Snapchat:更新引发热议,用户体验优化的问题如何解决?
本文笔者针对Snapchat 的更新引来不少用户不喜欢这个问题,通过可用性测试,针对产品中存在的问题,提出解决方案。

问题: snapchat 突然发布的产品更新, 却导致了大多数用户不喜欢。
解决方案:通过可用性测试, 发现Snapchat产品中的问题, 而不是与业务模型对齐的设计解决方案, 同时保持用户的同理心。
为什么选择Snapchat?
我对Snapchat非常热衷, 自从我五年多前开始使用以来, 它一直是我最喜欢的产品。
Snapchat最近的用户体验优化引起了媒体的热议。Tech Cruch 解释说:“Snapchat的这次的重新设计是基于 83% 的用户评论。新的版本带来了全新的设计和大量的批评, 我认为现在就是探索 Snapchat 核心产品中的可用性问题的最好时机了。”
免责声明: 我不以任何方式附属于Snapchat。
概述
我的目标是:
- 通过用户研究了解和识别 Snapchat 中的可用性问题。
- 创建和验证可行的设计解决方案。
- 阐述我的想法和设计过程。
- 借此尽可能多地了解和学习 Snapchat。
- 向我梦想中的公司展示我的激情和技能。
我的设计流程
我遵循 IDEO 以人为本的设计流程和敏捷方法, 以确保我的设计解决方案基于用户研究。

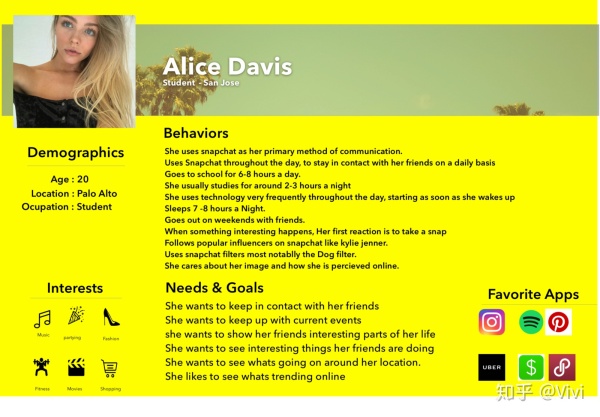
角色
根据我作为超级用户的经验、在线研究和对其他Snapchat用户的同理心, 我创建了一个原始角色。这个角色在我的研究过程中得到了验证。

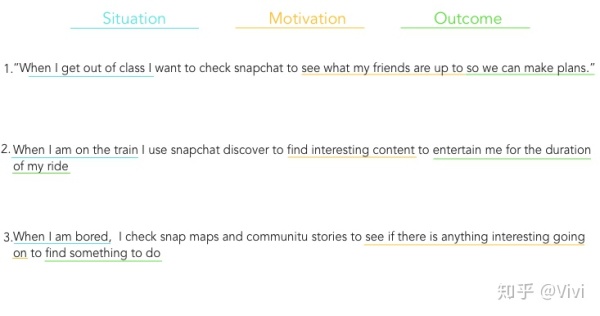
工作经历 – 用户场景
此外, 我还投入了时间来了解用户的背景, 以便进一步了解他们的动机和期望的结果。
我根据对用户的采访创建了以下工作故事:

翻译:
- 当我离开教室的时候,我希望用 Snapchat 看看我的朋友们在干吗,这样我们可以制定计划;
- 当我在火车上时,我用 Snapchat来探索一些有趣的内容从而打发我在火车上的时间;
- 当我觉得无聊的时候,我会查看 Snapchat 的地图和社区的故事来看看是否有一些有趣的事情,这样可以让我有些事情做。
游击队可用性测试 – Guerilla Usability Testing
根据工作情景和我对 Snapchat 产品的理解,我创建了以下方案,其中包含供用户完成的任务。
- 你的朋友只是做了一些非常酷的事情, 而且慢动作的拍摄看起来整体感觉很好。你也想和附近的人分享这个事情,你会怎么做?
- 你正在浏览发现频道,你看到的内容并不不符合你的兴趣,你会怎么做?
- 你想买一个过滤器,你将会怎么做?
- 想象一下:你要去洛杉矶旅行,你想去看看一些很酷的地方,同时也想看看你的朋友是否在那里。
测试 Snapchat 最好的地方莫过于它的创始地了,于是,我来到斯坦福校园进行游击队的可用性测试。

该计划是接近那些适合我之前塑造的角色人物,或者是在Snapchat长居地的基础用户群。
我向他们提出了一些介绍性问题,收集了他们行为习惯,以及他们的Snapchat 账号和技术使用情况。在让他们执行任务之前, 我向他们保证:我不是在测试他们,而是在测试产品,从而试图尽可能地降低他们的紧张, 促进一个随意的环境。在他们执行人物的过程中过,我在一旁做笔记和观察他们。
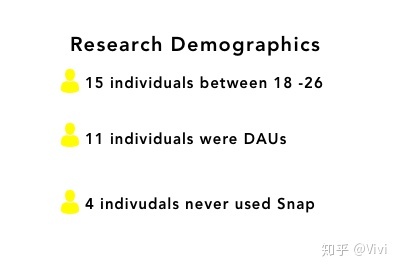
【研究的人口:15个18-26岁之间的个体,DAUs 的11个个体和4个从来不使用 Snap 的个体。】

定义 & 确定痛点的优先级
研究完成后, 我回顾了录像, 并参考了我在采访中的笔记。我写下了大部分用户陈述的存在问题以及与之相关的痛点。然后, 我使用亲和力映射将相关的痛点分组。

将属于同种痛点的评论组合在一起
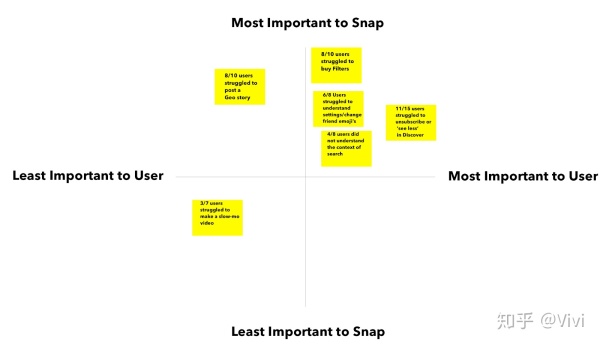
然后, 我根据用户和 Snapchat 的重要性, 绘制了2×2 矩阵上的痛点。我对用户重要性的假设是基于采访。我对 Snap 重要假设是基于他们目前的商业模式。

在2×2 矩阵上映射的痛点
定义问题
我决定解决所有反应的痛点, 从那些对Snap和用户都很重要的痛点开始。对此的定义如下:8/10的用户受困于滤镜的购买。
“我甚至都不知道可以买滤镜。”

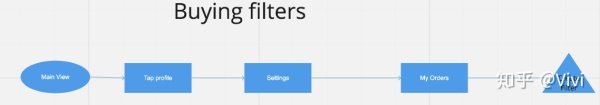
用户购买滤镜时时必须使用的工作流
在购买滤镜的过程中有很多矛盾。其中主要的原因是, 用户很难在界面中找到哪里购买。他们被误导了, 误以为他们应该在相机内使用滤镜, 而不是在设置菜单中。
这是一个可操作暗示的隐藏性(Hiden Affordance)的例子,需要购买滤镜的工作流被隐藏在设置菜单中,但是却没有在相机的筛选器选择场景中可以使用该功能。
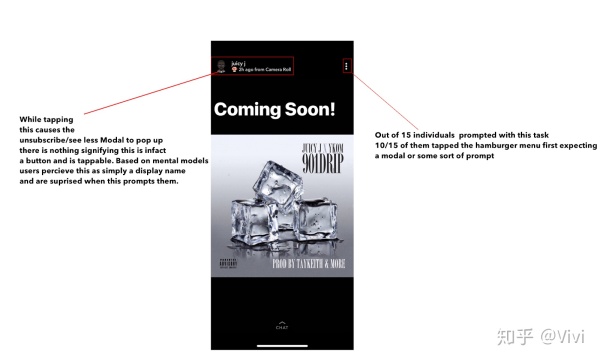
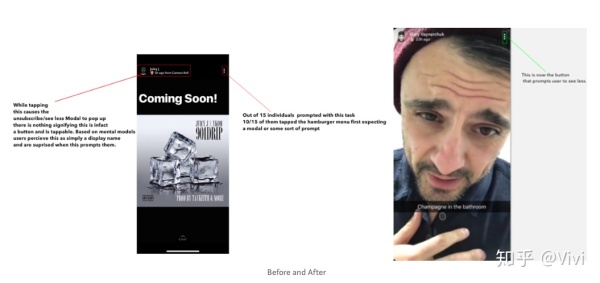
11/15个用户挣扎着取消订阅功能或很少查阅关于发现频道的帖子。
“我不知道可以取消订阅一个发现频道的帖子。”“右上角的按钮应该让我取消订阅。”
左上角的用户按钮很容易被误认为是标签, 给用户造成误会。【其实点击左上角是用来取消订阅或者不再查看此类相关的信息,但是大部分的用户却点击了右上角来查看是否有取消订阅的功能。】

下面的视频演示了当提示执行此任务时,被研究的典型用户行为:https://youtu.be/eHD2qzIGGCs,6/8 用户难以理解设置。
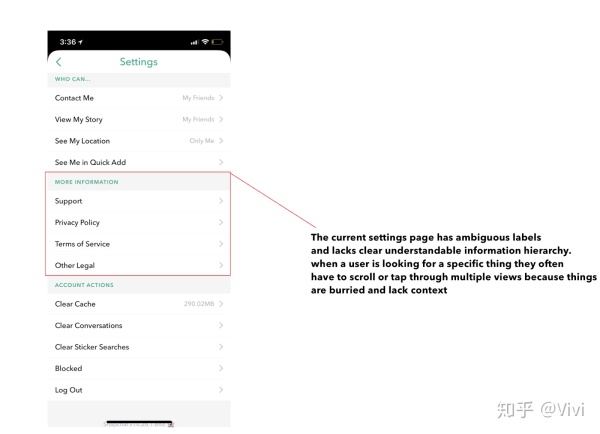
用户不知道在设置页面中如何使用各种操作:
“有很多选择不是很清楚。”“我不知道额外的服务意味着什么。”

下面的视频演示了在设置页上更改朋友的表情符号的常见用户行为:https://youtu.be/qo9-O3-9e74,4/8 用户不了解搜索的上下文。

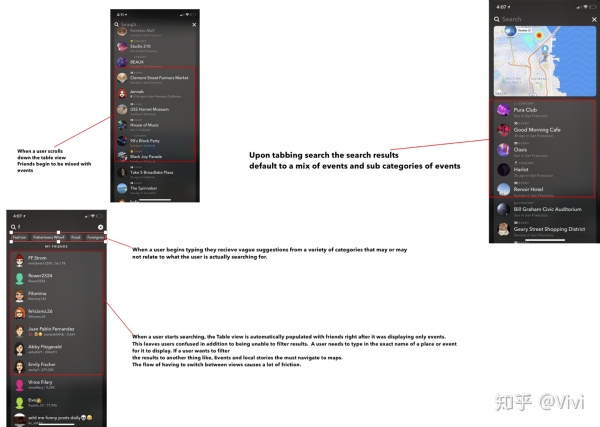
当用户被提示搜索位置或本地故事时,4/8 不知道他们能搜索什么。
“我不知道我可以搜索什么”“我认为这可能做得更明确一点”
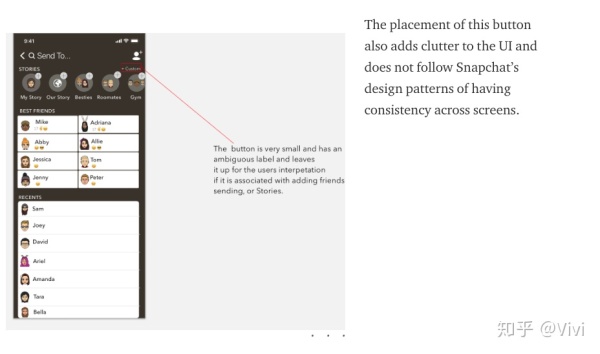
8/10个用户努力创建对一定的地理位置内的人可见的故事:
“我几乎看不到那个按钮”“我真的不知道这是做什么”

此按钮的位置也会增加 ui 的混乱, 并且不会遵循 Snapchat 在屏幕上具有一致性的设计模式。
3/7 用户不了解如何制作慢动作视频:
“我只是通过探索然后才发现它。”
在这项任务上最吃力的人是那些不熟悉Snap的人。慢动作滤清器被埋在过滤器选择的深度15-17 处, 所以用户需要挖掘地比较深才可以发现。
构思解决方案
在发现问题后, 我勾画了低保真的线框来描述这些潜在问题的解决方案-, 并确保在所有方面都能了解潜在设计解决方案的业务含义。

我与用户进行了初步验证测试, 以帮助缩小潜在的解决方案范围, 并在跳转到高保真模型之前迭代见解。
原型 & 验证
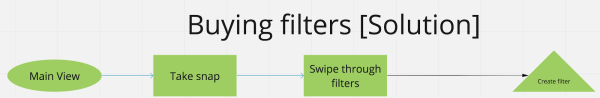
解决方案 1: 购买过滤器


将“创建自己的滤镜”按钮添加到周围的滤镜列表中,这将为此功能带来更多的可发现性。
当用户滑动选择滤镜时, 他们将看到具有增强CTA 的按钮。每次用户创建自定义滤镜时, 他们都必须划过带有广告的滤镜, 对此来增加展示次数并提高收入。提高该功能意识可以带来更多潜在的自定义滤镜。
解决方案 2: 取消订阅/更少地浏览无关的帖子

之前 VS 之后
在我的解决方案中, 点击汉堡菜单会提示用户使用 “see less” 的按钮。
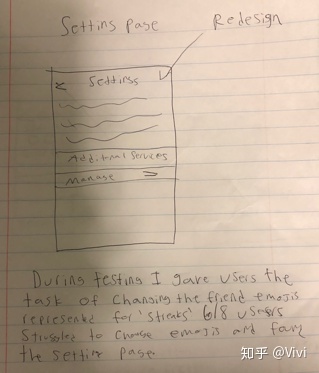
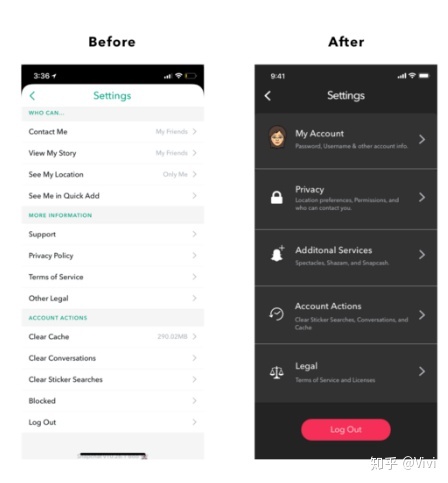
解决方案 3: 设置重新设计

我根据5个类别重组了设置的信息体系结构, 并将相关操作组合在一起。我没有展示很多表格视图的单元格, 而是做了5个主要类别:
- 我的账户
- 隐私
- 其他服务
- 帐户操作
- 法律

设计前与重新设计后
我的目标是减少不必要的嵌套菜单, 并改进整个设置页面的 UX 和可视化设计。我提供了有提示性的帮助文本, 以便用户可以知道他们面前的东西, 有可能在寻找特定的东西时节省他们的时间。
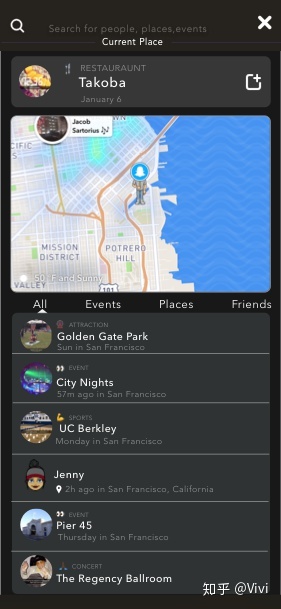
解决方案 4: 提高可搜索性

我添加了在点击时填充搜索栏的帮助文本, 用户现在可以在同一视图中筛选所有类别。
解决方案 5: 地理故事

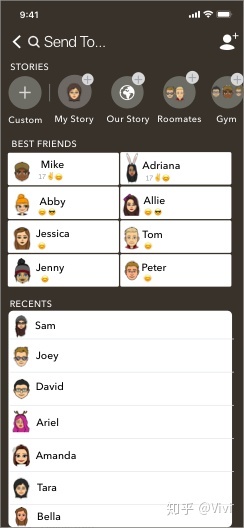
我将自定义按钮移动到故事列表中,在这个之前的设计明显得多。
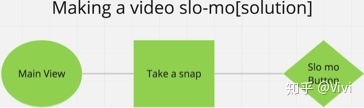
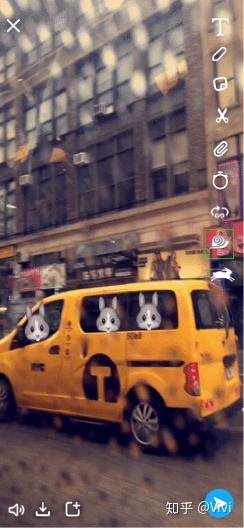
解决方案 6: 慢动作视频


在默认控件中添加慢动作和快速运动按钮,来大大减少向视频添加常见效果所发生的误会。
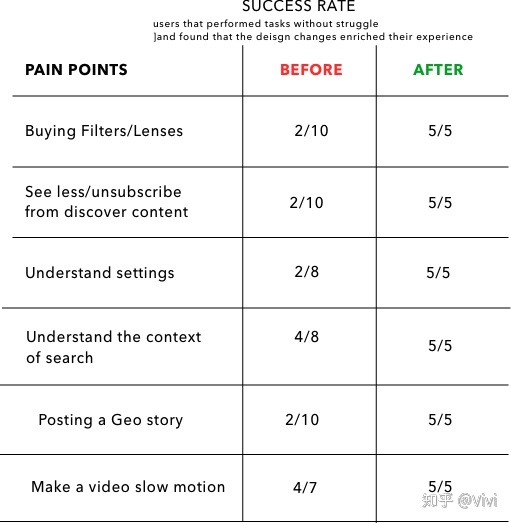
验证
以下是我的设计更改的结果:

总结
Snap是一个设计得非常好的产品, 没有造成类似灾难性的 “打断游戏” 痛点。
尽管新的Snap重新设计受到了其用户群的严厉批评, 但我相信这只是一个适应变化的问题。用户对旧的布局很满意, 随着许多应用重新设计的进行, 现有用户无法接受更改。
首席执行官 Evan Spiegel 明确表示:更新将继续。
在大多数情况下, Snapchat 的可用性非常好, 但某些功能和任务即使对高级用户也具有挑战性。通过曝光更多功能来提高可用性。只是因为缺乏场景的原因,用户才很难找到自己想要的东西。
Snap 的新变化是展示更多广告和为有影响力的人提供全新的栏目, 使其与华尔街的需求保持一致。Snap 在完成这一切的同时, 仍然丰富了用户的体验。
详细的原型请查看:https://invis.io/WEG8UDP95AB
谢谢你读了这么多:) 有什么反馈吗?
文章翻译自:《Snapchat: a UX case study》
本文由@vivi 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








围观