8个心理学知识,深挖用户心理
本文作者依据工作中项目实践的所思所想,并结合案例等分享了互联网产品设计过程中非常有价值的心理学知识,供大家一同参考和学习。

最近接触的工作项目中,应用了部分心理学的概念与结论,顺便把《设计师要懂心理学》这本书翻出来又读了一遍,总结了以下几点产品设计过程中值得重视的心理学知识。结合实际案例阐述,希望对你有所帮助。
一、奥卡姆剃刀原理
也称为简单有效原理,是指如果达成一个目标有多种途径,那么选择最简单的方式。
任何复杂的事物都有其固有的简单性,多是少的累加,复杂也是简单的组合拼接,提醒我们抓住事物的本质,不要人为将事情复杂化,这样才更有助于我们有效且高效的解决问题。
这个原理其实早已超越了心理学范畴,广泛应用于哲学、科学、管理学、经济学等领域。
应用到设计领域可以这样理解:如果通过多种方式都可以达成相同的设计目标,那么选用其中最简单的设计方式。
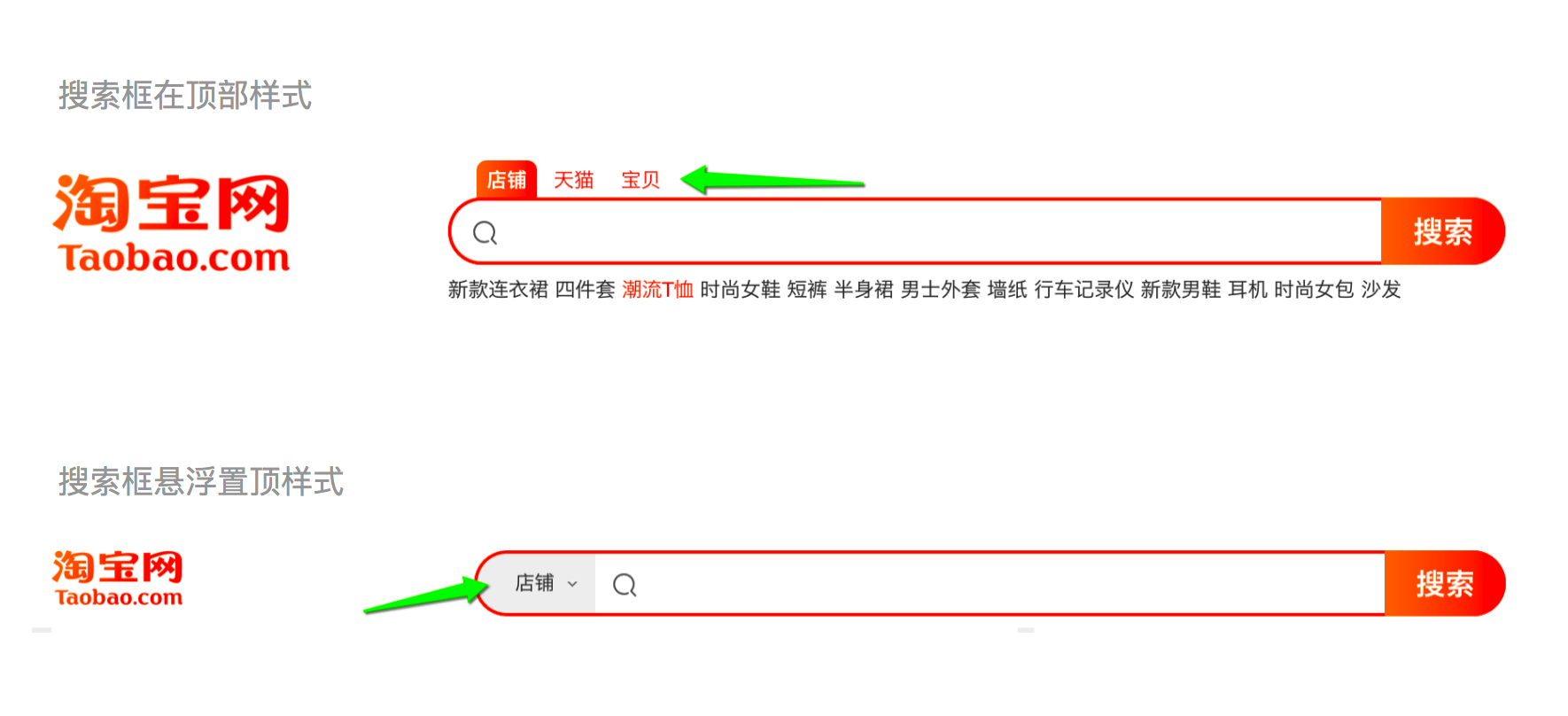
以淘宝PC端搜索框设置举例说明:

淘宝网首页可以按照“店铺、天猫和宝贝”三个维度输入关键词搜索,淘宝设计师选择将这三个tab标签直接展示出来,这样用户不需要点击就可以直观明确该如何分类搜索。
当用户在首页向下滑动页面,搜索框会悬浮置顶显示,此时将三个搜索项收起聚合,交互设置为点击展开下拉框选择搜索项。
如此设置的原因可能是出于以下考虑:由于用户刚进入首页后,可选择的搜索项是全部展示的,当用户下滑页面后,可以判断用户对搜索项已经有了初步认知,即使少部分用户没有注意到,仍然可以在置顶时点击搜索项了解,并不会影响使用,只是此时操作路径多了一步。
另外用户此时对于页面内容区的浏览是主场景,而搜索框虽然重要但这种情况下处于辅助场景,因此悬浮置顶的搜索框区域高度应该尽可能少一些,将搜索项收起可以减少该区域高度,不要对内容区的浏览造成干扰。
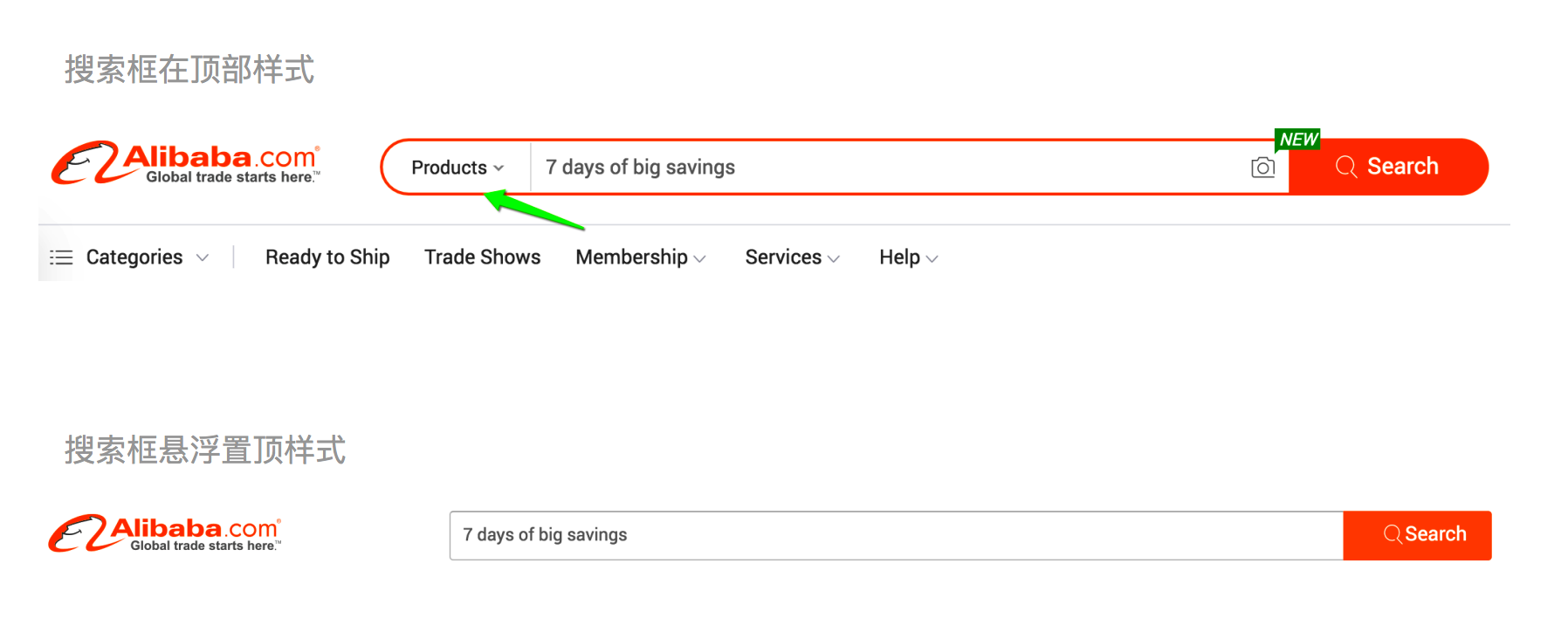
有趣的是下图阿里国际站首页,搜索项也是多选,但默认设置为收起,页面下滑之后悬浮置顶的搜索框去除了搜索项选择。这里我们暂且不讨论淘宝和阿里国际站不同的用户群体及业务特征,单就此处设计方式的选择,更推荐淘宝的交互设置。

二、将复杂的任务拆解成简单的子任务,分步完成
比如之前很多单机游戏,像使命召唤系列,游戏开始前需要玩家先选择角色,分为小白、普通兵和老兵,之后再根据角色决定游戏进程中对手的厉害程度。
对于新手如果直接选择老兵,很可能闯不过几关就直接歇菜了,对玩家而言会产生很深的挫败感,很可能就不再玩这个游戏了。你只有慢慢打怪升级,才有可能最终成为老兵通关。
在界面设计中也面临同样的问题,比如最常见的表单信息填写,用户进入页面如果看到一长串的字段需要选择或填写,完成这项任务的意愿首先减少了一大半;其次用户对表单信息类型没有清晰的预判,感觉就是一股脑的塞到一张页面中,这无疑会降低填写成功率。
设计师需要做的是:把综合任务分成几步,让用户少动脑筋,因为进行心理活动会让人感觉时间过了好久。
下图中是淘宝网注册页面,将填写注册信息的流程分步骤完成,每一个步骤只需要完成较少的必要字段填写,并且用户可以清楚的知道信息类型,以及当前填写进度。

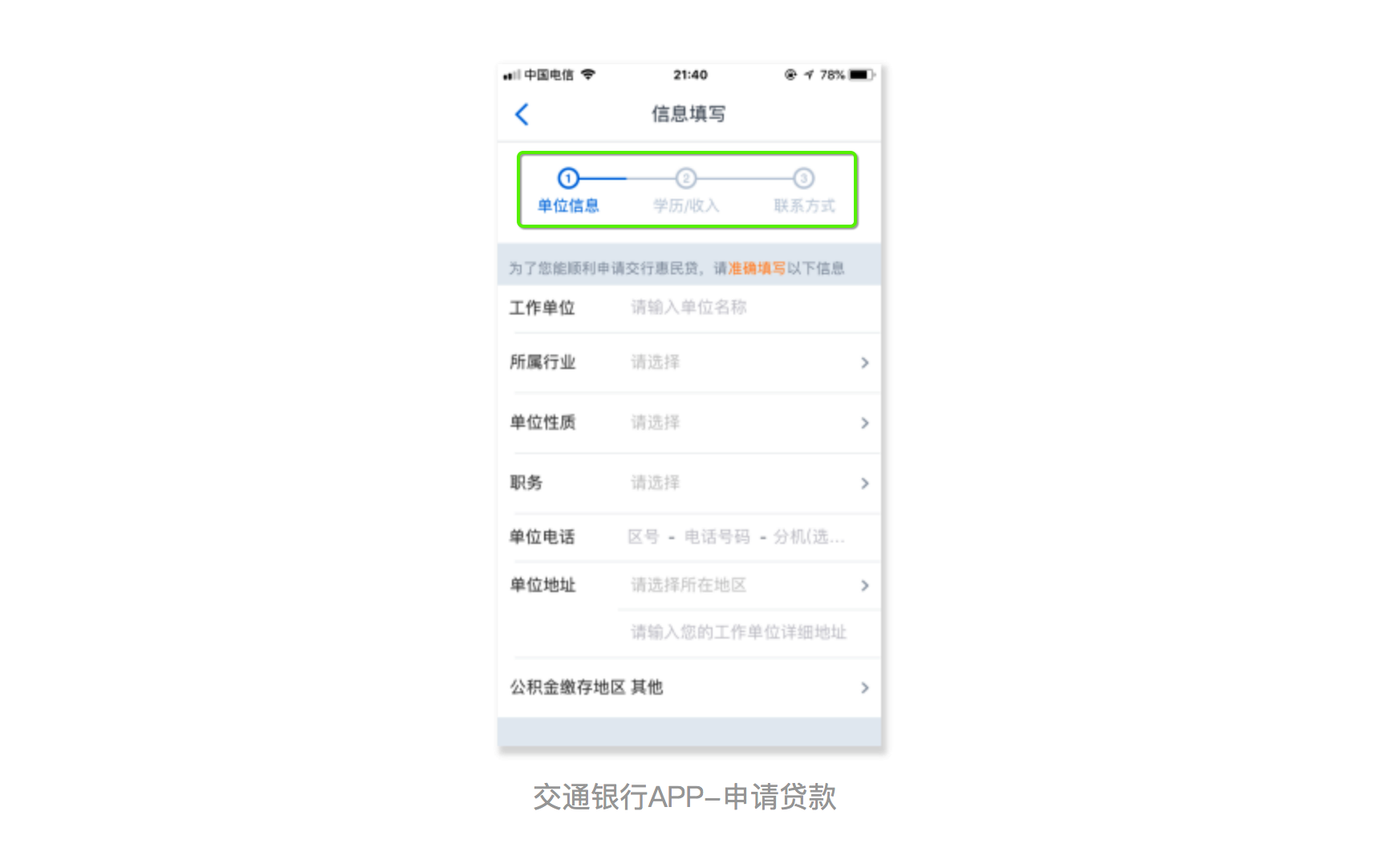
再比如下图是在交通银行APP中申请惠民贷的界面,贷款信息的填写也是采用了分步填写。

三、帮助用户设立目标并显示完成进度
完成任何事情都需要过程,越是关键的结果越需要日积月累,不可能一蹴而就。因此就需要思考如何在产品设计中帮助用户建立实现一个目标的总目标和阶段性目标。
人天生都有很强的惰性,设计师需要应用心理学的暗示引导和鼓励用户持续:因为一个人如果离实现目标越近,就越有动力去完成,尤其是当成功近在眼前的时候。
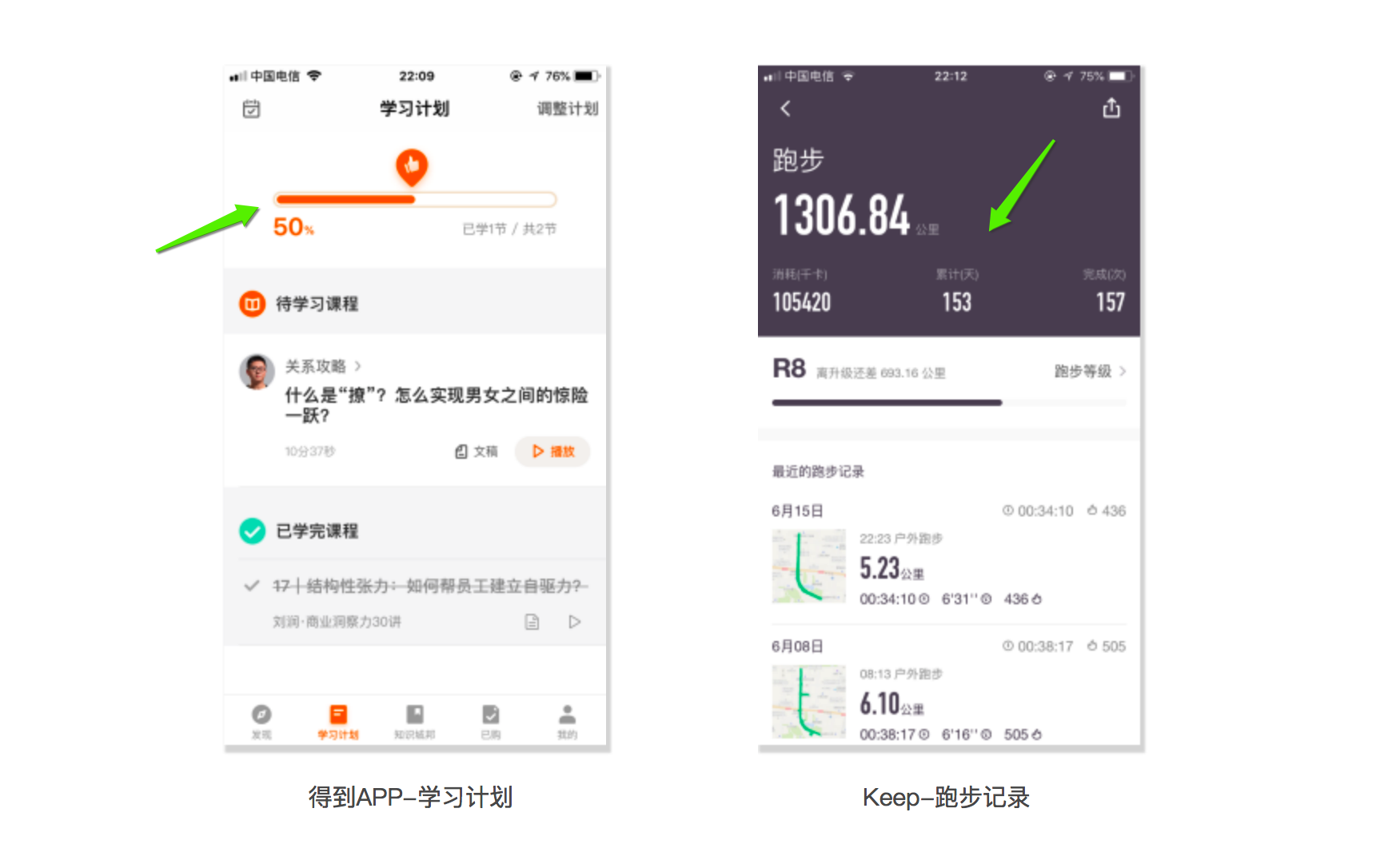
例如知识付费应用“得到APP”引导用户设定课程学习计划,并显示每天计划完成进度,课程列表页也会显示学习该课程的进度,长期坚持完成学习计划,将获得平台提供的不同类型优惠券,持续时间越久奖励越大。
移动健身应用Keep对用户跑步记录数据呈现的较为详细,首先设定了总跑步里程数量,分了好几档不同的级别,鼓励用户持续跑步突破自己不断升级,同时也提供消耗的热量、累计跑步次数等数据,目的都是帮助和鼓励用户持续某个行为,获得正向激励,形成良性循环。

四、产品如果能让用户和其他人产生联系,用户便会更有动力
目前市场上社交类应用、娱乐类应用、以及含有社交属性的产品,做得好的都拥有较大的用户量基数。人是社会性动物,做任何事离不开周围的人与环境,人也会产生各种各样的情绪:焦虑感、孤独感、渴望被关心、抑郁、无助、绝望等等。
所有这些情绪都需要有排解的渠道,否则一定会出现问题。这也给市场带来了许多机会,产品可以针对人们不同的思绪提供相应的解决方案。
比如微信的熟人社交、陌陌和探探的陌生人社交、网易云音乐的评论回复产生情感共鸣、脉脉的职场社交等。用户在与他人产生联系的过程中,边缓解调整自己的情绪、边寻找有情感共鸣的同路人。

五、故事是人处理信息最自然的方式
现在从儿童时期就开始阅读绘本,通过绘本讲故事的方式开启了对世界的认知。再比如近年来大火的德云社,德云社把相声从传统专业度高的艺术形式,转变为接地气的故事段子,大幅提升了大众对于相声的兴趣与追捧。
对应到产品中,自然也想通过这种方式积累用户、提升用户粘性、包括后续的付费购买等。“凯叔讲故事”就是通过有声讲故事的方式向孩子们传授知识。
另外一些应用,会把与客户合作的成功案例展示出来,真实的成功故事比单纯的自我推销强很多倍。
下图是工具应用Teambition在官网将成功合作案例展示:

六、仅在用户需要时才展示他们需要的信息
主要是依据用户使用产品的场景决定。我认为如果要细分的话,总体上分为两部分:针对内容区和针对导航的展示与隐藏。
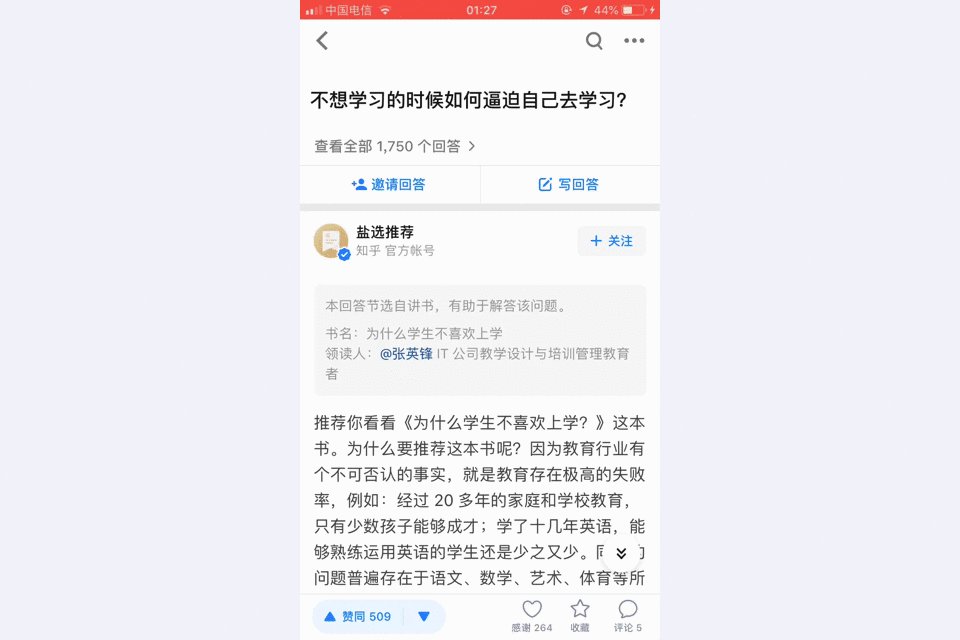
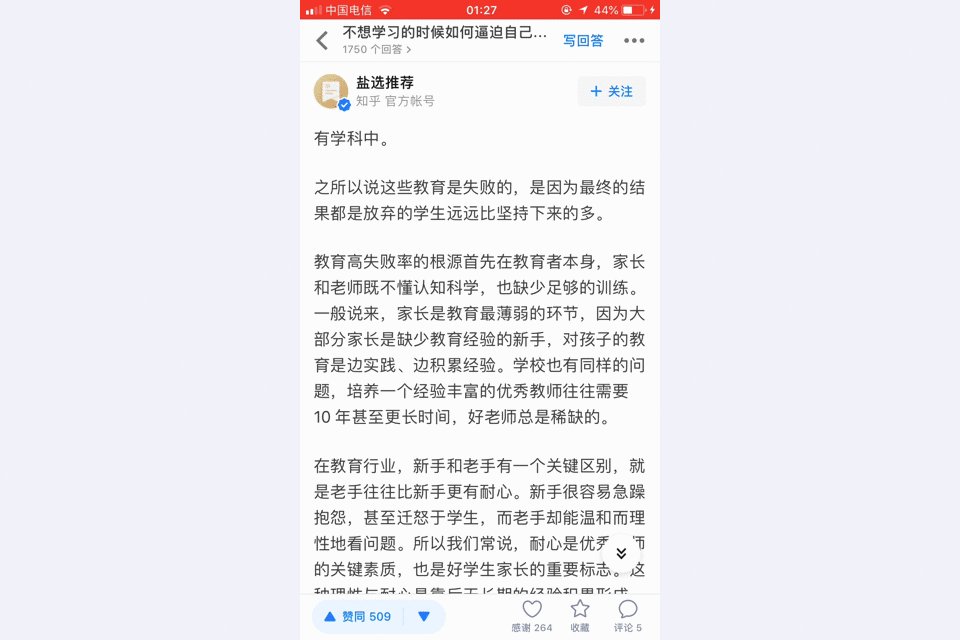
下图1中知乎某提问的回答详情页,初始打开该页面顶部有“回复者的头像、昵称、个人简介和关注按钮”的信息,下滑页面查看内容时不会出现该信息,只有当用户上滑回翻页面时才会出现该信息。
原因是知乎基于用户使用场景判断:用户下滑查看页面时,给内容区留足够空间,不干扰对内容的查看;而当用户上滑回翻页面时,判断用户可能对该回答感兴趣,顶部悬浮出现关注该回答者的入口,或者进入该回答者的主页查看更多。
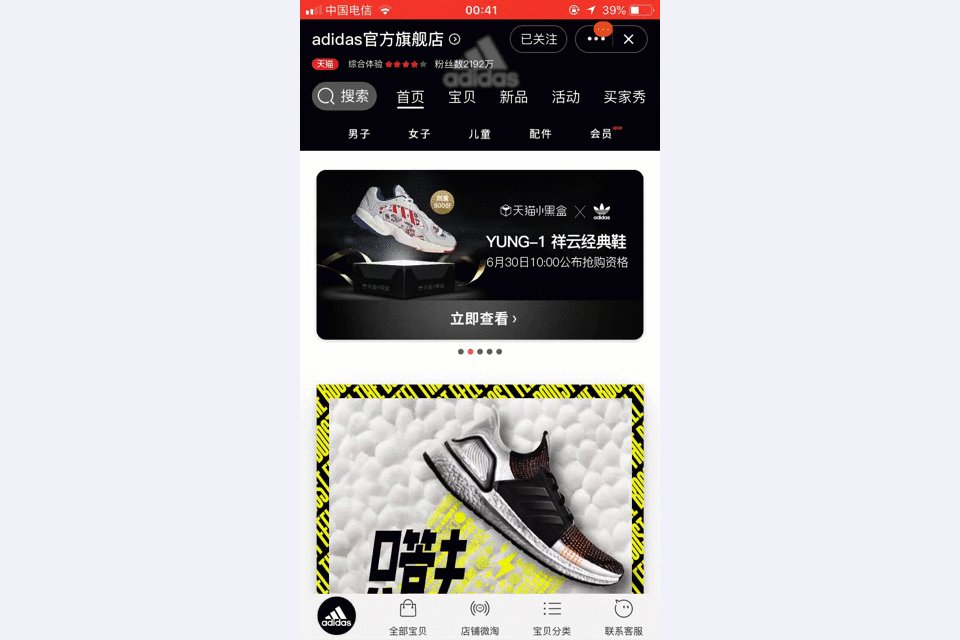
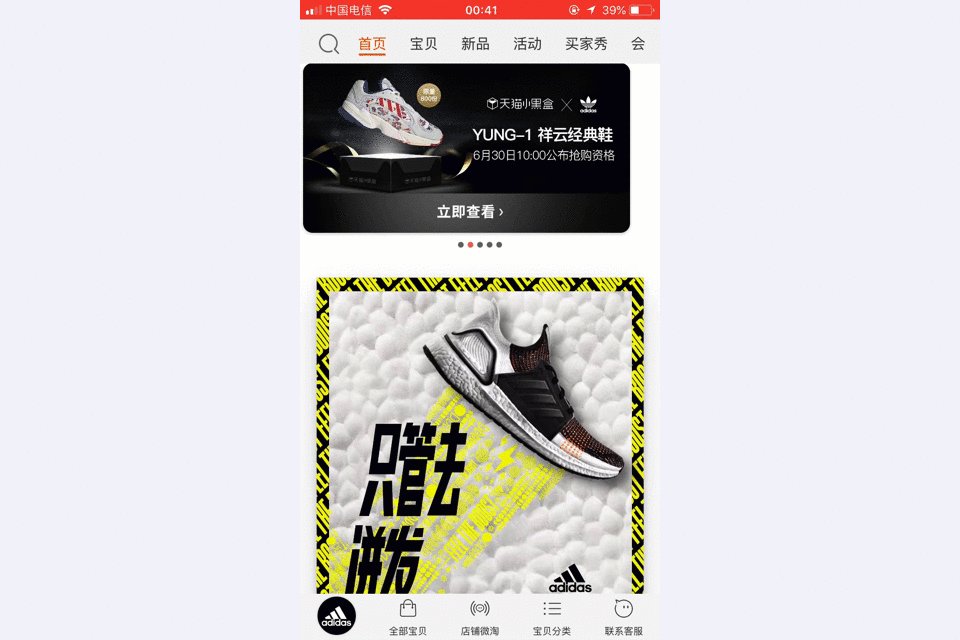
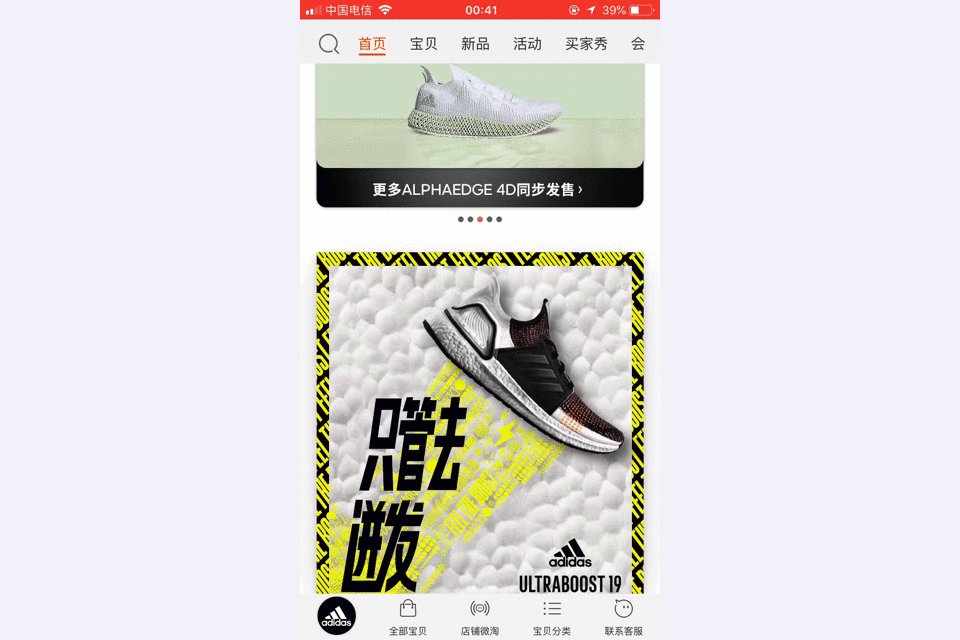
针对导航区,我之前写过一篇文章顶部导航交互方式的灵活应用(以iOS系统为例),展开分析了依据用户使用场景显示或隐藏导航区域。下图2是手淘店铺首页示意。


七、音乐能带给人强烈的愉悦感和情感共鸣
艺术不分国界,音乐也是艺术的一种形式,极少有人会厌恶音乐,大家的区别只在于偏好不同的音乐风格。
远的不说,单就近几年火起来的互联网产品中,有代表性的包括网易云音乐、抖音。
2017年网易云音乐在杭州地铁线将热度最高的5000句乐评文案印在了杭州地铁车厢和站内,成为当年最具影响力的营销事件,刷爆了朋友圈,甚至有人不远万里赶来合影拍照。
这个现象的本质原因是人们对听到一首歌而引发情感共鸣的强烈渴望。
如果你刷抖音,尝试把音乐关掉,只看视频内容,没多久你就会觉得挺无聊,也无法让你的情绪嗨起来;过往的视频类应用都是把自主权交给用户,用户自己拍、自己决定放什么样的歌曲,时间长度也不做限制。
抖音一定程度上是将这些规则标准化、简单化,降低拍摄视频的认知门槛易上手,面对用户群体的快节奏生活氛围,控制视频时长,使用户情绪快速被调起。
八、提示信息必须简单直观
这部分是指文案设计的问题。我近期梳理了项目中某网站后台的文案内容,其中包括温馨提示、错误提示、疑问解答等。发现了几点文案设计中存在的问题。
最为常见的包括:语态不统一(主动与被动式混用)、语义重复(前后表达意思重复)、标点符号使用不当(比如文字链接之后是否还加标点符号)、主语人称使用你还是您(取决于平台怎样看待与用户之间的关系)……
有关文案设计的方法总结,推荐这篇文章:交互设计常识:文案设计的原则与方法。
总结
本文依据工作中项目实践的所思所想,结合案例与书籍《设计师要懂心理学》,尝试分析说明互联网产品设计过程中应用的非常有价值的心理学知识。作为设计师需要了解一些心理学领域的概念与方法,我们花心思打磨的产品说到本质,都是为某类人群提供某种服务,用户使用产品的心理状态值得深挖研究。
作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







