8种金刚区设计样式,产品设计必备
设计一款 App 的页面布局和设计细节的时候最头疼的可能就是金刚区的设计了,所以今天要和大家分享的内容是关于金刚区设计样式的汇总,以及它们的优缺点。

目录
- 金刚区的定义
- 金刚区的作用
- 金刚区设计样式汇总
- 如何选择金刚区的样式
- 总结
一、金刚区的定义
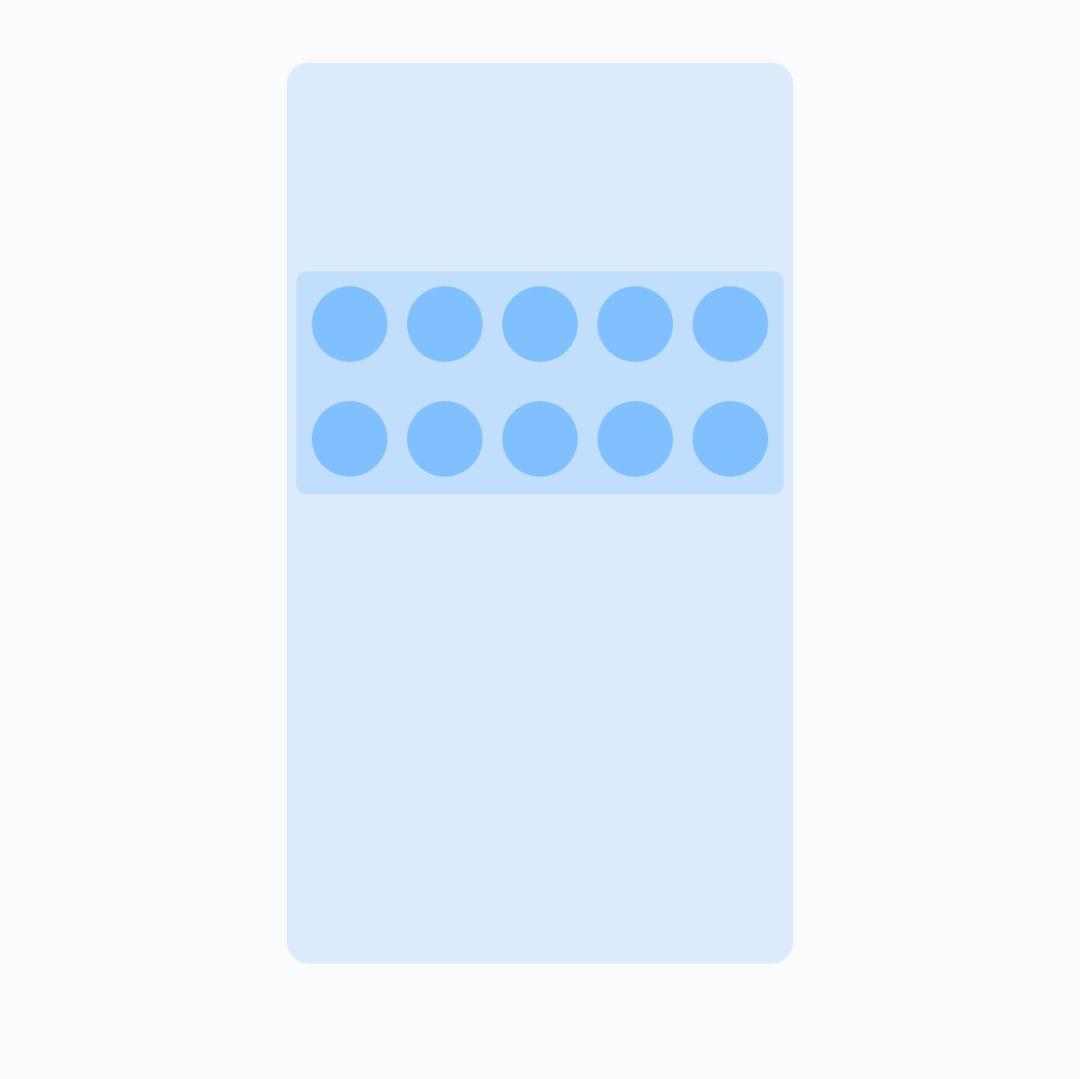
金刚区一般位于首图 Banner 之下的,属于页面的核心功能区域,多以宫格的形式排列展现的图标,一般情况一屏5~10个。

二、金刚区的作用
金刚区主要负责着业务导流和功能选择的作用。

三、金刚区设计样式汇总
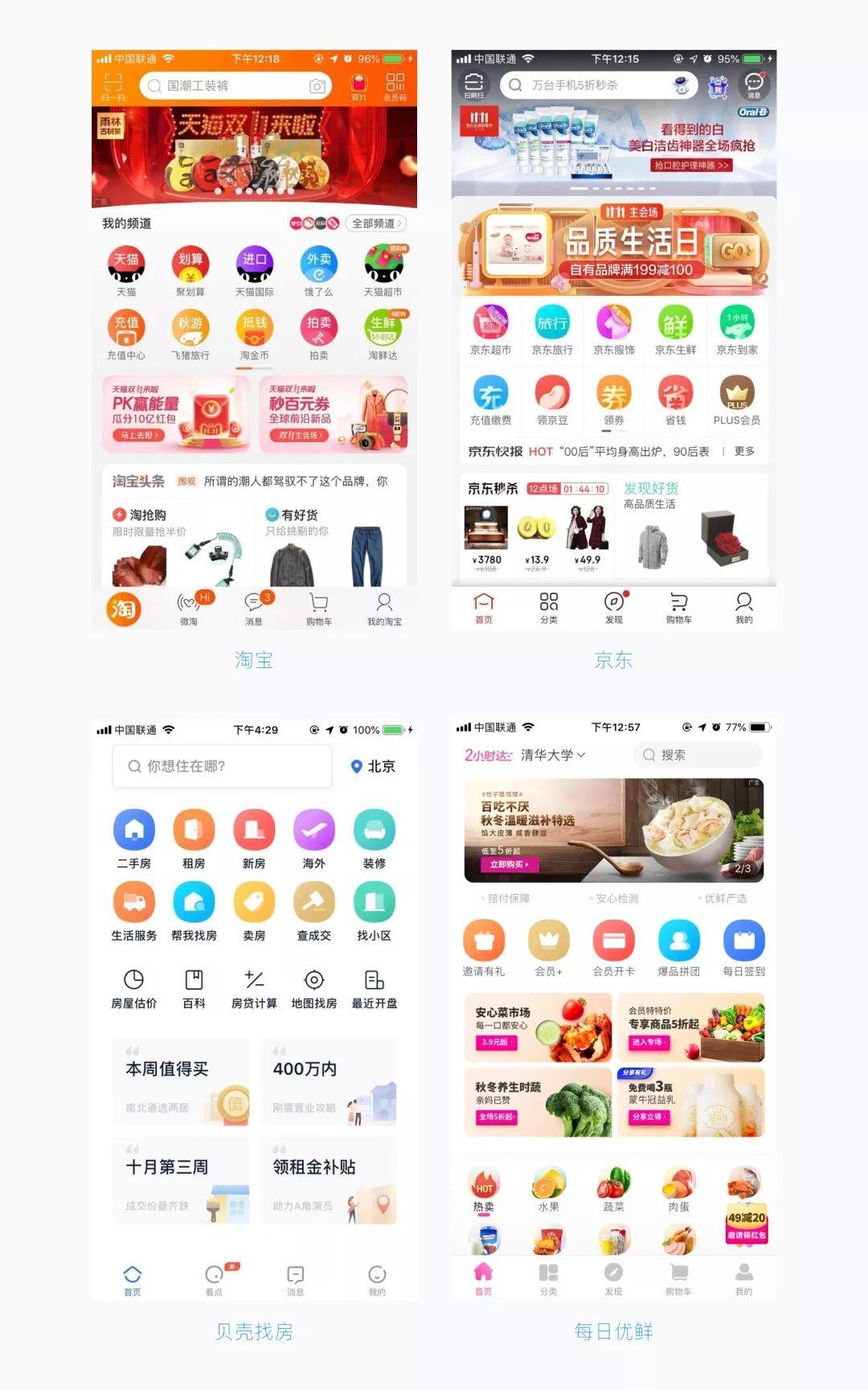
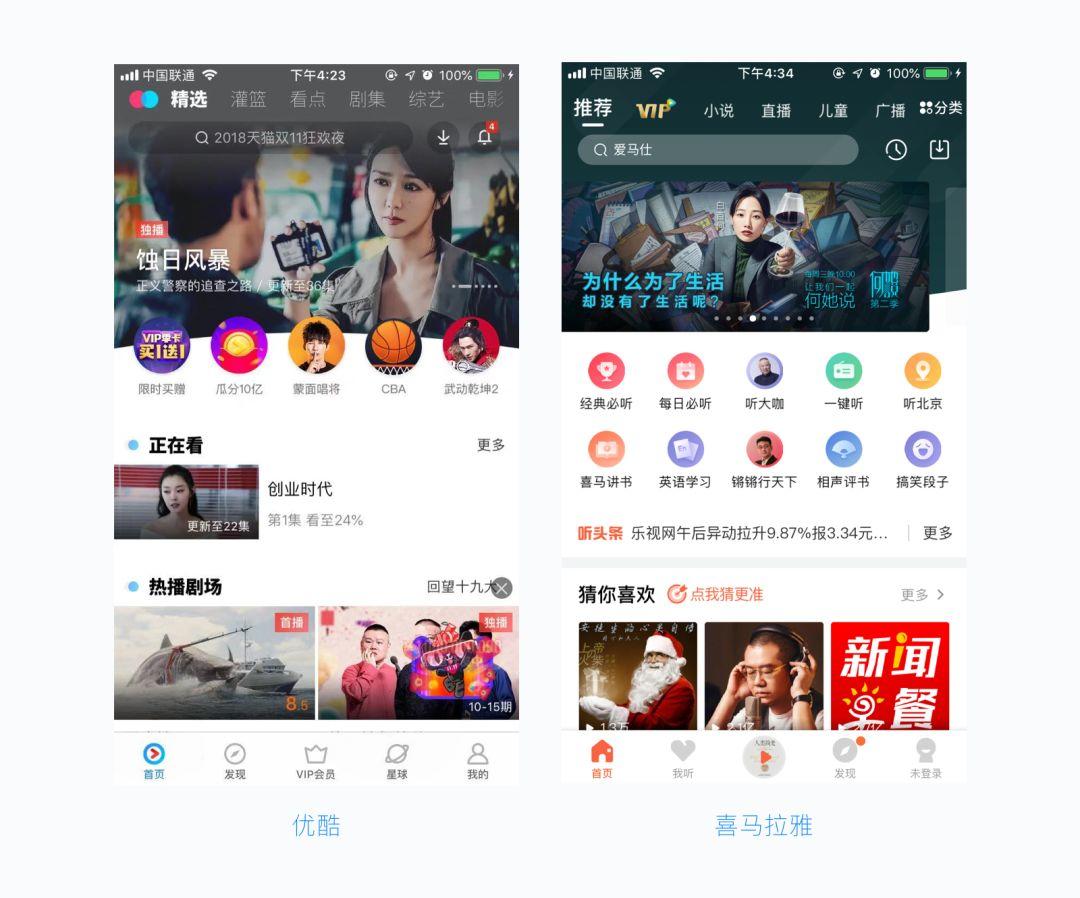
1. 面性图标
设计样式:面性图标是我们最常见的图标之一,一般有外轮廓图形和内部的图形(icon)组成;外轮廓一般选用圆形或者大圆角的图形,色彩一般选用邻近色或同类色,细节的处理一般选用具有质感的微渐变。
优点:外轮廓选用了圆形和大圆角的图形,具有亲和力,容易吸引人的目光;色彩饱满具有质感,视觉冲击力强;内部图形(icon)与外轮廓组合方式多样化,能更好的适应业务变化。
缺点:对于类似的业务,图形相似,视觉辨识度低;对于复杂的业务,图形无法表达明确,需要使用文字代替图形,容易造成设计风格不统一。

2. 图形图标
设计样式:纯图形设计,不需要外轮廓的衬托。
优点:设计细节丰富,富有创意,能营造小的场景插画;设计样式多样化,扁平化、2.5D等设计样式。
缺点:对文字信息的依赖性强;图形色彩等细节容易设计过度,例如复杂的图形和大弥散的投影。

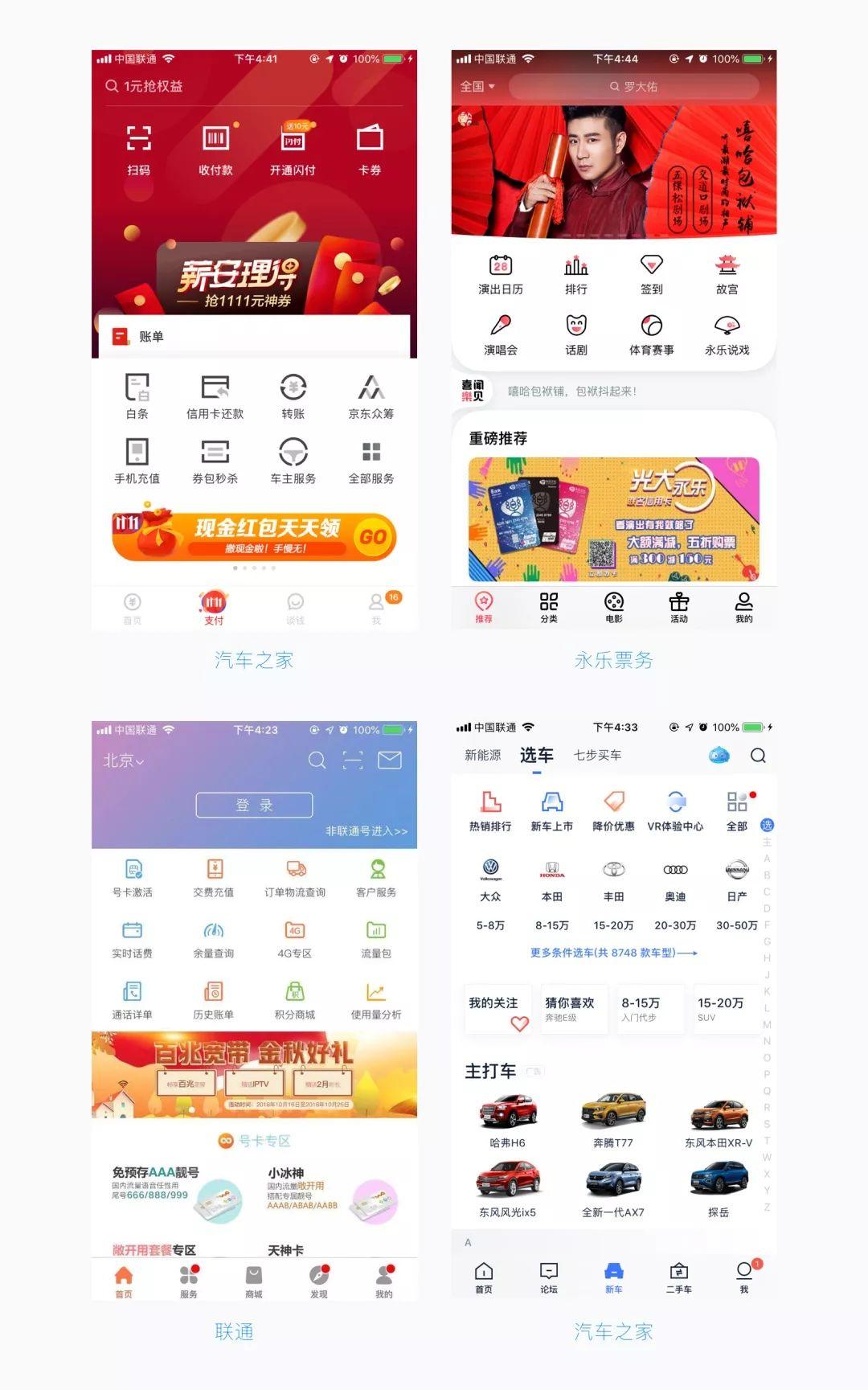
3. 线性图标
设计样式:主要利用图形的结构线进行设计,色彩上基本上以单色为主。
优点:设计上简洁干净,视觉上安静沉稳。
缺点:视觉冲击力较弱;视觉层级不够突出;色彩单调。

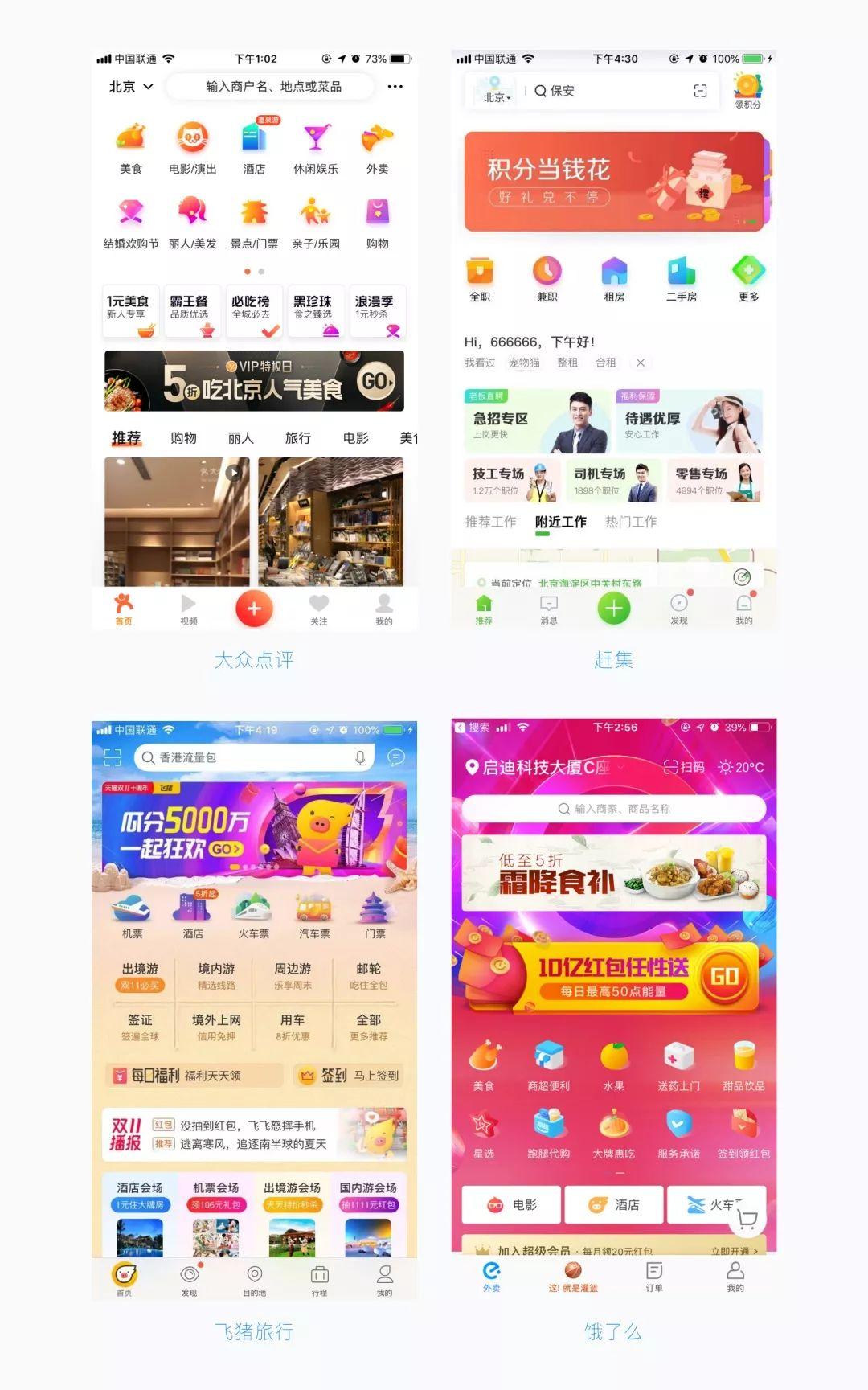
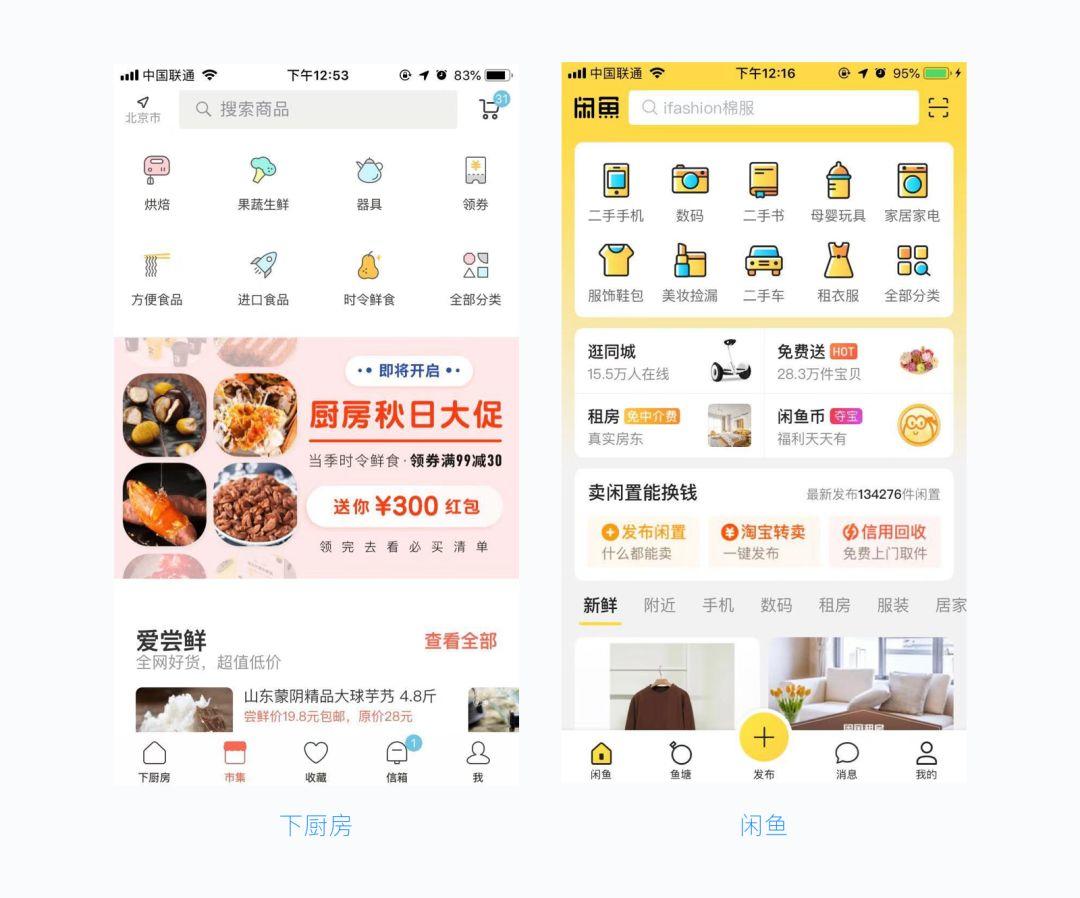
4. 线面结合
设计样式:由线和面组成,通过面的轮廓线加强视觉冲击力。
优点:轮廓清晰,视觉冲击力较强;设计细节丰富,富有创意。
缺点:视觉层级繁琐,视觉效果不易把握;视觉效果复杂,不够简洁。

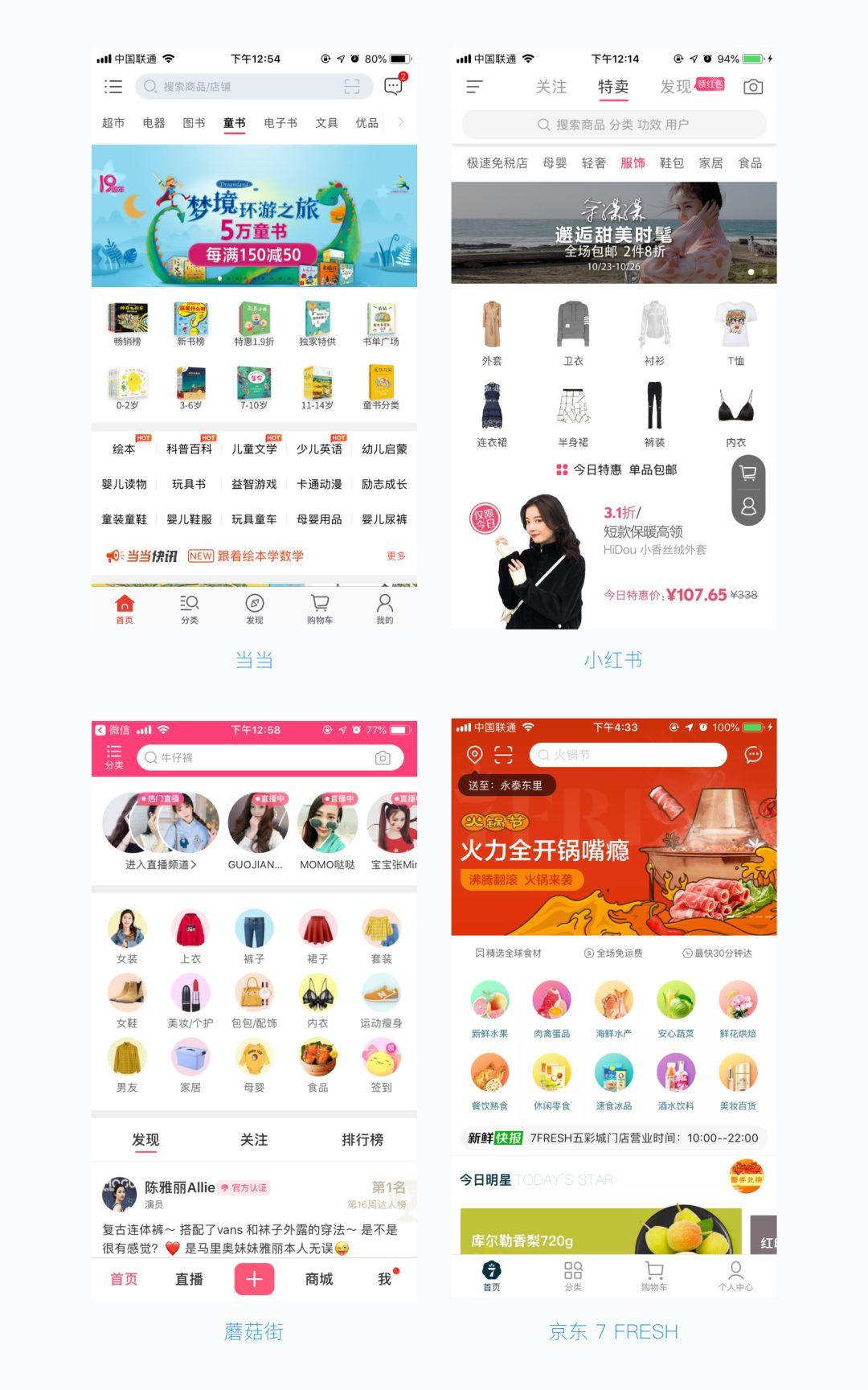
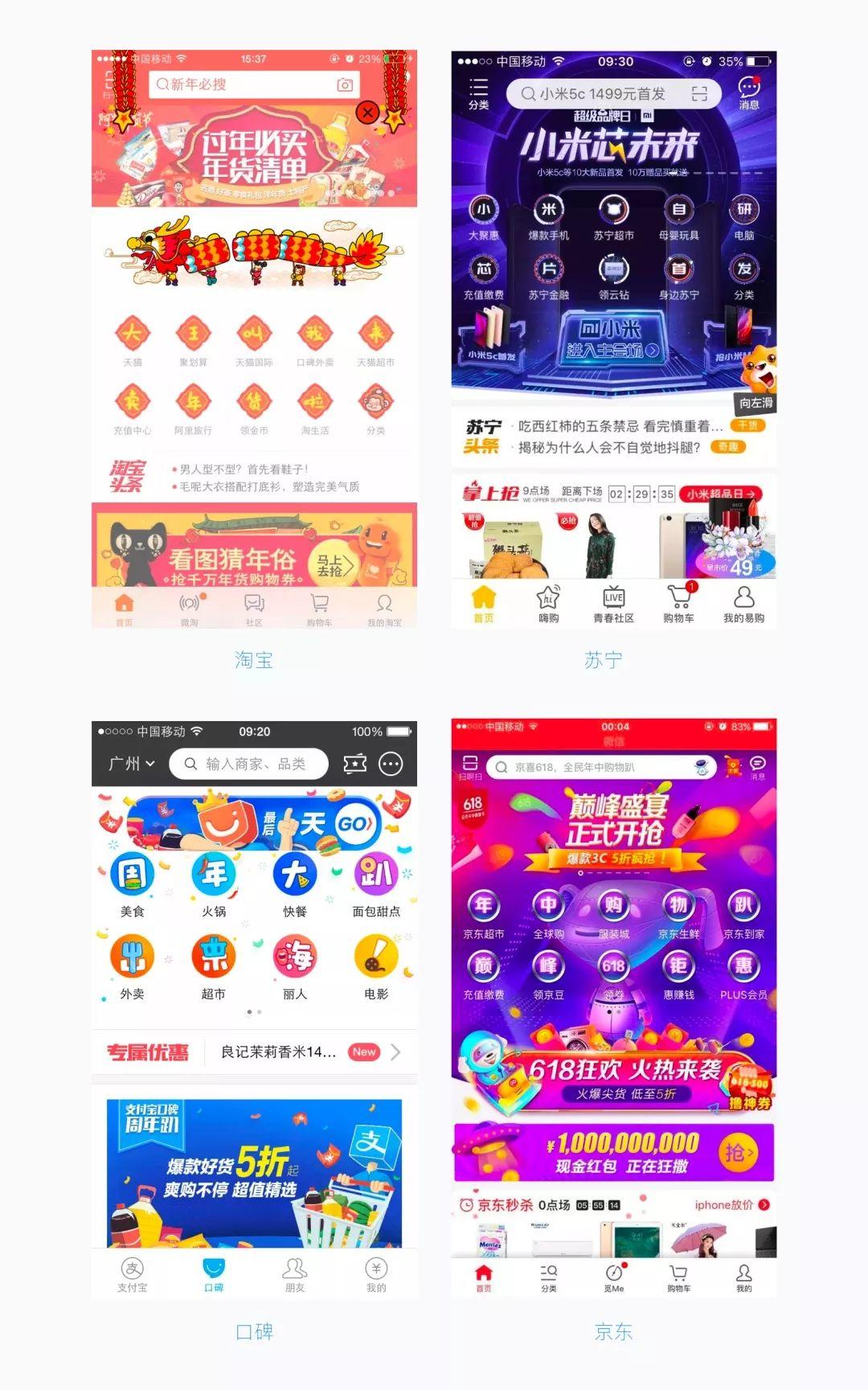
5. 商品展示
设计样式:以当季具有代表性的商品为图例,单独展示或配有背景轮廓。
优点:主题明确,简单粗暴;使用图片,具有感染力。
缺点:缺乏设计感;商品图展示,容易误导用户,让用户感觉只是单纯的商品展示;极其依赖文字注释;商品图经常变动,增加用户对于金刚区模块认知的学习成本。

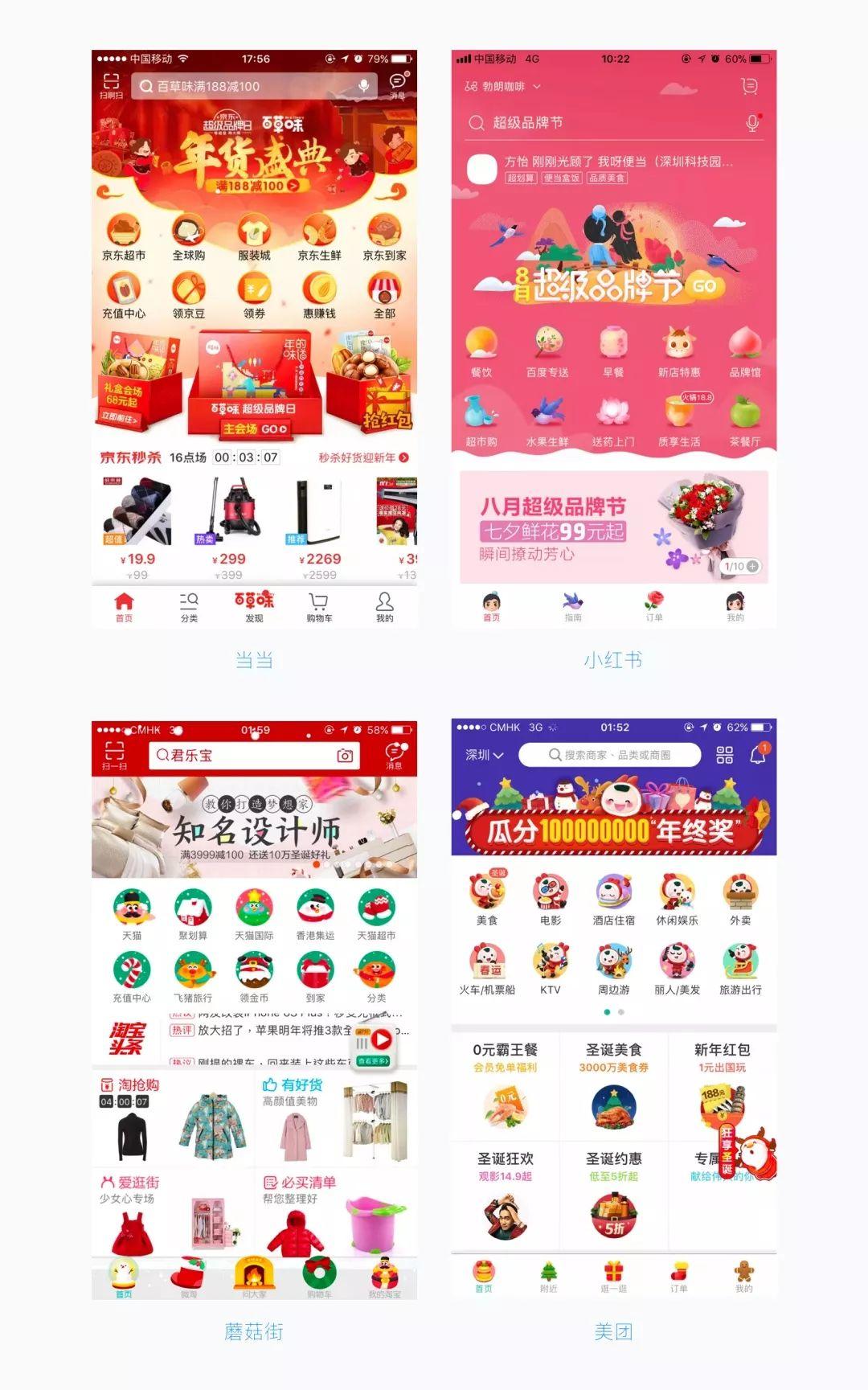
6. 节日&主题
设计样式:以当时节日主题设计为主,贴近自身的品牌属性,多以面性图标为主。
优点:设计风格节日气氛浓重;设计细节精致,富有创意;视觉冲击力强;图标风格贴近页面主题,视觉上更统一。
缺点:品类的辨识度较低,比较依赖文字注释;时效性强,只针对较短的时间段内具有价值。

7. 混合搭配
设计样式:图标&图片混合搭配。
优点:以运营为主,能够突出最近主推的运营活动。
缺点:视觉不统一;频繁更换运营主体,增加了用户的学习成本。

8. 文案运营
设计样式:以当前运营活动的文案为主。
优点:突出当前的运营主题;运营活动性强,例如之前的猫狗文案大战;设计风格新颖,通常结合设计主题;设计细节丰富,可发挥的创意点多。
缺点:品类的辨识度极低,用户需要仔细阅读底部文字信息;时效性强,只限用于短期活动。

四、如何选择金刚区的样式
现在主流的金刚区的设计图标设计主要分为两种:线性图标和面性图标。

对于金刚区的设计样式选择,我们可以根据产品的特性来进行选择,简单点可以划分为功能型和业务型。

功能型的产品用户的自主性较强,图标较多,所以更加适用于线性图标,因为线性图标视觉上更加安静沉稳,使页面更加统一整体,用户可以根据自己的实际需求对功能进行点击操作。
业务型的产品更加适用于面性图标,因为面性图标视觉冲击力很强,能够快速引导用户点击,完成业务导流的作用。
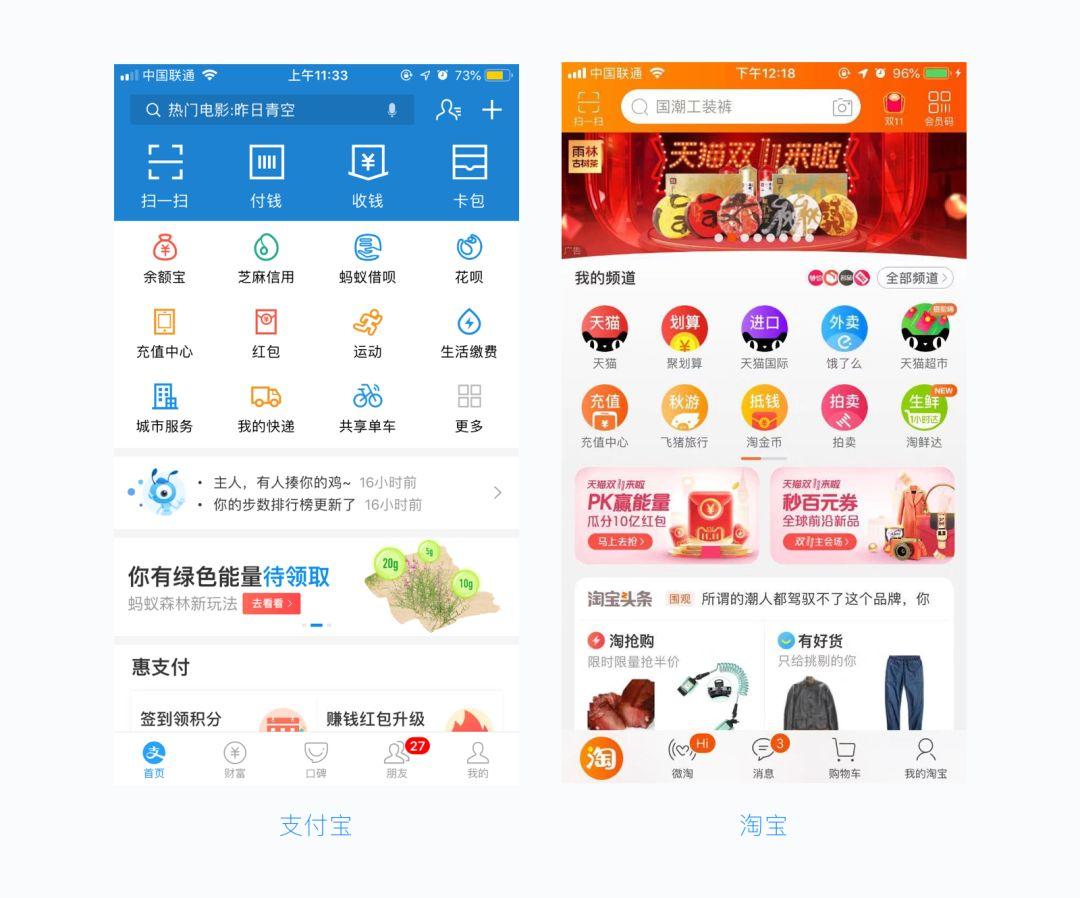
我们以支付宝和淘宝为例:

支付宝的金刚区的功能较多,选用线性图标能使整个模块更加统一,用户可以根据自己的需求进行点击;而淘宝一个资源品类丰富的电商平台,金刚区需要担任倒流的作用,选用具有较强视觉冲击面性图标能更好的引导用户点击选择。
五、总结
- 金刚区是页面的核心功能区域,负责为各个业务导流,并起到运营的作用。
- 金刚区的图标设计广义上包括:线性图标和面性图标。
- 金刚区的设计形式的不同,利弊也各有所不同,我们在选择金刚区的设计形式的时候要根据实际自身的产品属性进行分析判断,从而更好地服务产品。
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大弥散是个啥?自己创造的词汇吗?
其实我很不明白某网站为什么要把这个地方叫金刚区?金刚?🦍?卐?
拼多多淘宝等都是不注解直接用recyclerView闲鱼则是加了个list_,京东取名百宝箱newappcenter,美团外卖用grid view major category,直译主分类网格视图,华为叫列表容器项目直接叫lantern灯笼🏮……
so?灯笼区\百宝箱\主列表\都可以,谁发明了金刚区这种称呼?
百变金刚喔 想啥呢你
哈哈哈原来不只有我有这个疑问
赞
手动赞
6的配图应该是狗东不是当当吧
京东是不是线性
支付宝不是线性
文章提到的多种类型图标的优缺点还是值得商榷的,主观性有点强。
非常详细,再也不用担心以后的金刚区设计了
看完很好奇金刚区的这个名字是谁取的?
四大金刚
美团的人好像这么说。
感谢
估计是前美团设计师 张双
感谢
分析得很好🙂
资料丰富,内容简洁,观点明确。赞