搜索功能交互设计小结
搜索可以分为输入、匹配和展示三部分,本文将侧重与输入与展示方面来对这三部分分别进行分析介绍。

总结一下对搜索功能的认识,搜索可归纳为输入、匹配和展示三大部分,从我的角度侧重讲输入与展示。搜索功能设计的关键指标是用户搜索成功率,搜索成功率可以从用户搜索完成后快速找到相关内容并点击来设定。
搜索成功率的转化漏斗就是从输入、匹配到展示的转化,所以为了提高关键指标,我们需要让过程指标(如输入时间、搜索准确率、召回率和搜索结果的点击率等)完成的更好,以提高最终转化率。
一、输入
1.1 输入入口
常见的搜索入口有:
①固定的输入框:搜索入口常驻在导航栏,电商类应用或信息层级复杂的应用多采用此方式,因为搜索是一个高频的使用功能,以及为了用户易于发现也会在其他一级页面展现搜索入口。
②固定的搜索 tab: 从tab进入搜索页。与第一类方式的需求背景相同。只是表现形式的差异,这种方式可以让信息架构更简洁,统一的入口方便用户“一键直达”。
③搜索 icon :从搜素icon打开搜索页或展开输入框。与①类似的设计方式,以搜索icon代替搜索输入框。
④隐藏搜索框:需要用户通过特定的方式来触发显示搜索入口,这样的设计能实现页面的降噪,设计理念是当用户需要时才出现,但同时这样的方式也是学习成本最高的。微信的小程序搜索采用此方式,但是全局搜索仍采用上述方式。
实际应用中根据搜索在产品中的使用场景,来采用不同的交互方式。一个APP中可以灵活采用以上方式的组合。

点击入口后到文字输入也有不同的交互方式,一种是在当前页面直接输入,还有一种是在跳转另一页面,自动获取输入焦点。
前者多用于搜索内容简单的场景,通常提供搜索关键词自动补齐,是一种轻量、简洁的方式。后者在许多 APP 上比较常见,主要是因为搜索内容复杂,需要有新的页面来承接结果和结果筛选等,而且通常搜索页面会用于展示搜索历史和热门搜索词。
1.2 关键词输入
①搜索框暗提示,告诉用户可以通过输入哪些内容来提高搜索准确率。
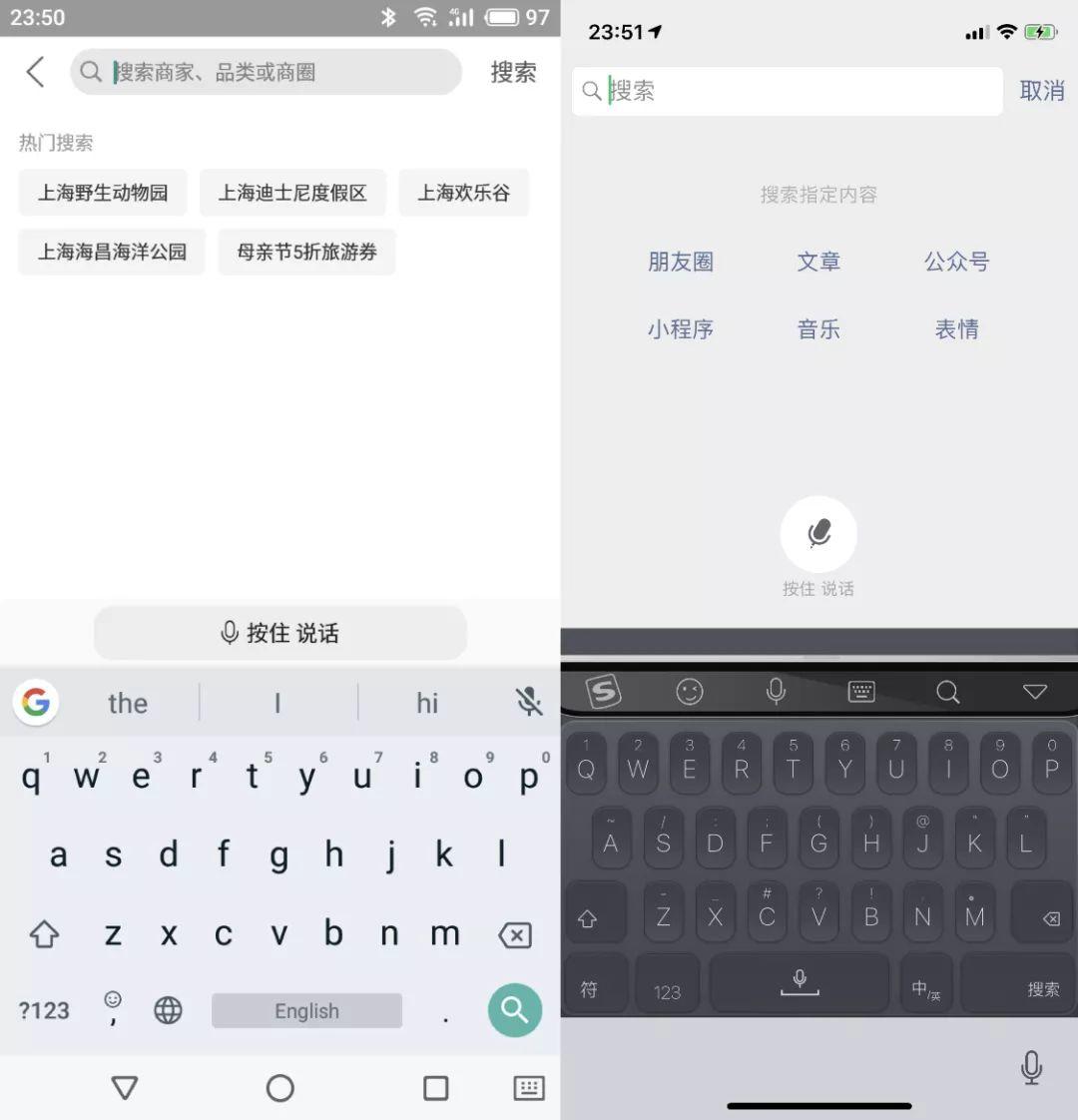
②载入搜索页自动获取输入焦点,并显示对应类型键盘是一种较好的交互方式。
③自动补齐:用户输入关键词后,会在下拉列表中显示候选词汇,方便用户输入。更进一步地,提供筛选条件,可以帮助用户更精确搜索。
④删除:提供快捷的一键删除输入内容的功能。
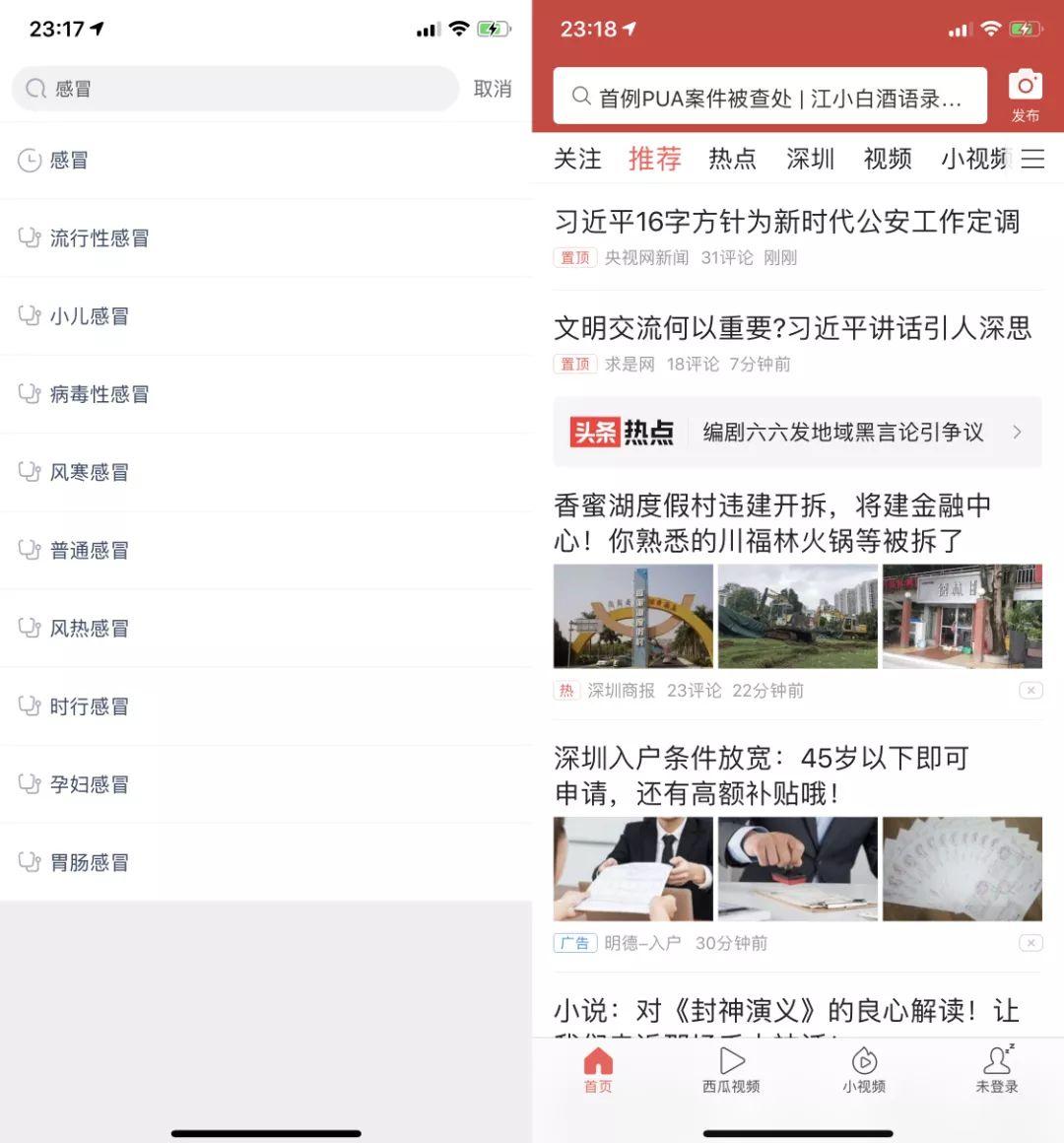
⑤搜索热词、运营活动:搜索框是一个大流量的入口,根据运营需求,显示推荐的搜索词,是一种很好的增长手段。今日头条的搜索框会轮播热点新闻事件或广告,让搜索框成为类似banner一样的广告位。
⑥语音输入:输入框增加语音输入按钮,通过语音转换文字代替手动输入。但语音输入的场景不多,甚至识别准确率不高带来的修改成本高于手动输入。

1.3 搜索与取消
上一步键入关键词后,执行搜索操作。
①搜索:有自动搜索、手动搜索两种。
自动搜索适用于结果简单的搜索,在键入关键词输入后即自动显示搜索结果,如通讯录中的搜索等,自动搜索对服务器要求较高。复杂的搜索场景中多用手动操作,辅以自动补齐来提高输入效率。
手动搜索的交互方式有多种交互方式,比如通过点击“搜索”按钮或软键盘的自定义 enter 键来执行。后者是 iOS 系统通用的交互方式,但 Android 某些系统版本原因,会提供键盘外的“搜索”按钮。
还有就是当提供输入时自动补齐功能时,通过点击建议候选词,然后对建议候选词进行搜索。
②取消:iOS 上通常点击搜索框帮的“取消”按钮,取消搜索并返回上一级页面。由于上述原因,Android 设计可能会采用“返回”按钮来执行取消和返回。

1.4 历史记录
①首先考虑是否需要提供历史记录功能,对于那些搜索过程明确的,隐私的可以考虑不提供,对于搜索使用频繁的,搜索内容模糊的,可以考虑增加这一特性。
②展示搜索记录的数量,通常有一个固定的上限;但在搜索引擎类应用中,如果用户需要,会保留所有的搜索记录。
③删除:可以看到不同 APP 对删除设计有不同的考虑,出于防止误操作或提高用户的搜索使用率,有些应用的删除没提供直接的入口,而且需要二次确认。
二、匹配
获取用户输入的关键词后,对关键词进行分词,拆分有效分析的词语,然后将关键词与内容索引库进行关联,得到匹配结果,再根据筛选策略来判断需要向优先用户展示哪些信息。
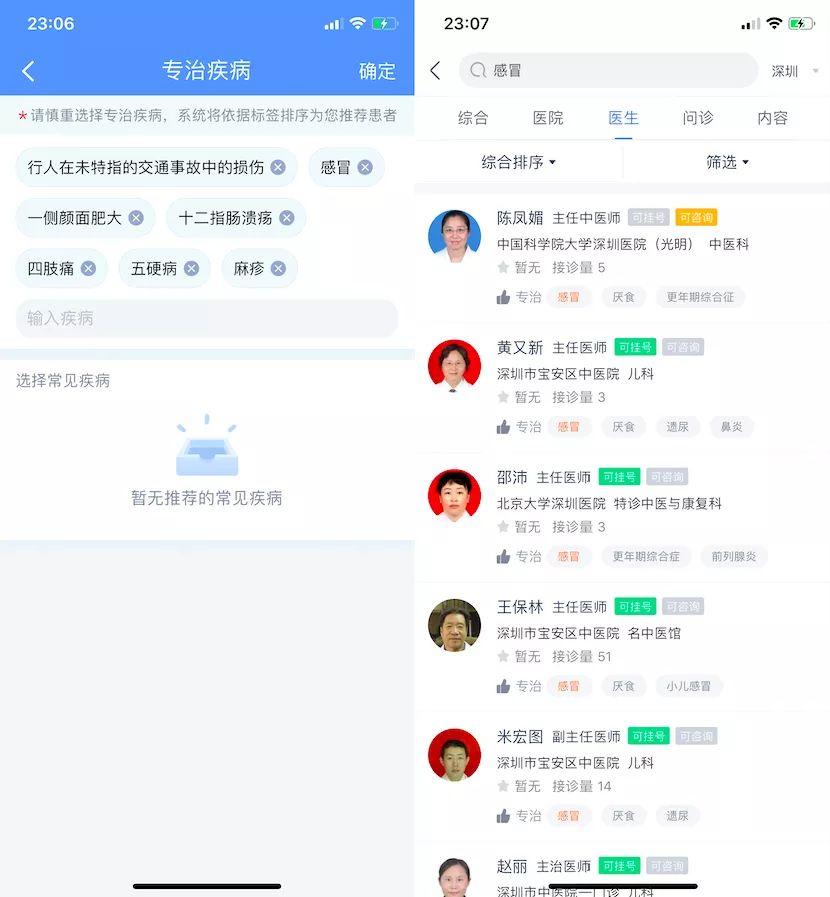
如医疗 APP 中,用户期望通过搜索疾病来找到医生进行在线问诊。在用户输入疾病名称后,将关键词拆分为有效的词组。如何匹配医生呢,需要将医生与疾病名称之间建立关联,一种常用的方式是,医生为自己打上自己诊疗的疾病名称标签,通过关键词和标签之间的匹配来关联到具体的医生。

搜索中两个重要的指标:召回率和准确率,前者表示搜索到的内容占应该被搜索内容的占比,相当于覆盖率,后者表示搜索到的结果中相关的内容的占比。为了提高召回率,我们可以将匹配规则定为模糊搜索,显示所有包含关键词的内容,但内容的相关性可能无法保证。
三、展示
根据我们设计的搜索策略,获取了相应的结果。将搜索结果以恰当的方式展示,是帮助用户完成完成搜索任务的重要环节。
①自动纠错
若有匹配的搜索结果则按照设计方式来显示。若搜索结果不正确,则可以提供自动纠错帮助,提供给用户建议的搜索结果,或其他的推荐结果,尽量避免无内容。倘若无内容时,需要设计友好的缺省页面。
②排序
默认排序:需要为所有的搜索结果设计排序规则,目的是让相关性结果更靠前。
提供自主排序:根据业务形态,提供相关的筛选排序条件,如电商根据价格排序,销量排序等。
③内容分类
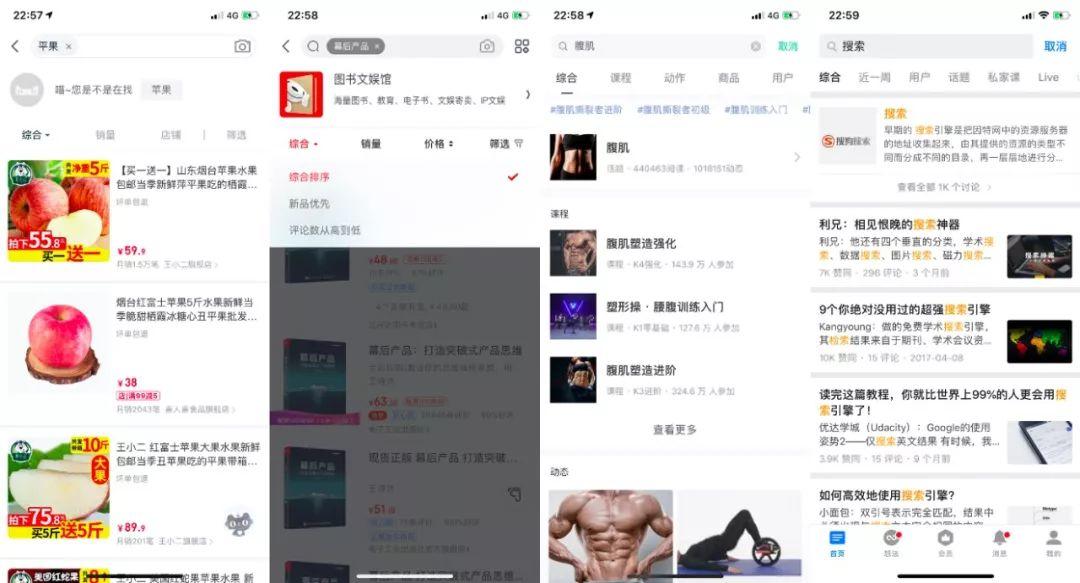
当搜索结果有多种类型时,提供搜索结果分类展示,如在 keep搜索关键词“腹肌”,会以“话题”“课程”“动态”等分类来显示。
④结果显示
在文本类搜索中,通常会提供关键词高亮显示功能。

梳理总结了一些常见的搜索交互中输入、匹配与展示的案例与总结。根据我们的业务需求采用不同的方式,以及部分优化的体验可以在版本迭代中逐步升级。
①输入的入口要易于识别和打开,尽量让输入的过程更快捷;
②根据业务需求和数据反馈迭代搜索匹配策略;
③搜索结果展示是提高搜索成功率的重要环节。
本文由 @PaulGao 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了比其他文章写得好,如果能讲讲细致匹配规则就好了
搜索记录全部保留:爱奇艺
请问用Axure怎么实现呢?
中继器?
对于新人 很受用了
搜索的排序规则,作者似乎没怎么说。。
这个规则得根据你的内容来定义,相关性比较高的排前面,具体看业务。可以参考比如美团红包的选择弹窗,一个意思