实际项目中交互设计原则的运用
在实际项目中设计交互行为方式的时候,我们该怎么去运用的这些交互设计原则呢?

通常我们在设计过程中,会提到设计要满足一定的交互设计原则,而对于一名交互设计师来说,原则是在设计过程中遵循的一种大众认可的,经过可用性测试过的一些在pc端,移动端形成的一种定义性的标准。在不改变用户固有习惯的前提下,仅可能的采用符合用户行为习惯和用户感知的方式去实现我们的设计意图。
所谓的原则不外乎是大家都知道影响交互设计的尼尔森原则,实际上尼尔森原则通常在界面设计中不是通过视觉层现出来的,而是通过感知触控反应出来的。
例如在设计过程经常提及的用户感知,系统反馈,其实就是行为与界面的交互,在这个交互的过程中会存在友好的,或者是有障碍的交流。通常我们认为,友好的交互和有障碍的交互是传递给以用户为主体的人。
那么在我们设计交互行为方式的时候,我们都怎么去运用的这些交互设计原则的呢?
笔者一直认为,产品交互设计一定是通过行为和主动反馈感知出来的,用户的行为目的是否通过我们设计的信息而达到。并且是一个顺畅的交互流程而达到的。
我们先了解一个消息中心的需求:
背景:消息中心作为系统平台重要信息的通知方,接收后台发送的重要信息。要求用户能够主动接受查看信息,系统能够主动提示重要的信息。让用户感知重要信息的存在,以免错漏重要信息的阅读。该消息提示为全局提示。
页面信息:在此就不再分析页面的跳转逻辑,只就页面场景,状态等来说明每个细节的设计原则:
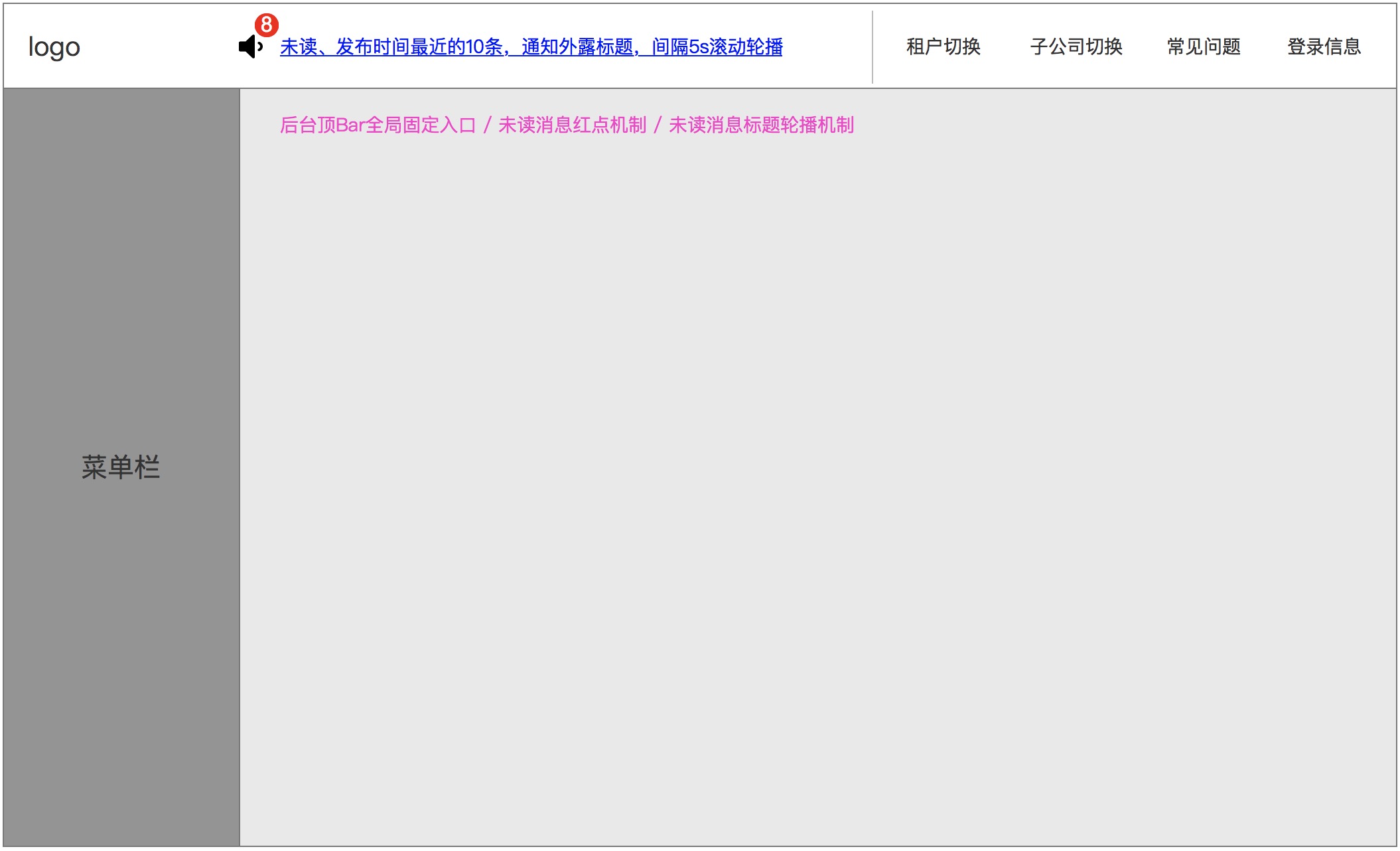
就下图而言,我们思考的两种状态:
一是“未读信息”没有阅读完时,有新的消息时如何提示用户如何显示?
二是“未读信息”阅读完时,如何显示和提示,如何引导用户查看信息?
1. 消息显示策略,按时间排序显示最近10条未读信息,显示信息标题,间隔5s上下轮播,并显示未读信息条数。

交互原则:按消息显示策略显示,当没有“未读消息”时,有必要的引导式提示语言:“查看更多消息”,帮助用户可进入消息列表。该消息提示为全局消息提示,用户在任何页面操作时,有新的消息接收,此时为系统主动提示用户,同时在用户登录系统时,如有“未读信息”系统将主动提示一次,且不能打断用户当前的操作行为。

结合当前操作不同的场景状态,考虑可能出现的情况,制定合理的应对策略,遵循一个环境切贴,不遗漏场景状态。
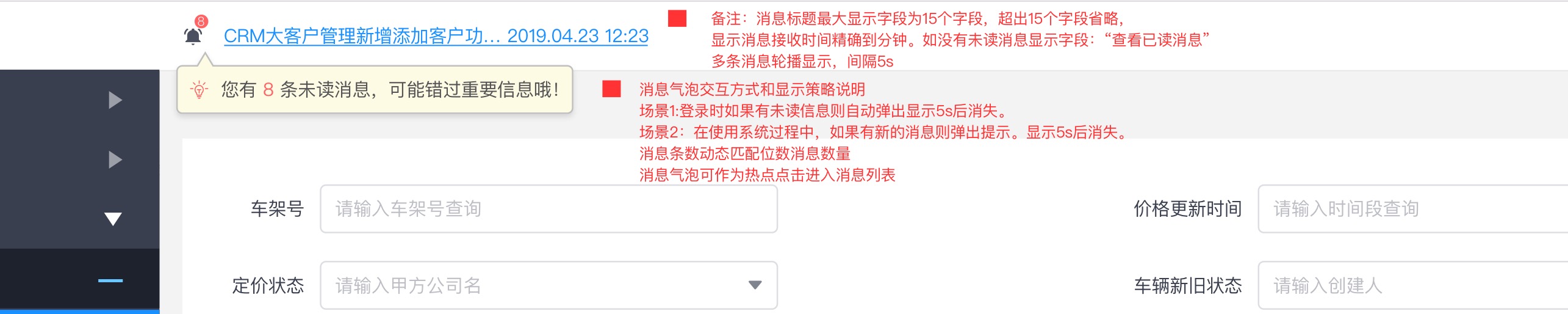
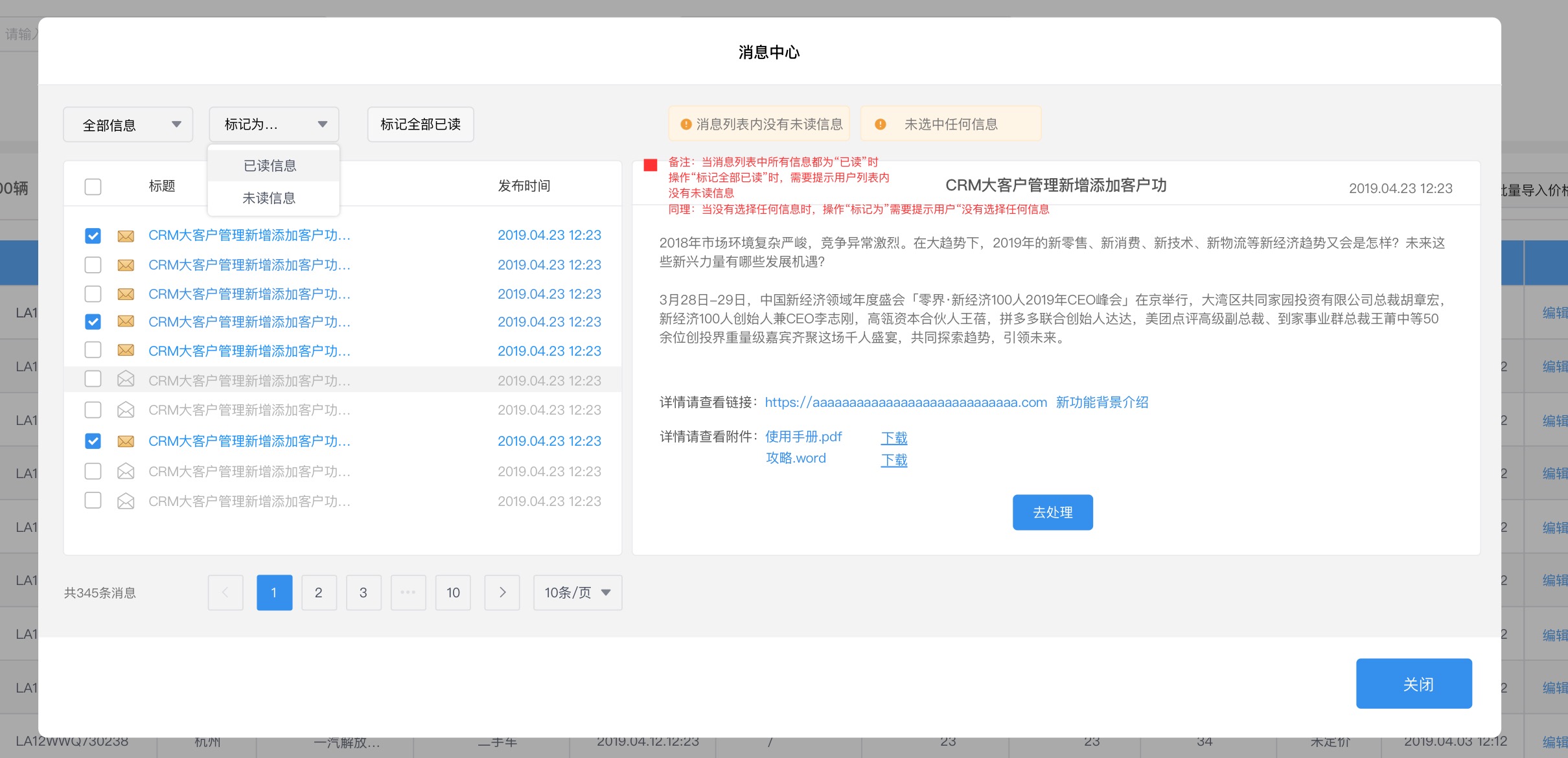
2. 接下来我们在结合上面的提示,来看下面的需求,希望点击消息,出现一个下拉选择某条消息的操作,并且还有不可见的隐藏消息,能收起当前的状态。
于是,我们又会思考两个问题,用户目的达成和操作路径的问题,用户目的,一是准确查看某一条具体的信息内容,二是,选择性查看对用户有用的信息。
我们知道,达成用户目的,理论上是希望用最短的时间和最快的操作达成,那么就有一个路径选择的问题了,我们通过下图可以看出,实际上是一个阻碍路径,操作次数多且没有达到目的的行为。

查看消息时,跳转到消息列表内,用户还得对信息进行一次选择,会再次增加页面跳转,路径增加且用户未能达到目的。还是一样,用户操作的每一步,我们试去思考用户场景,如果消息列表和内容的落地页占用当前系统内容页面,势必会打断所在页面的任务操作,并且无法定位到当前的位置,如果是在系统的二级三级页面,打开消息列表占用页面,那么用户在系统或者浏览器的返回成本大大增加。那么如何将路径减少路径,不打断用户的行为操作呢?


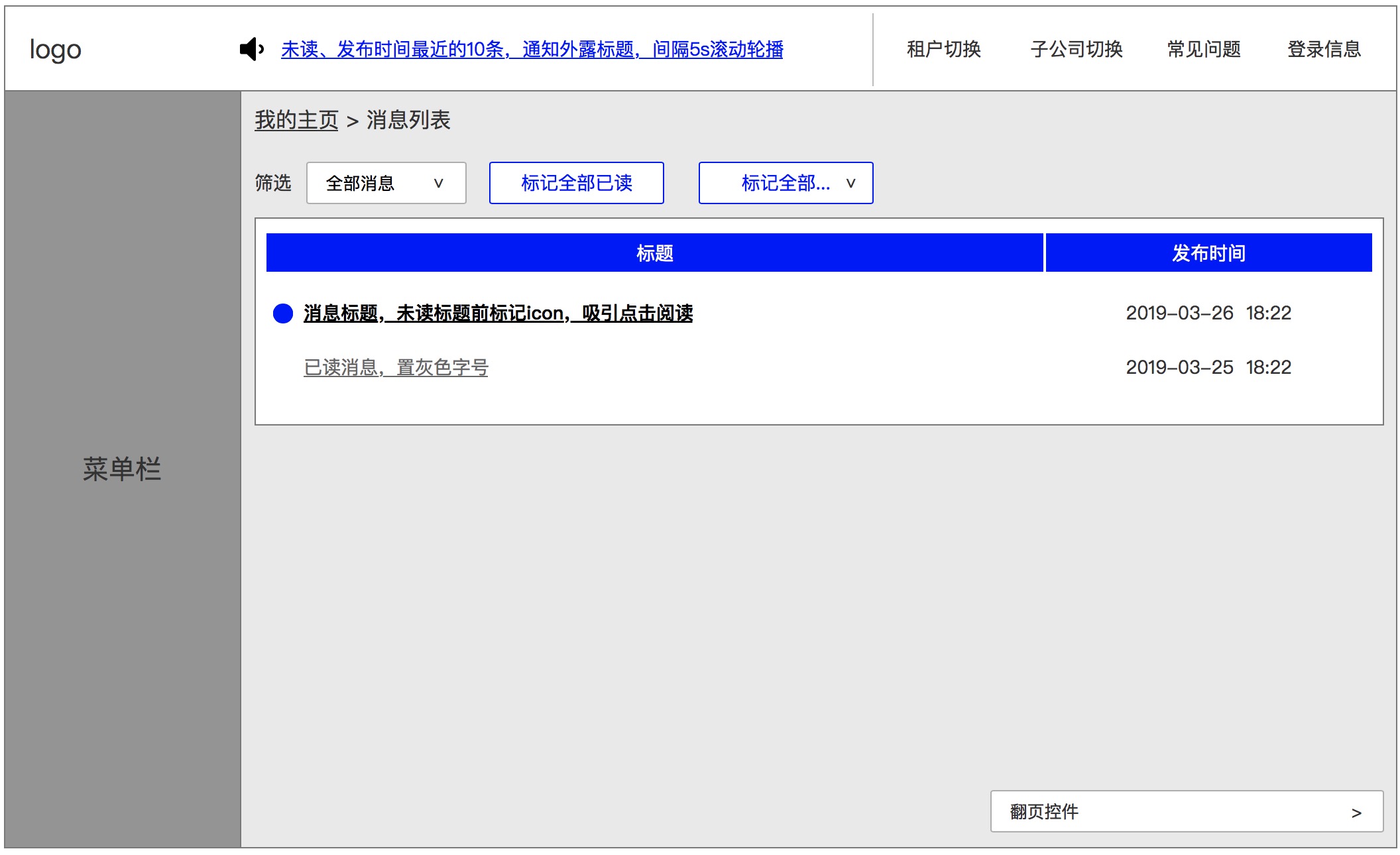
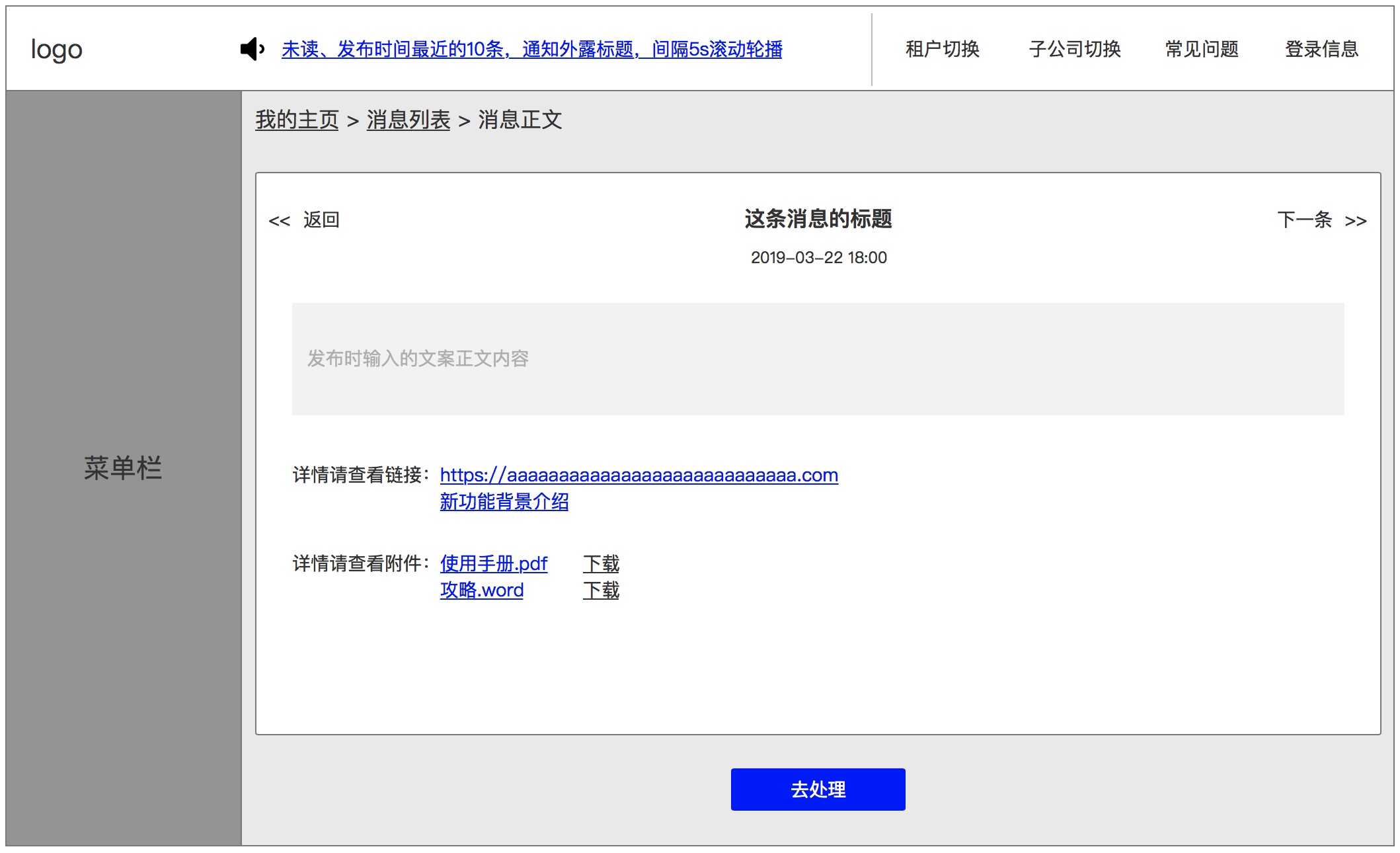
交互原则:减少用户操作路径,同时满足用户两种目的的诉求,点击消息,直接进入消息列表,如果用户查看具体的某条信息,就定位到消息列表中,并显示具体详情。这里的消息传递的是信息内容,提供给用户的更多是可阅读性,提示性的作用,告知用户的方式。所以我们要达到的目的是让用户知道消息内容即可。并标记“已读”“未读”,两者可以相互标记。不做手动删除功能,系统自动保留时间区间的消息。考虑无消息时的显示提示状态。

通过全局消息提示进入消息列表,交互方式采用弹窗方式显示内容,可减少路径操作,快速达到用户查看目的,且不打断用户停留的页面的操作行为。查看完毕后关闭窗口,直接回到用户此前的操作页面。在弹窗中的标记性操作,当前页面没有跳转关联,用户的行为操作,系统中有必要的tost提示。满足交互的人性化帮助,系统能友好的和用户对话交互。
以上是一个很简单的实操例子,在设计交互方案时,原则性的运用是个思维思考的过程,也是一种为什么要这样做的理由,只有在这个思维过程中站在用户的使用场景去思考,才能不遗漏太多,才能还原使用场景中会出现的情况和状态。不同的使用场景,我们会思考不同的交互原则,原则是一个既定的基础规则和思考方向,其目的就是如何更好的为用户减少障碍,提高可用性,和易用性。
本文由 @海大爷 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








超赞
棒棒哒,看完很有启发!!!