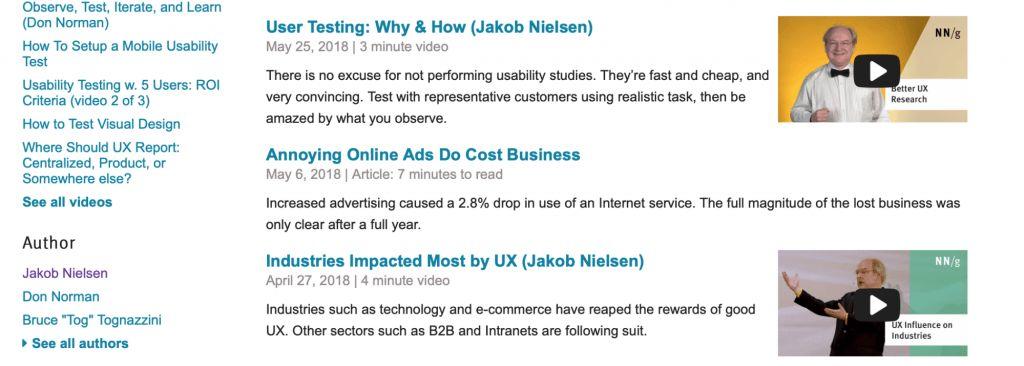
8. 更改已访问链接的颜色

任何让你的网站访问者感到不适的行为,都已经使网站本身变得不那么友好了。为了确保每一页都能尽可能舒适地使用,你必须注意一些细节。
访问链接的颜色是这些小细节之一,可以很容易地传达重要信息。最低估的设计细节之一,就是知道他们已经看过一个页面,这样可以帮助用户避免恼人的“似曾相识”效果。
在研究这篇博文时,我们点击了左栏中尼尔森诺曼集团作者的个人资料页面。然后,看到我们已经访问了链接,因为它变成紫色非常方便(见上图)。
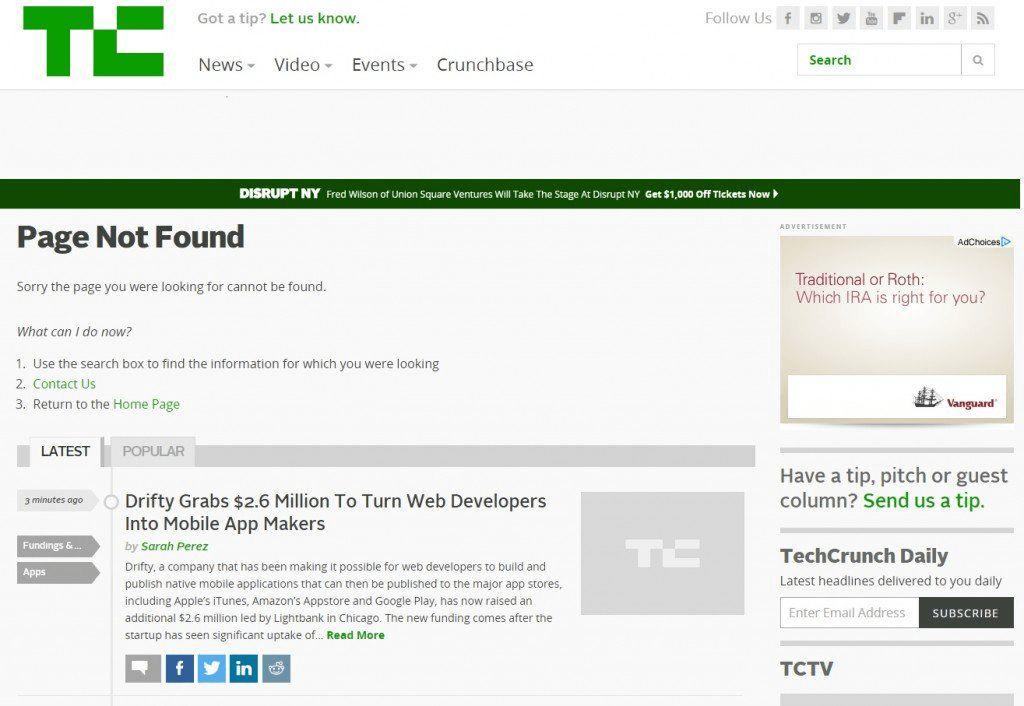
9. 善于利用404页面

当您的网站出现错误时,第一个念头是深入到技术层面,这样你就可以解释代码中出现的错误。然而,就像量子物理学一样,高级编码也不容易理解。因此,您不应该用它来解释错误。
相反,用清晰的语言传达错误,即使您没有完全解释问题,用户至少也会了解发生了什么。有几种方法可以处理404页面:
- 要有创造力。如果网站上有错误,为什么不利用这种不幸的情况开几个玩笑呢?这将显示用户的个性,并可能减轻用户对错误的失望。
- 具有建设性。如果某件事不起作用,请解释用户应该做什么,以及他们如何解决问题。
无论你选择哪种方式,都不要隐藏在代码和模棱两可的短语后面,比如:“亲爱的用户,出现了一个错误#5505”。在上图中,TechCrunch是404中大量运用且具有建设性对话的一个例子。
10. 使用块和表来构造信息

通过将内容组织成块和表来构建内容是确保用户阅读副本的好方法。你可以通过这种方式完成很多事情。首先,页面不再那么长了。此外,表格为需要比较的任何内容提供了很好的演示。出于这个原因,这种形式目前正在掀起新的风潮。
二、4个优秀B2B网页设计案例推荐
为了更好地了解当前的企业对企业网站设计趋势,持续寻找创意至关重要。最优秀的设计师经常浏览不同的网页,以了解现代设计中使用怎样的实践方法。
我们想确保你不会没有灵感,因此我们收集了4个B2B电子商务网页设计的案例,敬请观看:
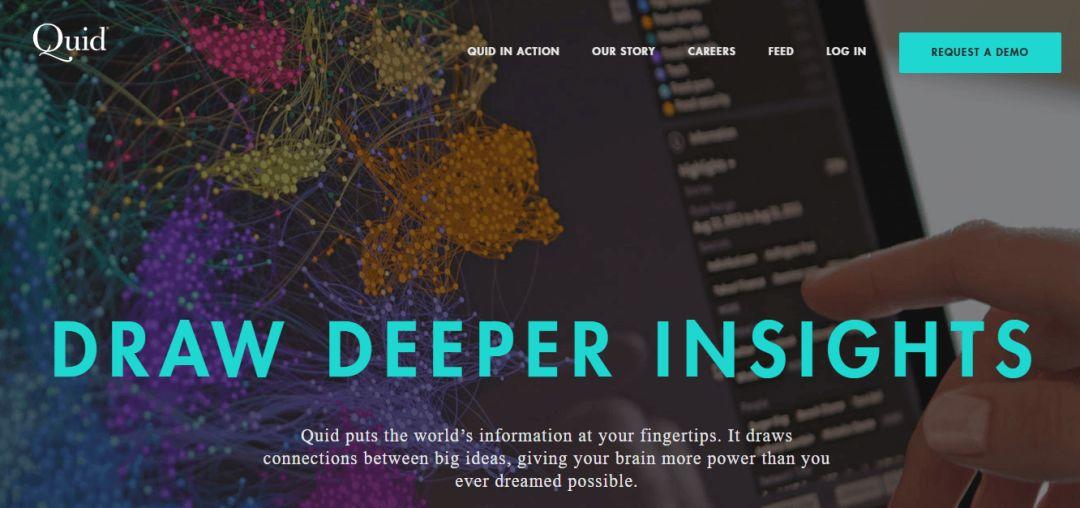
1. Quid
网址:https://quid.com/

关于Quid,首先吸引你的是它主页的极简主义。没有过多的噱头和花样,网站确保了一个短的加载时间和良好的移动优化。Quid网站是B2B公司的一个企业页面所期望的样子——优雅、精确、全业务。
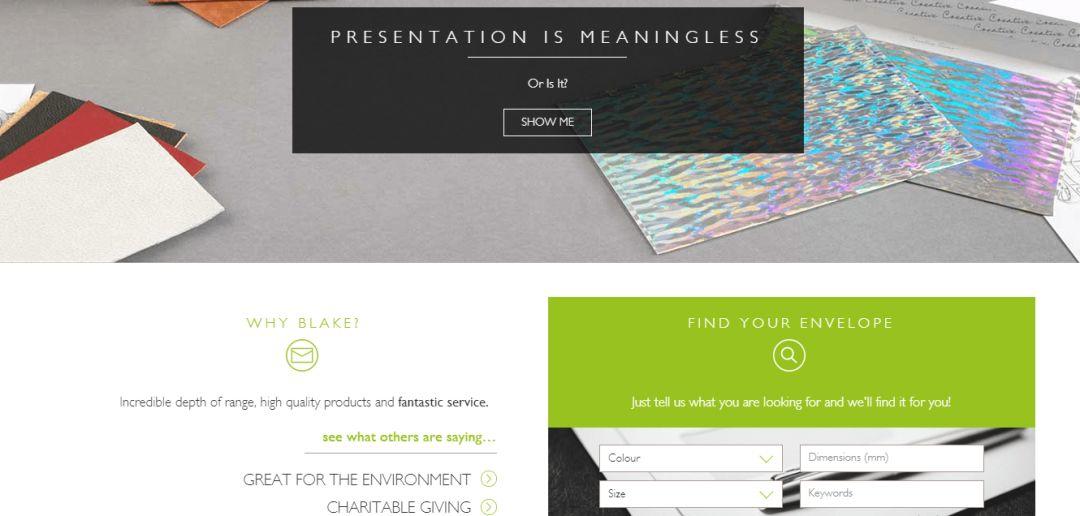
2. Blake Envelopes
网址:https://www.blake-envelopes.com/

布雷克信封看起来像是一个完全不同的网站——Quid的颜色是深色的,Blake信封的颜色是浅色的;在其B2B电子商务网站设计中大量使用了白色空间。然而,这两个网站的趋势都是一样的——精确到极简主义。
布雷克信封本身就应该有一个单独的“哇”搜索机制,有一个巨大的过滤器系统,允许用户通过一个简单的设计找到他们一直在寻找的东西。
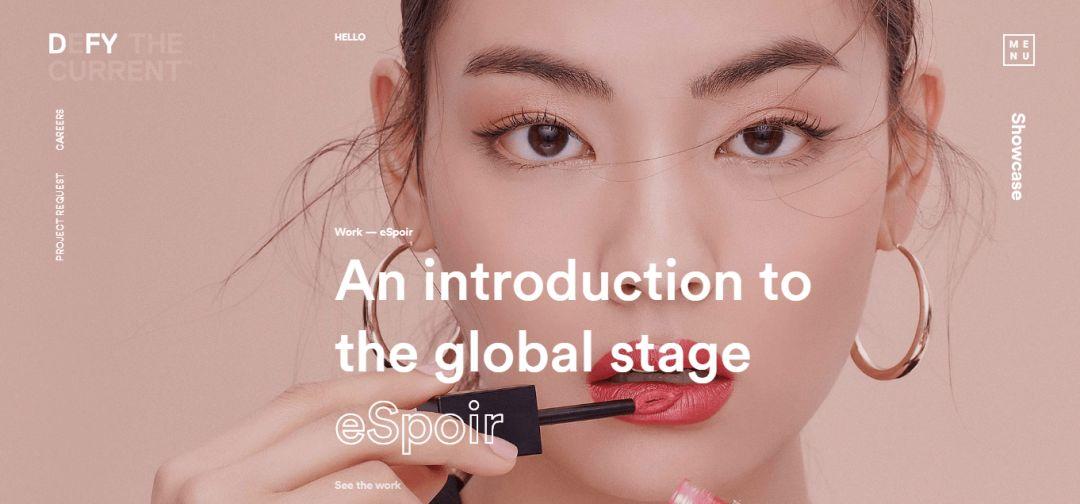
3. D.FY
网址:http://www.dfy.co.kr/#!/en/
无论是谁设计的这个网站,人们都能非常清楚地了解他们的工艺。乍一看,D.FY就像一个单页般令人惊叹。这种B2B网页设计巧妙地使用视频内容来展示他们正在做的事情,并不是每个B2B公司都将其视为一种习惯。

另外,请注意看它从头到尾有多少小的细节。例如:在页面的底部有许多滚动条,这样用户就可以预估页面的长度。且滑块上的文本保持一致,不会在页面上留下混乱的样子。
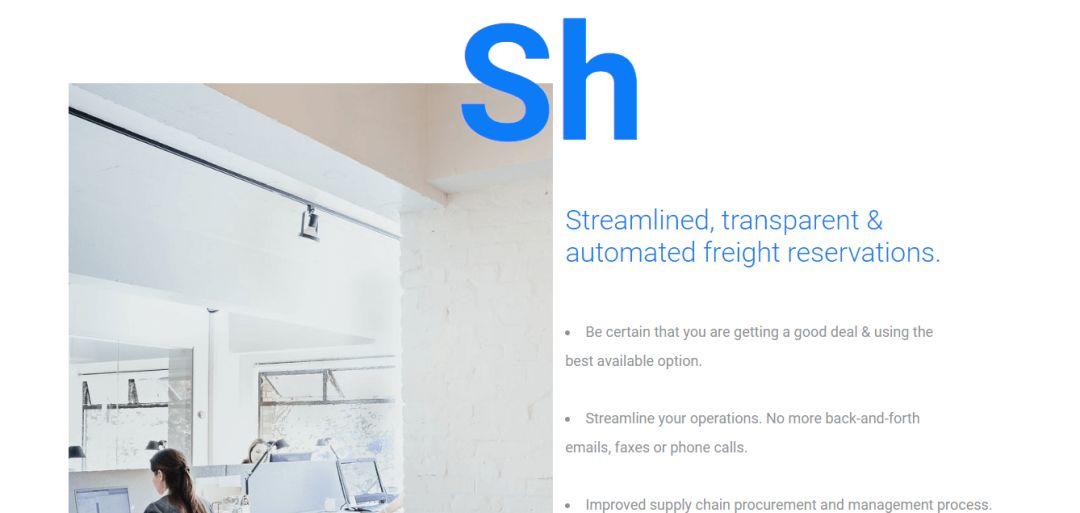
4. Shipwise
网址:http://shipwise.co/

即使不测试公司的出货情况,你也可以从首个滚动视图页面中看出他们有一个聪明的设计师。一个带有视觉效果、标题和标题的极简主题简单地提供了有关ShipWise的所有基本信息。进一步滚动,你可能会惊讶于这家公司是如何使用字体和颜色来展示其风格和品牌的。白色和蓝色的组合以及偶尔的黑色触摸确实起到了作用,这的确是个超级经典且一流的网站。
还有其他一些细节需要注意,设计师如何将字体与图片良好地配合起来展示。例如:通过非常规地合并文本与图像,使得网站看起来没有传统与刻板的感觉,这正是你在B2B公司的定制Web设计中所追寻的效果。
三、总结
目前市场上有超过500万家的B2B企业,让销售变得更容易的关键是你不能完全像你的竞争对手。最容易脱颖而出的方法之一就是去了解如何设计一个令人惊叹的B2B网站。
充分利用网站的导航功能是关键,要确保用户在浏览网站时能够轻松自如。为此,你需要总结出一个用户流,使用导航模型进行试验,并指导访客完成其浏览的每一步。一些视觉噱头也可以证明是有用的。例如:通过遵守“黄金分割率”,从视觉上将会对你的用户群更具吸引力。你甚至可以创造性地设计“404”页来给人增加印象。
名词解释
1. 面包屑导航
“面包屑”一词来自汉塞尔和格莱特尔的童话故事,他们在穿过树林时会留下一些面包,这样他们就可以沿着面包屑的路径返回。在网站导航中使用相同的技术,其中向用户显示链接的踪迹以准确地告知该网页在网站上的位置。面包屑跟踪的示例显示在本文页面的顶部。面包屑跟踪为用户提供了一种快速了解此网页所属部分或分支的方法。如果网站有很多类别且每个类别都有几个级别,则面包屑很有用。
2. CTA
CTA 即 CalltoAction,这里把它翻译为行为召唤,或者说是用户行为号召。简言之,就是在网站页面、电子邮件等地方会出现的按钮,希望使用者进行的行为,例如注册会员、立刻购买等行为。
原文作者:Fireart设计工作室
原文地址:https://fireart.studio/blog/10-best-practices-for-creating-a-b2b-website-design/
翻译:慕羽
本文由 @慕羽 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益

![[万字思考]ChatGPT+时代,我们的工作和生活方式均将会彻底发生改变](https://image.woshipm.com/wp-files/2023/04/aJlBrI8FRQUBHOXXB6DH.jpg!/both/120x80)






谢谢